20 melhores exemplos de páginas de contato para inspirar você em 2023
Publicados: 2022-01-26Ao criar um novo site, precisamos criar uma página Sobre nós, uma página Fale conosco e, claro, uma página de Política de Privacidade. Quase todo site tem essas 3 páginas.
Anteriormente, escolhemos alguns bons modelos Sobre nós para você e agora vamos verificar alguns bons exemplos de páginas de contato. Aqui vamos nós!
20 melhores exemplos de páginas de contato que você precisa ver
1. Local Brilhante
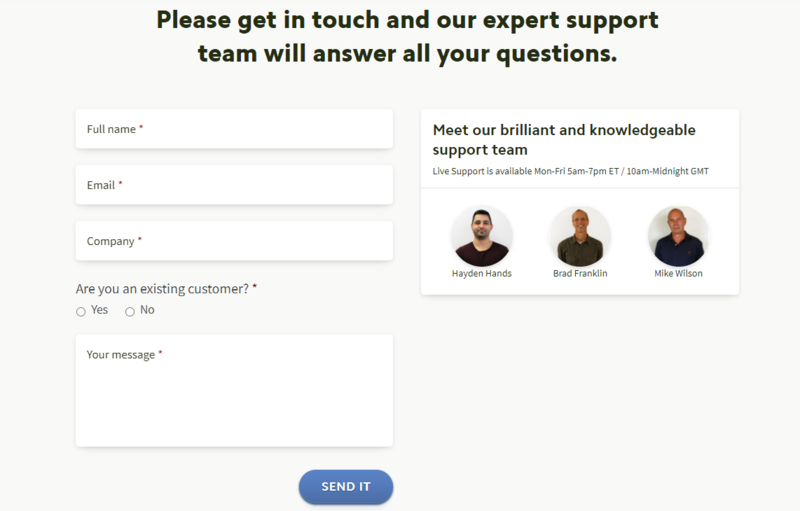
Costumo visitar BrightLocal para verificar os resultados da pesquisa local com seu Verificador de resultados de pesquisa local gratuito. E percebo que a BrightLocal mantém sua página de contato simples com formulário de e-mail, mas a personaliza com nomes e rostos de sua equipe de suporte. Isso ajuda os usuários a sentirem que estão se conectando com pessoas reais e receberão uma resposta.
Além disso, você pode participar de demonstrações em grupo ao vivo ou chamadas de descoberta (para agências e empresas) para falar com um membro da equipe de sucesso do cliente.
? Simples, mas personalizado

2. Acampamento base
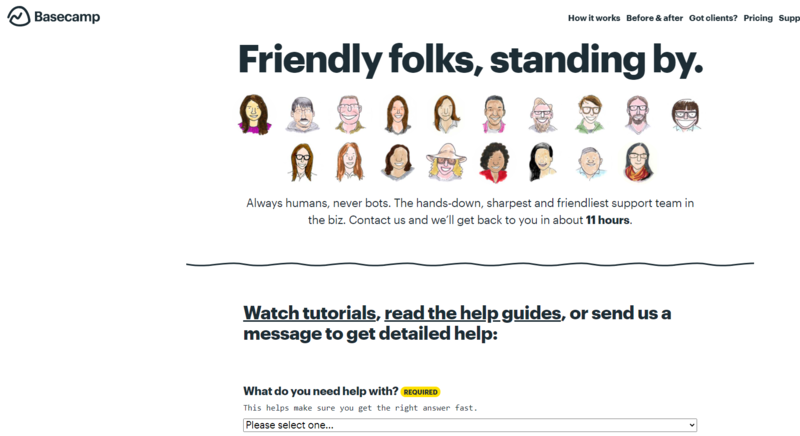
A página de contato do Basecamp é uma das páginas de contato mais diretas e fáceis de usar que existem - como visitante você ficará encantado!
Ao dar um rosto à sua equipe de suporte ao cliente, eles imediatamente dão aos visitantes uma sensação de simpatia e familiaridade, além de também informarem quanto tempo levará até que você receba uma resposta!
Um grande problema que os formulários têm é não deixar claro quais campos são necessários e quais são opcionais. O Basecamp ajuda a tornar isso ultra-óbvio, destacando cada campo necessário com “Obrigatório” em amarelo brilhante.
Além disso, para incentivar o uso adequado do formulário, como inserir o máximo de detalhes possível para ajudar a atender a consulta, eles fornecem uma explicação rápida sobre por que esse campo é necessário e como melhor utilizá-lo ou respondê-lo.
? Simples e personalizado

3. Gramaticalmente
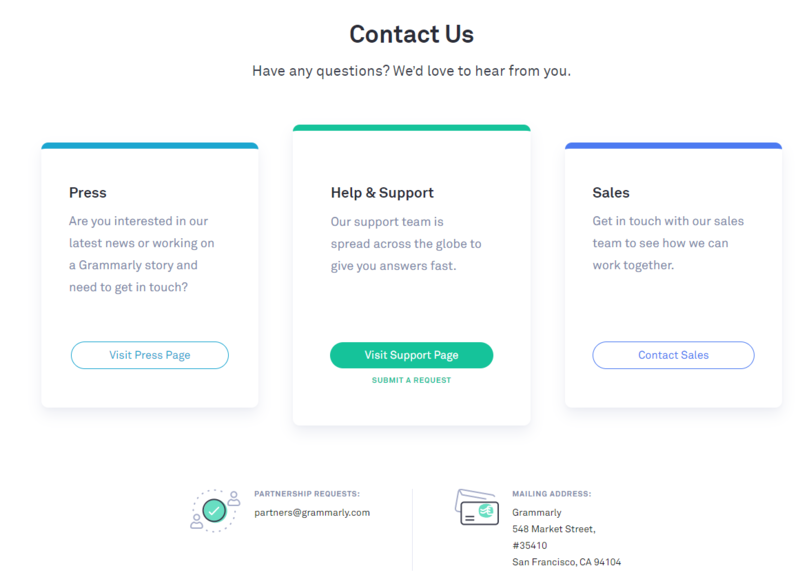
Grammarly é outro software de que gosto para revisar documentos escritos em busca de erros gramaticais e ortográficos. Sua página de contato é fácil de navegar e facilita para os visitantes atingirem seus objetivos.
Além disso, se você tiver a extensão Grammarly instalada, ela inserirá suas informações nos formulários de suporte para que você não precise perder tempo preenchendo os mesmos campos.
? Claro e conveniente

4. Shopify
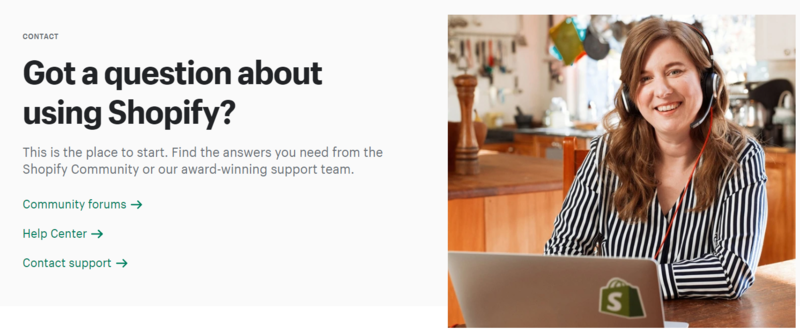
Quando visito a página de contato do Shopify, fico impressionado com o sorriso caloroso e acolhedor no visual.
Mais importante ainda, é muito fácil encontrar o suporte necessário porque o Shopify os divide. Você pode escolher diretamente nos fóruns da comunidade, na central de ajuda ou nas informações de contato para obter suporte.
? Quente e Eficiente

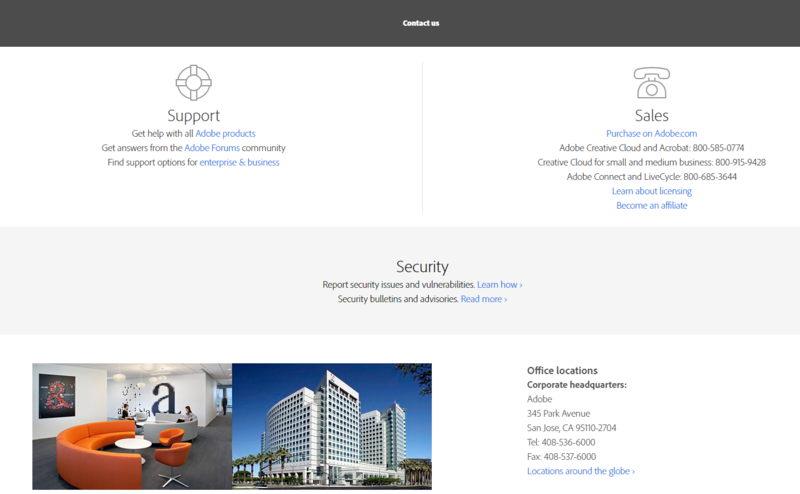
5. Adobe
A Adobe também faz um ótimo trabalho de segmentação.
À chegada, o visitante é questionado se procura vendas ou apoio e, em ambos os casos, o utilizador pode escolher como gostaria de receber mais informações. Eles podem acessar os fóruns da comunidade, ser direcionados ao suporte técnico ou simplesmente ligar para um dos vários números de telefone fornecidos.
? Direto e Eficiente

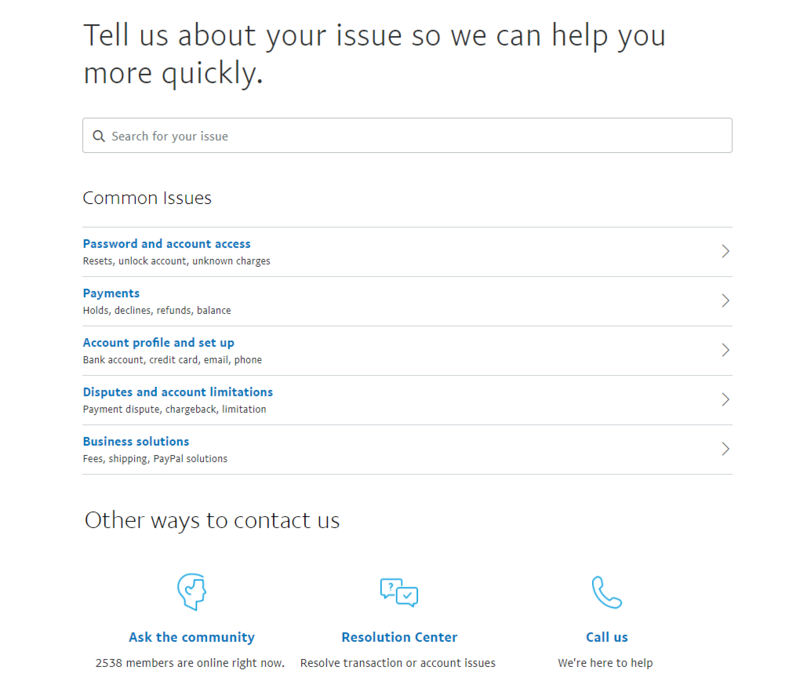
6. PayPal
O atendimento ao cliente do PayPal identifica as consultas comuns que recebe em sua página de contato. Além disso, você pode pesquisar facilmente seus problemas. Se não conseguir encontrar a resposta, você pode perguntar à comunidade ou ligar para eles.
? Útil com função de pesquisa

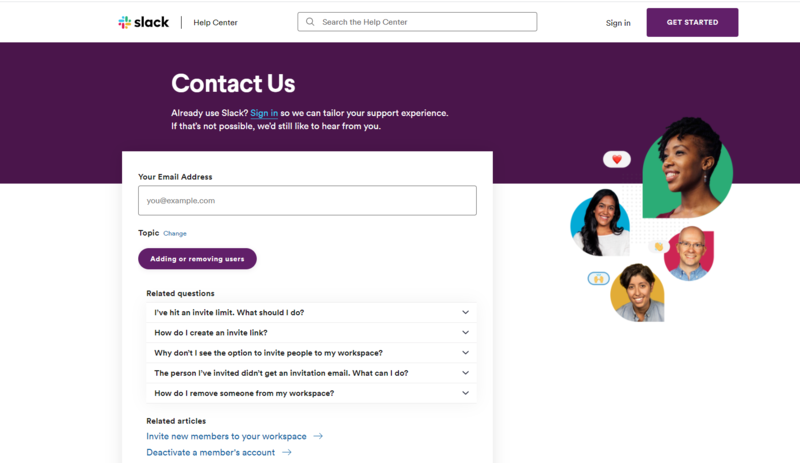
7. Folga
A elegante página de contato do Slack usa um único formulário de contato para lidar com uma série de dúvidas que seus visitantes, clientes potenciais e clientes possam ter - mas como eles fazem isso de maneira eficaz?
Com campos lógicos condicionais, é claro!
Ao permitir que os visitantes selecionem um dos tópicos mais populares apresentados ou digitem seus próprios tópicos, eles saberão imediatamente sobre o que é provável a consulta e recomendarão artigos e recursos relevantes que podem ajudá-lo sem passar pelo formulário.
E se eles ainda precisarem de ajuda personalizada?
Eles só precisarão clicar no botão 'Obter Ajuda' – afinal, o tópico ou problema para o qual precisam de ajuda já foi capturado!
?Simples e Lógica

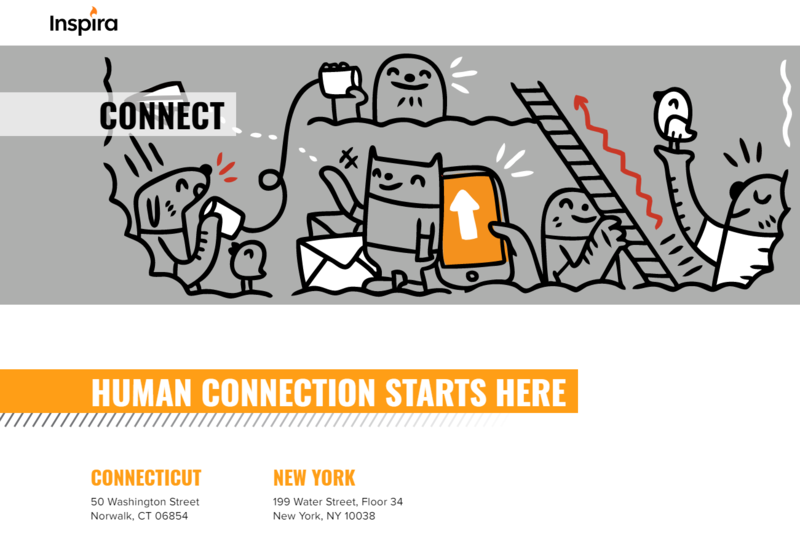
8. Marketing inspirador
Como agência de marketing, a Inspira Marketing se esforçou para ter uma página de contato conosco com marca. O primeiro diferencial deles é chamar a página Connect com a frase “A conexão humana começa aqui”. Para ser sincero, sinto que é um pouco único e humanizado.
Ao rolar para baixo, podemos ver sua marca. O formulário também é muito simples e rápido de preencher.
? Único e Humanizado

9. ampliar
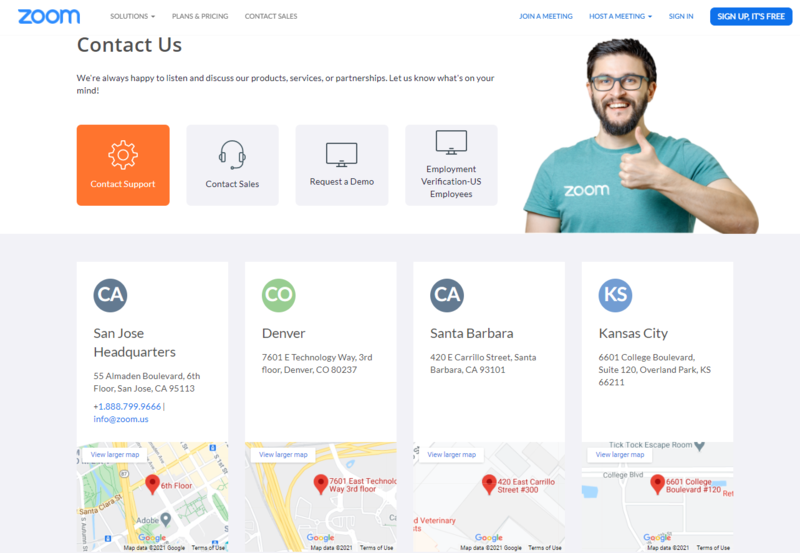
O Zoom faz um ótimo trabalho ao demonstrar um design de página limpo para seus usuários. Eles têm quatro CTAs à primeira vista – Contate o Suporte, Contate as Vendas, Solicite uma Demonstração e Verificação de Emprego.
Além do formulário de contato, você pode encontrar detalhes de contato e endereços de escritórios em todo o mundo. O endereço de cada escritório está integrado no mapa. Ajuda os visitantes a entrar em contato com o escritório próximo.
? Direto e Geográfico

10. Zendesk
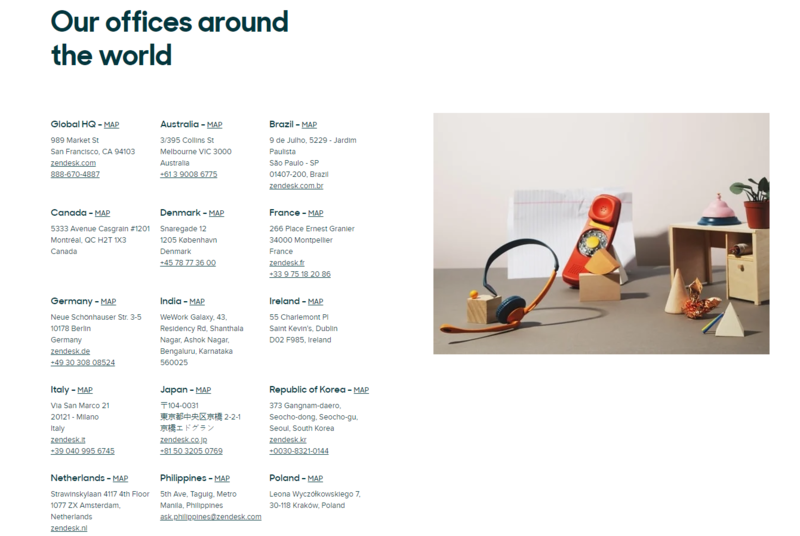
Zendesk é uma empresa de serviços de gerenciamento de relacionamento com o cliente (CRM). Sua página de contato reflete a ideia conversacional com a imagem de um grande telefone.
O melhor é que existem endereços com links para um mapa de localidades em todo o mundo. Além disso, a página possui diversas formas de contato para cada local onde possuem escritório. Isso ajuda visitantes de diversos países a encontrar facilmente o suporte.
? Geográfico e atencioso

11. Coca-Cola
Não é nenhuma surpresa que uma empresa como a Coca-Cola tenha uma ótima página de contato.
À medida que o conceito de marketing conversacional (chat ao vivo e chatbots) continua a crescer em popularidade, a Coca-Cola certamente o incluirá em seu site de forma criativa.
Uma caixa de bate-papo fácil de usar aparece assim que você acessa a página, facilitando “Perguntar à Coca-Cola” e obter uma resposta imediata de sua base de conhecimento.

Ao rolar para baixo, você vê informações gerais de contato, ícones sociais e ainda tem um local para enviar uma ideia para a empresa.
? Conversacional e Criativo
12. Dois Huit Huit
Embora Deux Huit Huit não forneça nenhum de seus dados de contato nesta página, isso torna muito fácil e encorajador para os usuários do site entrarem em contato com a empresa. Você pode começar diretamente com 'Dear Deux Huit Huit'.
? Divertido e memorável

13. Molamil
Esta imagem dos rapazes do Molamil certamente ficará gravada na sua mente.
? Divertido e memorável

14.Samsung
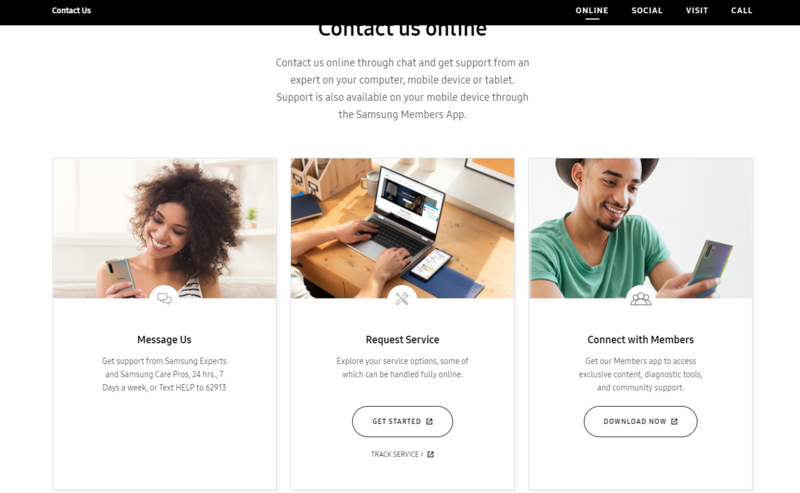
A Samsung tem um exemplo abrangente de página de contato conosco. No topo da página, oferece 4 maneiras para os usuários contatá-los – Online, Social, Visita e Ligação. Isso torna mais fácil para os usuários selecionarem a forma exata como desejam entrar em contato com a Samsung, em vez de procurá-la.
?Conveniente e abrangente

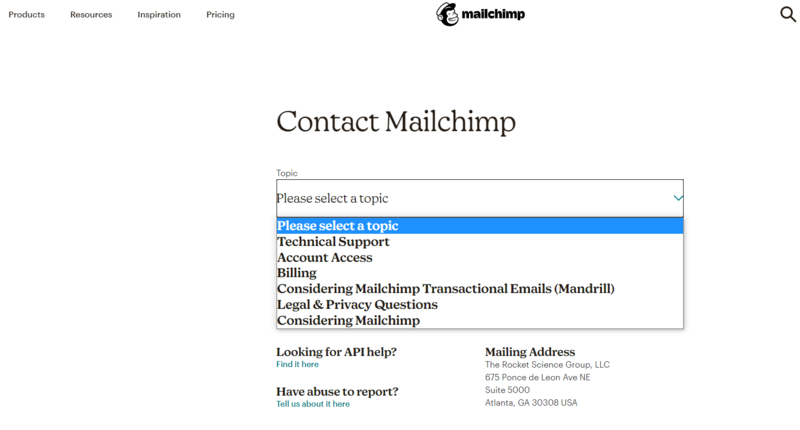
15. MailChimp
Mailchimp indica o nome da empresa e o escopo de suas atividades no cabeçalho. O usuário deve perceber e entender imediatamente qual site da empresa está visitando. Muitos usuários pulam as seções principais e seguem imediatamente para a página “Contatos”.

16. Organização Mundial da Saúde
Nem toda página de contato precisa ser complexa, às vezes mantê-la simples pode ser a melhor maneira de direcionar o visitante ao caminho certo para sair da consulta.
A OMS faz isso bem, simplesmente usando texto e links relevantes para direcionar os visitantes para onde eles precisam ir – nada sofisticado, apenas informações e para onde ir em seguida.
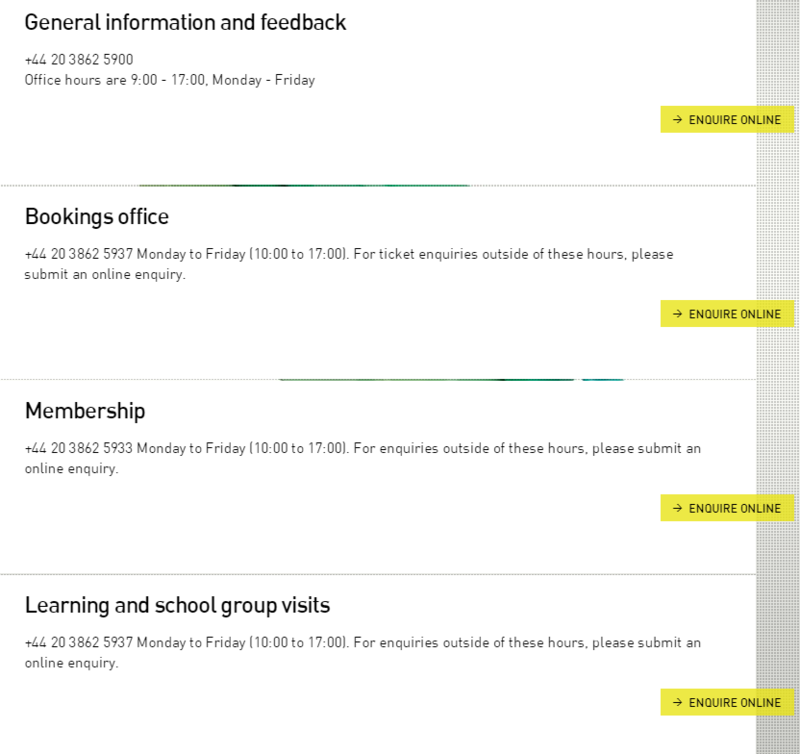
17. Museu do Design
A empresa Design Museum faz um trabalho sólido ao desmembrar seu departamento. Eles podem conseguir limpar isso com um FAQ ou um design estilo acordeão, mas no geral os botões e frases de chamariz se destacam.

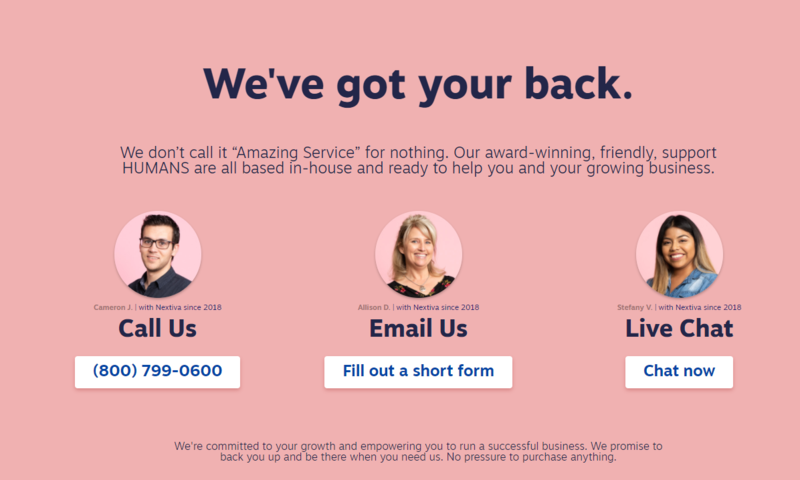
18. Próxima
A página de contato do Nextiva é um ótimo exemplo de como oferecer a seus clientes potenciais e clientes múltiplas opções para entrar em contato com sua empresa.
Desde ligações e e-mails até mesmo um chat ao vivo, os visitantes podem selecionar o caminho que melhor lhes convém e a urgência de sua consulta.
Além disso, o Nextiva conta com o membro da equipe de suporte ao cliente responsável por cada opção de contato, ajudando a garantir ao visitante que sua consulta será atendida por um ser humano da vida real e não apenas por um robô que cuspirá uma resposta genérica.

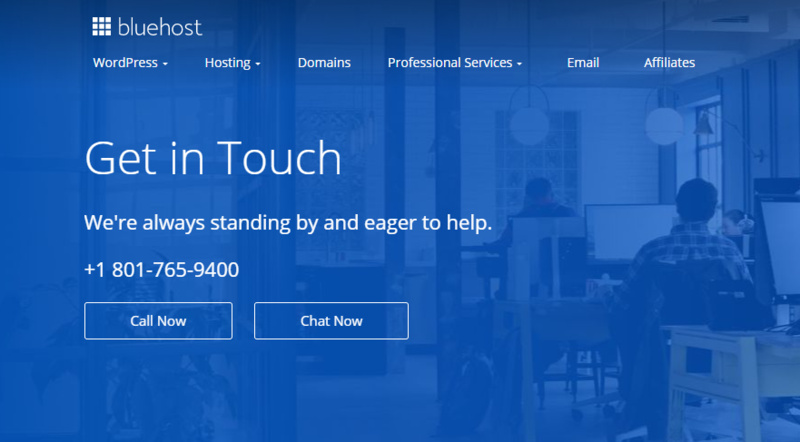
19. Host Azul
Como uma empresa de hospedagem de sites, o principal motivo pelo qual alguém entraria em contato com eles seria para lidar com questões técnicas e urgentes, como travamento ou queda de sites de clientes.
A Bluehost sabe disso muito bem e a primeira coisa que apresenta é um chat instantâneo ao vivo ou um número para ligar para o suporte técnico.
Eles localizam o restante de seus pontos de contato na parte inferior da página e abordam primeiro os maiores problemas e dão prioridade aos clientes que enfrentam problemas com seu serviço.

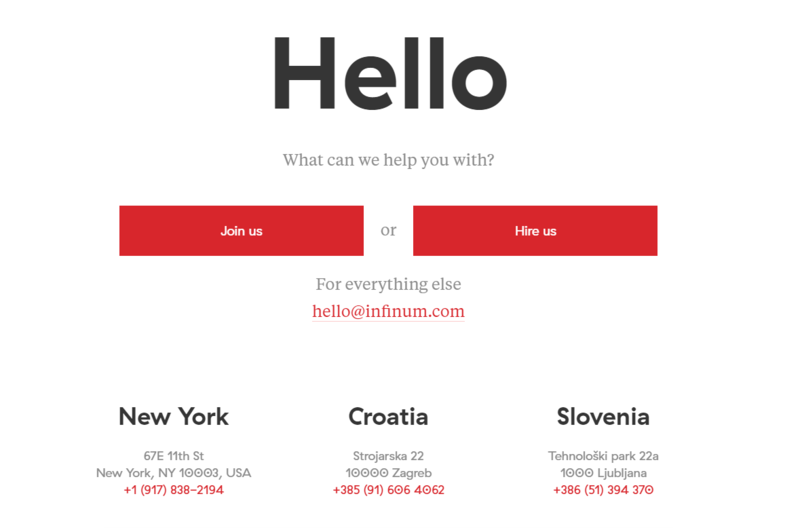
20. Infinito
Às vezes, o caminho “curto e doce” é o caminho a percorrer. Empresa de desenvolvimento de aplicativos, Infinum acerta essa abordagem simples.
Assim que você chega na página, você é saudado com um gigante e amigável “Olá”.
A partir daí, eles informam que estão aqui para ajudá-lo e são apresentadas três opções simples. A página está limpa, as ações disponíveis a serem executadas são exibidas de forma muito clara e a quantidade limitada de conteúdo da página é fácil de ler.

Práticas recomendadas da página Fale conosco
- Certifique-se de que seu formulário de contato esteja funcionando
Depois de adicionar um formulário de contato ao seu site, é importante certificar-se de que ele está funcionando corretamente enviando um envio de teste.
- Evite campos desnecessários no formulário de contato
Você pode adicionar quantos campos desejar ao seu formulário de contato. No entanto, cada campo adicional que você adiciona ao seu formulário de contato torna mais demorado para os usuários preenchê-los.
É por isso que recomendamos manter os campos do formulário de contato em um nível mínimo e adicionar apenas campos que realmente ajudem a entender melhor a dúvida do usuário.
- Explique por que os usuários devem entrar em contato com você
Deixe os usuários saberem em que tipo de perguntas você pode ajudá-los. Se você tiver páginas diferentes para departamentos diferentes, indique aos usuários a direção certa.
- Fornece maneiras alternativas de contato
Adicionar um formulário à sua página de contato é a maneira mais conveniente para os usuários enviarem uma mensagem para você. No entanto, adicionar formas alternativas de contato pode ajudar os usuários a decidir o que funciona melhor para eles.
Você pode adicionar um endereço de e-mail, Facebook ou número de telefone como formas alternativas de contato.
- Fornecer informações sobre horário de funcionamento
Se você estiver aberto apenas em alguns dias da semana, informe seus visitantes para que eles tenham uma ideia de quando devem entrar em contato com você.
- Adicionando perguntas frequentes e links a recursos
Depois de um tempo, você perceberá que muitos de seus usuários fazem perguntas semelhantes. Você pode ajudá-los a economizar tempo e responder a essas perguntas diretamente em sua página de contato, adicionando uma seção de perguntas frequentes.
- Adicione fotos da sua equipe
Adicionar fotos dos membros da sua equipe e funcionários na página de contato torna-a mais pessoal e acolhedora. Isso garante que haja pessoas reais por trás da página do formulário de contato que responderão às suas perguntas.
- Torne a página de contato fácil de encontrar
Depois de concluir sua página, a próxima prática recomendada da página de contato é onde vincular a página.
No mínimo, o link para a página deve estar em um dos dois locais principais. Idealmente, é adicionado a ambos os locais.
- Cabeçalho (menu principal ou acima do menu do cabeçalho)
- Rodapé
Resultado final
Se você está pensando em renovar sua página de contato, lembre-se de nossas melhores práticas e exemplos e apenas seja receptivo! Você deve sempre pensar em como pode ser mais útil para seus usuários.
