CSS personalizado: você deve usar um tema filho do WordPress ou o personalizador?
Publicados: 2022-06-15O WordPress é uma ferramenta dinamicamente flexível que pode ser usada tanto por desenvolvedores da Web experientes quanto por proprietários de sites iniciantes. Se você não conseguir encontrar uma maneira de estilizar algo ao seu gosto, poderá adicionar estilos personalizados, também chamados de CSS (Cascading Stylesheets) para modificar a aparência do seu site, desde layouts e posicionamento até cores, fontes e muito mais.
Historicamente, os usuários do WordPress usaram temas filhos para personalizar a aparência de um site WordPress. Um tema filho herda todas as qualidades de um tema pai, mas faz um pouco mais. À medida que o WordPress Customizer foi adicionado, ficou mais fácil adicionar um pouco de CSS para efetuar algumas das mesmas coisas que tradicionalmente fazemos com temas filhos.
Quando você usa um tema filho em vez de apenas adicionar CSS ao personalizador? Existem casos em que um plug-in de trecho de código faz mais sentido?
Nesta postagem do blog, analisamos a personalização de seus temas com seu próprio CSS de várias maneiras e discutimos quando faz sentido usar um método em vez de outro. Primeiro, porém, vamos esclarecer alguns termos. O que é o personalizador, o que é um tema filho e quais plugins fazem esses trabalhos também?
O que é um tema filho?
Um tema filho é um tema WordPress que herda todas as qualidades de outro tema WordPress. O tema principal, o tema pai, pode ser um tema comercial, um que você mesmo desenvolveu ou qualquer um dos temas gratuitos no diretório de temas do WordPress.org. E sim, você pode criar um tema filho do Kadence. Falaremos mais adiante neste post sobre se você pode ou não precisar, ou casos em que você pode querer.
Para criar um tema filho, você criará um diretório separado em wp-content/themes/ no mesmo nível do tema pai. Normalmente, ele começará com dois arquivos, style.css e functions.php, mas você também pode adicionar muitas outras personalizações a um tema filho que desejar. Temos um guia que fala sobre a criação de temas filhos, caso você precise de um. Existem vários plugins que criarão um tema filho para você, e você pode remover esses plugins de configuração de tema filho assim que o tema filho for criado.
Por que as pessoas usam temas filhos?
Os usuários do WordPress criam temas filhos quando precisam fazer uma modificação no tema pai, mas desejam um processo de atualização fácil para o tema pai.
Por exemplo, você deseja adicionar suas tags do Google Analytics ao cabeçalho do seu site ou deseja garantir que todos os formulários, imagens ou botões sejam estilizados de uma determinada maneira, ou talvez você esteja personalizando os e-mails do WooCommerce que precisam ser salvo em sua área de tema.
Quando você cria um tema filho, todas as suas personalizações são salvas e protegidas contra substituição quando o tema pai requer uma atualização. Por motivos de segurança e funcionais, é sempre importante manter os temas e plugins atualizados. Mas você não quer ter que re-personalizar seu tema toda vez que seu tema requer uma atualização, então adicionar estilos a um tema filho faz sentido. Dessa forma, o tema pai é atualizado enquanto o tema filho permanece o mesmo.
Você precisa de um tema filho?
Na história do WordPress, adicionar um tema filho tem sido uma das personalizações mais importantes de um novo site WordPress. Não importa o que você esteja fazendo com o WordPress, um tema nunca foi o fim de tudo. Historicamente, houve duas razões para criar um tema filho.
- Para adicionar CSS adicional.
- Para adicionar funções adicionais.
Historicamente, para maior personalização, um tema filho tem sido a maneira mais fácil de fazer isso, preservando a integridade do tema pai. Mas muito disso mudou com a adição do WordPress Customizer.
O que é o personalizador?
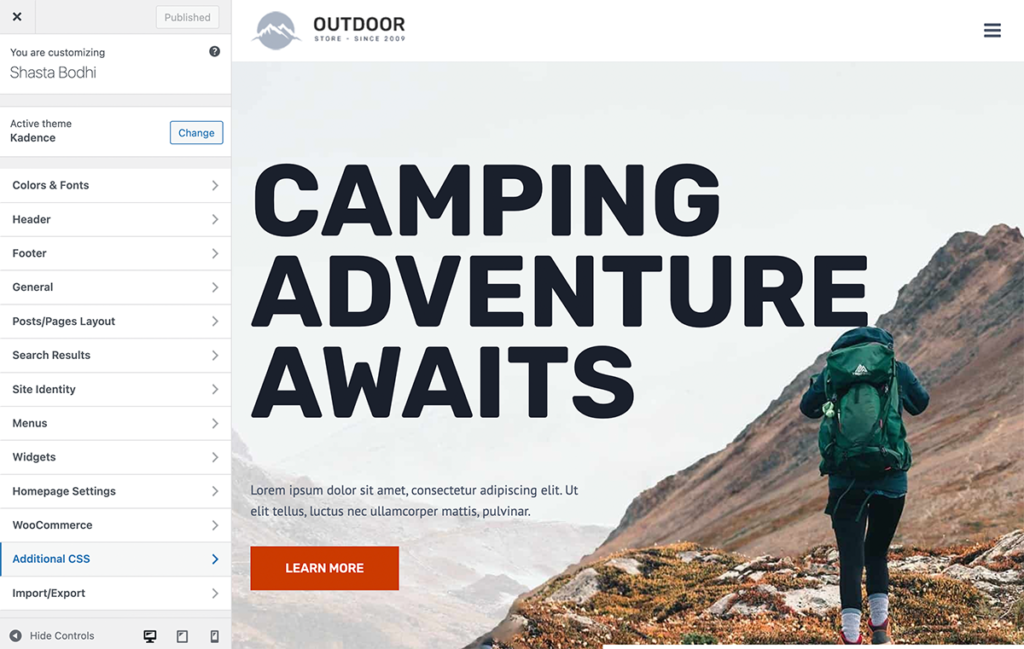
Quando você está visualizando uma página ou postagem do WordPress como um usuário conectado com direitos de edição ou administrativos, há uma opção na barra de administração para personalizar o WordPress. Ao clicar nele, ele abre um quadro de duas janelas onde há um personalizador à esquerda e o próprio site à direita.

No personalizador, você tem acesso a tudo que pode ser personalizado para um determinado site. Existem alguns controles gerais que o núcleo do WordPress adiciona, mas muitos temas, incluindo o Kadence, adicionam algumas opções de configuração aqui também.

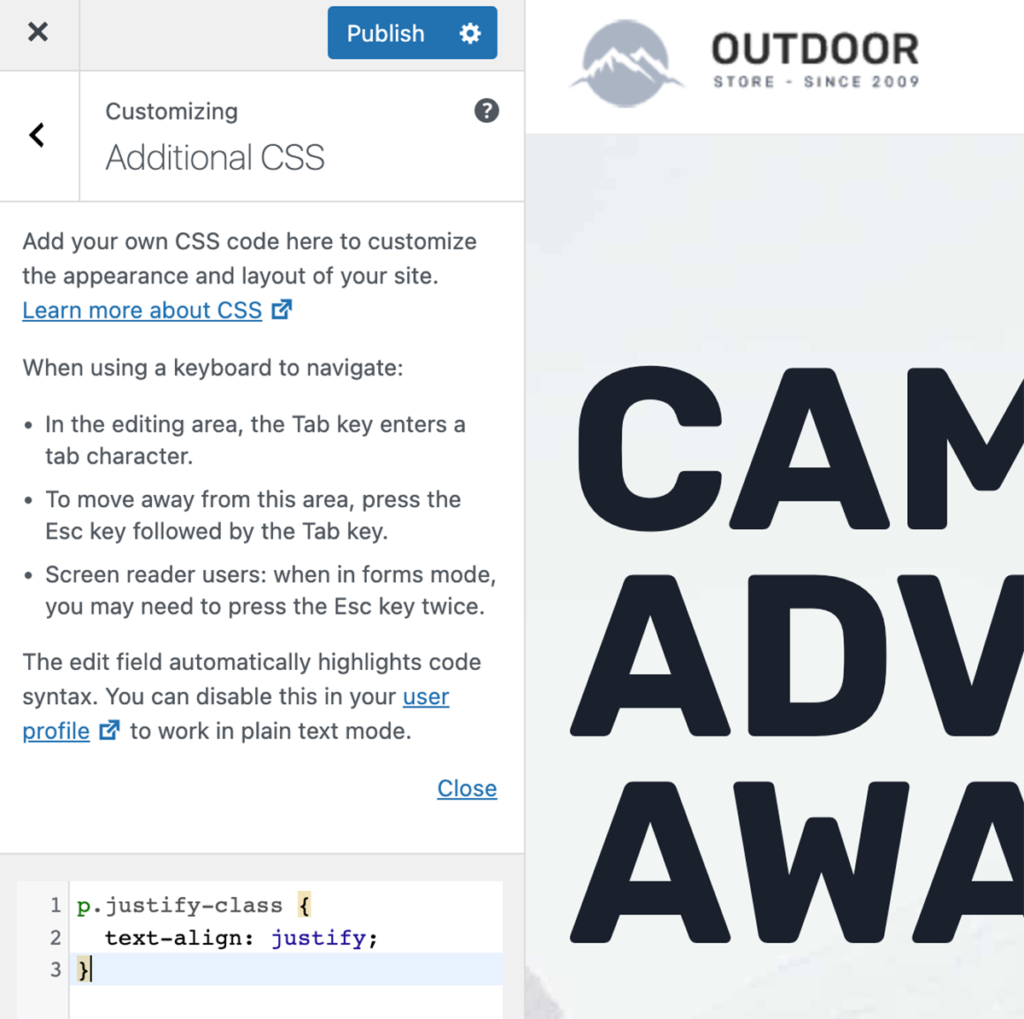
A adição do personalizador oferece aos proprietários do site novas maneiras de definir qualquer coisa, incluindo uma opção para adicionar CSS adicional. No passado, a única maneira de aplicar CSS adicional a um site WordPress seria por meio de um tema filho.
Configurações de cores, fontes e até mesmo layouts de cabeçalho/rodapé podem ser feitas com o personalizador.
A opinião do Kadence sobre temas filhos, personalizadores e plugins
O Kadence assumiu a posição de que você deve poder personalizar seu site WordPress o máximo possível por meio do Personalizador. Há uma variedade de configurações disponíveis para você nas opções de personalização do Kadence, e você pode até adicionar seu código do Google Analytics por meio do Personalizador ao seu site com tema do Kadence usando a versão Kadence Pro.
E se adicionar funções adicionais ao seu site WordPress, fazê-lo com o plugin Code Snippets tem sido a maneira mais fácil de fazer isso para a maioria dos usuários.
Dessa forma, para a maioria dos usuários do WordPress, o Kadence simplificou a maneira como estilos e funcionalidades adicionais são adicionados ao WordPress, tornando o gerenciamento de um site WordPress muito mais fácil.

Dito isto, nem todos os sites do WordPress são iguais, nem todos os usuários do WordPress são os mesmos e as necessidades de um site e implementação podem ser diferentes de outro. Além disso, existem inúmeros métodos de fazer algo com o WordPress.
Aqui estão algumas coisas a serem consideradas ao adicionar código personalizado ao seu site WordPress.
Quando você deve usar o personalizador
Se você está apenas adicionando algumas linhas de código CSS, o personalizador será sua melhor aposta. Você pode facilmente adicionar algumas linhas, publicar e ver como o CSS entra em vigor no seu site WordPress diretamente na visualização do personalizador.

Para a maioria dos proprietários de sites, o personalizador é tudo o que eles precisam.
Para usuários do Kadence Pro, há locais de eventos no personalizador para adicionar scripts de cabeçalho, rodapé e tag de corpo, portanto, mesmo se você estiver usando o Gerenciador de tags do Google, o Google Analytics ou qualquer outro serviço que exija a adição de scripts personalizados, o Personalizador pode acomodar facilmente suas personalizações.
Quando você deve usar o plug-in de trechos de código
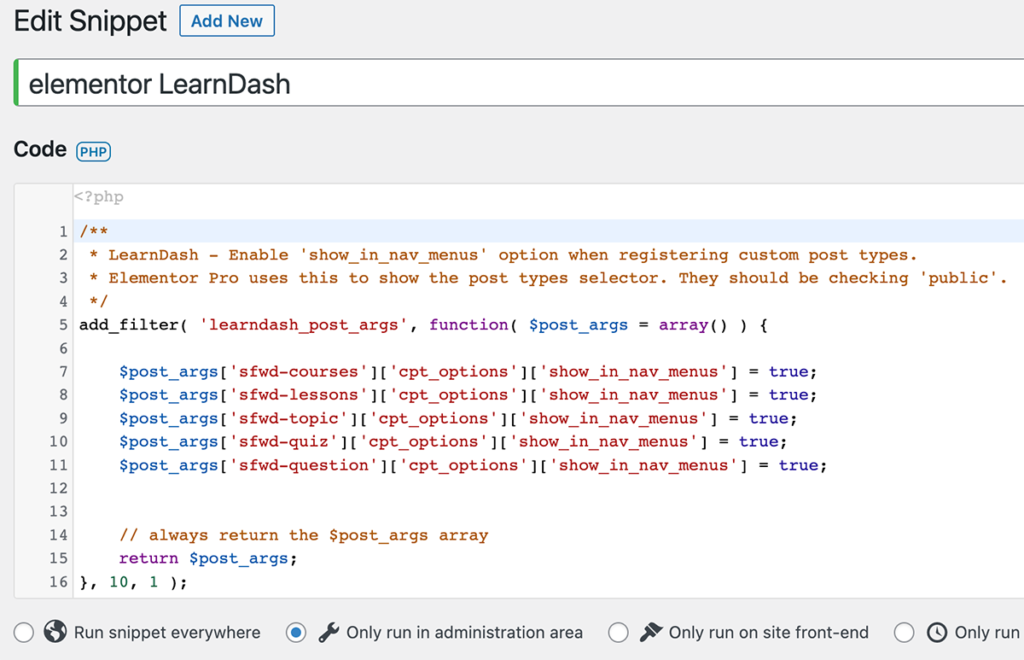
Se você está apenas adicionando algumas linhas de código PHP, o plugin Code Snippets é uma ótima maneira de adicionar código. Você pode facilmente ativar e desativar o código usando o plug-in para testar e certificar-se de que o código está funcionando corretamente.

No exemplo acima, algum código foi adicionado a um site usando trechos de código para ser executado apenas na área de administração para fazer o LearnDash e o Elementor funcionarem melhor juntos para edição do curso. Isso também poderia ter sido feito com um tema filho, mas para o proprietário deste site, os snippets de código eram uma alternativa mais fácil.
Claro, para os minimalistas de plugins que desejam executar seus sites com o menor número possível de plugins, o plugin Code Snippets pode ser um grande salto. Equilibrar menos plugins com a funcionalidade necessária é algo que deve ser feito caso a caso.
Quando você deve usar um tema filho
Se você estiver adicionando mais do que algumas linhas de código CSS ou estendendo a funcionalidade do site com código PHP adicional, um tema filho pode ser o melhor caminho a seguir. A área de CSS do personalizador é bastante pequena, portanto, adicionar muito CSS pode ser complicado ou confuso de gerenciar. Em um caso como esse, um tema filho será mais fácil. Além disso, se você estiver adicionando funções personalizadas que são mais do que o plug-in Code Snippets pode gerenciar facilmente, um tema filho pode fazê-lo facilmente.
Um tema filho permite adicionar várias linhas de CSS e gerenciá-lo com o sistema de arquivos, em vez de ter CSS armazenado no banco de dados e adicionado a cada página. Por meio de um tema filho, o CSS é carregado por meio de um arquivo style.css, que pode ser armazenado em cache pelos navegadores, proporcionando um pequeno benefício de desempenho. Se você estiver adicionando um pouco de código personalizado ou funções personalizadas, um tema filho é o melhor caminho a seguir.
Problemas de desempenho
Ao usar a função CSS adicional do personalizador, os estilos adicionados adicionarão seu código inline em uma tag <style> no cabeçalho de cada página. Isso significa que, se você tiver muito CSS, aumentará o tamanho de todas as suas páginas individualmente. O navegador do visitante do seu site fará o download de seus estilos personalizados várias vezes.
Por outro lado, enquanto adicionar CSS a um arquivo de folha de estilo significa que o navegador precisa baixar uma folha de estilo adicional, isso também significa que o navegador pode armazenar em cache o arquivo para que os estilos adicionais não precisem ser baixados novamente para cada página individual.
Problemas de manutenção
Adicionar CSS ao CSS Adicional significa que você precisa usar o editor no Personalizador, que é bastante restrito e não é adequado para grandes quantidades de CSS. No entanto, se você adicioná-los em uma folha de estilo, poderá usar o editor de texto que desejar, em um tamanho mais confortável. Você pode até usar o editor de temas no wp-admin para editar o arquivo CSS diretamente no navegador. Você pode encontrar o editor de temas em Aparência > Editor de Arquivos de Tema . Certifique-se de alternar para o tema correto ao editar, e é altamente recomendável que você faça um backup do seu site antes de fazer edições nos arquivos do tema filho.
Editando seus arquivos de tema
É altamente recomendável que você use um desses métodos listados em vez de editar seus principais arquivos de tema pai, esteja você usando o Kadence ou qualquer outro tema. Editar seus arquivos de tema pode não apenas quebrar seu site, mas você perderá essas personalizações na próxima vez que seu tema for atualizado.
Ou pior, ao adicionar código ou modificar código em seus arquivos de tema, você será colocado na posição de tentar descobrir como manter suas personalizações enquanto atualiza seu tema para novos recursos ou para corrigir um problema de segurança.
Conclusão
Esperamos que essa análise dos temas filho tenha sido útil para entender quando usar um tema filho, quando não usá-lo e novas maneiras de personalizar seu site para obter um desempenho ideal ao adicionar personalizações. Se todas essas coisas parecem demais para serem consideradas, você provavelmente está bem com as ferramentas do Personalizador no momento.
