Dicas para acelerar o site do seu escritório de advocacia (e obter uma classificação mais elevada)
Publicados: 2024-05-21Com mais de 80% dos escritórios de advocacia gastando seus orçamentos de marketing online, é fundamental garantir os primeiros lugares em visibilidade digital.
Felizmente, 1/3 dos seus potenciais clientes já procuram aconselhamento jurídico no Google.
Nos momentos mais críticos, os clientes em potencial exigem experiências rápidas e integradas no site para encontrar e garantir rapidamente a ajuda jurídica de que precisam.
No entanto, na batalha feroz para dominar os resultados de pesquisa, um fator crucial muitas vezes passa despercebido : a otimização da velocidade do site .
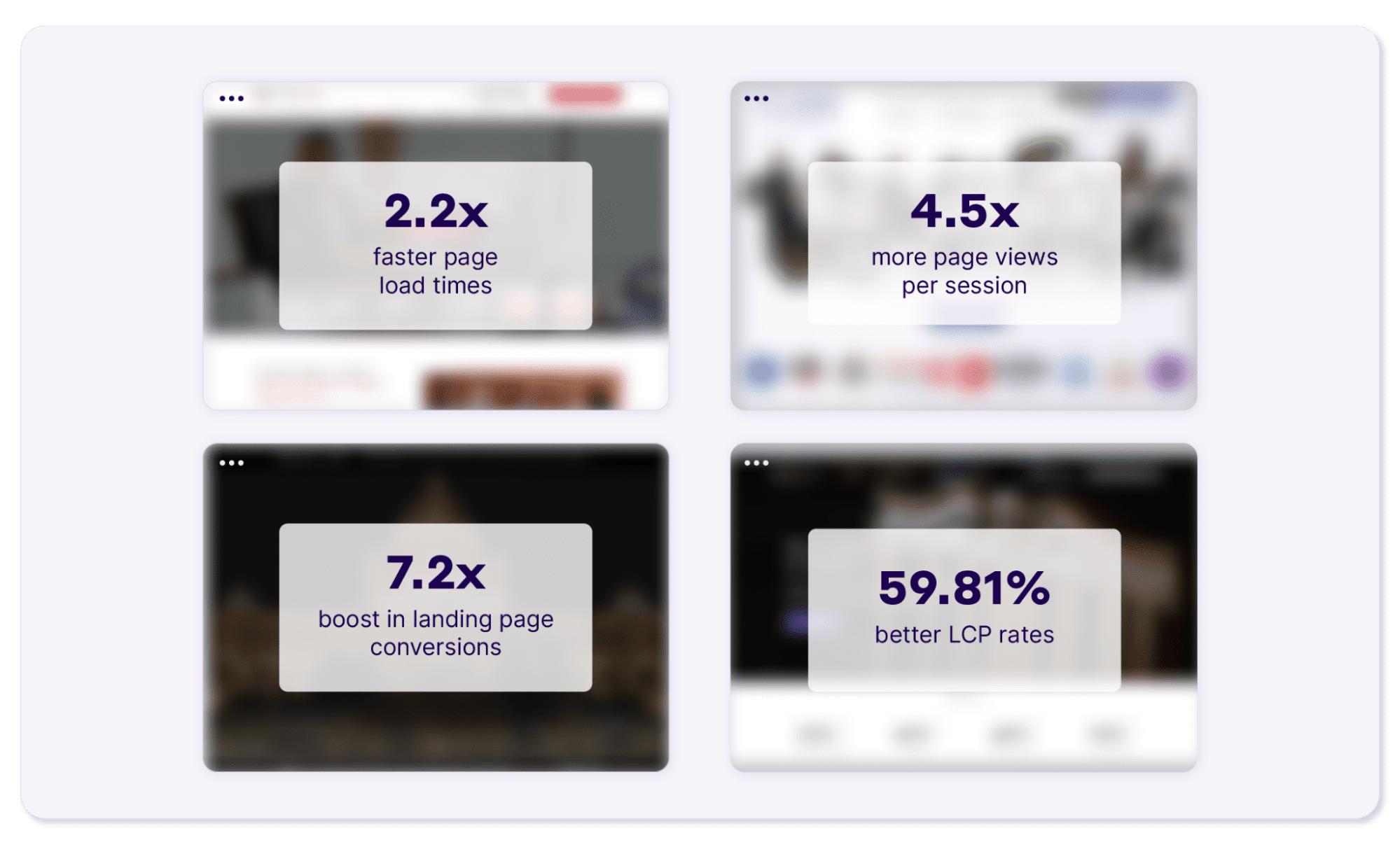
Em vez de gastar ainda mais em anúncios de busca ou agências de SEO, escritórios de advocacia experientes agora optam por investir em melhor velocidade e desempenho do site. Essa mudança não apenas impressiona o Google, mas também melhora diretamente o sucesso da geração de leads.

*Resultados de negócios para sites de escritórios de advocacia líderes após otimização do NitroPack
Qual deve ser a velocidade do site do seu escritório de advocacia?
Os sites de escritórios de advocacia devem ter como objetivo uma velocidade média de até 3 segundos para diminuir as taxas de rejeição, aumentar o número de páginas visualizadas em uma sessão e melhorar a geração de leads.
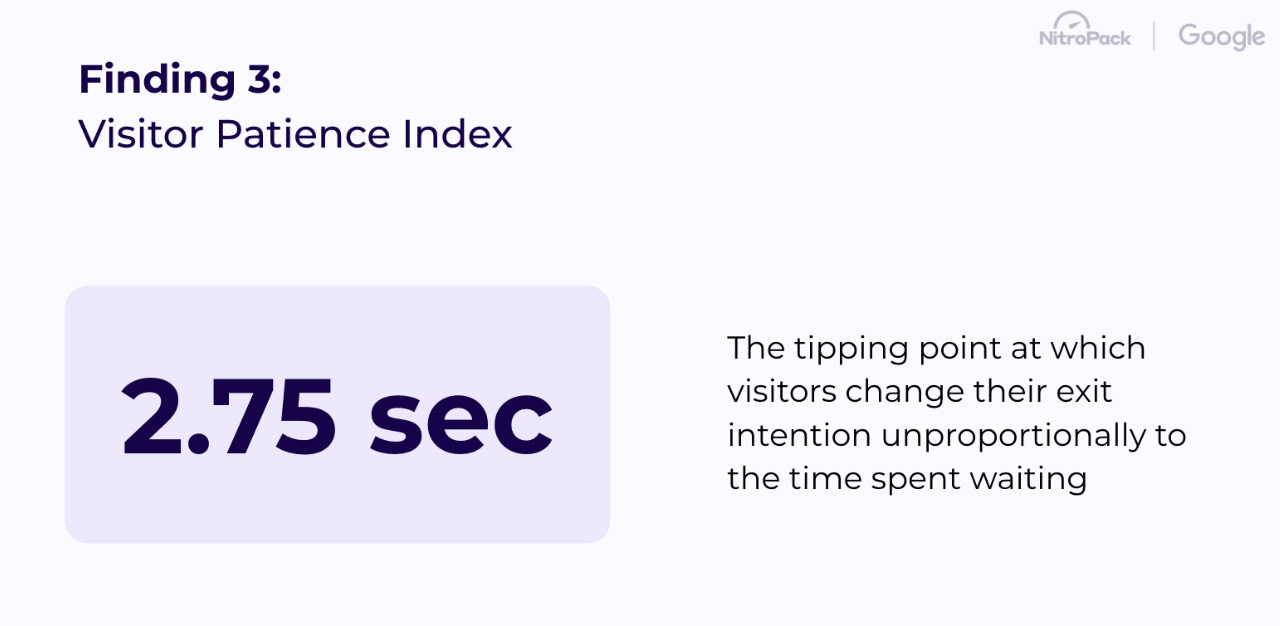
Na verdade, depois de analisar 250.000 carregamentos de páginas únicas, o NitroPack descobriu que os usuários perdem a paciência e começam a abandonar um site se ele não carregar em 2,75s.

“Índice de paciência do visitante” apresentado em webinar da NitroPack e Google
91% dos sites otimizados pelo NitroPack carregam em menos de 3 segundos. Solicite uma demonstração gratuita agora →
4 maneiras pelas quais a velocidade do site afeta o negócio do seu escritório de advocacia
De acordo com um estudo conjunto do Google e da Deloitte, apenas 0,01 segundo mais rápido no tempo de carregamento impacta toda a jornada do usuário, proporcionando um aumento significativo nas métricas de negócios:
- 8,6% mais páginas visualizadas em uma sessão
- Melhoria de 5,2% no envolvimento do cliente
- 8,4% mais conversões
- Custo por clique (CPC) mais baixo por meio de índices de qualidade de página mais altos
Garantir essas grandes melhorias é possível otimizando o site do seu escritório de advocacia para melhor velocidade e experiência do usuário.
Mas o que isso significa exatamente?
Compreendendo métricas importantes de desempenho da Web
Desde 2021, o Google introduziu novos padrões de desempenho de sites que influenciam o envolvimento do usuário e também são um fator oficial na determinação das classificações nos mecanismos de pesquisa.

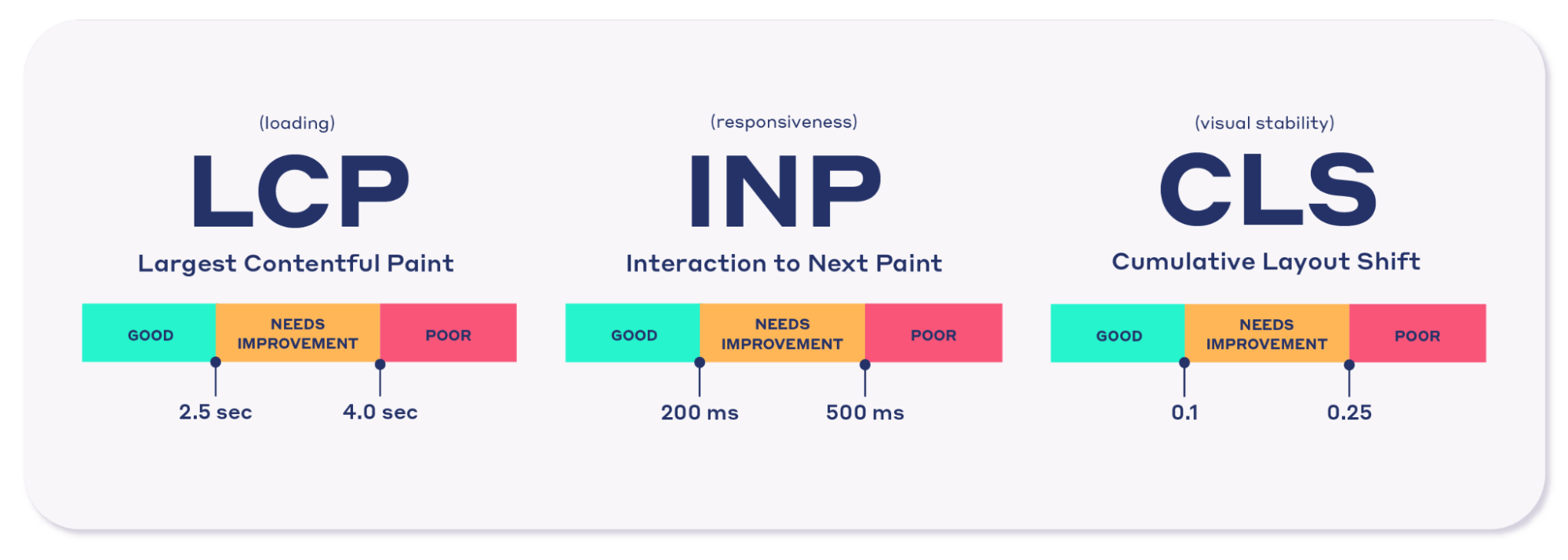
Esses novos padrões são chamados Core Web Vitals — um conjunto de três métricas de desempenho que medem como os usuários experimentam seu site no mundo real:
- Largest Contentful Paint (LCP) : mede o tempo que leva para o conteúdo principal de uma página carregar. Idealmente, isso deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
Por que é importante: os visitantes provavelmente procuram aconselhamento jurídico com urgência. Um LCP rápido garante que eles vejam as informações mais importantes rapidamente, reduzindo as taxas de rejeição e aumentando a probabilidade de preencher um formulário de contato.
- Interação com a próxima pintura (INP) : mede o tempo que uma página leva para processar uma interação do usuário, como cliques ou pressionamentos de teclas, e renderizar visualmente a resposta. Visar um INP inferior a 100 milissegundos é o ideal.
Por que é importante: não há nada pior do que clicar em um formulário de contato e esperar que os campos fiquem ativos. Especialmente em uma situação jurídica estressante. Um INP rápido garante que seu site responda prontamente às entradas do usuário, melhorando a usabilidade e a satisfação.
- Mudança cumulativa de layout (CLS) : mede a estabilidade do layout do seu site durante o carregamento. Para proporcionar uma boa experiência ao usuário, as páginas devem manter um CLS de 0,1. ou menos.
Por que é importante: páginas estáveis evitam experiências frustrantes causadas pela mudança de conteúdo, o que pode prejudicar a capacidade do cliente de acessar informações rapidamente.
Como o Core Web Vitals afeta as classificações de pesquisa?
O Core Web Vitals do Google tornou-se um fator de classificação pela primeira vez em 2021. Em fevereiro de 2022, a mudança foi totalmente implementada em todas as pesquisas em dispositivos móveis e computadores.
Hoje, o Google “recomenda fortemente que os proprietários de sites obtenham bons Core Web Vitals para ter sucesso com a Pesquisa…”

Na verdade, Core Web Vitals é um dos sinais de experiência da página do Google que ajuda você a ter uma classificação mais elevada. E se seus concorrentes já oferecem ótima experiência móvel e conteúdo relevante, Core Web Vitals será o fator decisivo para você obter uma posição de classificação mais elevada.
Além disso, John Muller do Google destacou que:
Essencialmente, se você não estiver preparado para oferecer aos seus visitantes a melhor experiência de navegação possível, mesmo com grandes quantidades de tráfego orgânico, o site do seu escritório de advocacia terá taxas de envio de formulários decepcionantes.
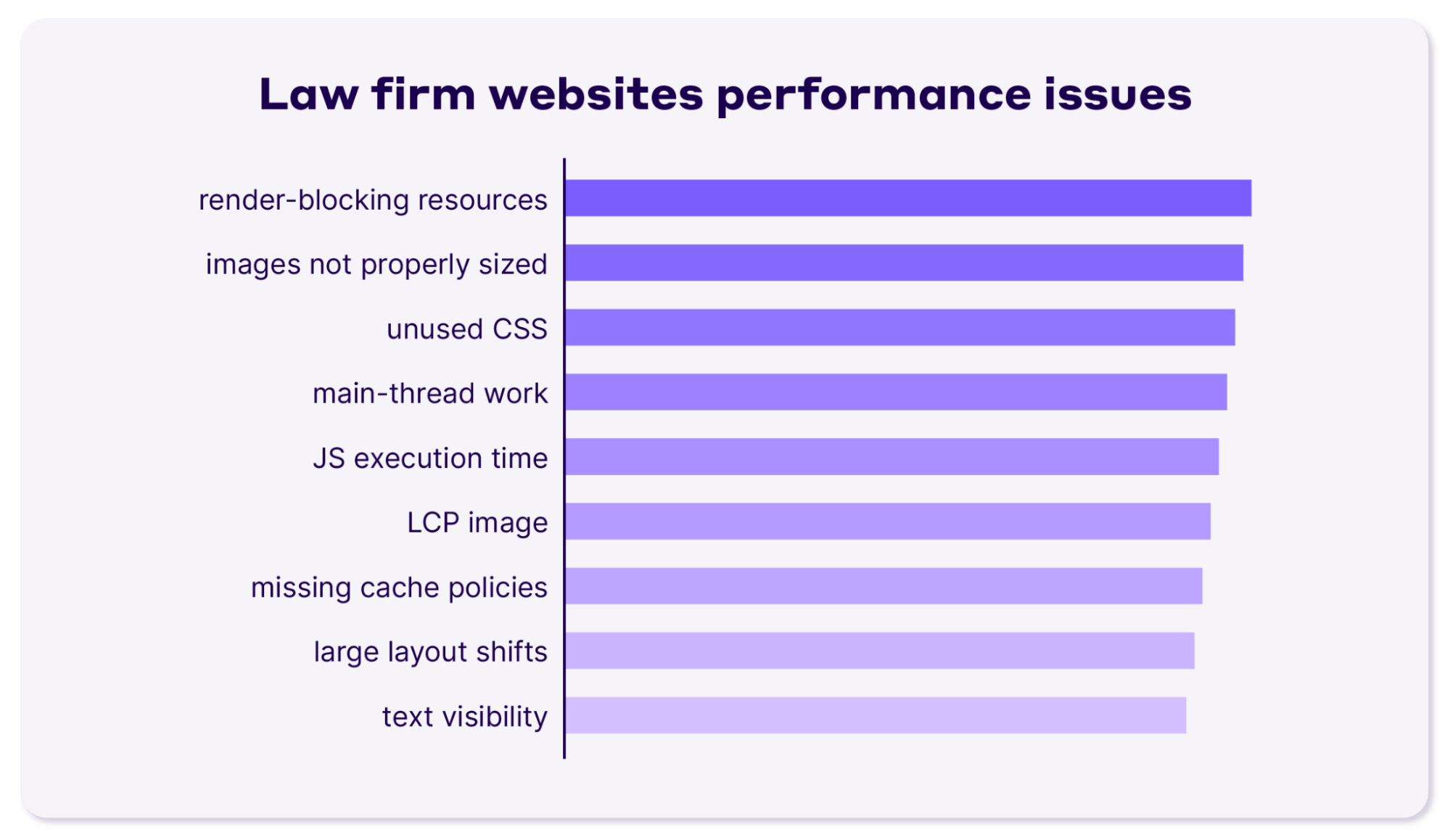
Problemas comuns de desempenho em sites de escritórios de advocacia
Para delinear os gargalos de desempenho mais comuns, analisamos 54 sites de escritórios de advocacia líderes nos EUA e na Europa com práticas em direito empresarial, contencioso civil, direito imobiliário, danos pessoais, direito de família, defesa criminal, litígios fiduciários, direito de imigração e muito mais. .

Usando o Google PageSpeed Insights para relatórios detalhados, nossa análise revelou que quase todos os sites de 54 escritórios de advocacia têm pelo menos um problema crítico de desempenho que afeta a forma como os usuários navegam:
- Recursos de bloqueio de renderização (críticos)
- Tamanhos de imagem (crítico)
- CSS não utilizado
- Trabalho de thread principal
- Tempo de execução do JavaScript
- Elemento de pintura com maior conteúdo (crítico)
- Política de cache eficiente
- Grandes mudanças de layout (críticas)
- Visibilidade da fonte da Web (crítica)
- Tamanho do arquivo CSS e muito mais.


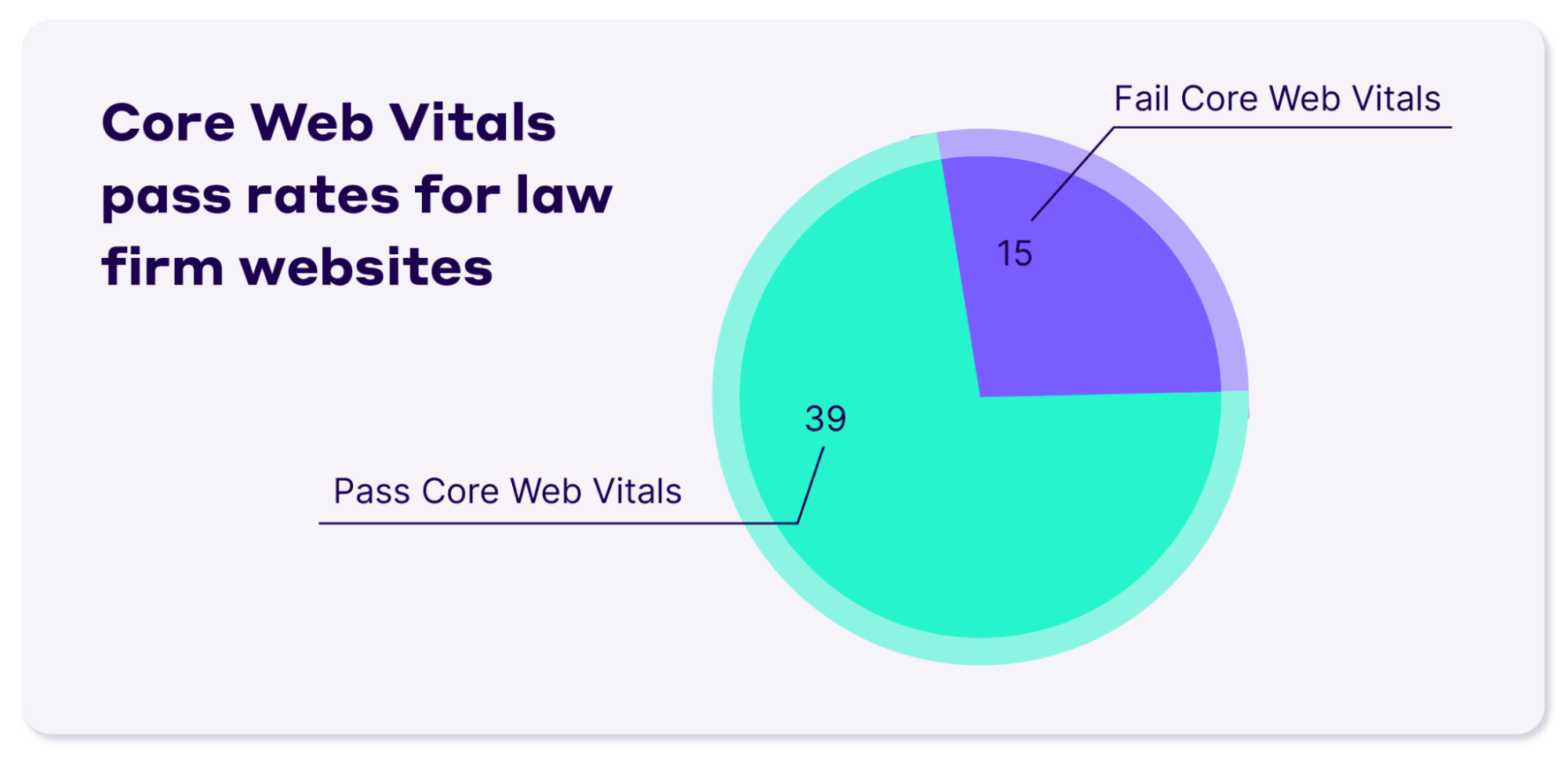
Além disso, de 54 sites populares de escritórios de advocacia, 15 foram reprovados nas avaliações Core Web Vitals, o que significa que podem ser superados nos resultados de pesquisa por sites concorrentes otimizados para a experiência do usuário.
Otimize seu desempenho na web onde é mais importante. Veja as mais de 60 otimizações do NitroPack em ação →
A maneira inteligente de aumentar a velocidade da página (práticas recomendadas para sites de escritórios de advocacia)
Os clientes que procuram assistência jurídica necessitam de respostas rápidas.
Siga nossa lista de verificação comprovada de otimização de desempenho abaixo e aproveite técnicas refinadas para eliminar problemas na experiência do usuário.
1. Acelere acima da dobra
A área visível inicial do seu site, também chamada de acima da dobra, deve carregar imediatamente para chamar a atenção dos usuários e transmitir informações essenciais. Simplificando, os usuários formam uma opinião sobre um site nos primeiros 0,05 segundos e você deseja causar a melhor primeira impressão para mantê-los navegando.
As técnicas de otimização para rapidez acima da dobra incluem:
- Cache
- Uso de CDN
- Minificação de CSS e JavaScript para reduzir o tamanho dos arquivos
- Carregamento lento de conteúdo fora da janela de visualização do usuário
Dica do especialista: evite carregar animações e vídeos complexos acima da dobra e sempre exclua o elemento de maior conteúdo do carregamento lento.
2. Concentre-se nas páginas de dinheiro
Suas páginas de conversão críticas, como formulários de contato e descrições de serviços, precisam carregar mais rápido do que qualquer outra parte do seu site para manter os clientes em potencial engajados.
As técnicas de otimização incluem:
- Minificação de HTML, CSS e JavaScript
- Aplicar carregamento lento a imagens e vídeos para atrasar o carregamento de recursos não críticos até que sejam necessários.
Dica do especialista: reveja seus formulários de contato e simplifique os campos para eliminar atritos neste processo crítico de geração de leads. Além disso, considere incluir uma ferramenta de chatbot de IA que possa responder a perguntas urgentes para estabelecer contato com os clientes o mais rápido possível.
3. Forneça imagens e vídeos enxutos
Arquivos de mídia pesados são o fator número 1 para a velocidade lenta do site, afetando o envolvimento do usuário e a confiança no profissionalismo da sua marca.
As otimizações específicas a serem aplicadas são:
- Compressão de imagem para reduzir o tamanho dos arquivos
- Definir atributos específicos de altura e largura da imagem para reservar espaço para eles na página durante o carregamento
- Dimensionamento de imagem adaptável
- Conversão de formato WebP
Dica de especialista: quando você precisar usar vídeos em seu site, considere carregar uma miniatura para evitar mudanças de layout. Defina o vídeo para ser reproduzido mediante interação do usuário.
4. Limpe o código do seu site
Código desatualizado ou desnecessário aumenta o número de arquivos transferidos, o que pode diminuir significativamente a velocidade do seu site e o tempo de renderização do conteúdo.
Para otimizar o código do seu site considere:
- Minificação e compactação de CSS e JavaScript
- Carregamento de script adiado
- Gerando CSS crítico
5. Otimize a entrega de fontes da web
Quando o seu site carrega, ele não distingue entre os símbolos que são realmente usados na página e os que não são. Se você estiver usando uma fonte da web com muitos estilos, os usuários terão que esperar o arquivo inteiro carregar. Isso geralmente causa problemas com texto sem estilo e renderização de fontes, o que prejudica a legibilidade e o envolvimento do usuário.
Para otimizar suas fontes da web, você pode usar:
- troca de exibição de fonte no CSS
- Subconjunto de fontes
Dica de especialista: usar dicas de recursos pode ser benéfico para o seu site se você estiver visualizando texto predominantemente em suas páginas da web.
6. Obtenha navegação instantânea na página
As experiências instantâneas de navegação em páginas só se tornaram possíveis no início deste ano. Graças às novas tecnologias de navegador e ferramentas inovadoras como Navigation AI da NitroPack, os escritórios de advocacia agora podem entregar páginas da web instantaneamente enquanto o usuário explora seu site.
Considere aproveitar as seguintes tecnologias:
- Configure a API de regras de especulação do Google para ativar o pré-carregamento de página inteira para navegação futura
- Experimente o novo produto baseado em IA da NitroPack – Navigation AI – para carregar páginas instantaneamente por meio de técnicas automatizadas de carregamento preditivo e análise do comportamento do usuário.
Desbloqueie a navegação quase instantânea em seu site com Navigation AI da NitroPack. Entre em contato com nossa equipe →
Perguntas frequentes
A melhor velocidade do site me ajudará a ter uma classificação mais elevada nos resultados de pesquisa local?
Sim! O Google considera a velocidade e o desempenho do site, juntamente com outros fatores como relevância do conteúdo, autoridade, etc., para determinar onde você aparecerá nos resultados de pesquisa. Bons Core Web Vitals e velocidade rápida do site são bons sinais e são recompensados nos resultados de pesquisa local.
Com que frequência devo realizar um teste de velocidade no site do meu escritório de advocacia?
É uma boa prática realizar testes de velocidade regularmente, especialmente depois de fazer alterações em seu site ou adicionar novo conteúdo. Core Web Vitals deve ser verificado a cada 28 dias após a introdução de novas otimizações de experiência do usuário.
Devo usar uma Content Delivery Network (CDN) para o site do meu escritório de advocacia?
Depende. Se o seu escritório de advocacia opera apenas localmente, um serviço CDN não é obrigatório. No entanto, para escritórios de advocacia internacionais, o uso de uma CDN pode melhorar significativamente o tempo de carregamento do seu site para visitantes de diferentes localizações geográficas, armazenando cópias do conteúdo do seu site em servidores ao redor do mundo.
