8 designers freelancers compartilham os segredos por trás de seus sites
Publicados: 2017-03-08Como designer freelancer, seu site é uma ferramenta de marketing indispensável. É o seu próprio pedaço de terra digital para onde você pode enviar clientes em potencial, mostrar seu trabalho e listar seus serviços. É um escritório virtual onde as pessoas podem passar, folhear as páginas e decidir se querem o que você está oferecendo.

Mas, como você cria um site que atrai os clientes certos?
Como você constrói um site que é um trunfo para o seu negócio freelance? Um site que funciona como sua equipe de vendas e atrai clientes em potencial.
Há muitos conselhos sobre o que um site freelance deve ser. Algumas delas são ótimas. Alguns confundem preferências pessoais com recursos “obrigatórios”.
Então, para facilitar um pouco, entramos em contato com alguns designers e desenvolvedores freelance selecionados e fizemos algumas perguntas. Em seguida, adicionamos nossos dois centavos (bem pesquisados) para criar um guia útil.

É hora de compartilhar os principais recursos dos quais todo site de designer freelancer se beneficiará!
1. Uma página inicial com propósito
Eu te escuto. Seu site já tem uma página inicial. É um pouco como dizer que toda casa precisa de uma porta da frente.
Mas, há uma diferença entre um pedaço de madeira compensada que bloqueia a entrada e uma porta georgiana de carvalho cuidadosamente trabalhada, certo? Ambos servem a propósitos diferentes.
É o mesmo com a página inicial do seu site. É o lugar onde você mostra pela primeira vez a qualquer pessoa que acessa seu site por que o que você faz é importante e começa a estabelecer seu valor.
A desenvolvedora do WordPress, Krista Rae, destaca a importância de ter uma página inicial com propósito.
““O recurso número um que nenhum site deve ficar sem é uma boa página inicial. ” A página inicial é uma parte tão importante para definir as expectativas das pessoas que podem se tornar clientes no futuro.
Independentemente da página em que alguém começa, as chances são de que eles acabem em sua página inicial em algum momento. É por isso que é o lugar perfeito para descrever de forma clara, concisa e criativa os benefícios que você oferece, como você os fornece e por onde as pessoas devem começar.
Sem essas coisas, as pessoas são deixadas para descobrir por conta própria, o que é possível, mas pode levar um pouco mais de tempo.” – Krista Rae

Então, como você cria uma ótima página inicial?
Um título e subtítulo claros
“Seu título deve dizer aos visitantes exatamente o que você faz e como seus serviços resolvem o problema deles. ”
Você tem apenas alguns segundos preciosos para convencê-los a permanecer na sua página e continuar navegando. Não desperdice a oportunidade sendo vago.
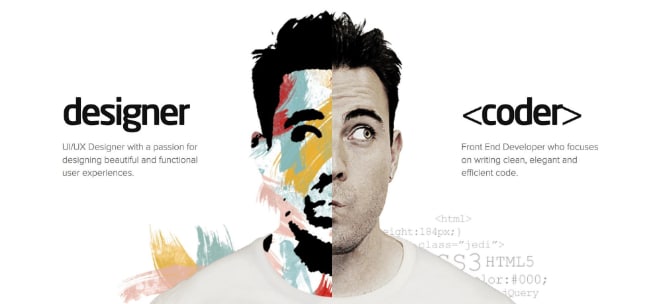
Quando você acessa o site do designer e desenvolvedor freelancer Adham Dannaway, você pode ver exatamente o que ele faz. Seus títulos são claros, concisos e informativos. E ele usa suas habilidades de design para fazer backup da cópia da página.

Portanto, ao construir seu site, certifique-se de incluir um título que sublinhe seus pontos fortes e habilidades.
Limpar navegação
Você vai ter diferentes tipos de pessoas vagando e parando em seu site.
Torne super fácil para cada pessoa encontrar exatamente o que está procurando.
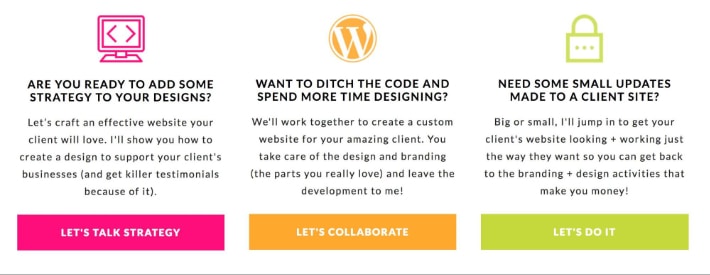
Krista faz isso dividindo seus clientes em potencial em três personalidades distintas.
- O desenvolvedor que deseja ajuda no design, mas não está interessado em fazê-lo sozinho
- O desenvolvedor que quer aprender design
- O desenvolvedor que quer apenas um pouco de ajuda detalhada

Todos os clientes ideais são todos desenvolvedores, mas suas necessidades imediatas são bem diferentes. Portanto, para facilitar a chegada rápida ao lugar certo, Krista o divide e oferece opções de navegação claras.
Um claro apelo à ação
Cada página que você tem em seu site deve ter um propósito específico. Se você não pode reduzi-lo a um único objetivo e dar uma razão para ele estar lá, refine-o ou elimine-o.
Não há espaço para peso morto em seu site freelancer.
Sua página inicial é o segurança do seu site. Seu principal objetivo é fazer com que os visitantes entrem na porta e direcioná-los para a página certa.
É por isso que deve ter um (ou vários) apelos à ação.
Decida para onde você deseja que sua página inicial direcione seus visitantes e estruture-a de acordo.
2. Uma página sobre
A página sobre é uma adição de site bastante padrão. É uma das páginas mais visitadas nos sites porque as pessoas ficam curiosas sobre o tipo de pessoa que você é e o tipo de negócio que você administra.
Jessica Sheppard, da Jessie Mary & Co, acredita em quem você é e de onde vem é importante para muitos clientes em potencial.
“Sinto que quando clientes em potencial acessam o site de um freelancer ou empreendedor autônomo, os clientes querem saber com quem estão pensando em trabalhar .
Não é necessário que o freelancer escreva uma longa declaração efusiva me dizendo como eles gostam de seu café e do nome de seu cachorro, mas eu quero algo. Quero um pouco de história profissional, uma declaração sobre por que eles fazem o que fazem e talvez um pequeno detalhe pessoal. ” – Jessica Sheppard

A relação entre um cliente e um freelancer é diferente da relação trabalho/empregado mais tradicional.
Vocês são parceiros. Vocês estão nisso juntos.
Qualquer cliente em potencial gostaria de ter certeza de que você é um parceiro em quem pode confiar com algo incrivelmente próximo ao seu coração.
Use sua página sobre para mostrar ao seu cliente ideal por que vocês são certos um para o outro.
Por que você precisa de uma página forte sobre (e como criar uma)
Sua página sobre é uma das páginas mais importantes do seu site. É também um dos mais difíceis de acertar - um bom equilíbrio entre se apresentar a clientes em potencial e vender ...
3. Um portfólio forte
Seu portfólio coloca seu dinheiro onde está sua boca. Ele mostra aos clientes em potencial que você anda a pé. Que outras pessoas confiaram em suas habilidades e você entregou.
É uma poderosa peça de prova social.

Existem algumas maneiras diferentes de estruturar seu portfólio.
Mostre seu melhor trabalho
Brittney Lopez, a designer e especialista em branding por trás da Branded by Britt, enfatizou a importância de mostrar o seu melhor trabalho.
“Como web designer do WordPress, acho absolutamente essencial que você tenha um portfólio em seu site que mostre apenas seu melhor trabalho. Nem tudo, mas apenas alguns dos seus favoritos.
Os projetos que apresentamos são o tipo de cliente que atraímos, o que impacta o trabalho que fazemos, por isso é importante que você dê o seu melhor. ” – Brittany Lopez
Mostre o trabalho em um nicho selecionado
Se você quiser apenas trabalhar com o Squarespace, use seu portfólio para mostrar seu trabalho com o Squarespace.
Se o WordPress é tudo para você, então continue com o trabalho que você fez para seus clientes WordPress.
“O trabalho que você mostra ao mundo atrairá mais trabalhos como esse. ”

Gab White é fã da lei da atração e mostra as peças que são parecidas com o trabalho que você gostaria de trazer.
“É difícil restringir a apenas uma coisa que eu acho que os freelancers deveriam ter em seu site, mas eu diria que para a maioria dos consultores, ter um portfólio é fundamental. Especificamente, um portfólio que mostre seus pontos fortes e seus interesses como freelancer.
Pode parecer um acéfalo mostrar projetos que você adorou fazer e quer fazer mais, mas muitas vezes projetos que fizemos que foram impressionantes (mas não pessoalmente interessantes), acabam em nossos portfólios. Acredito firmemente que tudo o que você coloca no mundo, você recebe mais em troca, então compartilhe os projetos que você mais ama e quer fazer mais!” – Gab Branco
Adham Dannaway vê os estudos de caso como o ato de se colocar no lugar do cliente.
“Acho que a coisa mais importante que um freelancer deve ter em seu site são estudos de caso detalhados de seu trabalho.
Como designer, acho que ajuda se colocar no lugar do cliente. Se procuro um pintor para pintar minhas obras de arte para colocar em minha casa, a primeira coisa que procuro são alguns exemplos de pinturas anteriores que eles fizeram. A única maneira de saber que tipo de pintura vou conseguir é ver o trabalho deles e como eles o criaram .
Acho que é uma história semelhante para designers freelancers exibindo seu portfólio de trabalho em seu site. A prova está no portfólio .” -Adham Dannaway
Como designer e desenvolvedor, seu portfólio funciona como prova social, portanto, certifique-se de que seja forte e relevante.

4. Um blog que atrai seu cliente ideal
Seu blog é sua maneira de mostrar aos clientes em potencial que visitam seu site que você é o freelancer que eles estão procurando.
Você pode criar conteúdo em torno de seus pontos problemáticos específicos e responder às perguntas importantes de uma maneira exclusivamente sua. Isso mostra que você entende com o que eles lutam e tem o conjunto de habilidades para encontrar uma solução real.
Claire Brotherton, da A Bright Clear Web, vê seu blog como uma ferramenta incrivelmente poderosa.
“Eu diria que meu blog é o aspecto mais importante do meu site – é onde posso mostrar meu conhecimento e me comunicar com meus leitores.” – Claire Brotherton
E, do ponto de vista do marketing, seu blog fornecerá conteúdo de qualidade para compartilhar em suas contas de mídia social. Apenas certifique-se de que suas postagens visam atrair seu cliente ideal.
5. Uma maneira clara de entrar em contato com você
Você quer que seja tão fácil alcançá-lo quanto humanamente possível. Para fazer isso, você precisa ir além da tradicional página de “Contato”.
Diane, da The Design Creative, enfatiza a importância de ser fácil de alcançar. Ela aconselha colegas freelancers a fornecer seus detalhes de contato onde possam ser facilmente encontrados.
Paul Edwards, do I Create Websites, segue um caminho um pouco diferente.
“A única coisa que um freelancer deve ter em seu site é um número de telefone.” – Paulo Eduardo
Em particular, ele aconselha freelancers a listar um telefone fixo.
“O telefone fixo dá a sensação de permanência e as pessoas confiam mais nele. Se alguém não tiver um número de telefone fixo, poderá usar um número Skype ou similar em uma região em que trabalha. A tecnologia nos dá muitas maneiras de emular um telefone fixo físico nos dias de hoje. ”-Paul Edwards
Isso pode valer a pena considerar se seus clientes ideais estão no grupo demográfico que cresceu usando telefones fixos.
Se você quiser incluir um número de telefone, mas não quiser fornecer seu número pessoal, use serviços como os números do Google para obter um número de telefone específico do trabalho e vinculá-lo ao seu telefone.

Alguns freelancers juram incluir um número, outros acham que chamadas telefônicas não programadas consomem muito seu cronograma e abrem a porta para chamadas não solicitadas e potencialmente problemáticas.
O importante aqui é facilitar o contato com você.
Se você faz isso fornecendo um e-mail, um número de telefone, uma caixa de contato ou uma combinação dos três, depende de você.
Continue evoluindo seu site
Um site não é estático. Assim como seu negócio, ele precisa crescer com você e refletir onde você está para ser eficaz.
Acompanhe os novos desenvolvimentos de UX e continue ajustando seu site freelancer para que ele permaneça atualizado com seus objetivos e aspirações de carreira e continue atraindo o tipo de cliente com quem você deseja trabalhar.
Uma página inicial bem projetada, uma página sobre segmentada, um portfólio forte e uma maneira clara de entrar em contato com você tornarão o marketing do seu negócio muito mais fácil.
