Como instalar o Progressive Web App (PWA) no WordPress
Publicados: 2023-03-09Hoje em dia, os telefones celulares são usados por mais pessoas do que computadores e laptops. Portanto, torna-se crucial para todos os proprietários de sites, especialmente proprietários de sites WordPress, transformar seus sites em aplicativos para aumentar sua receita e visitantes orgânicos.
Quando um aplicativo é construído do zero, especialmente para ser usado em dispositivos móveis, ele é chamado de aplicativo nativo. Mas é caro e demorado para uma empresa iniciar seu próprio aplicativo nativo. Para minimizar o tempo e o custo, a melhor alternativa para sites é desenvolver aplicativos web progressivos.
Caso você tenha um site WordPress e esteja se perguntando como instalar um aplicativo da web progressivo em seu site, você veio ao lugar certo. Este artigo explicará claramente o significado de aplicativos da web progressivos e como instalá-los em seu site WordPress.
Leia!
Índice
Significado de Progressive Web Apps:
Os aplicativos da Web progressivos são executados em navegadores e aparecem e funcionam de maneira muito parecida com os aplicativos nativos. Mas a principal diferença é que esses PWAs são criados usando os mesmos códigos usados para criar sites como HTML, CSS e Javascript e não são criados do zero como aplicativos nativos.
Os aplicativos da Web progressivos são mais rápidos e convenientes de usar do que os aplicativos nativos. Mesmo sites famosos como Twitter, Pinterest, etc, têm aplicativos da web progressivos que funcionam como um aplicativo nativo.
A melhor escolha para todos os proprietários de sites é o aplicativo da web progressivo (PWA), porque é mais conveniente e mais barato de criar do que os aplicativos da web tradicionais.
Configuração essencial necessária para configurar o Progressive Web App no WordPress:
Antes de habilitar aplicativos da web progressivos em seu site WordPress, há três coisas principais que você precisa verificar para garantir a compatibilidade do seu site. Estes são os itens obrigatórios para instalar o PWA em seu site.
Vamos dar uma olhada na lista de verificação.
- PHP : seu site deve estar executando o PHP 5.3 ou superior para ser compatível com o PWA.
- A versão do WordPress : Certifique-se de que seu WordPress esteja atualizado para a versão 3.5.0 ou qualquer versão acima dela. Aqueles de vocês que não sabem qual versão do WordPress estão usando atualmente podem dar uma olhada neste artigo para descobrir.
- HTTPS ou SSL: é importante garantir que seu site seja executado em conexões HTTPS ou SSL para habilitar os PWAs.
Depois de verificar esses pontos, continuaremos com as etapas para instalar o PWA em seu site WordPress.
Etapas para configurar o PWA usando o plug-in Super PWA
A maneira mais fácil de configurar o PWA em seu site WordPress é usando os plugins. Embora haja uma variedade de plug-ins disponíveis no WordPress, vamos usar o plug-in “Super PWA” para esse processo.
Recomendamos fortemente este plug-in para nossos usuários devido à sua simplicidade e rápida instalação e execução deste plug-in. Este plugin vem com muitas vantagens, como,
- Procedimento fácil para converter o site WordPress em PWA
- As páginas navegadas pelos clientes são armazenadas em seus dispositivos e podem ser visualizadas mesmo quando estão offline
- O lançamento regular de novas versões e atualizações
- Muitos recursos personalizáveis do PWA, como ícone do aplicativo, cor de fundo, configuração da página offline, etc.
- O processo simples de um clique para instalar o PWA no celular dos usuários
Portanto, para instalar este plug-in de primeira linha e começar a usá-lo, você pode seguir as etapas simples que fornecemos abaixo.

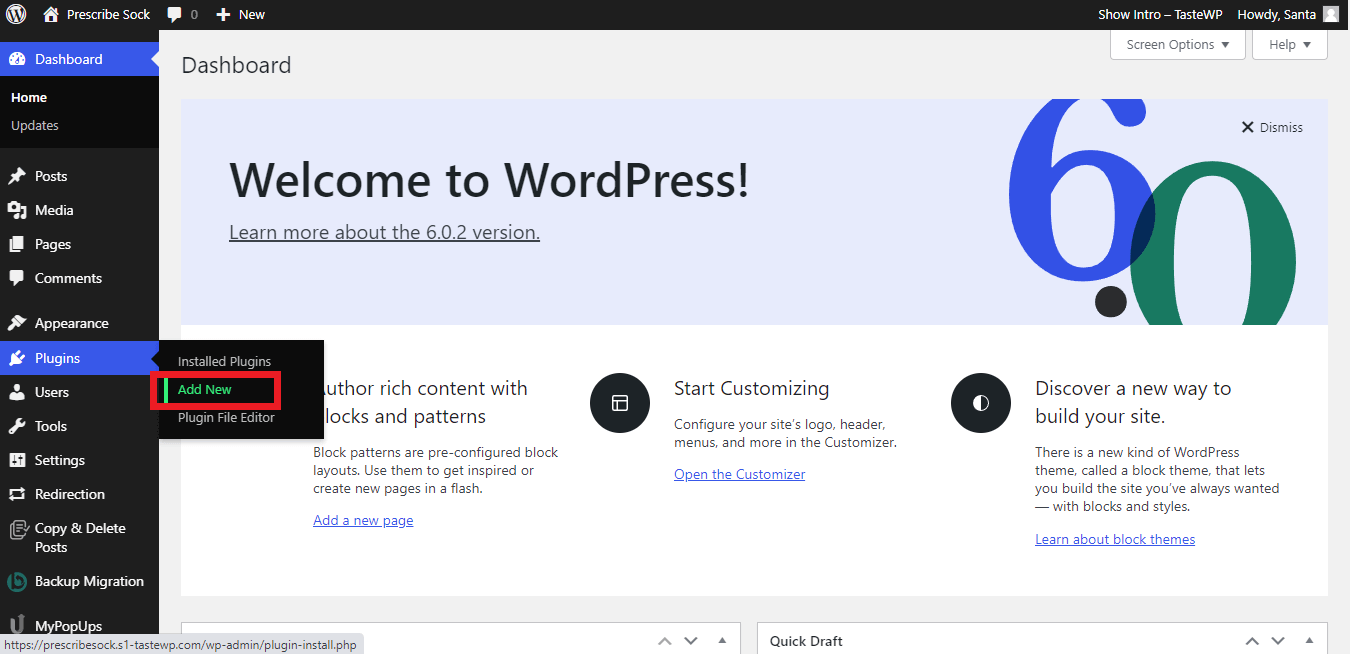
Em primeiro lugar, no painel do WordPress, vá para Plugins -> Adicionar novo.

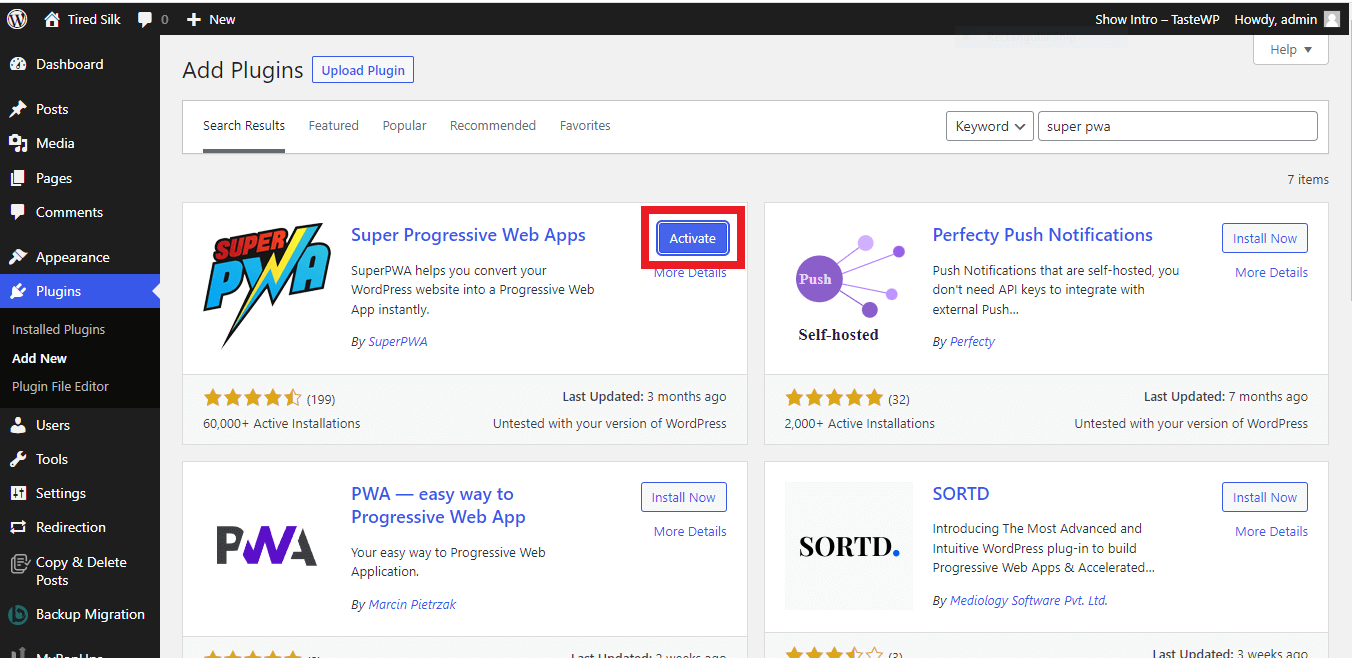
Na caixa de pesquisa, procure o plug-in “ Super PWA ”. Clique no plugin para instalá-lo e ativá-lo, conforme a imagem acima.

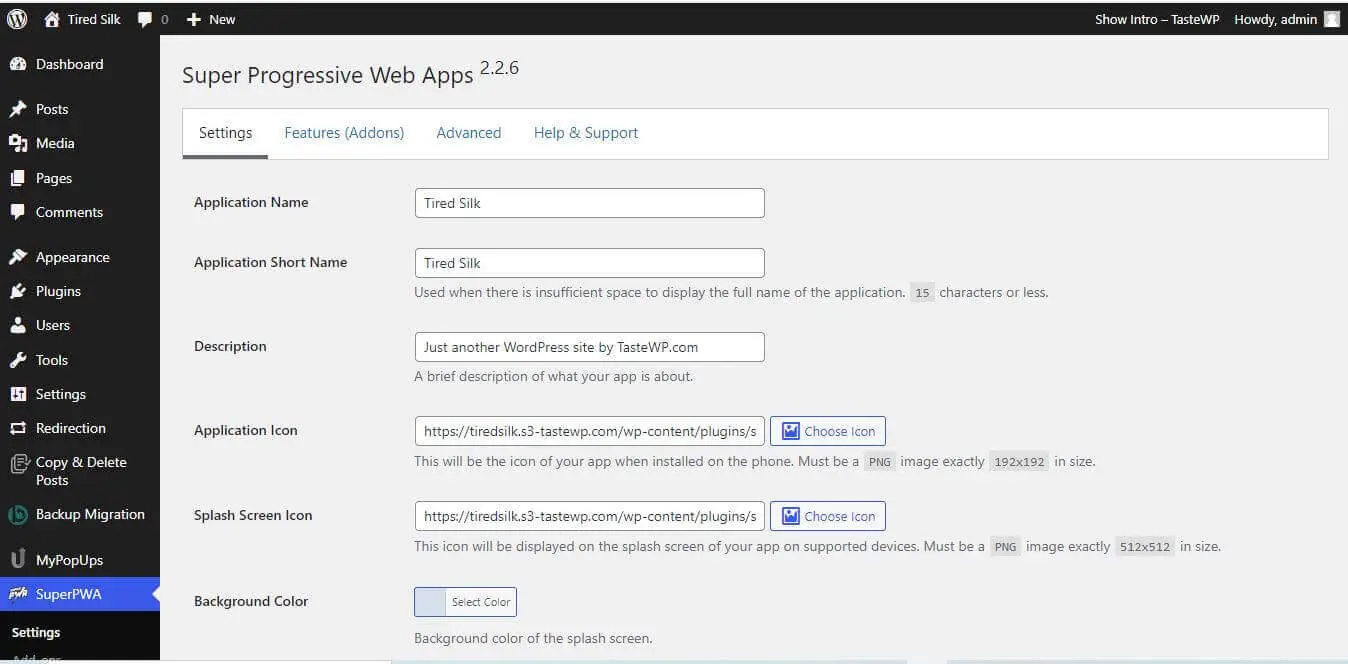
Depois de instalado, o site WordPress o levará diretamente para a página de personalização do plug-in, conforme mostrado acima. Aqui você pode fazer customizações como
- Nome da Aplicação
- Nome abreviado do aplicativo
- ícone do aplicativo
- ícone da tela inicial
- Temas
- Cor de fundo
Você pode fazer as alterações desejadas na lista acima na página de configuração e salvar as configurações à medida que avança. Isso é tudo! Agora seu site também pode atuar como um aplicativo da Web progressivo nos dispositivos móveis dos usuários. Sim, é simples assim!
Outros melhores plugins para PWA
Embora o Super PWA seja o melhor plug-in, para fornecer outras opções melhores, fornecemos uma lista de outros plug-ins úteis que você pode usar para instalar aplicativos da Web progressivos em seu site.

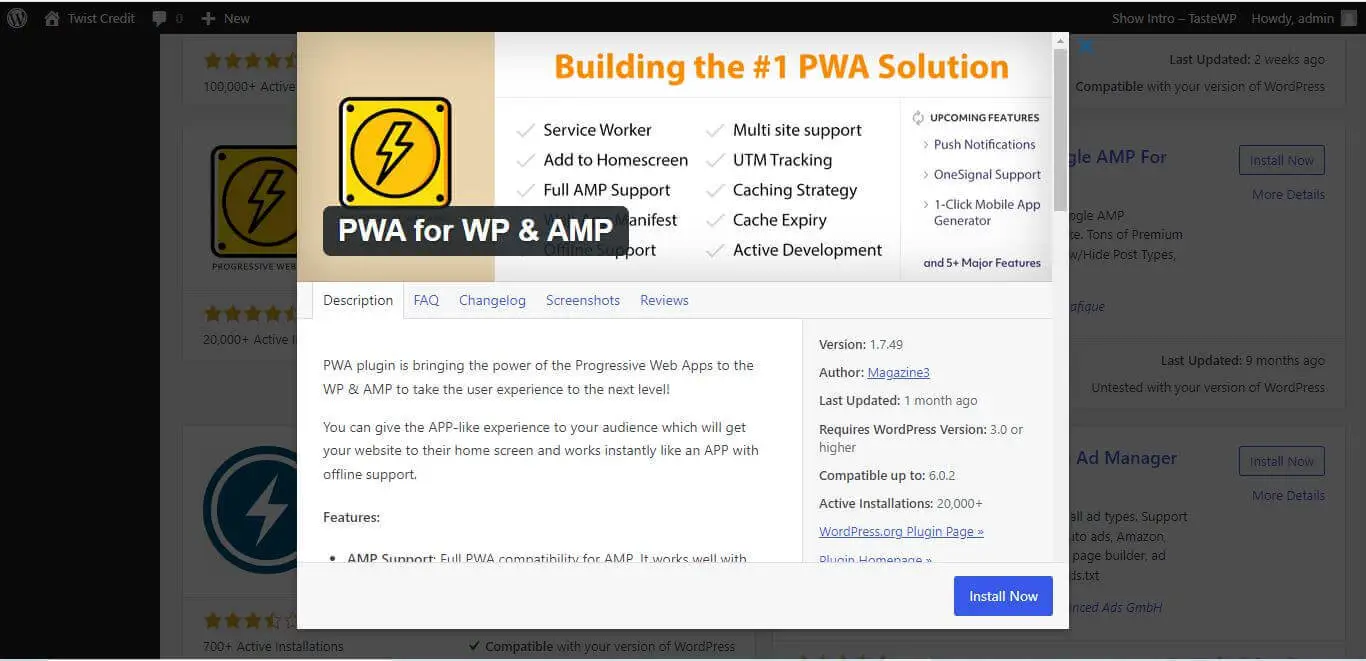
PWA para WP e AMP:

Este é outro plugin de primeira linha que vem com muitos recursos. O PWA para WP e AMP é um plug-in gratuito que você pode instalar e usar. Este plugin vem com suporte AMP completo e suporte multisite.
Fora isso, tela cheia e função de tela inicial, suporte offline, opções de expiração de cache, etc, são alguns de seus recursos notáveis que tornam este plug-in mais agradável.
WordPress progressivo:

Plug-in progressivo do WordPress que possui recursos semelhantes aos outros plug-ins listados acima. O que diferencia esse plug-in dos outros é que ele é o primeiro PWA totalmente compatível com PWA em páginas AMP.
Este popular plug-in do WordPress oferece uma experiência de usuário integrada e tem uma classificação média de 5 estrelas em 5, tornando-o o plug-in mais confiável disponível.
PWA para WordPress:

Este plug-in usa manifest e service workers para transformar seu site em PWA. Ele oferece suporte a configurações de vários sites e oferece a opção de excluir determinados URLs do cache.
Mas sugerimos manter este plug-in como último recurso, pois não foi testado com as novas versões do WordPress.
Perguntas Frequentes (FAQ)
Q1. É necessário ter um PWA para o seu site WordPress?
A1. Com o aumento do número de usuários móveis, ter um PWA para o seu site WordPress ajudará você a classificar seu site no topo. Além disso, é simples habilitar o PWA para seus sites WordPress. Então por que não?
Q2. Quais são as personalizações que posso fazer no plugin Super PWA?
A1. O plug-in super PWA oferece várias personalizações, como nome do aplicativo, ícone, cor da tela inicial, cor de fundo, cor do tema, página offline, orientação, etc.
Q3. Existe alguma configuração essencial necessária antes de instalar o PWA em seus sites WordPress?
A1, Sim. Antes de instalar o PWA, você precisa considerar estas três configurações:
- PHP 5.3 ou superior
- A versão do WordPress deve ser 3.5.0 ou qualquer versão acima disso.
- Seu site WordPress deve estar rodando em HTTPS ou SSL.
Pensamentos finais
Toda empresa precisa ficar com as atualizações mais recentes em tecnologia para prosperar e ter sucesso. Uma dessas atualizações tecnológicas que todos os usuários esperam dos sites é ter um aplicativo. O PWA é a solução mais simples para você ficar atualizado com a necessidade desse cliente. Portanto, use este guia e comece seu aplicativo da web hoje!
Esperamos que este artigo explique claramente as necessidades e as soluções passo a passo para instalar o PWA em seu site. Se você tiver alguma dúvida, entre em contato conosco para obter ajuda!




