Como aumentar a velocidade da página móvel (11 dicas de otimização)
Publicados: 2023-11-3053% dos usuários abandonam um site se ele não carregar em três segundos.
Por outro lado, um telefone celular é o principal dispositivo usado para acessar sites e, com mais da metade do uso da Internet vindo de dispositivos móveis, você poderá perder uma quantidade significativa de tráfego se não estiver focado em uma excelente velocidade de página móvel.
O que causa velocidade lenta do site no celular
Agora que você está ciente do fato de que os usuários de dispositivos móveis são uma parte crucial do tráfego do seu site, você precisa investigar as causas da lentidão do site em dispositivos móveis.
Embora existam muitos motivos para o baixo desempenho, os três mais comuns são:
- imagens não otimizadas
- scripts excessivos
- atrasos no servidor
A importância da velocidade da página móvel
Em 2018, o Google anunciou que a velocidade da página móvel se tornou um fator de classificação; é assim que é importante.
Fora isso, se analisarmos os internautas modernos, temos que considerar as suas expectativas em relação aos sites que visitam. Normalmente, os usuários estão menos interessados no que está por trás do design do site. Tudo o que eles desejam é uma navegação perfeita e velocidade de carregamento da página da web.
Tempo é dinheiro! - uma frase comum com a qual todos estamos familiarizados. Bem, páginas lentas da web para dispositivos móveis são um custo que tanto os usuários quanto os proprietários do site devem arcar. Na verdade, ambas as partes interessadas estão perdendo dinheiro por cada segundo que o site leva para carregar.
Vamos ver como você pode reverter isso.
Benefícios de ter uma ótima velocidade de página para celular
Uma melhoria de apenas 0,1 s na velocidade da página móvel é suficiente para elevar cada etapa da jornada do comprador, resultando em:
Experiência de usuário aprimorada
Tempos de carregamento mais rápidos resultam em acesso mais rápido ao conteúdo, reduzindo tempos de espera e frustração. Esta melhoria promove interações positivas com o site, aumentando, em última análise, a satisfação e o envolvimento do usuário.
Mais visualizações de página por sessão
A velocidade aprimorada da página móvel incentiva os usuários a explorar mais conteúdo em uma sessão. Com tempos de carregamento mais rápidos, é mais provável que os usuários naveguem por várias seções ou páginas do site, levando a um aumento nas visualizações de página por sessão, pois acham mais fácil acessar prontamente as informações desejadas.
Menos abandonos de carrinho
Tempos de carregamento mais rápidos no processo de checkout minimizam o atrito, garantindo uma experiência de transação contínua e eficiente para os usuários, resultando em progressão ininterrupta e menos carrinhos abandonados.
Aumento das taxas de conversão e AOV
As páginas de carregamento mais rápido criam um ambiente propício para que os usuários tomem decisões de compra rapidamente e explorem mais produtos ou serviços, resultando em taxas de conversão mais altas e valores médios de pedidos potencialmente maiores. Desde a atualização da experiência da página e do índice de visibilidade, as páginas que atendem a todos os requisitos do Google são classificadas 1 ponto percentual acima da média. Enquanto os domínios mais lentos terão uma classificação 3,7 pontos percentuais inferior aos rápidos.
Taxas de rejeição e saída mais baixas
A velocidade mais rápida da página móvel reduz as taxas de rejeição e de saída à medida que os usuários consideram o site mais envolvente e responsivo. Com acesso mais rápido ao conteúdo, é menos provável que os usuários saiam do site imediatamente ou saiam prematuramente, levando a uma melhor retenção e engajamento do usuário.
Orçamento SEA otimizado e melhores classificações de pesquisa
As páginas de carregamento mais rápido contribuem para um melhor desempenho do anúncio, reduzindo as taxas de rejeição e melhorando o envolvimento do usuário, otimizando assim os gastos com publicidade. Além disso, a velocidade aprimorada da página móvel se alinha aos algoritmos do mecanismo de pesquisa, levando potencialmente a melhores classificações de pesquisa orgânica.
Ferramentas para medir a velocidade da página móvel
Existem várias ferramentas disponíveis para avaliar a velocidade da sua página em um celular. Essas ferramentas podem ajudá-lo a testar a velocidade dos telefones com interações simuladas e também com a navegação do usuário no mundo real. Depois de usar uma ferramenta, você deve ter uma ideia de quanto tempo sua página da web está demorando para carregar e se ela precisa de melhorias.
Uma coisa importante que a maioria dos proprietários de sites ignora é dobrar o desempenho do site medido com dados de campo. Felizmente, o Google introduziu as métricas Core Web Vitals de desempenho centradas no usuário, obtidas no Chrome User Experience Report (CrUX). Eles são o padrão para entender como os usuários reais experimentam seu site.
Informações do Google PageSpeed
O Google PSI é a ferramenta de teste de desempenho mais popular, perfeita para iniciantes e webmasters. Ao gerar um relatório simples, os proprietários de sites podem avaliar o desempenho de seus sites em computadores e dispositivos móveis.
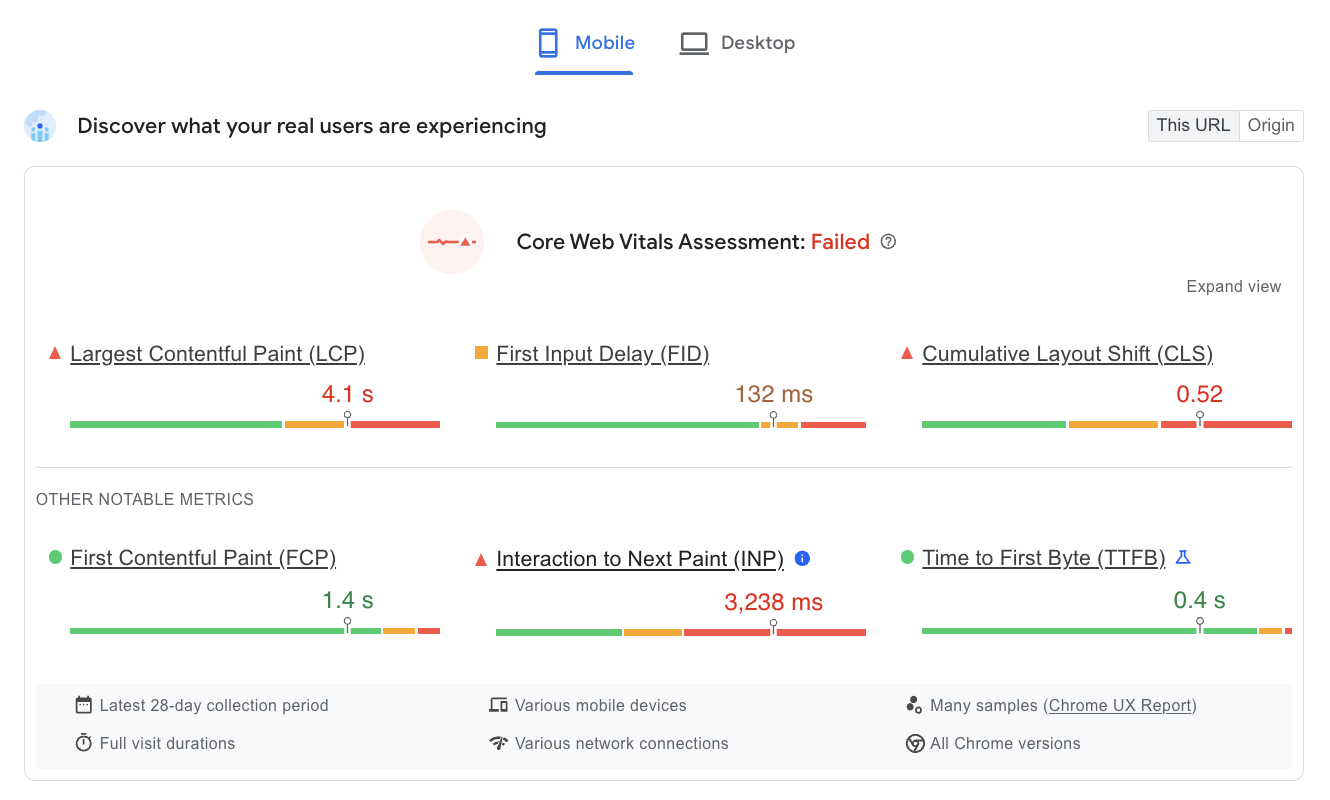
Use as métricas de campo representadas na parte superior do seu relatório, como Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID) e Interaction to Next Paint (INP) para ver como os usuários reais experimentam seu local na rede Internet. Eles devem ser verificados a cada 28 dias, pois é o tempo que leva para os dados do CrUX serem agregados.

Falha na avaliação do Core Web Vitals em dispositivos móveis no relatório Google PageSpeed Insights
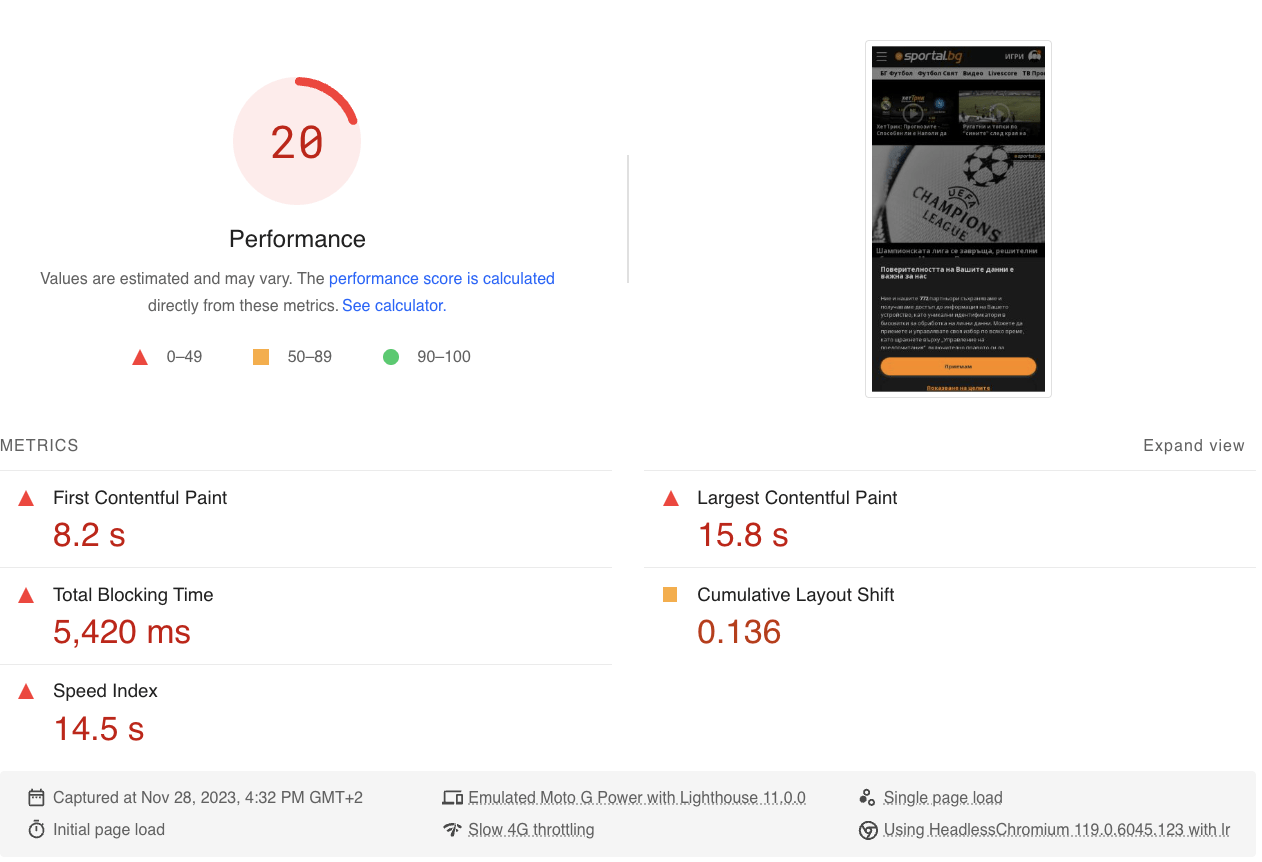
Por outro lado, recorra a métricas de laboratório como Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP) e Time to Interactive (TTI) para solucionar rapidamente problemas técnicos ou experimentos de otimização de benchmark. Você pode fazer isso diariamente, pois as medições são baseadas em simulações fornecidas pelo Lighthouse.

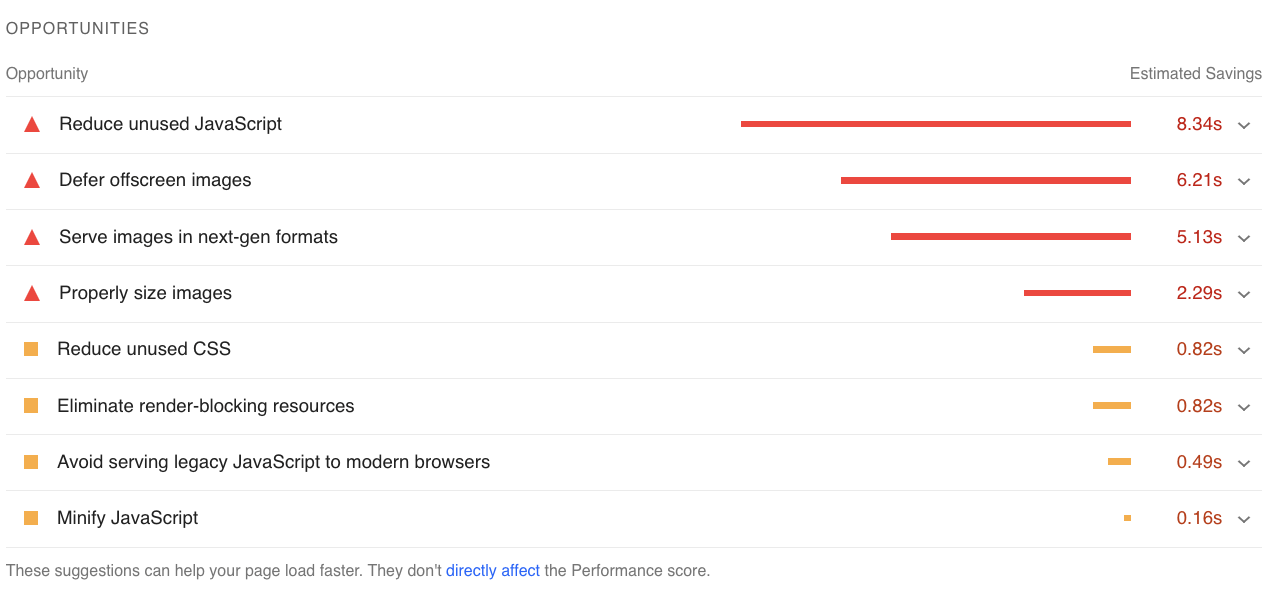
Há mais um recurso importante da ferramenta: ela oferece sugestões e oportunidades ótimas para configurar sua primeira lista de verificação de otimização.

GTmetrix
GTmetrix é um teste de velocidade online gratuito com fácil navegação e explicações detalhadas. A versão disponível publicamente faz um ótimo trabalho em mantê-la simples, dividindo o desempenho.
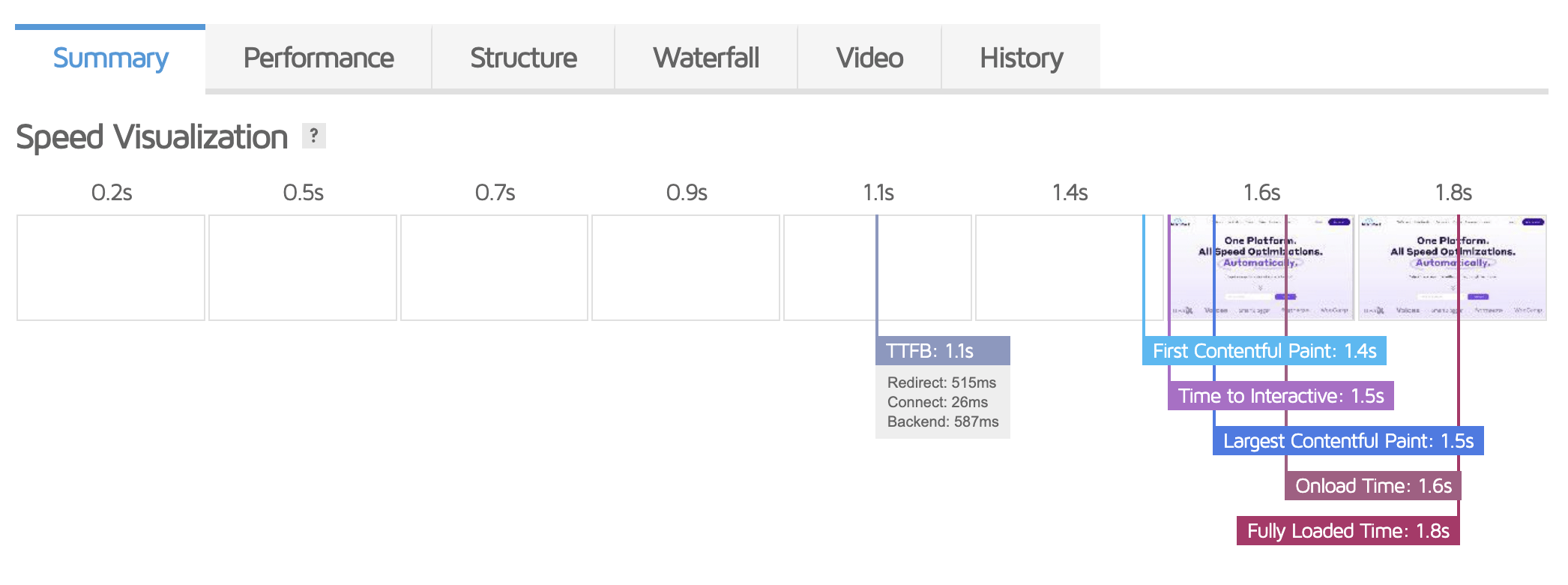
Quando você terminar de executar um teste, haverá duas fontes principais: desempenho e layout. A ferramenta também pode detalhar os resultados de outras maneiras, como visualização rápida. A visualização de velocidade exibe o carregamento da página como uma linha do tempo. Haverá uma captura de tela em cada núcleo vital. A avaliação mostrará onde a otimização é necessária na página. Ele também fornece um gráfico em cascata de todos os objetos na página com seu tempo de carregamento registrado.

Disponível após a inscrição, você pode aproveitar diferentes opções de análise para tentar simular o que seus usuários móveis podem estar enfrentando em redes mais lentas em outros países ao redor do mundo.

Como melhorar a velocidade da sua página no celular (11 técnicas)
1. Otimize todas as imagens e vídeos
- Importância de imagens compactadas e dimensionadas adequadamente: os componentes mais volumosos de um site geralmente são imagens. Usar imagens compactadas e dimensionadas corretamente sem comprometer a qualidade é essencial para garantir a melhor velocidade da página móvel. Redimensione fotos usando plug-ins ou software de edição de imagens de acordo com as especificações usadas pelo seu site móvel.
- Escolhendo formatos de imagem de última geração: Escolher o formato de imagem correto é essencial para a otimização. JPEG é excelente para fotos, pois oferece uma relação decente entre qualidade e tamanho do arquivo. Use WebP, um formato de última geração que oferece excelente compactação enquanto preserva a qualidade da imagem para imagens transparentes.
- Carregamento lento e seus benefícios: Ao economizar largura de banda e acelerar o tempo de carregamento, o carregamento lento é uma estratégia que carrega imagens apenas quando o usuário pode vê-las. O carregamento lento pode ser implementado usando plug-ins ou bibliotecas JavaScript, evitando que os gráficos abaixo da dobra retardem o carregamento da primeira página.
Otimize todas as suas imagens e vídeos com formatação WebP, carregamento lento e dimensionamento de imagem adaptável automaticamente. Comece com o NitroPack →
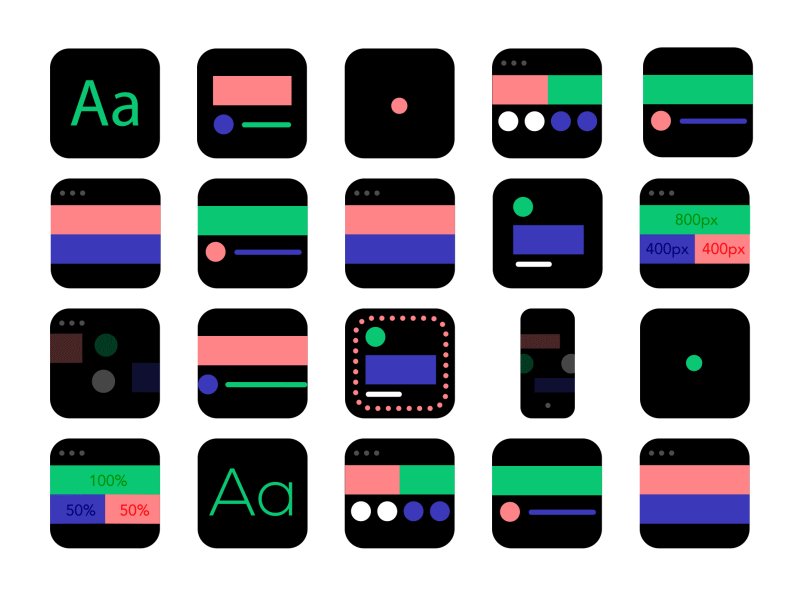
2. Escolha um design compatível com dispositivos móveis
- Princípios de design responsivo: O design responsivo garante que seu site se adapte perfeitamente a vários tamanhos de tela, incluindo dispositivos móveis. Grades fluidas, imagens flexíveis e consultas de mídia CSS são componentes essenciais do design responsivo, permitindo que seu conteúdo seja exibido de maneira ideal em qualquer dispositivo.

Fonte: Princípios básicos de web design responsivo por Eduards Balodis
- Elementos amigáveis ao toque e espaçamento adequado: O design do toque é essencial para a usabilidade do smartphone. Certifique-se de que os elementos interativos, como botões, sejam grandes o suficiente para serem tocados facilmente e forneçam bastante espaço entre eles para evitar cliques acidentais.
- Usando consultas de mídia para adaptar conteúdo: As consultas de mídia permitem aplicar diferentes estilos ou layouts com base nas características do dispositivo. Usando consultas de mídia em seu CSS, você pode criar uma experiência personalizada para usuários em diferentes tamanhos de tela.
3. Minimize e compacte seu código
- Minimizando arquivos HTML, CSS e JavaScript: A minificação remove caracteres desnecessários de arquivos HTML, CSS e JavaScript sem afetar sua funcionalidade. A compactação de arquivos resultará em maior velocidade da página, economizando largura de banda. Você pode usar uma das ferramentas que mencionamos, de preferência GTMetrix.
- Técnicas de compactação Gzip e Brotli: Gzip e Brotli são técnicas de compactação que reduzem o tamanho dos arquivos enviados do servidor para o navegador do usuário. O método gzip de compactação de arquivos pode ser usado para compactar arquivos de sites com eficácia em até 70%. Brotli é um algoritmo de compactação mais recente com taxas de compactação ainda melhores, mas o suporte do navegador pode variar.
- Reduzindo códigos e espaços em branco desnecessários: Código e espaços em branco desnecessários em arquivos HTML, CSS e JavaScript contribuem para tamanhos de arquivo maiores. A remoção de comentários, quebras de linha e espaços extras pode resultar em arquivos mais enxutos e tempos de carregamento mais rápidos.

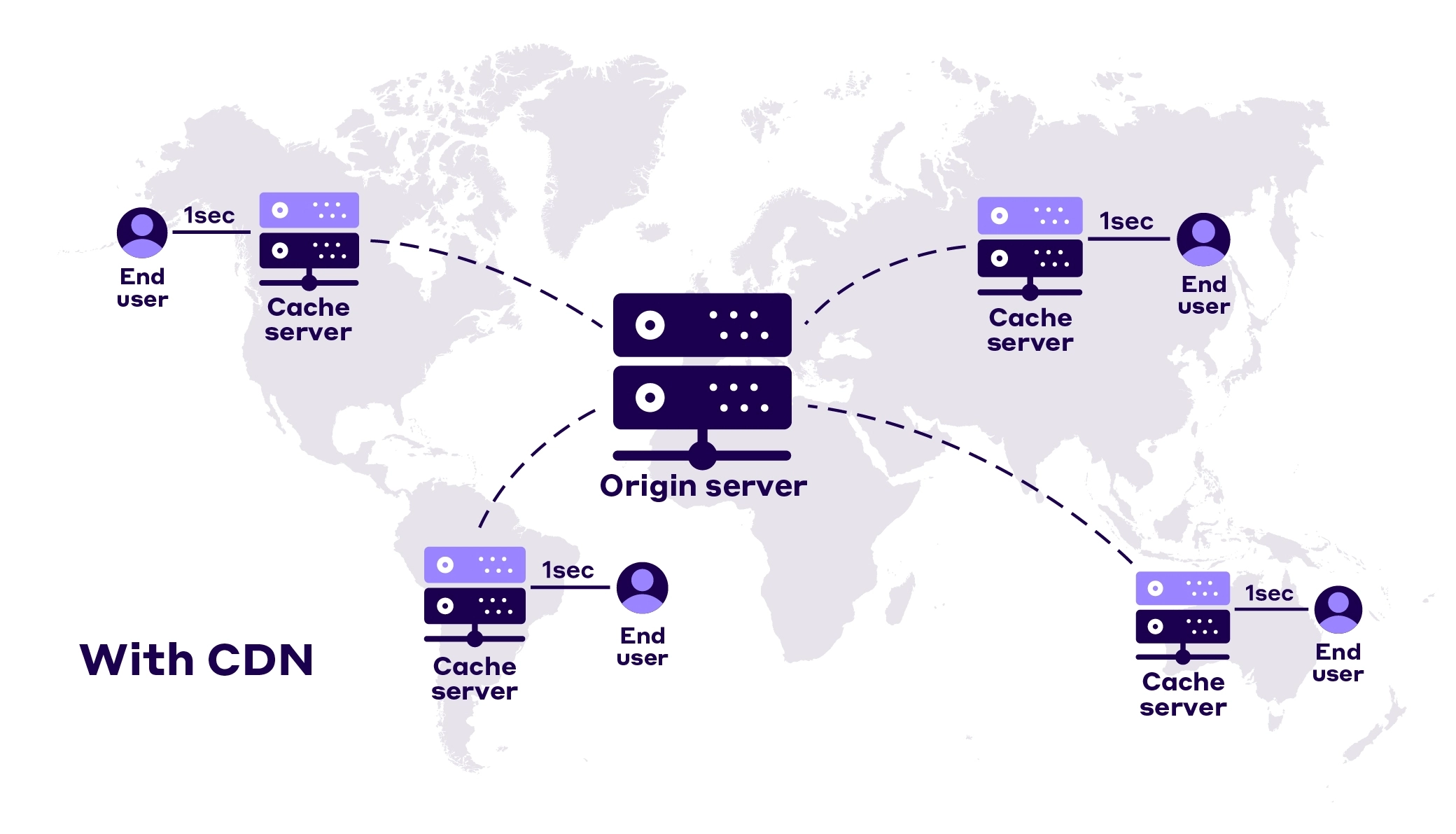
4. Use uma rede confiável de distribuição de conteúdo (CDN) para reduzir o TTFB
- Como os CDNs melhoram a velocidade da página móvel: Os CDNs distribuem os ativos do seu site, como imagens, CSS e arquivos JavaScript, em vários servidores em vários locais. Isso reduz a distância entre os usuários e o servidor, levando a uma entrega de conteúdo mais rápida.

- Selecionando um provedor de CDN confiável: Cobertura de rede, desempenho, recursos de segurança e simplicidade de integração de site devem ser levados em consideração ao selecionar um serviço de CDN. As escolhas populares incluem Amazon CloudFront, Akamai e Cloudflare.
- Configurando e configurando um CDN: Após selecionar um CDN, você deve configurá-lo para o seu site. Isso normalmente envolve definir as configurações de DNS e integrar seu CDN ao seu sistema de gerenciamento de conteúdo. Muitas CDNs oferecem plugins ou integrações que simplificam esse processo.
Acelere seu site e passe no Core Web Vitals com mais de 35 otimizações e um CDN integrado. Comece com o NitroPack em 3 minutos →
5. Priorize o conteúdo acima da dobra
- Técnicas para carregamento assíncrono de recursos: O carregamento assíncrono envolve o carregamento de recursos em segundo plano enquanto o restante da página é renderizado. Isso evita que os recursos bloqueiem o processo de renderização, levando a tempos de carregamento de página mais rápidos.
- Carregando primeiro o conteúdo crítico: o conteúdo acima da dobra é a parte da página da web que fica imediatamente visível sem rolagem. Certifique-se de priorizar o carregamento de elementos essenciais, como títulos, imagens e frases de chamariz nesta área, para fornecer aos usuários uma experiência significativa o mais rápido possível.
- Adiando scripts e recursos não essenciais: scripts e recursos desnecessários, como rastreadores analíticos ou widgets de redes sociais, podem esperar até o carregamento da primeira página. Isso garante que materiais importantes sejam carregados primeiro e evita que esses componentes menos importantes tornem a experiência do usuário lenta.
6. Habilite o cache do navegador
- Aproveitando o cache do navegador: o cache do navegador envolve o armazenamento de recursos estáticos, como imagens, CSS e arquivos JavaScript, no dispositivo do usuário por um período especificado. Quando o usuário revisita seu site, esses recursos armazenados em cache podem ser reutilizados, reduzindo a necessidade de baixá-los novamente do servidor.
- Configurando cabeçalhos de expiração apropriados: ao implementar o cache do navegador, defina cabeçalhos de expiração apropriados para seus recursos. Isso informa ao navegador do usuário por quanto tempo ele pode usar a versão em cache antes de verificar se há atualizações no servidor. Encontre um equilíbrio entre o armazenamento em cache para desempenho e a atualização do conteúdo conforme necessário.
- Lidando com bloqueio de cache para conteúdo atualizado: use técnicas de bloqueio de cache para garantir que os consumidores sempre visualizem a versão mais recente do seu conteúdo após as atualizações. Isto implica renomear os arquivos dos recursos armazenados em cache sempre que eles forem alterados, a fim de forçar o navegador do usuário a procurar a versão mais recente.
7. Reduza o tempo de resposta do servidor
- Otimizando o desempenho e as configurações do servidor: O tempo de resposta do servidor é o tempo que leva para o servidor entregar o primeiro byte de dados ao navegador do usuário. Otimize o desempenho do seu servidor usando software de servidor eficiente, minimizando o processamento no servidor e garantindo que seu ambiente de hospedagem esteja configurado adequadamente.
- Minimizando consultas ao banco de dados e otimizando consultas para aumentar a velocidade: Otimize seu banco de dados reduzindo consultas desnecessárias, usando índices para recuperação de dados mais rápida e otimizando consultas complexas que podem estar afetando o desempenho.
- Usando uma rede de distribuição de conteúdo (CDN) para distribuir a carga do servidor: os CDNs melhoram a velocidade de entrega de conteúdo e aliviam a carga do servidor. Ao distribuir solicitações para o servidor CDN mais próximo, a carga de trabalho do servidor de origem é reduzida, resultando em tempos de resposta mais rápidos.
Ao implementar esses métodos específicos, você pode otimizar a velocidade do seu site para celular, aumentar o prazer do usuário e aumentar a classificação do seu mecanismo de pesquisa. Tenha em mente que a avaliação e a melhoria contínuas são essenciais para sustentar o desempenho máximo ao longo do tempo.
Recomendações de bônus para aumentar a velocidade da sua página móvel no WordPress
É essencial otimizar seu site WordPress para desempenho de página móvel se você deseja fornecer aos usuários uma experiência fantástica. Você pode maximizar o desempenho do seu site seguindo estas dicas específicas do WordPress.
1. Atualize o núcleo do WordPress
- Mantenha o WordPress Core atualizado: o WordPress lança atualizações regulares, incluindo melhorias de desempenho, patches de segurança e correções de bugs. Manter o núcleo do WordPress atualizado garante que seu site se beneficie das melhorias mais recentes, impactando positivamente a velocidade da página e a estabilidade geral do site.

- Impacto na velocidade e segurança da página: núcleos desatualizados do WordPress podem ter vulnerabilidades que afetam o desempenho e a segurança. Atualizações regulares ajudam a manter um site WordPress rápido, confiável e seguro.
2. Use temas compatíveis com dispositivos móveis
- Escolha plug-ins e temas leves: ao selecionar plug-ins e temas para o seu site WordPress, priorize os leves e bem codificados. Plug-ins inchados ou temas com recursos excessivos podem diminuir a velocidade de carregamento do seu site. Procure opções que atendam às suas necessidades específicas sem adicionar sobrecarga desnecessária.
- Atualize plug-ins e temas constantemente: Temas e plug-ins desatualizados podem se tornar vulnerabilidades de segurança, eventualmente diminuindo a velocidade do seu site. Atualize periodicamente seus temas e plug-ins para garantir a compatibilidade com a versão mais recente do WordPress e se beneficiar de correções de bugs e otimizações.
- Remova quaisquer temas e plug-ins não utilizados: temas e plug-ins não utilizados ocupam espaço e podem afetar a velocidade do seu site. Desative e exclua plug-ins e temas desnecessários para agilizar os recursos do seu site.
3. Atualize para hospedagem gerenciada
- Hospedagem gerenciada de WordPress: considere serviços de hospedagem gerenciada de WordPress que cuidam de questões técnicas, como manutenção e otimização do servidor em seu nome. Para uma velocidade ideal, estes serviços incluem frequentemente tecnologias de cache de ponta.
- Escolha um provedor de hospedagem WordPress rápido: A qualidade do seu provedor de hospedagem desempenha um papel fundamental na velocidade do seu site. Opte por um provedor de hospedagem especializado em WordPress e que ofereça cache no nível do servidor, otimização e desempenho confiável.
4. Reduza o peso da página e as solicitações HTTP
Quando um usuário visita sua página da web, o navegador precisa solicitar muitos arquivos. Esse processo é chamado de solicitações HTTP, impactando diretamente a velocidade da sua página. Por outro lado, o peso da página – também chamado de tamanho da página – é o tamanho geral da página da web. Inclui todos os arquivos usados para criar a página da web. Isso inclui scripts, imagens, documentos HTML e outras mídias.
As práticas comuns para reduzir o peso da página e as solicitações HTTP são:
- Utilize um CDN
- Minificar CSS
- Compactar imagens
- Implementar carregamento lento
Acelere seu site no celular automaticamente. Obtenha o NitroPack para WordPress →
Se você estiver no início de um novo projeto e a ideia de construir um site inteiro do zero for assustadora, você sempre pode entrar em contato com uma agência de desenvolvimento profissional como a WPExperts. Com um pacote completo de serviços, eles irão ajudá-lo a atingir seus objetivos com um site fácil de usar e plugins especializados que são o trampolim perfeito para o seu negócio online.
Ferramentas totalmente automatizadas como o NitroPack, por outro lado, ajudam os proprietários de sites com sites ativos a atingir uma velocidade extremamente rápida e passar no Core Web Vitals sem ter que escrever uma única linha de código. A configuração leva menos de 3 minutos e o plugin começa a funcionar sem configurações extras.
Embrulhar
A velocidade da página móvel não é uma solução única. Monitore periodicamente o desempenho do seu site para identificar possíveis gargalos e áreas de melhoria. Além disso, considere configurar um orçamento de desempenho da web para facilitar o rastreamento das metas de desempenho.
Depois de testar o desempenho do seu site, use os resultados para orientar seus esforços de otimização. Resolva problemas específicos identificados pelas ferramentas e acompanhe o impacto de suas alterações nos tempos de carregamento e na experiência geral do usuário.
Seguir os conselhos de otimização deste artigo ajudará você a aumentar o envolvimento do usuário, as taxas de conversão e as classificações nos mecanismos de pesquisa. Aceite o poder de otimizar a velocidade das páginas móveis e observe como sua presença online ganha impulso.
