Como fazer um cinemagraph no Photoshop
Publicados: 2018-02-07Cinemagraphs têm sido uma das minhas tendências de design favoritas há alguns anos. Eles são uma mistura impressionante entre foto e vídeo, resultando em uma elegante obra de arte para o seu site que adiciona apenas uma pitada de mistério.
Há também uma razão prática importante para as cinemagrafias serem ótimas: seu tamanho de arquivo pequeno. É muito mais fácil adicionar pequenos momentos de movimento ao seu site, em vez de um arquivo de vídeo inteiro! Mas além da logística, há uma última razão pela qual as cinemagrafias são tão mágicas: elas são realmente muito mais fáceis de criar do que você imagina!
Nota: Este tutorial faz parte do nosso curso de Tendências de Design 2019! Ao se inscrever, você terá acesso exclusivo a um modelo personalizado do Photoshop e arquivo de vídeo para experimentar, além de um tutorial específico sobre como usar o arquivo! Clique aqui para ir direto para a inscrição (ou tenha acesso ao tutorial se você já se inscreveu!)
Pronto para começar? Puxe sua cadeira, abra o Photoshop e siga estas sete etapas fáceis para criar sua própria cinemagrafia!
1. Escolha seu arquivo de vídeo
Para fazer uma cinemagrafia, você começará com um arquivo de vídeo básico. O ideal é que você mesmo grave o vídeo para que ele seja específico para sua empresa e corresponda perfeitamente à sua marca, mas se você estiver apenas experimentando, o download de um vídeo de estoque funcionará bem!
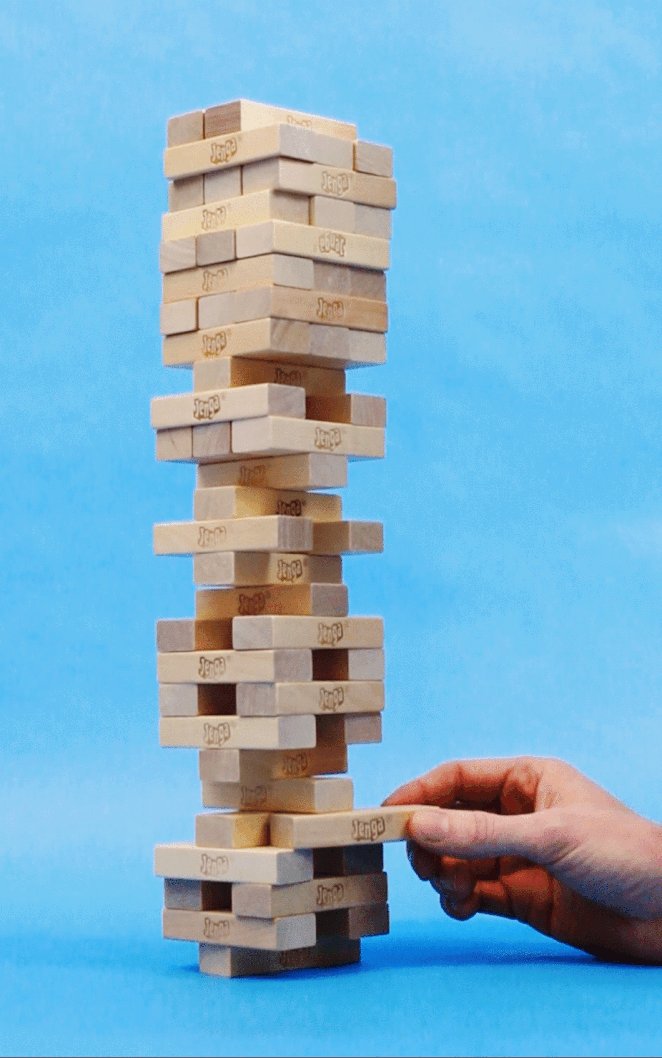
Para este tutorial, estou usando um vídeo que filmamos internamente de uma turnê do Jenga contra um fundo azul simples. (Você receberá o mesmo arquivo se se inscrever no curso Design Trends!)

Ao escolher o vídeo perfeito para seu cinemagraph, há algumas coisas que você deve ter em mente:
- A câmera precisa ficar parada o tempo todo. Se você estiver gravando o vídeo sozinho, desenterre o tripé antigo para manter as coisas o mais estáveis possível. Se você estiver navegando em opções de ações, procure o mínimo de movimento possível!
- O movimento que você deseja manter deve ser fácil de isolar. Se os objetos estiverem se cruzando na frente um do outro ou se movendo por toda a tela, será mais difícil isolar o movimento que você realmente deseja enquanto mantém o fundo parado.
- O vídeo deve fazer um loop . Para manter o cinemagraph atemporal, ele precisará fazer um loop. Embora o Photoshop possa definitivamente ajudar a suavizar as coisas, é mais fácil usar um vídeo que possa fazer um loop facilmente ou que tenha um início e um fim reversíveis.
Depois de obter seu arquivo de vídeo, você está pronto para carregá-lo no Photoshop.
2. Importe o arquivo de vídeo
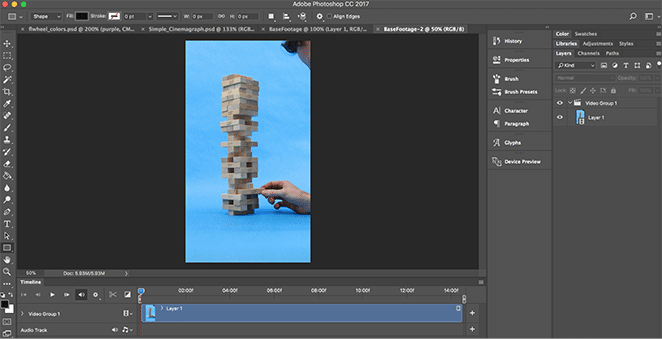
Com o Photoshop aberto, vá para Arquivo> Abrir . Selecione seu arquivo e, em seguida, você verá o vídeo aparecer como uma camada. Se não aparecer automaticamente, verifique se você também pode ver a Linha do tempo acessando Window > Timeline .

Você notará que o arquivo de vídeo é colocado automaticamente em um grupo, “Grupo de vídeo 1”. Você pode deixá-lo lá, mas se apenas uma camada em um grupo o incomodar, sinta-se à vontade para retirar a camada de vídeo e excluir o grupo! Não é necessário.
3. Limpe a linha do tempo
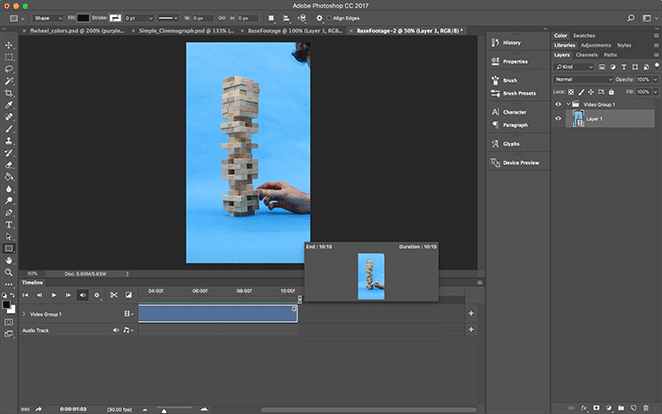
Reproduza seu arquivo de vídeo algumas vezes – você precisa de tudo? Se houver filmagens extras antes ou depois da seção em que você gostaria que sua cinemagrafia se concentrasse, vá em frente e corte o arquivo para que fique fora do seu caminho. Você pode fazer isso clicando na borda do arquivo na Linha de tempo e arrastando-o para o carimbo de data/hora desejado.
Se o seu arquivo de vídeo for longo e você estiver tendo problemas para visualizar tudo ou para chegar ao ponto exato desejado, você pode usar a escala na parte inferior da janela Timeline para aumentar e diminuir o zoom.
Nota: A parte do seu arquivo que você cortar ainda será salva, então não se preocupe em perder dados aqui! Você sempre pode clicar e arrastar a borda de volta, se decidir que precisa de uma determinada parte mais tarde.

Meu arquivo de vídeo original terminou com a torre Jenga caindo, o que não seria fácil de fazer um loop. Então eu cortei essa parte e aparei um pouco do começo também, só para simplificar o tempo que eu estava trabalhando!
Quando terminar de limpar a linha do tempo, é hora de ocultar o movimento que você não deseja.
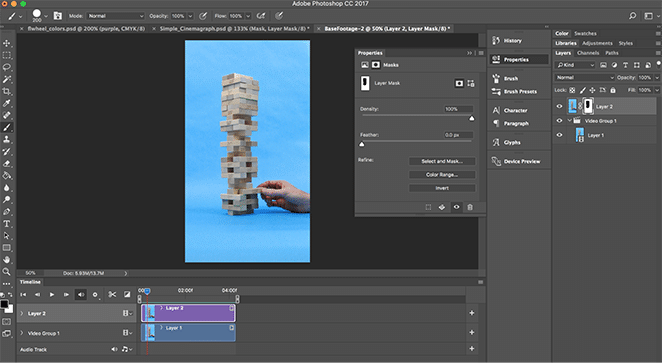
4. Crie a camada de máscara
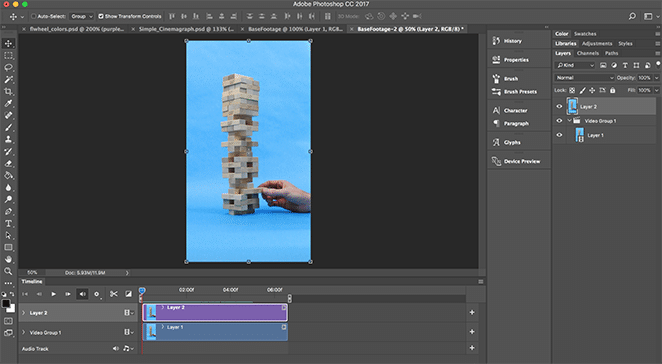
Agora você criará o aspecto “foto” da cinemagrafia. Pause o vídeo na “imagem” que deseja criar e selecione toda a área. Copie e cole isso em uma nova camada.


Se você apertar o play, você notará que agora você não pode ver nenhum vídeo, porque o ainda mais tarde está no topo. Agora é hora de adicionar uma máscara, que nos permitirá escolher o movimento exato que queremos mostrar!
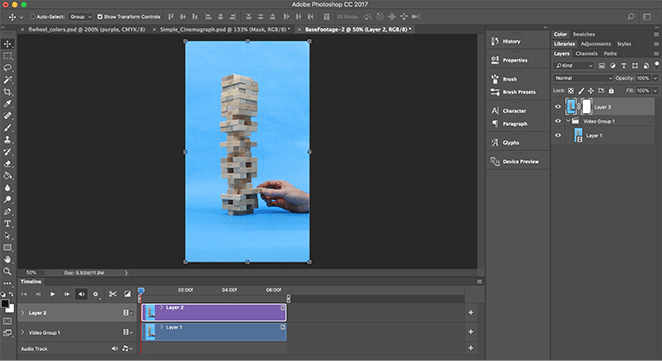
Vá em frente e adicione uma Máscara de Camada, seja na opção na parte inferior do painel Camadas ou indo em Camada > Máscara de Camada > Revelar Tudo.

5. Isole o movimento
Certifique-se de ter a máscara de camada selecionada (em vez da própria camada) e, em seguida, pegue a ferramenta Pincel. Assim como qualquer máscara, pincelar com preto irá esconder a máscara (revelando o conteúdo da camada abaixo) enquanto pincelar com branco irá revelar a máscara (ocultando o conteúdo da camada abaixo).
Para este exemplo, eu queria que o movimento da torre Jenga fosse mostrado enquanto os ponteiros permanecessem estáticos. Para isso, pintei a máscara de preto por cima da torre e deixei o resto branco.

Isso permite isolar o movimento, revelando apenas o movimento que você deseja que seu cinemagraph mostre enquanto mantém o resto congelado.
6. Exporte como um gif
Quando estiver satisfeito com sua cinemagrafia, é hora de exportá-la! Basta ir em Arquivo > Exportar > Salvar para a Web (Legado) . Existem muitas opções que você pode experimentar aqui, mas as duas mais importantes são:
- Salvar como gif (localizado próximo ao topo da caixa de diálogo)
- Defina as opções de loop para Forever (localizado próximo à parte inferior da caixa de diálogo)
Há sempre um pouco de equilíbrio entre o tamanho e a qualidade do arquivo, então eu definitivamente recomendo experimentar as configurações para ter certeza de que você está obtendo exatamente a exportação de que precisa.

E é isso! Você acabou de criar seu próprio cinemagraph para compartilhar com o mundo. Como ficou? Adoraríamos saber nos comentários.
Bônus: modelo e vídeo gratuitos do Photoshop!
Ao se inscrever em nosso curso gratuito de tendências de design de 2019, você terá acesso ao arquivo de vídeo usado neste tutorial e a um modelo personalizado do Photoshop que demonstra um método simplificado para criar cinemagraphs!
[optin-monster-shortcode id=”gsslnts3izfmmakod6ib”]
Como usar o arquivo do Photoshop
Ao abrir este arquivo no Photoshop, você verá a cinemagrafia finalizada. Você pode usá-lo se quiser ou pode brincar para ver como configuramos tudo!
Comece desmascarando todas as camadas, exceto a “Base Footage”. Esse é o arquivo original do filme com o qual começamos. Se você apertar o play, poderá ver o quanto a mão se move para sacudir o tabuleiro Jenga!
Em seguida, adicionamos a camada de mascaramento para isolar o movimento, e deixe-me dizer-lhe – escolher uma forma geométrica como esta em cima de um fundo sólido tornou o processo de mascaramento super simples! Dependendo do seu arquivo de vídeo, pode ser necessário ser um pouco mais exato, mas deixaremos isso para você.
Em seguida, decidimos nos concentrar em apenas um segmento do vídeo que se encaixava bem, para criar esse efeito atemporal. Deixamos o arquivo inteiro lá, no entanto, para que você pudesse ver a coisa toda!
Por último, alteramos as curvas para corrigir algumas cores no arquivo. Você pode ou não precisar fazer isso, dependendo do seu vídeo, mas lembre-se: você sempre pode continuar editando depois que a cinemagrafia estiver feita!
E é isso! Você tem uma cinemagrafia pronta para ser exibida em seu site. Conte-nos nos comentários abaixo: O que você vai criar com essa tendência?
Inscreva-se no nosso curso gratuito por e-mail!

Um curso por e-mail com arquivos do Photoshop, tutoriais e muita inspiração!
Estamos explorando as melhores e mais recentes tendências em design de sites com um curso gratuito por e-mail – e você está convidado! De efeitos gráficos com falhas a layouts de cartão de grade CSS, estamos mergulhando nas tendências de 2019 para compartilhar por que eles funcionam e como você pode implementá-los em seu próprio site.
