Cinco razões pelas quais os desenvolvedores web amam o React Native
Publicados: 2016-11-24React Native é o futuro do desenvolvimento de aplicativos modernos
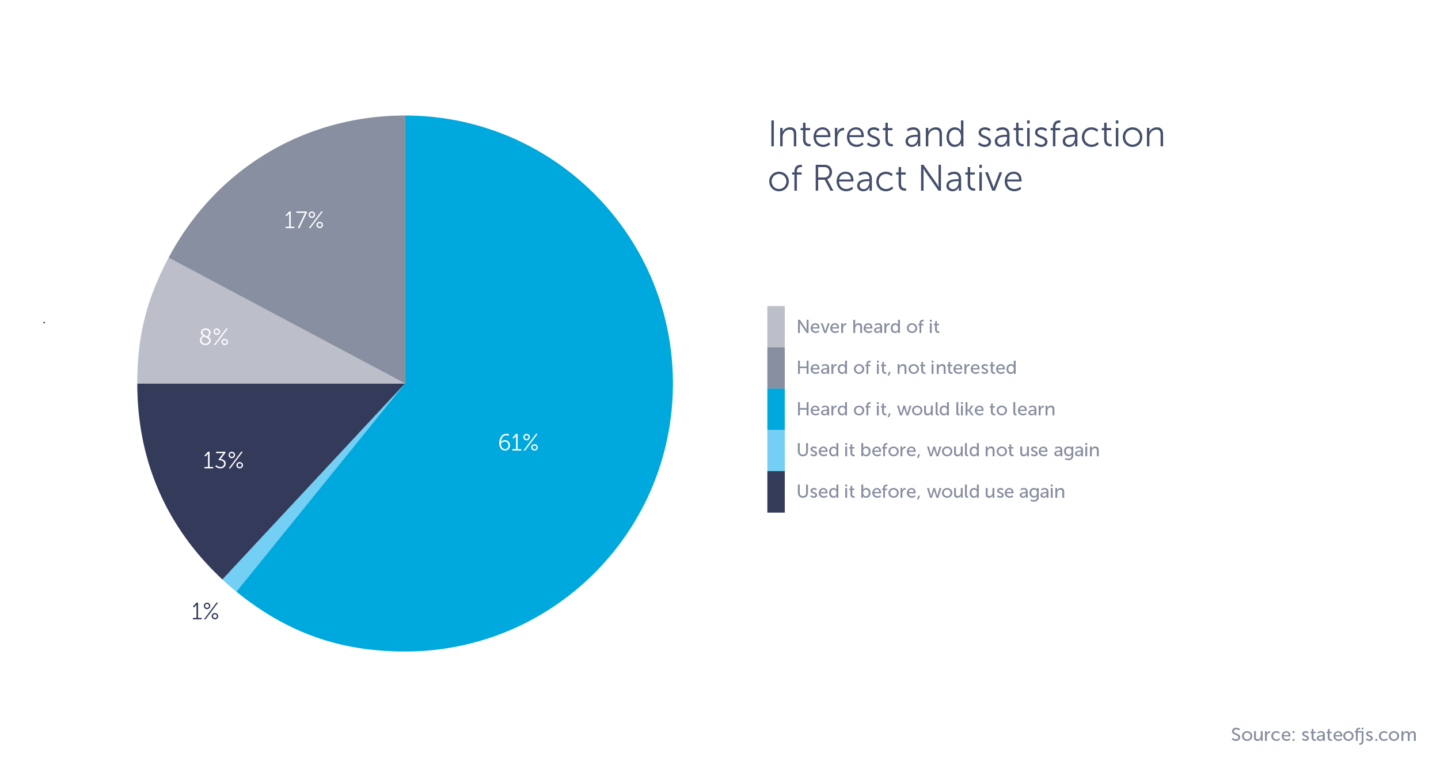
Cada vez mais desenvolvedores da Web estão entrando no ecossistema de criação de aplicativos. De acordo com stateofjs.com, 78% dos desenvolvedores estão interessados em aprender sobre o novo garoto no bloco: React Native. Além disso, o React Native tem uma alta taxa de juros de 92% - e por um bom motivo.

Como você provavelmente sabe, existem algumas outras soluções multiplataforma, como Cordova e PhoneGap, mas elas vêm com um preço: o preço de confiar apenas no navegador do telefone e seu mecanismo JavaScript embutido, que geralmente é muito mais lento do que executando código nativo, como o React Native.
Então, o que torna o React Native tão especial? Aqui está uma lista das cinco principais coisas que interessarão principalmente aos desenvolvedores da web.
1. Você pode criar aplicativos nativos
Como você provavelmente adivinhou pelo próprio nome, o React Native permite que você crie aplicativos nativos. Cordova e outros tipos de frameworks, como Sencha Touch ou Ionic, são soluções híbridas e, com eles, você nunca alcançará a aparência de um aplicativo nativo.
São as pequenas coisas que importam: rolagem fluente ou acelerada, transições entre telas, animações totalmente personalizadas, navegação personalizada e assim por diante. Se você já trabalhou com o React na web, terá um prazer porque se sentirá em casa.
Mesmo que você esteja escrevendo JavaScript, você não está usando a visualização da Web para renderizar componentes. O React Native renderiza componentes nativos reais e você pode usar componentes específicos da plataforma, como o indicador de atividade, que dará a cada plataforma uma aparência reconhecível. O principal problema com a tecnologia híbrida anteriormente era que o navegador embutido simplesmente não funcionava bem o suficiente. Não foi otimizado e forneceu um desempenho ruim.
Do ponto de vista da tecnologia, o maior concorrente do RN é o Xamarin , que permite desenvolver aplicativos para várias plataformas: Mac, Windows, iOS, Android, Windows Phone, você escolhe. O script nativo também funciona da mesma maneira.
O Xamarin, por exemplo, é ótimo porque possui um IDE (VS) puro, mas você precisa usar C#. Como você é um desenvolvedor da Web, provavelmente não conhece C# tão bem e provavelmente está mais familiarizado com JavaScript.
O React Native funciona de maneira semelhante ao JavaScript, pois você está escrevendo código com o próprio JS (você também pode usar o Angular.js, por exemplo). Além disso, o JS foi surpreendentemente atualizado com padrões como ES6 e ES7. Isso sem mencionar o quão grande e poderosa é a comunidade JS.
Eu recomendo esta palestra como uma introdução ao React Native para que você possa aprender como ele funciona.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Ou se você é mais um leitor, tente ler esta postagem no blog.
2. É fácil de aprender
Isso é sempre uma coisa boa, certo? É também um dos maiores pontos fortes do React Native. É legível como um livro infantil, então você pode apenas dar uma olhada nele. Com outros frameworks, você geralmente é forçado a aprender uma longa lista de conceitos. Com o tempo, o Facebook melhorou significativamente sua documentação oficial do React Native. Recentemente, eles adicionaram a seção básica, que é uma maneira muito legal e inteligente de aprender RN, porque explica tudo o que você precisa saber em um curso intensivo simples.
Se você conhece JavaScript, está com sorte. React Native usa ES6. Ainda não está familiarizado com o ES6? Aqui está um tutorial explicando alguns detalhes do ES6 que tornarão seu desenvolvimento JavaScript muito mais fácil. Ele usa JSX, que é basicamente como HTML. Os estilos são muito semelhantes ao CSS, mas são escritos dentro de componentes e não em um único arquivo separado. Há prós e contras nessa abordagem, e muitos artigos foram escritos sobre isso. Então, realmente, tudo que você precisa saber é React .
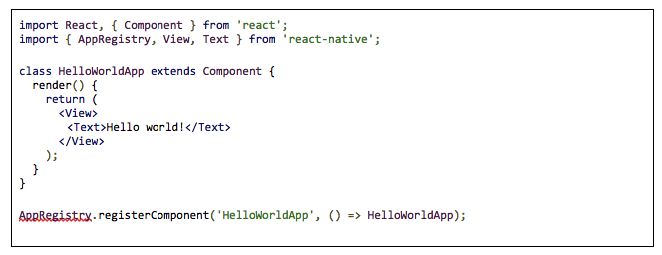
Reagir é fácil. Imagine um componente div chamado “View” e outro componente de texto simplesmente chamado “Text”. Esta é essencialmente a conexão entre React Native e React.js.

O estilo é muito semelhante ao CSS, exceto que está incluído no próprio componente e não em um arquivo separado.
Isso é muito fácil, não é? Para começar, você deve aprender sobre o ciclo de vida do React, estados e props. Confie em mim, é tudo ladeira abaixo.
3. Oferece um ambiente familiar
Há um monte de ferramentas que você ainda pode usar e que você já conhece como desenvolvedor web. Se você estiver usando o DevTool para Chrome, Web Storm, VS Code ou Sublime, poderá continuar usando-os ou usar o editor de sua escolha. Afinal, você ainda está praticamente escrevendo HTML, CSS e JavaScript.

Você está acostumado a transpilar o código com Webpack, Grunt ou Gulp? React Native faz isso por você. O ES6 e alguns dos recursos interessantes do ES7, como o Object Spread, estão disponíveis imediatamente porque o RN usa o transpilador Babel.
Outra coisa que tornará as coisas, se não familiares, definitivamente mais fáceis de trabalhar é o Nuclide, um ambiente de desenvolvimento integrado (IDE) que o Facebook está construindo para dar aos desenvolvedores um ambiente de desenvolvimento de primeira classe para React Native.
É importante observar que o fluxo ao qual você está acostumado ainda funciona. Assim como trabalhar na web, atualizar index.html atualiza a página inteira. O Hot Reloading permite que você atualize facilmente o código e veja as alterações em seu aplicativo instantaneamente. Assim como na web. Melhor ainda, pressione CMD+D no simulador e você terá várias opções para escolher.
4. Tem uma comunidade ativa
Como tudo isso é um território muito novo e inexplorado, muitos desenvolvedores estão fazendo o possível para criar algo útil para os outros e revelar o verdadeiro potencial do React Native.
Os grupos do Facebook lhe darão uma ótima visão geral e o manterão informado sobre notícias relevantes, portanto, há pouca chance de você perder algo importante se estiver seguindo esses grupos. O maior e mais ativo grupo é o React Native Community, que oferece postagens diárias sobre kits de ferramentas, componentes, novos aplicativos e respostas para perguntas sobre o React Native, desde perguntas básicas até problemas sérios de desenvolvedores. Isso o torna um bom lugar para coletar informações e aprender algo também.
Se você é mais um leitor, o Medium também está bombando sobre o React Native. Existem algumas publicações, mas a melhor maneira de se aprofundar é seguir a tag React Native. Quando você tiver um problema, visite o Stack Overflow, onde você encontrará muitos conselhos e soluções para problemas. Em termos de programação em geral, os programadores estão mais ou menos acostumados a encontrar coisas para as quais alguém encontrou uma solução. Quando você tiver problemas com o React Native, poderá encontrar e reutilizar instantaneamente o código que outra pessoa escreveu.
Um exemplo de uma grande comunidade Github é a comunidade React Native, que na verdade é muito semelhante ao excelente ReactJS.
Há também muitos eventos acontecendo para focar no React Native. Os eventos mais populares são organizados por meio de Meetups. Esses eventos ocorrem em todo o mundo a cada poucas semanas. O maior é definitivamente o React Native San Francisco, mas no momento da redação deste artigo, o mais recente estava em Nova York. Ele hospedou mais de 100 desenvolvedores ativos do React Native. Há também muitas conferências como React Europe, que teve 1000 participantes este ano!
No geral, o React Native tem mais de 40 mil estrelas no GitHub e mais de 9 mil forks . Os grupos do Facebook dedicados a ele têm 7 mil membros e muitos novos artigos são escritos sobre isso todos os dias.
5. Oferece uma estrutura multiplataforma para o futuro
A palavra “cross-platform” costumava deixar um gosto ruim na minha boca. Mas acredite, isso é diferente. Com o React Native, você não está criando aplicativos móveis realmente nativos; você está criando aplicativos para todas as plataformas. E quando digo todas as plataformas, não quero dizer apenas iOS e Android; Quero dizer TVs inteligentes, consoles Xbox, dispositivos Windows, todos os tipos de relógios inteligentes, carros, fones de ouvido VR e até geladeiras.
Isso sem falar que os próprios smartphones se tornaram máquinas poderosas. Os tempos realmente mudaram desde todo o paradigma “mobile-first”, e alguns desenvolvedores estão até falando sobre “ native first ”.
A tecnologia ainda é bastante nova, mas existem alguns excelentes aplicativos React Native no momento. Ainda não está convencido de que é a estrutura do futuro? Assista a esta apresentação e tudo vai se encaixar.
Dê uma chance! É hora de se tornar um desenvolvedor móvel
Como explicamos, esse framework realmente tem potencial, e não apenas para desenvolvedores web. Toda a lógica do desenvolvimento utiliza princípios modernos; o fluxo de trabalho é eficiente, fácil e rápido de aprender; mais e mais plataformas estão usando, e tudo isso é apenas o começo. É aí que você entra: um novo desenvolvedor React Native, resolvendo problemas e trazendo novas ideias para essa estrutura em rápido crescimento do futuro.
