Falha na avaliação do Core Web Vitals: o que é e como corrigi-lo
Publicados: 2023-08-26Você verifica sua velocidade e desempenho no Google PageSpeed Insights e vê…
Falha na avaliação do Core Web Vitals

Mas tudo bem, você não está sozinho. Na verdade, cerca de 56% das origens falham na avaliação Core Web Vitals.
A boa notícia é que você já deu o primeiro passo e, depois de ler este artigo, saberá como se juntar aos afortunados 44% dos proprietários de sites com bons Core Web Vitals do Google e uma experiência de usuário ainda melhor.
Registre-se gratuitamente na série de webinars “Core Web Vitals for Your Business” com Google e NitroPack →
O que são os principais sinais vitais da Web
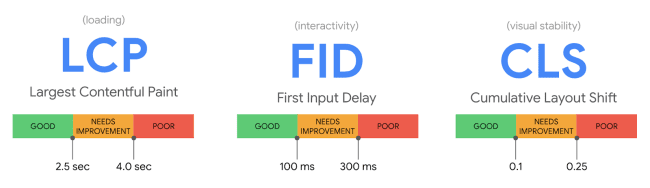
Core Web Vitals são um conjunto de métricas de desempenho que o Google desenvolveu para ajudar os proprietários de sites a medir a experiência geral do usuário de uma página da web. Atualmente, as três métricas Core Web Vitals mais importantes são:
- Largest Contentful Paint (LCP): Mede o desempenho de carregamento. Idealmente, o LCP deve ocorrer nos primeiros 2,5 segundos após o início do carregamento da página
- Atraso na primeira entrada (FID): quantifica a interatividade. Uma boa pontuação FID é inferior a 100 milissegundos
- Mudança cumulativa de layout (CLS): avalia mudanças inesperadas de layout. Uma boa pontuação CLS é inferior a 0,1

Essas métricas foram estabelecidas para fornecer orientação unificada para sinais de qualidade essenciais para proporcionar uma ótima experiência do usuário aos visitantes do seu site.
Por que passar no Core Web Vitals é importante
Com 40% dos usuários saindo de um site se ele demorar mais de três segundos para carregar, a última coisa que você deseja é um site lento ou com falhas.
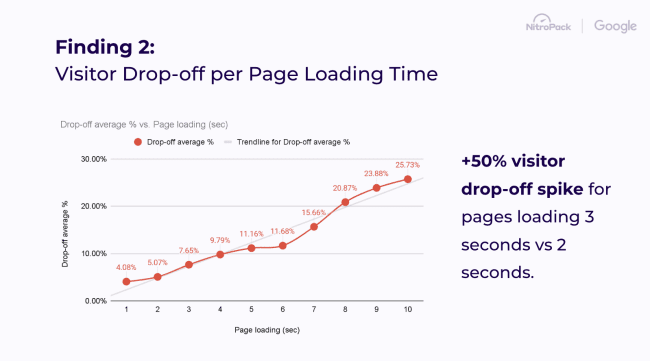
Na verdade, em um webinar recente co-organizado com o Google, a NitroPack revelou o quão impacientes são os visitantes e o que isso significa para o seu negócio online.
Depois de monitorar 245.433 visitas únicas em três sites de comércio eletrônico, descobrimos que:
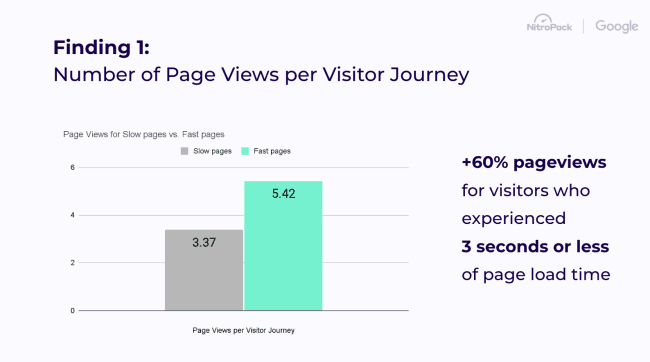
Os usuários visitam 60% mais páginas se os sites carregarem em 3 segundos

50% mais visitantes desistem quando uma página carrega em 3 segundos em comparação com 2 segundos

Os visitantes perdem a paciência e começam a abandonar desproporcionalmente uma página da web aos 2,75 segundos do carregamento da página
Em resumo, o sucesso do seu negócio online depende da velocidade e da excelente experiência do usuário, agora mais do que nunca. Não passar na avaliação Core Web Vitals é um indicador essencial de que seu site não está engajando e convertendo visitantes da melhor maneira possível.
Corrigir a experiência do usuário ruim hoje abre uma porta para melhores classificações na Pesquisa Google, mais visitantes satisfeitos e um aumento em seus resultados financeiros.
Obtenha uma navegação sem problemas que até o visitante mais impaciente irá adorar. Comece com o NitroPack →
O que significa falha na avaliação do Core Web Vitals?
Quando seu site é reprovado na avaliação Core Web Vitals, significa que uma ou mais das três métricas (LCP, FID ou CLS) estão fora do limite recomendado.
É isso mesmo –se você falhar em apenas uma das métricas do Web Vitals, receberá a mesma mensagem em vermelho.
Vamos ver por quê.
Como o Google mede Core Web Vitals
O Google fornece avaliações Core Web Vitals usando:
- Dados de testes de laboratório (conhecidos como dados de laboratório) coletados com o Google Lighthouse usando simulações em um ambiente controlado;
- Dados de experiência do usuário do mundo real (conhecidos como dados de campo) coletados do Relatório de experiência do usuário do Chrome (CrUX).

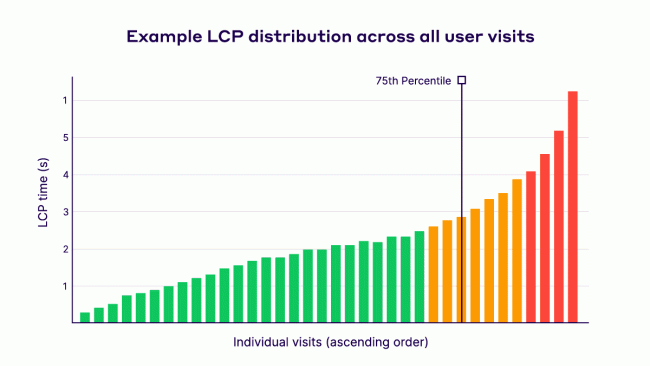
Para medir os Core Web Vitals, o Google leva em consideração todas as experiências reais do usuário registradas em seu site. Para passar no Web Vitals,pelo menos 75%dos usuários devem experimentar carregamento de página rápido, ótima capacidade de resposta e nenhuma mudança de layout conforme comparado por LCP, FID e CLS.

Dados de laboratório versus dados de campo: o que é mais importante para avaliar Core Web Vitals?
Os dados de laboratório e de campo fornecem insights diferentes e têm casos de uso distintos:
1. Dados de laboratório
- Prós: Ambiente controlado, útil para depuração e testes consistentes.
- Contras: Não captura gargalos do mundo real nem reflete a experiência real do usuário.
2. Dados de campo
- Prós: Representa experiências de usuário do mundo real e captura verdadeiros gargalos.
- Contras: Pode ser influenciado por fatores externos, como condições da rede.
Embora examinar os dados de laboratório possa parecer a maneira mais fácil, para realmente proporcionar uma excelente experiência ao usuário, você deve se concentrar principalmente nos dados de campo .
Mas como saber de onde vêm seus Core Web Vitals?
Compreendendo seu relatório do Google PageSpeed Insights
O Google PageSpeed Insights (PSI) é a ferramenta de teste mais popular que fornece dados de laboratório e de campo sobre o desempenho de uma página.
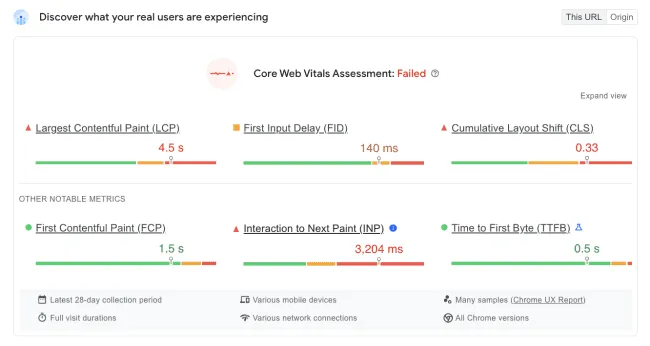
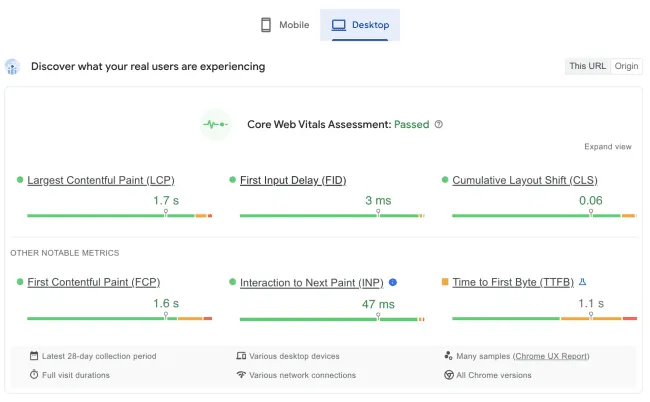
Ao gerar seu relatório, a primeira seção que você vê é a avaliação Core Web Vitals. Ele é gerado com base em dados de campo do CrUX e é onde você encontrará respostas reais para problemas de experiência do usuário.

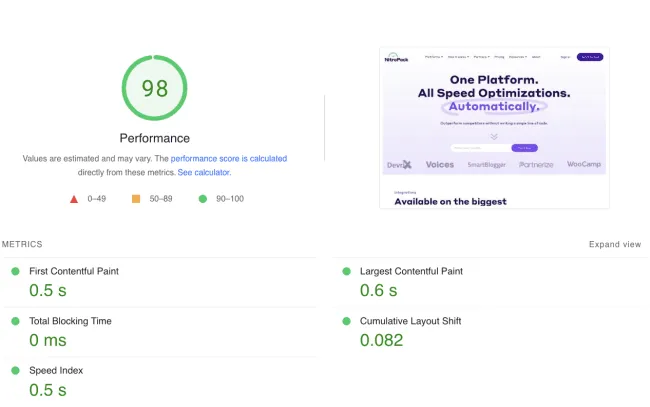
A seguir vem a seção de pontuação de desempenho gerada com dados de laboratório do Google Lighthouse. Inclui resultados de First Contentful Paint (FCP), LCP, CLS, Tempo Total de Bloqueio (TBT) e Índice de Velocidade (SI) medidos em ambientes simulados.

Concluindo, embora os dados de laboratório sejam essenciais para diagnosticar problemas e garantir consistência, os dados de campo fornecem uma representação mais precisa de como os usuários reais vivenciam um site.
A otimização para Core Web Vitals provenientes de dados de campo terá o maior impacto nas métricas de seu negócio e no sucesso de seu negócio online.
O que causa falhas nas avaliações do Core Web Vitals?
A falha no Core Web Vitals pode ocorrer por vários motivos, como tempos de resposta lentos do servidor, problemas com JS e CSS, imagens não otimizadas, solicitações HTTP excessivas, layouts instáveis, scripts de terceiros, etc.
Aqui está um mergulho profundo nos motivos comuns:
1. Tempos de resposta lentos do servidor
Quando o servidor demora muito para começar a enviar dados ao navegador do usuário, isso pode impactar negativamente sua pontuação do Largest Contentful Paint (LCP). Isso pode ser devido a problemas com seu host, a localização física do servidor em relação ao usuário ou até mesmo configuração incorreta do servidor. Garantir uma infraestrutura de servidor robusta, considerando uma rede de distribuição de conteúdo (CDN) e otimizar o software do servidor pode aliviar isso.
2. Problemas de JavaScript e CSS
O bloqueio de JavaScript e CSS pode atrasar a renderização da sua página. Se esses scripts ou folhas de estilo não forem otimizados ou bloquearem a renderização, eles poderão influenciar negativamente o LCP e o First Input Delay (FID). As soluções incluem reduzir e compactar arquivos, adiar JS não crítico e incorporar CSS crítico.
3. Imagens não otimizadas
Imagens pesadas e não otimizadas (bem como vídeos e animações) podem retardar significativamente o tempo de carregamento da página. Imagens que não estão em formatos de última geração, são muito grandes ou não compactadas podem afetar o LCP. Considere usar formatos como WebP, compactar imagens sem perder qualidade e utilizar carregamento lento para imagens abaixo da dobra.
4. Muitas solicitações HTTP
Sempre que você começa a carregar uma página da web, ela envia várias solicitações de todos os seus elementos ao navegador para que o processo de renderização possa começar. Cada solicitação HTTP adicional – para scripts, imagens, CSS – aumenta o tempo que uma página leva para carregar. Reduzir essas solicitações combinando arquivos, utilizando sprites para ícones e simplificando seu design pode melhorar a velocidade da página.
5. Fraca otimização para dispositivos móveis
Com 53% de visitas abandonadas a sites para dispositivos móveis devido ao tempo de carregamento de mais de 3 segundos, a otimização para dispositivos móveis é essencial. Problemas como designs que não respondem e ativos não otimizados para dispositivos móveis podem levar à falha do Core Web Vitals, especialmente em redes móveis mais lentas. Sem mencionar que isso pode custar dinheiro real e recursos de dados tão necessários aos usuários móveis.
6. Layouts instáveis
A mudança cumulativa de layout (CLS) é afetada quando os layouts são instáveis. Elementos que mudam na página à medida que ela carrega, como anúncios aparecendo, conteúdo injetado dinamicamente ou até mesmo fontes que causam mudanças, podem contribuir para uma pontuação CLS baixa. Certifique-se de que os elementos tenham tamanhos definidos e evite adicionar conteúdo acima do conteúdo existente, a menos que seja em resposta a uma interação do usuário.
7. Scripts de terceiros
Widgets incorporados, análises, anúncios e outros scripts de terceiros podem tornar uma página significativamente mais lenta, afetando vários Core Web Vitals. Monitore o impacto no desempenho de scripts de terceiros, adie scripts de terceiros não críticos e certifique-se de carregar apenas recursos externos essenciais.
Passe sempre no Core Web Vitals. Comece com otimizações totalmente automatizadas do NitroPack →
Como passar na avaliação Core Web Vitals
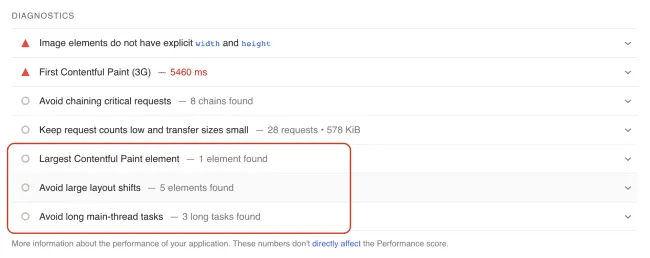
A seção “Diagnóstico” em seu relatório Google PageSpeed Insights (PSI) também fornece informações úteis sobre elementos que afetam cada uma das três métricas:

Use esta seção para gerar uma lista de otimizações nas quais você deve trabalhar a seguir ou simplesmente roube nossa lista de verificação:
Melhorar a pintura com maior conteúdo (LCP)
- Otimize os tempos de resposta do servidor: Use um provedor de hospedagem de alta qualidade.Implemente o cache do servidor e considere o uso de uma Content Delivery Network (CDN);
- Renderizar CSS crítico inline: carregue apenas o CSS necessário para a exibição inicial da página;
- Pré-carregar recursos-chave: Use para carregar recursos importantes que são descobertos posteriormente no processo de carregamento;
- Compacte e otimize imagens: use formatos de última geração como JPEG 2000, JPEG XR ou WebP, que oferecem melhor compactação que PNG ou JPEG. Além disso, considere usar imagens responsivas com o atributo srcset .

Reduza o atraso da primeira entrada (FID)
- Minimizar JavaScript: minimize ou adie o JavaScript que não é necessário para a renderização inicial da página.
- Use um Web Worker: Web Workers permitem que você execute JavaScript em um thread em segundo plano.
- Divida tarefas longas:qualquer tarefa que leve mais de 50 milissegundos para ser executada pelo navegador pode atrasar a resposta às interações do usuário. Divida tarefas longas em tarefas menores e assíncronas.


Por outro lado, ofim da métrica FID foi oficialmente confirmado pelo Google.A partir de março de 2024, a nova métrica de capacidade de respostaInteraction to Next Pain (INP) substituirá o FID para fornecer uma visão mais abrangente sobre a interatividade do seu site.
Mas não espere até o próximo ano. Aprenda tudo o que você precisa saber sobre otimização INP com Google e NitroPack em nosso próximo webinar.

Domine a otimização do INP com Google e NitroPack. Inscreva-se gratuitamente no webinar →
Minimize a mudança cumulativa de layout (CLS)
- Use dimensões de atributos de tamanho definido para qualquer mídia: isso significa incluir atributos de largura e altura em suas imagens e elementos de vídeo.
- Certifique-se de que os elementos do anúncio tenham um espaço reservado: evite incorporações de anúncios que façam com que seu conteúdo salte.
- Evite inserir conteúdo acima do conteúdo existente: a menos que seja em resposta à interação do usuário, isso pode causar mudanças de layout irritantes e inesperadas.
- Otimize a entrega de fontes : combinar link rel=preload e font-display: opcional, compactar, incorporar e criar subconjuntos de suas fontes ajuda a reduzir o risco de mudanças inesperadas de layout

Dicas bônus para corrigir falhas na avaliação do Core Web Vitals no WordPress
WordPress, como o CMS mais popular do mundo, oferece flexibilidade e uma variedade de plug-ins e temas. No entanto, isso às vezes pode levar a problemas, especialmente quando se trata de desempenho.
Aqui estão algumas dicas personalizadas para usuários do WordPress melhorarem suas pontuações no Core Web Vitals:
1. Use um serviço rápido de hospedagem WordPress
Nem todos os serviços de hospedagem são criados iguais.
Provedores de hospedagem WordPress gerenciados premium, como Kinsta, WP Engine e SiteGround, ajustaram seus servidores especificamente para WordPress, garantindo tempos de resposta mais rápidos do servidor e mecanismos de cache robustos. Ao escolher um host de qualidade, você pode reduzir drasticamente os atrasos relacionados ao servidor e melhorar a métrica LCP.
2. Use serviço CDN de alta qualidade com cache de borda
Redes de distribuição de conteúdo (CDNs), como Cloudflare, Akamai e KeyCDN, podem armazenar em cache o conteúdo do seu site em servidores globais, garantindo que seus usuários busquem dados de um servidor mais próximo de sua localização. Isso melhora significativamente a velocidade do site e os tempos de LCP.
3. Remova arquivos JS e CSS não utilizados (de plug-ins)
Os plug-ins do WordPress, embora valiosos, geralmente enfileiram arquivos JavaScript e CSS adicionais. Nem todos esses arquivos são necessários para todas as páginas. Ferramentas como o Asset CleanUp podem ajudá-lo a identificar e remover ou adiar scripts e estilos não essenciais, evitando que tornem seu site lento.
4. Reduza o impacto do código de terceiros
- Audite e remova scripts não utilizados: scripts de terceiros, geralmente adicionados por plug-ins ou widgets, podem ser prejudiciais ao desempenho do seu site. Considere usar ferramentas como a guia ‘Desempenho’ no Chrome DevTools para auditar scripts de terceiros e decidir quais são realmente essenciais.
- Atrasar o carregamento do script: plug-ins do WordPress como o NitroPack fornecem opções para atrasar a execução do JavaScript até a interação do usuário. Isso pode melhorar o FID e reduzir os tempos de carregamento inicial.
- Carregamento lento: Isso garante que os ativos fora da tela sejam carregados apenas quando o usuário rolar até eles, melhorando o tempo de carregamento inicial. O carregamento lento nativo agora é compatível com WordPress para imagens. Para outros elementos como vídeos ou iframes, considere usar o a3 Lazy Load ou soluções totalmente automatizadas como o NitroPack.
- JavaScript de terceiros com auto-hospedagem: às vezes, é mais rápido hospedar scripts de terceiros em seu próprio servidor em vez de buscá-los externamente, especialmente se eles não são atualizados com frequência. As fontes, em particular, podem ser auto-hospedadas usando plug-ins como OMGF (Optimize My Google Fonts) para reduzir o tempo de busca externa.
Seguindo essas recomendações específicas do WordPress, não apenas suas pontuações no Core Web Vitals melhorarão, mas os visitantes do seu site também desfrutarão de uma experiência de navegação mais suave e rápida.
A solução da avaliação Core Web Vitals falhou com o NitroPack
Apresentar todas as otimizações necessárias do Core Web Vitals não é tarefa fácil.
Felizmente, o NitroPack é um serviço leve de otimização de desempenho com mais de 35 recursos avançados trabalhando em sincronia para garantir que você passe na avaliação Core Web Vitals de forma consistente.
Líder em otimização de Core Web Vitals, o NitroPack conta com a confiança de mais de 200.000 proprietários de sites, desenvolvedores e agências para sinais vitais ecológicos da web e tempos de carregamento extremamente rápidos.

A configuração do NitroPack leva 3 minutos e não requer nenhum conhecimento técnico. Uma vez ativado, funciona no piloto automático, aplicando otimizações focadas em CWV, como:
- Cache de página avançado
- Cache do navegador
- Minificação de HTML, CSS e JavaScript
- Carregamento de JavaScript adiado
- Otimização CSS
- Carregamento lento
- Conversão WebP
- CDN (Content Delivery Network) integrado da Cloudflare
- Dimensionamento adaptativo de imagem
- Extração crítica de CSS
- Subconjunto de fontes
- Cache de carrinho de comércio eletrônico (WooCommerce)
- Gerenciador de scripts de terceiros
E mais!
Passe Core Web Vitals com mais de 35 otimizações de desempenho automatizadas com NitroPack →
Como ter certeza de que você nunca mais falhará na avaliação Core Web Vitals
Embora auditorias e correções ocasionais possam resolver problemas existentes, elas podem não impedir problemas futuros. Para manter um alto padrão de Core Web Vitals de forma consistente, você precisa integrar certas práticas em seu fluxo de trabalho.
1. Execute relatórios e manutenção regulares
À medida que o seu site cresce, novos conteúdos são adicionados, os plug-ins são atualizados e as interações do usuário evoluem. Verificações regulares ajudarão você a identificar e corrigir quedas de desempenho antes que se tornem graves.
- Monitoramento automatizado de desempenho: ferramentas como o Lighthouse do Google podem ser automatizadas para realizar auditorias regulares em seu site – uma boa regra é a cada 28 dias. Isso pode fornecer insights e alertas oportunos para quaisquer problemas de desempenho.
- Manutenção programada: assim como você faz manutenção regular em seu veículo, seu site também precisa de atenção periódica. Reserve horários específicos a cada mês ou trimestre para manutenção do site. Isso inclui atualizações, otimizações de banco de dados e verificação de links quebrados, entre outras tarefas.
- Teste contínuo: integre testes de desempenho ao seu fluxo de trabalho de desenvolvimento. Antes de colocar qualquer atualização no ar, certifique-se de que seu desempenho seja testado em um ambiente de teste.
2. Configure um orçamento de desempenho web
Um orçamento de desempenho é um conjunto de limites relativos a determinadas métricas que afetam o desempenho do site, que não devem ser excedidos. Instituir um orçamento de desempenho da web pode mudar o jogo, garantindo que as alterações no site não afetem negativamente a experiência do usuário.
Defina limites claros: decida métricas de desempenho específicas (como peso total da página, tempo de execução de JavaScript ou tamanhos de imagem) e determine os valores máximos permitidos para cada uma.
Monitore violações: ferramentas como SpeedCurve ou Lighthouse CI podem ser usadas para rastrear quaisquer violações em seu orçamento de desempenho durante o desenvolvimento.
Manter, revisar e ajustar: Com o tempo, à medida que os padrões da web, as tecnologias e as expectativas dos usuários evoluem, revise seu orçamento de desempenho. Talvez os limites precisem ser reforçados, ou talvez, com melhores ferramentas de compactação e cache disponíveis, eles possam ser relaxados um pouco.
Perguntas frequentes
Tenho uma pontuação de desempenho de 100/100, mas ainda não passei no Core Web Vitals. Por que?
Embora uma pontuação de desempenho de 100/100 (por exemplo, no Google PageSpeed Insights) seja impressionante, não é uma garantia de que você passará no Core Web Vitals. Isso ocorre porque a pontuação de desempenho é calculada com base em dados de laboratório e Core Web Vitals – em dados de campo, ou seja, interações reais do usuário. Assim, seu site pode ser rápido e responsivo em um ambiente simulado e não ter um bom desempenho em cenários reais, como usuários móveis visitando seu site em uma rede 3G.
Aconselhamos você a mudar seu foco para otimizar seus Core Web Vitals em vez de sua pontuação de desempenho.
O que são dados RUM e por que eles são importantes se eu quiser passar no Core Web Vitals?
RUM significa Monitoramento de usuário real. É um tipo de método de coleta de dados que captura como os usuários do mundo real estão vivenciando um site. Ao contrário dos testes sintéticos, que simulam as interações do usuário em ambientes controlados, o RUM coleta dados de sessões reais do usuário. Isso torna o RUM inestimável para a compreensão da verdadeira experiência do usuário.
Quando se trata de Core Web Vitals, o Google usa dados RUM (coletados do Relatório de experiência do usuário do Chrome) para determinar como os usuários estão experimentando um site no mundo real. Se você pretende passar no Core Web Vitals, focar na melhoria das métricas com base em dados RUM é crucial, pois isso reflete a experiência genuína do usuário.
O que são URLs “bons” no relatório de experiência de página no Search Console?
No Relatório de experiência de página do Google, URLs "bons" referem-se a páginas da web que atendem aos limites recomendados para todas as três métricas Core Web Vitals (LCP, FID e CLS).
Um URL “bom” deve ter:
- LCP de 2,5 segundos ou mais rápido.
- FID de 100 milissegundos ou menos.
- Pontuação CLS de 0,1 ou menos.
Por que estou recebendo “Avaliação Core Web Vitals: Sem dados”?
O status “sem dados” pode surgir por vários motivos, incluindo:
- Dados insuficientes: se não houver dados suficientes do usuário real disponíveis para uma página específica, a avaliação poderá ser considerada "não aplicável".
- Tipo de conteúdo: Certos tipos de páginas, como documentos não HTML (por exemplo, PDFs), podem não ser aplicáveis à avaliação do Core Web Vitals.
- Nenhuma visita de usuário: se uma página tiver tráfego extremamente baixo ou nenhuma visita durante o período de coleta de dados, ela poderá não ser elegível para avaliação.