Como combinar grades Flexbox e CSS para layouts eficientes
Publicados: 2018-12-15No passado, as propriedades flutuantes do CSS eram um dos principais métodos para organizar elementos em um site. E se você já trabalhou dessa forma, sabe que nem sempre é ideal para layouts complexos. Felizmente, na era moderna do web design, o alinhamento de elementos tornou-se muito mais simplificado graças ao Flexbox e às grades CSS.
Quando o Flexbox surgiu, tornou o alinhamento muito mais fácil e desde então tem sido amplamente adotado. CSS Grid Layouts também criaram muito entusiasmo na comunidade de web design. Algum tempo atrás, demos uma olhada em como criar um CSS Grid Layout básico. Embora não seja amplamente adotado, os navegadores estão começando a adotar suporte para ele. Quando é totalmente suportado, isso terá um grande impacto nos designs. O suporte do navegador está aumentando o tempo todo; certifique-se de verificar Posso usar para obter as informações mais atualizadas.
Agora você pode estar se perguntando o que vem a seguir; afinal, Flexbox e CSS Grid Layouts parecem alcançar resultados semelhantes. No entanto, não é um debate Flexbox versus Grid, mas mais sobre aprender como usá-los juntos. Quanto mais eu brinquei com o Grid e o Flexbox, descobri que você não precisa escolher apenas um ou outro. Em um futuro próximo, quando os CSS Grid Layouts tiverem suporte total ao navegador, os designers poderão aproveitar as vantagens combinadas de cada um e criar os designs mais eficientes e interessantes.
Testando layouts básicos de Flexbox e CSS Grid
Para determinar se Flexbox ou CSS Grid funcionam melhor para seu fluxo de trabalho de desenvolvimento, criar um layout padrão que use apenas um ou outro é uma boa maneira de ver como eles funcionam e se há vantagens de um sobre o outro. Começaremos com um tipo de layout muito simples e familiar com cabeçalho, barra lateral, conteúdo principal e rodapé. Um layout simples como esse é uma maneira rápida de posicionar os vários elementos.
E lembre-se, você nunca deve fazer alterações em seu site ao vivo. Tente experimentar o Local, um aplicativo de desenvolvimento local gratuito do WordPress. Baixe-o hoje!
Como criar um layout com Flexbox
Recentemente, abordei o assunto da criação de um layout de cartão Flexbox. Essa postagem entra em detalhes sobre como o Flexbox funciona junto com informações específicas de CSS, portanto, se você é iniciante no Flexbox, ele o ajudará a se familiarizar com o funcionamento.

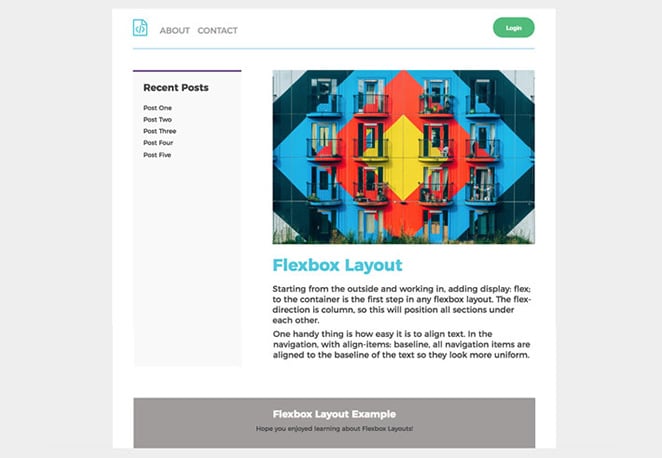
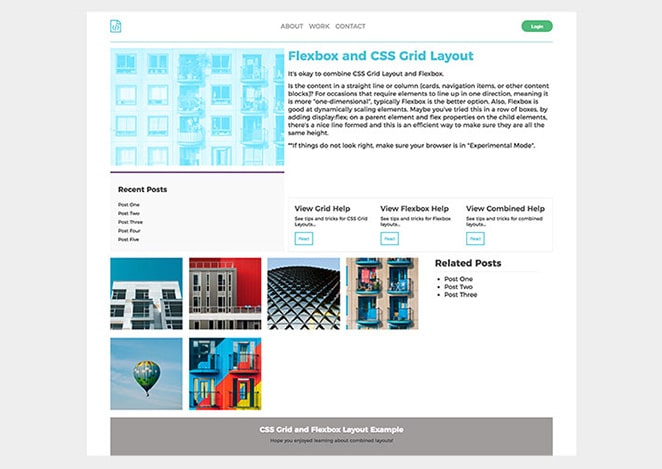
Para este tutorial, aqui está o que vamos construir:
Veja isso no Codepen.
Para este layout básico, as principais tarefas do Flexbox incluem:
- Criar cabeçalho e rodapé de largura total
- Posicione a barra lateral ao lado da área de conteúdo principal
- Dimensionamento correto da barra lateral e da área de conteúdo principal
- Posicionamento dos elementos de navegação
Estrutura HTML básica
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
Como usar a tela flexível
Estilo de cabeçalho
Começando de fora para dentro, adicionando display: flex; para o container é o primeiro passo em qualquer layout Flexbox. A direção flexível é definida como coluna, portanto, isso posicionará todas as seções umas sob as outras.
.container {
display: flex;
flex-direction: column;
}
Criar um cabeçalho de largura total foi bastante automático com a display: flex; (os cabeçalhos são um elemento de nível de bloco por padrão). Devido a essa declaração, ela permitirá a colocação fácil dos elementos de navegação.
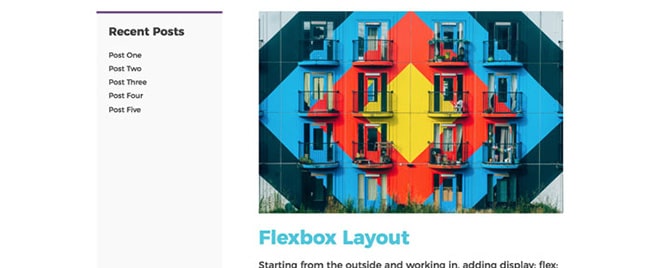
Há um logotipo e dois itens de menu na navegação à esquerda com um botão de login à direita. O nav está no cabeçalho, portanto, por ter justify-content: space-between; a navegação e o botão serão espaçados automaticamente.
Uma coisa útil é como é fácil alinhar o texto. Na navegação, com align-items: baseline; , todos os itens de navegação são alinhados à linha de base do texto para que pareçam mais uniformes.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
Estilo do conteúdo da página
Em seguida, há a barra lateral e as áreas de conteúdo principal com um wrapper que inclui os dois. A div com uma classe de .wrapper também precisa do display: flex; mas a direção flexível é diferente da acima. Como a barra lateral e as áreas de conteúdo estão próximas umas das outras e não empilhadas, a direção flexível é
Em seguida, há a barra lateral e as áreas de conteúdo principal com um wrapper que inclui os dois. A div com uma classe de .wrapper também precisa do display: flex; mas a direção flexível é diferente da acima. Como a barra lateral e as áreas de conteúdo estão próximas umas das outras em vez de empilhadas, a direção flexível é linha, que é o oposto do que foi feito no contêiner acima.
.wrapper {
display: flex;
flex-direction: row;
}

O tamanho da seção principal e da barra lateral é muito importante, pois as informações mais proeminentes ficam aqui. O conteúdo principal deve ter três vezes o tamanho da barra lateral, o que é bem fácil de fazer com o Flexbox.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
Para este trecho de código, usei shorthand. Os valores flex são para a propriedade flex-grow. Flex-grow é poderoso porque é quanto os itens crescerão em relação ao restante dos itens flexíveis dentro do mesmo contêiner.
No geral, o Flexbox foi bastante eficiente na criação desse layout simples. Foi especialmente útil ter controle sobre o estilo dos itens da lista e o espaçamento entre a navegação e o botão.
Como criar um layout com layouts de grade CSS
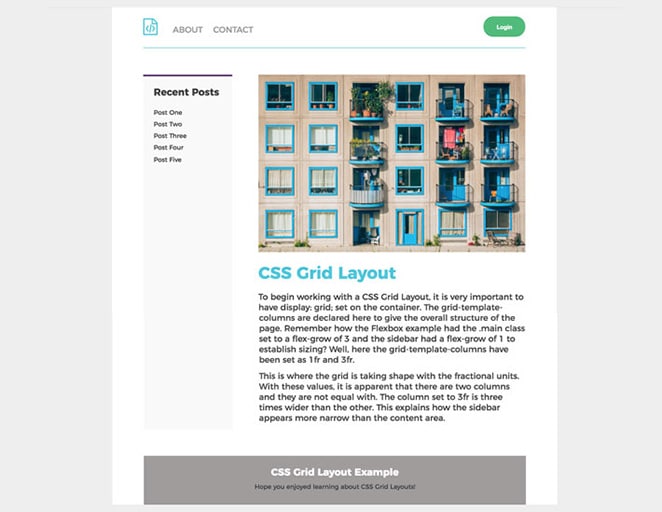
Para testar a eficiência, o próximo passo é construir o mesmo layout básico com CSS Grid. Os elementos da página são todos iguais e serão posicionados da mesma forma que o exemplo do Flexbox.

Veja isso no Codepen.
Áreas de modelo de grade
Uma coisa útil com CSS Grid é a capacidade de especificar áreas de modelo, o que pode tornar a definição de layouts muito intuitiva. Ao adotar essa abordagem, as áreas na grade podem ser nomeadas e referenciadas aos itens de posição. Para este layout básico, há quatro itens que precisaremos nomear:
- cabeçalho
- conteúdo principal
- Barra Lateral
- rodapé
Estrutura HTML básica
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
Vamos definir essas áreas em nosso contêiner de grade em ordem, como desenhá-las. Eu também vou espaçá-los para facilitar a leitura.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
Observe como a barra lateral foi listada antes de main? Trocá-los também faria a ordem mudar na página. Atualmente, a barra lateral está à esquerda e o conteúdo principal está à direita, mas você pode alterá-la facilmente, se necessário.
Uma coisa a notar: esses nomes precisam estar “conectados” ao estilo. Só porque as áreas de modelo de grade foram declaradas, não sabemos onde o cabeçalho realmente pertence. No bloco de cabeçalho, grid-area: header; precisa ser adicionado.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
A estrutura HTML é a mesma do exemplo do Flexbox, mas o CSS é bem diferente para criar o layout da grade.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
Para começar a trabalhar com um Layout de Grade CSS, é muito importante ter display: grid; colocado no recipiente. As colunas do modelo de grade são declaradas aqui para fornecer a estrutura geral da página. Lembra como o exemplo do Flexbox tinha a classe .main configurada para um flex-grow de 3 e a barra lateral tinha um flex-grow de 1 para estabelecer o dimensionamento? Aqui as colunas de modelo de grade foram definidas como 1fr e 3fr. É aqui que a grade está tomando forma com as unidades fracionárias. Com esses valores, é aparente que existem duas colunas e elas não têm a mesma largura. A coluna definida como 3fr é três vezes mais larga que a outra. Isso explica como a barra lateral parece mais estreita do que a área de conteúdo.


Em seguida, as unidades fr usadas para o contêiner precisam ser ajustadas para o cabeçalho. As colunas de modelo de grade foram ajustadas para 1fr e 1fr. Dessa forma, existem duas colunas de tamanhos iguais e os itens de navegação e o botão se encaixam.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

Para colocar o botão, só precisamos usar justificar-se e configurá-lo para terminar.
header button {
justify-self: end;
}
A navegação é colocada onde precisa ser:
header nav {
justify-self: start;
}
O rodapé de largura total não precisa de colunas diferentes definidas, pois o conteúdo está no meio.
Como criar um layout com Flexbox e CSS Grids
Agora que vimos o que cada método pode fazer individualmente, é hora de criar algo mais complexo combinando Flexbox e CSS Grid Layouts.

Veja isso no Codepen.
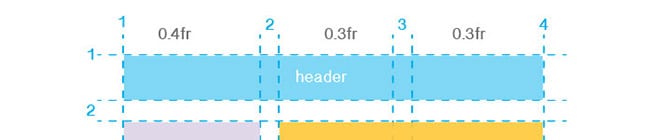
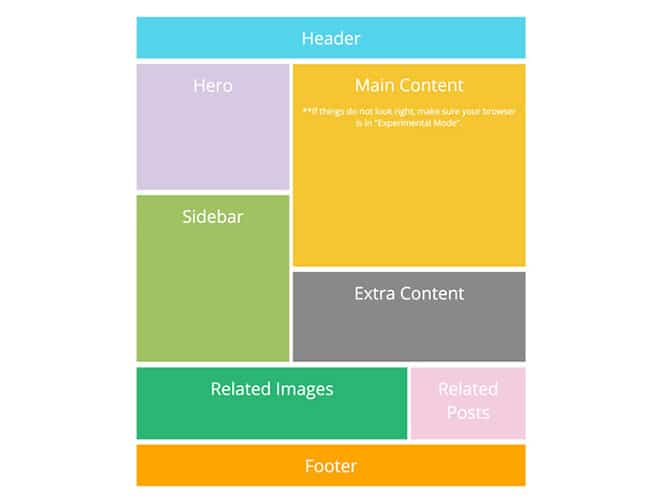
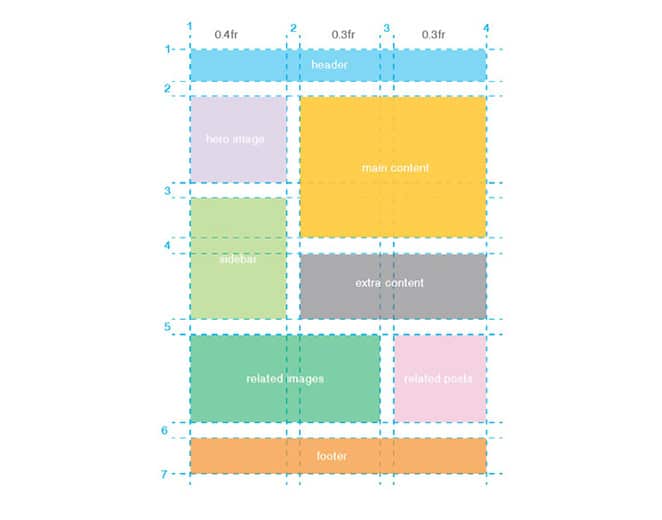
Aqui está o esboço básico para fazer a grade funcionar:

Veja isso no Codepen.
Observe como o design depende de colunas e linhas? Esse layout precisa que as coisas se alinhem e se comportem de forma consistente em ambas as direções, portanto, usar CSS Grid é eficiente para o layout geral.

O planejamento é fundamental com um layout como este. É uma boa ideia esboçar primeiro e ver como as coisas se acumulam, literalmente. Para iniciar o código, tendo display: grid; é essencial; sem ele, usar este tipo de layout não funcionará. Uma coisa a notar aqui é que há espaçamento entre os blocos de conteúdo. Isso foi alcançado com intervalo de grade-coluna e intervalo de grade-linha.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
As unidades fracionárias estão de volta para este layout e agora são necessárias três áreas. O primeiro valor de 0,4 fr é ligeiramente mais largo que o segundo e o terceiro, que são ambos 0,3 fr.
Layout de coluna e linha
É aqui que é importante fazer referência ao diagrama desde o início. Começando no topo, é assim que o cabeçalho é colocado. Ele abrange todas as colunas e uma linha.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
Se você quiser usar abreviação, os valores inicial e final estão na mesma linha e separados por uma barra. Ficaria assim:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
Para colocar todos os outros itens, os valores apropriados de grade e coluna só precisam ser adicionados ao CSS. Ao invés de passar por eles aqui um por um, este exemplo está no Codepen.
Depois que o Grid Layout é construído, o ajuste fino do conteúdo é a próxima etapa.
Navegação
O Flexbox é perfeito para colocar os elementos do cabeçalho. O exemplo de layout básico abordou isso com justificar-conteúdo: espaço entre. O exemplo da grade precisava ter justificar-se: start; na navegação e justifique-se: fim; para o botão colocar as coisas, mas o Flexbox facilitou o espaçamento para a navegação.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

Este mesmo formato será seguido aqui. O logotipo, os itens de menu e o botão utilizaram o conteúdo justificado do Flexbox para espaçamento.
Grade de conteúdo da coluna
Para ocasiões que exigem que os elementos se alinhem em uma direção, o que significa que é mais “unidimensional”, normalmente o Flexbox é a melhor opção. Além disso, o Flexbox é bom em dimensionar elementos dinamicamente. Talvez você tenha tentado isso em uma linha de caixas adicionando display:flex; em um elemento pai e propriedades flexíveis nos elementos filho. Com essa técnica, há uma bela linha formada e é uma maneira eficiente de garantir que todos os elementos tenham a mesma altura.
Conteúdo da linha com texto e botões
Na seção “conteúdo extra”, foram adicionadas três áreas com texto e botões. O Flexbox facilita a manutenção da largura definida para três colunas.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
Uma exceção do Flexbox
Sim, eu disse que o Flexbox é melhor para layouts, grades ou colunas unidimensionais, mas se você ler a postagem Como usar o Flexbox para criar um layout de design de cartão CSS moderno, houve um hack Flexbox da “última linha” que foi demonstrado para manter linhas e colunas equilibradas, mesmo sem um número par de cartões.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
Resumo da abordagem de design
Basicamente, a abordagem que tomei aqui foi utilizar CSS Grid Layout para o layout geral (e qualquer coisa que não fosse linear no design). Dentro das áreas de conteúdo da grade, o Flexbox foi usado para ordenar e ajustar o estilo dentro das áreas da grade.
Recursos
Existem tantos recursos excelentes para Flexbox e CSS Grid Layouts, muitos para mencionar. Aqui estão alguns que irão ajudá-lo a começar na direção certa e inspirar seus layouts.
- Folha de referência de alinhamento de caixa
- Laboratório de layouts de Jen Simmons
- Um guia completo para grade
- Um guia completo para Flexbox
Espero que esses exercícios tenham lhe dado uma ideia melhor de como construir layouts com CSS Grid Layouts e Flexbox. O que você acha dessas novas tecnologias? Como eles ajudaram seu processo de desenvolvimento?
Os desenvolvedores de plugins do WordPress adoram

Encontrar o plugin WordPress perfeito que acelera o desenvolvimento do site é um pouco como tentar encontrar o único erro de digitação em uma sequência de código – pode levar algum tempo. E hoje em dia, existem tantos plugins para tarefas diferentes que pode ser difícil identificar exatamente qual funcionalidade um site precisa (ou não) e quais plugins fornecem isso de maneira eficiente.
Baixe este e-book para obter uma lista dos nossos plugins mais recomendados para desenvolvedores! Descobrimos que todos esses plug-ins são fáceis de usar, não têm um desempenho muito pesado em seu site e são totalmente confiáveis.
Pronto para instalar seu novo plugin favorito? Vamos mergulhar!
Se você gostou deste artigo, você deve aprender outra habilidade com estes:
- Como fazer capturas de tela animadas de design funcionarem para seu portfólio
- Como criar animações SVG com CSS
- Como testar seu site WordPress para problemas de usabilidade móvel
- Como criar uma galeria de vídeos do WordPress
