Como Incorporar Vídeos no WordPress sem Comprometer a Velocidade do Site [O Guia Completo]
Publicados: 2023-03-29Nos últimos anos, os vídeos se tornaram o formato de mídia preferido de muitos usuários. E as estatísticas provam isso:
- O vídeo colocado na página de destino melhora a conversão em 86% em comparação com apenas as páginas de texto. (Wishpond)
- 62% dos consumidores assistem a vídeos de avaliação de produtos antes de fazer uma compra. (Negócios2Comunidade)
- 80% dos clientes iniciam a “jornada do cliente” assistindo a vídeos de marca no YouTube. (Informações inteligentes)
Mas, embora esses números sejam espetaculares, você precisa saber algo sobre vídeos:
Eles podem afetar negativamente o desempenho da web.
Portanto, ao adicionar um à sua página, você deve encontrar o equilíbrio certo entre tamanho, qualidade e velocidade.
Nas linhas a seguir, você aprenderá tudo sobre as melhores maneiras de incorporar vídeos em seu site WordPress.
- A incorporação de vídeos deixa seu site lento?
- Qual é a melhor maneira de hospedar um vídeo no WordPress?
- Como otimizar vídeos no WordPress?
Vamos começar!
A incorporação de vídeos deixa seu site lento?
Devido ao seu tamanho maior, os vídeos podem aumentar o peso da página e diminuir o tempo de carregamento.
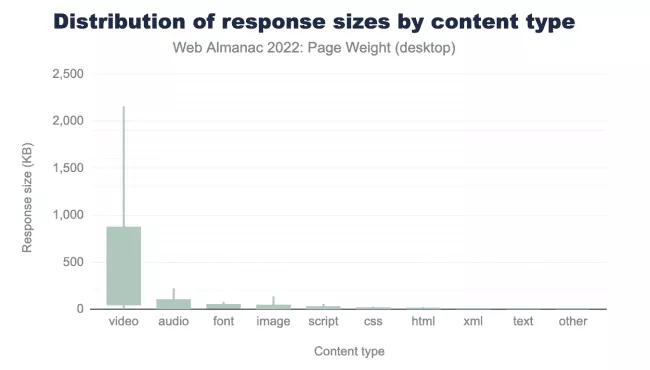
Não é segredo que as imagens são os maiores contribuintes para o peso da página na internet. Mas quando se trata de tamanho por solicitação, de acordo com o Web Almanac:
“...os maiores contribuidores em tamanho por solicitação são vídeo, áudio e fontes. No 90º percentil, as solicitações de vídeo pesam 2.158 KB, quatro vezes mais do que todos os outros tipos de 90º percentil combinados.”

Fonte: Web Alamanc 2022 See More
Para ilustrar o impacto de um vídeo no desempenho da Web, vamos fazer alguns testes em nossa página Agência, que exibe um vídeo acima da dobra.

Primeiro, para definir alguns benchmarks, vamos testá-lo com todas as otimizações do NitroPack ativadas.
Aqui estão os resultados das três ferramentas de teste de desempenho da Web mais populares:
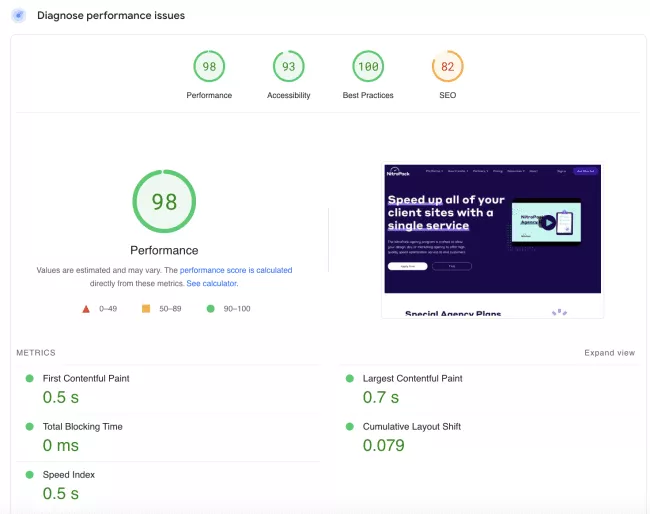
- PageSpeed Insights (com NitroPack)

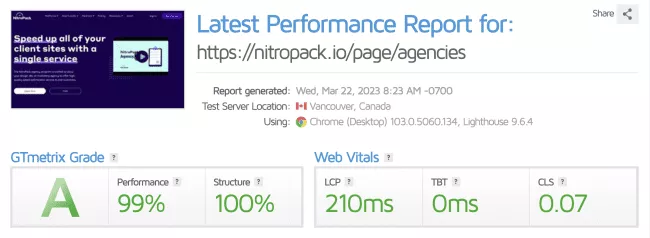
- GTmetrix (com NitroPack)

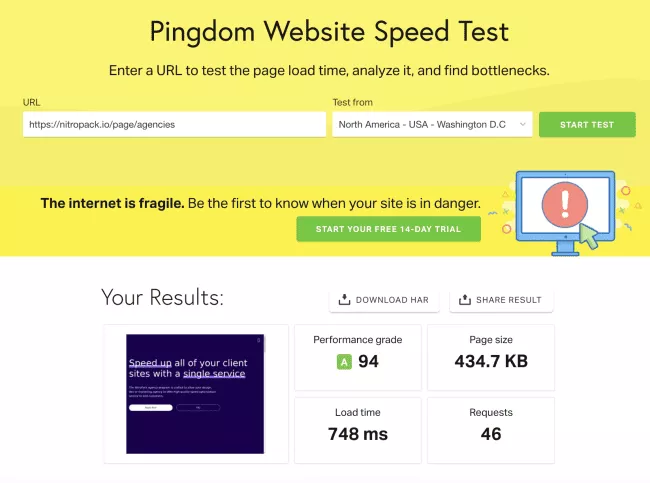
- Pingdom (com NitroPack)

Agora vamos ver como nossos resultados se parecem sem otimizações de desempenho aplicadas:
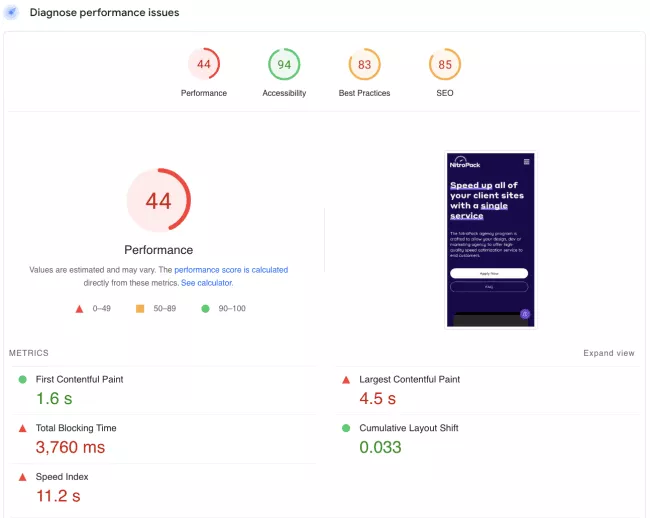
- PageSpeed Insights (sem NitroPack)
Em primeiro lugar, vemos uma queda drástica na pontuação geral de desempenho:

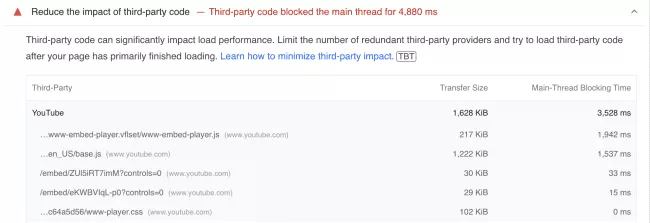
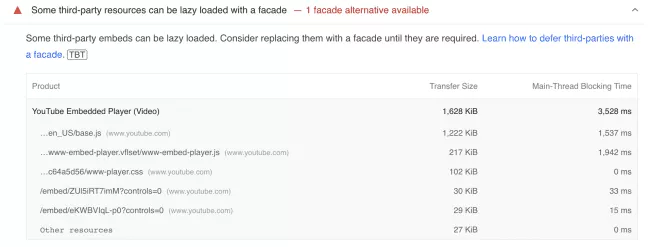
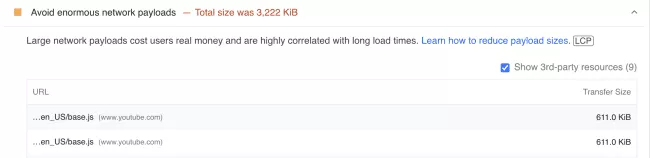
E em segundo lugar, a maioria dos avisos recomenda otimizar nosso vídeo:

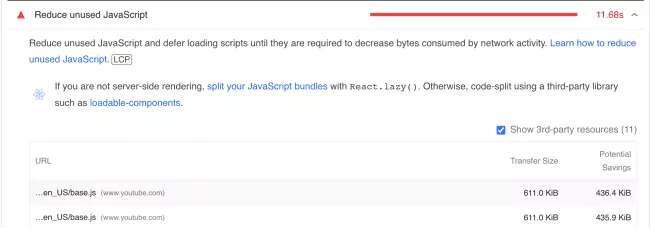
Reduzir JavaScript não utilizado

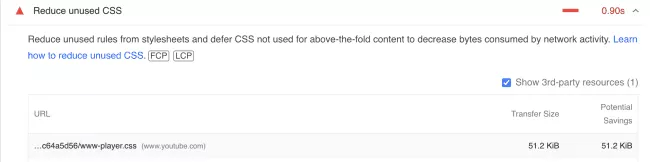
Reduzir CSS não utilizado

Reduza o impacto do código de terceiros

Alguns recursos de terceiros podem ser carregados lentamente com uma fachada

Evite cargas de rede enormes
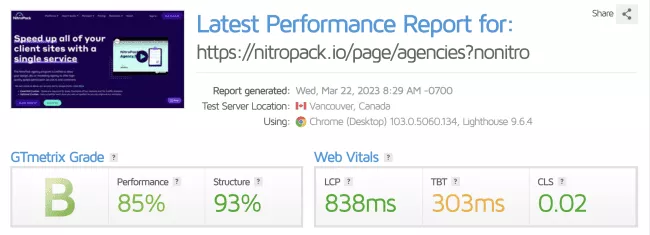
- GTmetrix (sem NitroPack)
Nossa nota passou de A para B, e nossa Pontuação de Desempenho caiu para 85%:

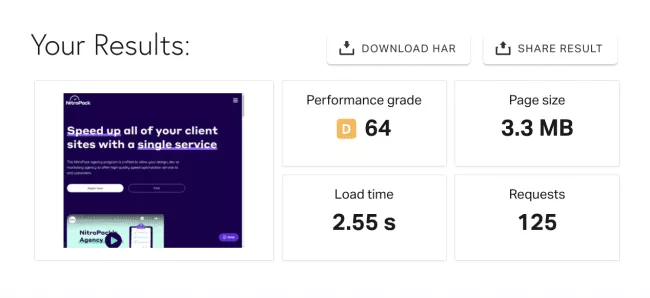
- Pingdom (sem NitroPack)
A diferença de resultados fala por si:

94 → 64
434,7 KB → 3,3 MB
748ms → 2,55s
46 solicitações → 125 solicitações
Importante: embora não possamos atribuir totalmente a queda nos resultados a um vídeo não otimizado, seu enorme impacto no desempenho é mais do que óbvio.
Portanto, adicionar um vídeo ao seu site WordPress pode parecer uma faca de dois gumes.
Mas não precisa ser.
Na verdade, conhecer todas as desvantagens antes de agir permite que você encontre as melhores maneiras de minimizá-las com mais eficiência.
Continue lendo para saber como.
Qual é a melhor maneira de hospedar um vídeo no WordPress?
A incorporação é a melhor maneira de adicionar vídeos ao seu site WordPress. Isso envolve enviar seus vídeos para um serviço de terceiros, como YouTube ou Vimeo, e usar o URL ou código fornecido para incorporá-lo à sua página. Ao fazer isso, você pode utilizar os recursos do servidor do YouTube ou do Vimeo em vez dos seus.
Essa é a resposta curta.
Vamos nos concentrar em cada opção e explicar o porquê:
- O upload de vídeos (auto-hospedagem) não é recomendado
- A incorporação é a alternativa ideal
Por que você nunca deve hospedar seus próprios vídeos
Ao carregar/hospedar um vídeo, você armazena os arquivos de vídeo em seu site e servidor.
Mesmo que seu plano de hospedagem ofereça uma grande quantidade de largura de banda mensal, ter arquivos grandes frequentemente baixados por muitas pessoas causará desperdício desnecessário de recursos.
E estamos apenas arranhando a superfície.
Aqui estão várias outras razões pelas quais você deve evitar o upload de vídeos para o WordPress:
1. Maior uso de largura de banda
Embora tenhamos mencionado parcialmente essa desvantagem, é essencial entender como o upload de um arquivo de vídeo pode afetar negativamente suas contas de hospedagem e desempenho.
Largura de banda refere-se à quantidade de dados que podem ser transferidos de e para sua conta de hospedagem em um determinado período. Digamos que sua página de destino tenha 50 KB de recursos. Sempre que um visitante acessa, ele precisa baixar 50 KB do seu site, o que, por sua vez, consome 50 KB de sua alocação de largura de banda.
Portanto, quanto maiores forem os arquivos em sua página da Web, mais recursos de hospedagem serão necessários.
Além disso, se um único arquivo de vídeo grande receber muitos pedidos, pode exceder os limites do seu servidor de hospedagem na web e seu site pode ser temporariamente suspenso até que o problema seja resolvido.

2. Carregamento lento e má experiência do usuário
É um equívoco comum pensar que o servidor sozinho carrega o ônus de hospedar grandes arquivos de vídeo e qualquer dano resultante. Infelizmente, nem sempre é esse o caso.
O upload de vídeos diretamente para o seu site WordPress geralmente pode causar atrasos no streaming, resultando em espectadores insatisfeitos, uma experiência ruim do usuário e toneladas de cliques de raiva.
Além disso, a velocidade de carregamento do vídeo depende da conexão com a Internet dos visitantes e da proximidade com o servidor onde o vídeo está hospedado.

3. Diferentes navegadores, diferentes formatos de arquivo
Devido à especificação HTML5 atual, nenhum formato de vídeo padrão é usado por todos os navegadores.
Por exemplo, embora o Safari suporte vídeos H.264 (MP4), ele não suporta WebM ou Ogg. Por outro lado, o Firefox suporta vídeos Ogg ou WebM, mas não H.264. Felizmente, o Chrome pode reproduzir todos os principais formatos de vídeo.
No entanto, se você quiser garantir que seu vídeo possa ser reproduzido em todos os principais navegadores, será necessário convertê-lo em vários formatos, como .mp4, .ogv e .webm.
Isso significa que você terá três arquivos de vídeo separados para carregar, cada um com potencialmente centenas de megabytes.
Não bom!
4. Qualidade variável entre os navegadores
Se carregar três arquivos de vídeo diferentes não parece muito, há mais.
Você provavelmente precisará de várias ferramentas para converter seus vídeos nos formatos necessários.
O problema?
Cada aplicativo lida com o processo de conversão de uma maneira ligeiramente diferente.
Portanto, a qualidade do seu vídeo pode variar dependendo do formato.
Para piorar as coisas, cada navegador da web tem sua própria maneira de lidar com a reprodução de vídeo. Consequentemente, o mesmo arquivo de vídeo pode parecer ótimo em um navegador, mas péssimo em outro. Assim, você pode passar horas experimentando até encontrar a combinação perfeita.
Estes são apenas alguns obstáculos que você enfrentará se decidir hospedar seus vídeos.
Como alternativa, você pode pular todas as dores de cabeça e optar pela opção mais fácil – incorporar seus vídeos.
Por que a incorporação é a melhor maneira de hospedar um vídeo no WordPress
Conhecendo as desvantagens de auto-hospedar um vídeo, temos certeza de que você pode adivinhar por que a incorporação é a rota recomendada. Mas ainda assim, vamos passar por alguns dos benefícios:
- Economize largura de banda. Usar um serviço de terceiros para hospedar seus vídeos significa que você economizará os recursos do servidor.
- Economize espaço em disco. Você pode adicionar vídeos de qualquer tamanho sem se preocupar com quanto espaço em disco eles ocuparão. Você pode usar seu espaço de hospedagem para arquivos de sites e e-mails.
- Não há necessidade de converter seu vídeo em diferentes formatos. Você pode reproduzir vídeos incorporados em qualquer navegador da Web e sistema operacional, independentemente do formato usado para enviar o vídeo para a plataforma de terceiros.
- Tráfego e visibilidade extra. Publicar seu vídeo no Youtube, por exemplo, significa que os usuários podem se deparar com ele navegando na plataforma. Por sua vez, isso pode levar a tráfego extra para o seu site.
- Melhor qualidade. Tirando a conversão de arquivos da equação, você poderá exibir vídeos da mais alta qualidade.
- Projeto responsivo. As plataformas de compartilhamento de vídeo garantem que o vídeo incorporado seja exibido no tamanho mais adequado para aquela página específica, graças à sua total capacidade de resposta.
Aqui está a aparência de um vídeo incorporado em sua página:

Em poucas palavras:
Você obtém todos os recursos do YouTube e oferece aos usuários uma experiência familiar sem sobrecarregar seus servidores com solicitações desnecessárias.
Como incorporar um vídeo no WordPress
É muito fácil.
Escolha um dos três métodos a seguir para incorporar um vídeo em um minuto:
1. Cole o URL do seu vídeo em sua página/postagem
Sabemos que parece bom demais para ser verdade, mas sim - tudo o que você precisa fazer é colar o URL do seu vídeo onde deseja que ele apareça na sua página.

Então, o WordPress irá reconhecê-lo e incorporá-lo para você automaticamente.
2. Use o método iFrame
Vá para o seu vídeo do YouTube e clique em Compartilhar.
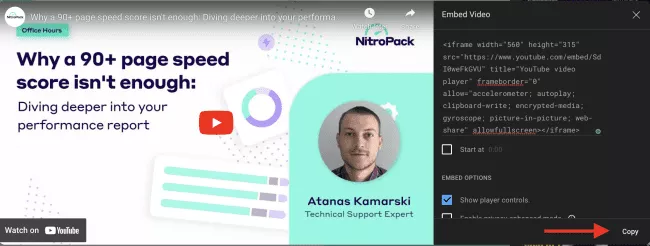
Em seguida, em vez de copiar seu URL, clique em Incorporar.
Copie o iFrame:

Retorne ao editor do WordPress, altere do modo visual para o modo de texto e cole o código de incorporação:

É isso.
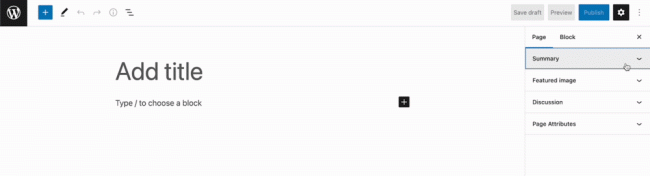
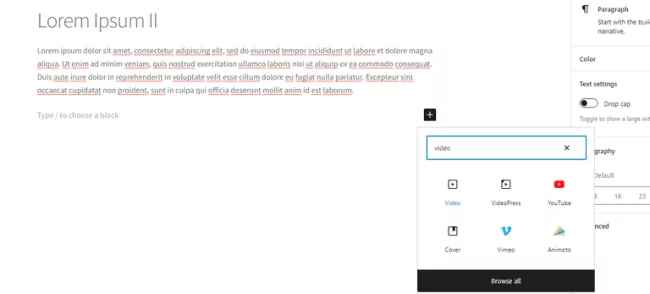
3. Insira o bloco de vídeo
O WordPress tem uma opção integrada para incorporar vídeos usando blocos. Basta adicionar um novo bloco e pesquisar por “vídeo”:

Selecione sua plataforma de terceiros e cole o endereço URL do seu vídeo. Seu vídeo deve aparecer em sua página.
Já que você conhece os fundamentos do upload de um vídeo no WordPress, vamos ver como você pode otimizar seu conteúdo de vídeo para um ótimo desempenho na Web, certo?
Como otimizar vídeos no WordPress? [5 dicas de desempenho]
Quer você hospede ou incorpore um vídeo de uma plataforma de terceiros, adicionar um arquivo de vídeo inevitavelmente afetará o tempo de carregamento da sua página.
Mas, para ser honesto, todo arquivo afeta de alguma forma a velocidade de uma página da web.
As boas notícias?
Você pode otimizar os recursos do seu site para um melhor desempenho.
Quando se trata de otimizar vídeos, as seguintes práticas recomendadas ajudarão:
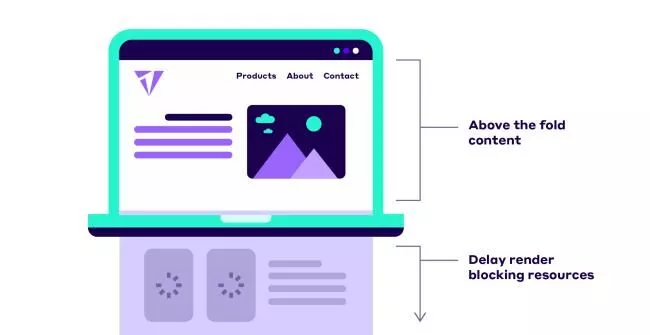
1. Carregamento lento de recursos não críticos
Os usuários querem ver o conteúdo sendo pintado rapidamente e experimentar um site que se torne interativo imediatamente.
Dito isso, nem todos os recursos são essenciais para fornecer a melhor experiência do usuário desde o início.
Se o seu vídeo vier mais tarde na página, não há necessidade de carregá-lo imediatamente porque:
- Ele retarda o processo de renderização.
- Os usuários podem nem rolar para baixo para vê-lo.
- Isso afeta negativamente toda a experiência do usuário.

Certifique-se de carregar lentamente todos os recursos não críticos. Você pode usar os atributos defer e async.
Ao usar os atributos async e defer, o navegador pode carregar scripts de bloqueio de renderização em segundo plano enquanto analisa o HTML. Isso permite que o navegador construa o DOM e renderize a página sem ser bloqueado por downloads de script.
Como resultado, você verá uma melhoria nas seguintes métricas:
- Primeira exibição de conteúdo (FCP)
- Maior pintura de conteúdo (LCP)
- Primeiro atraso de entrada (FID)
2. Evite repetir vídeos de reprodução automática
Embora os vídeos de reprodução automática ainda sejam populares, especialmente como planos de fundo da página inicial, eles podem criar vários problemas de velocidade do site se não forem implementados corretamente .
Por mais legais que possam parecer, eles aumentarão drasticamente sua pontuação de maior pintura de conteúdo (LCP).
Exigir que um navegador reproduza um vídeo enquanto carrega simultaneamente elementos essenciais, como HTML, imagens e JavaScript, pode sobrecarregar o navegador e fazer com que ele funcione lentamente.
Se ainda quiser experimentar, mantenha o vídeo o mais curto possível e exporte os arquivos sem áudio.
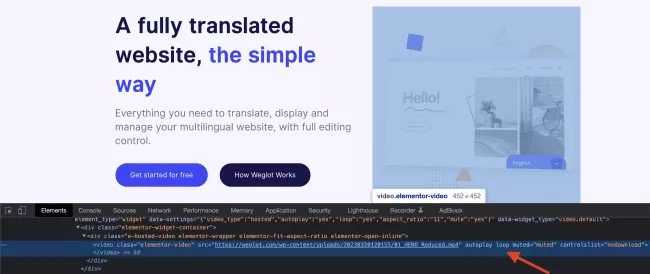
Foi o que Weglot fez:


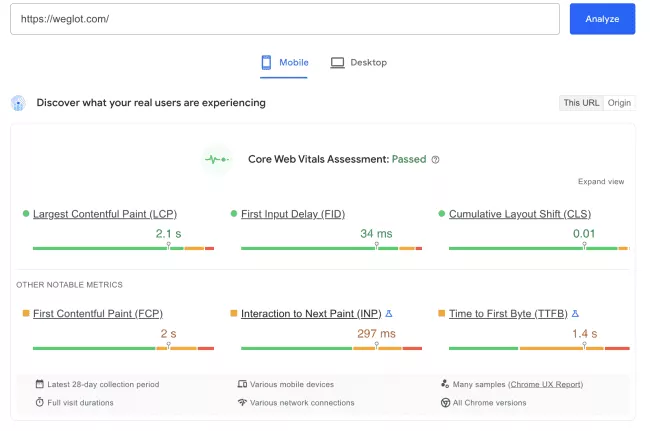
E suas estatísticas de desempenho são mais do que boas:

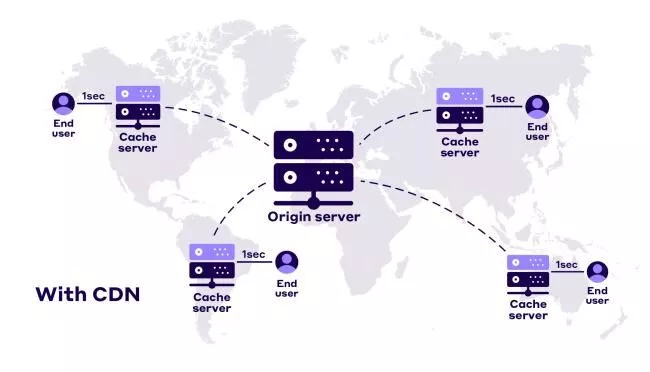
3. Use uma rede de entrega de conteúdo (CDN)
Uma rede de entrega de conteúdo (CDN) consiste em muitos servidores distribuídos geograficamente em todo o mundo. Sua principal função é encurtar a distância física entre um usuário e o servidor web, resultando em tempos de carregamento mais rápidos.
Além de aumentar o desempenho geral do seu site, um CDN melhorará a capacidade de resposta e a fluidez de seus vídeos transmitidos, independentemente de onde seus usuários visitam.

4. Pré-carregue seus vídeos
Pré-carregar seus vídeos pode dar ao seu site um aumento extra de desempenho.
Você pode usar o atributo de pré-carregamento de vídeo ou o link rel=preload.
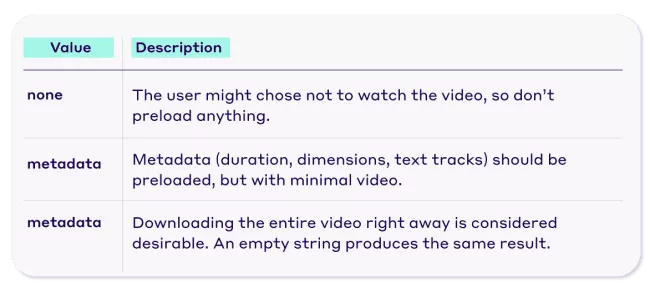
Use o atributo de pré-carregamento de vídeo para fornecer uma dica ao navegador sobre quanta informação ou conteúdo pré-carregar:

No entanto, o navegador pode ignorar completamente o atributo de pré-carregamento do vídeo porque é apenas uma dica.
Se você quiser forçar sua vontade, use o link rel=preload .
Link rel=preload é uma busca declarativa que força o navegador a buscar o recurso que você sabe que é crucial para a experiência da página.
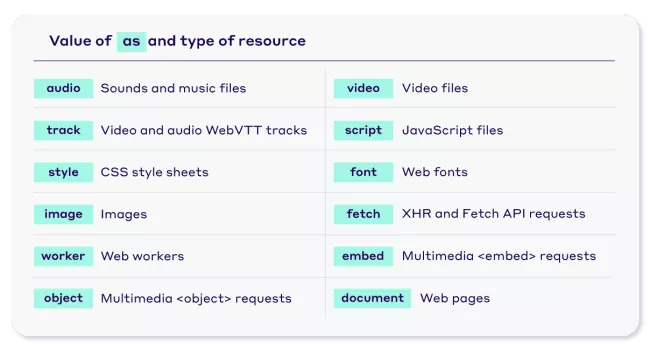
Ao usar rel=preload, adicionar um valor “as” é essencial. O valor “as” informa aos navegadores qual prioridade dar ao recurso que você está pré-carregando sem atrasar os arquivos mais importantes ou ficar para trás dos menos importantes.

5. Use um plug-in de otimização de velocidade de página
Devo auto-hospedar ou incorporar? Devo atualizar meus recursos de hospedagem ou não? Qual plataforma devo usar se decidir incorporar?
Depois de decidir qual caminho deseja seguir, é hora da próxima etapa importante – qual é a melhor maneira de otimizar meus vídeos automaticamente?
Considere experimentar o NitroPack – a solução completa de otimização de desempenho que acelera o seu site WordPress sem comprometer o design e a qualidade do vídeo.
Graças a um conjunto de recursos poderosos como:
- Carregamento lento de vídeo
- Priorização de recursos críticos sobre os não críticos
- Carregamento preguiçoso do JavaScript
- CSS crítico
- CDN integrado
- E mais…
Você pode incorporar vídeos do Youtube sem riscos e envolver os visitantes do seu site desde o início.
Experimente o NitroPack GRATUITAMENTE →
Não Esqueça de Testar
Independentemente do método de upload que você decidir usar, não se esqueça que:
Adicionar um vídeo ao seu site não deve prejudicar o desempenho do site.
Sim, os usuários preferem consumir conteúdo em vídeo, mas se sua página estiver lenta, eles podem nem vê-la.
É por isso que a execução de testes antes e depois de enviar/incorporar um vídeo é crucial.
Para encontrar o equilíbrio certo entre tamanho, qualidade e velocidade, você pode usar as conhecidas ferramentas de teste
- Insights de velocidade de página
- GTmetrix
- Pingdom
Incorporar vídeo nas perguntas frequentes do WordPress
Por que meu vídeo do YouTube não é incorporado ao WordPress?
Ao criar um site WordPress, você tem a opção de permitir ou proibir incorporações. Certifique-se de que você permitiu. Para isso, vá em Configurações >> Mídia, e em Incorporações, marque a opção “Quando possível, incorporar o conteúdo de mídia de uma URL diretamente na página”.
Por que ocorre um erro quando carrego um vídeo no WordPress?
Existem duas possibilidades - é um erro do lado do cliente relacionado a uma conexão de rede instável ou um erro de hospedagem relacionado a poucos recursos do servidor.
Por que continuo recebendo erros de reprodução?
Muito provavelmente, muitos processos estão sendo executados ao mesmo tempo, o que causa um erro de reprodução.
