Perguntas frequentes sobre Core Web Vitals: principais insights de proprietários de sites, desenvolvedores experientes e webmasters
Publicados: 2023-10-26Você já imaginou:
“O que é melhor para Core Web Vitals – Webflow ou WordPress?”
Ou
“Os formulários Hubspot afetam a pontuação LCP?”
Perguntas importantes, mas muito específicas para encontrar facilmente respostas baseadas em experiências reais.
Bom, nas linhas a seguir reunimos mais desses outliers. Na verdade, todas as perguntas a seguir foram feitas na sala de bate-papo durante nosso terceiro webinar com o Google sobre“Dominando a otimização de LCP”.
E a melhor parte é:
90% das perguntas foram respondidas pelos participantes do nosso webinar.
Em outras palavras – você terá uma surpresa.
Você obterá insights de outros proprietários de sites e desenvolvedores experientes que enfrentaram os mesmos problemas e descobriram o que funciona melhor para eles.
Vamos começar com o primeiro.
Perguntas frequentes sobre o Core Web Vitals
O que é mais importante – alcançar uma pontuação de desempenho de mais de 90 no PageSpeed Insights ou passar no Core Web Vitals?
Em geral, o CWV mede a experiência real dos visitantes, enquanto a pontuação PSI é apenas uma medida de laboratório que é boa para testes e orientação geral do desempenho do seu site.
Alcance uma pontuação de mais de 90 PSI e passe seus Core Web Vitals automaticamente. Obtenha o NitroPack hoje →
Por que vejo resultados diferentes ao usar ferramentas de teste de velocidade diferentes?
Você pode ver resultados diferentes porque essas ferramentas podem estar sendo testadas em várias partes do mundo, usando diferentes navegadores da Web e concentrando-se em diferentes aspectos da velocidade do seu site. Além disso, embora algumas ferramentas imitem a visita de um usuário ao seu site, outras podem analisar dados reais do usuário. Além disso, coisas como conexão com a Internet, quão ocupado seu servidor está no momento e elementos de terceiros, como anúncios, podem variar cada vez que você testa.
Como faço para lidar com problemas de LCP ao usar CTAs de formulários HubSpot?
Se você implementou formulários HubSpot diretamente em sua página inicial ou em pop-ups na página, poderá notar uma queda no desempenho. Isso se deve principalmente aos vários arquivos JavaScript que esses formulários carregam. Uma solução alternativa recomendada seria mudar seus formulários HubSpot para uma página dedicada. Da mesma forma, embora os CTAs do HubSpot sejam ótimos para rastrear métricas do usuário, eles têm o custo de carga adicional de JavaScript, o que pode tornar seu site lento. A solução seria avaliar as compensações entre os insights que você obtém desses CTAs e o potencial impacto no desempenho e procurar soluções alternativas.
É possível passar no Core Web Vitals ao usar o tema Avada?
Sim, você pode passar no Core Web Vitals usando o tema Avada. Um dos participantes de nosso webinar com o Google mencionou que combinar Siteground com NitroPack produz resultados espetaculares. Um recurso do NitroPack que mudou o jogo para a pontuação LCP, especialmente, é a conversão automática de WebP.
Quanto o CWV realmente impacta as classificações dos mecanismos de pesquisa?
A relevância do conteúdo é o fator de classificação mais importante quando o Google constrói o SERP. No entanto, muitos sites produzem conteúdo relevante e de alta qualidade. Portanto, ter bons Core Web Vitals pode ser o diferencial que coloca sua página na frente. E, em última análise, o CWV reflete a percepção e a experiência dos usuários em seu site. Garantir uma experiência positiva é vital para reter visitantes e incentivar visitas repetidas.
NitroPack Insights: Com base em nossa experiência com clientes, a velocidade e os bons Core Web Vitals melhoram significativamente os esforços de SEO. Isso pode reduzir em vários meses o tempo necessário para que o conteúdo alcance classificações favoráveis.
Qual plataforma tem melhor desempenho em termos de desempenho: Webflow ou WordPress?
Alguns usuários afirmam que consideraram o Webflow bastante desafiador em termos de desempenho. Os relatórios sugerem que a plataforma tende a produzir numerosos seletores CSS, levando à duplicação desnecessária, a menos que seja gerenciada corretamente. Além disso, o Webflow é considerado mais difícil de otimizar, com alguns apontando que sua estrutura HTML nem sempre é configurada de forma eficiente, muitas vezes resultando em um Document Object Model (DOM) pesado. Por outro lado, o WordPress, quando otimizado de forma adequada, costuma oferecer melhor desempenho e flexibilidade. Dadas essas considerações, o conselho geral parece inclinar-se para o uso do WordPress, especialmente quando combinado com as ferramentas e práticas de otimização corretas, para aqueles que priorizam o desempenho.

Claro, isso não significa que você não possa obter um desempenho excelente usando o Webflow. Depende fortemente do seu caso de uso e do site que você deseja construir.
Leitura adicional: 7 melhores plug-ins WordPress para otimizar seu site em 2023
Quais são os formatos de imagem da próxima geração?
Os formatos de próxima geração são tipos de imagem mais recentes, como WebP, AVIF e JPEG XL. Eles oferecem melhor compactação e qualidade do que formatos tradicionais como JPG ou PNG. Definitivamente, vale a pena conferir para obter um desempenho web mais rápido!
Como posso converter minhas imagens em WebP?
Para converter imagens em WebP, você pode facilmente usar ferramentas online como Squoosh ou TinyPNG. No entanto, o uso de ferramentas online exige que você substitua manualmente todas as suas imagens por versões WebP. Se você possui um site WordPress, o plugin NitroPack pode converter e veicular automaticamente suas imagens no formato WebP, tornando seu site mais rápido.
*As imagens WebP serão geradas apenas para novos uploads, as imagens pré-existentes não serão convertidas para o formato WebP.
Leitura adicional: Sirva imagens em formatos de última geração facilmente (WordPress, OpenCart e Magento)
Existem ferramentas para gerar CSS crítico e extraí-lo de folhas de estilo? Ou isso deve ser feito manualmente?
Depende das ferramentas que você usa. Existem muitos geradores de CSS críticos online, mas eles fazem apenas isso – gerar CSS. Eles não irão configurá-lo em seu site – você deve fazer isso manualmente. Por outro lado, o NitroPack captura automaticamente o CSS necessário para visualizar o conteúdo acima da dobra, cria CSS crítico exclusivo para cada página e o incorpora.
Leitura adicional: CSS crítico: como aumentar a velocidade e a experiência do usuário do seu site
Qual o peso do Core Web Vitals como fator de classificação?
Core Web Vitals fazem parte dos sinais de experiência da página do Google e, embora desempenhem um papel na classificação, não são o único fator. Conteúdo de qualidade continua sendo fundamental! Mas à medida que a experiência do usuário se torna mais crucial, esses sinais vitais provavelmente terão maior importância ao longo do tempo. É sempre bom otimizá-los junto com a produção de conteúdo de primeira linha!
O que acontecerá com minhas classificações se eu falhar no LCP? A classificação de SEO foi rebaixada?
A falha no LCP pode impactar negativamente suas classificações de SEO, uma vez que é um dos principais pontos vitais da Web. Mas lembre-se, embora seja um fator, não é o ÚNICO fator. Existem muitos outros aspectos do SEO. Além disso, embora importante, o SEO não é o único caminho para o sucesso. Você ainda precisa garantir a experiência de usuário perfeita para todos os visitantes que acessam sua página. Simplificando, passar no Core Web Vitals tem um valor maior do que apenas as posições SERP.
Como identifico qual elemento é considerado para LCP?
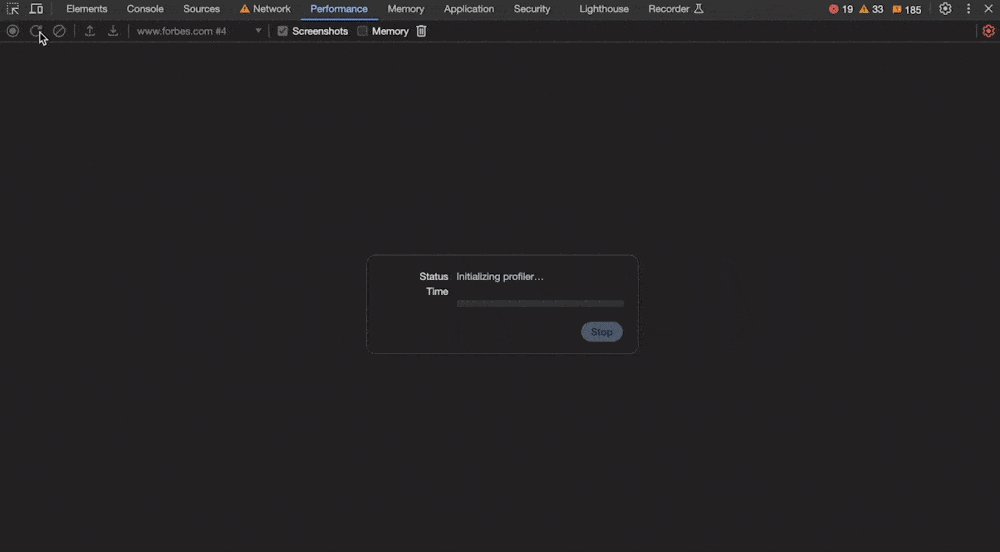
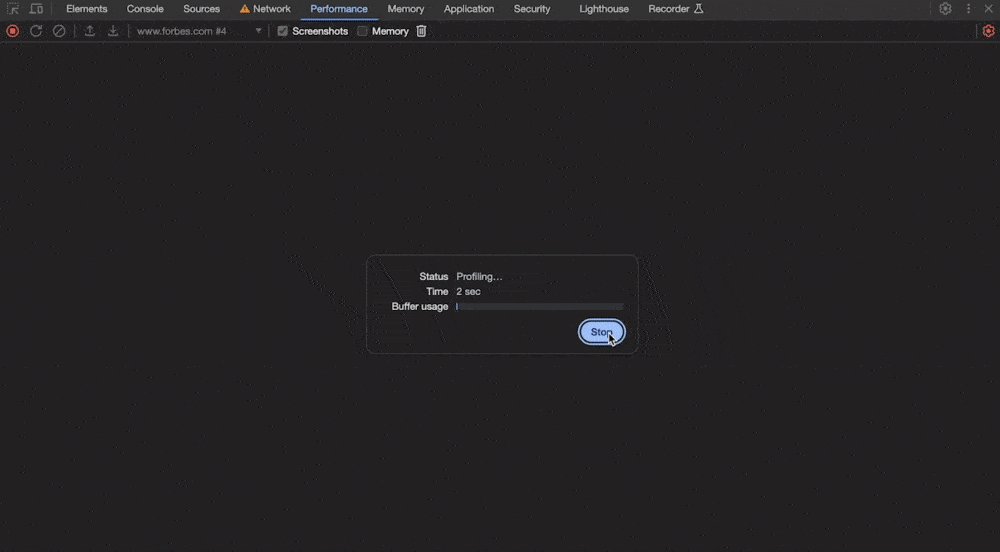
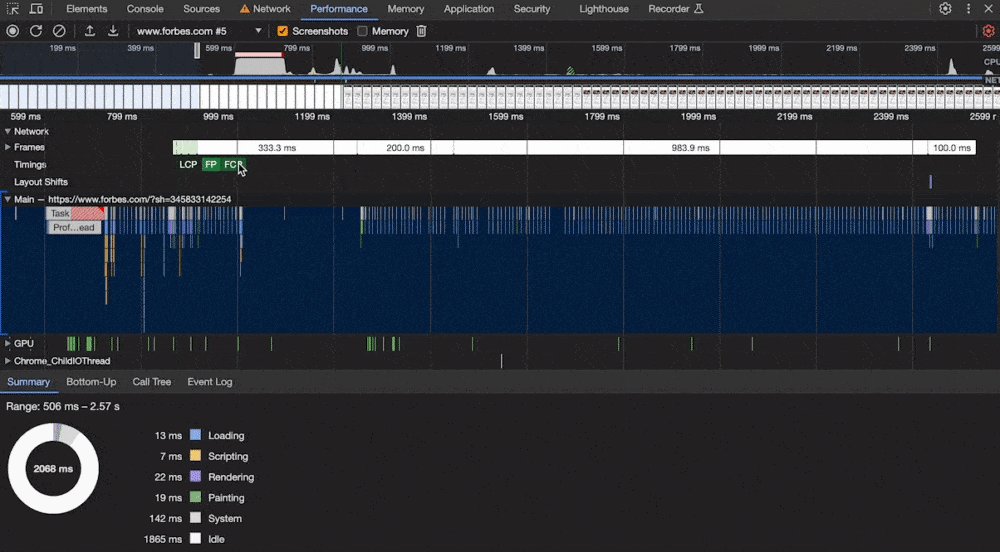
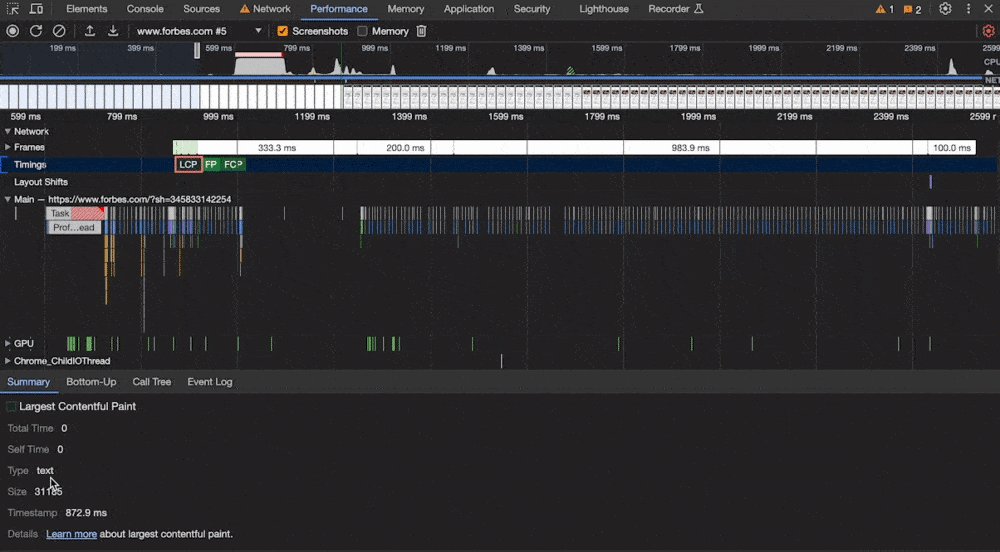
Você pode usar o DevTools do Chrome. Abra-o, vá para a guia ‘Desempenho’ e registre o carregamento da página. Nos resultados, haverá uma seção chamada ‘Tempos’ e você verá um marcador ‘LCP’. Clique nele e o elemento considerado para LCP será destacado em sua página na aba Resumo. Muito útil para identificar o que está causando lentidão!

O carregamento da minha página é “ruim” por grau. Meu host tentou me atualizar, o MySQL 5.7 é importante?
Atualizar o MySQL pode ajudar no desempenho do banco de dados, mas se as notas de carregamento da sua página forem ruins, pode haver outros fatores em jogo. O MySQL 5.7 tem melhorias em relação às versões mais antigas, mas para velocidade de front-end, você gostaria de observar coisas como cache, otimização de imagens e redução de scripts. Seu ambiente de hospedagem é importante, mas é apenas uma peça do quebra-cabeça. Considere também verificar outros elementos que afetam seu tempo de carregamento!
Leitura adicional:Como o seu provedor de hospedagem afeta o desempenho do seu site
Intensifique seu jogo Core Web Vitals
Essas perguntas são apenas uma fração do que aconteceu durante nossa série de webinars “Core Web Vitals for Business” com o Google.

Se você quiser descobrir mais joias de otimização de desempenho na web, assista novamente a todos os episódios disponíveis:
- Melhore os Core Web Vitals e a experiência do usuário real –entenda o que é, por que e como os Core Web Vitals para aproveitá-los para obter resultados de negócios mensuráveis
- Como melhorar a interação com o próximo Paint (INP)–fique à frente aprendendo como passar no INP e preparar o desempenho do seu site para o futuro
Ou você pode marcar nossos materiais dedicados ao Core Web Vitals:
- Como melhorar a interação com a próxima pintura (INP)
- Falha na avaliação do Core Web Vitals: o que é e como corrigi-lo
- Core Web Vitals “Nenhum dado disponível”: o que é e próximas etapas
