Artigo cinco dicas de UX para fortalecer sua marca em 2023
Publicados: 2023-02-09Um dos melhores indicadores de uma forte experiência de marca é quando os clientes continuam voltando para comprar mais. Mas, para conquistar esses clientes recorrentes, as marcas precisam facilitar uma experiência positiva sempre que possível. A experiência do usuário, ou UX, afeta diretamente a satisfação e a fidelidade dos clientes e pode influenciar a força da sua marca a longo prazo.
Em um mercado digital altamente competitivo, é mais difícil do que nunca se destacar – mas as experiências individuais do usuário podem ser os principais diferenciais que mostram aos clientes como você prioriza as necessidades deles. Use estas cinco principais dicas de UX para ajudar a definir seu site, aplicativo ou programa - e, por sua vez, sua marca - em 2023.
Dica nº 1: Use testes de usabilidade para melhorar a funcionalidade

O teste de usabilidade é um método fundamental para entender como os usuários estão interagindo com seu produto. Não importa como você prevê que os usuários usarão seu site ou aplicativo, o teste de usabilidade pode mostrar exatamente como eles o usam, às vezes em tempo real, o que pode apontar ajustes cruciais necessários para torná-lo funcional e útil para seus clientes.
Os testes de usabilidade assumem muitas formas diferentes, dependendo de suas necessidades e capacidades. Eles podem ser moderados, o que significa que o usuário tem alguém para fornecer instruções específicas para encontrar informações ou concluir uma tarefa. O moderador faz anotações sobre a facilidade com que o usuário seguiu as instruções, que podem ser usadas para tirar conclusões sobre a usabilidade do site ou aplicativo.
A análise de um teste de usabilidade pode ajudar a responder às seguintes perguntas sobre seu produto:
- Onde meu público esperava que algo estivesse?
- Com que rapidez eles poderiam encontrar o que precisavam?
- Meu site ou aplicativo tem sérios pontos de atrito?
- Existem padrões nos problemas que os testadores estão encontrando?
A boa notícia é que não são necessários muitos testes para obter resultados extremamente úteis. Um estudo do Nielsen Norman Group descobriu que os testes precisam apenas de cerca de cinco usuários para encontrar mais de 75% dos problemas de usabilidade. Depois disso, cada usuário adicional fornece retornos decrescentes em média. Se você tiver orçamento para testar com 15 pessoas, obterá um melhor retorno sobre seu investimento se fizer 3 estudos iterativos com 5 usuários cada do que se testar com todos os 15 de uma vez.
Para saber mais sobre testes de usabilidade e como eles levam a sites melhores, leia nosso guia sobre o assunto.
Dica #2: Lute por cada milissegundo
Os tempos de carregamento são a primeira impressão que seu site ou aplicativo causa quando um usuário começa a interagir com ele. Mesmo que o restante da experiência do usuário do seu site seja refinado com perfeição, não importa se demorar muito para mostrá-lo a eles.
Em um estudo de 2006 da Amazon, eles descobriram que cada atraso de 0,1 segundo no carregamento da página custava cerca de 1% nas vendas. Naquela época, 1% da receita anual da Amazon era de cerca de US$ 107 milhões. Hoje, esse número seria de US$ 3,9 bilhões por ano.
Isso significa que não basta apenas dar aos usuários o que eles procuram. Você também tem que dar a eles rapidamente. Caso contrário, eles podem decidir rapidamente visitar outro site que possa resolver seu problema muito mais rapidamente.
De acordo com a HubSpot, os primeiros cinco segundos de tempo de carregamento da página têm o maior impacto nas taxas de conversão. Essas taxas caem em média 4,42% a cada segundo, o que significa que apenas um atraso de cinco segundos pode custar 22,1% em conversões.
Por esses motivos, é importante envolver os desenvolvedores desde o início do processo de design para que possam ajudar a garantir tempos de carregamento mais rápidos e manter os usuários na página. A experiência do usuário abrange o design visual, bem como o desempenho do site ou aplicativo, portanto, verifique se os dois estão trabalhando em conjunto para ajudar os clientes a encontrar o que precisam com facilidade e rapidez.
A primeira impressão de um usuário de seu site também pode ser a primeira impressão de sua marca como um todo. Um site rápido comunicará uma marca muito mais forte do que aquele que deixa os clientes esperando.
Dica nº 3: facilite a tomada de decisões dos usuários

De acordo com a Lei de Hick, o tempo para tomar uma decisão aumenta com o número e a complexidade das escolhas. Isso significa que lançar todas as informações possíveis para um usuário de uma só vez não é útil; apenas dificulta sua capacidade de encontrar o que está procurando.
Uma boa experiência do usuário requer pesquisa sobre as principais funções que serão mais úteis para as pessoas que visitam seu site ou aplicativo. Depois de saber por que as pessoas estão acessando seu site, você pode projetá-lo de acordo para facilitar as escolhas de que precisam.

A ideia por trás da Lei de Hick pode ser resumida com o acrônimo KISS: Keep it Short and Simple. Enfatize algumas funções importantes para agilizar a tomada de decisões dos usuários, em vez de fornecer todas as opções desde o início.
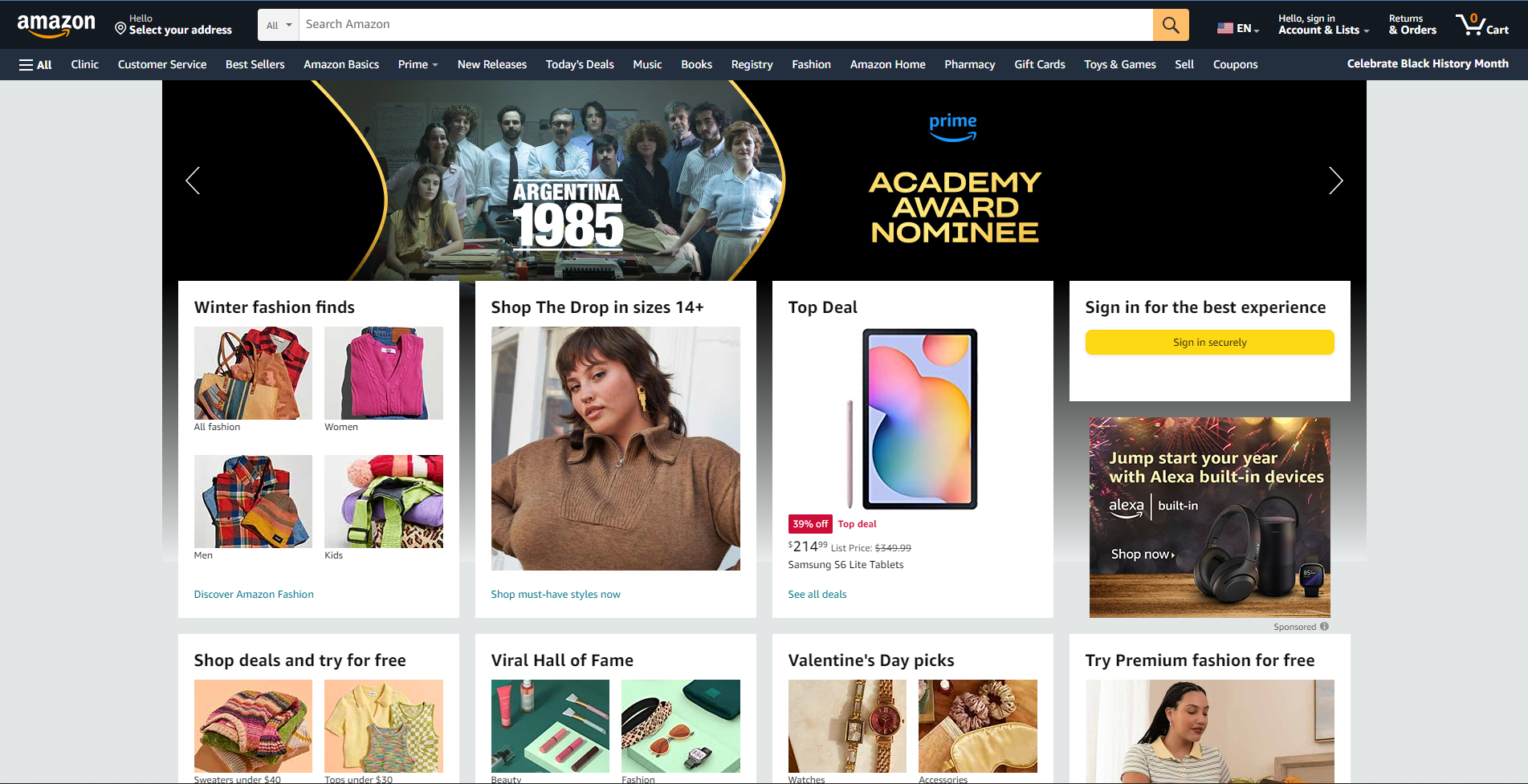
Uma rápida olhada na página inicial da Amazon mostra a Lei de Hick em ação: uma enorme barra de pesquisa na parte superior da tela facilita a busca pelo que você deseja. O menu logo abaixo da barra de pesquisa permite navegar rapidamente por algumas categorias principais, em vez de mostrar todas as opções possíveis.

Tenha em mente que o objetivo é simplificar o processo de tomada de decisão, mas não eliminá-lo. Use os insights obtidos com a pesquisa do usuário para saber quais escolhas eles precisam fazer, mas não se livre de suas escolhas completamente.
Manter o design do seu site ou aplicativo simples e intuitivo ajuda a garantir que eles possam navegar com facilidade. Isso facilitará a interação com sua marca, levando a uma chance maior de que ela volte no futuro. Projete com foco informado para ganhar clientes recorrentes que gostam de trabalhar com você.
Dica #4: Use o teste de estrabismo
Ao navegar em um site ou aplicativo, não há nada mais frustrante do que clicar repetidamente no link errado, especialmente quando é devido a um design ruim ou confuso. Quando os elementos de uma página são muito limitados, desorganizados ou sobrecarregados, rapidamente se torna uma tarefa árdua navegar por eles com eficiência. É aí que o teste de estrabismo pode ajudar.
O teste de estrabismo é um teste rápido para ajudar a determinar se uma página é coerente em seu design visual. Você pode executá-lo literalmente olhando de soslaio para uma página (ou desfocando uma captura de tela de uma página) e analisando quais elementos se destacam mais.
Esses elementos são o que os olhos do usuário serão atraídos naturalmente. A partir daí, você pode tentar determinar se o design está enfatizando as partes certas da página e se facilita uma experiência simplificada para o usuário.
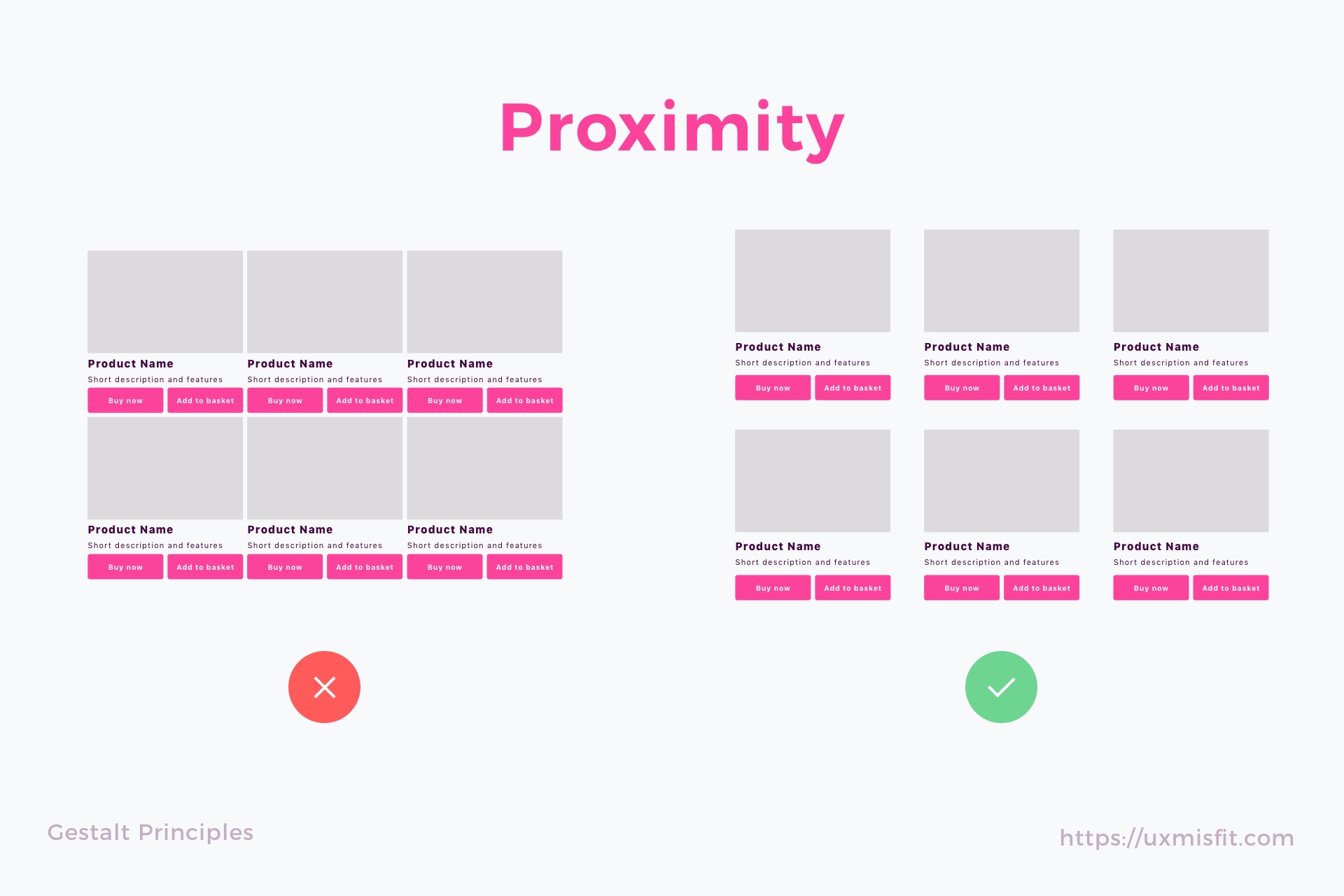
Você também pode dar uma olhada em grupos de elementos e determinar se eles são distinguíveis uns dos outros. Se eles estiverem muito próximos, pode ser difícil dizer o que está relacionado e o que não está.

Na verdade, o que o teste de estrabismo faz é testar rapidamente como uma página está aderindo aos princípios da Gestalt, os elementos do design visual que determinam como nosso cérebro extrai significado de estímulos complexos. Ele pode ajudar a esclarecer a hierarquia visual de uma página e determinar se ela efetivamente guia o olho do usuário para onde deveria estar.
Dica nº 5: Esteja atento ao design da notificação
Todos nós já experimentamos fadiga de notificação antes - quando seu telefone não para de zumbir, apitar e tocar da miríade de aplicativos que você permitiu enviar notificações, isso rapidamente se torna opressor. Seja cuidadoso no design de sua arquitetura de notificação para evitar que seus usuários fiquem cansados de seu produto.
Quando um usuário se inscreve para receber notificações, ele confia em você para ajudá-lo com informações úteis e oportunas. Pode parecer um convite para enviar a eles todas as informações que puder, mas as notificações só são úteis quando fornecem informações que o usuário realmente deseja.
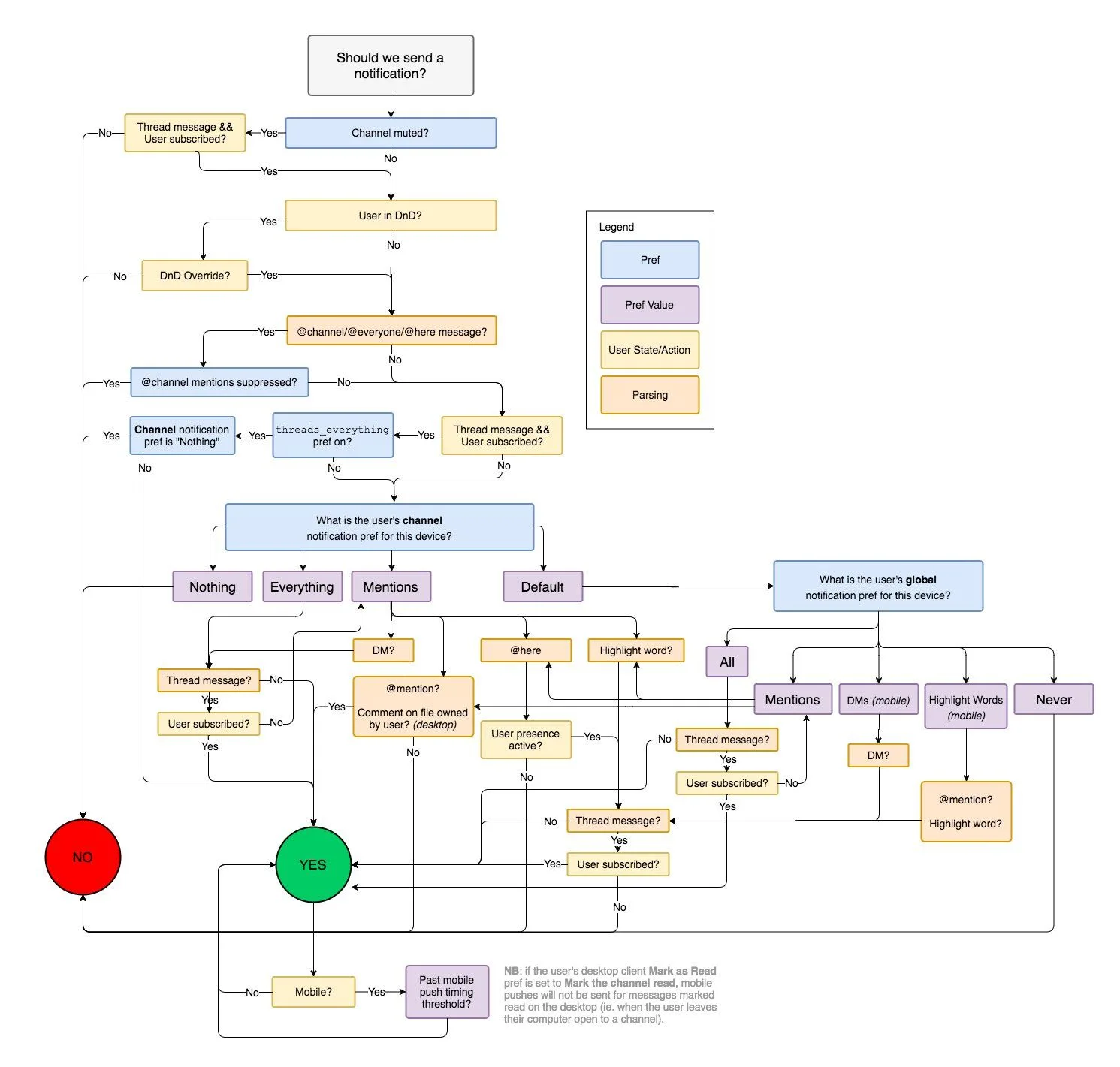
Forneça maneiras para que os usuários se inscrevam nas notificações mais relevantes para suas necessidades, para que recebam apenas aquelas que os ajudam. Plataformas como o Slack também atendem suas notificações com base no status de um usuário, para que eles não recebam notificações quando definem seu status como Não perturbe:

Projetar uma experiência de usuário forte significa estar atento a como os usuários desejam se envolver com seu aplicativo ou site, e essa atenção se estende a como você os notifica sobre novas informações. Se parecer irritante, avassalador ou oportunista, você corre o risco de prejudicar sua marca e diminuir a confiança do usuário.
Atualize sua experiência do usuário
Utilize essas dicas durante todo o processo de design para mostrar aos clientes que você tem as necessidades deles em mente. Se você tiver alguma dúvida sobre como a experiência do usuário pode fortalecer sua marca, leia nosso guia sobre usabilidade e acessibilidade ou entre em contato com a BrandExtract.
