Como usar o contraste de cores para tornar seu site mais acessível?
Publicados: 2023-05-08O que primeiro vem à sua mente quando você ouve termos como 'cor' e 'contraste'? Algum desses pensamentos está relacionado ao termo 'acessibilidade'? Se não, então não se preocupe; Você não está sozinho! No entanto, você deve saber que a cor e o contraste desempenham um papel imenso em tornar seu site mais acessível aos visitantes.
O principal objetivo ao construir um site é usar designs bonitos que atraiam os clientes. Da mesma forma, as cores usadas em um site desempenham um papel importante na atração de visitantes. Não importa quanto tempo você invista para tornar seu site rápido para carregar ou escrever um conteúdo envolvente, se seu site tiver visuais ruins, você não conseguirá colher as sementes de seu trabalho árduo.
Embora os outros fatores sejam igualmente importantes, você não pode ignorar a importância da acessibilidade e da fácil navegação em seu site. Dessa forma, você pode garantir que os visitantes retornem ao seu site. No entanto, isso não significa que você use qualquer paleta de cores, pois uma seleção aleatória de paletas de cores prejudicará seu site. Por exemplo, usar cores com alto contraste pode dificultar a leitura do conteúdo por parte dos visitantes e causar problemas oculares.
Além disso, pode arruinar a classificação do seu site nas SERPs e diminuir sua posição no Índice de Experiência do Usuário. No entanto, sabendo qual contraste de cor escolher, é essencial entender o que é contraste de cor e como aproveitá-lo a seu favor.
O que é contraste de cores? Por que isso é importante?

A diferença de matiz e brilho entre duas cores é chamada de contraste de cor. Isso afeta a legibilidade, a acessibilidade e a experiência do usuário do seu site, tornando-o um componente crucial do design do seu site (você pode verificar o contraste de cores do seu site usando ferramentas online de verificação de contraste de cores).
Pessoas daltônicas ou com deficiência visual podem achar difícil ler um site com pouco contraste de cores e podem achar difícil navegar e interagir com seu site.
Além disso, o contraste de cores é crucial para os componentes de texto do site, como títulos, corpo do texto e links. Os usuários podem achar difícil ler o texto se houver necessidade de mais contraste entre as cores do texto e do plano de fundo.

O contraste de cores também afeta a hierarquia visual do site. Ao usar cores contrastantes para botões e frases de chamariz, os designers podem chamar a atenção para os elementos mais importantes do site e facilitar a navegação.
Você pode aprimorar a experiência do usuário e aumentar a acessibilidade de suas informações para uma perspectiva mais ampla de pessoas, garantindo que seu site tenha contraste de cores suficiente.
Uma visão sobre a taxa de contraste de cores

A taxa de contraste de cores é um número que mostra a diferença de brilho entre duas cores. Em uma faixa de 1:1, que significa nenhum contraste a 21:1, que é o maior grau de contraste, avalia-se o contraste das cores. A taxa de contraste é então calculada comparando o brilho da cor no centro com o brilho no fundo.
As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) dizem que texto normal e imagens de texto devem ter uma taxa de contraste de no mínimo 4,5:1. Isso garante que pessoas com visão deficiente, daltonismo e outros problemas oculares possam ler as palavras facilmente.
Além disso, existem alguns padrões governamentais que seu site deve atender. Um dos padrões mais essenciais é o “Título III da Lei dos Americanos com Deficiência”. Ele afirma que os sites devem ser “compatíveis com ADA”. Agora, você deve estar se perguntando o que esses termos significam. E o termo “compatível com ADA” refere-se a se um site está em conformidade com os padrões de acessibilidade estabelecidos pelo Americans with Disabilities Act (ADA).
Distinção entre bom contraste e mau contraste

Um bom contraste em web design refere-se à diferenciação visual suficiente entre o primeiro plano (texto ou imagens) e o plano de fundo. Isso facilita a leitura fácil e reduz o cansaço visual.
Contraste ruim, por outro lado, indica que o primeiro plano e o fundo carecem de distinção suficiente, dificultando a compreensão do conteúdo e possivelmente causando desconforto ou danos a alguns usuários.
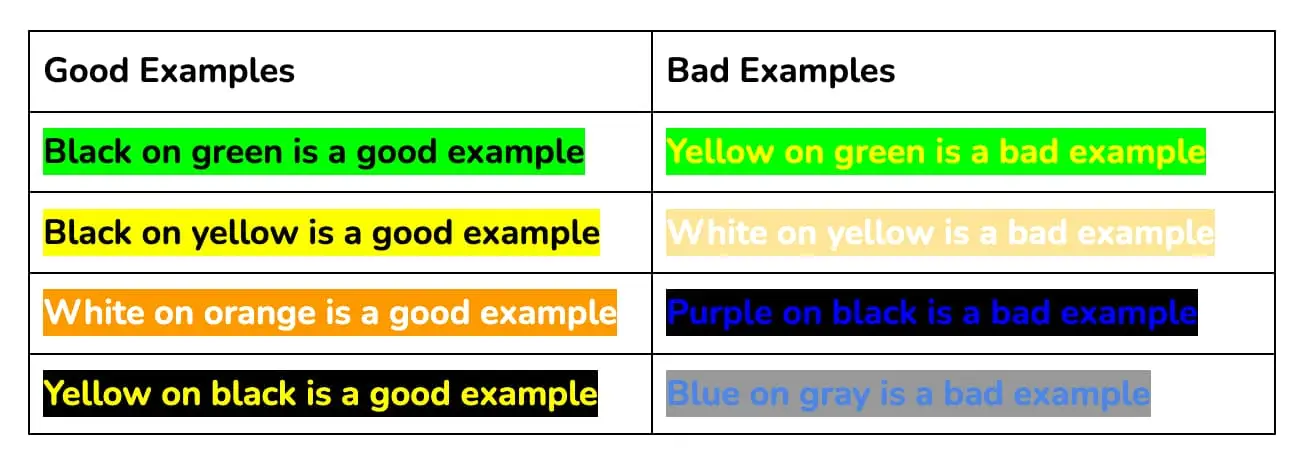
Aqui estão alguns exemplos das distinções entre contraste excelente e ruim:
Legibilidade do Texto
Texto com excelente contraste é fácil de ler, especialmente em áreas pouco iluminadas. Uma vez que o texto se destaca do fundo com bom contraste, é simples distinguir caracteres individuais. Verifique isso para saber como alterar facilmente a cor da fonte em seu site.
Por outro lado, o baixo contraste dificulta a visualização do texto e pode resultar em fadiga ocular ou dores de cabeça. A imagem abaixo é um exemplo de texto com baixo contraste.

Escolha de Cor
Empregar cores de primeiro plano e de fundo separadas, como texto roxo em um pano de fundo branco, indica um bom contraste na escolha da cor. Escrita cinza claro em um fundo branco ou letras vermelhas em um fundo verde são exemplos de contraste de cor ruim. Essas combinações causam fadiga ocular e dores de cabeça, dificultando a leitura das letras. Abaixo está um exemplo de escolhas de cores boas e ruins.

Acessibilidade
Para usuários com deficiência visual ou daltonismo, um bom contraste é um aspecto crucial da acessibilidade online. O baixo contraste torna difícil ou impossível para alguns usuários distinguir entre o primeiro plano e o plano de fundo, o que dificulta ou impossibilita a leitura das informações.

Design e Marca
Um contraste eficaz é essencial para ambos. Um site bem projetado fará com que recursos críticos, como frases de chamariz ou menus de navegação, se destaquem usando cores contrastantes. Um site com baixo contraste pode parecer amador ou difícil de usar.
No geral, a eficácia e a acessibilidade de um site dependem muito do contraste. Ao garantir que o primeiro plano e o plano de fundo tenham contraste suficiente, os usuários podem ler e navegar pelo conteúdo com facilidade, resultando em uma experiência de usuário aprimorada.
Como sei que escolhi o melhor contraste de cores?

Um bom contraste na seleção de cores significa que as cores de primeiro plano e de fundo são distintas, como texto preto em fundo branco.

O contraste de cor ruim pode incluir texto cinza claro em um fundo branco ou texto escarlate em um fundo verde. Essas combinações de cores dificultam a distinção entre o primeiro plano e o plano de fundo, causando fadiga ocular e enxaquecas.
Pode ser um desafio determinar se um site tem um problema de contraste de cores, pois o que uma pessoa acha fácil de ler pode ser difícil para outra. De acordo com as WCAG, o texto menor deve ter uma taxa de contraste de no mínimo 3:1.
Em contraste, texto e imagens padrão devem ter pelo menos 4,5:1.
Você também deve ler sobre a psicologia das cores para escolher as combinações de cores certas para o seu site. Os logotipos não exigem contraste para nenhum texto incorporado ao logotipo, nem precisam de cores contrastantes para textos ou imagens que sejam apenas ornamentais ou incluam outro conteúdo visual.
Ferramentas para verificar a taxa de contraste de cores do seu site

Abaixo mencionadas estão algumas ferramentas que podem ser usadas para verificar a taxa de contraste de cores do seu site.
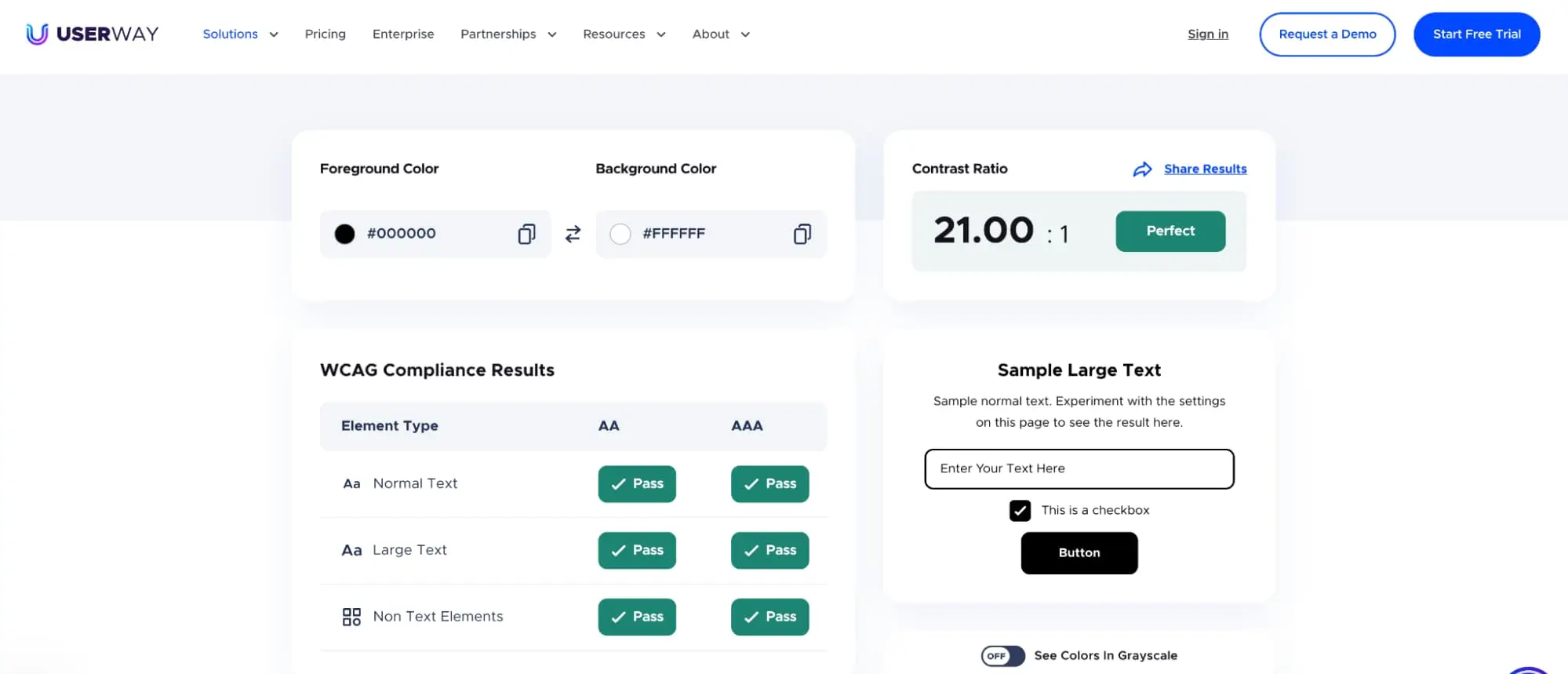
1. Maneira do usuário

O User Way é uma ferramenta gratuita que auxilia os designers a verificar se o design do site está em conformidade com os padrões WCAG. Você pode fornecer as cores de primeiro plano e plano de fundo e, em seguida, a ferramenta verificará alguns critérios e exibirá os resultados. Esta é uma ferramenta incrível que facilita o aumento da acessibilidade do site.
2. Contraste
É um aplicativo que o ajudará a medir a taxa de contraste de cores dos vários elementos usados em seu site. Ele também verificará se o design está em conformidade com as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG). Ele também fornece informações sobre o que parece faltar em seu design da web e como você pode melhorá-lo.
3. Cor segura
Se você não deseja baixar nenhum aplicativo, esta ferramenta no navegador será útil para você. Com esta ferramenta, você pode gerar paletas de cores que atendem aos padrões WCAG. Tudo o que você precisa fazer é inserir os gradientes de cores usados em seu site, e essa ferramenta informará se atende às diretrizes.
4. Localizador de contraste Tanaguru
É uma ferramenta fácil de usar, onde você só precisa inserir a paleta de cores desejada e ela gerará a taxa de contraste do seu site. Além disso, ele irá gerar algumas das melhores paletas de cores que atendem aos requisitos WCAG com base em suas preferências, e você pode escolher uma de acordo com seus requisitos.
5. Stark
Stark é um plug-in para Adobe XD, Figma e Sketch que fornece aos designers ferramentas para promover padrões de design inclusivos e acessíveis em seus softwares existentes.
Entre as ferramentas que a Stark fornece está um analisador de contraste que permite aos designers determinar se a tipografia, tamanho da fonte, elementos de design, cores de fundo ou recursos visuais de suporte atendem aos padrões de legibilidade e contraste estabelecidos pelas diretrizes de acessibilidade.
Você pode usar qualquer uma dessas ferramentas para avaliar a taxa de contraste do seu site e se ele atende aos padrões WCAG. Algumas dessas ferramentas também fornecem opções alternativas de paleta de cores que atendem aos padrões. Você pode escolher qualquer um deles que corresponda às suas necessidades.
Perguntas Frequentes (FAQ)
Abaixo mencionadas estão algumas perguntas frequentes:
P. Você pode dar um exemplo de contraste entre as cores?
Texto branco sobre fundo preto é um exemplo de alto contraste de cor. Já o amarelo sobre fundo branco é um exemplo de baixo contraste de cor.
P. Qual é a diferença entre cor e contraste?
A diferença entre cor e contraste é que o contraste é sobre quão diferentes ou semelhantes são duas cores. As cores de alto contraste facilitam a leitura do texto e do plano de fundo, enquanto as cores de baixo contraste dificultam a leitura das palavras.
Conclusão
O contraste de cores usado em seu site desempenha um papel importante na determinação de quão acessível é para pessoas com deficiência visual. Além disso, se os visitantes encontrarem um texto que não conseguem ler, eles podem mudar rapidamente para o site do seu concorrente. Assim, você deve escolher o contraste de cores certo. Além disso, você deve garantir que atende aos regulamentos de conformidade WCAG.
As paletas de cores de alto contraste facilitam a leitura do texto em seu site. No entanto, lembre-se de não usar o primeiro plano de alto contraste com cores de fundo de alto contraste. Além disso, você pode usar ferramentas on-line para garantir que o contraste de cores do seu site esteja em conformidade com as diretrizes WCAG e seja acessível a todos os visitantes.
Entendemos que criar um site acessível exige muito tempo e trabalho duro, mas no final vale a pena.