Como carregar páginas da Web instantaneamente (técnicas e ferramentas especializadas)
Publicados: 2024-02-07Rápido. Mais rápido. Instante.
À medida que avançamos em 2024, uma era inovadora está no horizonte – uma era em que os visitantes do site podem antecipar uma mudança significativa em direção ao carregamento instantâneo de páginas, tornando-se a nova norma.
Junte-se a nós enquanto exploramos a evolução da navegação na web e expandimos as maneiras pelas quais você pode trazer experiências instantâneas aos visitantes do seu site.
O que significa carregar páginas instantaneamente?
Carregar páginas instantaneamente refere-se à exibição rápida e contínua de páginas da web mediante solicitação do usuário. Simplificando, atingir um tempo de carregamento próximo de 0 quando um visitante do site carrega uma página do seu site.
Alcançar o carregamento instantâneo da página envolve a otimização de vários recursos de back-end e front-end, como minimizar o tamanho dos arquivos, aproveitar o cache do navegador e empregar redes de entrega de conteúdo (CDNs).
Continue lendo para aprender sobre as técnicas mais recentes para adicionar à sua caixa de ferramentas de otimização.
Por que os carregamentos instantâneos de páginas são importantes?
O objetivo é aprimorar a experiência do usuário, fornecendo acesso rápido e responsivo às informações, o que é crucial para manter o envolvimento e a satisfação do usuário em seu site.
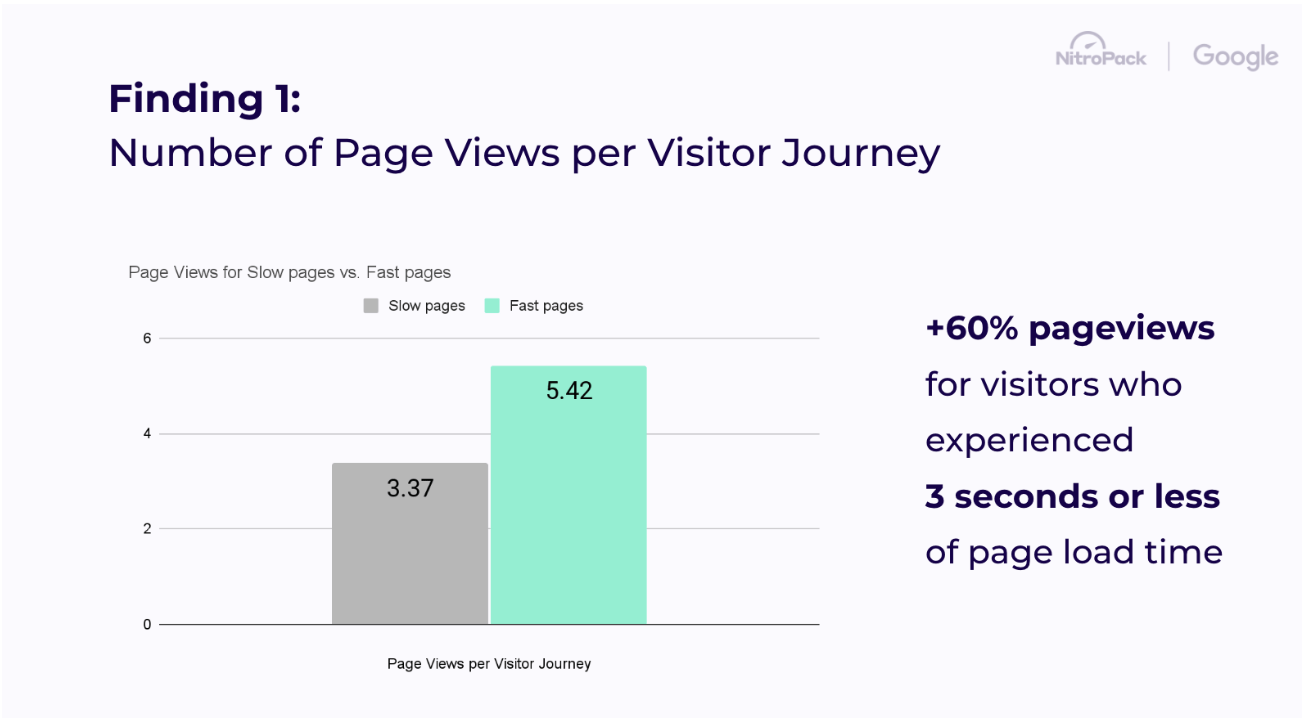
Uma pesquisa recente de usuários da NitroPack revelou que os visitantes do site abandonam uma página em 2,75 segundos e visitarão 60% mais páginas se as páginas subsequentes carregarem em menos de 3 segundos.

Oferecer experiências instantâneas também impacta positivamente a forma como os usuários reais interagem com o seu site, levando à aprovação dos Core Web Vitals e do Largest Contentful Paint, especificamente.
Famosamente a métrica de desempenho mais desafiadora, o LCP é um aspecto complexo de otimizar e, felizmente, fortemente impactado pelas técnicas de carregamento instantâneo.

Os desafios da navegação na Web agora
Embora os engenheiros de rede façam o possível para compensar as fraquezas inerentes à World Wide Web, 53% dos usuários móveis esperam um carregamento rápido da página em 3 segundos ou menos.
Para preencher essa lacuna, os proprietários de sites hoje usam uma infinidade de estratégias para reduzir o tempo de espera e permanecer competitivos, tais como:
- Configurações de orçamento de desempenho da Web
- Otimização de carregamento de página manual e automatizada
- Imagens, mídia e compactação de código
- Otimização de desempenho no mundo real (Core Web Vitals)
- Análise do comportamento do usuário, otimização da jornada do cliente e muito mais!
No entanto, os proprietários de sites não precisam depender apenas de recursos internos.
Navegadores como o Google Chrome e ferramentas de otimização como o NitroPack estão cada vez mais encontrando maneiras de ajudar a acelerar o tempo de carregamento, visando a indescritível “experiência instantânea”.
Junte-se à lista de espera do primeiro otimizador alimentado por IA, Navigation AI da NitroPack, para desbloquear experiências instantâneas automatizadas →
Técnicas manuais de carregamento instantâneo de página
Aproveitando os recursos e dicas de recursos do navegador
Uma maneira de contornar experiências de navegação instantânea é otimizar seu site para navegações futuras rápidas.
Carregamento subsequente de páginas da web depois que você acessa um site.
Dicas de recursos como link rel=prefetch são APIs fáceis de implementar e com menor prioridade na renderização da página web. Ele é adicionado ao HTML do seu site e é razoavelmente bem suportado pelos navegadores (o Safari está atrasado).
Apresentado pelo próprio Barry Pollard, um desenvolvimento recente e interessante no Chromium é a API de regras de especulação.
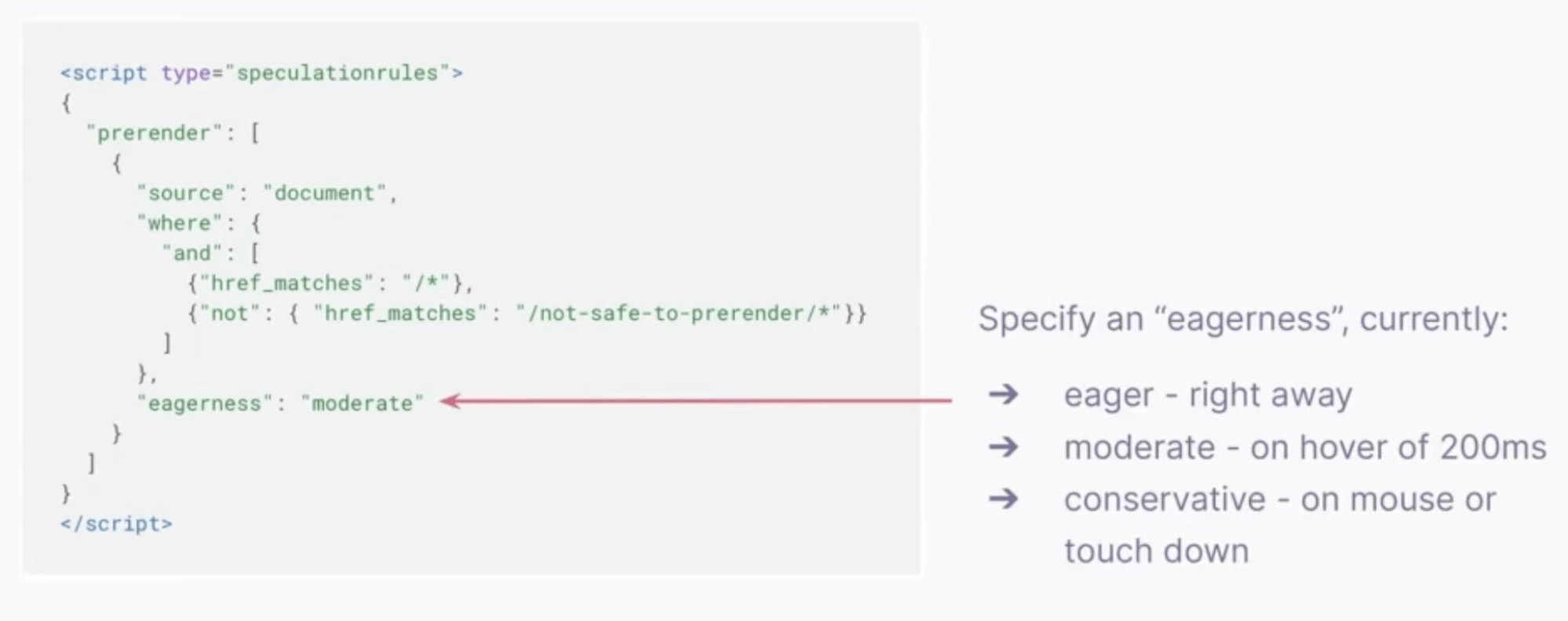
A API Speculation Rules é a API mais recente e melhor especificada para pré-busca ou pré-renderização de páginas da web inteiras. É uma API baseada em JSON que permite especificar links pré-feitos ou pré-renderizados e casos de uso muito mais avançados.
Ao usar a API de regras de especulação, você pode esperar tempos de carregamento inicial da página significativamente mais rápidos do que 2,5 segundos e até mesmo mais próximos dos primeiros milissegundos. Isso é possível aproveitando a API para especificar uma lista de URLs para páginas da web para pré-renderização ou pré-busca, que o navegador executará em segundo plano.

No final de janeiro de 2024, a API de regras de especulação tem um aprimoramento totalmente novo que basicamente nos dá mais controle sobre URLs, adicionando-os a um documento em vez de a uma lista. Isso nos permite especificar os gatilhos e a prioridade com que os URLs incluídos nas páginas e elementos nas páginas são executados pelo navegador. Você pode então especificar um nível de “ansiedade”, que basicamente representa o quão confiante você está de que um usuário clicará nesses links.

Desbloqueando o carregamento instantâneo de páginas no WordPress
Adam Silverstein revelou que a equipe de desempenho do WordPress está trabalhando em implementações mais estáveis da nova API de regras de especulação.
Atualmente, o foco permanece em disponibilizar uma pequena parte da funcionalidade da API para proprietários de sites e desenvolvedores no ecossistema para testar a eficiência e a taxa de adoção antes de torná-la parte do núcleo. Aqui está o que os usuários do WordPress podem aproveitar até agora:
Um módulo no plugin Performance Lab
Um plug-in independente que implementa apenas o frontend da API de regras de especulação (aplica o nível conservador de “ansiedade”, mas os desenvolvedores são livres para modificar o comportamento)
As rotas WP-admin são excluídas por padrão, mas cabe aos desenvolvedores do WP definir as rotas que gostariam de evitar ou priorizar (ou seja, evitar pré-renderizar e pré-buscar carrinhos de compras, mas priorizar navegações futuras óbvias)
A equipe de desempenho do WordPress também está trabalhando em implementações mais sofisticadas em plug-ins do ecossistema. Isso visa aliviar parte do trabalho pesado que os desenvolvedores têm que fazer ao descobrir quais rotas são prioritárias e quais são proibidas.

Como carregar páginas instantaneamente em qualquer site automaticamente
Apresentando Navigation AI da NitroPack (em beta)
Navigation AI é o produto mais recente do NitroPack. É um otimizador de navegação na web com tecnologia de IA que prevê e analisa ativamente o comportamento do usuário para pré-renderizar páginas inteiras durante a jornada do cliente. A IA de navegação permite que os proprietários de sites ofereçam experiências de navegação instantâneas em computadores e dispositivos móveis, aumentando o envolvimento do cliente e as taxas de conversão ao longo do caminho.
Junte-se à lista de espera do Navigation AI e prepare seu site para experiências instantâneas do usuário →
Como funciona a IA de navegação?
Navigation AI da NitroPack baseia-se na API de regras de especulação e oferece uma solução automatizada para atingir um equilíbrio de alta recompensa e baixo risco entre páginas pré-renderizadas e não pré-renderizadas. Ele é implementado por um snippet JavaScript enxuto e é completamente independente de plataforma, pois opera no navegador.

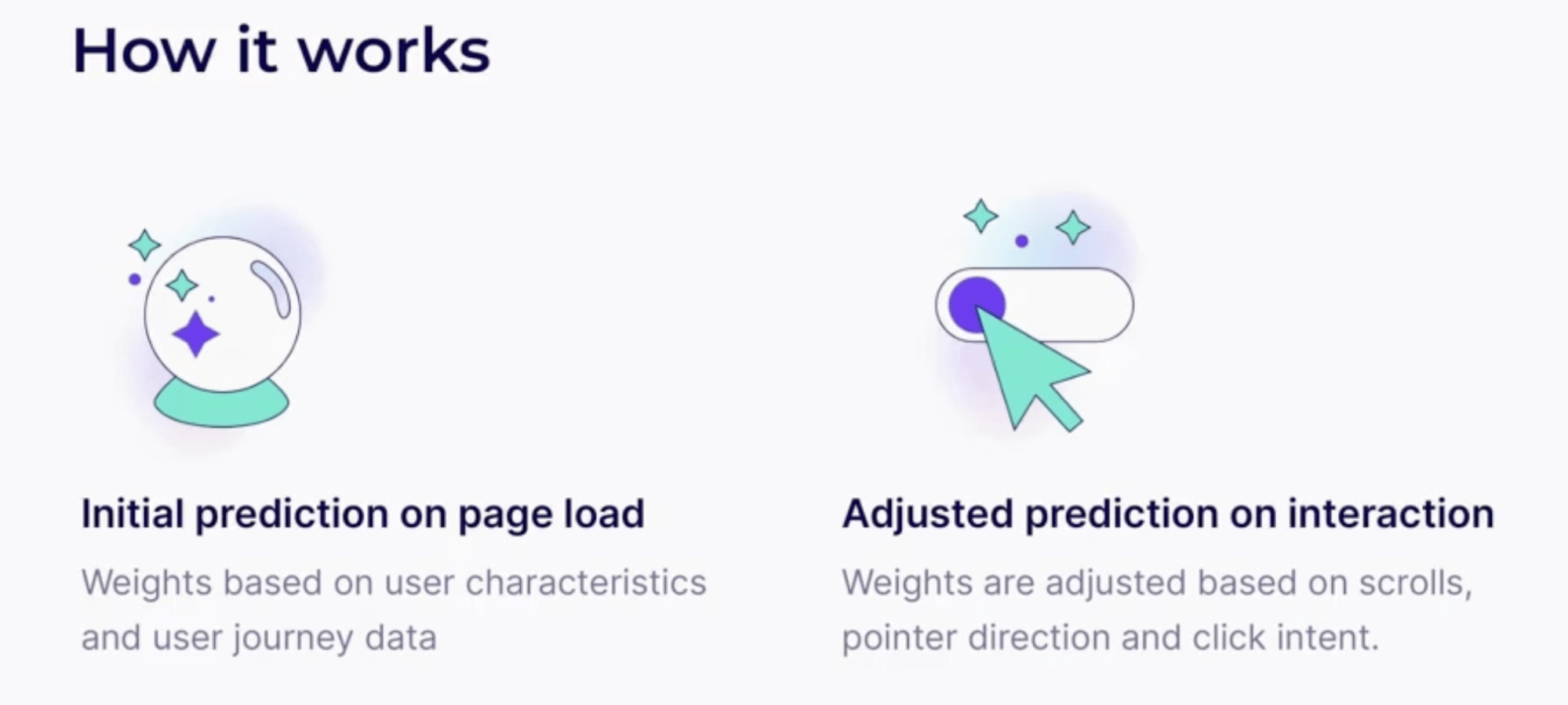
A Navigation AI é capaz de resolver esta equação complexa dividindo todo o processo em duas fases:
Primeira fase: aplicar previsões iniciais aprimoradas por IA no carregamento da página com base em dados, sem passá-los ainda para a API de regras de especulação (para não sobrecarregar o navegador)
Segunda fase: analisar o comportamento do usuário, ajustar as previsões e instruir a API de regras de especulação para pré-renderizar (ou pré-buscar) uma página assim que tivermos certeza de qual será a próxima ação.
O resultado é o carregamento instantâneo da página, graças a esta página já pintada em segundo plano. Em dispositivos móveis, a AI de navegação depende da identificação de onde o usuário está na página e, dada a pequena janela de visualização, pode prever facilmente onde ele tocará.
O que torna a IA de navegação tão poderosa? (+ Dados)
A Navigation AI mede o sucesso com base em três métricas personalizadas:
Precisão da previsão: quantas de todas as interações do usuário a Navigation AI previu com sucesso
Precisão desperdiçada: quantas de todas as interações do usuário a Navigation AI não conseguiu prever, resultando em sobrecarga do navegador
Taxa de honra do navegador: sinaliza se uma página está realmente sendo pré-renderizada/pré-buscada corretamente (caso contrário, verificamos a eficiência do navegador ou a força da rede do usuário para ajudar a Navigation AI a se adaptar a situações semelhantes)
Com base em 1.200 sites, a Navigation AI já apresenta resultados espetaculares.
Resultados do mundo real da IA de navegação
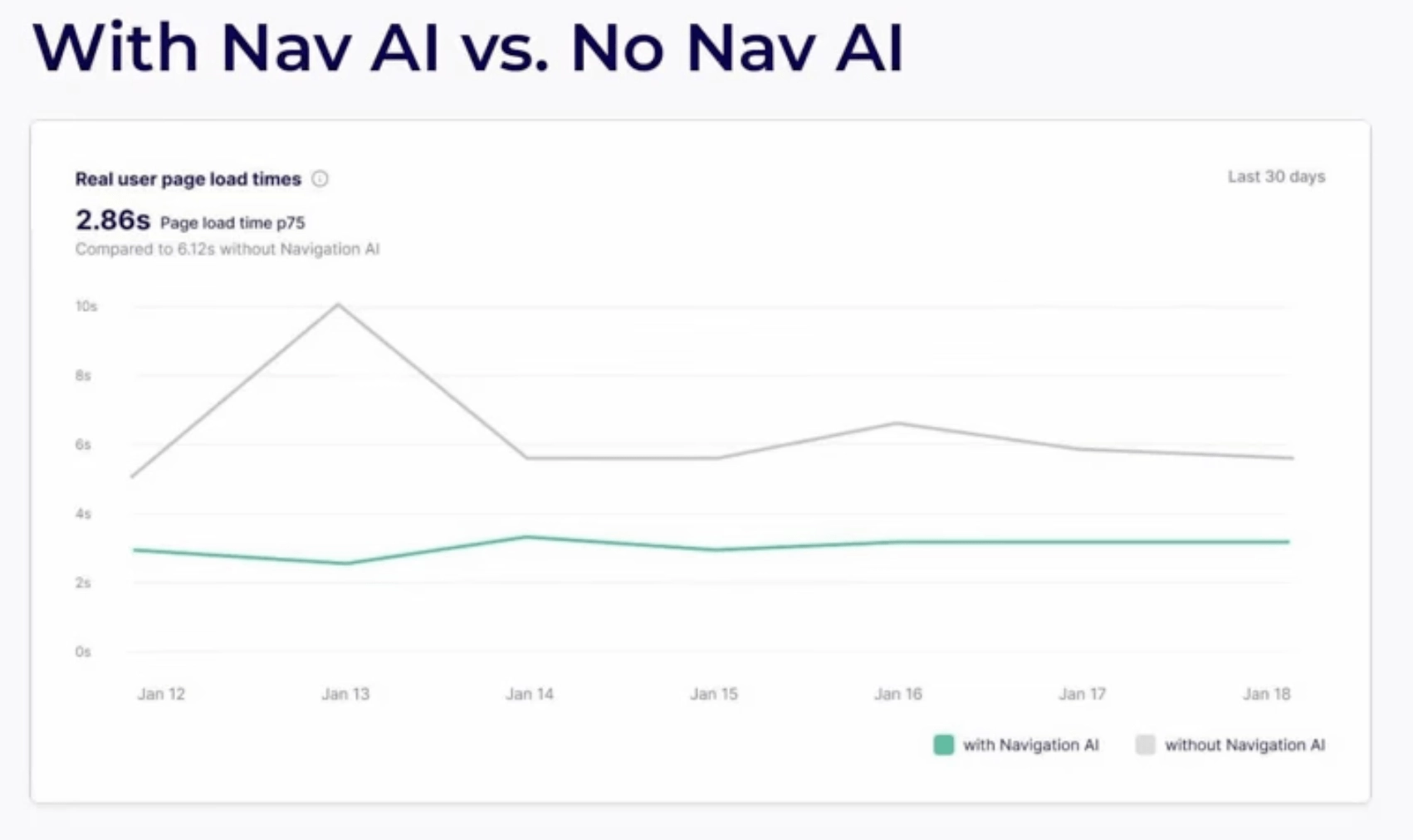
Resultado nº 1:páginas da Web que usam Navigation AI mostram consistentemente um tempo de carregamento de aproximadamente 2,86sVS 6,12s sem Navigation AI

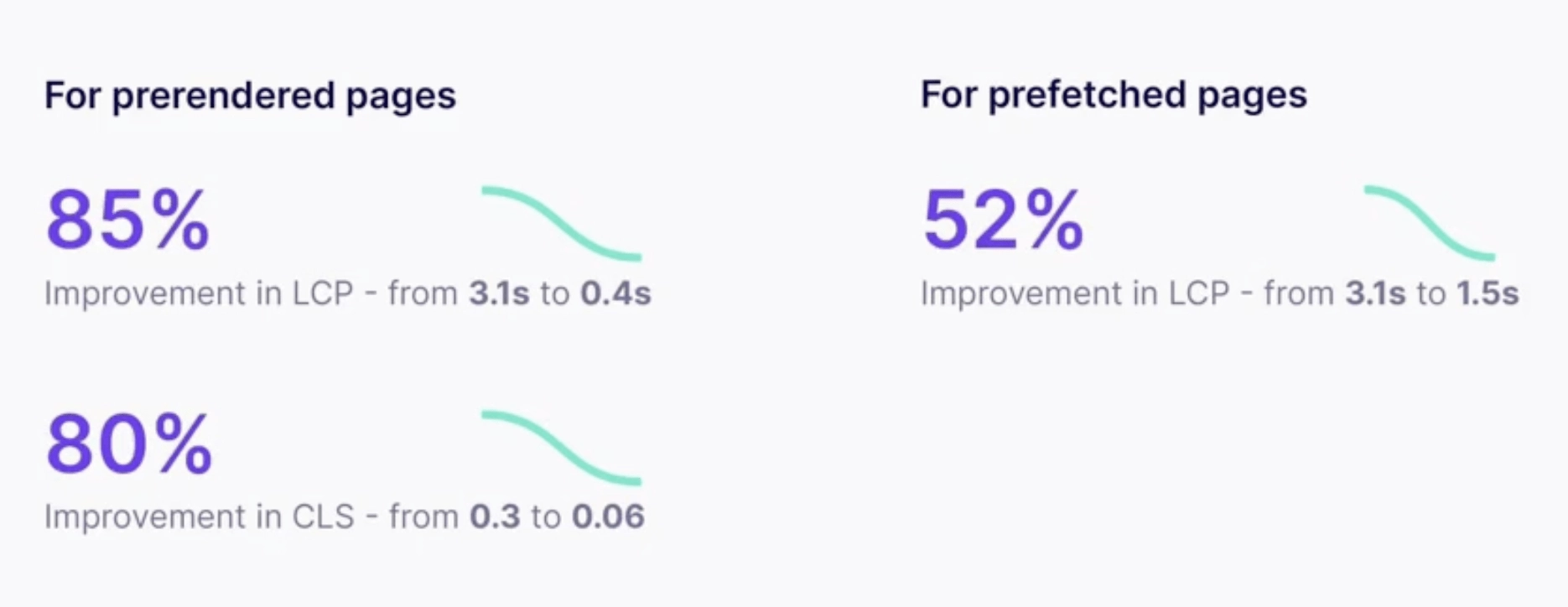
Resultado nº 2: com Navigation AI, as páginas pré-renderizadas mostram umamelhoria de LCP de 85% (de 3,1s para 0,4s) e uma melhoria de CLS de 80% (de 0,3s para 0,06s). Para páginas pré-buscadas, o Navigation AI aumenta o LCP em 52% (de 3,1s para 1,5s).

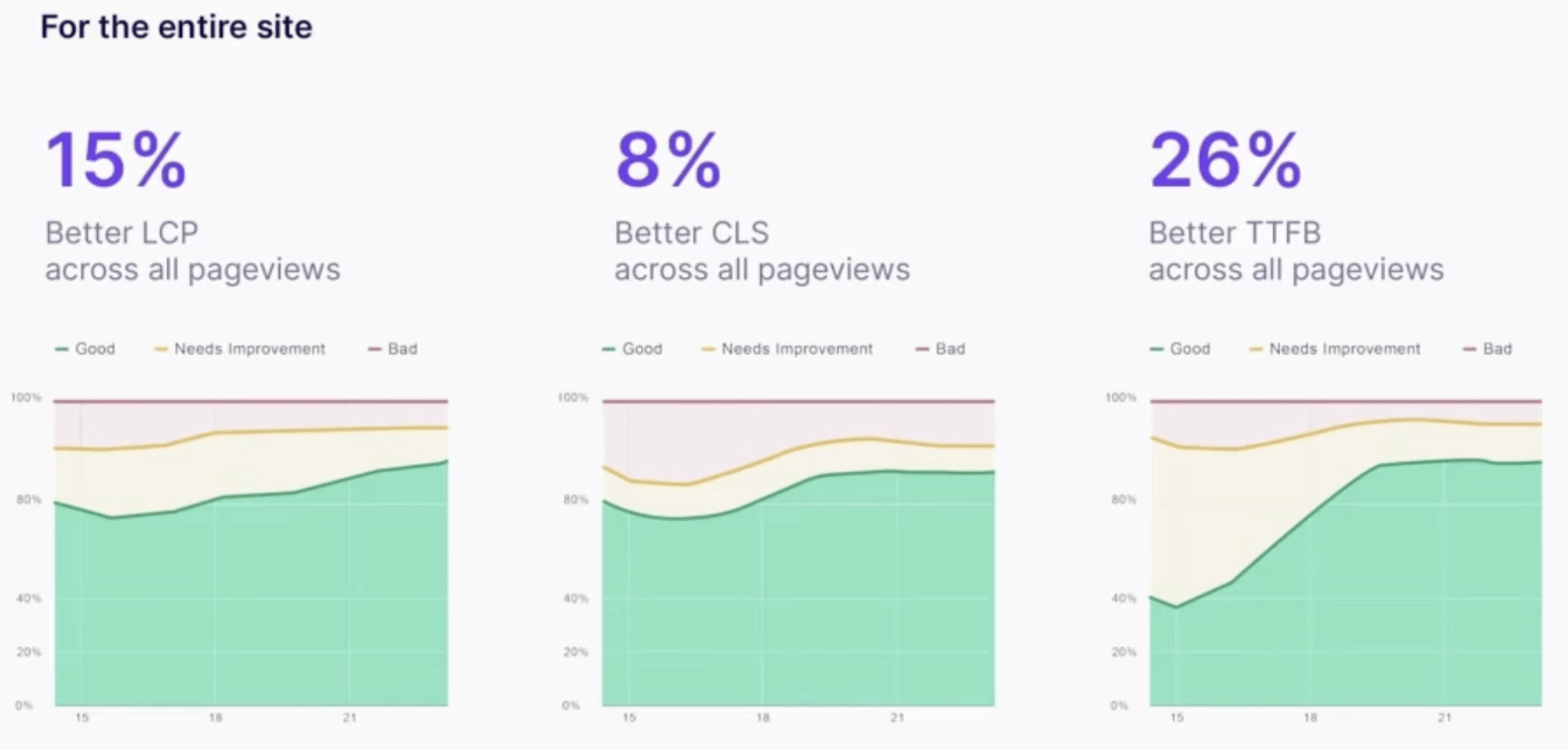
Resultado nº 3: com a IA de navegação, as métricas de desempenho de todo o site melhoram significativamente: LCP em 15%, CLS em 8% e TTFB em 26%

Tempos rápidos de carregamento inicial da página, layouts estáveis e capacidade de resposta rápida às interações permitem que os proprietários de sites mantenham os usuários satisfeitos e engajados por mais tempo e, eventualmente, convertam em taxas maiores.
Técnicas de carregamento instantâneo: precisão e compensações
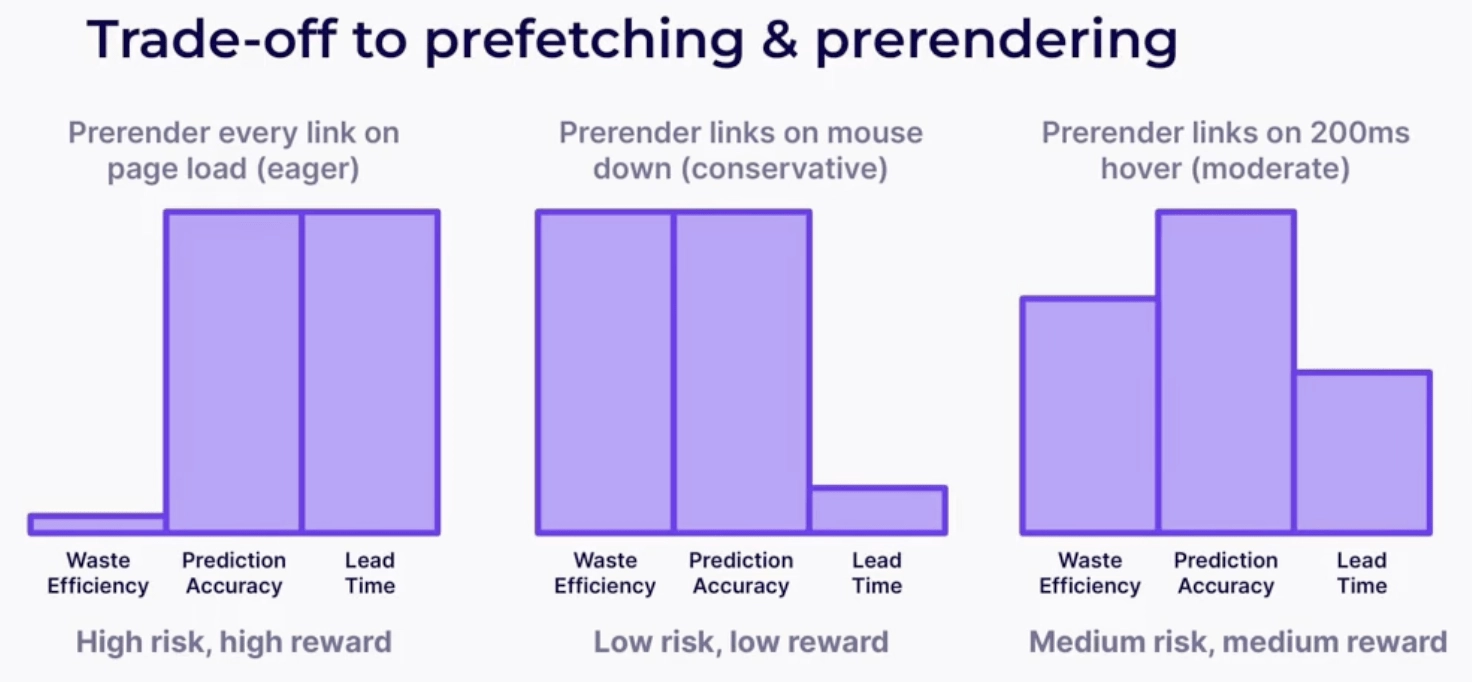
Encontrar o equilíbrio certo ao decidir quais páginas pré-renderizar/pré-buscar está relacionado ao quão bem você entende o comportamento de seus usuários. A abordagem manual requer uma consideração cuidadosa das experiências anteriores dos utilizadores e da análise de dados para alcançar o cenário de “risco médio, recompensa média”.

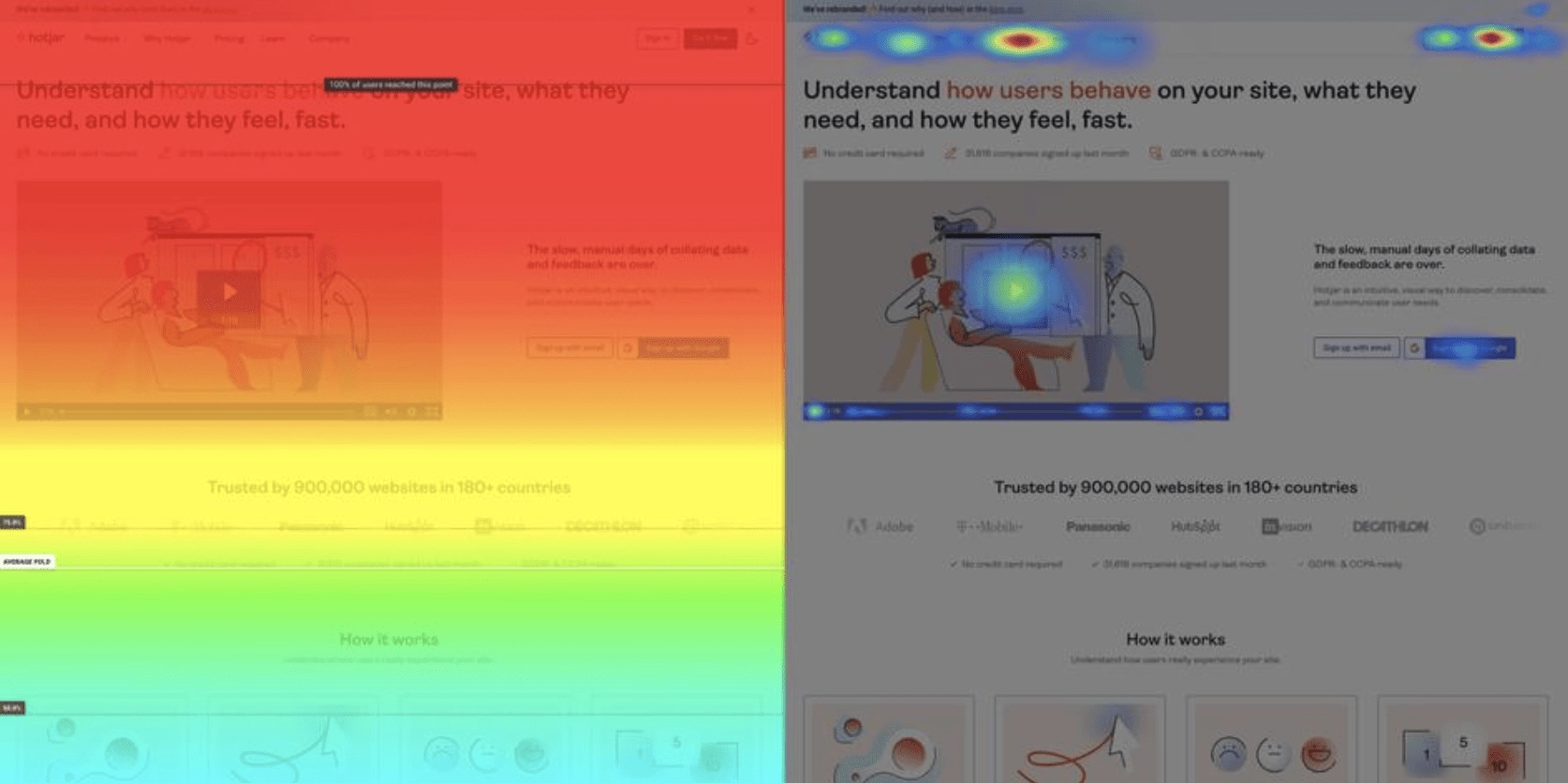
Idealmente, você gostaria de duplicar os mapas de calor e explorar o que os usuários fazem em suas páginas da web – onde eles clicam, até que ponto eles rolam e o que eles tendem a ignorar.

Como os navegadores podem lidar com uma quantidade limitada de solicitações de pré-renderização/pré-busca, os proprietários e desenvolvedores de sites devem:
Exclua rotas como links de logotipo, páginas desconectadas, páginas de compra bem-sucedida, páginas de adição ao carrinho, etc.
Priorize rotas como botões principais de call to action (CTA), aprenda mais páginas, navegações lógicas subsequentes, etc.
Como alternativa, você pode delegar o processamento de dados e o poder de previsão a uma ferramenta automatizada como o Navigation AI.
Perguntas frequentes
A pré-renderização/pré-busca de páginas em segundo plano aparece na análise?
Se o usuário não acessou a página em questão, isso não conta para análises, como o Google Analytics, por exemplo. Tenha em mente que a API Speculation Rules ainda está em seus estágios iniciais e, dependendo dos provedores de análise que você usa, eles podem decidir incluir esses dados de alguma forma. Por enquanto, as páginas pré-renderizadas/pré-buscadas só contam para o Relatório de experiência do usuário do Chrome (CrUX) se o usuário realmente as acessou.
Por quanto tempo o navegador mantém versões em cache das páginas pré-renderizadas?
Os desenvolvedores não têm controle sobre a duração. No entanto, o Chrome armazena todas as versões em cache das páginas pré-renderizadas que não foram escolhidas pelo usuário no cache HTTP. Dessa forma, eles permanecem mais rápidos para carregar caso o usuário decida retornar a eles mais tarde.
Qual é o peso da IA na IA de navegação que analisa as ações do usuário?
A IA é gerenciada inteiramente pelos servidores NitroPack e não é executada no navegador. O JavaScript do Navigation AI usa apenas os resultados prontos provenientes dos servidores NitroPack, em vez de executar todo o modelo de IA.
As técnicas de carregamento instantâneo funcionam para a primeira página que os usuários acessam (como uma página inicial) ou apenas para navegação subsequente?
As técnicas de pré-renderização/pré-busca não se aplicam no caso de primeiras visitas ao site. No entanto, a barra de URL do Chrome está começando a usar a pré-renderização, reconhecendo URLs que pesquisamos com frequência e carregando-os com antecedência
Por exemplo, digitar www.goo provavelmente acionará o carregamento da página www.google.com em segundo plano (dependendo da atividade de pesquisa do usuário individual, é claro).
Atualmente, também há explorações sobre como a barra do mecanismo de busca do Google pode incorporar a pré-renderização.
