Como usar gradientes em Web Design + Exemplos
Publicados: 2023-04-12Usar gradientes em web design é uma maneira moderna e divertida de adicionar um elemento colorido a praticamente qualquer design de site. Você pode usar gradientes para cor de fundo, botões ou elementos da interface do usuário ou até mesmo texto.
O melhor de uma opção de cor gradiente é que ela funciona com quase tudo ou com qualquer estética de design. Alguns modelos iniciais do Kadence WP incluem até elementos com gradientes, de botões a planos de fundo, que você pode usar para começar o design do seu site.
Neste guia sobre o uso de gradientes no design da web, fornecemos algumas dicas para aproveitar ao máximo esse elemento de design, além de alguns belos exemplos para ajudar você a começar.
O que são gradientes?

Um gradiente é um efeito visual criado pela mistura gradual de duas ou mais cores ou tons. Os gradientes podem ser usados para criar vários efeitos visuais, desde esmaecimentos simples até padrões e texturas mais complexos.
Os gradientes podem se mover da esquerda para a direita ou da direita para a esquerda, para cima ou para baixo, na diagonal ou radialmente (padrão circular).
Eles funcionam com qualquer combinação de cores, incluindo variações monótonas ou gradientes multicoloridos. Experimente um degradê com as cores da sua marca!
Essa técnica pode ser aplicada a praticamente qualquer elemento de design, incluindo planos de fundo, botões, texto e imagens, e pode ser criada usando CSS, JavaScript ou software de design gráfico. Muitas ferramentas da web, incluindo blocos do WordPress Gutenberg, incluem configurações para criar gradientes básicos, mas usuários mais avançados podem criar ainda mais especificações personalizadas com CSS.
Em CSS, os gradientes podem ser criados usando as funções linear-gradient() ou radial-gradient(), que permitem especificar os pontos inicial e final do gradiente, bem como as cores e as paradas ao longo do caminho.
Os gradientes podem ser uma ferramenta poderosa em web design, ajudando a criar profundidade, dimensão e interesse visual. Como qualquer outro truque de design, eles devem ser usados com moderação e com intenção. Demasiados gradientes podem tornar um design desordenado e confuso.
Usando Gradientes em Web Design

Quando se trata de usar gradientes em web design, há algumas coisas a serem lembradas para garantir que a técnica funcione a seu favor.
Comece com as escolhas de cores certas. Os gradientes funcionam melhor quando as cores usadas são complementares e criam um efeito harmonioso. Considere o uso de uma roda de cores ou gerador de paleta para ajudá-lo a escolher as cores que funcionam bem juntas.
Não tente misturar e combinar muitos truques de efeitos e mantenha o esquema de design simples. Atenha-se a uma ou duas cores e padrões de gradiente simples para obter os melhores resultados.
Os gradientes podem contribuir muito para o clima ou sensação de um projeto. Pense em como suas escolhas de cores podem fazer o usuário se sentir. Por exemplo, um gradiente sutil pode ser usado para criar um efeito calmante em um site que promova o bem-estar, enquanto um gradiente ousado e vibrante pode ser mais apropriado para um site de moda ou entretenimento.
Essa técnica pode ser ótima para ajudar a destacar ou focar em certos aspectos ou elementos em um design. É por isso que os gradientes são uma escolha popular para botões ou áreas de chamada para ação. Considere usar um gradiente mais brilhante ou contrastante nesses elementos para destacá-los.
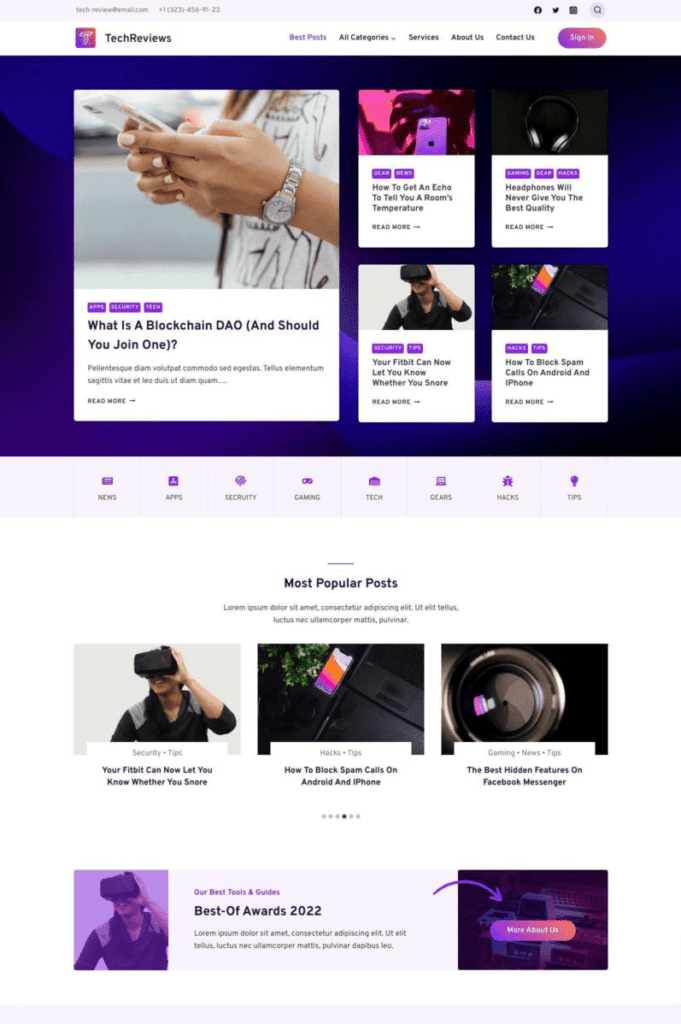
Quer começar rapidamente com gradientes em web design? O tema inicial do Review Blog (foto acima) é um bom lugar para começar.
Melhores Práticas para Gradientes em Web Design
Se você está pronto para começar com um gradiente em seu próximo projeto de design de site, essas dicas e práticas recomendadas podem ajudá-lo a criar uma variação de cores para elementos que impressionarão os usuários.
Você observará cada uma dessas práticas recomendadas na seção de exemplos de gradientes que amamos abaixo também!
Na maioria das vezes, um gradiente funciona melhor com não mais que duas ou três cores. Isso inclui usar as cores da sua marca para conectar o design à estética da sua empresa. Gradientes simples podem funcionar bem e não precisam ter um grande contraste entre os tons.

Por outro lado, muito contraste pode criar um impacto. Por exemplo, use uma cor clara e uma cor escura para criar um gradiente que vai do claro ao escuro.
Considere a “fonte de luz” e a direção do gradiente. Esses elementos afetam o fluxo dos olhos na tela e o quão "acreditável" um gradiente pode ser. (Um gradiente de céu ao amanhecer, por exemplo, precisa de uma fonte de luz na parte inferior.) Além disso, um gradiente horizontal pode criar uma sensação de movimento, enquanto um gradiente vertical pode criar uma sensação de profundidade.
Assim como em outras técnicas de cores, a acessibilidade também é importante com gradientes. Certifique-se de que as cores escolhidas para o seu gradiente atendam aos padrões de acessibilidade, com forte contraste entre as cores.
Use gradientes para chamar a atenção para áreas específicas do seu design, como elementos clicáveis ou títulos grandes. Use um gradiente que se destaque do restante do design para tornar esses elementos mais perceptíveis.
5 exemplos de gradientes que amamos
Aqui estão cinco sites que usam gradientes de cinco maneiras diferentes para mostrar a versatilidade dessa técnica de design e ajudar você a gerar um pouco de inspiração. Observe como cada projeto tem um uso específico para gradientes e como eles são usados.
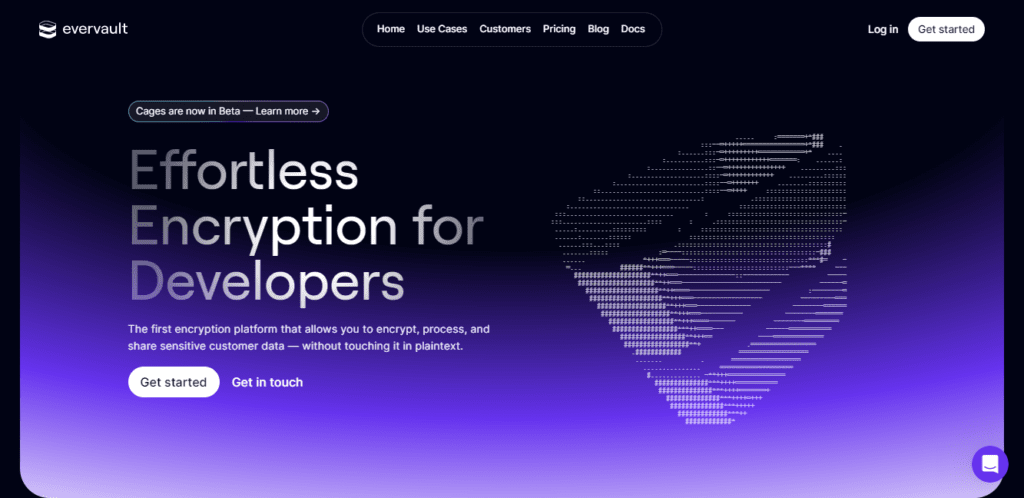
1. Evervault

O exemplo acima é um belo exemplo de uso de gradiente em web design do Evervault. Em vez de uma única cor preta ou roxa, o designer usa o efeito gradiente para misturar as duas.
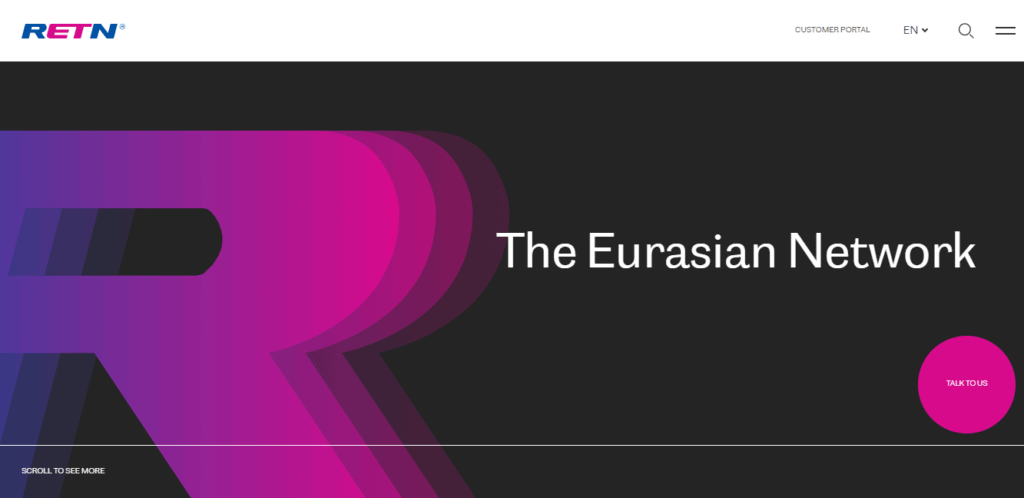
2. RETN

Este exemplo da RETN usa gradiente em seu design de fonte em vez da cor de fundo. O efeito ainda é o mesmo. Chama a atenção para essa parte do site.
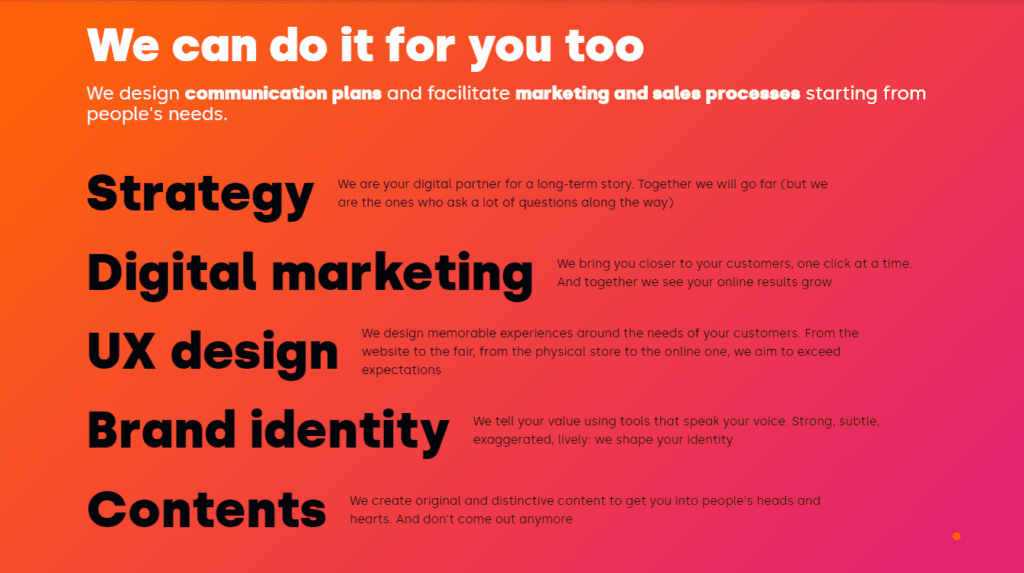
3. Sinfonialab

Este exemplo é da Sinfonialab e traz rosa brilhante e laranja juntos. Isso torna a página realmente pop, chamando sua atenção para esse espaço no site deles.
4. Órbita

Neste exemplo do Orbit, você vê um gradiente sutil sendo usado. Ele ainda chama sua atenção para o site sem ser excessivamente brilhante ou áspero.
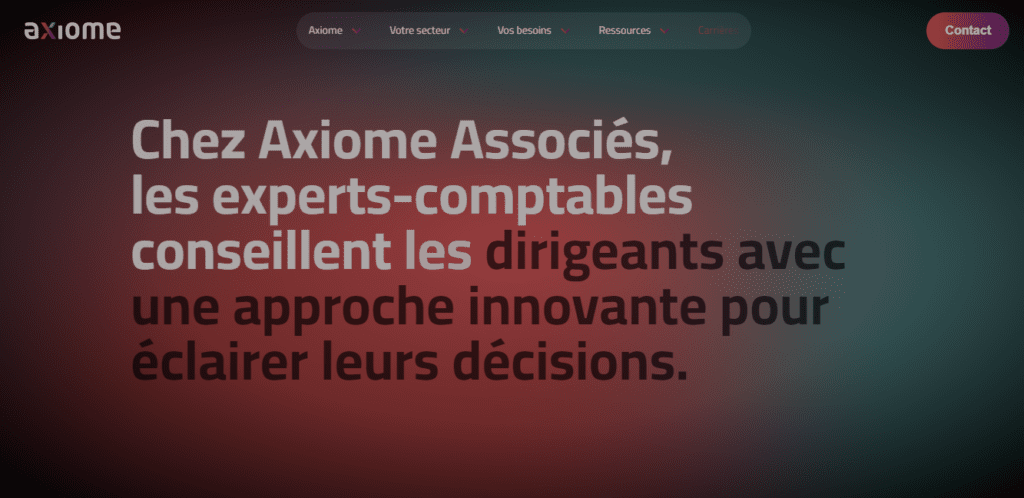
5. Axioma

Axiome usa cores mais escuras em seu gradiente, mas não é exagerado. Ele cria um efeito de destaque em torno do conteúdo, atraindo visitantes para esse ponto do site.
Comece hoje
Os gradientes são uma técnica de design muito fácil de usar e podem funcionar com projetos novos ou existentes. Você pode começar com algo tão simples quanto um único título gradiente ou implantar botões com uma cor gradiente em todo o design para testar essa tendência imediatamente.
Lembre-se de que os gradientes funcionam melhor quando usados para acentuar ou enfatizar algo, e as cores que você escolher podem ter um efeito importante sobre como as pessoas se sentem em relação ao design. Teste seus projetos para garantir que eles ressoem com seus usuários.
Aumente seu site com Kadence
Um pacote completo Kadence oferece tudo o que você precisa para sobrecarregar seu site para aproveitar as últimas tendências de design da web.
