Acessibilidade móvel: como construir um aplicativo compatível com ADA e WCAG?
Publicados: 2023-11-02Com mais de 15% da população global enquadrada na categoria de pessoas com deficiência especial, estão a ser envidados esforços dedicados por parte das empresas e dos governos para ajudar as pessoas com necessidades especiais a viver uma vida em pé de igualdade com os seus homólogos sem deficiência.
Embora no mundo offline os esforços sejam claramente visíveis ao nível da infraestrutura, o mundo digital não está a aproveitar a deixa. A prova? Somente em 2020, as ações judiciais por acessibilidade digital aumentaram para mais de 3.500 processos, o que equivale a quase dez ações judiciais por dia útil.
Embora entendamos que é necessário algum esforço extra para construir aplicações compatíveis com ADA, o facto de as empresas digitais estarem a manter a exigência em segundo plano também as mantém afastadas de uma base de audiência de qualidade, especialmente porque se sabe que as pessoas com deficiência gastam metade do seu tempo. trilhões de dólares anualmente.
Em meio ao número de tarefas envolvidas no gerenciamento do ciclo de vida do aplicativo móvel, a conformidade com a ADA do aplicativo móvel pode se tornar o item de menor prioridade devido à falta de um alto ROI. Isto acontece ainda mais porque as empresas normalmente não têm acesso a uma única fonte de recursos.
Algo que estamos aqui para resolver hoje, na Appinventiv, garantimos que cada produto digital que fabricamos, seja um aplicativo vestível, um aplicativo móvel ou mesmo um site, se enquadra nas regras estabelecidas pela ADA e WCAG.
Agora, antes de compartilharmos as diferentes facetas da conformidade com ADA e WCAG no desenvolvimento de aplicativos, vejamos alguns dos benefícios dos aplicativos compatíveis com ADA que fazem com que os esforços extras valham o dinheiro e o tempo.
Benefícios comerciais de um aplicativo compatível com ADA
Quando você constrói uma aplicação compatível com ADA ou WCAG, as vantagens variam de reputacionais a financeiras, que por sua vez têm diversos impactos, como:
Maior base de usuários – Com 15% da população global com habilidades especiais, você poderá abrir seu aplicativo para uma base de usuários muito mais ampla ao desenvolver um aplicativo compatível com ADA e WCAG.
Conformidade Legal – Violações de conformidade com ADA em aplicativos móveis podem levar a multas e acordos caros. De acordo com a regra, as empresas podem estar sujeitas a uma multa de US$ 75.000 por uma única violação da ADA, que pode aumentar para US$ 150.000 para mais violações.
SEO aprimorado – Tanto o Google quanto a Apple tendem a manter a acessibilidade como um fator-chave para a visibilidade do aplicativo e a genuinidade do site. Portanto, ao criar um aplicativo compatível com ADA e WCAG, você aumenta automaticamente a probabilidade de melhores classificações nos mecanismos de pesquisa e posicionamentos mais elevados na loja de aplicativos.
Agora que analisamos o impacto nos negócios que você pode esperar ao criar um aplicativo compatível com ADA e WCAG, vamos detalhar como construir um. Atualmente, há uma série de regras e padrões sendo seguidos globalmente em relação à acessibilidade, portanto, para evitar confusão, tratamos as WCAG e a ADA como os padrões quando construímos aplicativos móveis de sucesso para nossos clientes.
O que saber ao criar um aplicativo compatível com WCAG
Embora as etapas genéricas para construir um aplicativo móvel perfeitamente possam ser acessadas neste blog, 'Um guia passo a passo no processo de desenvolvimento de aplicativos móveis', os critérios das Diretrizes de acessibilidade para conteúdo da Web definem quatro princípios que precisam ser atendidos durante o aplicativo móvel desenvolvimento – perceptível, operável, compreensível e robusto. Geralmente seguimos esses princípios em sua totalidade ao criar aplicativos móveis para empresas.
Embora essas sejam as versões concentradas dos princípios, aqui está o link oficial das WCAG 2.2 caso você queira se aprofundar nos princípios individuais.

Perceptível
Esta categoria de aplicativos compatíveis com WCAG trata de como um aplicativo é mostrado aos usuários. Por exemplo, como um tamanho de tela pequeno afeta a área observável da página, o posicionamento e contraste de botões e hiperlinks e qualquer outro elemento que os usuários precisariam para usar o aplicativo. Os desafios de acessibilidade nesta seção geralmente incluem tamanho da tela versus proporção de conteúdo, recursos de zoom e presença de contraste suficiente.
Operável
As questões de acessibilidade móvel a serem consideradas ao construir um aplicativo compatível com ADA nesta categoria consistem em habilitar um teclado para dispositivos com tela sensível ao toque, otimização do tamanho do alvo de toque, espaçamento, posicionamento dos botões e presença de instruções para gestos alternativos na tela sensível ao toque para as pessoas quem precisaria deles. Para atender ao requisito deste princípio, nossos desenvolvedores de aplicativos móveis garantem que a maneira como os usuários interagem com o aplicativo das plataformas web móveis – tocando em botões, rolando, etc. – seja livre de barreiras.
Compreensível
Este elemento de desenvolvimento de um aplicativo compatível com ADA e WCAG tem como objetivo garantir que os usuários entendam como usar o aplicativo e personalizar as configurações quando necessário. Os fatores a serem observados aqui consistem na capacidade de modificar a orientação da tela, garantir um layout consistente, posicionar o conteúdo importante da página antes da rolagem, agrupar elementos que levam à mesma ação, fornecer indicação clara de que elementos específicos são acionáveis e fornecer instruções personalizadas para toque e gestos de manipulação do dispositivo.
Robusto
Quando você cria um aplicativo compatível com ADA e WCAG, esta categoria destaca o quão bem a interface do aplicativo móvel é suportada em sistemas operacionais e dispositivos. Alguns fatores a serem considerados aqui podem ser: configurar um teclado virtual para entrada de dados e alinhar o aplicativo com as propriedades características da plataforma específica. Por exemplo, uma diferença nos dispositivos e sistemas operacionais pode afetar a presença de algumas funções de acessibilidade, como ajuste do tamanho da fonte ou quebra automática do texto que foi ampliado.

Agora que examinamos os princípios básicos de conformidade com ADA e WCAG no desenvolvimento de aplicativos, vamos converter as informações em itens acionáveis.
Lista de verificação de aplicativos móveis de conformidade com WCAG e ADA
Para garantir que as suas aplicações móveis sejam acessíveis a pessoas com necessidades especiais, é importante cumprir as regras e padrões pré-definidos. Vamos examiná-los de uma maneira prática e fácil de seguir.
Texto e Imagens


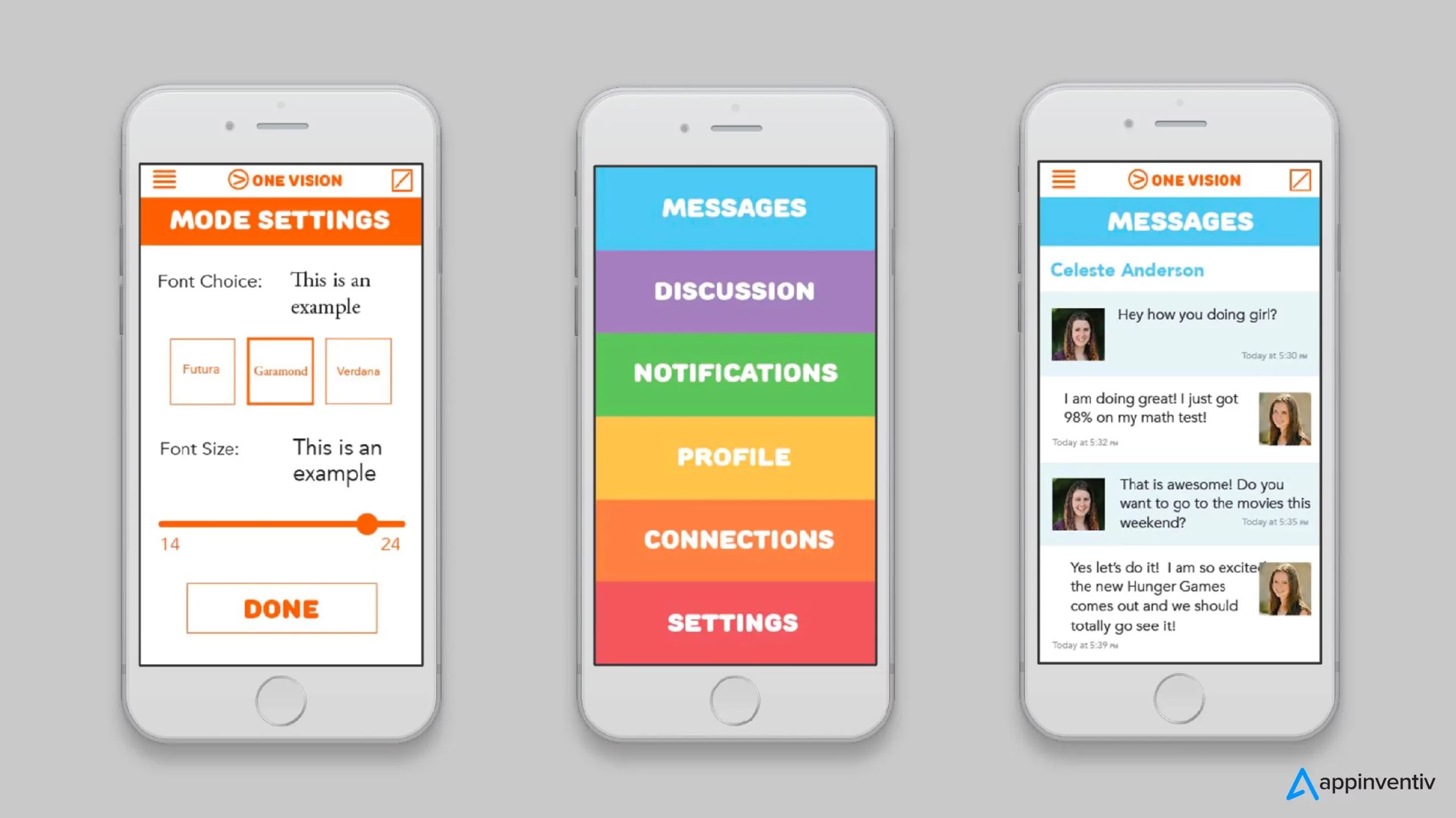
- Uma das principais dicas na lista de verificação de aplicativos móveis em conformidade com as WCAG é que cada texto dentro do aplicativo deve ser fácil de ler e redimensionável. Os usuários devem ter a opção de modificar o estilo e o tamanho da fonte de acordo com sua escolha.
- Texto alternativo deve ser fornecido a cada imagem. Ele capacita usuários com dificuldades visuais na compreensão das informações veiculadas pelas imagens com o auxílio de um software leitor de tela.
Teclado acessível

- Certifique-se de que todas as funcionalidades e recursos do aplicativo possam ser acessados e operados por meio de um teclado, pois os usuários com dificuldades de mobilidade tendem a depender muito da navegação pelo teclado.
- Ofereça aos usuários um indicador claramente focado para destacar o elemento atualmente em foco. Ele permite que eles naveguem com eficiência no aplicativo com controles de teclado.
Suporte para VoiceOver
- Ao criar um aplicativo compatível com ADA, não se esqueça de ativar o suporte VoiceOver para dispositivos iOS e o suporte TalkBack para dispositivos Android.
- Torne seu aplicativo compatível com tecnologias de leitura de tela, pois elas fornecem feedback de áudio aos usuários com deficiência visual, capacitando-os a navegar e interagir com seu aplicativo de maneira eficaz.
Navegação de aplicativos
- Siga um fluxo de navegação consistente e lógico dentro do aplicativo móvel, que torna mais fácil para usuários com necessidades especiais navegar no aplicativo em várias plataformas.
- Ofereça a opção de pular a navegação para permitir que os usuários ignorem conteúdo não importante/não acionável e acessem o elemento principal do aplicativo.
Conteúdo de vídeo e áudio

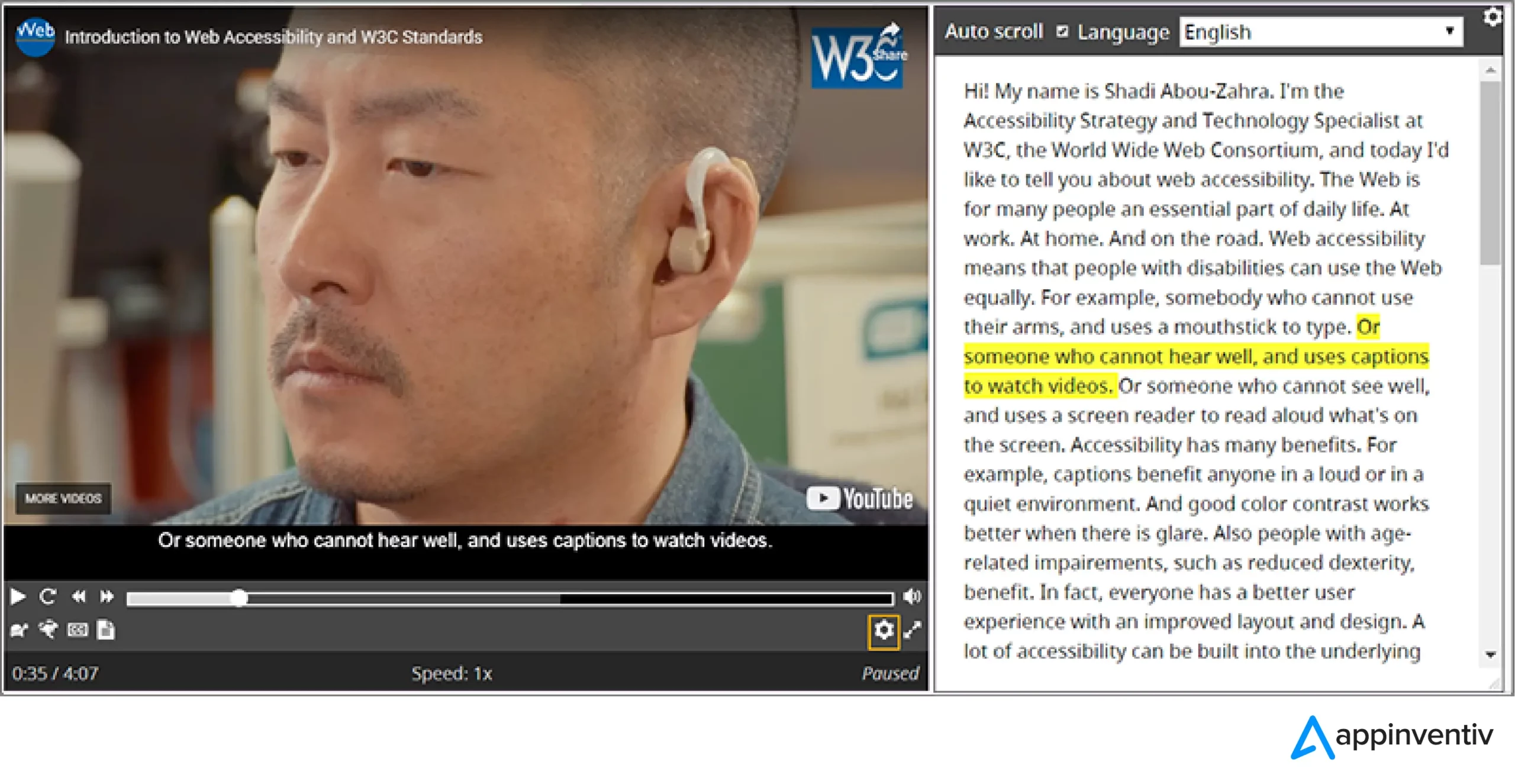
- Forneça transcrições e legendas para conteúdo de áudio e vídeo no aplicativo. Permitirá que usuários com deficiência auditiva acessem as informações que você transmite no conteúdo multimídia.
- Certifique-se de que os players de vídeo tenham recursos de acessibilidade, como velocidade de reprodução variável e opções de volume.
Elementos da interface do usuário
- A próxima parte da lista de verificação de aplicativos móveis de conformidade com ADA é garantir que os elementos da IU, como botões, caixas de seleção e formulários, estejam claramente rotulados para que os usuários entendam a necessidade e a funcionalidade.
- Use os componentes de UI padrão com os quais os usuários estão acostumados. Isso reduzirá o escopo da confusão e permitirá que indivíduos com habilidades especiais interajam facilmente com o aplicativo.
Contraste de cores

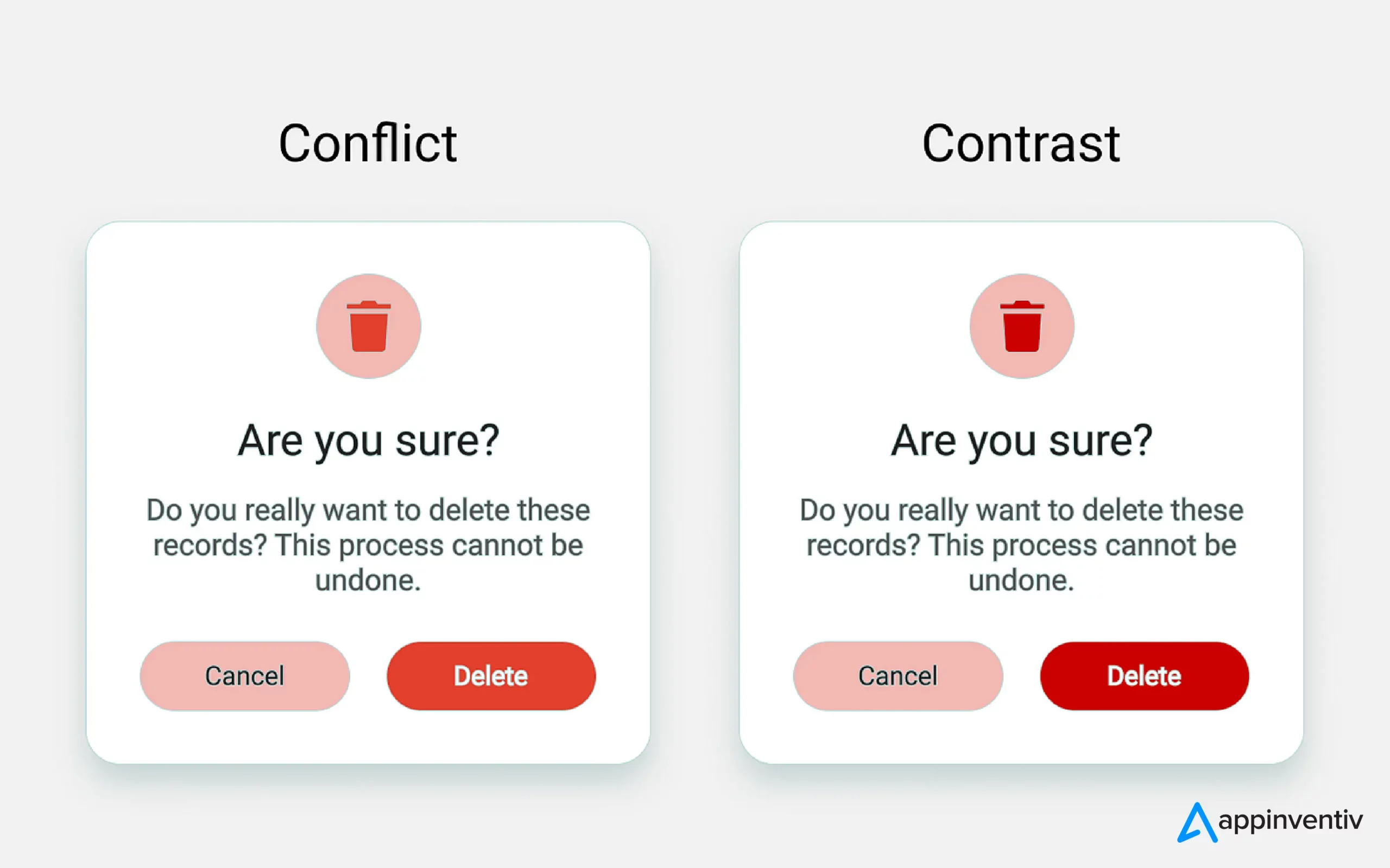
- A interface do aplicativo deve ter um contraste de cores considerável entre o texto e o fundo. Isso garantirá uma distinção fácil entre os diferentes elementos da tela.
- Não use cores como principal meio de informação. Forneça texto adicional ou dicas visuais para garantir que seus usuários daltônicos sejam capazes de compreender o conteúdo facilmente.
Design para vários tamanhos de tela
- Minimize as informações em todas as telas com um design responsivo.
- Forneça um tamanho padrão razoável para cada conteúdo e controles de toque. Isso tornará mais fácil para usuários com baixa visão minimizar a necessidade de ampliação.
- Adapte o comprimento do texto do link de acordo com a largura da janela de visualização.
- Posicione os campos do formulário abaixo – em vez de ao lado – de seus rótulos.
Toque em destinos e canais
- Projete os alvos de toque com no mínimo 9 mm de altura e 9 mm de largura.
- Adicione espaço inativo em torno de pequenos alvos de toque.
- Coloque botões em áreas de fácil acesso.
Fácil entrada de dados
- Limite a entrada de texto fornecendo preenchimento automático, botões de opção, menus de seleção e caixas de seleção.
- Os usuários devem ser capazes de inserir informações de várias maneiras, incluindo um teclado na tela, um teclado bluetooth e até mesmo por voz.
Embora sigamos todas essas dicas ao construir aplicativos compatíveis com WCAG, nossa equipe de designers e desenvolvedores entende como a conformidade com a acessibilidade começa no próprio estágio de design.
Nossos designers de aplicativos móveis mantêm os requisitos de necessidades especiais como parte padrão da personalidade do usuário, o que ajuda a garantir que cada elemento que projetamos e desenvolvemos a partir daí seja facilmente acessível por pessoas com dificuldades auditivas, visuais e cognitivas.
Agora, embora seja comparativamente simples aumentar o quociente de acessibilidade de um aplicativo que está sendo construído do zero, é um pouco diferente adicionar a funcionalidade em aplicativos pré-existentes que não possuem essa capacidade. A forma como abordamos isso é executando uma auditoria de acessibilidade do aplicativo e criando um plano de design e desenvolvimento com base nas descobertas – um que é construído para tornar todo o aplicativo completamente acessível.
Portanto, independentemente do estágio ao qual seu negócio pertence, somos a empresa de desenvolvimento de aplicativos móveis que pode criar com sucesso aplicativos compatíveis com ADA, tornando você compatível com acessibilidade.
Entre em contato conosco para incorporar a conformidade com ADA e WCAG no desenvolvimento de aplicativos.
Perguntas frequentes
P. O que é um aplicativo compatível com ADA?
R. Um aplicativo compatível com ADA é aquele que pode ser acessado por uma pessoa com deficiência auditiva, visual, de mobilidade e cognitiva com a mesma facilidade que seus equivalentes fisicamente aptos.
P. Como tornar um aplicativo compatível com ADA e WCAG?
R. Existem várias maneiras de criar um aplicativo compatível com ADA e WCAG. Aqui estão os principais:
- Projetando para vários tamanhos de tela
- Foco dedicado em posicionamentos e alvos de toque
- Gestos simples do dispositivo
- Amplo contraste de cores
- Fácil entrada de dados, etc.
P. O que fazer se minha empresa for processada por não estar em conformidade com a ADA?
R. Se sua empresa foi processada por não estar em conformidade com a ADA, a primeira coisa que você precisará fazer é não ignorar a reclamação. Você terá apenas um determinado número de dias, variando de 21 a 30 dias, para responder. Em seguida, contrate um advogado comercial com experiência em casos de ADA e comece imediatamente a corrigir os problemas de acessibilidade, fazendo as alterações necessárias no design e desenvolvimento do seu aplicativo.