Cinco dicas para criar um visual atraente acima da dobra
Publicados: 2021-08-16Na era digital de hoje, as primeiras impressões podem afetar muito o sucesso ou o fracasso do seu negócio. Mesmo a menor falha ou experiência ruim do cliente pode dissuadi-lo, e ele estará no próximo site em pouco tempo. Isso é tudo o que é preciso para prejudicar sua taxa de conversão.
É por isso que o design acima da dobra em seu site é tão importante - é a primeira impressão que seu cliente tem de sua marca e você tem oito segundos para capturar sua atenção e atraí-los para ler mais sobre sua oferta de produto ou serviço.
O que está acima do design da dobra?
Acima da dobra é um termo usado em mídia digital e impressa. É interessante saber de onde se originou e como se aplica ao design de UX do site.
Os jornais são impressos em páginas de formato grande e dupla face dobradas ao meio. O termo “acima da dobra” tradicionalmente se referia à metade superior da primeira página de um jornal. Da mesma forma, “abaixo da dobra” se referia à metade inferior do jornal.

Quando colocado em uma banca de jornal, a metade superior, ou acima da dobra, do jornal é a parte mais fácil de identificar. É aqui que os títulos mais importantes são impressos.
No design UX, acima da dobra refere-se a uma área semelhante em um site. A parte superior de um site que é visível antes de rolar para baixo é chamada de seção acima da dobra.
Por esse motivo, acima da dobra está a parte mais importante de qualquer site. É a área de maior impacto em um site que afeta a decisão de um cliente de permanecer ou sair de uma página.
Como você pode melhorar o design acima da dobra?
Agora que você sabe o que significa acima da dobra e quão crucial é, vamos aprender como você pode melhorá-lo. Existem muitos temas de sites para Wordpress e outras plataformas que são impecáveis e diferenciam você, mas ter um design personalizado alinhado aos padrões da sua marca é o mais impactante e eficaz.
Aqui, discutimos 5 maneiras práticas de criar uma seção atraente acima da dobra que mantenha seu público interessado e engajado:
- Consistência .
Se você deseja aprimorar os tempos de sessão do seu cliente, mantenha-se consistente em todos os seus esforços de marketing digital. Suponha que você esteja executando uma campanha de pagamento por clique (PPC). Você incentivou com sucesso as pessoas a clicar em seu anúncio PPC. Quando eles clicam, no entanto, a página em que chegam não se parece com o anúncio e eles ficam confusos. Essa é outra empresa? Acabei de receber spam? Isso é um grande desligamento para seus visitantes e afeta negativamente sua taxa de conversão (CR).
- Proposta Única de Venda (USP) .
Quando os visitantes chegam ao seu site, eles devem entender rapidamente o que sua organização está oferecendo. Deixe claro para os visitantes do seu site qual é o seu USP e como você pode resolver seus problemas de forma exclusiva. Os visitantes abandonarão seu site sem pensar duas vezes se você não deixar isso claro imediatamente.
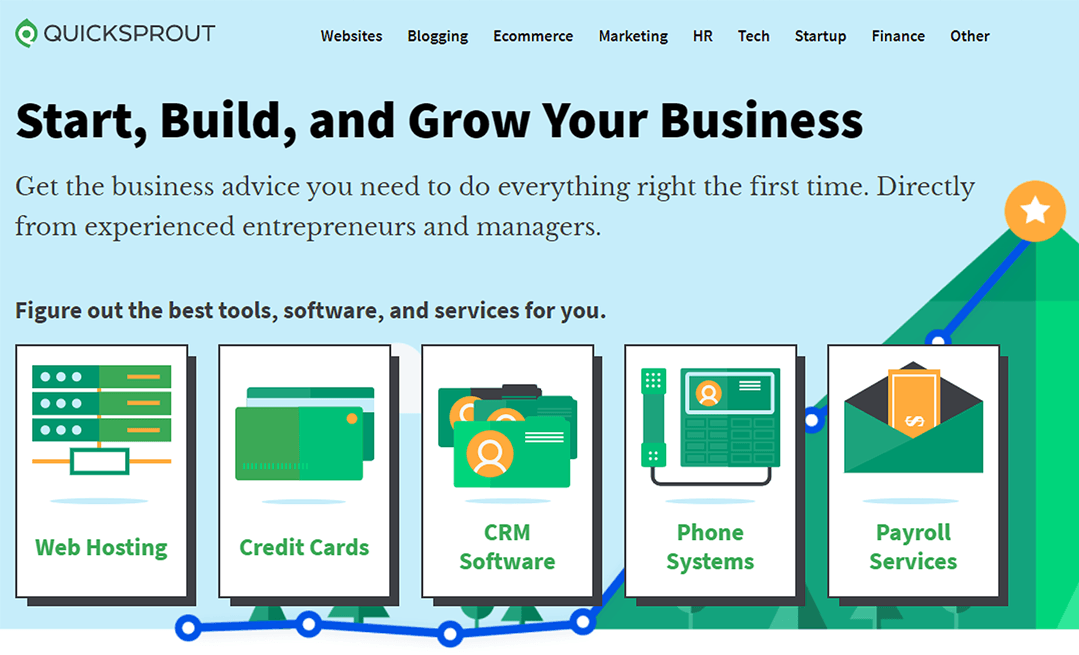
Crie um título que explique o que sua empresa faz. Lembre-se de mantê-lo curto e explicar suas soluções de forma concisa. Por exemplo, quando um visitante chega ao site do QuickSprout, fica claro e fácil entender o que ele faz. Além disso, os visitantes podem selecionar qualquer um dos serviços para explorá-los com mais detalhes.

Incentive os visitantes a descobrir mais sobre como seu produto pode beneficiá-los. Direcione-os para um formulário de contato da web ou número de telefone se estiverem interessados em mais informações ou em comprar o que você está vendendo.

- Chamada à ação (CTA) .
Se você deseja aumentar sua CR, saiba que os usuários desejam obter informações rapidamente. É fundamental encontrar maneiras criativas de passar suas informações para eles.
Portanto, forneça respostas para sua base de clientes em potencial assim que eles acessarem seu site ou notarem anúncios online. Você quer um CTA claro e atraente, de preferência assim que a página carregar, sem a necessidade de rolar.
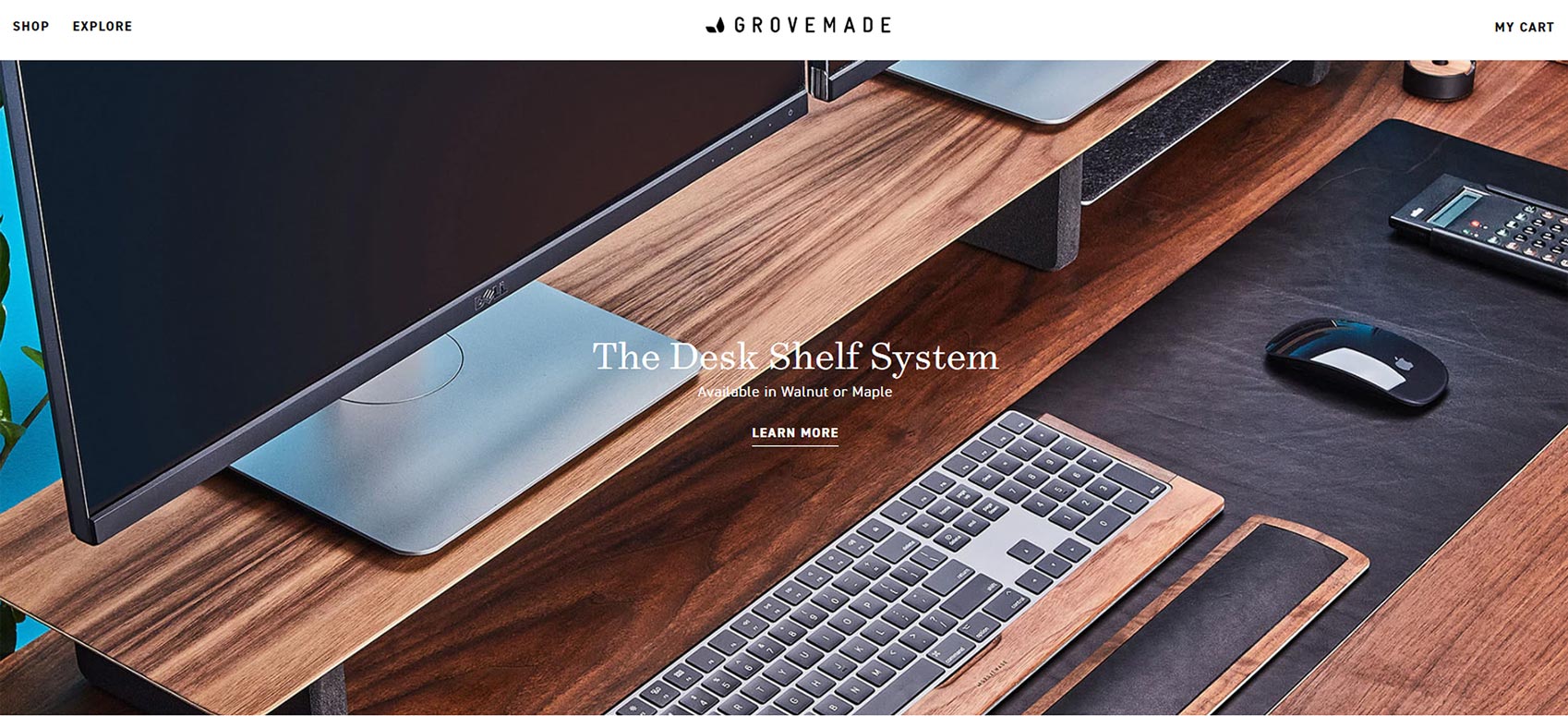
Por exemplo, Grovemade fez um muito simples, mas eficaz, acima da dobra. Quando você acessa a página deles, você vê um título perceptível e informativo expressando a USP. O próximo elemento atraente é o CTA “saiba mais”.

Faça seu botão CTA se destacar usando cores contrastantes e efeitos visuais. Se você deseja que seus visitantes cliquem nesse botão, você precisa destacar visualmente o botão para que seus olhos sejam atraídos facilmente.
Lembre-se de que ao fazer um CTA, sua mensagem deve ter uma fonte clara e um tom atraente que seja definido como parte da voz da sua marca.
- Navegação .
É vital usar métodos de navegação claros e simplificados em seu site para que seus visitantes fluam bem pelas páginas e encontrem as informações de que precisam para explorar mais.
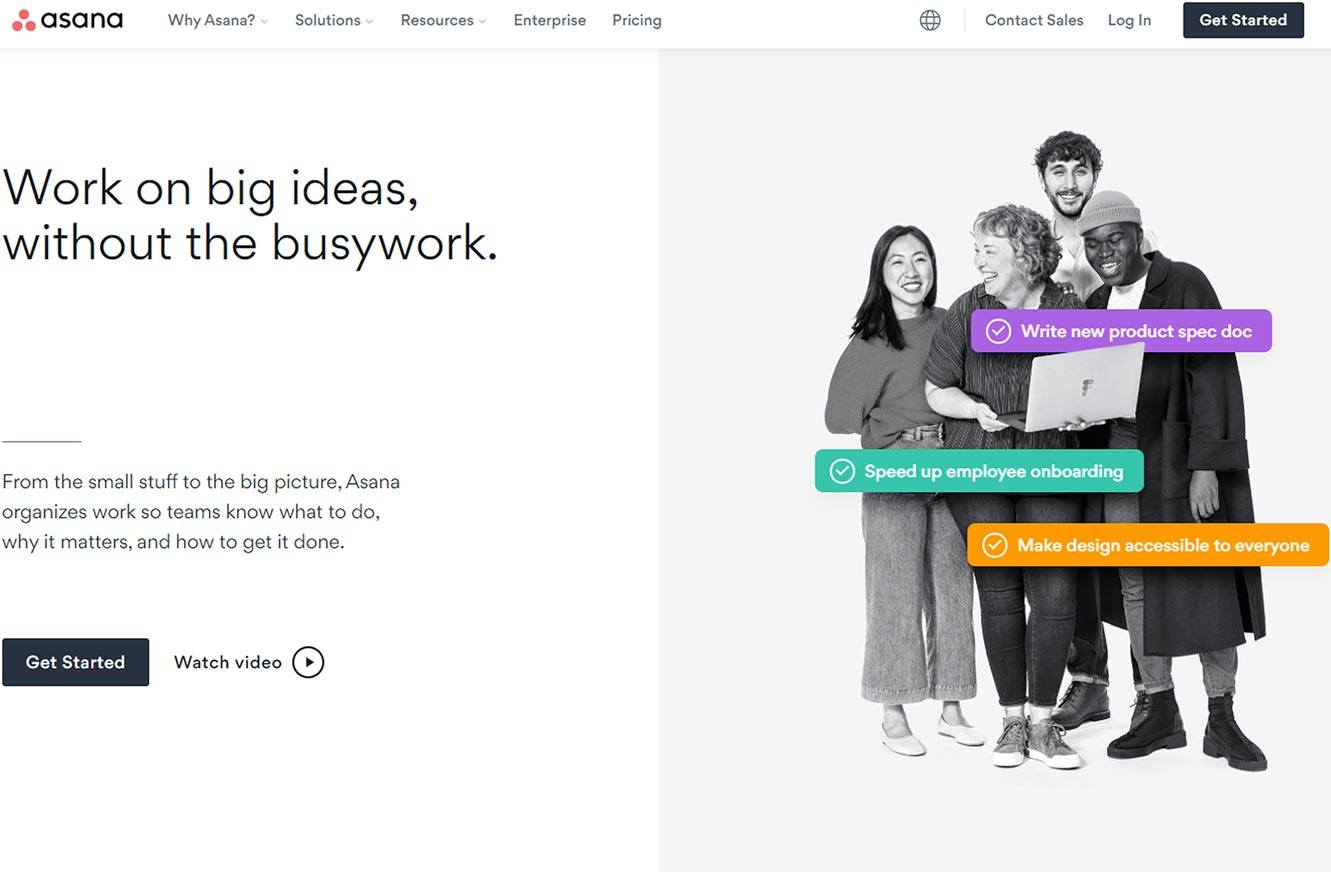
Asana é um bom exemplo de navegação fácil. A barra de menus é colocada onde é esperado e seus olhos naturalmente procuram opções de navegação. Você pode rolar para baixo para obter mais informações, que é a ação natural que a maioria dos visitantes faz enquanto navega em um site:

Métodos de navegação simples e familiares são mais fáceis de usar e eficazes porque é a isso que os clientes estão acostumados com outros sites. O ponto aqui é, em vez de ideias prontas para o fluxo de navegação, manter o que os usuários esperam ao interagir com seu site.
- Teste .
Um design perfeito acima da dobra requer prática e otimização para alcançar o melhor resultado. O comércio eletrônico tornou-se muito competitivo e o desempenho de uma empresa está diretamente relacionado à qualidade do seu site. Para determinar a versão ideal do seu site, você deve continuar com o teste A/B, modificar e testar novamente. Observe os dados e use-os para fornecer informações sobre o conteúdo e o design da web.
Há uma variedade de KPIs e métricas disponíveis para ajudá-lo a avaliar o desempenho do seu site. O Google Analytics é uma das ferramentas que fornece dados sobre métricas como taxa de rejeição, CR, visualizações de página, etc.
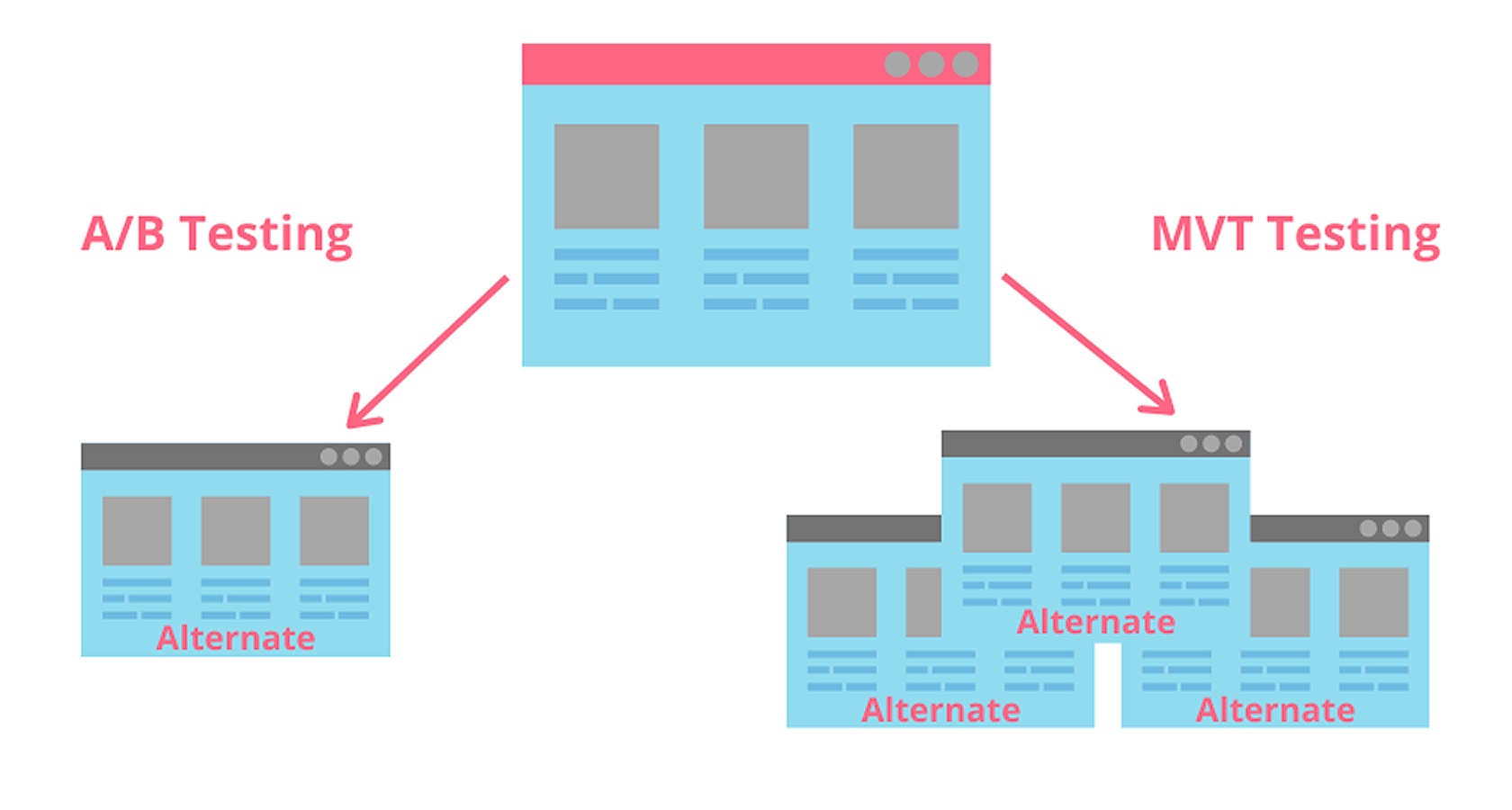
É inegável que analisar uma grande quantidade de dados é difícil e demorado. Então, é aí que o teste A/B vem para ajudá-lo. Esse tipo de teste permite avaliar uma hipótese e redesenhar seu site quando necessário.
O teste multivariado ou MVT é outro método para avaliar o design acima da dobra. No entanto, permite verificar mais de uma combinação de componentes de uma só vez.
Ambos os métodos de teste são úteis com base nos requisitos de teste.

Conclusão
Projetar uma experiência atraente acima da dobra para o seu site pode fazer ou quebrar seus negócios. Leve a sério e contrate uma agência de desenvolvimento web com um histórico comprovado que produz resultados para seus clientes.
