Problemas comuns do Core Web Vitals no WordPress e como corrigi-los
Publicados: 2023-09-06Lutando para passar no Core Web Vitals?
De acordo com o Google:
55,4% de todos os sites com dados CrUX ficam aquém quando se trata de atingir o bom limite para todas as três métricas – LCP, FID e CLS.
No entanto, passar na avaliação CWV não é de forma alguma uma missão impossível.
Na verdade, é um processo de três etapas:
- Execute testes de desempenho
- Identifique problemas do Core Web Vitals
- Otimize-os
E ao final da leitura deste artigo, você estará munido de todo o conhecimento necessário para realizar cada etapa com sucesso.
Então continue lendo!
Recapitulação rápida do Core Web Vitals
Você pode ter tropeçado nesta declaração do Google:
Mas como diz o famoso ditado – não se pode melhorar aquilo que não se mede.
Ou pelo menos essa era a situação ao medir a experiência do usuário antes do CWV.
Em 2020, o Google introduziu Core Web Vitals para fornecer aos proprietários de sites um conjunto definitivo de benchmarks que impactam e significam diretamente a experiência do usuário. Eles foram anunciados como parte de uma iniciativa mais ampla do Google para enfatizar as métricas centradas no usuário na avaliação da saúde geral da web.
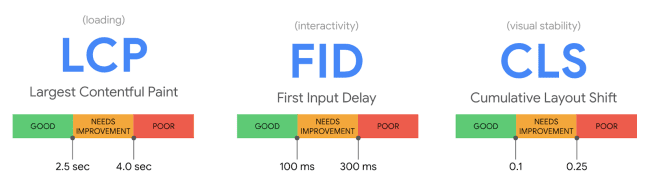
Em sua essência (trocadilho intencional), CWV é um conjunto de métricas de desempenho que esclarece a qualidade da experiência do usuário em uma página da web. Eles abrangem três elementos principais:
- Desempenho de carregamento (LCP)
- Interatividade (FID)
- Estabilidade visual (CLS)
LCP, ou Largest Contentful Paint, mede o desempenho de carregamento de uma página. Ele mede o tempo que leva para o conteúdo principal da página carregar. Um LCP ideal é considerado inferior a 2,5 segundos.
FID, ou First Input Delay, avalia a interatividade e capacidade de resposta de um site. Ele mede o tempo desde a primeira interação do usuário com sua página (como clicar em um botão) até o momento em que o navegador começa a processar essa interação. Uma boa pontuação FID é qualquer coisa abaixo de 100 milissegundos.
CLS, ou Cumulative Layout Shift, avalia a estabilidade visual de uma página. Ele analisa mudanças inesperadas de layout que ocorrem sem a intervenção do usuário. Uma pontuação CLS louvável seria inferior a 0,1.

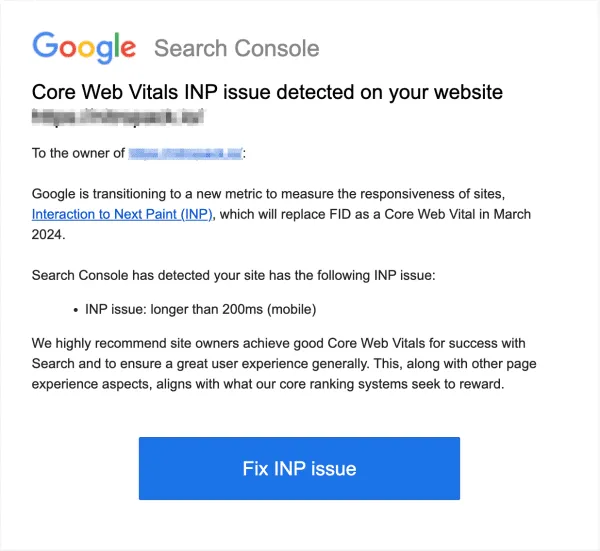
Há também uma quarta métrica que substituirá o FID em março de 2024 – Interação com a próxima pintura (INP).
O INP registra a latência de todas as interações durante todo o ciclo de vida da página. Então, o maior atraso de todas as interações é registrado como o INP da página.
A razão pela qual o INP substituirá o FID é queo primeiro introduz uma forma mais abrangente de avaliar a capacidade de resposta da página , medindo todas as interações.Em contrapartida, o FID contabiliza apenas o primeiro. Uma boa pontuação INP é qualquer coisa abaixo de 200 milissegundos.
Embora o INP não afete diretamente sua avaliação do Core Web Vitals (por enquanto), o Google já começou a sinalizar problemas de INP por meio do Search Console.

Aprenda as melhores técnicas para otimizar sua pontuação INP do próprio Google. Inscreva-se em nosso webinar exclusivo →
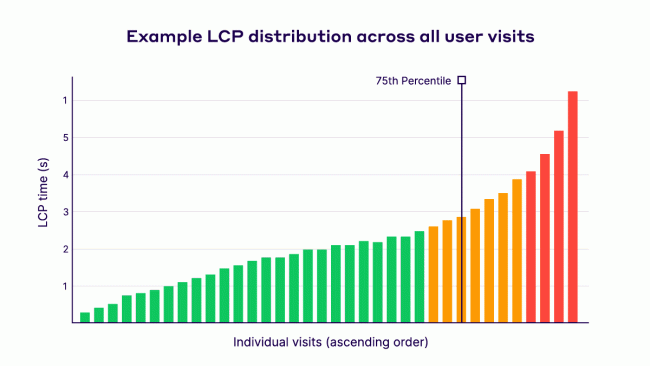
Passando no Core Web Vitals: o 75º percentil
Ao discutir as métricas Core Web Vitals, o Google geralmente se refere ao 75º percentil.
Isso significa que um site deve buscar métricas de desempenho que atendam ou excedam os limites recomendados em pelo menos 75% das visitas à sua página.
É uma forma de garantir que a maioria das interações do usuário com o site seja satisfatória, em vez de focar apenas em valores médios ou medianos.

Ferramentas para identificar problemas essenciais do Web Vitals
As duas primeiras etapas de sua jornada de otimização do Core Web Vitals exigem que você execute alguns testes e identifique possíveis culpados.
Existem várias ferramentas populares que você pode aproveitar ao longo do caminho:
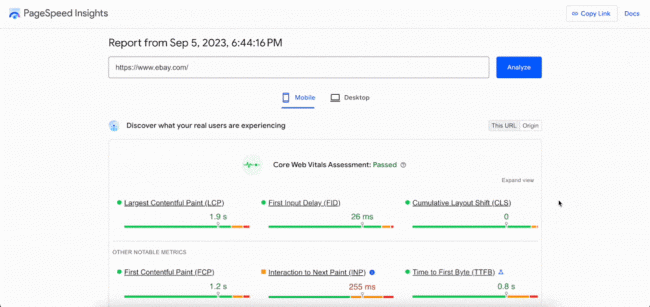
1. Insights do PageSpeed
O PageSpeed Insights do Google oferece dados CWV específicos da página e de toda a origem dos últimos 28 dias. Ele também fornece conselhos práticos para aumentar o desempenho.
É uma das ferramentas de desempenho mais utilizadas devido ao seu UX/UI amigável. A página do relatório inclui sua avaliação Core Web Vitals com base em dados de campo e a pontuação de desempenho com base em dados de laboratório.
E na parte inferior você tem os widgets Oportunidades e Diagnósticos, que fornecem uma lista de problemas e as respectivas métricas que eles afetam.

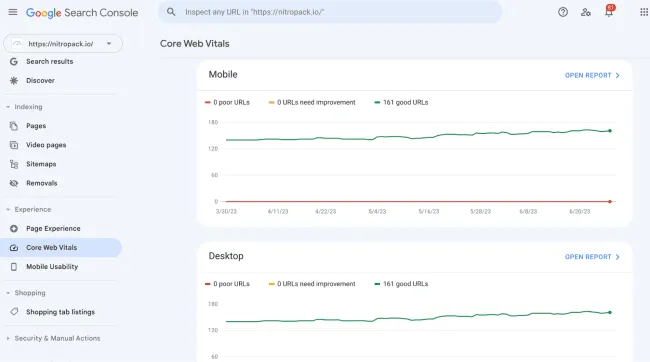
2. Console de pesquisa do Google
O relatório Core Web Vitals no Search Console inclui dados de desempenho para URLs individuais. Isso o torna uma ótima opção para identificar páginas específicas que precisam de melhorias. Ao contrário do PageSpeed Insights, os relatórios do Search Console incluem dados históricos de desempenho.
Assim, você pode acompanhar o impacto de suas otimizações e se está ou não caminhando na direção certa.

Relatório de experiência do usuário do Chrome (CrUX)
CrUX reúne dados de experiência do usuário do mundo real de inúmeros sites, oferecendo insights importantes sobre Core Web Vitals com base em interações genuínas do usuário.
Você pode acessar o conjunto de dados CrUX de duas maneiras principais:
- A API Chrome UX Report – ideal para quem está familiarizado com JavaScript e JSON;
- BigQuery - adequado para quem tem um projeto Google Cloud e conhecimento de SQL.
Embora esses métodos exijam mais esforço do que uma rápida verificação do PageSpeed Insights ou GSC, eles apresentam opções versáteis de análise e visualização de dados. Por exemplo, o BigQuery permite segmentação de dados e integração com outros conjuntos de dados.
Veja seus resultados de CWV antes e depois com NitroPack. Teste seu site gratuitamente →
Problemas mais comuns do Core Web Vitals no WordPress
Maiores problemas de Contentful Paint (LCP)
Como você já sabe, o LCP mede a duração necessária para que o elemento de conteúdo principal, como uma imagem ou bloco de texto, se torne visível em uma página da web.
Qualquer atraso na recuperação do documento HTML inicial do servidor pode levar a métrica LCP para uma faixa desfavorável.
E estes são os principais culpados:
1. Tempos de resposta lentos do servidor devido ao orçamento de hospedagem
Tempos de resposta lentos do servidor, frequentemente observados em hospedagem compartilhada ou ambientes de servidores superlotados, podem influenciar notavelmente sua pontuação LCP.
Quando os tempos de resposta do servidor demoram, o carregamento dos elementos LCP segue o exemplo, criando um efeito cascata de atraso na renderização do conteúdo.
Além disso, uma característica fundamental do WordPress é a sua natureza dinâmica, exigindo frequentemente que o conteúdo seja obtido de um banco de dados. Em cenários onde esse banco de dados está hospedado em um servidor lento, a recuperação e exibição do conteúdo podem ser impactadas, afetando ainda mais o tempo de carregamento do maior elemento da sua página.
Por último, depender de um orçamento de hospedagem pode afetar negativamente o tempo até o primeiro byte. O TTFB mede o intervalo para o primeiro byte de informação ser despachado do servidor para o navegador do usuário. Um TTFB prolongado é frequentemente um precursor de um LCP atrasado.

E, como recursos como CPU e RAM são divididos entre vários sites em hospedagem compartilhada, seu site WordPress nem sempre obtém os recursos necessários para um carregamento eficiente.
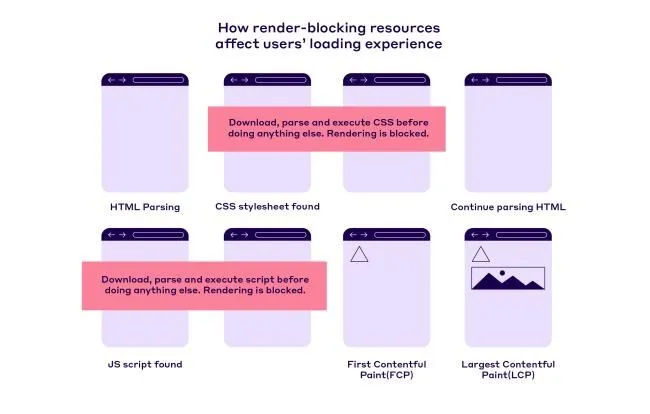
2. JavaScript e CSS de bloqueio de renderização introduzidos por certos temas e plug-ins
Recursos de bloqueio de renderização são aqueles scripts e folhas de estilo que atuam como bloqueios, interrompendo a renderização de uma página da web até que sejam totalmente processados.

Quando um tema ou plug-in do WordPress introduz elementos que obstruem a renderização, ele atrasa inerentemente a visibilidade do conteúdo principal, fazendo com que os sites sejam reprovados na avaliação LCP.
Então, quando se trata do seu site WordPress, menos é mais.
Em outras palavras, encontrar o equilíbrio certo entre a funcionalidade e a velocidade de um site é fundamental para atingir os Core Web Vitals verdes.
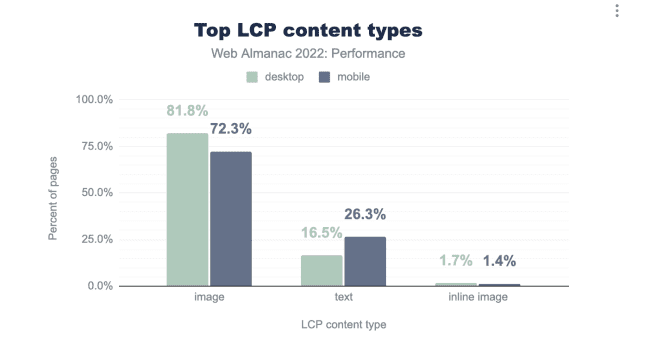
3. Imagens não otimizadas
De acordo com o Almanaque Web:

Imagens de alta resolução possuem tamanhos de arquivo substanciais. Sem otimização, esses arquivos volumosos exigem mais largura de banda, prolongando o tempo de download e renderização.
Além disso, imagens não otimizadas podem apresentar desafios de renderização. Quando os navegadores encontram formatos de imagem que não têm suporte nativo ou precisam de processamento adicional, a decodificação subsequente pode aumentar o tempo geral de renderização.
Problemas de mudança cumulativa de layout (CLS)
Uma pontuação CLS baixa indica que os elementos da página mudam inesperadamente durante a vida útil da página, o que pode levar a uma experiência do usuário frustrante, cliques furiosos e taxas de rejeição mais altas.
Aqui estão as coisas que fazem com que o conteúdo da sua página suba e desça:
1. Imagens inseridas sem dimensão definida
Um detalhe frequentemente esquecido no desenvolvimento web é a especificação das dimensões da imagem.
Definir atributosde largura e alturapara imagens não envolve apenas precisão estética; é uma medida prática para manter a estabilidade do layout.
Sem esses atributos, o navegador não terá a previsão de alocar o espaço necessário para a imagem durante a renderização inicial. Isso pode parecer irrelevante até que a imagem seja totalmente carregada.
Neste ponto, se suas dimensões reais forem maiores que o espaço padrão ou assumido, a imagem afasta ou desloca o conteúdo próximo, levando a mudanças abruptas e perturbadoras no layout.
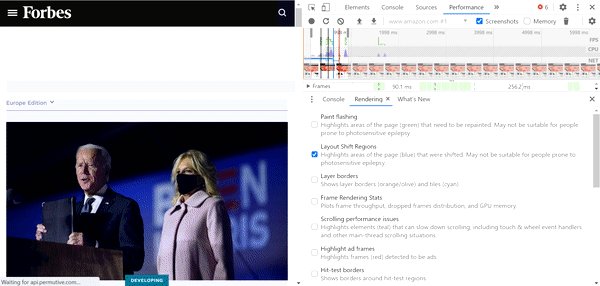
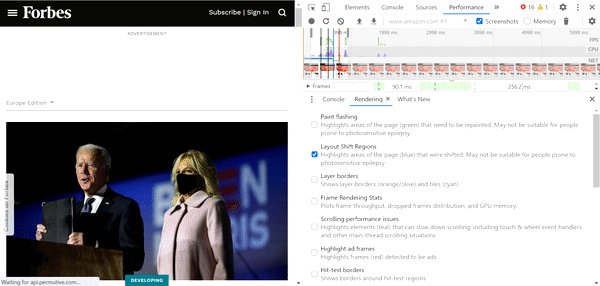
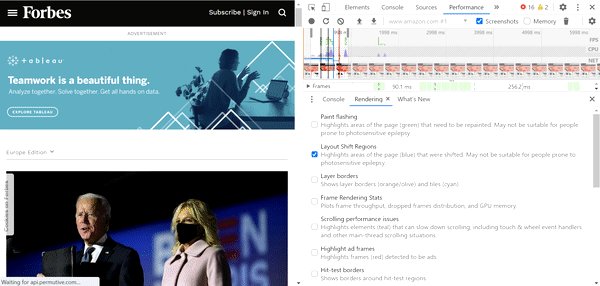
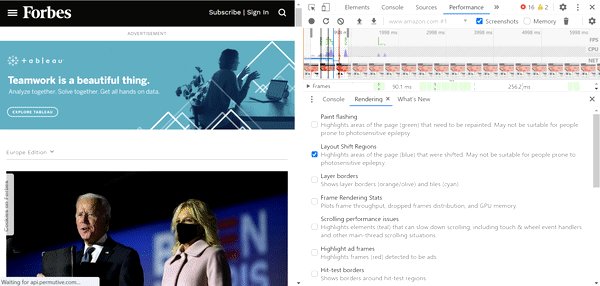
2. Posicionamentos de anúncios sem espaço reservado
Você incorpora elementos dinâmicos como anúncios, vídeos ou outro conteúdo incorporado?
Você deve saber que essa integração traz consigo um conjunto de desafios.
Um fator significativo é a imprevisibilidade das dimensões do conteúdo. Se você não reservar proativamente espaço para esses elementos, a página será renderizada sem considerar o espaço que eles ocupariam.
Isso se torna problemático quando esses elementos, especialmente anúncios dinâmicos, são carregados. Se seu tamanho real exceder o espaço não alocado ou padrão, eles interferirão em outro conteúdo, fazendo com que ele se desloque.

3. Entrega de fonte não otimizada
Na busca pela consistência da marca e pelo design cativante, as fontes personalizadas se tornaram um elemento básico no web design.
Mas eles introduzem desafios, nomeadamente FOIT (Flash of Invisible Text) e FOUT (Flash of Unstyled Text).
Com fontes personalizadas, especialmente as pesadas ou obtidas de fontes externas, há um intervalo de tempo antes que sejam totalmente carregadas e exibidas. Durante esse intervalo, uma página pode exibir FOIT, onde o texto permanece invisível, ou FOUT, onde uma fonte substituta do sistema é preenchida.
Quando a fonte personalizada carregada varia significativamente de sua contraparte substituta, ela reorganiza o layout do texto. Essa mudança repentina pode ser desorientadora e frustrante para usuários absortos na leitura ou na interação com elementos de texto.

Problemas de atraso na primeira entrada (FID)
Um thread principal bloqueado é o principal culpado por pontuações baixas de FID. Quando há um trabalho extenso na fila do thread principal, as interações do usuário precisam esperar na fila, levando a atrasos perceptíveis.

E estes são os recursos que mais comumente bloqueiam o thread principal:
1. Execução pesada de JavaScript
A execução pesada de JavaScript pode afetar substancialmente o FID em sites, principalmente devido à natureza de thread único do JavaScript.
Quando um navegador processa JavaScript extenso, ele monopoliza o thread principal, que é responsável por diversas tarefas críticas, incluindo o tratamento de entradas do usuário. Como resultado, se um usuário interagir com uma página durante essa execução pesada, a resposta será atrasada.
2. Má priorização de recursos
Nem todos os recursos carregados em um site têm a mesma importância para a renderização inicial ou para as interações do usuário.
Se os recursos não essenciais forem priorizados em detrimento dos cruciais, ou se não houver uma priorização adequada, isso pode fazer com que o thread principal fique ocupado com tarefas que retardam a capacidade de resposta da página.
Em outras palavras, a priorização eficaz de recursos garante que o navegador permaneça responsivo aos usuários, concentrando-se primeiro no que é essencial, otimizando a experiência do usuário e mantendo baixas as pontuações do FID.
3. Executando uma quantidade excessiva de scripts de terceiros
Plugins de terceiros podem impactar significativamente a capacidade de resposta de suas páginas da web. Esses plug-ins, que geralmente vêm na forma de scripts, ferramentas analíticas, redes de publicidade ou vários widgets, podem introduzir tarefas de processamento adicionais.
Além disso, muitos plug-ins de terceiros, como análises, gerenciamento de anúncios e formulários, não são otimizados para desempenho, o que significa que podem não aderir às práticas recomendadas para execução de scripts sem bloqueio ou carregamento eficiente de recursos. Alguns podem até causar extensa execução de JavaScript ou vir com grandes cargas úteis.
Além disso, lembre-se de que os scripts de terceiros geralmente dependem de servidores externos. Qualquer atraso nos tempos de resposta do servidor também pode introduzir latência.
Interação com problemas do Next Paint (INP)
Considerando que o INP substituirá o FID no próximo ano, não é surpresa que as coisas que impactam negativamente a atual métrica de capacidade de resposta também afetem a próxima.
Em outras palavras, bloquear seu thread principal com tarefas longas devido à execução de arquivos JavaScript não otimizados também levará a uma pontuação INP baixa.
Mas há mais uma coisa:
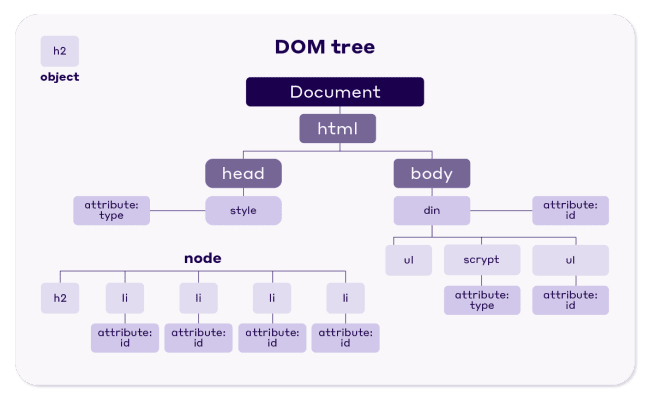
1. Ter tamanho DOM grande
O Document Object Model (DOM) é a espinha dorsal de cada página da web, apresentando um documento HTML como uma árvore estruturada. Cada ramo desta árvore culmina em um nó, que abriga diversos objetos. Esses nós podem representar diferentes segmentos do documento, como elementos, conteúdo textual ou comentários.

Embora o DOM seja fundamental para o funcionamento de uma página web, seu tamanho pode levar a problemas de capacidade de resposta porque:
Quanto maior o DOM, maior será a demanda de um navegador para renderizar uma página de forma rápida e eficaz.
Em termos mais simples:
Para uma resposta imediata às ações do usuário, é crucial simplificar seu DOM apenas para elementos essenciais.
Você pode refletir sobre a definição de “essencial”. De acordo com os critérios do Lighthouse, um tamanho de DOM é considerado pesado se ultrapassar1.400 nós.
Junte-se aos 45% dos sites que passam no Core Web Vitals. Instale o NitroPack hoje →
Como corrigir problemas essenciais do Web Vitals no WordPress (lista de verificação)
Otimizando o LCP
LCP é a métrica com a qual os proprietários de sites mais lutam. É por isso que existem várias otimizações que você precisa aplicar:
- Atualize sua hospedagem : considere abandonar a hospedagem compartilhada.Embora seja econômico, pode ser mais lento do que as opções mais caras – soluções de hospedagem dedicada ou em nuvem. As opções de hospedagem premium tendem a oferecer tempos de resposta mais rápidos.
- Use umarede de entrega de conteúdo (CDN): as CDNs armazenam versões em cache do seu site em vários servidores localizados globalmente. Isso garante que os usuários recebam dados do servidor mais próximo, reduzindo o tempo necessário para buscá-los.
- Otimizar bancos de dados : isso inclui a remoção de dados obsoletos, a otimização de consultas e o uso eficaz de índices. Para sites com WordPress, plugins como WP-Optimize podem auxiliar na manutenção do banco de dados.
- Escolha o formato de imagem correto : Selecione o formato mais eficiente para suas imagens. Embora JPEG seja ideal para fotografias, PNG é melhor para imagens com transparência. Formatos modernos como WebP podem oferecer recursos visuais de alta qualidade com tamanhos de arquivo menores.
- Aplicar compactação : use compactação com perdas para reduzir o tamanho dos arquivos sem degradação visual significativa. Use compactação sem perdas para preservar todos os detalhes de imagens onde a qualidade é fundamental.
- Redimensionar imagens: entregue imagens personalizadas para o dispositivo e a janela de visualização. Evite usar imagens grandes que são redimensionadas com CSS ou no navegador. Gere diferentes tamanhos de imagem para várias resoluções de tela e sirva-as usando o atributo "srcset". Ou experimente um plugin como o NitroPack, que redimensiona automaticamente suas imagens.
- Minimize arquivos JS e CSS : reduza o tamanho de seus scripts e folhas de estilo removendo caracteres, espaços em branco e códigos desnecessários. Ferramentas como Terser (para JS) e CSSNano (para CSS) podem ajudar nisso.
- Use defer ou async: use o atributo defer para scripts que não são necessários para a renderização inicial da página. Isso garante que os arquivos JS sejam executados em ordem após a análise do HTML. Use o atributo async para scripts que não dependem de outros scripts e não são críticos para a renderização inicial. Isso permite que o navegador continue analisando a página enquanto o script está sendo baixado.
- CSS críticoinline: identifique o CSS mínimo necessário para a renderização inicial da página e incorpore-o diretamente no HTML. Isso garante que os estilos essenciais para o conteúdo acima da dobra estejam disponíveis imediatamente.
Melhorando o FID
Para garantir uma resposta rápida e suave da página, implemente as seguintes otimizações:
- Use Web Workers : transfira cálculos complexos para Web Workers. Eles executam JavaScript em segundo plano em um thread separado, garantindo que o thread principal permaneça responsivo.
- Priorize JS crítico : priorize o carregamento e a execução do código JS mais essencial primeiro. Use rel="preload" para informar o navegador sobre scripts de alta prioridade.
- Reduza CSS não utilizado : Embora o JavaScript geralmente seja o vilão principal, o CSS também bloqueia o thread principal. Ao reduzir o CSS não utilizado, você diminui o número total de bytes que precisam ser baixados. Mais importante ainda, você garante que os navegadores possam começar a renderizar a página mais rapidamente, pois têm menos operações para executar.
- Divida tarefas longas: divida tarefas longas em partes menores e assíncronas usando técnicas como requestIdleCallback(). Isso garante que o thread principal permaneça livre para entradas do usuário com mais frequência.
- Otimizar ouvintes de eventos: se você tiver muitos ouvintes de eventos em vários elementos, considere a delegação de eventos. Este método anexa um único ouvinte de evento a um pai comum, reduzindo o número de ouvintes e melhorando o desempenho.
Reduzindo CLS
Para eliminar a possibilidade de os usuários passarem por mudanças inesperadas, certifique-se de:
- Defina dimensões para imagens, anúncios e incorporações: sempre inclua atributos de largura e altura para suas imagens. Isso ajuda o navegador a alocar a quantidade correta de espaço para a imagem antes de carregá-la.
- Use font-display: opcional: Usar font-display: opcional em combinação com link rel=preload para suas fontes mais essenciais é considerado a melhor estratégia geral de fontes para um bom CLS. O valor opcional não causará um novo layout quando a fonte da web estiver pronta. Ao mesmo tempo, a fonte pré-carregada provavelmente corresponderá à primeira pintura, garantindo que não ocorram alterações de layout.
- Reserve espaço para conteúdo dinâmico : sempre aloque previamente o espaço apropriado para conteúdo carregado dinamicamente, como anúncios ou iframes. Isso evitará que o conteúdo empurre outros elementos ao carregar.
Passando no INP
Todas as técnicas de otimização mencionadas na seção FID irão inevitavelmente melhorar sua pontuação INP. Além disso, você deve implementar o seguinte:
- Reduza o tamanho do DOM: para reduzir a profundidade do DOM do seu site, evite plug-ins e temas mal codificados, não oculte elementos indesejados usando display:none, afaste-se dos construtores de páginas que sobrecarregam seu código e minimize os nós DOM baseados em JavaScript.
- Evite temporizadores recorrentes: setTimeout e setInterval são funções de temporizador JavaScript comumente usadas que podem contribuir para o atraso de entrada. Se você tiver controle sobre os timers em seu código, avalie sua necessidade e reduza sua carga de trabalho tanto quanto possível.
Embrulhar
Examinar a longa lista de otimizações pode ser tão complicado que pode fazer pensar:
Eu realmente preciso passar na avaliação Core Web Vitals? Eles são tão impactantes?
E a verdade é que não se trata das métricas em si.
Sim, fazer um teste PSI e ver tudo em verde é sempre bom. E sim, eles fazem parte dos fatores de classificação do Google, então você poderá ver um aumento na sua posição SERP.
Mas o valor real vem do fato de que a aprovação no seu CWV se traduz diretamente no fornecimento de uma experiência de usuário de alto nível.
E isso leva a resultados do mundo real como:
- Aumento das taxas de conversão
- Diminuir as taxas de rejeição
- Ter um site que os usuários adoram visitar
Então, voltando às perguntas, diríamos que passar no Core Web Vitals é crucial.
Mas também concordaríamos que não é fácil lidar com todas as otimizações.
É por isso que criamos o NitroPack.
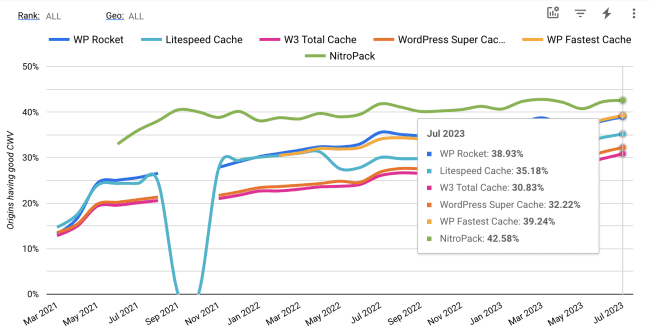
NitroPack é uma solução leve de desempenho da web que potencializamais de 180.000 sites em todo o mundo , permitindo-lhes obter excelentes Core Web Vitals, pontuações de desempenho e experiência do usuário.
Graças aos seus mais de 35 recursos integrados de otimização de velocidade de página , o NitroPack é líder em otimização Core Web Vitals:

E a melhor parte é que você pode configurar o NitroPack em 3 minutos. Não são necessárias habilidades técnicas ou codificação. Basta instalar o plug-in, conectá-lo ao seu site e ver seus problemas de desempenho serem corrigidos.
