4 estratégias especializadas para corrigir a recapitulação do webinar do Largest Contentful Paint (LCP)
Publicados: 2023-10-28Três anos após a introdução do Core Web Vitals, impressionantes 33% dos sites em todo o mundo ainda lutam para passar na métrica notoriamente desafiadora – Largest Contentful Paint (LCP).

Para resolver esse problema, fizemos uma parceria com o Google e lançamos a série de webinars em quatro partes “Core Web Vitals For Your Business”. O terceiro episódio dedicado a dominar a otimização do LCP já está disponível para reprodução no YouTube:
Nesta sessão, as principais mentes do Google, Barry Pollard e Adam Silverstein, juntamente com o CTO da NitroPack, Ivailo Hristov, discutem:
- Os últimos desenvolvimentos e mudanças em torno do LCP
- O que torna o LCP a métrica Core Web Vitals mais difícil de otimizar
- Técnicas ao vivo para melhorar pontuações baixas no LCP
Leia os destaques do webinar e uma lista de verificação prática para corrigir seu LCP de “Reprovado” para “Aprovado”.
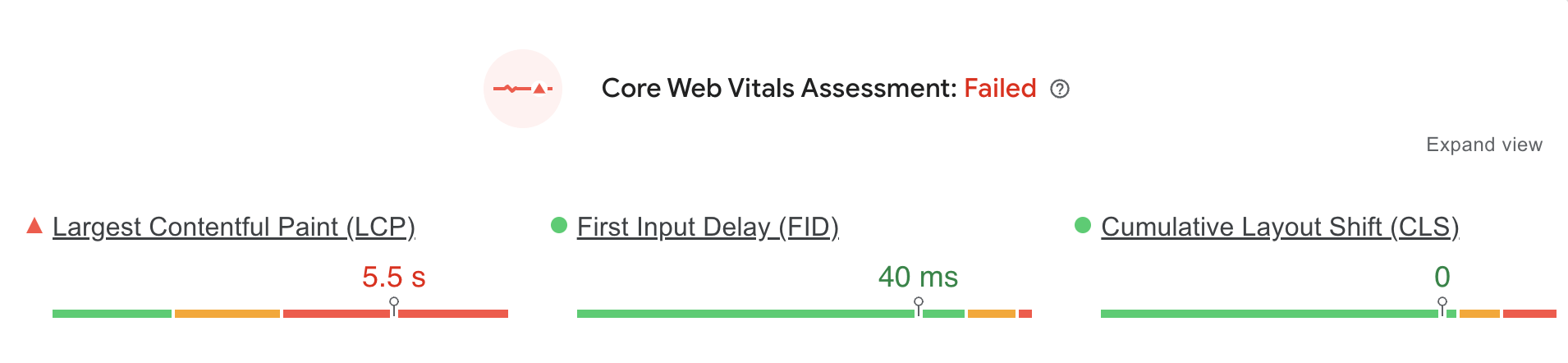
O que é pintura de maior conteúdo (LCP)?
Largest Contentful Paint (LCP) é uma métrica Core Web Vitals que mede o tempo de renderização do maior elemento na janela de visualização em relação a quando a página começou a carregar. É especialmente importante para a experiência do usuário, pois ajuda a compreender o desempenho de carregamento percebido da perspectiva do usuário.
Um LCP atrasado pode indicar que uma página demora muito para carregar seu conteúdo principal, levando a uma percepção de lentidão por parte dos usuários. Use os seguintes limites para avaliar sua pontuação LCP:
- Menos de 2,5 s é bom
- 2,5 - 4,0 s significa que precisa de melhorias
- Mais de 4,0 s é considerado ruim
O que é considerado um elemento LCP?
Vários elementos podem ser considerados o maior elemento de conteúdo dependendo da estrutura e do conteúdo de uma página web.
Qualquer um dos seguintes pode ser classificado como candidato ao maior elemento de conteúdo:
- Imagens: inclui imagens carregadas usando a tag img , bem como imagens usadas como plano de fundo via CSS que são exibidas na janela de visualização.
- Elementos de imagem dentro de um elemento svg : se um SVG contém elementos de imagem (como por meio da tag de imagem ), eles podem ser relatados como LCP.
- Vídeos: a imagem do pôster do vídeo (a imagem exibida antes da reprodução do vídeo) pode ser o LCP. O próprio quadro de vídeo também pode ser o LCP se não houver imagem de pôster e o vídeo for reproduzido automaticamente sem interação do usuário.
- Imagens animadas: O primeiro quadro de GIFs animados, por exemplo.
- Elementos de texto em nível de bloco: refere-se a elementos de texto, como títulos (h1, h2, etc.), parágrafos (p), listas (ul, ol, etc.) e outros. O bloco de texto que ocupa a maior quantidade de espaço na janela de visualização pode ser um candidato ao LCP.
- Elementos com imagem de fundo carregados via CSS: Se um elemento, como um div ou uma seção , tiver uma imagem de fundo definida usando a propriedade background-image em CSS, e essa imagem for o maior conteúdo visível, ela pode ser o LCP.
Como encontrar o elemento LCP em uma página da web
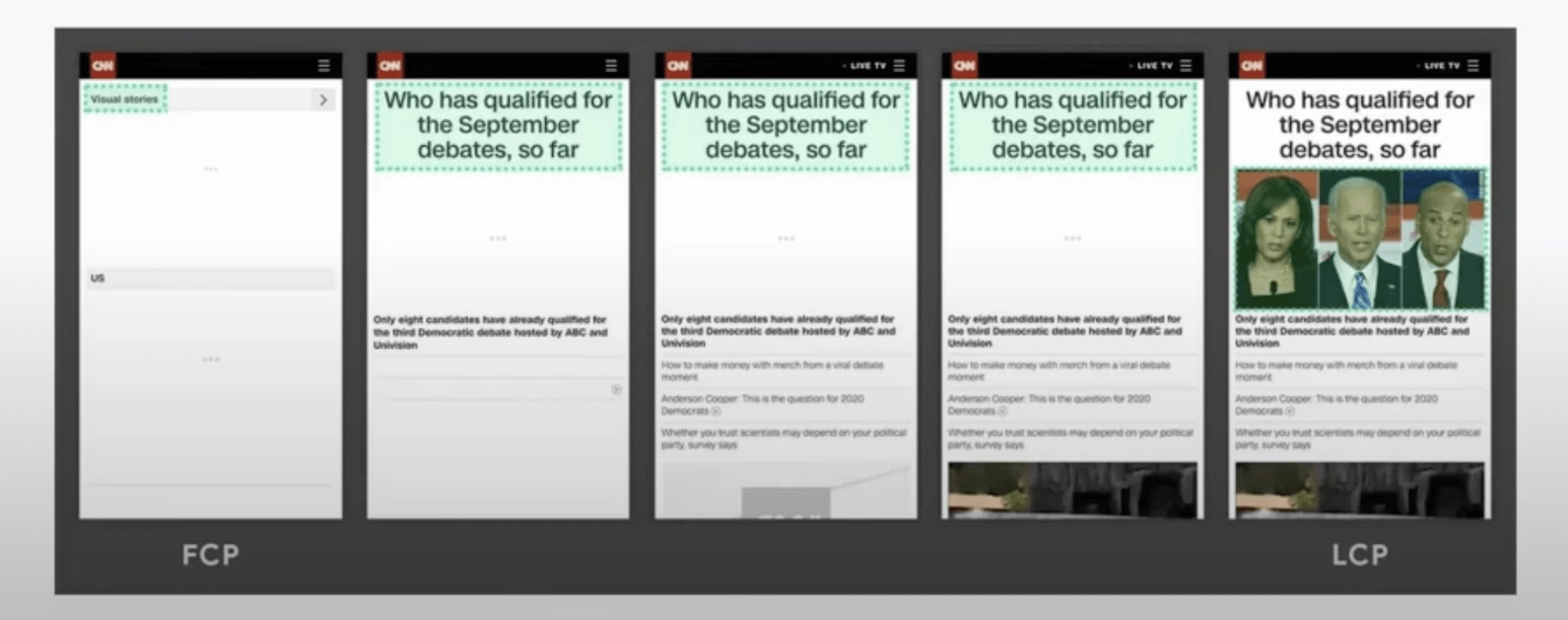
Internamente, o navegador Chrome identificará diferentes elementos LCP à medida que o conteúdo da página for renderizado. O que significa que durante o carregamento inicial da página, o elemento LCP mudará até que o elemento acima da dobra seja carregado para revelar o maior elemento definitivo.
Nota importante: Dependendo dos diferentes tamanhos de tela, o elemento LCP da mesma página pode variar. 
Felizmente, com ferramentas como Chrome DevTools e WebPageTest você pode identificar facilmente o elemento LCP específico para um cenário específico de carregamento de página.
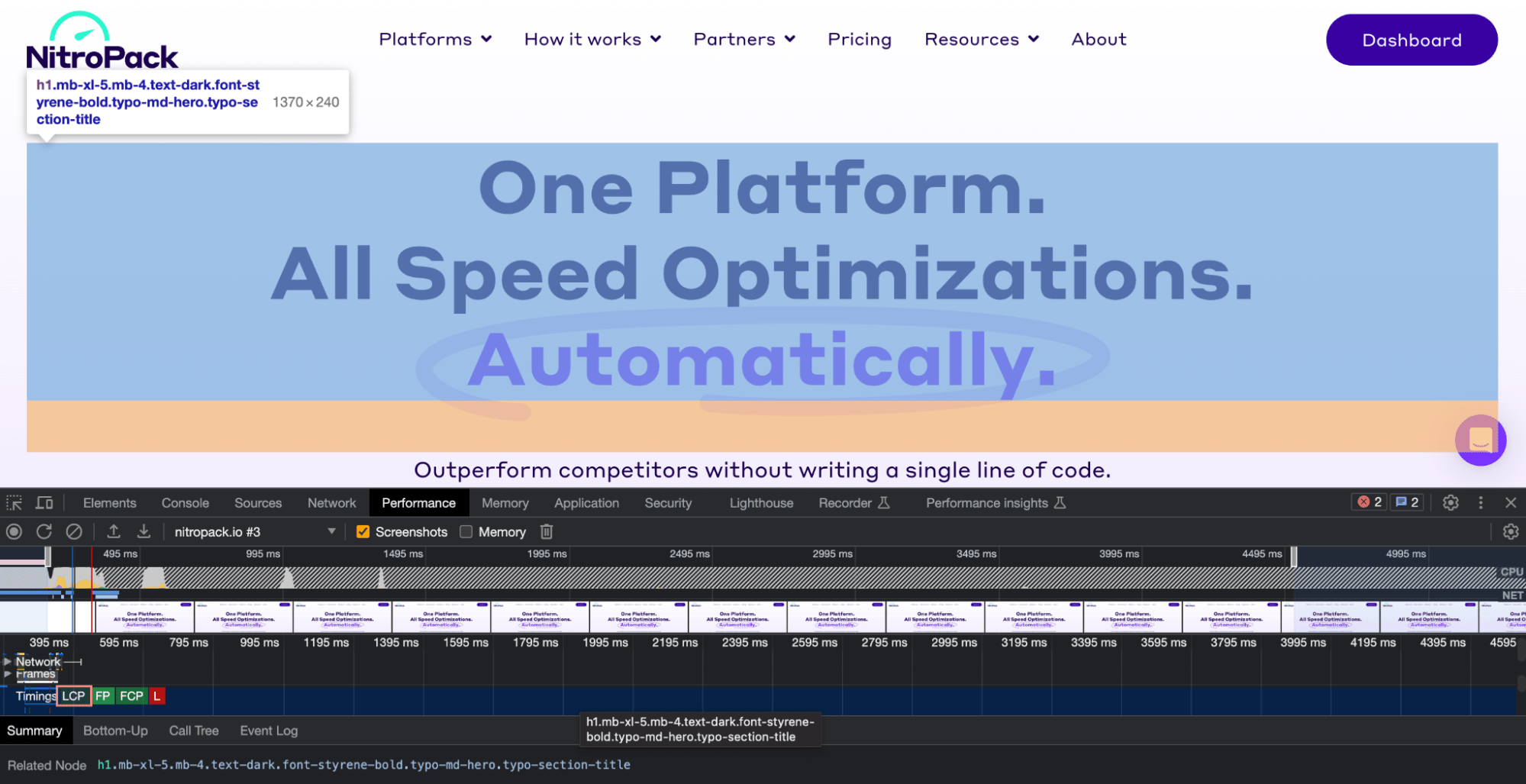
1. Com Chrome DevTools
- Clique com o botão direito em qualquer lugar da página e selecione "Inspecionar"
- Vá para a guia "Desempenho" e simplesmente recarregue a página
- Depois que a página for carregada, você verá uma linha do tempo de eventos
- Procure o marcador “LCP” na seção “Tempos” e role para baixo para ver mais detalhes na aba “Resumo”
- Passe o mouse sobre o link “Nó Relacionado” para destacar o elemento LCP na página

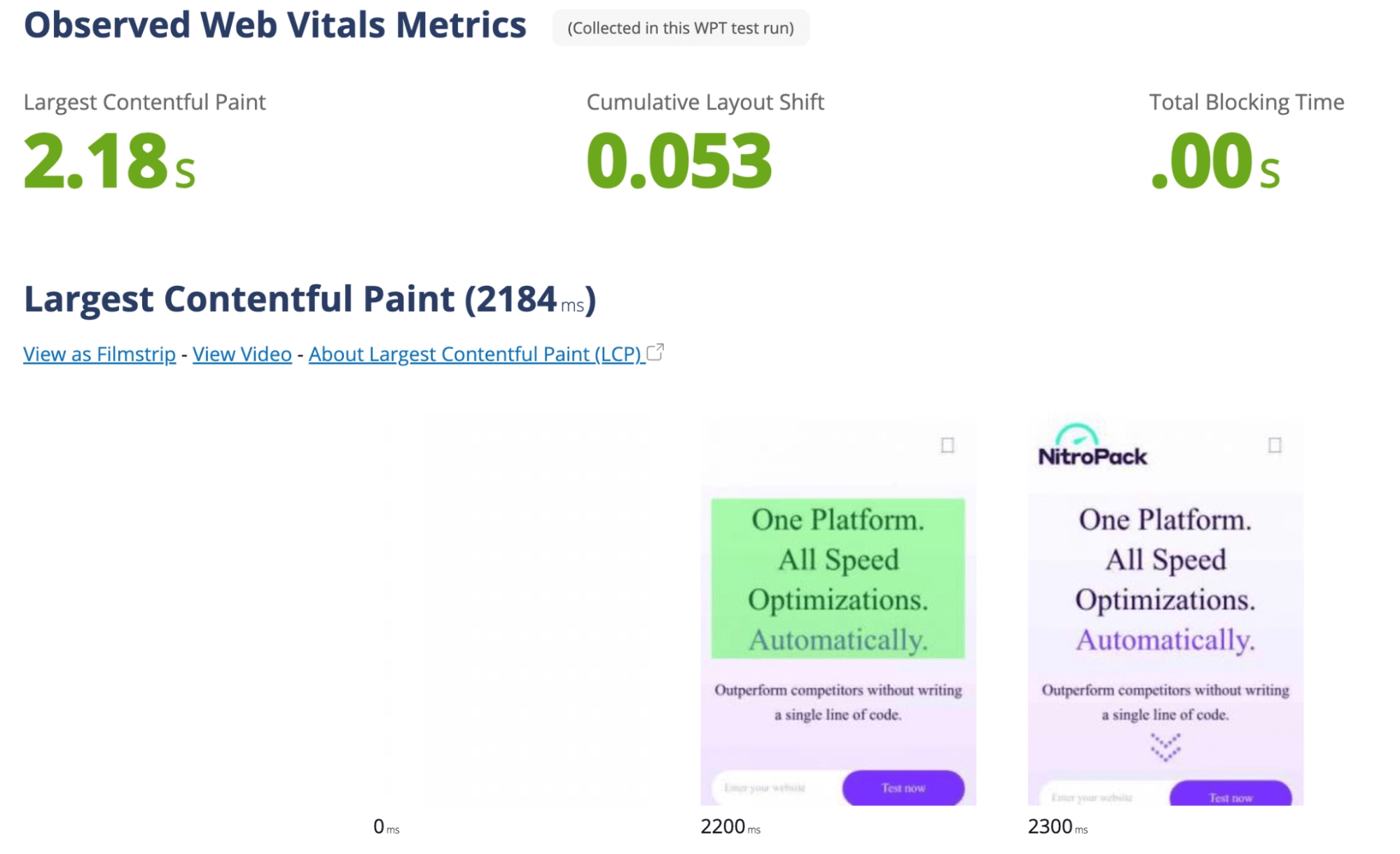
2. Com WebPageTest
- Em www.webpagetest.org, insira a URL da página web e inicie o teste
- Assim que o teste for concluído, vá até a guia “Métricas de desempenho da página” e clique em “Maior pintura com conteúdo”
- Você encontrará detalhes sobre o LCP, incluindo uma captura de tela destacando o elemento LCP.

O que há de novo no Largest Contentful Paint (LCP): atualizações e desenvolvimentos
Desde a introdução das métricas mais importantes do Core Web Vitals, elas têm sido continuamente atualizadas para abordar casos extremos e a evolução do desempenho da web.
Alterações LCP no navegador Chrome
O Chrome já passou por algumas mudanças, com foco na exclusão e inclusão de elementos com base em quão “conteúdos” eles são:
- Chrome 86 - Imagens com opacidade 0 foram excluídas
- Chrome 88: imagens em tela cheia (geralmente imagens de fundo) foram excluídas
- Chrome 112 - Imagens de baixa entropia foram excluídas (também conhecidas como imagens muito simples, ou seja, um grande quadrado azul)
- Chrome 116 – Vídeos incluídos (primeiro quadro)
- Chrome 116 – GIFs alterados para usar o primeiro quadro
- Chrome 116 - Experimentos de carregamento de imagens (agora, o navegador “olha” algumas das imagens antecipadamente e estipula quais podem ser candidatas ao elemento LCP)
Mudanças de LCP no WordPress
Após a introdução de uma equipe central de desempenho do WordPress em 2021, o WordPress tem investido pesadamente para tornar a plataforma mais amigável ao desempenho.
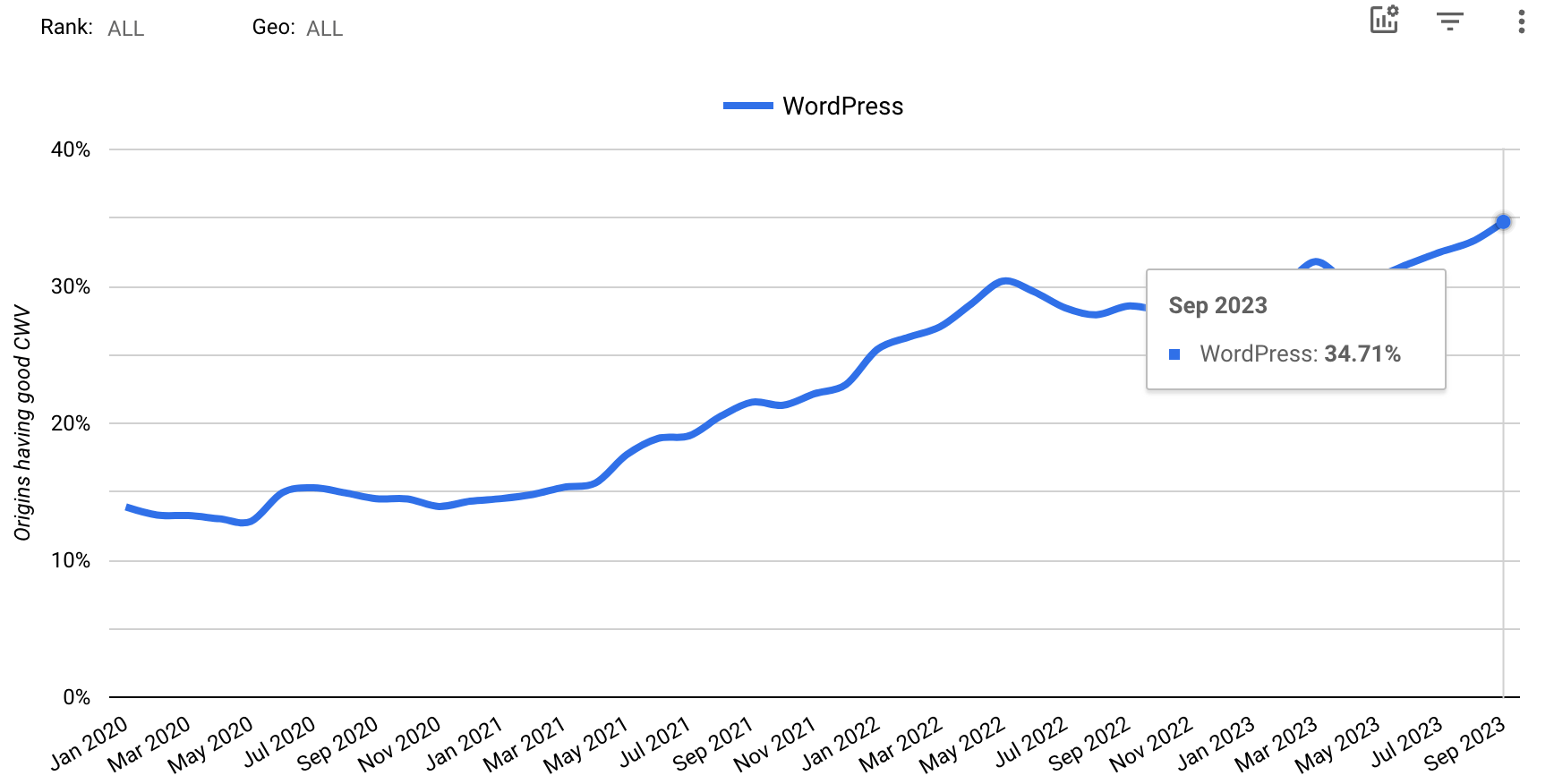
As versões 6.2 e 6.3 do WordPress apresentaram grandes melhorias, onde vemos tempos de carregamento 27% mais rápidos para temas de bloco e 18% - para temas clássicos. A taxa geral de aprovação de CWVs para sites WordPress em dispositivos móveis atingiu 34,71% em comparação com 30,47% em abril.

As alterações feitas pela equipe de desempenho principal do WP que afetam a pintura com maior conteúdo para melhor incluem:
- Introdução do suporte nativo ao formato de imagem WebP desde a versão 5.8
- Conversão automática de imagens enviadas
- Redução de consultas ao banco de dados para carregamentos de páginas comuns
- Ajuste fino de caminhos de código de alta frequência
- Melhorias na camada de cache
- Melhorias no carregamento lento automático de HTML nativo
- Introdução de fetchpriority=”high” automático ao elemento LCP
- Introdução da “estratégia” da API de script, onde os desenvolvedores especificam uma estratégia assíncrona ou adiada para scripts de cabeçalho
Por que você está falhando no Largest Contentful Paint? (Armadilhas Comuns)
Há uma razão pela qual o LCP ainda é a métrica de CWV mais desafiadora para ser divulgada. E não é necessariamente a sua estratégia de otimização.
Armadilha nº 1: você não está totalmente no controle de sua pontuação LCP
O LCP é complexo no sentido de que muita coisa acontece no processo de carregamento inicial e talvez você não consiga impactar todas as etapas do processo.
Quando os visitantes chegam ao seu site por meio de um anúncio com um link encurtado, podem ocorrer alguns redirecionamentos antes mesmo de o usuário começar a ver o conteúdo da sua página da web. Além disso, a força da rede desempenha um papel importante, especialmente se o seu site receber visitantes provenientes de países com conexões mais lentas.
“Pode parecer irritante porque está um pouco fora do seu controle. Você não pode simplesmente consertar essas coisas magicamente. Você precisa entender qual é o problema em si - é algo na sua página ou algo mais sobre como as pessoas estão chegando ao seu site.
- Barry Pollard, equipe do @Google Chrome
Armadilha nº 2: o design do seu site não corresponde aos seus dados demográficos
Voltando à ideia central por trás das métricas Core Web Vitals, o LCP trata de medir comoos usuários do mundo real experimentam o carregamento inicial de sua página da web.
Construir um site de última geração que ofereça todos os recursos é ótimo. Mas e se os visitantes não conseguirem acessar seu site devido a dispositivos mais antigos e conexões de rede mais lentas? Lembre-se de que web design complexo significa mais solicitações HTTP e tempos de carregamento lentos.
Quando tudo mais parece não estar funcionando, revisitar o básico em termos de dados demográficos e uso do tipo de dispositivo ajudará você e sua equipe a:
- Introduza mudanças de design UX mais relevantes
- Emular melhor as condições do usuário em ambientes de teste
- Otimize com base em dados recentes e evite regressões
"Talvez você precise repensar seu site. Você precisa descobrir quem está usando seu site, quais são as condições de rede, dispositivo típico, etc."

—Ivailo Hristov, @NitroPack
Armadilha nº 3: você não está aproveitando as ferramentas de dados RUM para identificar gargalos do LCP
Embora os dados de laboratório sejam essenciais para detectar problemas de pré-produção, os dados RUM fornecem uma visão holística das experiências reais do usuário pós-produção.
As ferramentas de monitoramento de usuário real (RUM) fornecem insights sobre como os usuários reais experimentam seu site em cenários do mundo real. Essas ferramentas rastreiam e analisam o desempenho das páginas da web conforme experimentado por usuários genuínos em termos de diversos recursos de dispositivos, conexões de rede e interações.
Quando se trata de escolher uma ferramenta de dados RUM, a granularidade dos dados é fundamental. O relatório de dados CrUX é uma excelente fonte pública de informações, mas devido à sua natureza e requisitos de privacidade, não pode fornecer um nível de dados mais profundo do que sua configuração atual.
Além de contar com telemetria interna e coleta de dados, outras ferramentas (pagas e gratuitas) que você pode considerar incluem:
- New Relic Browser :fornece insights sobre as experiências do usuário final e monitora erros de JavaScript. Ele oferece cronogramas de desempenho detalhados e ajuda a identificar gargalos.
- Dynatrace:Oferece monitoramento ponta a ponta, do frontend ao backend. Ele descobre automaticamente problemas de desempenho em toda a pilha.
- AppDynamics:captura dados completos de desempenho em tempo real, permitindo que as empresas visualizem ambientes de aplicativos complexos.
- Pingdom:embora seja conhecido por seu monitoramento de tempo de atividade, também oferece recursos RUM para obter insights sobre as experiências do usuário em vários locais globais.
- Boomerang:uma ferramenta RUM de código aberto que mede o tempo de carregamento da página experimentado por usuários reais. Ele pode capturar métricas para carregamentos de páginas rígidos e flexíveis e até mesmo aplicativos de página única.
- Perfume.js:uma pequena biblioteca de desempenho da web que ajuda os desenvolvedores a medir o desempenho de suas páginas da web em tempo real.
Concluindo, para uma visão de 360 graus do desempenho, sua melhor aposta é usar dados de laboratório para otimização de pré-produção e dados RUM para insights de pós-produção.
Armadilha nº 4: você não está monitorando o desempenho de soluções de terceiros
Não é nenhum segredo que contamos com soluções de terceiros para uma ampla gama de funcionalidades, incluindo análises, anúncios, widgets, sistemas de chat, integração de redes sociais e muito mais.
Esses scripts e recursos externos, embora forneçam recursos essenciais ou caminhos de monetização, também podem impactar negativamente sua pontuação LCP e, mais especificamente, prejudicá-la com:
- Tempo de inatividade inesperado, atraso e atualizações de código ineficientes que estão fora do seu domínio
- Solicitações de rede excessivas que levam a tempos de carregamento maiores, especialmente se não forem carregadas de forma assíncrona ou adiadas
- Recursos de bloqueio de renderização que interrompem o processo de renderização do seu site e contribuem para taxas de saída mais altas
“Vocês (proprietários de sites) dependem muito desses serviços e precisam ter certeza de que estão monitorando seu desempenho e, se algo não estiver funcionando bem, você deve soar um alarme.”
—Ivailo Hristov, @NitroPack
Se as soluções de terceiros que você está usando não atendem aos seus padrões de desempenho, considere excluí-las de sua pilha de tecnologia ou entre em contato com os desenvolvedores e busque melhorias rápidas.
Como consertar pintura com maior conteúdo (estágios e técnicas especializadas)
Dada a natureza complexa do LCP, seria contraproducente simplesmente listar técnicas de otimização separadas.
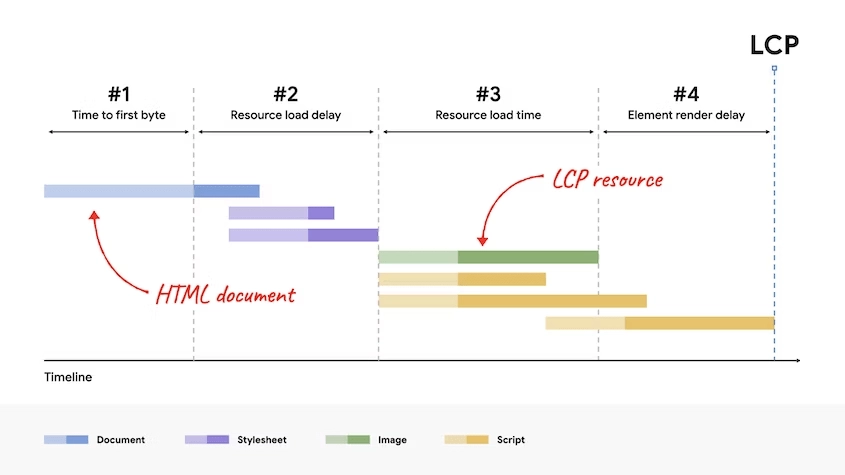
Em vez disso, dividiremos o valor do LCP em quatro subpartes que não têm sobreposição ou lacuna entre elas e, coletivamente, somaremos o tempo total do LCP:
- Tempo até o primeiro byte (TTFB)
- Atraso no carregamento de recursos
- Tempo de carregamento de recursos
- Atraso na renderização do elemento

Nº 1: Reduza o tempo até o primeiro byte (TTFB)
Pense no TTFB como sua linha de base para uma boa pontuação de LCP – se o TTFB for, por exemplo, 1 s, seu LCP não poderá cair abaixo de 1 s, não importa o quanto você o otimize.
Um TTFB mais baixo requer alguns itens essenciais que garantem um ecossistema de alto desempenho para o seu site, como:
- Escolhendo um bom provedor de hospedagem
- Evitando redirecionamentos
- Armazenando seu site em cache
- Usando uma rede de distribuição de conteúdo (CDN)
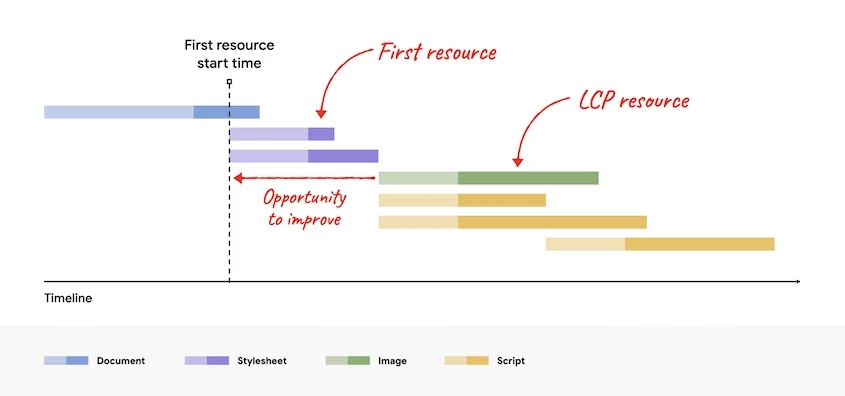
Nº 2: Elimine o atraso no carregamento de recursos
Idealmente, você deseja que seu elemento LCP comece a carregar ao mesmo tempo que o primeiro recurso carregado pela página da web.

Para conseguir isso, você deve usar técnicas de priorização que informam ao navegador quando exatamente você deseja que o elemento LCP seja buscado:
- link rel="preload" imagens e fontes (dependendo do seu caso)
- Remova seu elemento LCP de qualquer carregamento lento que você ativou para a página da web
Nº 3: Elimine o atraso no carregamento de recursos
Reduzir o tempo necessário para entregar seus recursos ao navegador é essencial para reduzir o tempo de LCP. Uma combinação de várias técnicas conhecidas é útil aqui:
- Comprimir e ajustar imagens
- Use formatos de imagem modernos como WebP
- Reduza o tamanho do arquivo de suas fontes
- Geralmente, tente evitar vídeos na área LCP (ou seja, acima da dobra)
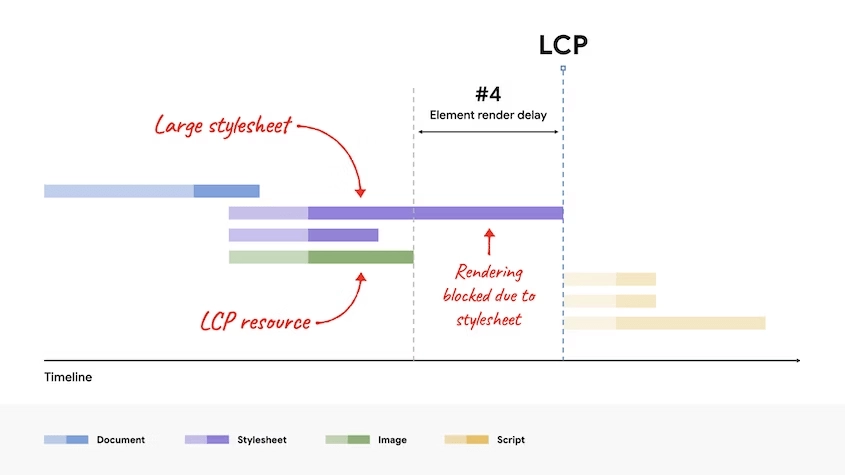
Nº 4: Elimine o atraso na renderização do elemento
Para diminuir sua pontuação LCP de forma eficaz, é imperativo que o elemento LCP seja renderizado imediatamente após o término do carregamento. 
Para garantir que nenhum outro elemento bloqueie ou atrase a renderização, você pode:
- Gere CSS Crítico
- Adie ou elimine completamente o JavaScript que bloqueia a renderização
- Defina a propriedade font-display para informar ao navegador para usar uma fonte do sistema até que a fonte personalizada esteja pronta e, em seguida, troque-a quando carregada
Maiores otimizações de pintura com conteúdo: exemplo antes e depois
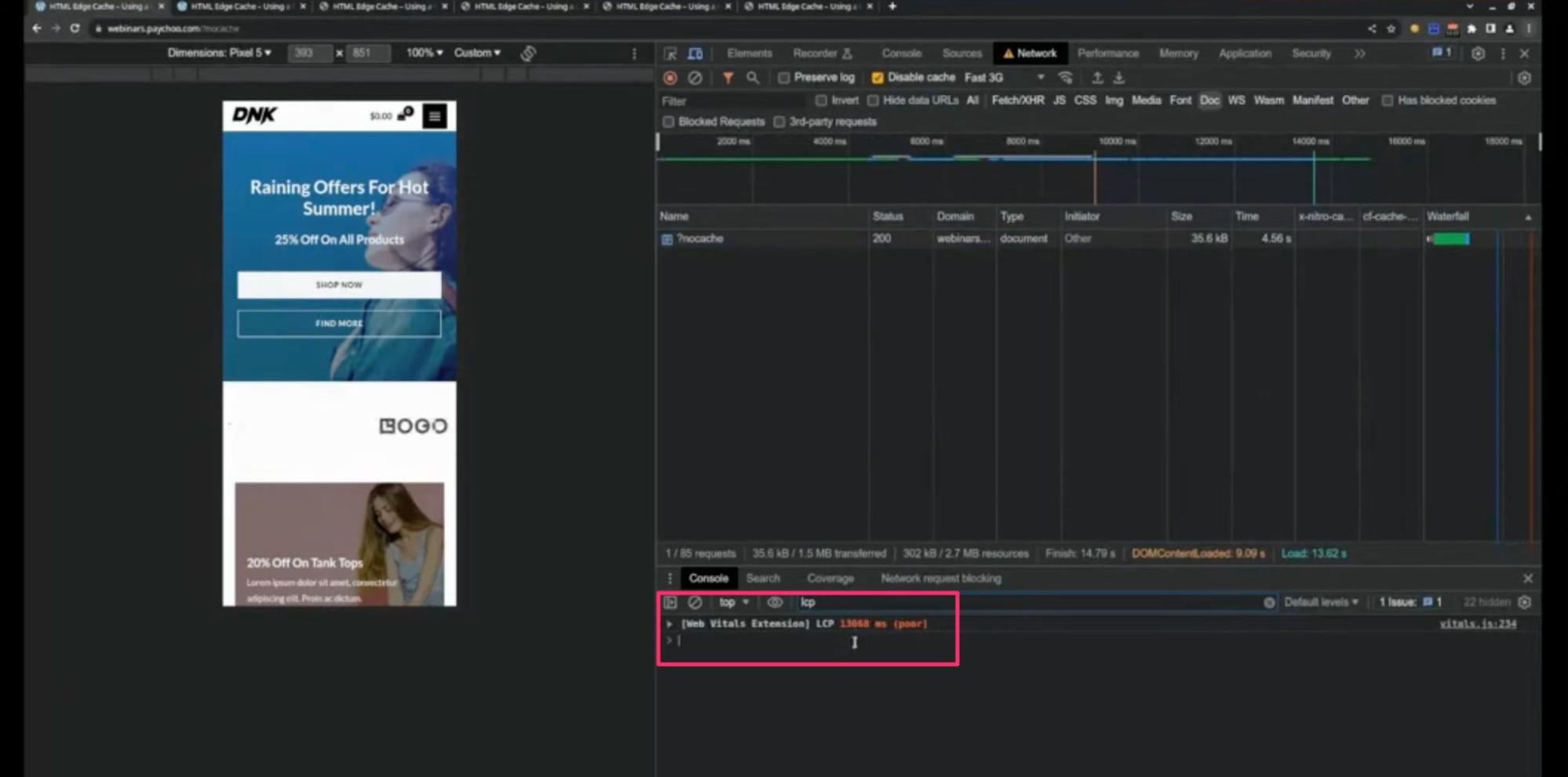
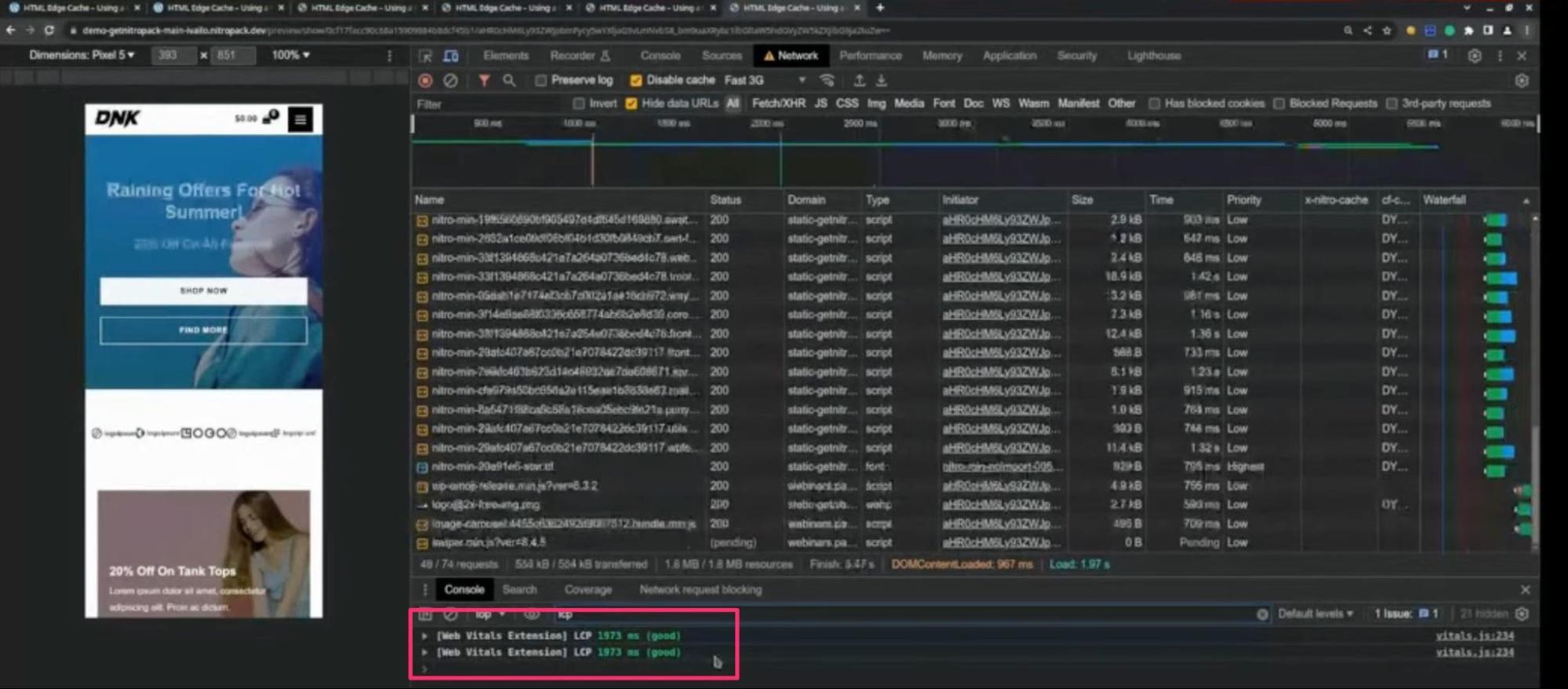
Usando um site de demonstração e um ambiente de laboratório, começamos com uma pontuação LCP de 13 s e, depois de aplicar todas as otimizações discutidas acima, conseguimos reduzi-la para 1,9 s.
Para referência, uma pontuação LCP inferior a 2,5 s é considerada “Boa” e aparecerá como “Aprovado” em sua avaliação Core Web Vitals.
Antes da otimização LCP:valor LCP de 13 s

Após otimização LCP:valor LCP de 1,9 s

Maiores perguntas frequentes sobre pintura com conteúdo com Google e NitroPack
Se você tiver várias imagens exatamente do mesmo tamanho, qual é o LCP?
O Largest Contentful Paint considera um elemento completo para o candidato principal. Se as imagens estiverem no mesmo contêiner, todas as imagens serão consideradas de maior conteúdo. Caso contrário, a imagem que aparece primeiro (na parte superior da página) normalmente é considerada o LCP.
Se eu tiver imagens LCP diferentes em dispositivos móveis e computadores, para quais devo otimizar?
É importante otimizar ambos, mas concentre-se na plataforma de onde vem a maioria dos seus usuários. Se mais usuários visitarem seu site via celular, priorize a otimização para celular. Sempre verifique as análises do seu site para orientar sua decisão.
Um CDN é realmente necessário se o seu site for local e não global?
Se os recursos do seu site não precisarem percorrer mais do que algumas centenas de quilômetros por um país, um CDN poderá ser considerado opcional. Um detalhe essencial, entretanto, é que, ao pular um serviço CDN, todo o tráfego de entrada vai para o servidor de origem, o que normalmente leva a um desempenho ruim em geral ou até mesmo à inatividade do servidor em alguns casos extremos. Concluindo, considere habilitar o CDN que acompanha sua hospedagem para uma opção acessível.
Visitar um site por meio de um anúncio influencia o tempo de LCP?
Ao usar links encurtados (típicos em campanhas pagas), o usuário geralmente espera que pelo menos um redirecionamento aconteça antes de chegar à sua página. Tudo isso é contabilizado para sua pontuação LCP. Embora isso esteja além do seu controle, você pode garantir que a página de destino seja simples e bem otimizada para envolver o usuário o mais rápido possível.
E se eu receber muito tráfego de países mais lentos?
Se você tiver tráfego significativo de regiões com conexões de Internet mais lentas, é essencial implementar otimizações de desempenho como redes de distribuição de conteúdo (CDNs) para fornecer seu conteúdo mais rapidamente a essas áreas. Além disso, considere simplificar sua experiência do usuário e web design para melhor atender ao seu público principal.
O uso de fontes grandes afeta o LCP?
Quanto maiores os arquivos de fontes da web, mais solicitações o seu site faz quando os usuários tentam carregá-lo. Para acelerar as coisas e melhorar o tempo de LCP, empregue técnicas de carregamento de fontes, como subconjuntos de fontes, pré-carregamento de estilos acima da dobra e uso da propriedade font-display.
Quais são as melhores maneiras de otimizar LCP com imagens de fundo em tamanho real em dispositivos móveis?
Normalmente, uma imagem de plano de fundo em tamanho real não seria considerada uma candidata ao LCP (a partir da atualização do Chrome 88). Supondo que você já identificou que a imagem de fundo é de fato seu elemento LCP no celular, você pode:
- Compacte a imagem e use o formato WebP
- Pré-carregue-o para informar ao navegador para priorizá-lo no processo de carregamento
- Use propriedades CSS como background-size: cover para garantir que a imagem seja dimensionada corretamente
- Use o dimensionamento de imagem adaptável para ajustar automaticamente a imagem à janela de visualização do usuário
