Como executar testes de desempenho local com o Lighthouse (atualização de 2022)
Publicados: 2022-12-10Atualização, dezembro de 2022: devido às melhorias mais recentes no PageSpeed Insights (PSI), o artigo foi expandido para incluir informações sobre como executar auditorias do Lighthouse com PSI e a extensão do Chrome.
O Google adora sites que carregam rapidamente e oferecem uma experiência de usuário excepcional.
E que melhor maneira de testar seu site em relação aos requisitos de desempenho do Google do que sua própria ferramenta?
Neste artigo, você aprenderá tudo o que precisa sobre o Lighthouse, como realizar auditorias e obter respostas para as perguntas mais comuns.
Vamos começar!
Vá direto para o "Depois" da velocidade do seu site com NitroPack →
O que é o Farol do Google?
O Lighthouse é uma ferramenta gratuita, de código aberto e totalmente automatizada que ajudará você a melhorar a velocidade, o desempenho e a experiência geral do usuário em seu site.
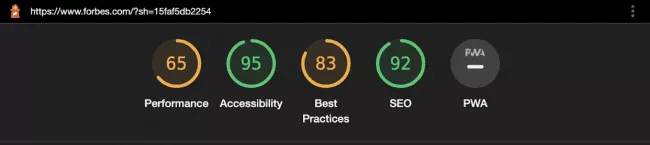
Você pode executá-lo em qualquer página da Web e fornecer auditorias de desempenho, acessibilidade, práticas recomendadas, SEO e aplicativos da Web progressivos.

Além de retornar um relatório com as pontuações calculadas para cada métrica, o Google Lighthouse oferece uma lista de sugestões de melhorias específicas para potencializar seus resultados.
A interface do usuário perfeita do Lighthouse o torna adequado não apenas para desenvolvedores experientes, mas também para todos os proprietários que desejam acompanhar o desempenho de seu site.
Por que você deve usar o Google Lighthouse
Por dois motivos:
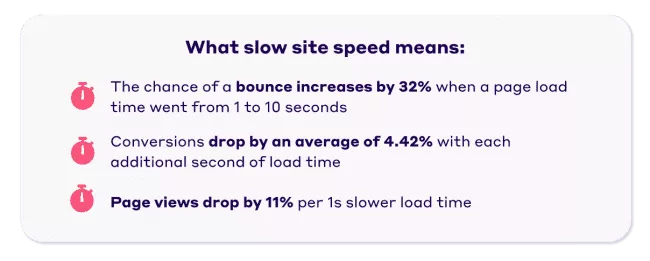
Em primeiro lugar, a velocidade do seu site afeta o tráfego, as taxas de rejeição, a classificação, a experiência do usuário e as conversões. O acompanhamento regular do desempenho permite que você aplique melhorias em tempo hábil. Assim, você garantirá visitantes felizes ao seu negócio e vendas mais altas.

Em segundo lugar, o Lighthouse é uma ferramenta desenvolvida pelo Google. Portanto, se você deseja garantir que seu site atenda aos mais recentes padrões de desempenho, acessibilidade e SEO da Web do Google, o Lighthouse é a solução ideal para testes.
Vamos ver como você pode executar auditorias com o Lighthouse.
Como usar o Farol do Google
Você pode escolher entre quatro maneiras diferentes de executar auditorias do Lighthouse:
- Chrome DevTools
- Insights de velocidade de página
- Extensão do Chrome
O último requer a instalação e execução da ferramenta de linha de comando Node. Fica um pouco técnico, então não vamos explorá-lo mais neste artigo. No entanto, se você estiver interessado em experimentá-lo, verifique a documentação oficial do Google.
Agora, vamos ver as opções fáceis:
Executar auditorias de faróis locais por meio do Chrome DevTools
Baixe o Google Chrome para Desktop (caso ainda não o tenha).
1. No Google Chrome, abra o URL da página que deseja auditar.
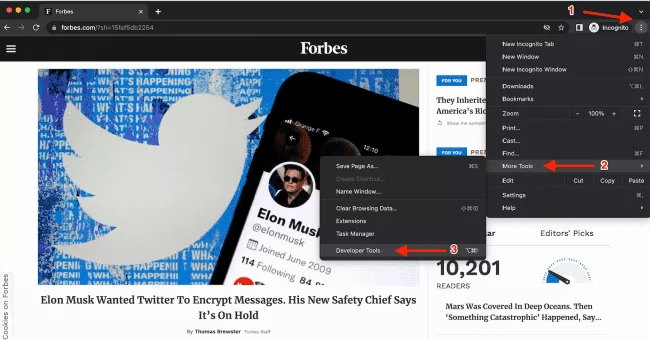
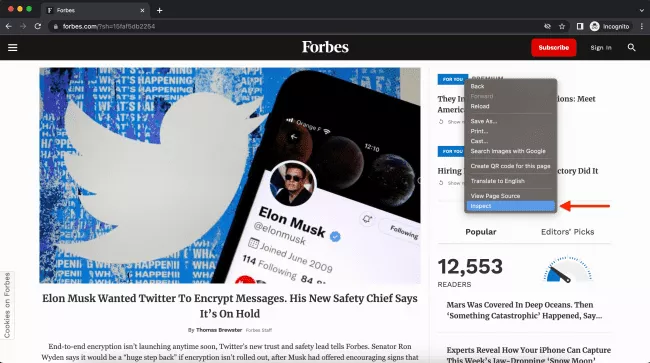
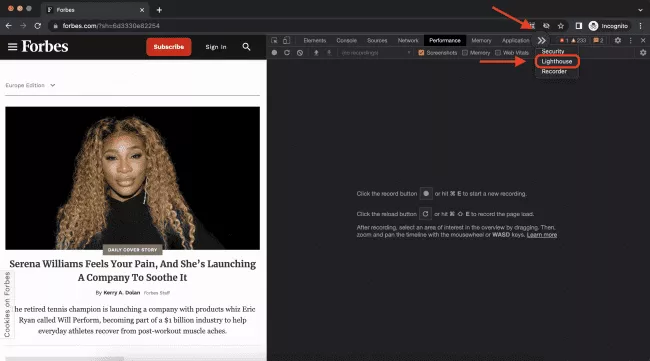
2. No menu principal do Chrome, selecione Mais ferramentas e, em seguida, Ferramentas do desenvolvedor (ou clique com o botão direito do mouse diretamente na página e selecione Inspecionar):

Ou

3. Clique em >> e, em seguida, na guia Farol.

4. Selecione Modo, Dispositivo e Categorias. (O Google sugere deixar todas as categorias ativadas).
5. Clique em Analisar carregamento de página .

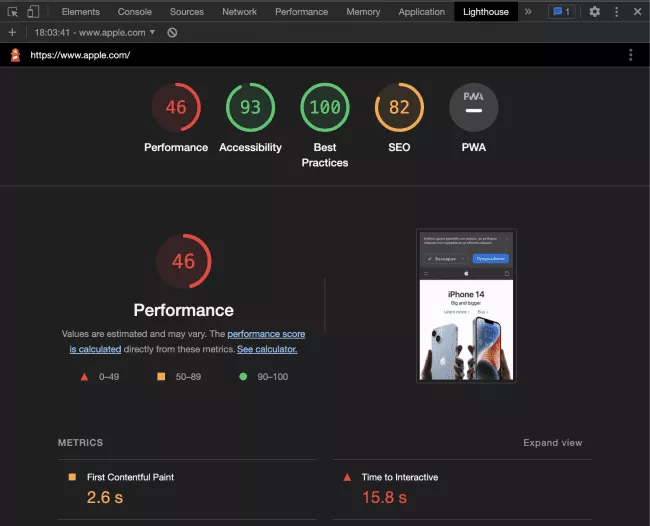
6. Após 10 segundos, o Lighthouse apresenta um relatório na página.

Como você pode ver, o processo é bastante simples.
A única dúvida que pode surgir durante a execução de uma auditoria por meio do Chrome DevTools pode ser:
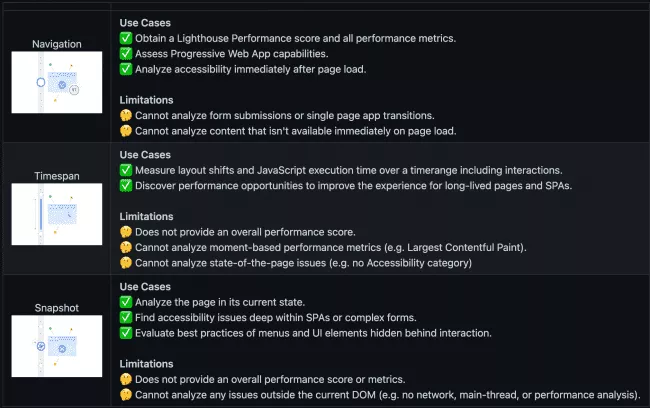
Qual é a diferença entre os três modos na auditoria do Lighthouse?
Aqui está o que o Google diz:
- O modo de navegação analisa o carregamento de uma única página.
- O modo Timespan analisa um período de tempo arbitrário, geralmente contendo interações do usuário.
- O modo Snapshot analisa a página em um determinado estado.

Fonte: github.com
Execute o teste de velocidade do Lighthouse via PageSpeed Insights (PSI)
- Abra o PageSpeed Insights.
- Insira o URL.
- Clique em Analisar .

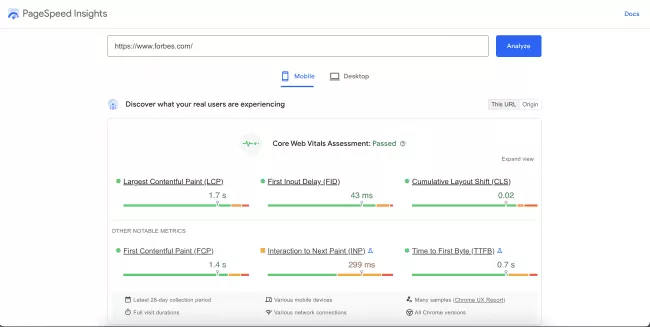
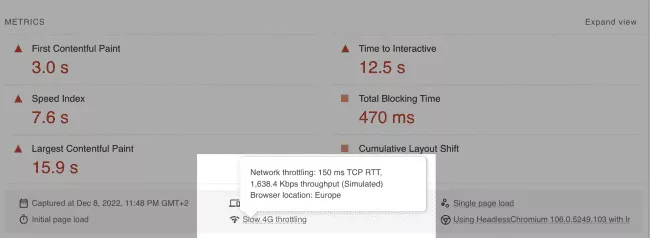
Os relatórios Chrome DevTools e PageSpeed Insights parecem idênticos.
Com uma grande diferença .
O PSI fornece dados de laboratório e de campo.
Você notará que seu relatório PSI começa com a avaliação de Core Web Vitals da sua página.
Os Core Web Vitals são um conjunto de três métricas que medem o tempo de carregamento da sua página, a estabilidade visual e a interatividade da página. Suas pontuações são baseadas em dados reais da experiência do usuário (dados de campo) fornecidos pelo conjunto de dados do Relatório de experiência do usuário do Chrome (CrUX).

Passe seu Core Web Vitals no piloto automático. Veja seu site com NitroPack →
O restante do relatório replica a página de resultados do Chrome DevTools.
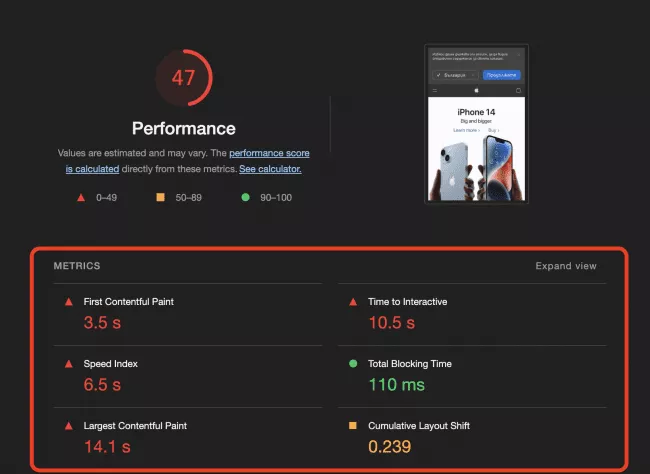
No entanto, esses resultados são baseados em dados de laboratório coletados em um ambiente controlado com um dispositivo predefinido e configurações de rede.

Em outras palavras, atingir uma pontuação de 100/100 não significa necessariamente que você oferece uma ótima experiência de usuário aos seus visitantes.
Em geral, a auditoria do Lighthouse e a pontuação de desempenho são ótimas maneiras de depurar problemas e testar o efeito das otimizações aplicadas.
Recursos adicionais: Se você é novo no PageSpeed Insights, verifique nosso guia do iniciante PSI .
Execute o Google Lighthouse como uma extensão do Chrome
Baixe o Google Chrome para Desktop (caso ainda não o tenha).
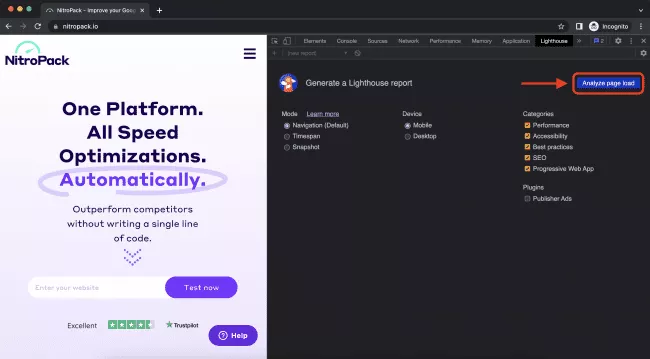
1. Instale a extensão Lighthouse Chrome.
2. Navegue até a página que deseja testar.
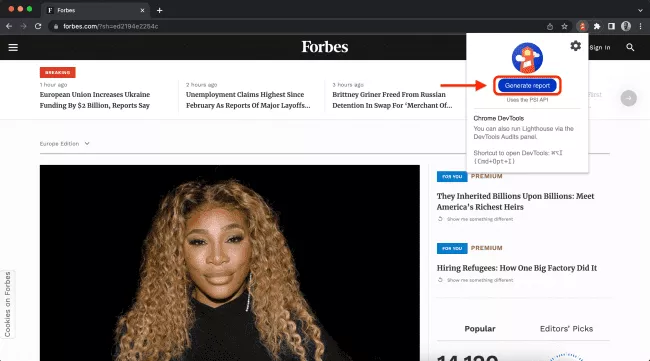
3. Clique no ícone Farol.
4. Clique em Gerar relatório.

No entanto, você deve considerar a seguinte recomendação do Google:
“A menos que você tenha um motivo específico, você deve usar o fluxo de trabalho Chrome DevTools em vez deste fluxo de trabalho Chrome Extension. O fluxo de trabalho do DevTools permite testar sites locais e páginas autenticadas, enquanto a extensão não.”
Pontuação do farol explicada
A maioria das pessoas, depois de executar as primeiras auditorias do Lighthouse e se acostumar com a interface, inevitavelmente se depara com as três perguntas a seguir:
- Como minha pontuação de desempenho (também conhecida como pontuação do Lighthouse, também conhecida como pontuação do PageSpeed) é calculada?
- Por que minha pontuação no Lighthouse é diferente do PageSpeed Insights?
- Por que minha pontuação é diferente a cada teste?
Aqui está uma breve explicação de cada pergunta:
Como minha pontuação de desempenho é calculada?
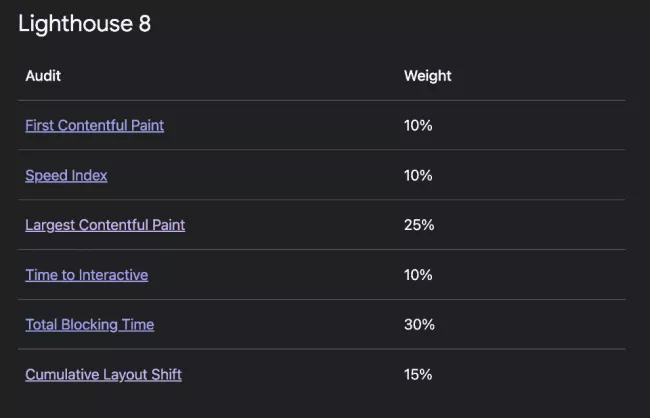
A pontuação de desempenho é uma média ponderada das seis métricas a seguir:
- Primeira exibição de conteúdo (FCP)
- Tempo para Interatividade (TTI)
- Índice de velocidade
- Tempo Total de Bloqueio (TBT)
- Maior pintura de conteúdo (LCP)
- Mudança cumulativa de layout (CLS)

Cada métrica tem um peso diferente na pontuação geral:

Fonte: web.dev
Portanto, colocar mais esforço na otimização do LCP e do tempo total de bloqueio primeiro terá o maior impacto em sua pontuação de desempenho.
É bom saber: os valores de peso não são imutáveis. O Google tende a revisar as porcentagens toda vez que atualiza a versão do Lighthouse. Certifique-se de verificar as próximas atualizações regularmente.
Consiga mais de 90 pontuações no piloto automático. Veja seu site com NitroPack →
Por que minha pontuação no Lighthouse é diferente do PageSpeed Insights?
A principal diferença vem do local de teste.
O PageSpeed Insights escolhe o servidor para executar o teste com base em sua localização atual. Possui servidores em:
- NÓS
- Europa
- Ásia

Sua pontuação PSI pode variar dependendo da distância física entre o servidor e sua localização. Quanto mais próximo você estiver do servidor de testes, melhores serão seus resultados.
Pelo contrário, usando o Chrome DevTools, você está executando um teste local. Nenhum dado é transferido entre os servidores, portanto não haverá latência de rede.
Portanto, os resultados finais sempre mostrarão como um usuário em sua localidade experimentaria o site.
Por que minha pontuação é diferente a cada teste?
Uma anomalia que você pode notar ao executar vários testes consecutivos é a diferença nos resultados.
Existem várias condições e variáveis subjacentes que afetam sua pontuação de desempenho, incluindo:
- Testes A/B ou alterações nos anúncios exibidos
- Alterações no roteamento do tráfego da Internet
- Teste em diferentes dispositivos (um desktop de alto desempenho versus um laptop de baixo desempenho)
- Extensões de navegador que injetam JavaScript e adicionam/modificam solicitações de rede
- software antivírus
Para se aprofundar nos detalhes técnicos, visite a documentação detalhada do Lighthouse sobre variabilidade.
Tudo o que você deve saber sobre a realização de auditorias Lighthouse (resumo)
Cobrimos muito assunto neste artigo, então aqui está um resumo dos pontos essenciais:
- O Lighthouse é uma ferramenta de teste de desempenho da Web totalmente automatizada e de código aberto.
- Usando-o, você pode monitorar o desempenho do seu site e lidar com possíveis problemas de desempenho em tempo hábil.
- É uma ferramenta desenvolvida pelo Google que a torna a solução ideal para testes de desempenho na web.
- Existem quatro maneiras diferentes de executar as auditorias Lighthouse Chrome DevTools, PageSpeed Insights, Chrome Extension, executando a ferramenta de linha de comando Node.
- Suas pontuações do Lighthouse são baseadas em dados de laboratório.
- O PSI fornece dados de experiência do usuário real no widget Core Web Vitals.
- Se você tiver que escolher entre executar auditorias por meio da extensão do Chrome e do Chrome DevTools, o Google sugere o uso do último.
- Sua pontuação de desempenho é uma média ponderada de seis métricas: FCP, TTI, Índice de velocidade, TBT, LCP e CLS.
- Os valores de peso podem variar dependendo da versão do Lighthouse.
- A diferença entre sua pontuação PSI e Chrome DevTools vem do local de teste.
- A reexecução de auditorias pode retornar pontuações diferentes devido a vários fatores de variabilidade.
