Classificação das melhores ferramentas de otimização e teste de velocidade do site: nossas principais escolhas para 2023
Publicados: 2023-01-17De acordo com pesquisa realizada pela Backlinko:
“A velocidade média de carregamento de página para um resultado de primeira página no Google é de 1,65 segundos.”
No entanto, os benefícios de um site carregar em menos de 2 segundos se espalham apenas pela classificação nos 10 principais resultados do Google.
Servir conteúdo otimizado mais rápido do que seus concorrentes significa:
- Mais tráfego;
- Menor taxa de rejeição;
- Mais conversões;
- Clientes mais felizes.
Para atingir esse nível de desempenho na Web, você deve encontrar o equilíbrio certo entre testes regulares e a aplicação imediata de otimizações de velocidade do site.
É por isso que, neste artigo, reunimos uma lista das melhores ferramentas de teste de velocidade do site e soluções de otimização de desempenho da web para disparar seu site em 2023.
- O que procurar ao usar uma ferramenta de teste de velocidade do site
- Melhores ferramentas de teste de velocidade do site
- Indo Além dos Testes
- Melhores ferramentas de otimização de imagem
- Melhores ferramentas de otimização de CSS
- Melhores ferramentas de otimização de HTML
- Melhores provedores de CDN
- Como selecionar as melhores ferramentas para o seu site
- All-in-One vs. Soluções Gratuitas vs. Vários Plugins
Vamos começar!
O que procurar ao usar uma ferramenta de teste de velocidade do site
As ferramentas populares de teste de velocidade do site têm uma interface de usuário e visualização de dados semelhantes, mas isso não significa que as informações que elas fornecem são as mesmas.
Por exemplo, você pode usar uma ferramenta para verificar seu Core Web Vitals. Outro para testar seu site em diferentes locais. Um terceiro para inspecionar o gráfico de cascata do seu site.
Independentemente disso, essas são as três coisas com as quais você não deve se comprometer ao usar uma ferramenta de teste:
- Deve servir ao seu propósito.
- Deve ter uma IU clara e compreensível.
- Ele deve fornecer informações acionáveis.
E aqui estão nossas 3 principais escolhas que podem fornecer tudo isso.
Melhores ferramentas de teste de velocidade do site
Com base em nossa experiência, essas três ferramentas de teste ajudarão você a analisar o desempenho do seu site da melhor maneira possível.
1. Google PageSpeed Insights

O primeiro da nossa lista não é outro senão o PageSpeed Insights do Google. PSI tem sido a ferramenta de teste de velocidade do site por anos.
Tem um design muito intuitivo que o torna igualmente fácil de usar tanto por iniciantes quanto por desenvolvedores.
Como usá-lo de forma eficaz
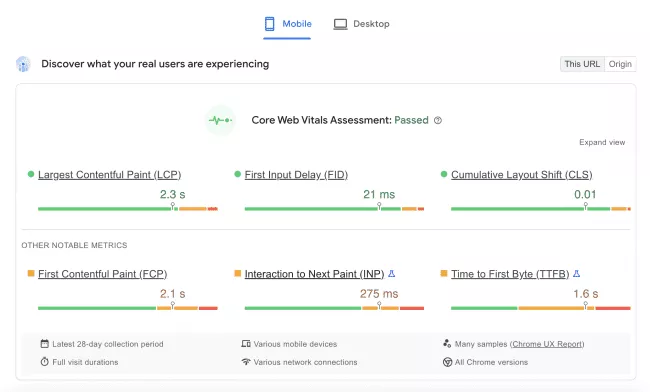
A página do relatório é dividida em seções, começando com a avaliação do Core Web Vitals.

Use os dados reais da experiência do usuário para avaliar o quão bem seus visitantes percebem seu site.
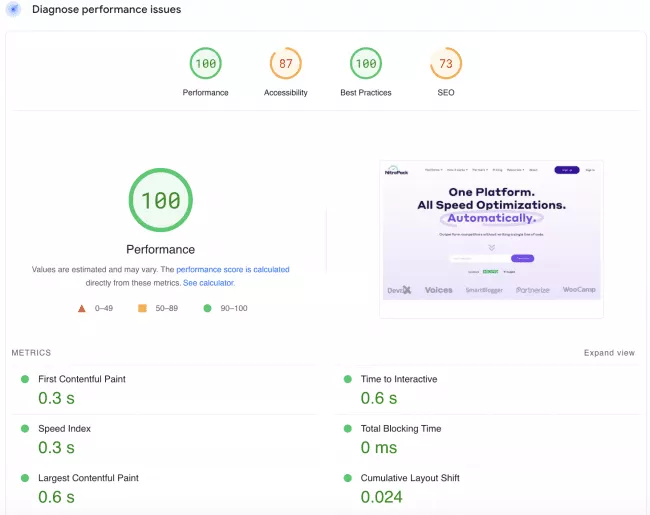
Em seguida, estão a pontuação de desempenho do PSI e as pontuações de acessibilidade, práticas recomendadas e SEO.
Como eles são baseados em dados de laboratório, você pode usá-los para fins de teste e depuração.

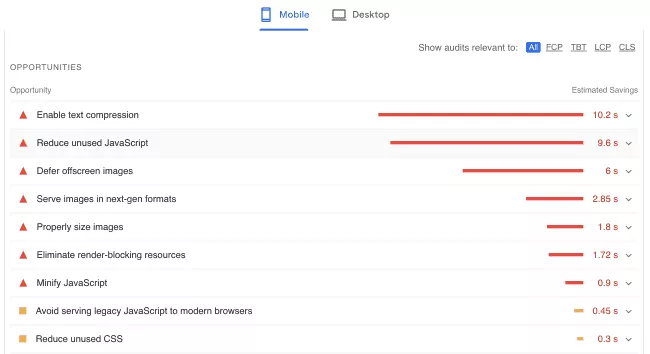
Na parte inferior do relatório PageSpeed Insights, você encontrará o painel Opportunities & Diagnostics, onde estão listadas todas as sugestões de melhoria.

Prós e Contras do PageSpeed Insights
Pro: uma ferramenta de teste de velocidade desenvolvida pelo Google
Pro: a melhor maneira de monitorar seus principais dados vitais da Web
Pro: dados granulares e sugestões de melhoria informativas
Contra: Nenhuma análise de gráfico em cascata
Contra: não é possível alterar o local de onde seu site foi testado
Use o PSI para: Monitorar o Core Web Vitals e depurar problemas de velocidade do site
Adequado para: Iniciantes e desenvolvedores experientes
Melhor recurso: a avaliação do Core Web Vitals
Disponibilidade: Gratuito
Se você estiver interessado em aprender mais sobre isso, vá para o nosso guia para iniciantes sobre como usar o PageSpeed Insights.
2. WebPageTest

O WebPageTest é a ferramenta perfeita para monitorar o desempenho do seu site globalmente, pois permite que você teste de diferentes locais, dispositivos e redes.
Como usá-lo de forma eficaz
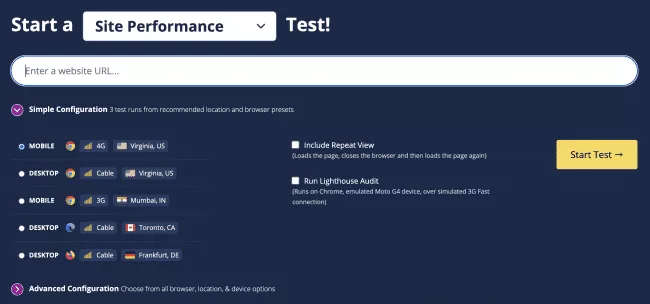
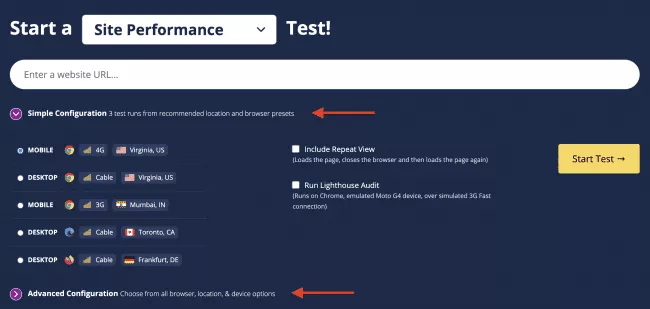
Você pode executar os testes Site Performance, Core Web Vitals, Lighthouse, Visual Comparison e Traceroute.
Além disso, você pode selecionar entre dois modos de configuração:
- Simples - 3 execuções de teste do local recomendado e predefinições do navegador
- Avançado - Escolha entre todas as opções de navegador, local e dispositivo

O modo Avançado permite todo tipo de configuração, mas você precisará ter um conhecimento técnico para aproveitá-lo ao máximo.
Depois de executar seu site por meio do WebPageTest, você terá um relatório de desempenho completo que inclui:
- Resumo do desempenho
- Oportunidades e Diagnósticos
- Tira de filme
- Detalhamento do conteúdo
- Pontos vitais principais da Web
- Gráficos em cascata
- Discriminação de domínio
Prós e Contras do WebPageTest
Pro: opção para testar seu site em diferentes locais, navegadores e dispositivos
Pro: o modo de configuração avançada permite várias configurações diferentes
Pro: inclui dados granulares e vários relatórios de desempenho
Contra: o grande número de relatórios pode sobrecarregá-lo se você for iniciante
Contra: você precisaria de conhecimento técnico para aproveitar ao máximo a configuração avançada
A única razão pela qual o colocamos em segundo lugar é que um iniciante pode ficar sobrecarregado com todos os relatórios. No entanto, depois de entender a ideia por trás de todos os dados e o que fazer com eles, é um jogo totalmente diferente!
Use o WebPageTest para: Monitorar o desempenho do seu site e testá-lo em diferentes locais, dispositivos e redes
Adequado para: Iniciantes e desenvolvedores experientes
Melhor recurso: Teste de locais diferentes
Disponibilidade: Grátis (versão Pro disponível)
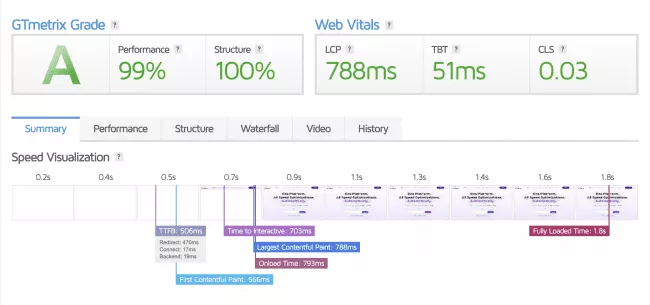
3. GTmetrix

GTmetrix é outra ferramenta de teste de velocidade bem conhecida que é “meio semelhante” ao WebPageTest em termos de definições de configuração.
Como usá-lo de forma eficaz
A versão básica do GTmetrix é gratuita e você pode obter acesso a várias opções simplesmente se inscrevendo em uma conta.
Você pode escolher entre diferentes locais:
- Dallas, EUA
- Hong Kong, China
- Londres, Reino Unido
- Mumbai, índia
- Sydney, Austrália
- São Paulo, Brasil
- Vancouver, Canadá
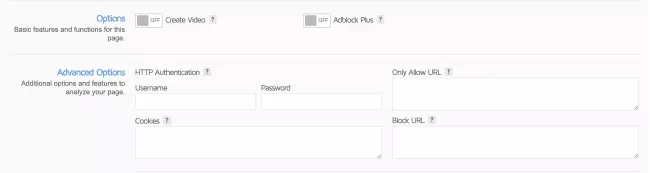
As opções adicionais incluem a capacidade de criar um vídeo que ajuda a depurar problemas, pois você pode ver como a página é renderizada. E o recurso AdBlock é excelente se você estiver executando uma rede de anúncios de terceiros e quiser ver o impacto total dos anúncios em seus tempos de carregamento.

Além disso, você pode enviar um cookie junto com sua solicitação, usar a autenticação HTTP e a capacidade de permitir e bloquear URLs.
Os relatórios de desempenho do GTmetrix são divididos em diferentes categorias:
- Resumo - inclui uma nota geral e um relatório de Core Web Vitals (baseado em dados de laboratório).
- Desempenho - mostra várias métricas diferentes provenientes dos dados de desempenho do Lighthouse.
- Estrutura - A guia onde você encontrará uma lista de problemas específicos que afetam o desempenho do seu site.
- Gráfico em cascata - exibe todas as solicitações individuais em sua página da web.
- Vídeo - Grava automaticamente um vídeo incorporável mostrando como uma página é carregada para cada teste de desempenho. (recurso pago)
- Histórico - Inclui todos os seus testes de desempenho anteriores.

Prós e Contras do GTmetrix
Pró: Interface de usuário fácil de navegar
Pro: Numerosos relatórios de desempenho
Pro: Opção para testar seu site de diferentes locais
Contra: você não pode executar testes móveis a menos que tenha uma assinatura paga
Contra: o relatório Core Web Vitals é baseado em dados de laboratório
Contra: você precisa de uma assinatura paga para desbloquear todos os recursos
Use o GTmetrix para: Testar e depurar problemas de velocidade do site
Adequado para: Iniciantes
Melhor recurso: a guia Histórico
Disponibilidade: Gratuito, mas com recursos limitados (versão Pro disponível)
Esmague todos os testes de velocidade do site! Veja o quão rápido seu site pode ser com o NitroPack →
Indo Além dos Testes
Testar regularmente o desempenho do seu site é metade do trabalho.
Se você realmente deseja alcançar “tempo de carregamento de 1,65 segundos” e se juntar aos resultados da primeira página do Google e tudo o que vem com um site de carregamento rápido, você precisa colocar a mão na massa.
Em outras palavras - você precisa agir de acordo com todas as sugestões de melhoria que o PSI, o WebPageTest e o GTmetrix fornecem.
Agora é o seguinte:
Algumas das oportunidades de aprimoramento podem ser complexas e exigir trabalho de desenvolvimento. No entanto, a maioria deles pode ser facilmente corrigida com o conjunto de ferramentas certo.
Com isso dito, aqui está uma lista de ferramentas que podem ajudá-lo ao longo do caminho:
Melhores ferramentas de otimização de imagem
Já foi comprovado repetidamente que as imagens aumentam o engajamento do usuário. No entanto, se não forem otimizados, eles podem prejudicar enormemente sua pontuação de Largest Contentful Paint (LCP) e diminuir o tempo de carregamento de sua página.
Embora existam muitos plug-ins excelentes que podem otimizar automaticamente suas imagens, caso você prefira soluções pontuais, também pode contar com ferramentas online:
1. Compactar JPEG

Compress JPEG é uma ferramenta online que comprime arquivos JPEG, PNG, GIF e PDF.
Independentemente do tipo de arquivo, Compactar JPEG aplica compactação com perdas.
Como usá-lo de forma eficaz
É um processo simples.
Carregue um arquivo e a ferramenta determina automaticamente a taxa de compactação ideal e a otimiza.

Se você estiver de acordo com a taxa de compactação, poderá baixá-lo instantaneamente. Se não - você pode ajustá-lo manualmente.

Quando estiver satisfeito com os resultados, você pode baixá-lo.
Prós e contras de compactar JPEG
Pró: Processo direto
Pró: Interface de usuário fácil de navegar
Pró: resultados instantâneos
Contra: a compactação com perdas reduz o tamanho e a qualidade da imagem otimizada
Use Compactar JPEG para: Reduzir o tamanho de suas imagens
Adequado para: Iniciantes
Melhor recurso: IU fácil de usar
Disponibilidade: Gratuito
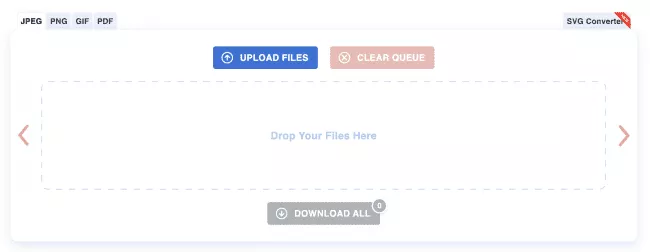
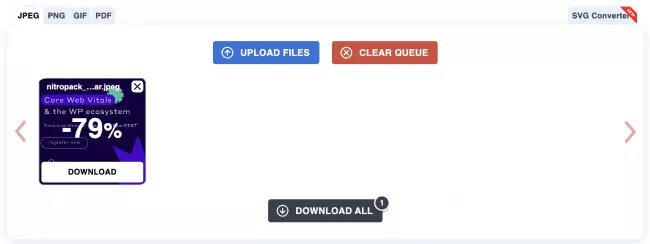
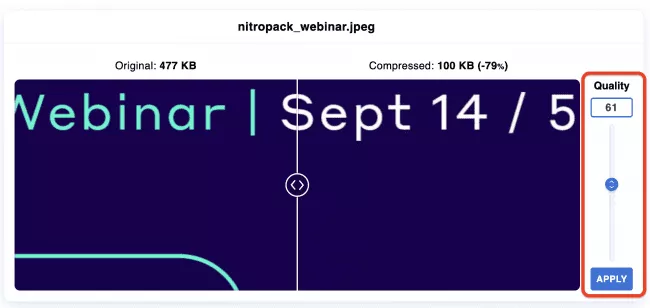
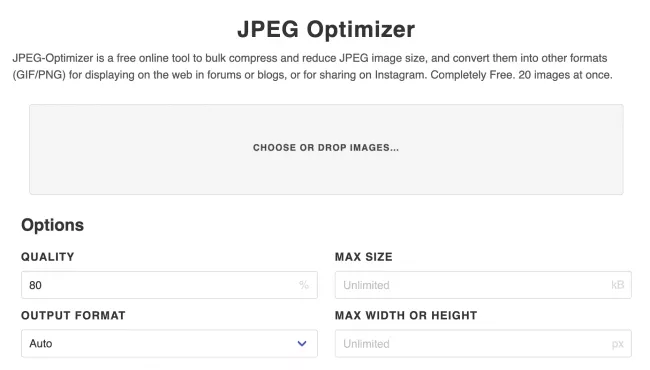
2. Otimizador JPEG

O JPEG Optimizer é uma ferramenta de compressão e conversão de imagens online.
Como usá-lo de forma eficaz
Carregue seu arquivo (somente formato JPEG) e defina as configurações desejadas antes de iniciar o processo de otimização.
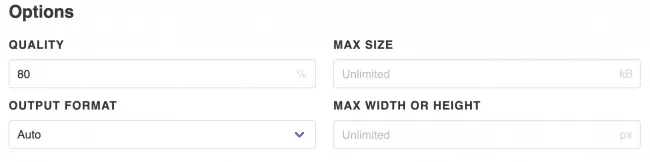
Você pode ajustar a qualidade da imagem após a otimização, definir um valor para o tamanho máximo e redimensionar a imagem compactada.

Quando terminar, basta clicar em Compactar e baixar todos os arquivos .
Prós e Contras do JPEG Optimizer
Pró: Interface de usuário fácil de navegar
Pro: configurações de otimização disponíveis
Pro: Opção para converter a imagem otimizada em outro formato
Contra: você só pode fazer upload de imagens no formato JPEG
Use o JPEG Optimizer para: Reduzir o tamanho de suas imagens JPEG
Adequado para: Iniciantes
Melhor recurso: as quatro configurações de otimização
Disponibilidade: Gratuito
3. TinyPNG

Embora tenha png em seu nome, o TinyPNG não se limita a otimizar arquivos PNG. Você também pode compactar arquivos WebP e JPEG.
Como usá-lo de forma eficaz
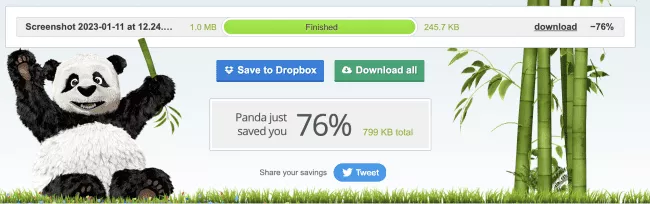
A otimização de imagens não pode ser mais fácil.
Depois de carregar a imagem e executar a otimização, você verá os tamanhos antes e depois e uma opção para baixar a imagem:

É isso!
Prós e Contras do TinyPNG
Pro: processo de otimização simples
Pro: pode otimizar imagens WebP e JPEG junto com PNG
Contra: a compactação com perdas reduz o tamanho e a qualidade da imagem otimizada
Contra: não é possível ajustar manualmente as configurações de otimização
Use o TinyPNG para: Reduzir o tamanho das suas imagens PNG, JPEG e WebP
Adequado para: Iniciantes
Melhor recurso: o processo de otimização simples
Disponibilidade: Gratuito
Faça isso automaticamente: ao instalar o NitroPack , você obtém todos os nossos recursos avançados de otimização de imagem. Isso inclui a aplicação automática de compactação com perdas, a conversão de todas as imagens em WebP e a garantia de que as imagens se encaixem perfeitamente em seus contêineres.

Otimize suas imagens no piloto automático! Veja o quão rápido seu site pode ser com o NitroPack →
Melhores ferramentas de otimização de CSS
Alguns de seus arquivos CSS podem estar bloqueando a renderização. Quando o navegador os encontra, ele deve baixá-los, analisá-los e executá-los antes de fazer qualquer outra coisa.
Simplificando - todos os seus outros recursos são colocados em espera e seus visitantes estão olhando para uma tela em branco. Caramba!
Para eliminar recursos de bloqueio de renderização como CSS, você precisa otimizá-los. Aqui estão três ferramentas que podem ajudá-lo:
1. Minimizar CSS

Como o nome sugere, o CSS Minify otimiza o CSS do seu site aplicando a minificação.
Como usá-lo de forma eficaz
Você pode colar seu código, inserir a URL do seu site ou carregar um arquivo. Depois disso, a ferramenta começa a otimizar seu código removendo espaçamento, recuo, novas linhas e comentários.
É isso!
Em alguns casos, seu código pode ficar até 20% menor após a minificação, resultando em um tempo de download mais rápido.
Prós e contras do CSS Minify
Pró: Fácil de usar
Pro: Diferentes opções de upload de código
Contra: Tem que fazer manualmente
Use CSS Minify para: Minimizar o CSS do seu site
Adequado para: Proprietários de sites experientes
Melhor recurso: o processo de otimização simples
Disponibilidade: Gratuito
2. Embelezador e Minificador de CSS

CSS Beautifier & Minifier funciona de forma semelhante à nossa sugestão anterior.
Como usá-lo de forma eficaz
Basta colar seu código, fazer upload de um arquivo ou inserir o URL da sua página. Em seguida, a ferramenta começa automaticamente a otimizar seu código. Então, tudo que você precisa fazer é copiar e colar de volta em seu site.
Prós e Contras do Embelezador e Minificador de CSS
Pró: Fácil de usar
Pro: Diferentes opções de upload de código
Pro: opção de embelezamento CSS
Contra: Tem que fazer manualmente
Use o CSS Beautifier & Minifer para: Otimizar o arquivo CSS do seu site
Adequado para: Proprietários de sites experientes
Melhor recurso: a combinação de embelezamento de código e opção de redução
Disponibilidade: Gratuito
3. Otimizador de CSS

O CSS Optimizer é uma ferramenta de minificação de código mais adequada para usuários avançados, pois fornece uma longa lista de opções de otimização.
Como usá-lo de forma eficaz
O processo de upload é padrão - você pode colar seu código ou inserir um URL, mas pode selecionar entre várias opções:

Se você não se sentir confortável em navegar por todas as opções, recomendamos que peça a ajuda de um desenvolvedor. Caso contrário, você corre o risco de quebrar o código do seu site.
Prós e contras do otimizador de CSS
Pró: Fácil de usar
Pro: um grande número de opções de otimização de código
Contra: Tem que fazer manualmente
Contra: você precisará contar com um desenvolvedor da Web se não tiver habilidades técnicas
Use o CSS Optimizer para: Otimizar seu arquivo CSS aplicando diferentes configurações
Adequado para: Usuários avançados
Melhor recurso: a longa lista de configurações de otimização
Disponibilidade: Gratuito
Faça isso automaticamente: confiando no NitroPack, você obterá automaticamente seus arquivos CSS otimizados. Isso inclui CSS crítico, redução de CSS não utilizado e minificação e concatenação.
Melhores ferramentas de otimização de HTML
No ano passado, o Google anunciou que o Googlebot rastreia até os primeiros 15 MB de HTML de uma página e depois para.
Embora ter uma página da Web HTML de 15 MB seja impensável, isso não significa que qualquer coisa abaixo desse limite seja aceitável.
Se seu objetivo é um site de carregamento rápido, seu código deve ser o mais enxuto possível.
E essas ferramentas podem levar você até lá:
1. Minificador de HTML Total

É uma ferramenta HTML Minifier e Compressor bastante direta.
Como usá-lo de forma eficaz
Tudo o que você precisa fazer é colar o HTML da sua página. Em seguida, a ferramenta irá comprimi-lo e remover as partes desnecessárias, como espaços em branco e comentários.
Prós e Contras do Toptal HTML Minifier
Pró: Fácil de usar
Pró: otimização instantânea
Contra: Tem que fazer manualmente
Contra: precisa contratar um desenvolvedor se não estiver confortável em ajustar o código do seu site
Use Toptal HTML Minifier para: Minificar e compactar arquivos HTML
Adequado para: Proprietários de sites experientes
Melhor recurso: o processo de otimização simples
Disponibilidade: Gratuito
2. Minificador de HTML

O HTML Minifier executa sua marcação por meio de uma série de expressões regulares escritas em PHP para otimizar seu código.
Como usá-lo de forma eficaz
Novamente, é um processo direto - copie e cole seu código e clique em 'Minimizar'. É isso.
Prós e Contras do Minificador de HTML
Pró: Fácil de usar
Pró: otimização instantânea
Contra: Tem que fazer manualmente
Contra: precisa contratar um desenvolvedor se não estiver confortável em ajustar o código do seu site
Use o HTML Minifier para: Minificar e compactar arquivos HTML
Adequado para: Proprietários de sites experientes
Melhor recurso: o processo de otimização simples
Disponibilidade: Gratuito
3. Código Embelezar

O Code Beautify reduzirá seu código HTML e eliminará alguns KBs.
Como usá-lo de forma eficaz
Cole seu código, carregue um arquivo ou insira o URL da sua página. Em seguida, clique em 'Minificar'. Você Terminou!
Sim, é tão fácil!
Prós e Contras do Code Beautify
Pró: Fácil de usar
Pró: otimização instantânea
Pro: várias opções de upload de HTML
Contra: Tem que fazer manualmente
Contra: precisa contratar um desenvolvedor se não estiver confortável em ajustar o código do seu site
Use o Code Beautify para: Minimizar seus arquivos HTML
Adequado para: Proprietários de sites experientes
Melhor recurso: diferentes opções de upload de HTML
Disponibilidade: Gratuito
Faça isso automaticamente: você não precisa pensar no tamanho do HTML do seu site. O NitroPack irá comprimi-lo e minimizá-lo para você. Tudo o que você precisa fazer é instalá-lo em menos de 3 minutos.
Melhores provedores de CDN
Todos os seus visitantes fora de onde a hospedagem do seu site relatam que uma página demora muito para carregar? Você precisa de uma rede de distribuição de conteúdo (CDN).
Um CDN consiste em muitos servidores distribuídos geograficamente em diferentes locais ao redor do mundo. Sua principal função é encurtar a distância física entre seu visitante e o servidor web, resultando em tempos de carregamento mais rápidos.
E estas são algumas das melhores opções para você explorar:
1. Cloudflare

A Cloudflare é um dos principais provedores de CDN do mundo. Eles são confiáveis por empresas como IBM, L'Oreal e Garmin.
Sua rede CDN é uma das mais rápidas do planeta, atingindo 95% da população mundial em aproximadamente 50 ms .
Seus servidores estão posicionados em 275 cidades em mais de 100 países em todo o mundo , o que significa que você estará perto de seus clientes, independentemente de sua localização.
O CDN integrado do NitroPack é fornecido pela Cloudflare. Obtenha 2 soluções pelo preço de 1 →
2. Amazon CloudFront

O Amazon CloudFront é um serviço de rede de entrega de conteúdo (CDN) criado para alto desempenho, segurança e conveniência do desenvolvedor.
Ele pode ajudá-lo a reduzir a latência da rede, fornecendo dados por meio de mais de 450 pontos de presença (PoPs) posicionados globalmente com mapeamento de rede automatizado e roteamento inteligente.
As empresas que confiam no CloudFront incluem Hulu, Slack, Reuters e muito mais.
3. KeyCDN

KeyCDN é uma rede de entrega de conteúdo de alto desempenho que permite entregar conteúdo para seus usuários rapidamente.
Sua cobertura inclui mais de 60 data centers em mais de 40 países espalhados por 6 continentes.
Algumas das maiores empresas do mundo veiculam seu conteúdo por meio da rede global da KeyCDN - Intel, Sennheiser e GoDaddy.
Tudo incluído: a instalação do NitroPack significa que você obtém acesso a mais de 35 recursos de otimização de desempenho da Web líderes do setor e um CDN integrado fornecido pela Cloudflare. Todos estão incluídos no preço.
Como selecionar as melhores ferramentas para o seu site
As ferramentas listadas neste artigo são apenas uma gota no balde de todas as soluções disponíveis.
Há uma tonelada de plugins gratuitos, soluções pagas e ferramentas online para você escolher. É um pouco esmagador.
Então, aqui estão três regras gerais que acreditamos que você deve seguir ao selecionar uma ferramenta:
1. Não comprometa a facilidade de uso
A ideia por trás de confiar em uma ferramenta é simplificar um processo. Não importa se você deseja otimizar imagens, HTML, CSS ou JavaScript - deve ser rápido, eficaz e eficiente.
Você não quer gastar algumas horas se acostumando com uma solução apenas para perceber que não é o que você está procurando.
2. Cuidado com os custos ocultos
Afinal, todas as ferramentas gratuitas de otimização de velocidade de sites on-line podem não ser gratuitas.
Se você não tem as habilidades técnicas para gerenciar o código do seu site, é arriscado atualizá-lo sozinho. Portanto, você precisará contratar um desenvolvedor que possa fazer isso por você.
Por outro lado, instalar vários plug-ins de velocidade do site pode ser tentador se você estiver usando um dos sistemas populares de gerenciamento de conteúdo, como o WordPress.
Mas lembre-se - isso é uma faca de dois gumes.
Você pode acabar lidando com problemas de compatibilidade, bancos de dados inchados e um grande aumento nas solicitações HTTP.
Simplificando, em vez de acelerar seu site, você conseguirá o oposto.
3. Obtenha o melhor valor pelo seu dinheiro
O preço de uma ferramenta é algo que você definitivamente deve considerar.
Você provavelmente pensa:
“Eu apenas comecei. Não tenho recursos suficientes para pagar por ferramentas de otimização de velocidade.”
Nós entendemos. No início de sua jornada é normal contar com soluções gratuitas.
No entanto, com o passar do tempo, você entenderá que é sempre melhor confiar em soluções premium, pois elas vêm com recursos premium, melhor suporte e melhores resultados.
Quando chegar a hora, certifique-se de obter o melhor valor pelo seu dinheiro.
All-in-One vs. Soluções Gratuitas vs. Vários Plugins
Usar ferramentas online gratuitas ou instalar vários plugins não são as únicas opções de otimização de velocidade do site.
Existe uma terceira maneira - contando com uma poderosa solução tudo-em-um como o NitroPack.
O NitroPack é uma solução de otimização de desempenho da Web baseada em nuvem que combina mais de 35 recursos de velocidade do site:
- Cache avançado
- Otimização de imagem
- Otimização de HTML, CSS, JavaScript
- CDN global integrado
- E mais.
Não requer codificação ou habilidades técnicas e você não precisará de mais de 3 minutos para instalá -lo em seu site. Em seguida, todas as otimizações são aplicadas automaticamente.
Nenhum trabalho manual.
Sem sobrecarregar seu site com vários plug-ins incompatíveis.
Instalar. Conectar. E veja todos os problemas de desempenho do seu site desaparecerem.
