Criando alertas e um negócio com o Kadence Blocks e o Kadence Cloud
Publicados: 2022-06-23Usando Blocos Kadence para Alertas
Um dos membros da Kadence Web Creator Community no Facebook, Jake Pfohl, postou recentemente alguns exemplos de uso do Kadence Blocks para alertas. Essa coleção de blocos criativos usando o Kadence foi uma implementação tão boa dos recursos do Kadence que entramos em contato com Jake, que administra o StartBlogging101.com e o StartBloggingBlocks, para ver se poderíamos compartilhar sua postagem com a comunidade Kadence mais ampla como parte de um tutorial sobre alertas. Divulgação completa, Jake é um afiliado da Kadence.
Jake gentilmente disse que sim, então aqui estão alguns exemplos de seus alertas que devem fazer você pensar em como você comunica informações importantes aos visitantes do seu site.

Por que e quando um site deve usar alertas
O uso de alertas em seu site WordPress é inevitável, seja para comunicar o sucesso na conclusão de uma atividade ou para chamar a atenção para um conteúdo específico. Os alertas desempenham um papel significativo no design da experiência do usuário, seja fornecendo feedback sobre a ação ou alertando os usuários sobre as consequências de suas ações. Tomar decisões de design conscientes sobre a apresentação de alertas e usar cores e layouts para chamar a atenção para alertas é fundamental para transformar uma frase simples em algo que chame a atenção do usuário para um fato importante.
Quando você está exibindo um alerta para um usuário em seu site, você quer que ele tenha algum peso. Ele precisa ser reconhecível como um alerta e imediatamente perceptível com uma mensagem clara do que está acontecendo, o que precisa ser feito ou o que o usuário precisa saber.
Você acabou de ler isso?
Infelizmente, embora a web tenha começado como uma forma de compartilhar conteúdo escrito, aprendemos com o tempo que os usuários raramente leem e só recorrem à documentação quando estão com problemas e não conseguem entender intuitivamente a tarefa em questão.
Eles são mais propensos a desistir do que tentar resolver seu problema. Como tal, os alertas precisam ser considerados e bem projetados para que os usuários obtenham os dados de que precisam para ter sucesso em seu site com o máximo de clareza e gentileza possível.
Tipos de alertas de sites
Há vários tipos diferentes de alertas que um usuário pode precisar ver em um site. Estes incluem, mas obviamente não estão limitados a:
Mensagens de erro
Boas mensagens de erro são educadas, precisas e construtivas. Eles precisam ser claramente visíveis, reduzir o trabalho necessário para corrigir o problema e educar os usuários ao longo do caminho. As mensagens de erro devem ser breves e diretas ao mesmo tempo em que ensinam aos usuários um pouco sobre como o sistema funciona e fornecem informações de que precisam para usá-lo melhor. Uma mensagem de erro significa que algo não está certo e deve ter algum aviso associado.

Mensagens de sucesso
Não há nada mais confuso para um usuário do que realizar uma ação e depois se perguntar se a ação foi ou não realizada. Por exemplo, se um usuário preencher seu formulário de contato, o que acontece a seguir? A mensagem passou? Quando você vai responder? Quem vai responder? Os usuários querem saber se suas ações tiveram a consequência pretendida, portanto, certifique-se de informá-los sobre o que acontece a seguir. Mesmo que algo dê errado e haja um bug, deixá-los saber que algo estava errado é melhor do que deixá-los saber que aconteceu quando na verdade não aconteceu.

Notificações de estoque baixo
Em implementações de comércio eletrônico, uma notificação de estoque baixo pode informar ao usuário que ele deve agir rapidamente. As notificações de estoque podem aumentar o incentivo para os usuários agirem com base na escassez do produto que estão comprando. As notificações podem ser a maneira perfeita de colocar essas informações na frente de seus compradores. Um alerta de informações pode ser uma maneira fácil de fazer isso.

Notificações promocionais
Se sua loja de comércio eletrônico estiver executando uma promoção, uma notificação sobre essa promoção pode fazer a diferença entre uma janela fechada após a compra da janela e uma venda concluída.

Notificações de interrupção
Se, por algum motivo, você tiver uma interrupção do sistema, mesmo que não esteja relacionada ao seu site, uma notificação pode ajudar a reduzir a sobrecarga do atendimento ao cliente e ajudar os clientes a se sentirem aliviados quando algo der errado. Por exemplo, a notificação de um ISP de que há uma interrupção de serviço em uma área específica pode diminuir a carga de suporte telefônico. Se sua loja está tendo problemas técnicos com seu sistema de e-mail de suporte, informar os clientes antes que eles tentem uma solicitação pode ser útil para gerenciar as expectativas.

Importância Distintiva
Nem todos os alertas são criados iguais. Uma notificação de estoque baixo não deve ter a mesma gravidade que uma mensagem de erro. Existem várias maneiras de estabelecer a gravidade. Isso inclui idioma, tamanhos de fonte, estilo de fonte, cor do texto, formas de borda de alerta, estilos, tamanhos e até imagens.

Nunca use a cor como a única indicação de importância. Sempre inclua dicas redundantes que os usuários daltônicos possam ver. Além disso, se você usar imagens em alertas, certifique-se de adicionar adequadamente texto alternativo de acessibilidade e rótulos de ária conforme necessário para que os leitores de tela possam comunicar adequadamente alertas importantes aos usuários.
Padronização de experiências de alerta
Garantir que seus alertas sejam padronizados em design garante que os usuários reconheçam que estão sendo alertados. Muitas vezes, quando um alerta precisa ser exibido, um usuário tem muitas outras demandas à sua atenção. Garantir que seu alerta se destaque, seja estilizado de uma maneira que pareça um alerta, garante que seu alerta receba a atenção necessária.
Fazer isso com o Kadence Blocks é fácil. É aqui que entra o trabalho de Jake.
Como criar vários alertas estilizados com o Kadence Blocks
Jake criou 4 tipos diferentes de alertas, muitos dos quais são gratuitos para download em seu serviço de nuvem (que usa o Kadence Cloud). Você pode dar uma olhada em como obtê-los gratuitamente em seu site. Mas também queríamos mostrar como é fácil desenvolver seus próprios alertas, personalizados para seu próprio site, público e necessidades de comunicação.
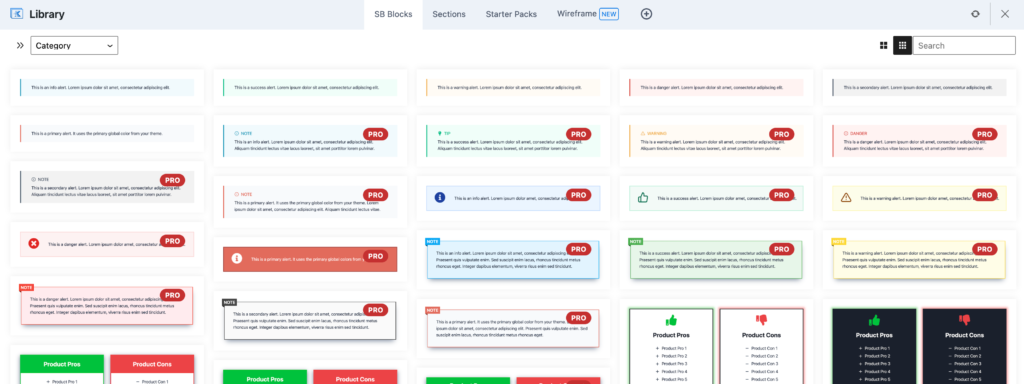
Vamos dar uma olhada nos alertas de Jake. Depois de conectar a biblioteca de design do Kadence Blocks em nosso site ao servidor de Jake, vemos vários alertas de estilo que podemos incorporar facilmente em nosso site. Algumas delas são opções profissionais, e Jake está oferecendo elementos de design além dos alertas que também são interessantes. (Vamos deixar Jake falar sobre isso.)

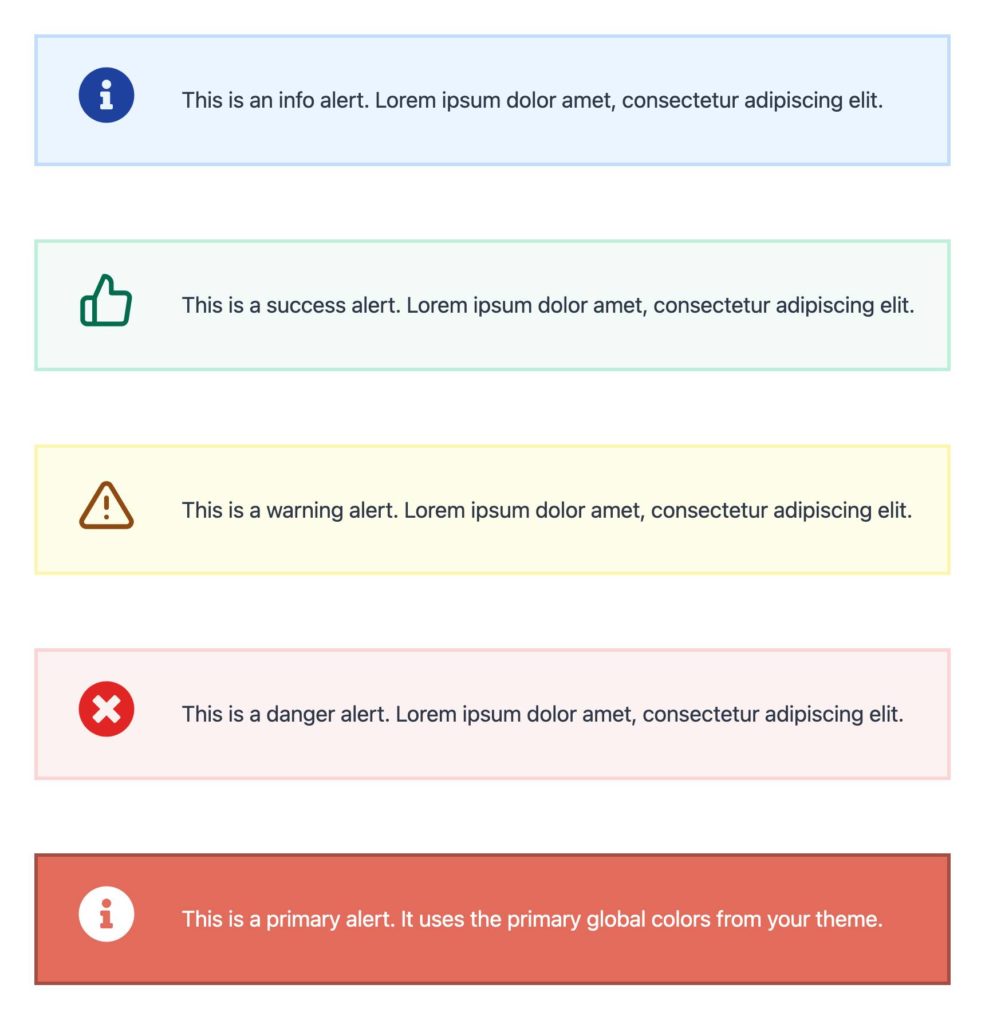
Podemos baixar os alertas gratuitos de Jake por meio de sua implementação do Kadence Cloud e dar uma olhada em como eles foram projetados. Ele os organizou em 6 tipos principais:
- Alerta de informações
- Alerta de sucesso
- Alerta de aviso
- Alerta de perigo
- Alerta principal
- Alerta secundário
Cada um usa estilo e cor para comunicar mensagens aos usuários de maneira coesa. Se você usar esta coleção, é evidente que está sendo alertado sobre algo no site.
Como ele construiu

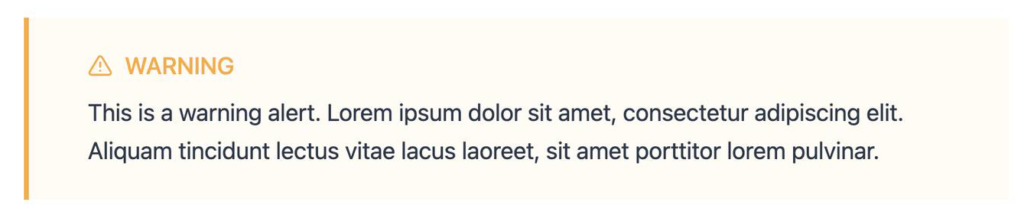
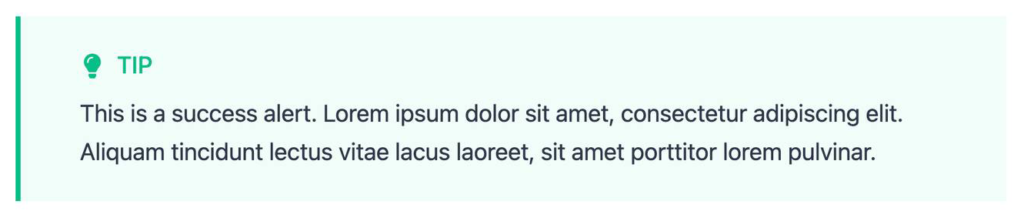
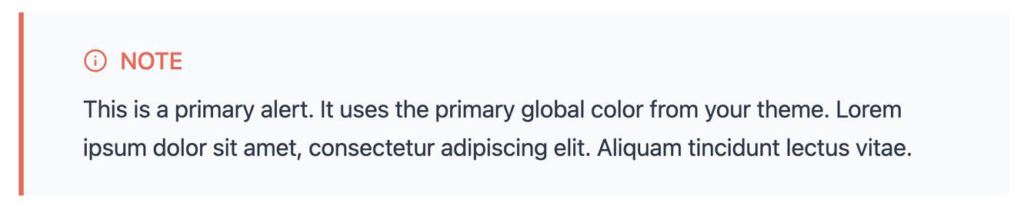
Usando o Kadence Blocks, Jake e a equipe do Start Blogging construíram cada alerta usando vários estilos disponíveis no Kadence. Tudo isso é definido dentro de um Bloco de Seção Kadence. As configurações básicas de seu bloco de seção de alerta usam o seguinte:
- O preenchimento do bloco da seção de alerta foi definido como 1,5 REM para superior e inferior e 3 REM para esquerda e direita.
- A largura da borda foi definida como 0, exceto à esquerda, onde é definida como 4. A cor da borda esquerda é então definida para uma cor mais forte, mas dentro do mesmo tom da cor de fundo.
- O texto dentro do alerta é definido usando texto de parágrafo que é facilmente personalizado.
Construir esses blocos de alerta é bem simples de fazer, que é uma das razões pelas quais queríamos mostrar o que Jake havia feito. Você poderia facilmente replicar o trabalho de Jake, mas alguns de seus blocos mais complexos podem valer a pena ir Pro com seus blocos, dependendo de suas necessidades.
Compartilhamento via servidor em nuvem
Vale a pena mencionar que Jake está oferecendo versões gratuitas e vendendo versões pro desses designs construídos no Kadence Blocks usando o Kadence Cloud, e ele não está sozinho. Há uma economia crescente de designers, agências e desenvolvedores que estão criando conteúdo incrível usando o Kadence Blocks e criando fluxos de receita adicionais ao fazê-lo. Apresentaremos mais criadores do Kadence nas próximas postagens do blog.
Você pode usar o Kadence Cloud não apenas para criar um negócio de venda de designs para outros usuários do WordPress, mas também para criar uma instância do Kadence Cloud na qual você compartilha elementos de design entre seus vários sites. Se estiver trabalhando com clientes que criam suas próprias páginas, você pode oferecer elementos de design em sua própria instância de nuvem para ajudá-los a usar sua biblioteca de elementos de design. Obviamente, isso não se limita a alertas. Qualquer coisa que possa ser construída com o Kadence Blocks pode ser adicionada à sua própria biblioteca de design.
Temos uma explicação completa em vídeo que mostra como fazer isso na página do Kadence Cloud. O Kadence Cloud está incluído no Kadence Full Bundle, para que você possa começar a projetar mais rapidamente e criar fluxos de receita adicionais com o Kadence facilmente. O Kadence Full Bundle também inclui várias outras ferramentas úteis, incluindo Kadence Conversions, Kadence Shop Kit e muitas outras ferramentas úteis.
