Core Web Vitals “Nenhum dado disponível”: o que é e próximas etapas
Publicados: 2023-09-15Verificar os Core Web Vitals do seu site no PageSpeed Insights ou Search Console e ver uma seção em branco em vez de gráficos coloridos é como bater em uma parede de tijolos.

Isso ocorre porque o Core Web Vitals do Google se tornou essencial para proprietários de sites que não queremadivinharcomo os usuários experimentam um site, mas sim ter números para comprovar isso.
E mais especificamente, aproveitando dados sobre momentos cruciais, como:
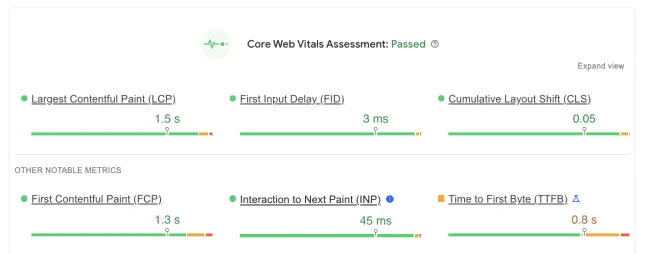
- Desempenho de carregamento : medido pelo Largest Contentful Paint (LCP)
- Interatividade da página : medida pelo atraso na primeira entrada (FID)
- Estabilidade de layout : medida por Mudança Cumulativa de Layout (CLS)
Além disso, a experiência da página é oficialmente um sinal de classificação na Pesquisa Google, portanto, uma avaliação aprovada do Core Web Vitals não apenas coloca você na frente de mais pessoas, mas também ajuda a envolvê-las e convertê-las melhor e mais rápido.

Então, até que ponto os dados ausentes do Core Web Vitals afetam seu negócio online? Para resolver esse enigma, primeiro você precisa entender a metodologia por trás da fonte de dados Core Web Vitals.
Como os dados do Core Web Vitals são obtidos?
O Google depende principalmente de duas fontes para coletar esses dados valiosos: o relatório de experiência do usuário do Chrome (CrUX) e as auditorias Lighthouse. Essas fontes oferecem insights sobre o que os proprietários de sites podem fazer para melhorar ainda mais a experiência do usuário.
Relatório CrUX vs Farol
O relatórioCrUX (Chrome User Experience) é uma fonte rica de dados de experiência do usuário do mundo real.Ele coleta dados de campo de milhões de usuários do Chrome enquanto navegam na web. Este extenso conjunto de dados abrange uma ampla gama de mais de 16 milhões de origens, tornando-o um recurso valioso para a compreensão do cenário mais amplo de desempenho na web.
Por outro lado,o Lighthouse é uma ferramenta de código aberto desenvolvida pelo Google, usada para realizar testes de laboratório de desempenho na web.Ele simula as interações do usuário em um ambiente controlado e fornece métricas de desempenho detalhadas.
Dados de campo versus dados de laboratório
Os dados de campo e de laboratório são apresentados em seu relatório do Google PageSpeed Insights.
Os dados de campo são derivados de experiências reais de usuários conforme eles visitam seu site em suas atividades online diárias. Esses dados refletem o desempenho real dos usuários, oferecendo uma avaliação genuína da experiência do usuário de um site.
Representados pela avaliação Core Web Vitals em seu relatório, os dados de campo ausentes são o motivo pelo qual você está lendo este artigo.

Os dados de laboratório são gerados em ambientes de teste controlados. Embora permita que os proprietários de sites identifiquem e resolvam gargalos de desempenho específicos, ele não captura as variações e nuances do uso no mundo real.

Prós e contras dos dados de campo
Os dados de campo, provenientes do Relatório CrUX, oferecem diversas vantagens e algumas limitações.
Uma vantagem significativa é sua autenticidade. Uma vez que representa experiências reais do usuário, fornece uma visão realista do desempenho de um site da perspectiva do usuário. Isso pode ser inestimável para identificar problemas críticos que afetam a satisfação do usuário.
Falhar na avaliação Core Web Vitals é um sinal revelador de que você precisa concentrar sua atenção no desempenho do seu site se quiser aproveitar benefícios como:
- 8,6% mais páginas visualizadas em uma sessão
- Melhoria de 5,2% no envolvimento do cliente
- 8,4% mais conversões
- Aumento de 9,2% no valor médio do pedido (AOV)
Veja o Antes e Depois da poderosa otimização de velocidade. Teste seu site com NitroPack gratuitamente →
As desvantagens dos dados de campo no Core Web Vitals incluem:
- Possibilidade de não haver dados agregados (duh)
- Granularidade insuficiente para identificar as causas principais dos problemas de desempenho (a menos que combinada com análises adicionais)
- Pequena janela para otimização, já que os resultados do Core Web Vitals são atualizados a cada 28 dias
No entanto, os benefícios de analisar dados de campo e otimizar Core Web Vitals para o seu negócio superam significativamente as desvantagens.
Por que os dados de campo do Core Web Vitals não estão disponíveis para meu site?
Se você não vir dados para seu Core Web Vitals no Google Search Console, pode ser que sua propriedade seja nova e o console ainda esteja verificando o banco de dados CrUX.
Não é o seu caso? Bem, vamos investigar mais profundamente.
Clicar na dica ao lado da mensagem “Nenhum dado disponível” em seu Google Search Console ou relatório Google PSI revela o seguinte:
“O Relatório de experiência do usuário do Chrome não contém dados de velocidade reais suficientes para esta página.”
Simplificando, você não vê dados de campo porque seu site não gerou tráfego suficiente em computadorese/ou dispositivos móveis.Sempre vale a pena verificar ambas as instâncias, pois elas são fornecidas separadamente.
Então, você deve estar pensando que aumentar o tráfego do seu site deve resolver o problema, certo?
Não é tão simples.
O relatório CrUX agrega dados de velocidade do mundo real para origens seguindo vários requisitos essenciais:
- Os usuários optaram por sincronizar seu histórico de navegação, não configuraram uma senha de sincronização e têm relatórios de estatísticas de uso ativados;
- Os URLs do seu site são públicos (rastreáveis e indexáveis);
- Seu site é suficientemente popular (tem um número mínimo de visitantes em todas as suas páginas) com amostras distintas que fornecem uma visão representativa e anônima do desempenho do URL ou origem.
Em 2021, Martin Splitt do Google esclareceu ainda mais:
E mesmo que tenhamos alguns dados, pode não ser suficiente para dizermos com segurança que estes são os dados que pensamos representar o sinal real. Portanto, podemos decidir não ter um sinal para isso se a fonte de dados for muito instável ou se os dados forem muito barulhentos.
… É mais provável que mais tráfego gere dados rapidamente, mas não é uma garantia.”
Chega de esperar por números específicos.
Você também deve considerar que um site nunca pode fazer parte do conjunto de dados CrUX. Pensando bem, o CrUX rastreia 16 milhões de origens. Parece muito, certo?
No entanto, quando comparado com os 1,13 mil milhões de websites na Internet atualmente, o conjunto de dados CrUX é apenas uma pequena fração.
Para resumir:
- O Google Search Console pode precisar de mais tempo para produzir um relatório Core Web Vitals para novas propriedades (se o seu site aparecer no relatório CrUX)
- Sites totalmente novos com pouco ou nenhum tráfego têm a menor chance de entrar no conjunto de dados CrUX
- Os sites devem atender a requisitos específicos em relação aos usuários e à descoberta de URLs para se tornarem elegíveis para o relatório CrUX
- Páginas e origens que não atendem ao limite de popularidade não são incluídas no conjunto de dados CrUX
Embora o Google não possa garantir que seu site entrará no conjunto de dados CrUX para que você possa analisar seus Core Web Vitals com base em dados de campo, isso não significa que você está de mãos atadas.
Otimize a velocidade da página e melhore a experiência do usuário com uma única ferramenta. Comece com o NitroPack hoje →
Como melhorar os principais sinais vitais e o desempenho da Web sem dados de campo
Até que o relatório CrUX retorne dados legíveis, você pode se concentrar em métodos alternativos, como monitorar outras métricas de desempenho, servidor e rede, auditoria de desempenho com GTmetrix e analisar feedback e comportamento do usuário.
Encontre uma dica bônus que a maioria dos proprietários de sites não aproveita no final;)
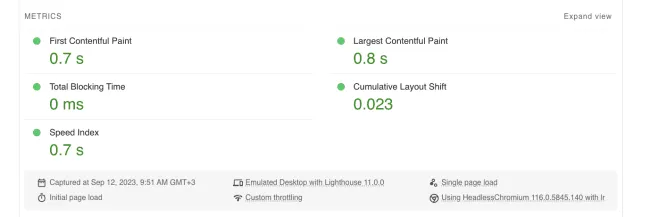
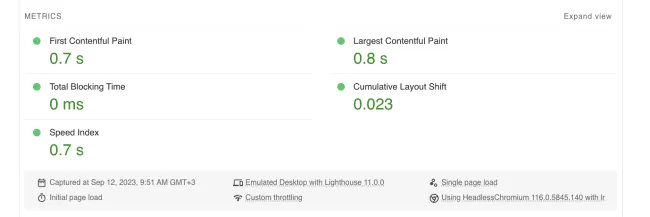
1. Monitore as métricas de desempenho do laboratório no Google PageSpeed Insights
Quando os dados de campo estão faltando, sua próxima melhor jogada é rolar para baixo em seu relatório PSI do Google e começar com os equivalentes baseados em laboratório de Largest Contentul Paint (LCP) e Cumulative Layout Shift (CLS). Como o First Input Delay não tem um equivalente baseado em laboratório, o Tempo Total de Bloqueio é outra métrica a ser focada, junto com o First Contentful Paint (FCP) e o Índice de Velocidade (SI).

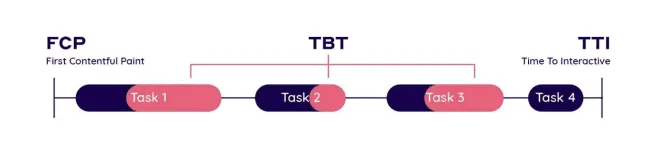
- Tempo total de bloqueio (TBT):O TBT mede a quantidade total de tempo durante o qual o thread principal de uma página da web fica bloqueado e incapaz de responder à entrada do usuário. Ajuda a identificar e resolver problemas que podem afetar a interatividade, como atrasos nos cliques ou na entrada do teclado. Para fornecer uma experiência de usuário tranquila, o TBT deve ser mantido abaixo de 300 milissegundos (ms).
Para reduzir o TBT, você pode:

— Minimize ou adie JavaScript não essencial;
— Otimizar e limitar o uso de scripts de terceiros;
— Utilize web workers para descarregar tarefas pesadas;
— Implementar carregamento assíncrono para scripts.
- First Contentful Paint (FCP):O FCP mede o tempo que leva para o primeiro conteúdo aparecer em uma página da web quando ela começa a carregar. É uma métrica crítica centrada no usuário porque indica quando os usuários veem pela primeira vez algo acontecendo em sua página. Para uma boa experiência do usuário, o FCP normalmente deve ocorrer dentro de 1 a 2 segundos após o início do carregamento da página.
Para melhorar o First Contentful Paint, você deve:
— Reduzir os tempos de resposta do servidor;
— Minimizar recursos de bloqueio de renderização;
— Use carregamento lento para recursos não essenciais;
— Reduza o tempo de execução do JavaScript.

- Índice de velocidade: esta métrica quantifica a rapidez com que o conteúdo de uma página da web é visivelmente preenchido. Um índice de velocidade mais baixo indica tempos de carregamento de página mais rápidos e você deve buscar uma pontuação no Índice de Velocidade inferior a 1.000.
Para melhorar o Índice de Velocidade do seu site:
— Otimizar e compactar imagens e outros arquivos de mídia;
— Minimize o uso de imagens grandes acima da dobra;
— Implemente a divisão de código para carregar apenas o JavaScript necessário no carregamento inicial da página.
Obtenha uma pontuação de desempenho superior a 90 no Google PSI. NitroPack aplica mais de 35 otimizações no piloto automático para você →
2. Execute análise de desempenho com GTmetrix
GTmetrix fornece um conjunto mais extenso de métricas de desempenho e opções de personalização que o ajudarão a construir uma melhor estratégia de otimização.

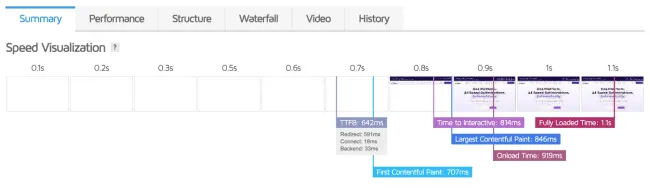
- Tempo até o primeiro byte (TTFB):O TTFB mede o tempo que leva para o navegador receber o primeiro byte de dados do servidor web após fazer uma solicitação HTTP. É uma métrica crucial porque reflete os tempos de resposta do servidor, incluindo resolução de DNS, processamento do servidor e latência da rede. Para uma boa experiência do usuário, procure um TTFB abaixo de 100 a 200 milissegundos.
Para reduzir o TTFB:
— Otimizar o desempenho do servidor e do banco de dados;
— Utilizar redes de distribuição de conteúdos (CDN);
— Minimizar o número de solicitações HTTP;
— Implemente o cache do navegador para recursos solicitados com frequência.
- Time to Interactive (TTI):O TTI mede quando uma página web se torna totalmente interativa e responsiva à entrada do usuário, ou seja, quando uma página está pronta para os usuários interagirem com ela. Idealmente, o TTI deve ocorrer dentro de 3 a 5 segundos para fornecer uma experiência de usuário perfeita.
Geralmente, ao implementar técnicas para melhorar o TBT, você também verá melhorias significativas no TTI.
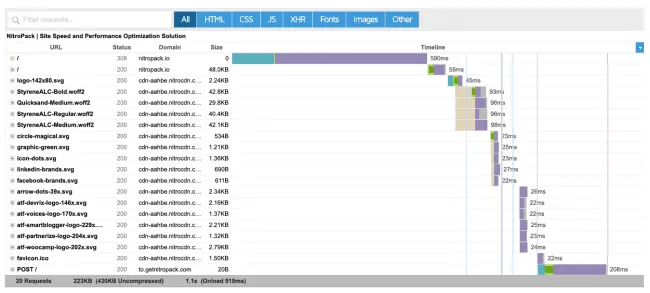
Métricas de carregamento de recursos (cascata): essas métricas abrangem os tempos de carregamento de recursos específicos, como imagens, folhas de estilo, fontes e scripts. Monitorá-los em um gráfico em cascata ajuda a identificar gargalos na sequência de carregamento.

Embora não existam limites específicos, tente minimizar os tempos de carregamento de recursos críticos que aparecem acima da dobra para obter um carregamento de página mais rápido em geral.
Para melhorar os tempos de carregamento de recursos:
— Compacte imagens e use formatos de imagem modernos como WebP;
— Otimizar e consolidar arquivos CSS e JavaScript;
— Acelere o carregamento de recursos com dicas de prioridade, fetchpriority e link=rel_preload
- Tempo de carregamento: O tempo de carregamento marca o ponto em que todos os recursos da página, incluindo imagens e scripts, são carregados. Procure um tempo de carregamento de até 3 segundos para uma experiência de usuário ideal. O tempo de carregamento é afetado por seus esforços de otimização em todas as outras métricas que discutimos até agora e reflete seu desempenho.
- Tempo Totalmente Carregado: O Tempo Totalmente Carregado mede o processo completo de carregamento, ou seja, quando todos os recursos de uma página web, incluindo imagens, scriptse conteúdo externo, terminaram de carregar. Semelhante ao Onload Time, é uma soma de todas as outras métricas anteriores e quão bem otimizadas elas são.
Carregamento lento, conversão WebP, CDN integrado, cache e muito mais! Encontre tudo que você precisa para tempos de carregamento mais rápidos no NitroPack →
3. Preste atenção às métricas do servidor e da rede
- Métricas do servidor: métricas do lado do servidor, como uso de CPU, uso de memória e tempos de resposta do servidor, fornecem insights sobre a integridade e o desempenho de sua infraestrutura de hospedagem. Essas métricas são vitais para compreender a eficiência com que seu servidor lida com solicitações recebidas e processa dados.
Melhorias como otimização de código e script do servidor, algoritmos e mecanismos de cache eficientes e dimensionamento de sua infraestrutura de hospedagem ajudarão a reduzir o uso da CPU. A configuração regular do servidor e as otimizações de aplicativos minimizarão o consumo de memória. - Métricas de rede: As métricas de rede estão relacionadas ao desempenho da transmissão de dados pelas redes, incluindo métricas como tempo de ida e volta (RTT). Eles ajudam a diagnosticar problemas relacionados à localização do servidor, latência da rede e eficiência da transferência de dados.
Escolha provedores de hospedagem com data centers mais próximos do seu público-alvo, implemente cache de conteúdo, otimize os ativos do seu site e invista em um provedor de CDN para reduzir a latência da rede e melhorar a eficiência da transferência de dados
Otimize o uso de recursos e elimine a sobrecarga do servidor com as otimizações de velocidade completas do NitroPack →
4. Analise o feedback e o comportamento do usuário
- Pesquisas e formulários de feedback: crie pesquisas e formulários de feedback fáceis de usar para coletar feedback estruturado. Faça perguntas específicas sobre a experiência do usuário, satisfação e pontos problemáticos. Use ferramentas como Formulários Google, SurveyMonkey ou plug-ins dedicados de feedback de sites.
- Mapas de calor: use ferramentas de mapeamento de calor como Hotjar ou Crazy Egg para visualizar as interações do usuário. Identifique onde os usuários clicam, movem o cursor ou passam mais tempo em seu site. Os mapas de calor revelam áreas populares e problemáticas nas páginas da web.
- Gravação de sessão: grave sessões de usuários para ver como os visitantes navegam e interagem com seu site. Assista às gravações para identificar problemas de usabilidade, confusão ou pontos de frustração. Ferramentas como FullStory oferecem recursos de gravação de sessão.
- Interações de suporte ao cliente: seus agentes de suporte ao cliente costumam ser o primeiro contato e a fonte de informações valiosas. Revise as interações do CS, incluindo e-mails, bate-papos e ligações telefônicas para identificar problemas recorrentes, reclamações de usuários e dúvidas comuns.
5. Bônus: comece seu primeiro orçamento de desempenho na web
Um orçamento de desempenho da web é um limite predeterminado para várias métricas de desempenho que seu site deve seguir. Essas métricas podem incluir tempos de carregamento, tamanho da página, número de solicitações HTTP e muito mais. O orçamento serve como referência, estabelecendo limites claros sobre o desempenho do seu site para garantir uma experiência ideal ao usuário.
Aqui estão algumas etapas simples para ajudá-lo a começar com seu primeiro orçamento de desempenho na web:
- Defina as principais métricas: identifique as métricas de desempenho mais importantes para o seu site (comece com qualquer uma das métricas de laboratório que discutimos até agora)
- Defina benchmarks: comece listando seus resultados atuais e tente reduzi-los para atender às expectativas dos usuários e aos padrões do setor.
- Monitore regularmente: use o Google PSI e GTmetrix para medir e acompanhar regularmente o desempenho do seu site em relação ao orçamento estabelecido.
- Otimize com eficácia: se o seu site exceder os limites orçados, use as técnicas que compartilhamos anteriormente ou verifique a seção Diagnóstico no PageSpeed Insights.
Otimizando o desempenho do site com NitroPack
Com ou sem dados de campo, a busca por uma experiência de usuário mais rápida e responsiva continua sendo uma jornada que vale a pena percorrer.
Você não precisa fazer isso sozinho, no entanto. Mais de 180 mil proprietários de sites como você delegam a otimização de desempenho à ferramenta mais abrangente do mercado – NitroPack.
Com recursos avançados que funcionam no piloto automático, você pode otimizar imagens, códigos e fontes para oferecer uma experiência de usuário extremamente rápida e expandir seus negócios de forma sustentável.
