Pontos vitais principais da Web para comércio eletrônico: como aumentar as vendas on-line
Publicados: 2023-08-08No mundo do comércio eletrônico, os Core Web Vitals são um conjunto de métricas essenciais de experiência do usuário que refletem como os usuários percebem e interagem com um site.
Eles fazem parte da iniciativa do Google para melhorar o desempenho da Web e garantir experiências perfeitas para os usuários.
Simplificando – quanto melhor o desempenho do seu site, mais felizes serão seus clientes online.
Continue lendo para saber como melhorar o Core Web Vitals pode transformar seus resultados.
Quais são os proprietários de comércio eletrônico do Google Web Vitals mais importantes que devem saber?

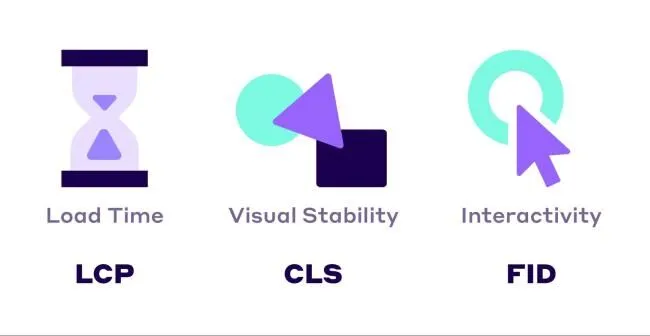
As três principais métricas que compõem o Core Web Vitals são:
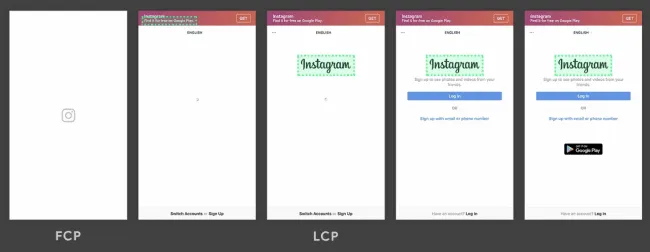
- Largest Contentful Paint (LCP) : o LCP mede o tempo que leva para o maior elemento de conteúdo em uma página da Web se tornar visível para o usuário. É crucial, pois indica a rapidez com que o conteúdo principal é carregado, afetando significativamente a velocidade de carregamento percebida.
Por exemplo, ao carregar o aplicativo do Instagram, você pode ver que o elemento LCP priorizado é o logotipo do Instagram.

- Atraso na primeira entrada (FID) : o FID mede o tempo entre a primeira interação do usuário (clicar em um link ou tocar em um botão) e a resposta do navegador a essa interação. Um FID baixo garante que os usuários possam interagir com a página sem demora, levando a uma experiência de navegação mais suave.
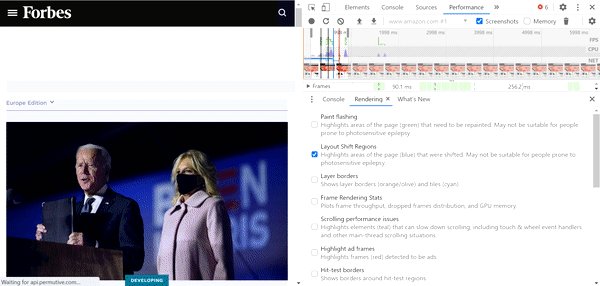
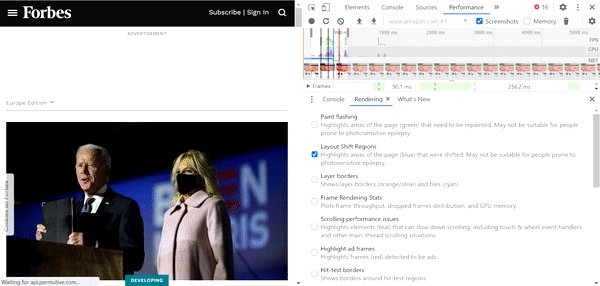
- Deslocamento cumulativo de layout (CLS) : o CLS quantifica a estabilidade visual de uma página da Web medindo a quantidade de alterações inesperadas de layout durante o carregamento. Uma boa pontuação de CLS evita que os elementos se movam, o que pode ser frustrante para os usuários que tentam clicar em botões ou links.
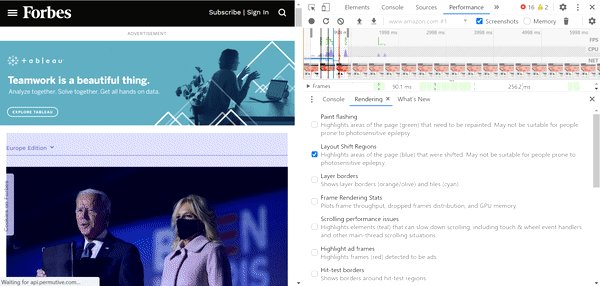
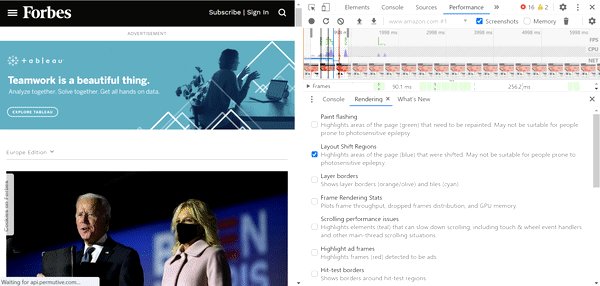
Abaixo, um anúncio é carregado mais tarde do que o restante do conteúdo da página, fazendo com que todo o layout mude, o que dificulta a leitura do artigo.

Importância dos principais elementos vitais da Web para o sucesso do comércio eletrônico
Por que os Core Web Vitals são importantes para o sucesso do comércio eletrônico?
A otimização para Core Web Vitals garante que seu site de comércio eletrônico ofereça uma experiência de compra tranquila e agradável, mantendo os clientes engajados e aumentando a probabilidade de compra.
Além disso, não vamos esquecer que as melhorias nos principais KPIs são apenas uma vantagem da otimização para Core Web Vitals.
Além da primeira compra, os clientes satisfeitos gastam 140% a mais do que os insatisfeitos e são 38% mais propensos a recomendar sua loja online para outras pessoas.
Passe no Core Web Vitals com otimizações totalmente automatizadas! Comece a usar o NitroPack gratuitamente →
Estudos de caso: como os principais sinais vitais da Web aprimorados afetam os sites de comércio eletrônico na vida real
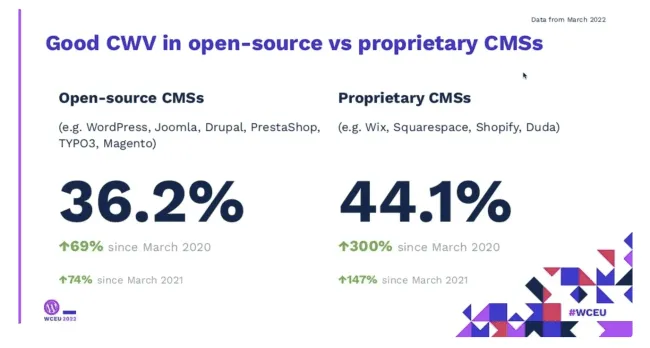
Com apenas 44,1% das 18 milhões de origens com bons Core Web Vitals, há uma oportunidade inegável para os comerciantes obterem uma vantagem competitiva.
Na verdade, Reddico saiu em uma caçada para explorar o desempenho das 500 principais marcas de varejo para 2021 em termos de Core Web Vitals. Aqui está o que eles encontraram:
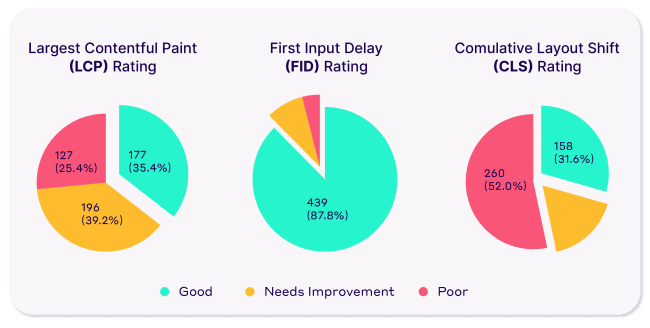
- O LCP teve uma média de 3,5 segundos e, com 2,5 segundos necessários para “Passar”, 64,6% do Top500 falhou ou precisou de uma melhoria significativa. As maiores causas de pontuações LCP ruins em sites de comércio eletrônico são imagens grandes e conteúdo incorporado em JavaScript (como avaliações de uma plataforma de terceiros).
- 88% dos sites Top500 passaramno FID com pontuações inferiores a 100ms, com apenas 2% falhando.
- Mais da metade (52%) do Top 500 teve pontuação “Ruim” para CLS em dispositivos móveis.Para proprietários de lojas on-line, isenções de responsabilidade de cookies, pop-ups promocionais e controles deslizantes de imagem provaram ser um grande problema em termos de CLS. No entanto, pequenos ajustes de design podem resolver isso de uma forma que os impeça de interferir em outros conteúdos, links e imagens que os usuários desejam acessar o mais rápido possível.

Outras marcas de varejo também estão aproveitando os sinais vitais da web do Google para melhorar o engajamento do usuário e as taxas de conversão:
Currys pls (ex-Dixons Carphone)

Este varejista de eletrônicos se concentrou em melhorar os tempos de carregamento de seu site para aprimorar a experiência do usuário. Depois de fazer alterações em seu desempenho na Web, eles observaramum aumento de 10% na velocidade de seu site de varejo , resultando em um aumento de 2% em sua receita de comércio eletrônico.
Snapdeal

Este grande mercado on-line na Índia otimizou seu site para Core Web Vitals e obteve umamelhoria de 3 segundos no FCP (First Contentful Paint).Como resultado, eles observaramum aumento de 30% na taxa de conversão e uma redução de 25% na taxa de rejeição.
Zitmaxx Wonen

Um varejista de móveis holandês notou melhorias significativas em seus Core Web Vitals após a otimização. Eles experimentaram umamelhoria de 15% nos tempos de carregamento , levando a um aumento de 20% nas durações de suas sessõeseuma melhoria de 14% em sua taxa de conversão.
A conexão entre os principais sinais vitais da Web e as vendas de comércio eletrônico
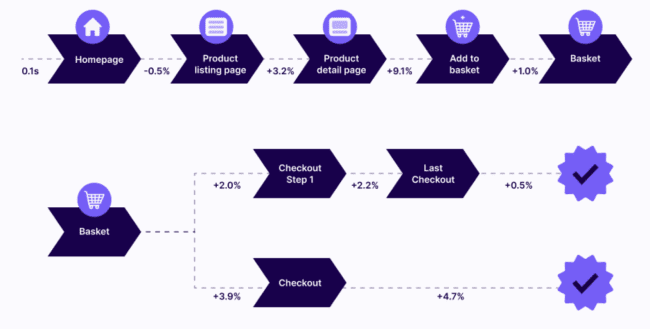
A otimização para o Core Web Vitals garante que cada visita conte desde a primeira vez que um usuário carrega seu site até a página de “obrigado” após uma conversão bem-sucedida.
Em um estudo colaborativo com o Google, a Deloitte descobriu que uma melhoria de apenas 0,1 s na velocidade de carregamento afeta toda a jornada do comprador.

Vamos ver como a otimização dos sinais vitais da web do Google pode ter um grande impacto em seus resultados.
Diminuindo as taxas de rejeição e as taxas de saída com os principais sinais vitais da Web
Oferecer um site de comércio eletrônico 0,1 s mais rápido com uma experiência de navegação suave incentiva os usuários a permanecerem por mais tempo, resultando em até8,6% mais páginas visualizadas em uma sessão .
Sites de carregamento lento geralmente frustram os usuários e os levam a 'pular' antes que o site seja totalmente carregado. Se você melhorar o LCP de sua loja online, os usuários poderão visualizar e interagir com seu conteúdo mais rapidamente, tornando-os 8,3% menos propensos a ir para seus concorrentes .
Páginas com altas taxas de saída geralmente revelam problemas com botões e links que não respondem e mudanças inesperadas de layout que levam a usuários frustrados e confusos. Ao melhorar o FID e o CLS, sua loja online reage rapidamente às interações do usuário e oferece uma experiência de navegação mais estável e agradável que evita saídas prematuras.
Melhorando o envolvimento do usuário com o Core Web Vitals
Com 44% dos compradores on-line que contam a amigos e familiares sobre uma experiência de compra on-line ruim, você não pode se contentar com nada menos do que "encantador".
A otimização para velocidade, capacidade de resposta e interatividade garante que sua loja on-line tenha uma melhoria de 5,2% no envolvimento do cliente para cada aumento de 1 milissegundo na velocidade de carregamento.
E com uma ótima experiência de navegação, uma melhor pontuação de satisfação do cliente (CSAT) e taxas de cliques (CTR) não ficam muito atrás.
Influência dos principais sinais vitais da Web nas taxas de conversão de comércio eletrônico
Em um site de comércio eletrônico, interações lentas durante o processo de checkout podem levar a altas taxas de abandono de carrinho, impactando negativamente nas taxas de conversão.
Depois que um usuário adiciona um item ao carrinho, é uma corrida que precisa ser livre de distrações e obstáculos. Isso significa garantir a eliminação de gargalos comuns, como taxas inesperadas e opções limitadas de entrega.
Mas também, garantir um tempo de carregamento 0,1s mais rápido, combinado com otimizações de FID e CLS, desbloqueará 8,4% mais conversões e um aumento de 9,2% no valor médio do pedido (AOV) .
Certifique-se de que cada visita conta! Otimize sua loja online para Core Web Vitals com NitroPack →
Análise de plataformas populares de comércio eletrônico e principais sinais vitais da Web
Ao escolher uma plataforma de e-commerce, é crucial considerar o desempenho dela em termos de Core Web Vitals.
Optar por uma plataforma que priorize os Core Web Vitals pode dar à sua loja online uma vantagem competitiva e apoiar melhor seus esforços para aumentar as vendas online.
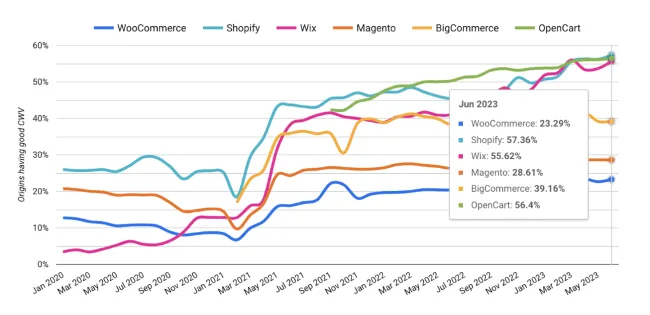
Usando dados de usuários reais do relatório oficial Core Web Vitals Technology (CrUX), comparamos seis das principais plataformas de comércio eletrônico:
- WooCommerce
- Shopify
- Wix
- Adobe Commerce (anteriormente Magento)
- BigCommerce
- OpenCart
Com 57,36% dos comerciantes aprovados no Core Web Vitals, a Shopify é a líder incontestável quando se trata de otimização de desempenho no nível da plataforma.
Com uma equipe de especialistas dedicados, a plataforma Shopify oferece ajuda personalizada e recursos educacionais para ajudar os proprietários de lojas online a se prepararem para adquirir clientes da maneira mais importante.

Com 6,3 milhões de sites em seu banco de dados, o WooCommerce mostra a menor porcentagem de usuários aprovados no Core Web Vitals. No entanto, a plataforma também oferece suporte ao ecossistema de extensão mais rico que fornece soluções de otimização poderosas, como o NitroPack, que resolve esse problema e impulsiona as lojas Woo para o nível de desempenho do Shopify.
Além disso, para atender à crescente lacuna de desempenho e às necessidades de seus usuários, o WordPress introduziu uma equipe principal de desempenho composta por colaboradores de longa data. Desde então, vimos aprimoramentos contínuos e um roteiro estável dedicado a problemas de desempenho.
CMSes proprietários versus CMS de código aberto: qual traz melhor desempenho para sites de comércio eletrônico?
Esteja você prestes a lançar uma nova loja online ou pensando em mudar para outra plataforma, há alguns aspectos a considerar antes de escolher.
Para garantir o sucesso a longo prazo da sua loja online, você precisa ter uma plataforma estável que esteja no topo das diretrizes de desempenho mais recentes. Além disso, você precisa de flexibilidade em termos de ferramentas essenciais, como processamento de pagamento com cartão de crédito, carrinhos de compras online, sistemas de gerenciamento de estoque, gerenciamento de relacionamento com o cliente (CRM), automação de marketing, otimização de página de produto e otimização móvel.
Em 2022, durante o WCEU, Felix Arntz abordou por que os CMSes proprietários estão superando o WordPress e plataformas de código aberto semelhantes:

- Propriedade da infraestrutura e uma pilha controlada
- Ecossistemas de extensão significativamente menores
- Compra mais rápida devido a uma hierarquia clara dentro de uma única entidade
- Investimentos oportunos em desempenho

Ambos os tipos de plataformas vêm com seus pontos fortes e desvantagens.
CMSes proprietários são otimizados para um certo nível pronto para uso, mas podem parecer muito limitados quando se trata de melhorias mais personalizadas.
Embora os CMSes de código aberto forneçam apenas um nível básico de melhorias de desempenho, eles oferecem maior flexibilidade para misturar e combinar soluções de otimização sofisticadas como o NitroPack em um nível de servidor para obter resultados fenomenais do Core Web Vitals.
Core Web Vitals e SEO/SEA
O Core Web Vitals do Google se tornou um fator de classificação pela primeira vez em 2021. Em fevereiro de 2022, a mudança foi totalmente implementada em todas as pesquisas em dispositivos móveis e computadores.
Hoje, o “Google for Developers” “recomenda enfaticamente que os proprietários de sites alcancem bons Núcleos vitais da Web para obter sucesso com a Pesquisa…”

Como o Google usa os principais sinais vitais da Web na classificação de pesquisa
No início deste ano, durante o vazamento do código-fonte do Yandex, tivemos a chance de nos aprofundar em como o mecanismo de pesquisa avalia sites para SERPs.
E embora o algoritmo Yandex não seja o mesmo usado para a Pesquisa do Google, ele confirmou que os requisitos relacionados ao conteúdo dominam a forma como o SERP é construído, em oposição aos requisitos de velocidade e desempenho.
Na verdade, os Core Web Vitals são apenas uma parte dos sinais de experiência da página do Google. Outros sinais são compatibilidade com dispositivos móveis, HTTPS e intersticiais intrusivos.
Durante o I/O Summit em 2020, o Google abordou diretamente a relação entre os Core Web Vitals e o desempenho de SEO:
A citação que mais se destacou é:
“Em geral, nós (Google) priorizamos as páginas com as melhores informações em geral, mesmo que alguns aspectos da experiência na página sejam insatisfatórios. Uma boa experiência na página não substitui umconteúdo excelente e relevante.”
Além disso, John Muller mais tarde destacou que “...Core Web Vitals é mais do que um fator de classificação aleatório, é também algo que afeta a usabilidade do seu site depois que ele é classificado (quando as pessoas realmente o visitam).”
Essencialmente, se você não estiver preparado para oferecer aos seus visitantes a melhor experiência de navegação possível, mesmo com grande quantidade de tráfego orgânico, sua loja virtual terá baixas taxas de conversão.
Impacto dos bons principais indicadores vitais da Web na publicidade em mecanismos de pesquisa (SEA, na sigla em inglês)
A publicidade em mecanismos de pesquisa na Pesquisa do Google tem tudo a ver com obter um índice de qualidade mais alto da página de um anúncio para que você possa reduzir o custo por clique (CPC).
E melhores Core Web Vitals foram vinculados a melhores resultados de SEA definitivamente:
- A agência Lever Interactive viu um de seus clientes aumentar seu Índice de qualidade levando a -17% CPC e -31% CPA. A taxa de conversão em páginas de destino mais rápidas também aumentou 20%.
- Ao obter uma pontuação alta no índice de qualidade, você pode obter até 50% de desconto em seus preços de CPC e, na pior das hipóteses, pagar 400% a mais. Isso pode ter um impacto significativo no seu orçamento de marketing.
- A Netzwelt otimizou seus Core Web Vitals: as receitas de publicidade aumentaram em 18%, a visibilidade do anúncio aumentou em mais de 75%, as taxas de rejeição diminuíram em 50% e as visualizações de página aumentaram em 27%.
- Desde a atualização do Page Experience, com base no Índice de Visibilidade, as páginas que atendem a todos os requisitos do Google são classificadas 1 ponto percentual acima da média. Os domínios lentos classificam-se em média 3,7 pontos percentuais abaixo dos domínios rápidos.
Aumente o ROI com os Core Web Vitals aprovados! Comece a usar o NitroPack gratuitamente →
Otimização de problemas essenciais comuns da Web em sites de comércio eletrônico
Devido à sua natureza, os sites de comércio eletrônico têm mais probabilidade de consumir muitos recursos do que, digamos, blogs e sites baseados em serviços.
As lojas online contam com grandes bibliotecas de imagens e vídeos, JavaScripts avançados e arquivos CSS para várias animações e transições, além de muitos scripts de terceiros para gerenciar faturamento, análise, automação e muito mais.
Infelizmente, isso significa que os sites de comércio eletrônico são mais propensos a problemas de desempenho.
Vamos explorar os mais comuns e quais otimizações aplicar:
Tempos de resposta lentos do servidor
Isso pode afetar seu LCP, pois mede o tempo que leva para o maior elemento de conteúdo em sua página da Web se tornar visível. Se o seu servidor estiver lento para responder, isso pode atrasar significativamente o processo.
Como resolver: atualize seu serviço de hospedagem para uma opção mais robusta e responsiva ou considere o uso de uma rede de distribuição de conteúdo (CDN) para armazenar em cache o conteúdo do site mais próximo dos usuários.
Problemas de JavaScript e CSS
JavaScript e CSS de bloqueio de renderização podem atrasar o carregamento de uma página e causar um aumento no LCP. Da mesma forma, a execução pesada de JavaScript pode atrasar a interatividade, levando a pontuações de FID ruins.
Como resolver: reduza e comprima seus arquivos JavaScript e CSS para reduzir seu tamanho e adie JavaScript/CSS não crítico para acelerar a renderização do conteúdo.
Imagens não otimizadas
Imagens grandes e não otimizadas podem diminuir drasticamente o tempo de carregamento da página e afetar adversamente seu LCP. É por isso que a otimização adequada da imagem é essencial.
Como resolver: use formatos de imagem de última geração, como WebP, e ferramentas de compactação para reduzir o tamanho do arquivo sem perder a qualidade.Implemente imagens responsivas usando atributossrcsetetamanhospara fornecer imagens de tamanho adequado com base no dispositivo do usuário.
Otimize todas as suas imagens sem levantar um dedo. Configure o NitroPack em 3 minutos →
Scripts de terceiros
A forte dependência de scripts de terceiros e muitos plug-ins podem levar a tempos de carregamento mais lentos e pontuações de FID ruins, pois esses scripts podem bloquear o thread principal.
Como resolver: audite e limite o número de scripts de terceiros, especialmente aqueles que não são críticos para a renderização inicial da página. Você também podeadiarou carregarde forma assíncronaesses scripts.
Layouts instáveis
Quaisquer elementos em sua página que se movam durante o processo de carregamento podem causar uma pontuação CLS ruim. Isso geralmente ocorre devido a conteúdo dinâmico, imagens sem dimensões, anúncios, incorporações ou iframes sem espaço reservado.
Como resolver: Certifique-se de que os elementos tenham um espaço reservado para evitar deslocamento de conteúdo. Isso pode ser obtido definindo atributos de tamanho em suas imagens e elementos de vídeo ou usando caixas de proporção CSS.
Elementos Pesados
O uso de muitos elementos pesados, como vídeos, imagens de alta resolução ou SVGs complexos, também pode afetar o LCP.
Como resolver: otimize o tamanho e o formato do seu vídeo e elementos SVG complexos. Considere o carregamento lento de imagens e vídeos fora da tela para economizar largura de banda.
Responsividade do site para dispositivos móveis insatisfatória
Como o Google usa a indexação mobile-first, os sites de comércio eletrônico não otimizados adequadamente para mobile podem sofrer com Core Web Vitals ruins.
Como resolver: implemente um design responsivo que se adapte a diferentes tamanhos de dispositivos e melhore a eficiência da versão do seu site para dispositivos móveis.
Muitas solicitações HTTP
Se um site enviar muitas solicitações HTTP para vários elementos (imagens, scripts, folhas de estilo), isso poderá afetar negativamente os tempos de carregamento e, portanto, o LCP e o FID.
Como resolver: Implemente o HTTP/2, que suporta várias solicitações simultâneas na mesma conexão. Reduza o número de solicitações usando técnicas como CSS Sprites, combinando arquivos CSS/JavaScript e usando imagens embutidas com URLs de dados quando apropriado.
Aproveite mais de 35 otimizações de desempenho prontas para uso com o NitroPack →
Preparando seu site de comércio eletrônico para o futuro com os principais elementos vitais da Web
O Core Web Vitals continuará a evoluir à medida que a tecnologia e as expectativas do usuário mudam. As empresas de comércio eletrônico devem manter-se atualizadas com as práticas recomendadas mais recentes para garantir que seus sites ofereçam consistentemente excelentes experiências de usuário.
Preparando-se para a interação com a próxima pintura (INP)
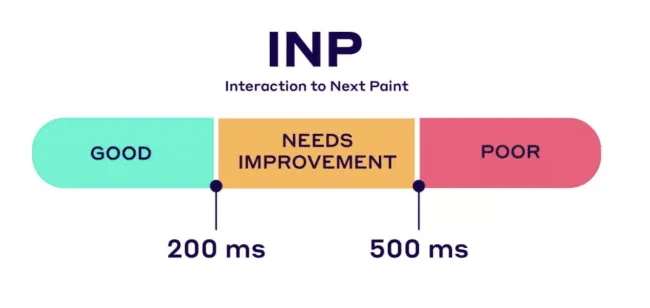
A partir de março de 2024, o Google substituirá o primeiro atraso de entrada por interação com a próxima pintura (INP) como a nova métrica de capacidade de resposta.
Como a nova métrica vital da web é diferente? O INP avalia a capacidade de resposta geral de uma página às interações do usuário observando a latência de todas as interações qualificadas durante a visita de um usuário a uma página. O valor final de INP é a interação mais longa observada.
As interações que desempenham um papel nos cálculos do INP são:
- Clicar com o mouse;
- Tocar em um dispositivo com tela sensível ao toque;
- Pressionar uma tecla em um teclado físico ou digital.

E mesmo que o INP ainda esteja marcado como pendente, isso não significa que você não deva começar a se preparar imediatamente para melhorar sua pontuação no INP.
Monitoramento e otimização contínuos para o sucesso sustentado do comércio eletrônico
A otimização do Core Web Vitals não é uma solução única.
Revisitar seus relatórios de desempenho como Google PageSpeed Insights e DevTools a cada 28 dias é essencial para garantir que seu site de comércio eletrônico ofereça experiências de alto nível ao usuário.
Ao incluir o desempenho do site em seus relatórios mensais como um KPI, você está abordando ativamente quaisquer possíveis gargalos que possam afetar seus resultados, especialmente durante eventos de alto tráfego.
Fique por dentro das novidades do Core Web Vitals do Google! Comece a usar o NitroPack hoje →
Leve embora
Em conclusão, os Core Web Vitals desempenham um papel fundamental na promoção do sucesso do comércio eletrônico.
Compreendendo essas métricas e implementando estratégias de otimização, as empresas online podem criar sites rápidos, estáveis e fáceis de usar que levam a um maior engajamento, taxas de conversão mais altas e, finalmente, clientes mais satisfeitos e aumento das vendas online.
Lembre-se, assim como uma loja física bem organizada e responsiva, um site de comércio eletrônico com bom funcionamento pode gerar fidelidade do cliente e maximizar seu potencial de vendas online.
