Como usar data-nosnippet para impedir que conteúdo específico seja usado em um snippet de pesquisa do Google [Experiência]
Publicados: 2024-01-12
Por alguma razão, tenho visto um aumento no número de proprietários de sites que me contataram recentemente sobre snippets de pesquisa que os deixaram insatisfeitos. Por exemplo, o Google está selecionando um texto para um snippet de pesquisa que simplesmente não deseja que seja exibido nos resultados da pesquisa. Os proprietários do site que entraram em contato não sabiam se poderiam influenciar isso de alguma forma ou se estavam simplesmente presos.
Nessas situações, sempre explico que fornecer uma meta descrição sólida pode aumentar as chances de o Google usar sua própria descrição no snippet. Dito isto, e como o Google reiterou esta semana, ele pode escolher qualquer texto da página para o snippet. Isso pode ser a partir do conteúdo principal, comentários do usuário na página, etc. Assim, pode ser usada a meta descrição, ou qualquer conteúdo da página.
A boa notícia para os proprietários de sites é que existe uma ferramenta que você pode usar para limitar o conteúdo usado para gerar o snippet, e ainda acho que muitos não sabem que ela está disponível. Chama-se data-nosnippet e o Google o lançou em 2019 (junto com vários outros controles de snippet). Data-nosnippet é fácil de usar e funciona bem. E pode alterar seus snippets de pesquisa muito rapidamente assim que a página for rastreada novamente e reindexada.
Abaixo, apresentarei um experimento rápido que executei para mostrar como funciona o data-nosnippet.
O teste: alterando um snippet de pesquisa por meio de data-nosnippet.
Para alterar seu snippet de pesquisa, você pode usar o atributo data-nosnippet em qualquer elemento HTML div, span ou seção. É simplesmente um atributo que você pode adicionar ao código HTML. Se o conteúdo que está sendo usado atualmente não estiver agrupado em um elemento div, span ou seção ao qual você possa aplicar data-nosnippet, você poderá adicionar um que envolva o conteúdo que está sendo usado atualmente no snippet (para informar ao Google para NÃO use esse texto).
É basicamente isso.
Para o experimento, primeiro encontrei um snippet de pesquisa para uma das postagens do meu blog que não era baseado na meta descrição. Então adicionei uma tag span no html que continha o texto usado para criar o snippet de pesquisa.
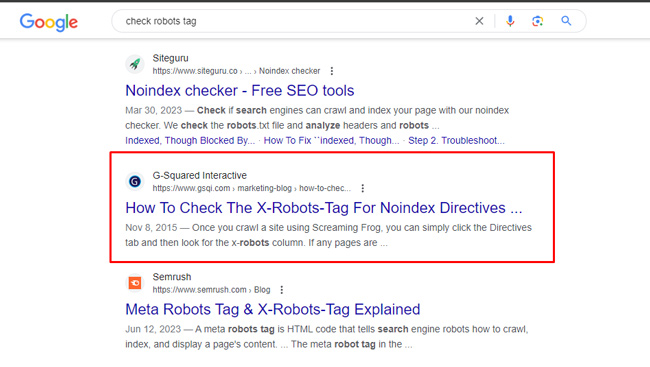
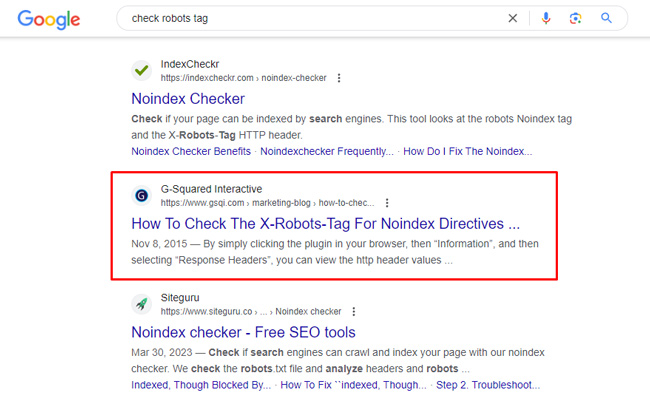
Selecionei meu post sobre como verificar a tag x-robots, já que o snippet não estava sendo extraído da meta descrição e estava focado em apenas uma das ferramentas do post. A consulta era “verificar etiqueta de robôs”. Observe que isso foi apenas para realizar um experimento rápido e não estou focado em obter o snippet perfeito para esse resultado. Eu só queria explicar como funciona o data-nosnippet.
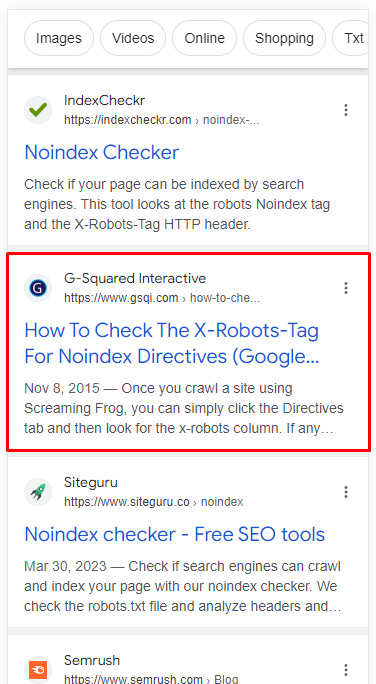
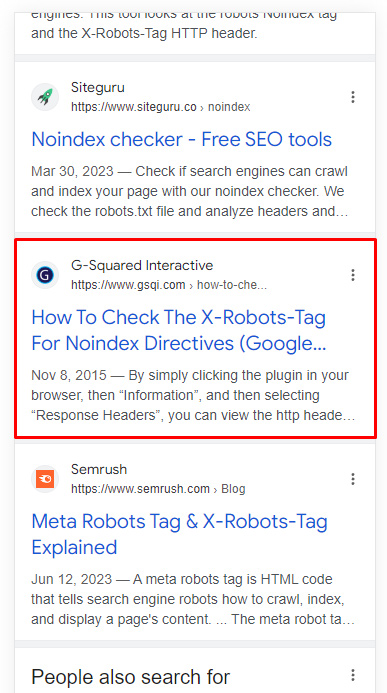
Esta é a aparência do snippet original em computadores e dispositivos móveis:


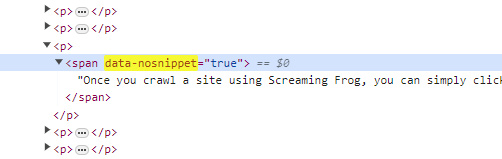
Para alterar o snippet, entrei no WordPress e adicionei uma tag span html que continha o texto atualmente usado pelo Google para criar o snippet de pesquisa. E então adicionei um atributo data-nosnippet a essa tag span. E então fechei a tag span no final do texto (como você faria com qualquer tag html).
Por exemplo, adicionei <span data-nosnippet>… conteúdo textual que não quero usar no snippet. </span>

Observe que data-nosnippet é um atributo booleano, portanto você não precisa de um valor para o atributo. Mas o WordPress estava adicionando um valor vazio, então mudei para “true”. Mas esteja ciente de que o Google não se importa com qual é o atributo. Você poderia adicionar data-snippet=“rankbrain” e isso não importaria. :) Enquanto o atributo data-nosnippet estiver presente, ele deverá ser usado. Explicarei um pouco mais sobre isso na seção de dicas finais deste post.

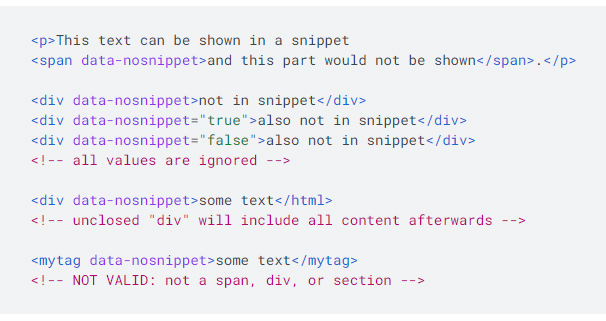
Aqui está uma captura de tela da documentação do Google sobre valores de atributos:

Os resultados: Bem, olá, novo snippet de pesquisa!
Após adicionar o data-nosnippet, solicitei a indexação no GSC. Demorou apenas alguns minutos e a postagem foi rastreada novamente e reindexada. Mas ao verificar os resultados da pesquisa, o snippet não mudou tão rapidamente… Então continuei verificando a cada hora para ver quando um novo snippet seria gerado. Cerca de 2,5 horas depois, o snippet mudou tanto no desktop quanto no celular. Sucesso! O novo snippet não é perfeito e posso continuar trabalhando nisso aplicando data-nosnippet, mas o atributo funcionou.
Aqui está o novo snippet para desktop e dispositivos móveis:


Usando data-nosnippet: dicas e recomendações para proprietários de sites.
Abaixo, fornecerei algumas dicas e recomendações finais se você precisar usar data-nosnippet para alterar um snippet de pesquisa nos resultados de pesquisa do Google. Acho que você descobrirá que o atributo funciona conforme o esperado, é fácil de usar e pode entrar em vigor rapidamente.
- Você deve usar data-nosnippet em um elemento HTML div, span ou seção. Se você usá-lo com outro elemento html, não funcionará.
- Conforme mencionado anteriormente, data-nosnippet é um atributo booleano. Isso significa que está ativado ou desativado para o elemento HTML com o qual você o usa. Você não precisa adicionar um valor para o atributo. Mas não há problema se você adicionar um, pois o Google ignora qualquer valor ali.
- Não se esqueça de solicitar a indexação no GSC após implementar o data-nosnippet. Isso poderia fazer com que o URL fosse rastreado e reindexado mais rapidamente.
- Monitore as alterações nas SERPs após solicitar a indexação. Dependendo do que o Google escolher para o snippet, você poderá acabar com um snippet de pesquisa pior! Você não pode dizer ao Google qual texto usar, então o Google pode escolher outro conteúdo que não seja o ideal. Se precisar usar data-nosnippet em mais áreas do conteúdo, você pode fazer isso.
- Data-nosnippet NÃO afeta a indexação ou classificação. Isso apenas afeta qual texto pode ser usado para o snippet de pesquisa. Portanto, você pode se sentir confortável em fazer a alteração sabendo que o conteúdo que você está designando com data-nosnippet ainda pode ser indexado e usado para fins de classificação.
- Do ponto de vista da renderização, o Google explica que pode extrair data-nosnippet antes e depois da renderização, portanto , não dependa de JavaScript para que isso funcione. O Google recomenda que você certifique-se de que data-nosnippet esteja no HTML de origem (HTML estático).
Resumo: Sim, você tem algum controle sobre os snippets.
Se você se encontrar em uma situação em que um snippet de pesquisa não é o que você deseja ou espera, você poderá alterar esse snippet. O Google introduziu o data-nosnippet em 2019 exatamente por esse motivo. Ao adicionar um atributo simples a um elemento div, span ou seção html, você pode garantir que o Google não use uma parte específica do seu conteúdo para criar um snippet de pesquisa. É fácil de fazer e pode funcionar muito rapidamente. Portanto, não se contente com trechos de pesquisa abaixo do ideal. Você pode implementar alterações em apenas alguns minutos.
GG
