8 maneiras de melhorar a experiência do usuário em sites de negócios
Publicados: 2023-05-17As pessoas esperam que os sites sejam intuitivos, visualmente atraentes, acessíveis e de carregamento rápido. No entanto, é fácil perder isso e, como resultado, deixar de oferecer uma experiência positiva ao usuário. Felizmente, você pode melhorar facilmente a experiência do usuário em seu site com algumas práticas simples e subir na escada de conversão.
De simples alterações de design a estratégias mais complexas, discutiremos as 8 maneiras de aprimorar a usabilidade do seu site. No final, você saberá como criar um site que os usuários adoram navegar e interagir. Você atrairá e reterá mais visitantes e os converterá em clientes fiéis.
Então vamos começar.
Por que a experiência do usuário é importante?

Fonte da imagem
A experiência do usuário determina o quão bem as pessoas perceberão e interagirão com sua marca.
Imagine aterrissar em um site desordenado, confuso e que demora muito para carregar, é frustrante, certo? Ao manter esses fatores em mente, você pode tornar a experiência do usuário muito mais tranquila e agradável e, por sua vez, incentivar as pessoas a permanecerem mais tempo em seu site.
Pense no seu site como se fosse uma vitrine em uma rua movimentada. Assim como uma vitrine física precisa ser limpa, organizada e atraente para atrair clientes, seu site precisa ser fácil de navegar e visualmente atraente para atrair pessoas.
Aqui estão os 4 principais benefícios de melhorar a experiência do usuário em seu site:
- Taxas de rejeição reduzidas: embora as taxas de rejeição sejam diferentes entre os setores, elas mantêm as pessoas ancoradas em seu site. Eles vão se aprofundar em seus artigos, clicar em várias páginas e compartilhar seu conteúdo com outras pessoas, ajudando você a reduzir sua taxa de rejeição.
- Reputação de marca aprimorada: a reputação é importante nesses mares digitais. Um site com uma excelente experiência do usuário fala muito sobre sua marca. Isso mostra que você se preocupa com seus clientes, valoriza seu tempo e busca a excelência. No geral, reflete a qualidade da sua oferta.
- Maior satisfação do cliente: quando eles acharem seu site fácil de usar, informativo e visualmente atraente, ficarão mais satisfeitos com suas interações. Esta satisfação traduz-se numa perceção positiva da sua marca e numa maior probabilidade de repetir visitas e recomendações a terceiros.
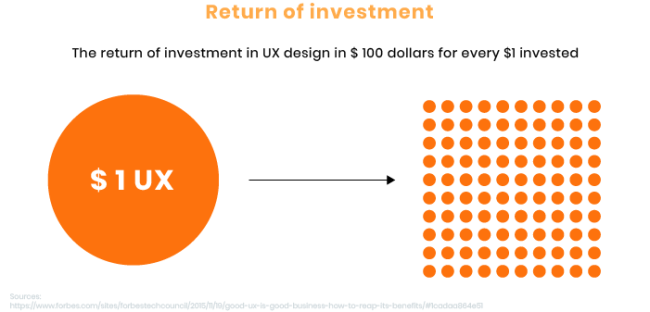
- Conversões e ROI aprimorados: uma experiência de usuário bem elaborada torna seu site muito fácil para os usuários navegarem e realizarem as ações que você deseja. Seja adicionando itens ao carrinho, fazendo uma compra ou preenchendo um formulário, uma experiência de usuário suave e intuitiva remove obstáculos e aumenta suas conversões em até 200%.
Agora, vamos explorar como você pode transformar seu website desenvolvendo-o pensando na experiência do usuário. Seu site está a apenas alguns passos de se tornar um site mais envolvente e atraente com o qual as pessoas vão adorar usar e interagir.
8 maneiras comprovadas e testadas de melhorar a experiência do usuário do site
Quando se trata de experiência do usuário, você deseja colocá-lo em primeiro plano. Isso significa que seu site deve ser facilitado em todos os aspectos - navegação, compra e localização de informações. Siga estas 8 estratégias testadas e comprovadas para tornar seu site um site que os clientes gostem e possam voltar sempre.
1. Use espaço em branco
O espaço em branco é o espaço vazio que você vê ao redor dos elementos de design em um site . Essencialmente, ajuda a criar um design limpo e visualmente atraente, fazendo com que seu conteúdo pareça menos confuso e opressor para seus usuários.
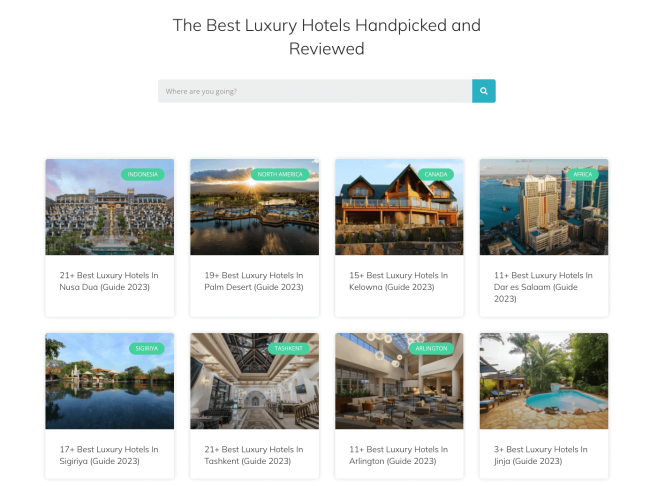
Nem precisa parecer chato. Você pode usá-lo para chamar a atenção para os elementos mais críticos do seu site, como CTAs, mensagens importantes e títulos. Por exemplo, dê uma olhada no site da Luxurymodo. Eles aproveitaram os espaços em branco para chamar a atenção do usuário para os destinos que apresentam.

Lembre-se de considerar seu design geral ao considerar os espaços em branco. Ele deve trabalhar em conjunto com outros elementos, como tipografia, cor e imagens, para criar um layout coeso e visualmente atraente.
Não tenha medo de usar cores também. Considere usar tons claros de cinza ou outros tons pastéis para criar um efeito semelhante.
2. Simplifique a navegação
Quando os usuários visitam seu site, eles querem encontrar o que procuram imediatamente. Sua navegação abrange tudo, desde seus menus, links e botões com os quais os usuários interagem para se mover em seu site. Se for muito complicado, os usuários ficarão frustrados e sairão do site.
Então, como você pode simplificar sua navegação e, por sua vez, melhorar a má experiência do usuário?
Considere manter tudo simples, incluindo seus menus e botões. A última coisa que você quer fazer é confundir seus leitores, então evite usar terminologia complicada ou jargão da indústria. Os rótulos em seu site também devem ser claros e descritivos para que as pessoas saibam exatamente onde clicar.
Para tornar sua navegação mais intuitiva, agrupe os itens relacionados. Isso se aplica se você tiver várias categorias de produtos. Você pode criar um menu suspenso que liste todas as categorias em um só lugar. Você também não quer sobrecarregar seus leitores, então limite o número de itens em seu menu às páginas mais importantes de seu site.
Com a ajuda de dicas visuais, como ícones ou setas, você torna sua navegação mais intuitiva. Por exemplo, você pode usar um ícone de carrinho de compras para indicar sua seção de comércio eletrônico.

Fonte da imagem
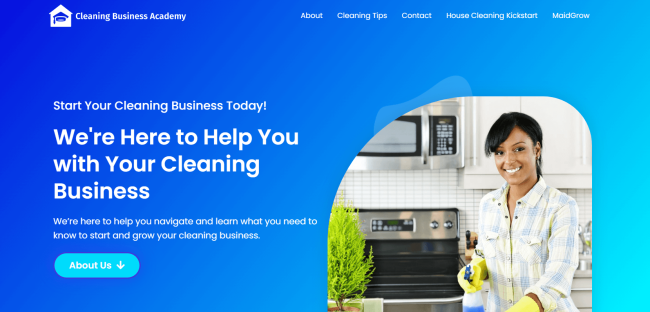
Um excelente exemplo de site que possui navegação simples e clara é o CleaningBusinessAcademy. O menu principal no topo da página é simples com apenas 5 opções que cobrem as principais áreas do site, assim fica mais fácil para quem busca informações iniciar um negócio de limpeza.
Além disso, quando você se aprofundar no site deles, descobrirá que é mais fácil encontrar o conteúdo relevante que está procurando, com todas as dicas de limpeza em uma página principal. O uso de espaço em branco, tipografia clara e design minimalista também ajudam as pessoas a encontrar rapidamente os postos de limpeza nos quais estão interessadas.
3. Garanta Acessibilidade
Acessibilidade significa garantir que todos possam navegar facilmente e aproveitar seu site, independentemente de suas limitações ou preferências . Os usuários terão necessidades diferentes ao acessar seu conteúdo.
Por exemplo, usuários com deficiência visual podem precisar de leitores de tela ou lupas para navegar no site, enquanto aqueles com deficiência motora podem contar com atalhos de teclado para navegar pelo site.
De qualquer forma, garantir que seu site seja acessível o tornará um local acolhedor para todos os usuários e, por sua vez, aumentará as conversões e os engajamentos de sua página.
Alguns elementos essenciais que podem melhorar a acessibilidade em seu site incluem:
- texto alternativo
- Contraste de cores
- Legendas de vídeo
- Acessibilidade de palavras-chave
- Linguagem clara e concisa
Implemente esses recursos para melhorar a acessibilidade do seu site e torná-lo mais amigável. Dessa forma, você também pode alcançar um público mais amplo e melhorar sua presença on-line geral. Você também pode aproveitar o relatório do Google PageSpeed. Ele apresenta uma pontuação de acessibilidade para ajudá-lo a identificar áreas nas quais você pode melhorar.
4. Use design responsivo
Com cada vez mais pessoas confiando em seus dispositivos móveis e tablets para navegar na Internet, o design responsivo é necessário para se manter à frente no cenário digital atual.
Um design responsivo ou centrado no usuário permite que seu site se adapte a diferentes tamanhos de tela, independentemente do dispositivo em que os usuários estejam navegando.

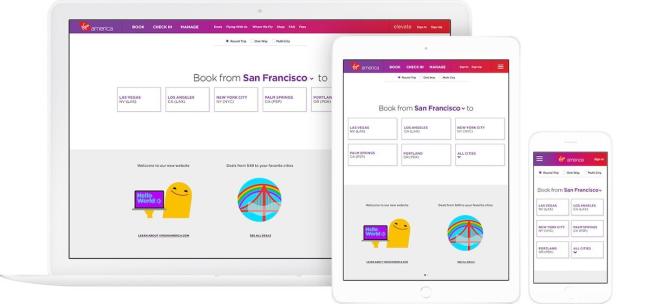
Fonte da imagem
Mas como garantir que seu design responsivo forneça a melhor experiência de usuário possível?
Como mencionado anteriormente, um design simples ajudará seu site a parecer menos confuso e, por sua vez, ajudará os visitantes on-line a navegar com facilidade, independentemente de qualquer tipo de dispositivo que usem. Determine quais elementos são mais necessários para seus usuários e priorize-os para telas menores.
Embora isso possa exigir que você faça alguns ajustes no layout e remova elementos não essenciais para manter um design limpo e focado, você deve encontrar um equilíbrio entre fornecer informações suficientes e evitar a confusão.
Além disso, considere o uso de menus recolhíveis, ícones de hambúrguer ou outras técnicas de navegação otimizadas para dispositivos móveis para economizar espaço em telas menores.
Essencialmente, a tipografia do seu site também deve ser fácil de ler e grande o suficiente para dispositivos móveis. Manter-se atualizado sobre essas últimas tendências e considerações ajudará você a melhorar a experiência do usuário e garantir que seu site seja atraente em todos os dispositivos.
5. Otimize o tempo de carregamento da página
Ninguém gosta de esperar que um site carregue. Tempos de carregamento lentos frustram os usuários e causam taxas de rejeição mais altas. 41% dos usuários da Internet esperam que um site carregue em 2 segundos ou menos. Se o seu site não atender às expectativas dos usuários quanto aos tempos de carregamento rápido do aplicativo, isso prejudicará a jornada, a retenção e a receita do usuário.

Para garantir que sua página carregue rapidamente, minimize suas solicitações HTTP. Cada elemento em sua página, incluindo imagens, scripts e folhas de estilo, requer uma solicitação HTTP para carregar. Minimizar o número de solicitações HTTP acelerará o tempo de carregamento . A combinação de vários CSS e Javascript em um também pode ajudar a reduzir o número de solicitações. Assista a este vídeo para obter uma lista abrangente de técnicas que você pode aplicar.
Além disso, considere o uso de uma rede de entrega de conteúdo (CDN). Ele distribui o conteúdo do seu site por uma rede de servidores, para que os usuários possam acessá-lo de um servidor geograficamente mais próximo deles. Isso pode diminuir a distância que os dados precisam percorrer, o que ajudará seu site a carregar mais rapidamente.
Acelere seu site no piloto automático. Adquira o NitroPack hoje →
6. Forneça frases de chamariz claras
Suas chamadas para ação (CTA) são a porta de entrada para conversões em seu site. Eles podem fazer ou quebrar a experiência do usuário e, finalmente, determinar o sucesso do seu site. Essencialmente, os CTAs são os botões ou links que incentivam os usuários a realizar uma ação específica , como comprar ou se inscrever em um boletim informativo.
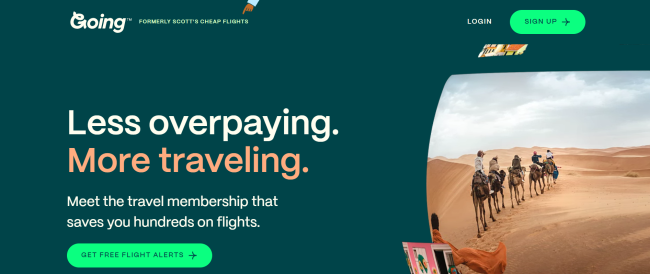
Um excelente exemplo que você pode observar é como o site Going.com criou um CTA claro e atraente.

- Linguagem simples e clara: A frase “Receba alertas de voos gratuitos” e “Cadastre-se” são concisas e diretas, o que permite que os usuários saibam exatamente o que receberão e o que precisam fazer para recebê-lo.
- Posicionamento proeminente: seus CTAs são colocados de forma proeminente no centro de sua página inicial, tornando mais fácil para os usuários encontrá-los e interagir com eles.
- Design atraente: Destaca-se do resto da página por causa de sua cor verde brilhante contrastante. Essa técnica o torna mais perceptível e aumenta as chances de os usuários clicarem nele.
- Proposta de valor: Eles oferecem um grande incentivo para o usuário se inscrever e se envolver com o site. Sua proposta de valor para o usuário - recebo alertas de voos gratuitos é clara e atraente o suficiente para levar as pessoas a agir.
No geral, o site Going tem um CTA bem pensado no qual você pode se inspirar. Lembre-se de que o objetivo final de um CTA é incentivar os usuários a realizar uma ação específica, como criar uma conta e comprar.
Isso vale para as páginas do blog também. No Going's como encontrar guia de voos baratos, enquanto eles tinham alguns CTA espalhados por todo o conteúdo, eles tinham o cabeçalho como um adesivo, então sempre há um CTA, não importa onde eles estejam na página.
Portanto, use uma linguagem orientada para a ação e crie um senso de urgência. Botões de ação como "Oferta por tempo limitado" ou "Restam apenas algumas vagas", por exemplo, podem criar um senso de urgência e solicitar que os usuários ajam rapidamente. Embora frases como "Inscreva-se agora" ou "Participe da comunidade" sejam mais eficazes do que frases mais passivas como "Saiba mais" ou "Ver detalhes".
7. Mantenha o design do seu site direto e consistente com a marca
Um site bem projetado pode fazer toda a diferença na forma como os usuários percebem e interagem com sua marca e podem até impactar fatores como taxa de rejeição e tempo gasto no site.
Felizmente, não é tão difícil criar um site que proporcione uma experiência positiva - fatores como mantê-lo simples, usar uma marca consistente e imagens de alta qualidade podem ajudá-lo a melhorar o design do seu site.
O design consistente em sua marca também é fundamental. Quando você usa o mesmo esquema de cores, logotipo e tipografia em todo o site, reforça a identidade da sua marca e torna o site mais reconhecível para as pessoas. Ao mesmo tempo, adicionar imagens de alta qualidade ao seu site pode ajudar a quebrar o texto e facilitar a leitura do site.

Fonte da imagem
No geral, um site bem projetado é agradável aos olhos e envolvente. É simples, tem um CTA claro e dá nome à sua marca, proporcionando uma jornada positiva ao cliente. Se você pode interagir facilmente com um site com pouca ou nenhuma distração, você encontrou um site bem projetado.
8. Testar e Iterar
Melhorar a experiência do usuário em seu site não é uma tarefa única. É um processo contínuo que requer atenção e atualizações regulares. Além disso, à medida que a tecnologia evolui e os comportamentos do usuário mudam, você precisará adaptar continuamente seu site para garantir que ele seja amigável e atenda às necessidades de seu público.
Portanto, teste regularmente diferentes aspectos do seu site (design, layouts e recursos) e analise como os usuários respondem a eles. Por fim, essa abordagem proativa ajudará você a identificar o que está funcionando bem e garantir que seus visitantes retornem ao seu site várias vezes. Aqui estão as ferramentas que você pode usar.
- Google Optimize para realizar testes A/B, testes multivariados e testes de redirecionamento. Ele permite que você crie diferentes versões de suas páginas da web e veja qual delas funciona melhor em termos de engajamento do usuário e taxas de conversão.
- O Hotjar fornece mapas de calor, gravações de sessões e pesquisas. Ele mostra onde os usuários estão clicando, rolando e gastando tempo em seu site. As gravações de sessão ajudam a identificar como os usuários estão interagindo com seu site. As pesquisas podem ser usadas para coletar diretamente o feedback do usuário.
- O Crazy Egg é semelhante ao Hotjar, fornece mapas de calor e gravações de sessões. Ele também possui recursos de teste A/B para comparar o desempenho de diferentes elementos de design.
- Adobe XD , uma ferramenta de design e prototipagem que permite criar protótipos interativos de páginas da Web e aplicativos que podem ser testados com usuários para feedback antes do início do desenvolvimento real.
- O InVision permite criar protótipos de design interativos e animados. Dá a você uma ideia do UX de um design e também permite testes e feedback do usuário.
- UserTesting conecta você com testadores e fornece feedback de vídeo e áudio. Você pode vê-los usar seu site em tempo real, fornecendo informações valiosas sobre como diferentes elementos de design estão funcionando.
- GTMetrix ou Google PageSpeed Insights analisam a velocidade e o desempenho do seu site. Eles fornecem relatórios e recomendações para melhorias.
- Screaming Frog é uma ferramenta de SEO que pode rastrear seu site para encontrar quaisquer problemas técnicos que possam estar prejudicando o desempenho do seu site.
Não se esqueça de analisar o comportamento do usuário. Essencialmente, plataformas de integração de dados como Airbyte e Fivetran podem ajudar a tornar esse processo mais fácil e eficiente. Você também pode aproveitar o Google Analytics para rastrear o comportamento do usuário, incluindo (quanto tempo eles permanecem em seu site e quais páginas visitam) para ajudá-lo a encontrar áreas de melhoria.
Conclusão
Aprimorar a experiência do usuário em seu site é como desvendar um tesouro de atração de clientes. Com as 8 estratégias apresentadas neste artigo, você criará um site amigável que atende a todos os caprichos de seus clientes.
Lembre-se de manter seus usuários em mente durante todo o processo, pois serão eles que determinarão o sucesso do seu site. Portanto, reúna feedback, ouça suas sugestões e resolva quaisquer pontos problemáticos que encontrarem. Ao entender suas necessidades e desejos, você pode ajustar e aprimorar a experiência do usuário com perfeição.
Melhore a experiência do usuário com um site mais rápido. Instale o NitroPack hoje →
biografia do autor
Burkhard Berger é o fundador da Novum™. Ele ajuda empresas B2B inovadoras a implementar estratégias de SEO voltadas para receita para escalar seu tráfego orgânico para mais de 1.000.000 de visitantes por mês. Curioso sobre qual é o seu verdadeiro potencial de tráfego?
