9 tendências de design de sites de comércio eletrônico para 2021
Publicados: 2020-12-30Ter um site de comércio eletrônico funcional e bonito é mais importante do que nunca na era do coronavírus. Na verdade, as vendas de comércio eletrônico devem subir 18% este ano, o que significa que há pressão para garantir que você esteja projetando para seus clientes uma experiência de compra on-line excepcional que mantenha seus negócios em expansão.
Para fazer isso, você deve pensar em alguns aspectos técnicos do site, como garantir que ele carregue rapidamente e seja suportado por um provedor de hospedagem confiável como o Flywheel. No entanto, você também deve pensar no design para garantir que o site do seu cliente continue se destacando à medida que mais varejistas otimizam sua presença online.
Para fornecer um pouco de inspiração, aqui estão algumas tendências que valem a pena explorar para lojas online (e que são fáceis de construir graças a ferramentas como WordPress, WooCommerce e construtores de páginas)!
9 tendências de design de sites de comércio eletrônico para criar uma loja online de alta conversão:
- Trate as páginas do produto como páginas de destino.
- Use recursos visuais. Muitos e muitos visuais.
- Conte a história por trás do produto.
- Crie uma landing page “link na bio” para usuários do Instagram.
- Adicione posicionamentos de produtos contextuais em todo o site.
- Permita que os usuários visualizem seu carrinho no menu, em vez de abrir uma nova página.
- Adicione um cronômetro de contagem regressiva para vendas.
- Otimize a experiência de compra móvel.
- Concentre-se no desempenho do site para tempos de carregamento rápidos.
Uma nota rápida antes de mergulharmos: se você estiver configurando uma nova loja de comércio eletrônico, sinta-se à vontade para prosseguir e começar a experimentar essas tendências! No entanto, se você estiver atualizando um site de comércio eletrônico existente ou talvez configurando um novo tema pela primeira vez, recomendo que você siga as etapas deste guia para minimizar o tempo de inatividade.
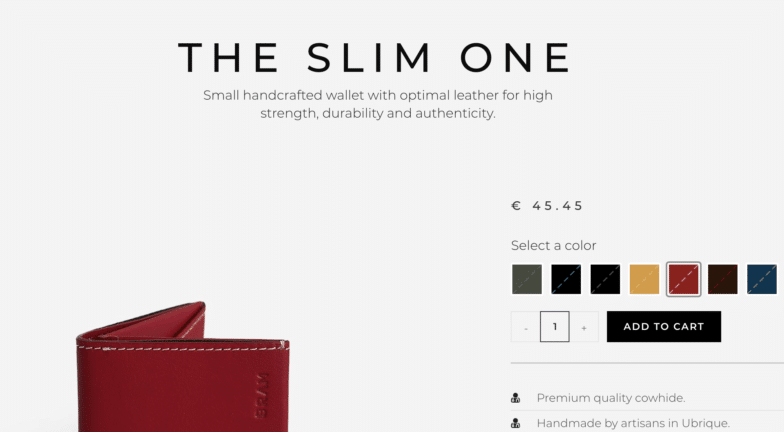
1. Trate as páginas de produtos como páginas de destino
Há uma razão pela qual os profissionais de marketing criam páginas de destino específicas para campanhas específicas, e é porque o foco em um único tópico, produto ou ação converte melhor do que uma página com muitos CTAs diferentes.
Você pode aplicar essa mesma linha de pensamento aos sites de comércio eletrônico para direcionar os visitantes do site para a única ação que eles devem realizar em uma página de produto: Adicionar ao carrinho.
Pense nessas coisas para transformar suas páginas de produtos em landing pages de alta conversão:
- O nome do produto está claramente indicado no topo da página?
- Existe uma descrição convincente que explique o produto e o valor que ele oferece?
- Existem imagens de produtos precisas para que os compradores saibam exatamente qual produto estão visualizando?
- O preço é fácil de encontrar e, se houver um desconto, a quantidade de economia é fácil de ver?
- O botão "Adicionar ao carrinho" está acima da dobra (ou seja, os usuários não precisam rolar para encontrá-lo?)
- Existe prova social (avaliações de usuários, postagens de mídia social, depoimentos etc.) para estabelecer confiança com os compradores?
- Se a página for longa, há outro botão "Adicionar ao carrinho" mais adiante na página (para que os compradores não precisem rolar para cima para encontrá-lo)?

Cada loja é diferente, mas fazer essas perguntas ajudará você a apontar na direção certa quando se trata do design das páginas de produtos.
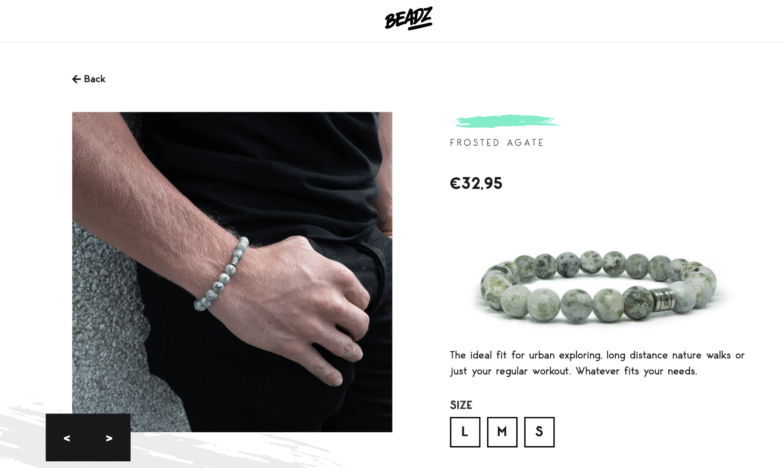
2. Use recursos visuais. Muitos e muitos visuais
Os compradores gostam de ver o que estão comprando, e quanto mais informações visuais você puder fornecer, melhor. Embora tirar fotos de produtos e carregá-las possa cair no prato do seu cliente em vez do seu, incentive-o a abraçar a câmera e fazer upload de várias fotos (e criar o design do site para acomodar isso).
Com imagens de comércio eletrônico, é útil ver:
- O produto de diferentes ângulos
- O produto ao lado de algo (para comparação de tamanho)
- O produto que está sendo usado ou em uma foto de estilo de vida
- O produto em um plano de fundo simples (sem distrações)

Algumas lojas exibem todas as imagens do produto em uma grade, outras mostram uma imagem principal com uma galeria abaixo e algumas focam em uma imagem por vez com opções para rolar pelas demais. Contanto que você configure seu cliente para o sucesso para dar aos compradores algumas opções visuais, você estará em um bom lugar.
3. Conte a história por trás do produto
Embora seja possível que seu cliente esteja literalmente apenas administrando sua loja online para ganhar dinheiro, acho que isso é mais raro do que uma loja com uma história por trás. Se você ainda não conseguiu isso do seu cliente, incentive-o a se abrir e ser vulnerável com sua missão – os compradores, especialmente se se identificarem como Millennials ou Gen Z, querem apoiar uma loja com uma causa.
Você pode incorporar essa história na página inicial, na página sobre e até nas páginas de produtos do site. Tudo o que você realmente precisa é a história do seu cliente e provavelmente alguns blocos de parágrafos em todo o site para que você possa digitar o corpo do texto.
Se a marca do seu cliente está em um negócio há algum tempo, você também pode tentar extrair o impacto que sua loja teve em sua causa. Por exemplo, se seu cliente doar 10% das vendas para uma organização sem fins lucrativos local, quanto ele doou até o momento? Compartilhar o impacto com os visitantes do site os traz para a missão e os ajuda a se envolver, o que, por sua vez, promoverá mais vendas (e mais dinheiro que pode ser doado!).
4. Crie uma página de destino “link na bio” para usuários do Instagram
Se o seu cliente administra uma loja de moda, beleza ou casa, provavelmente há uma boa chance de que ele esteja usando o Instagram para gerar tráfego e vendas. Uma das melhores coisas que você pode fazer como web designer para eles é prepará-los para o sucesso da dor de cabeça do “Link na bio”.
Se você não estiver familiarizado com isso, ao postar no Instagram, não poderá adicionar um URL a uma postagem individual; você só pode alterar o URL em sua biografia. Se a conta do seu cliente tiver mais de 10.000 seguidores, eles terão o cobiçado recurso “Deslizar para cima” ao postar em seus Stories, mas isso ainda não ajuda no dilema de levar os compradores da grade para o site (e mais importante, para a página correta do produto).
Uma tendência de design popular para resolver isso é uma página de destino “Link na bio”. Essencialmente, esta página imita o feed do Instagram do seu cliente, para que ele nunca precise alterar o URL em sua biografia. Então, quando os compradores clicarem no Instagram, eles verão todas as postagens da grade e poderão clicar na que estão interessados em saber mais.

Embora seja um pouco desajeitado, isso se tornou um padrão de design padrão para levar usuários do Instagram a uma página específica em um site, portanto, se o marketing de mídia social for uma parte fundamental da estratégia do seu cliente, certifique-se de incorporar essa página ao design deles.

5. Adicione posicionamentos de produtos contextuais em todo o site
Se parte da estratégia de marketing do seu cliente envolver marketing de conteúdo (dirigir um blog ou criar páginas em seu site sobre tópicos relacionados), determine se há uma maneira de ajudá-los a colocar seus produtos nessas páginas.
Por exemplo, digamos que seu cliente administre uma loja de roupas online e publique um artigo no blog sobre as tendências da moda para 2021 (que destaca alguns de seus produtos). Pense em como seu cliente poderia exibir essas informações. Você pode incluir a opção de adicionar imagens, um botão estilizado para ir para a página do produto ou talvez até uma opção “Adicionar ao carrinho” diretamente da postagem do blog, para que os compradores nunca precisem visitar a página do produto.
Adicionar posicionamentos de produtos contextualizados em todo o site cria uma experiência de usuário tranquila para os compradores e pode aumentar o número de vendas para seus clientes.
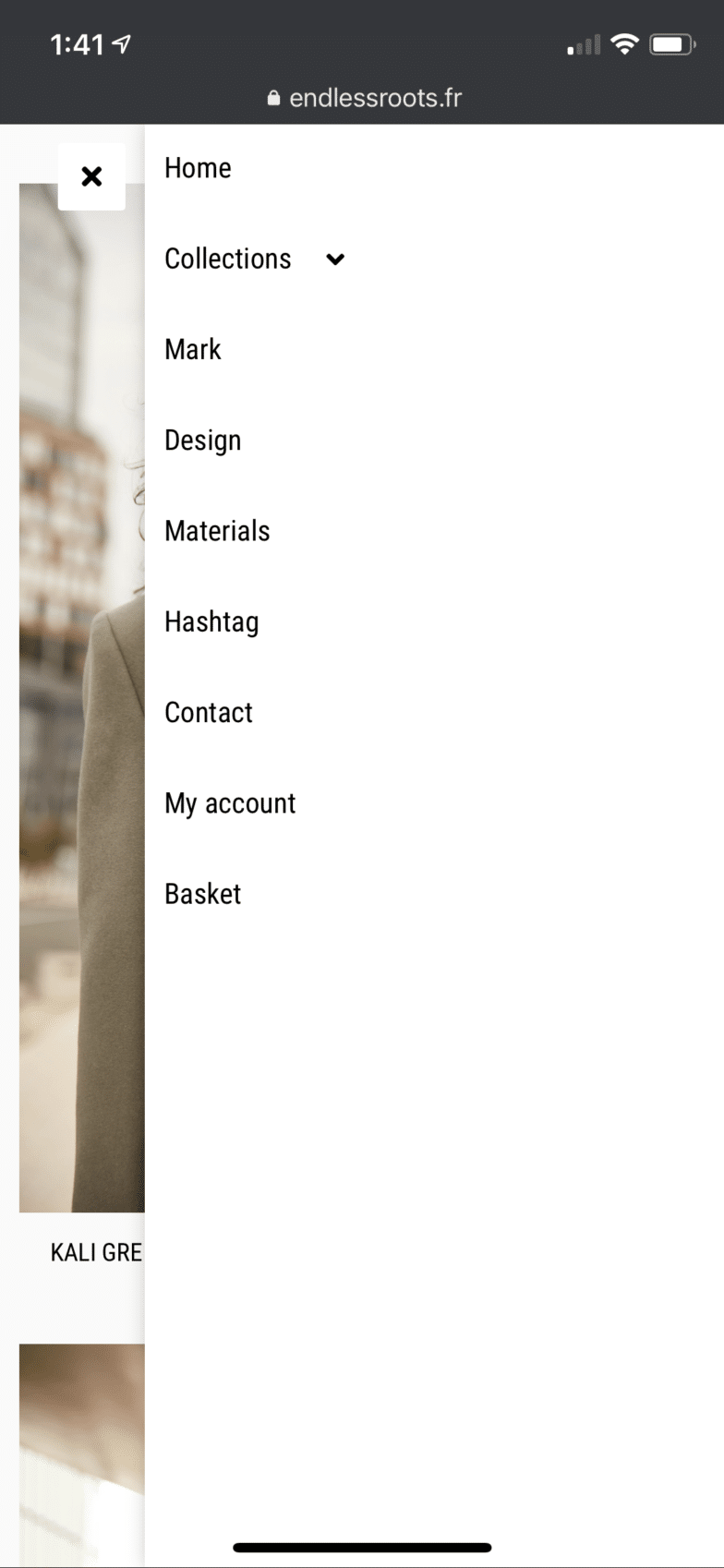
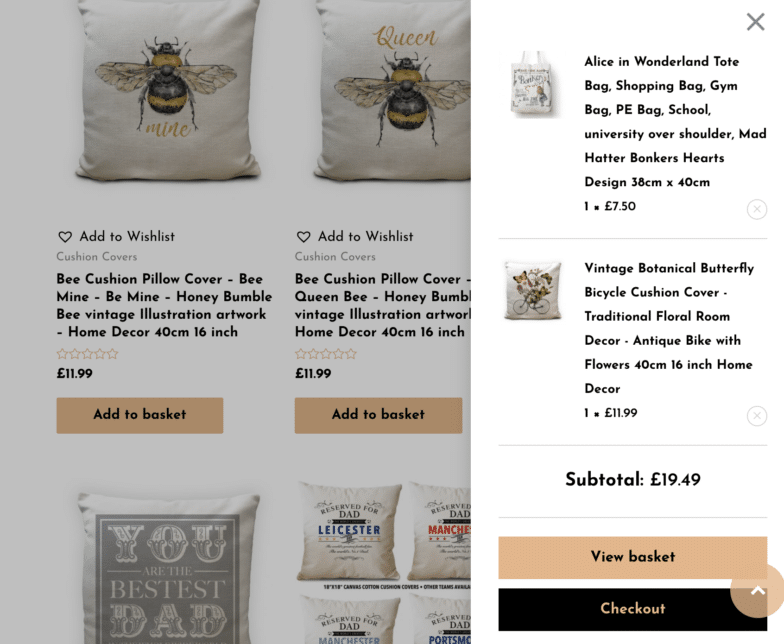
6. Permita que os usuários visualizem o carrinho no menu, em vez de abrir uma nova página
Quando se trata de comércio eletrônico, quanto mais fácil você tornar o processo de checkout, melhor. Uma maneira de fazer isso é com um carrinho de menu ou uma opção para visualizar o que está no carrinho diretamente no menu da página atual (em vez de ter que clicar em uma página totalmente diferente).
É comum que os compradores adicionem algo ao carrinho, sabendo muito bem que ainda estão procurando produtos semelhantes. Nessas situações, é incrivelmente útil poder ver uma prévia de um produto no carrinho enquanto observa outro, para comparar preço, cor, formato etc.

Geralmente, ainda há uma maneira de clicar totalmente em uma página de carrinho que mostra mais detalhes, mas essa opção de visualizar convenientemente o carrinho se tornou uma tendência de design popular para sites de comércio eletrônico, pois ajuda a tornar o processo de checkout super simples.
7. Adicione um cronômetro de contagem regressiva para vendas
Se o seu cliente tiver uma grande venda chegando, capacite-o a usar táticas de marketing como um cronômetro de contagem regressiva! Essa tendência é eficaz para aumentar as vendas e fácil de implementar graças aos construtores de páginas do WordPress, plugins e outras ferramentas de marketing.
Os cronômetros de contagem regressiva populares incluem:
- OptinMonster
- Contagem regressiva final
- Temporizador de contagem regressiva Evergreen
- Widgets WooCommerce da Elementor
- Temporizador
Se o seu cliente estiver interessado em usar um cronômetro de contagem regressiva, eu apenas os incentivaria a serem estratégicos na frequência / quando o exibem. Por exemplo, se sempre houver um ativado, os compradores recorrentes perceberão que sempre há uma venda acontecendo (e isso pode incentivá-los a voltar mais tarde em vez de comprar agora).
A melhor maneira de usar um cronômetro de contagem regressiva é com moderação para vendas específicas. Black Friday, vendas de feriados ou lançamentos limitados são ótimos exemplos. Quando você o usa com moderação, um cronômetro de contagem regressiva ajuda a criar urgência em torno da compra, incentivando os compradores a comprar agora (caso contrário, eles podem perder a venda)!
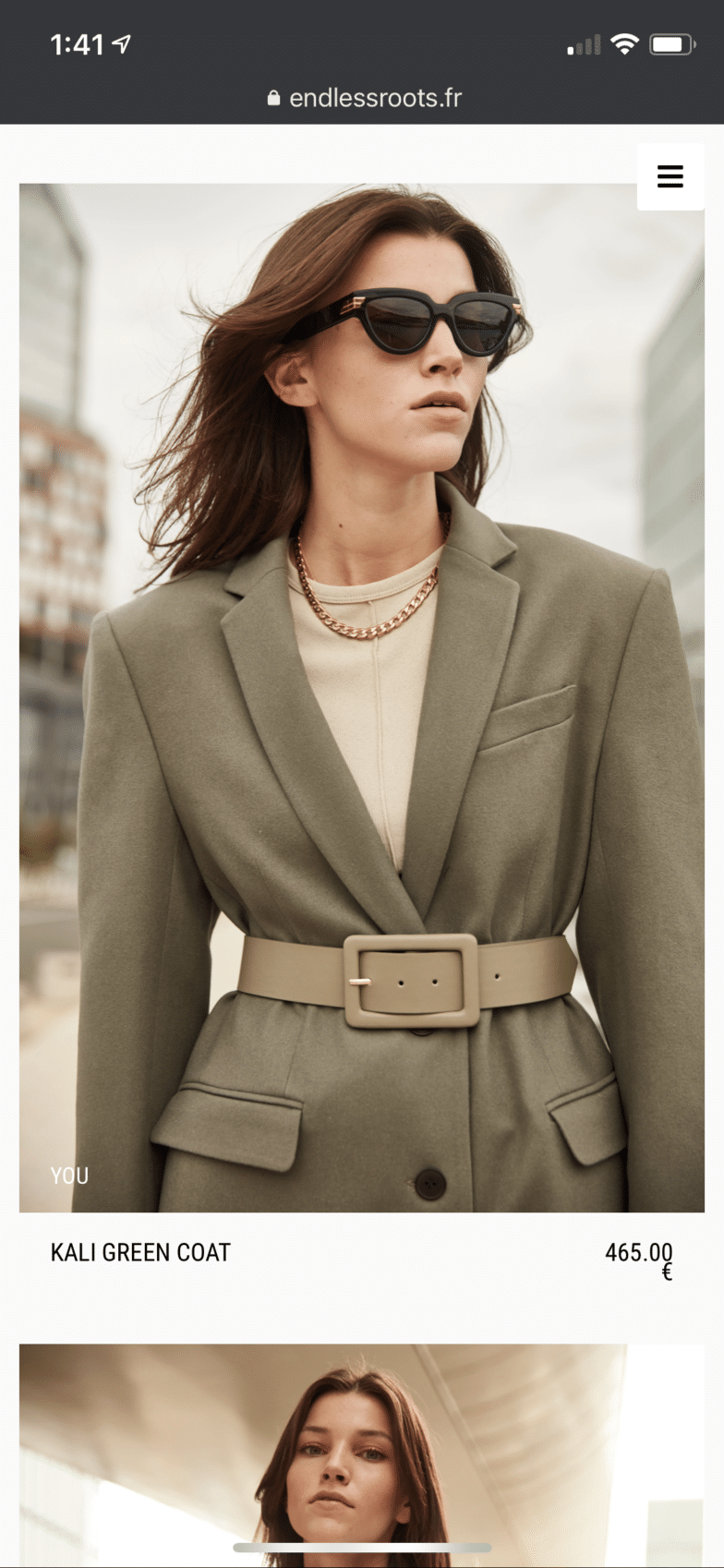
8. Otimize a experiência de compra móvel
Talvez a tendência de design mais importante para sites de comércio eletrônico seja uma experiência de compra móvel sem esforço. De fato, em 2021, espera-se que 53,9% de todas as vendas de comércio eletrônico ocorram em dispositivos móveis.
Não é mais uma opção para a loja do seu cliente funcionar bem em um telefone; é um requisito para uma loja online de sucesso.
Ao criar um site de comércio eletrônico compatível com dispositivos móveis, pense em coisas como:
- Usando menus de hambúrguer e acordeão para manter a navegação limpa
- Desativando pop-ups (ou qualquer coisa que cubra muito do conteúdo principal)
- Otimizando imagens para tamanhos de tela menores
- Empilhar o conteúdo da página em vez de manter dois (ou mais) layouts de coluna
9. Concentre-se no desempenho do site para tempos de carregamento rápidos
Este é menos uma tendência (porque nunca sai de moda), mas é absolutamente fundamental considerar ao construir ou atualizar uma loja online: Velocidade do site.
Quando os compradores acessam um site, especialmente em dispositivos móveis, eles esperam resultados rápidos . E se o site ou as páginas do produto demorarem muito para carregar, eles correm um alto risco de pular e encontrar a loja de outra pessoa.
Alguns aspectos do desempenho recairão sobre você como web designer por trás do site. Isso inclui coisas como minimizar o código, otimizar imagens (ou ensinar seus clientes a fazer upload de imagens otimizadas) e manter o tema ou os plugins atualizados.
Outros elementos de desempenho se enquadram nas ferramentas que você está usando, como seu tema ou construtor de páginas e provedor de hospedagem.
Se você estiver usando o Flywheel para alimentar seu site de comércio eletrônico, estará em boa forma. Nossos servidores são otimizados para WordPress e fornecemos uma CDN gratuita e tecnologia de cache personalizada (FlyCache) que foi configurada de forma personalizada para um desempenho ideal de comércio eletrônico.
Se você entregar ao seu cliente um site de comércio eletrônico com todas (ou mesmo apenas algumas!) Com as ferramentas certas, você pode não apenas acelerar seu fluxo de trabalho como designer, mas também começar a fornecer ainda mais valor aos seus clientes. (E isso pode se transformar em mais clientes, clientes maiores e contracheques maiores para você!)
Comece com o Volante

Dê aos seus clientes uma loja que vende. Ao alimentar seu site de comércio eletrônico na plataforma do Flywheel, você terá a infraestrutura necessária para oferecer uma ótima experiência e as ferramentas para criar um site bonito. (Além de uma equipe de suporte especializada para ajudá-lo a cada passo do caminho!)