Apresentando o Blocks 3.0
Publicados: 2023-02-22Esta é a notícia emocionante que você estava esperando: Kadence Blocks 3.0 está aqui!
Temos o orgulho de anunciar o lançamento do Kadence Blocks 3.0, a versão mais recente do nosso popular plug-in de criação de páginas do WordPress. Se você acompanhou todo o processo de desenvolvimento e beta, provavelmente está ciente de que esta atualização mais recente traz uma série de mudanças fundamentais para o Kadence Blocks, o que contribui para uma melhor experiência de criação de site. Além disso, essa reescrita fundamental cria novas estruturas que permitem que nossa equipe de desenvolvimento adicione melhor novos recursos, incluindo novos blocos. Há um caminho emocionante pela frente para todos que constroem sites rápidos e eficazes com Kadence.
O que há de novo?
Código reescrito, modernizado, limpo e melhorado.
O Kadence Blocks foi construído nos primeiros dias do editor de blocos do WordPress. Na verdade, ele foi lançado inicialmente três meses antes de o editor de blocos fazer parte do núcleo do WordPress. De várias maneiras, estamos totalmente focados no editor de blocos desde o início, mas isso também significa que tivemos que fazer muitas refatorações, pois a base de código no núcleo e o próprio editor de blocos mudaram drasticamente ao longo do anos. Por mais que tenhamos refatorado em alguns lugares, chegamos a um momento em que ficou claro que precisávamos reestruturar a maior parte do plug-in para torná-lo mais compatível com o caminho atual do núcleo do WordPress e abrir oportunidades futuras para inovar no editor de blocos. Aqui estão alguns dos destaques:
- Estrutura de construção completamente atualizada e agora usa bibliotecas de componentes
- Estrutura de blocos React atualizada para ser funcional e usar API v2
- Reconstruímos como compilamos e produzimos CSS front-end para personalizações de bloco
- Refatorada a maneira como salvamos e produzimos ícones SVG para evitar a remoção de wp_kses
- Reconstruímos nosso Javascript front-end para não usar nenhum slider jQuery
Uma nova interface de usuário para configurações de bloco
Kadence Blocks 3.0 traz novas melhorias para a interface do usuário das configurações do bloco. Essas alterações foram feitas para otimizar a rapidez e a facilidade com que você pode criar e gerenciar os blocos em sua página.
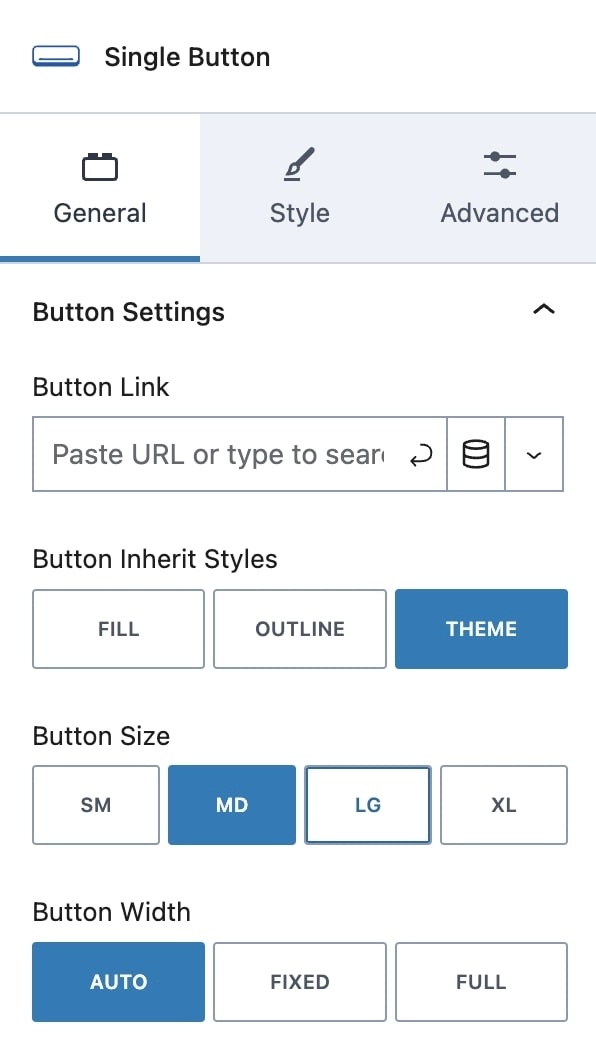
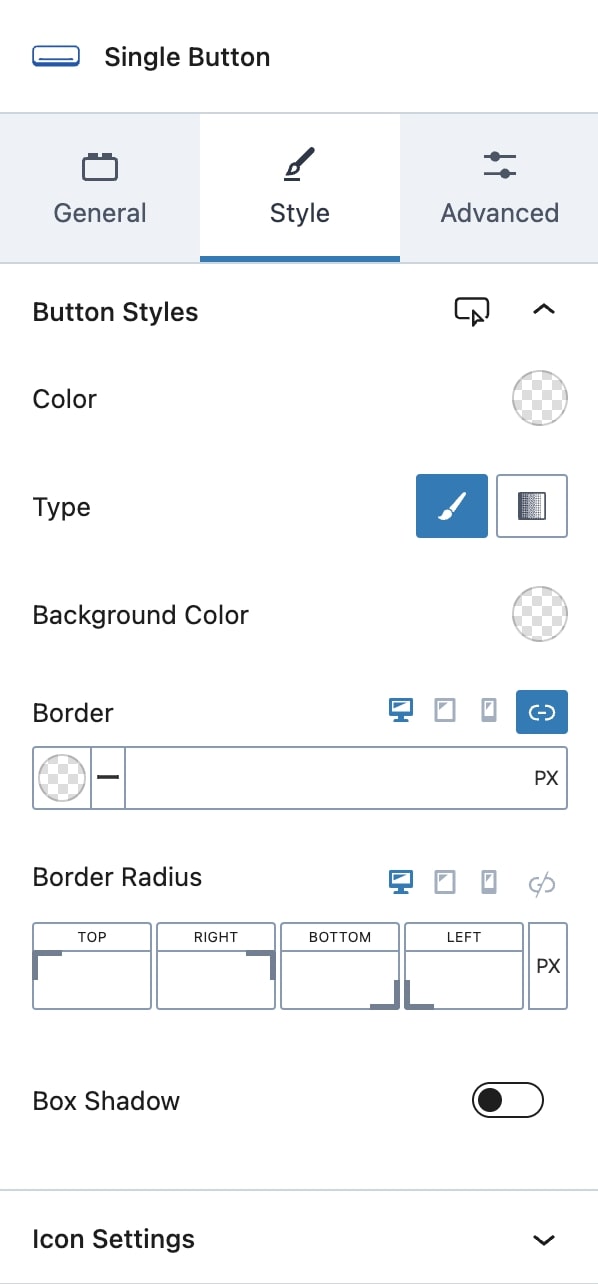
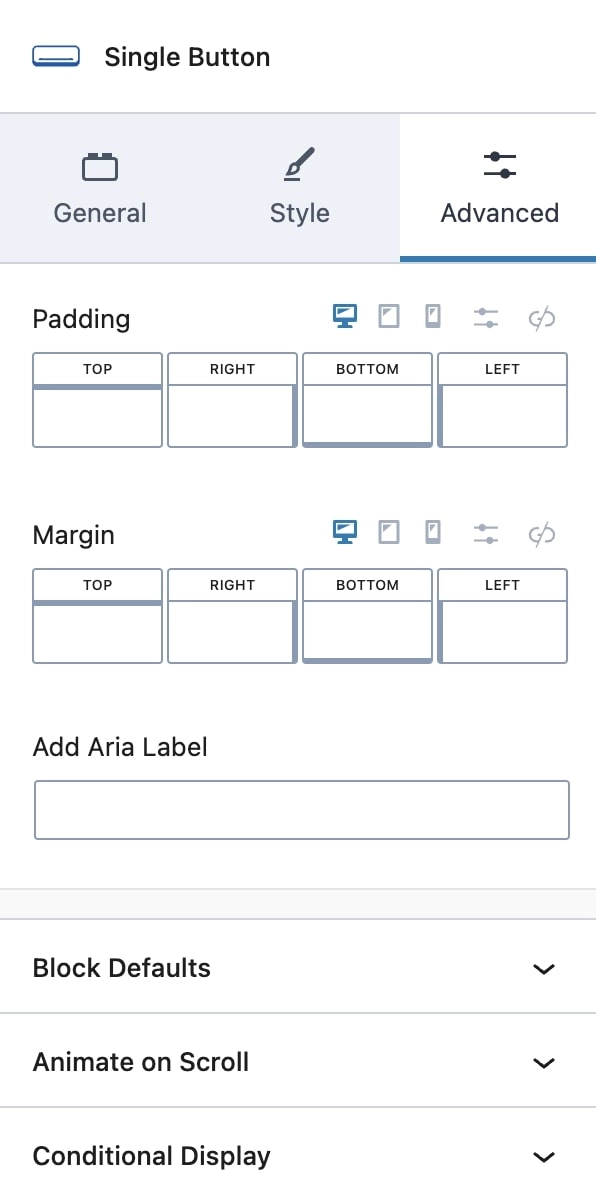
Organizado por guias
As configurações de bloco são intuitivamente organizadas em seções: Geral, Estilo e Avançado. Isso fará com que encontrar a configuração certa para ajustar seu layout e design seja mais rápido e fácil. Não há mais rolagem através de muitas configurações!
Controles de configurações novos e atualizados
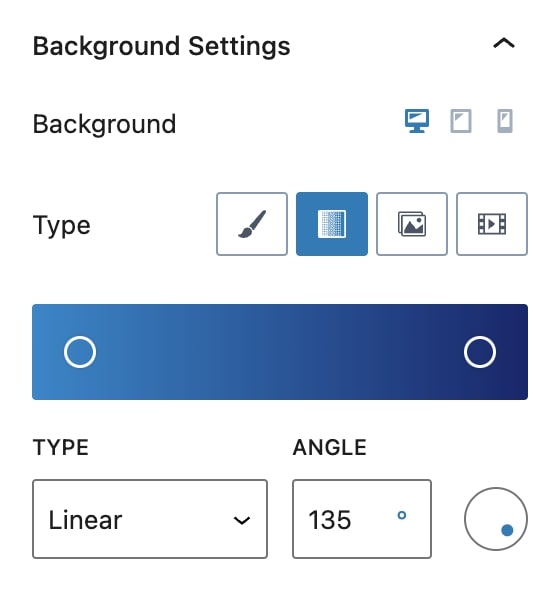
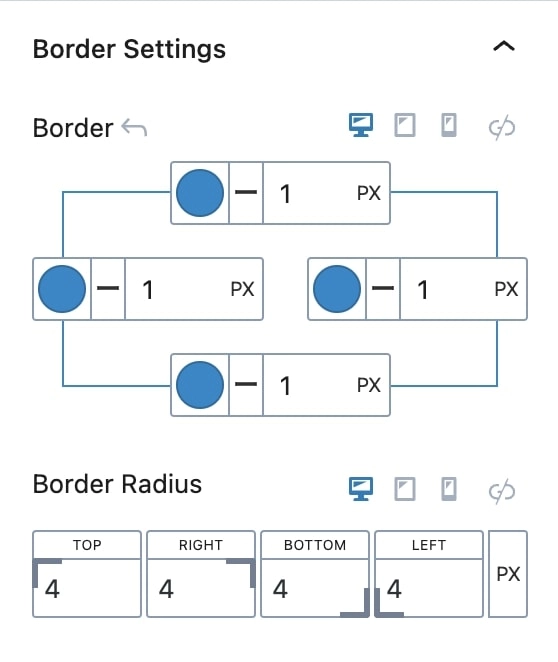
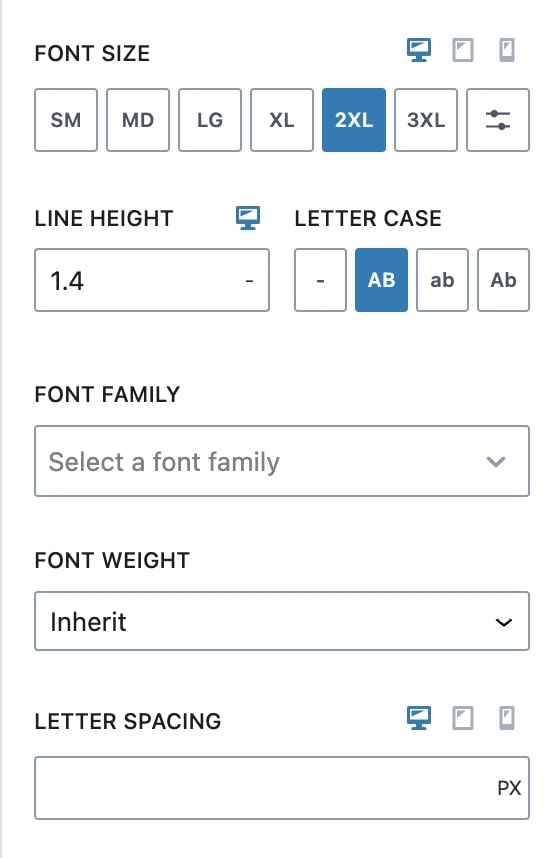
Queríamos facilitar a edição de estilos de bloco. Embora o núcleo do WordPress tenha desenvolvido alguns novos controles muito bons, encontramos problemas que nos impediram de simplesmente adotar seus componentes. Por exemplo, o núcleo do WordPress tem um belo controle de gradiente, mas não funciona com cores variáveis globais, que são muito importantes para os usuários do Kadence que desejam tornar a construção de sites mais rápida e fácil. Sem mencionar que o núcleo do WordPress não possui nenhum componente com controles de configuração responsivos, o que também é importante para a construção de sites modernos. Insira um emoji alucinante aqui.
Construímos alguns de nossos próprios controles para nossa biblioteca de componentes. Alguns desses controles são baseados no núcleo do WordPress e outros partem de algumas maneiras pequenas, onde sentimos que poderíamos fornecer uma direção melhor com controles Kadence personalizados. Todos eles têm um design responsivo em mente e trazem muito mais consistência aos nossos controles de bloco. Abaixo estão algumas imagens de alguns desses novos controles.
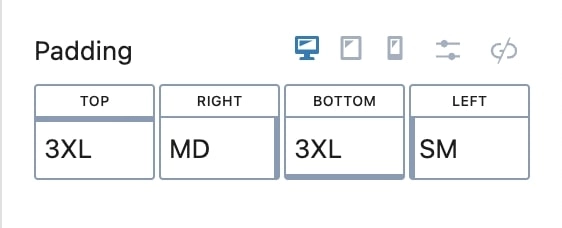
Preenchimento Visual e Margem
Kadence Blocks sempre deu a você a capacidade de definir o preenchimento superior e inferior visualmente no bloco de layout de linha. O Kadence Blocks 3.0 melhora essa experiência no Row Layout e em muitos de nossos outros blocos. Com áreas realçadas que aparecem quando você passa o mouse sobre as configurações de preenchimento e margem, agora é muito mais fácil ver como suas configurações estão afetando o layout da página.
Alterações com o bloco de layout de linha
Um dos pilares do plugin Kadence Blocks tem sido o Row Layout Block. O bloco de layout de linha é um contêiner que agrupa seções e facilita a construção com blocos. Concentramos muita atenção em tornar esse bloco fundamental mais fácil de usar.
Mova facilmente as seções em um layout de linha
Uma frustração que todos experimentamos no Row Layout (sim, nós também) é a dificuldade de mover uma seção de uma área para outra. Construir com blocos geralmente significava um movimento tedioso de copiar e colar de uma seção à direita para movê-la para a esquerda. Com muitos blocos de seção em um bloco de layout de linha, geralmente é necessário reconstruir um layout de linha do zero para garantir que a movimentação de um bloco de seção possa ser feita facilmente.
Agora, mover Blocos de Seção dentro de um Bloco de Layout de Linha é mais fácil do que nunca. Com o clique de uma seta, você pode mover rapidamente uma seção para qualquer lugar, bem como arrastá-la de um bloco de layout de linha para outro.
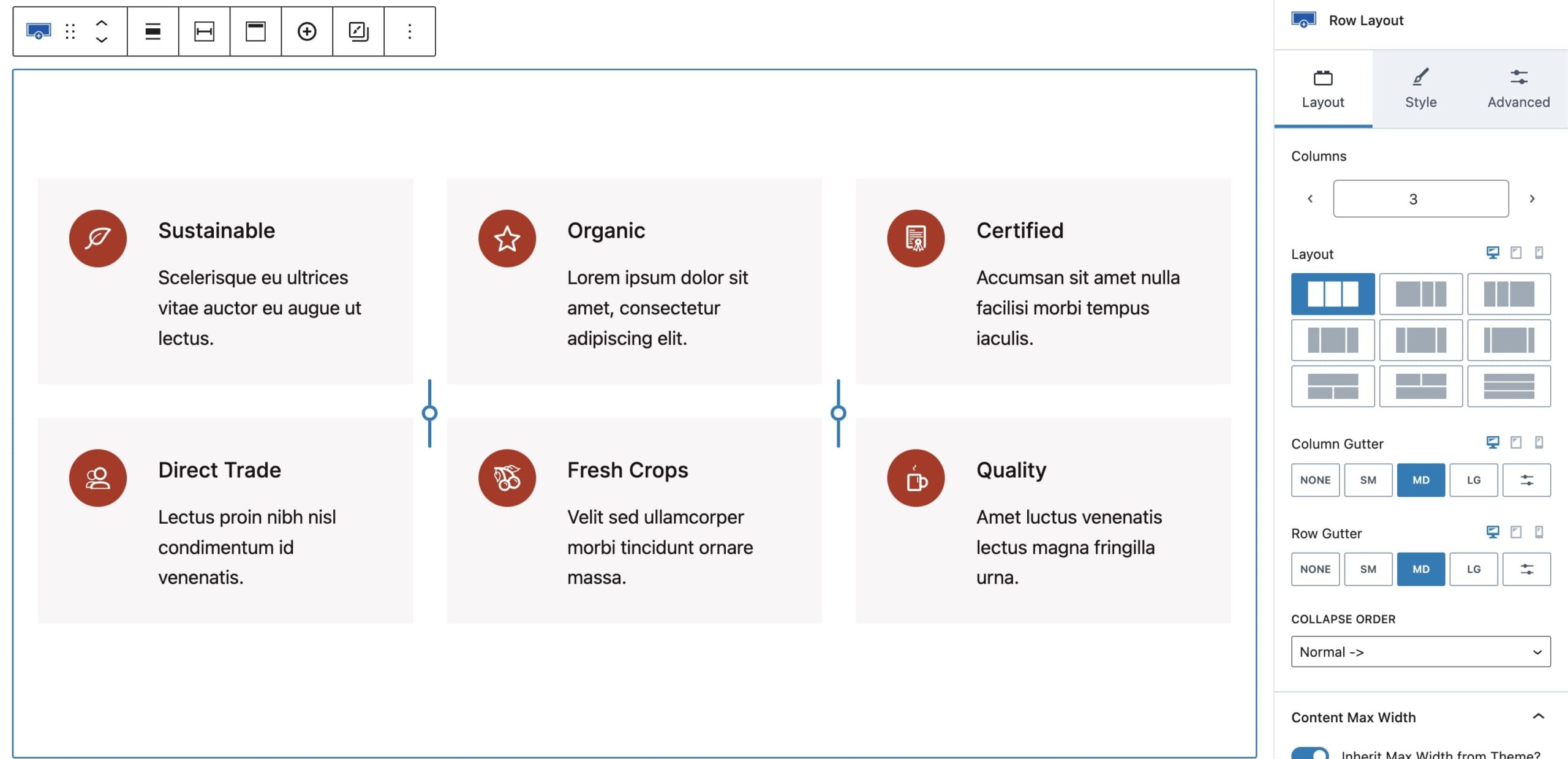
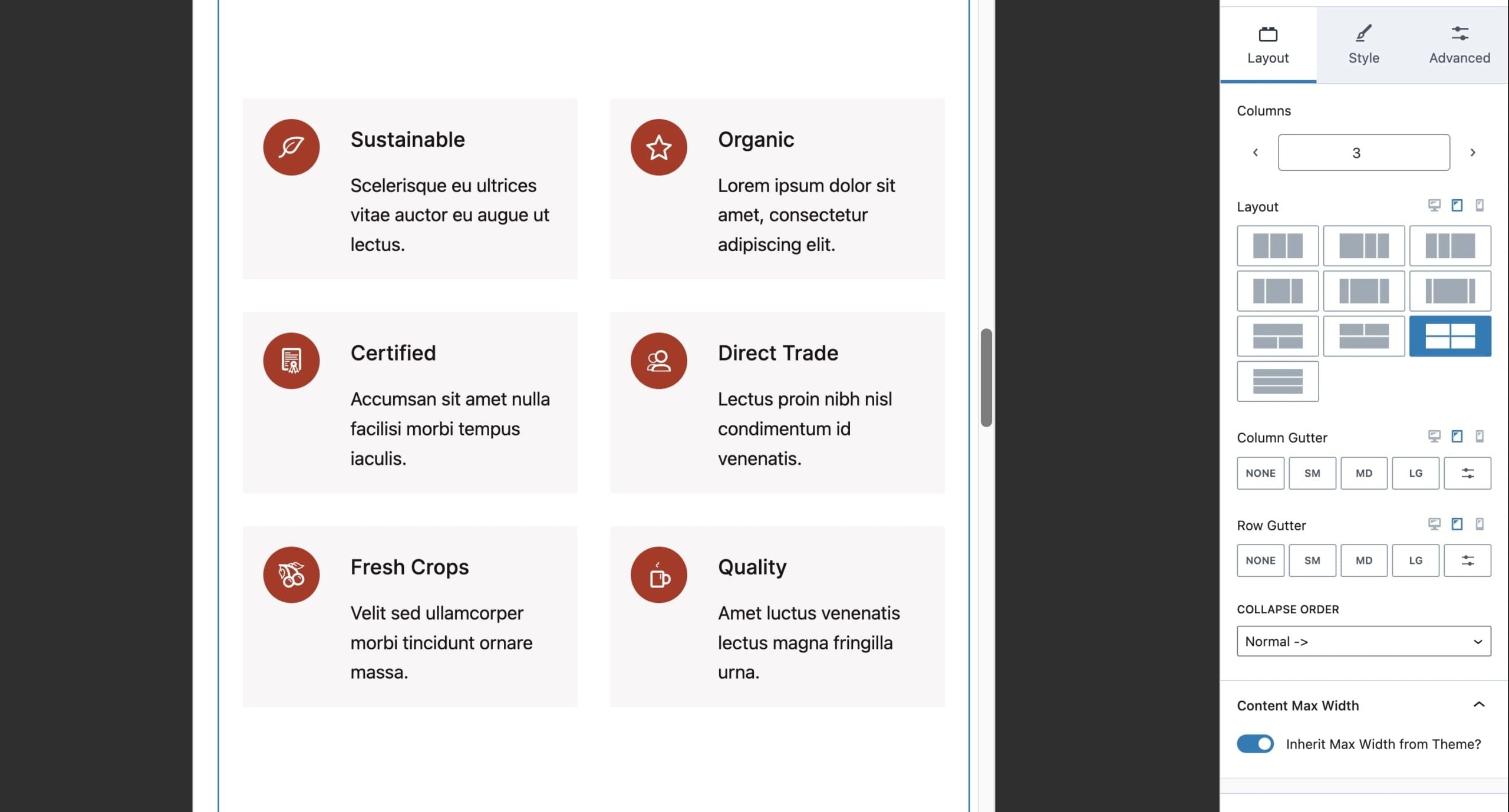
Novas Opções de Layout de Grade de Linha
Um layout de linha agora pode conter uma grade de seções. Por exemplo, se você deseja uma grade de três colunas com duas linhas, pode fazer isso com um bloco de layout de linha. O que é ótimo nisso é que você pode torná-lo uma grade de duas colunas em um tablet.
Layout de linha usa Grid CSS e outras otimizações
Otimizamos como o bloco de layout de linha gera CSS e que tipo de CSS ele usa. Mudar de CSS Flexbox para CSS Grid permite que Kadence Blocks reduza significativamente o tamanho do arquivo CSS (36kb -> 6kb). Junto com isso, diminuímos a quantidade de tags HTML na saída de três para dois, ajudando você a otimizar ainda mais o tamanho do seu DOM (Document Object Model). Essa melhoria aumenta drasticamente a velocidade da página e melhora a experiência geral do usuário.
Texto digitado no bloco de texto avançado
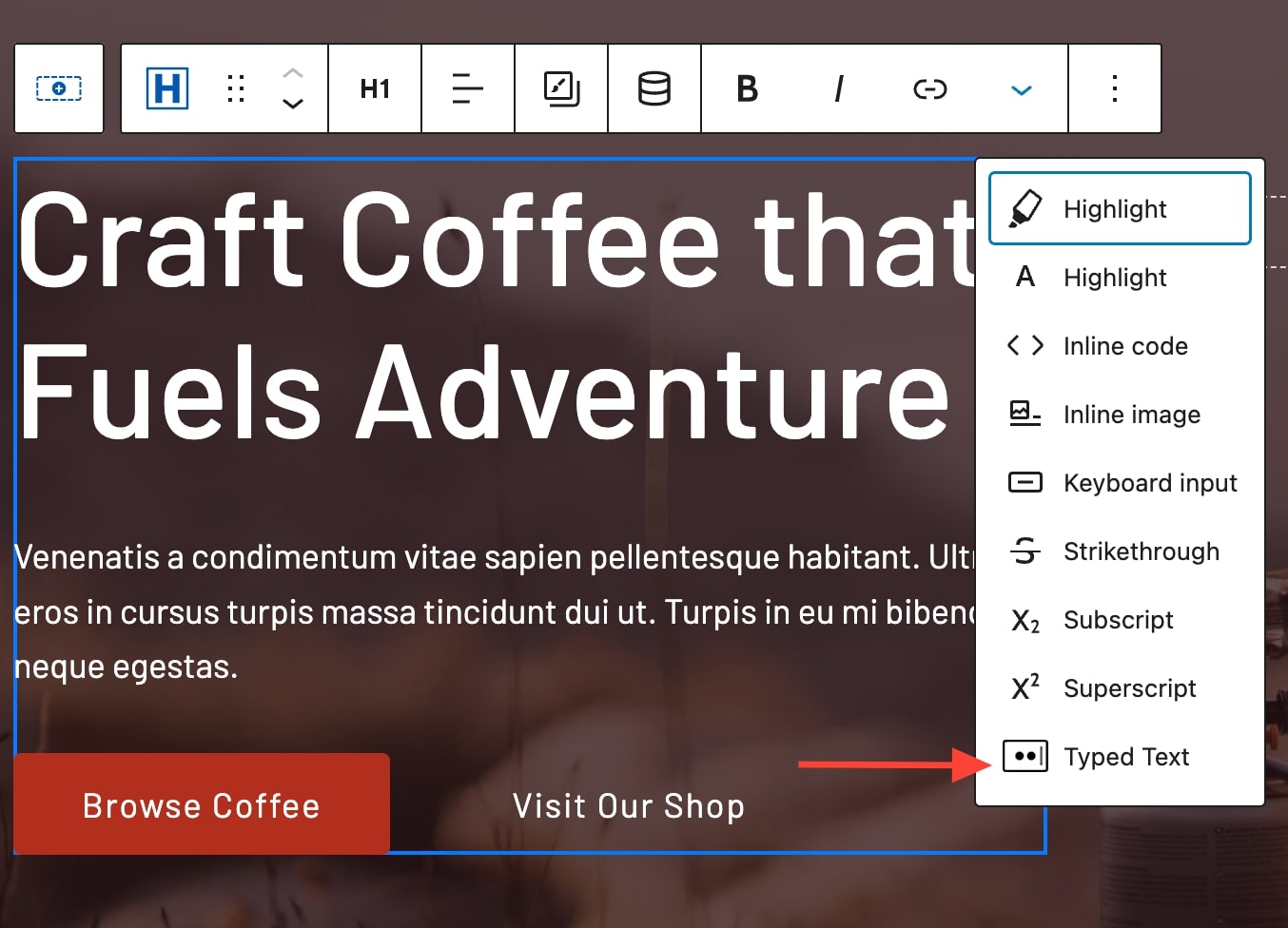
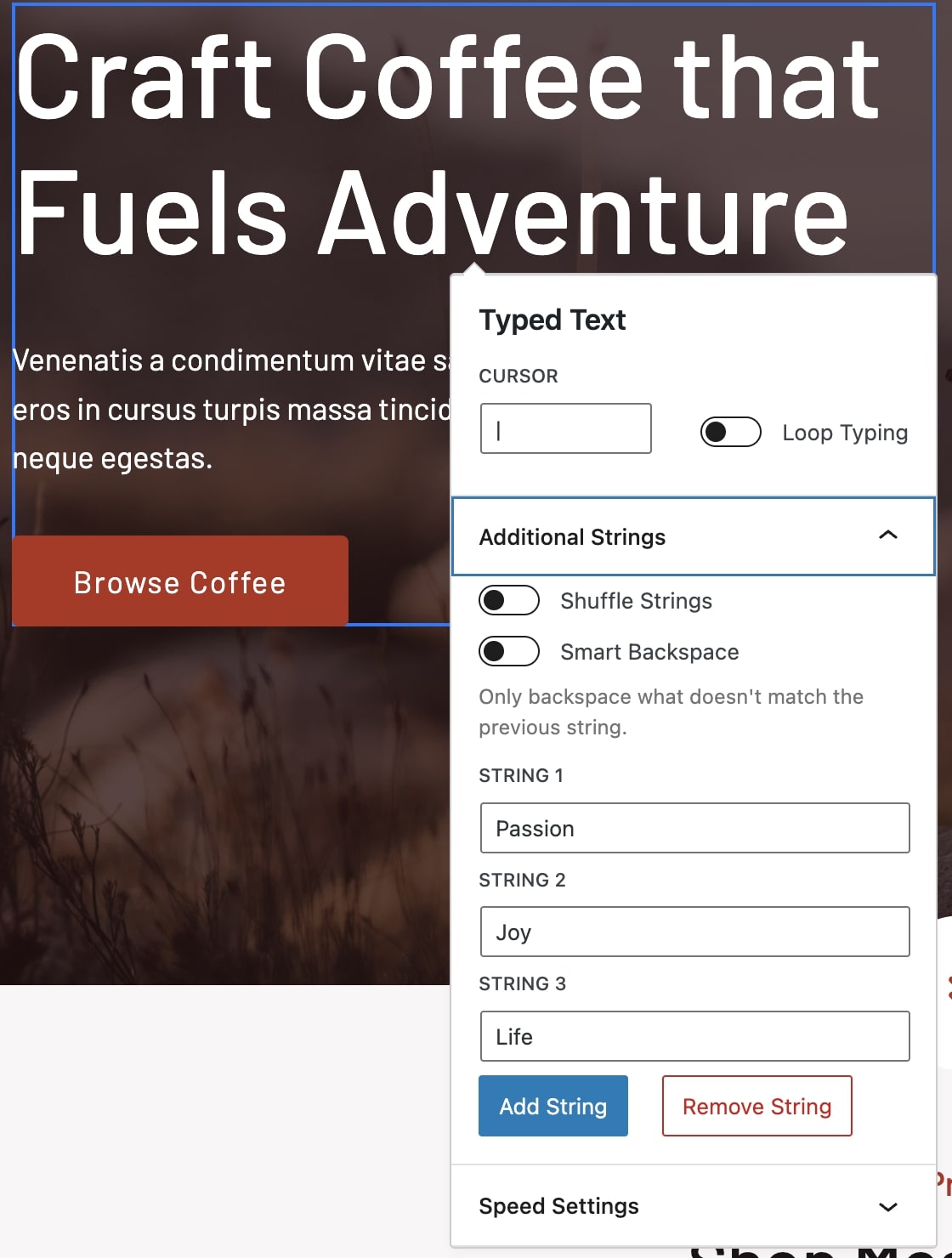
Um recurso totalmente novo é a opção Texto digitado dentro do Bloco de texto avançado. Agora você pode definir uma série de strings para serem digitadas e substituídas em seu conteúdo. Isso é ótimo para chamar a atenção para um título específico e criar engajamento em seu site.
Para adicioná-lo ao seu site, selecione algum texto e clique na seta na barra de ferramentas do Bloco de Texto Avançado, no menu suspenso clique no texto digitado. Em seguida, um painel com todas as configurações de tipo de texto será aberto.
Migrando para blocos internos
Quando Kadence Blocks foi originalmente criado, os controles em torno dos blocos internos eram extremamente escassos. Isso significava que, para vários de nossos blocos, tínhamos que criar atributos de matriz personalizados para criar um tipo de bloco interno que não era realmente um bloco interno. Nosso Bloco de Botões foi um bom exemplo disso. Ele serviu a um propósito valioso ao dar aos usuários a capacidade de adicionar facilmente dois botões um ao lado do outro. Como o núcleo do WordPress avançou com seu desenvolvimento, as ferramentas para construir com blocos internos são muito melhores. Agora faz muito mais sentido ter um bloco de contêiner com botões únicos como um bloco interno. Isso permite que você clique no botão para editá-lo e simplifica significativamente os painéis de configurações. No Kadence Blocks 3.0, migramos quatro blocos para aproveitar os blocos internos para facilitar o desenvolvimento.

- Bloco de botão avançado
- Bloco de Depoimento
- Bloco de ícones
- Bloco de Lista de Ícones
Variáveis para configurações
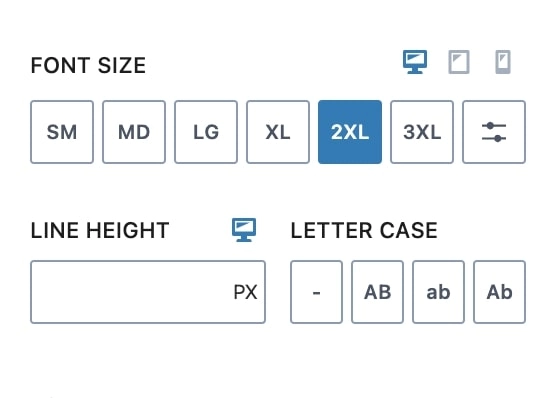
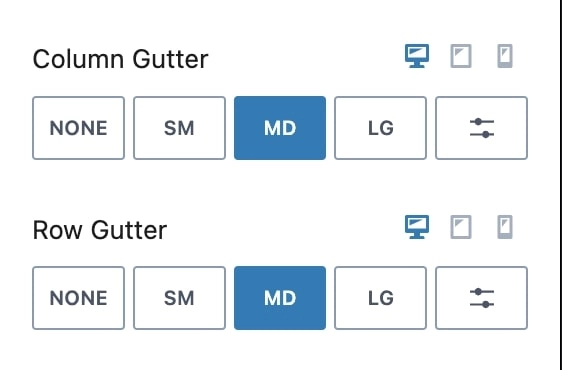
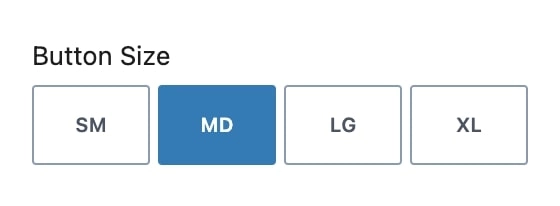
Um dos muitos objetivos do Kadence Blocks 3.0 era tornar as decisões de design mais intuitivas. Para muitos usuários, entender a diferença entre pixels, unidades EM ou REM e quais eles devem usar para várias configurações, como tamanhos de fonte, preenchimento ou medianiz, não está no topo de suas listas de tarefas.
Com Kadence Blocks 3.0, mudamos muitas de nossas configurações de tamanho padrão para usar variáveis personalizadas para que você possa definir tamanhos pequeno, médio e grande para configurações de tamanho de elemento padrão e deixe-nos cuidar do resto.
Ainda é fácil definir seus próprios tamanhos personalizados usando pixels ou qualquer outra unidade desejada nas configurações de bloco. No entanto, manter as opções de variável padrão ajudará você a manter a consistência em seus projetos e limitará a necessidade de substituições responsivas. Além disso, seu design é mais fácil de gerenciar a longo prazo. Para aqueles momentos em que controles precisos são necessários, o Kadence Blocks também coloca esse poder em suas mãos.
Design Responsivo Através do Grampo CSS
Para fornecer uma melhor experiência de visualização, não importa em qual dispositivo você esteja, o Kadence Blocks 3.0 mudou fundamentalmente como os designs são carregados. Se você está interessado na tecnologia por trás do CSS clamp, você pode ler mais sobre isso aqui. Essencialmente, o CSS Clamp estabelece o tamanho de viewport de ponta (por exemplo, um navegador de desktop) e um tamanho de viewport de baixo custo (por exemplo, um telefone celular). E não importa como o site é carregado ou como um usuário redimensiona a janela do navegador, seu site mudará de forma flexível os tamanhos desses elementos com base no tamanho da janela do navegador detectado.
Embora o Kadence Blocks ainda permita que você defina especificações de dimensionamento com base em desktop, tablet ou celular, o Kadence Blocks 3.0 o isenta da responsabilidade de precisar dimensionar essas visualizações. Agora, você pode confiar nas configurações baseadas em variáveis usando o Clamp e deixar o Kadence Blocks fazer o trabalho para você.
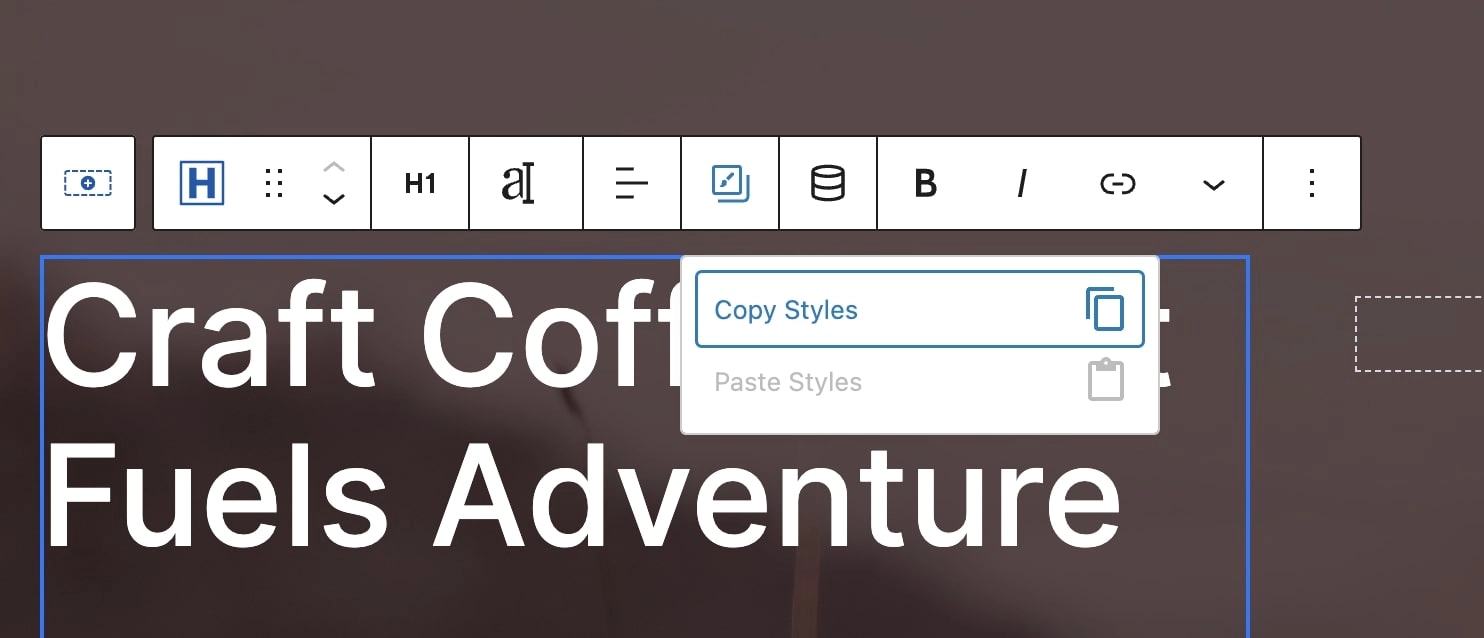
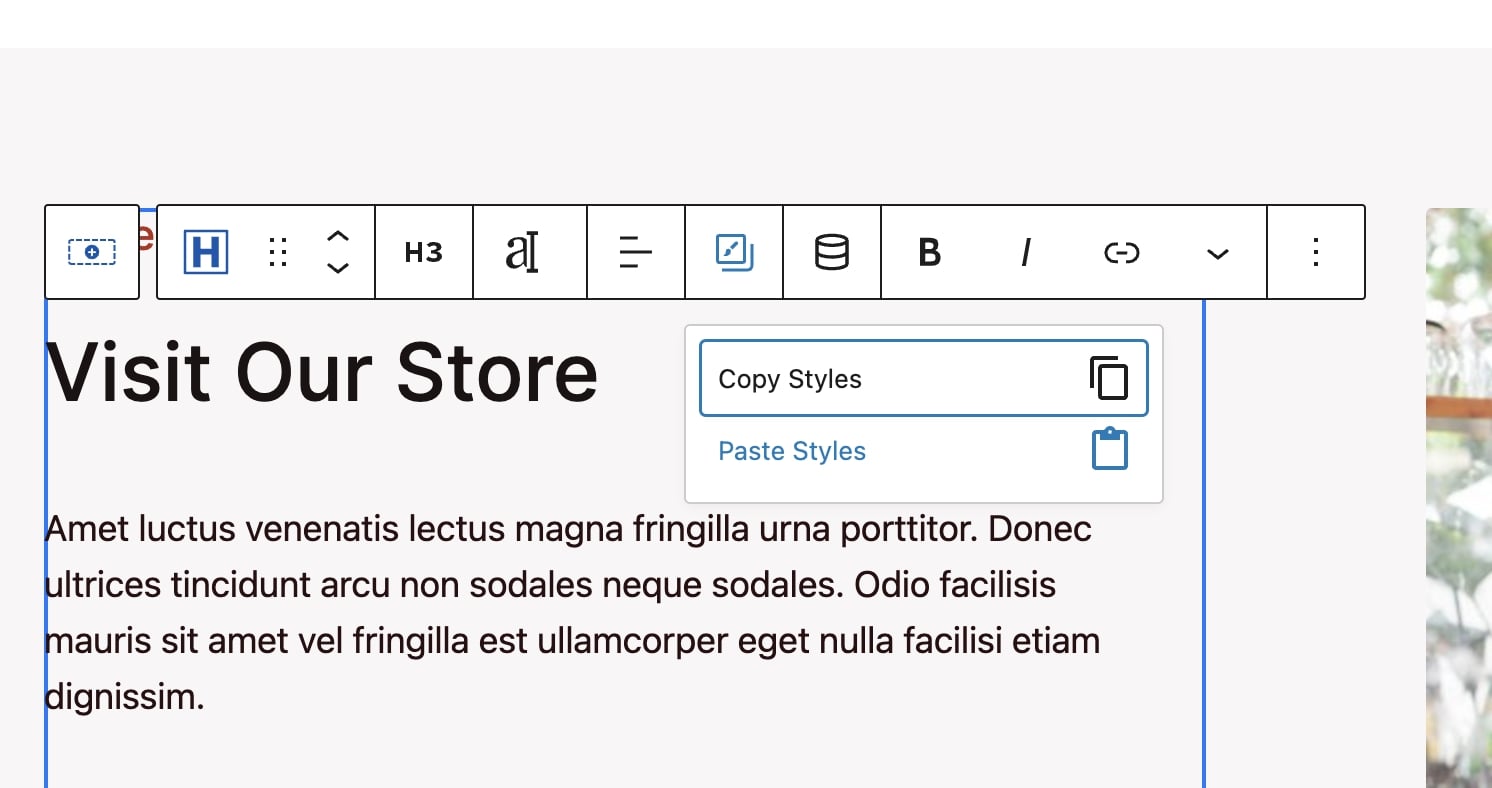
Atualizações para copiar e colar estilos
A opção de copiar e colar estilos faz parte do Kadence Blocks há algum tempo, mas nós a renovamos no Blocks 3.0 e a incluímos em todos os nossos blocos. Essa ferramenta requer alguma intencionalidade para fazer parte do seu fluxo de trabalho, mas prometemos que tornará seu desenvolvimento muito mais rápido!
Atualizações nos Padrões de Bloqueio
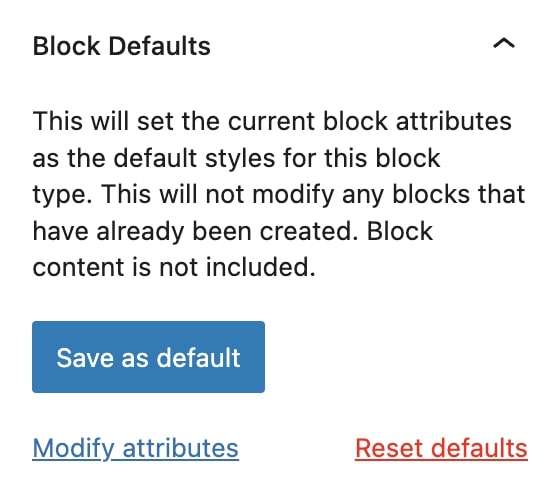
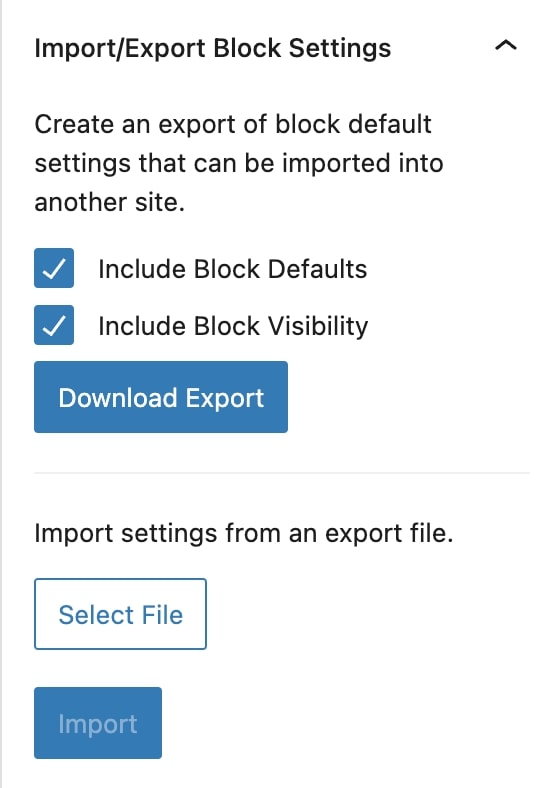
Se você está sempre configurando algo em um Bloco de Kadência, pode definir qual é o “padrão” para o bloco. Pois, se você sempre definir seu layout de linha para usar a largura máxima do conteúdo do tema, poderá torná-lo padrão sempre que adicionar um novo bloco de layout de linha à sua página. Você pode fazer isso com qualquer configuração em qualquer bloco. Embora você tenha conseguido fazer isso na maioria dos blocos antes do Kadence Blocks 3.0, mudamos a maneira como funciona. Agora definir padrões de bloco é mais fácil do que nunca. Dentro de cada bloco, você pode clicar em “avançado” e, em seguida, clicar em “padrões de bloco” isso permitirá que você veja se algum padrão de bloco foi aplicado. Você pode até remover certos atributos que não deseja que façam parte dos padrões do bloco. O que o torna tão fácil é que você pode usar o bloco atual no qual está trabalhando para definir o novo padrão com o clique de um botão. Você também pode exportar padrões de bloco e importá-los para outros sites.
Compatibilidade total com versões anteriores
Com uma grande reescrita como essa, é claro, uma das maiores preocupações é garantir compatibilidade total com versões anteriores. Mantivemos esse requisito em mente durante todo o processo de desenvolvimento para garantir que os sites que você construiu com o Kadence Blocks 2.* migrem facilmente para o plug-in 3.0 atualizado. Durante um longo período beta, mais de 400 pessoas contribuíram para testar o Kadence Blocks 3.0. Além disso, com nossa grande biblioteca de modelos iniciais criados com Kadence Blocks, pudemos usá-los para fazer toneladas de testes internos. E caso você esteja curioso, nós mesmos usamos o Kadence Blocks 3.0 em nosso próprio site.
Embora possa haver casos extremos em que o Kadence Blocks 3.0 não foi testado e ainda possam existir bugs, estamos confiantes de que esses casos serão poucos e nossa equipe de suporte está disponível para ajudar na transição para o 3.0.
Como as atualizações funcionam no editor de blocos
Quando você atualiza Kadence Blocks, o conteúdo de suas postagens e páginas não é atualizado automaticamente. A maior parte do conteúdo dessas páginas é salva como HTML estático e é renderizada no front-end do seu site de maneira muito semelhante à renderização anterior. Embora tenhamos atualizado como parte desse HTML é renderizado e atualizado os arquivos CSS e Javascript externos que são gerados com ele, a estrutura básica de seus blocos permanecerá a mesma.
Por exemplo, o Row Layout Block no Kadence Blocks 2.* usa três DIVs HMTL em sua saída, e o Row Layout Block no Kadence Blocks 3+ usa apenas dois DIVs. Essa alteração não entrará em vigor imediatamente em seu website. Não é até você abrir a página ou postar que o HTML salvo será regenerado para a atualização mais recente.
Limitamos quantas alterações de HTML fizemos e testamos para garantir o suporte de ambas as versões. Essas alterações foram feitas para melhorar o desempenho do seu site.
Dicas de atualização e solução de problemas
Abaixo estão nossas sugestões de como atualizar para o Kadence Blocks 3.0 e algumas coisas que você pode verificar primeiro se tiver algum problema.
Antes de atualizar
- Faça backup do seu site.
- Bônus: crie um site de teste e atualize-o primeiro.
Depois de atualizar
- Limpe o cache do site (navegador, cache de página, cache de objeto).
- Reconstrua seus scripts minify para CSS e Javascript.
- Visualize as páginas do seu site para verificar se tudo está funcionando perfeitamente.
Solução de problemas
- Se uma página não aparecer corretamente no front-end, abra-a e tente salvá-la novamente . Isso reconstruirá o HTML estático no conteúdo da página e atualizará os formatos de bloco.
- Se uma página não aparecer corretamente no front-end, revise qualquer CSS personalizado que você adicionou para ver se seu CSS personalizado precisa ser atualizado para funcionar corretamente.
Qual é o próximo?
Você deve ter notado que o Kadence Blocks 3.0 não veio com nenhum bloco novo. Isso acabou sendo uma decisão intencional de limitar o escopo desta atualização para focar na estrutura principal, nas configurações e na interface do usuário do editor. A atualização Kadence Blocks 3.0 nos fornece a plataforma de lançamento para novos blocos que devem chegar muito em breve, além de outros ótimos recursos. Abaixo está um roteiro simplificado para lhe dar uma ideia de coisas para Kadence Blocks.
- Kadence Blocks 3.1 – menos de um mês
- Bloco de formulário avançado
- Bloco da Barra de Progresso
- Nova Biblioteca de Projetos - Q1/T2
- Kadence Blocks Pro 2.0 – Q1/Q2
- Atualizações de estrutura e interface do usuário para corresponder aos blocos 3.0
- Renove os blocos existentes.
- Bloco de consulta avançada - Q2
- Suporte de campo do repetidor dinâmico - Q2
Bloco de formulário avançado
Durante a maior parte do desenvolvimento, planejamos lançar o 3.0 com um novo bloco de formulário avançado, mas decidimos não adiar o 3.0 por mais tempo. Ainda esperamos que este bloco seja lançado muito em breve. A primeira versão deste bloco fornecerá uma maneira muito mais flexível de construir formulários do que nosso bloco de formulário atual. Por exemplo, você poderá agrupar campos em colunas usando o bloco de layout de linha, pois cada campo será seu próprio bloco interno para o bloco de formulário pai.
Esse bloco também cria sua própria postagem em um tipo de postagem personalizado para que os formulários possam ser adicionados a várias páginas e atualizados a partir de um único local. Na versão inicial, haverá alguns recursos há muito esperados, como upload de arquivos e integrações do Convert Kit, mas isso será apenas o começo. No final do ano, planejamos liberar campos condicionais, pagamentos e formulários de várias etapas.
Um agradecimento especial
A todos que contribuíram com tempo, relatórios de bugs e ideias para a equipe de desenvolvimento Kadence durante o processo do Kadence Blocks 3.0 Beta, agradecemos. Esta foi uma revisão completa de como o Kadence Blocks funciona e, sem seus relatórios de bug, não poderíamos garantir totalmente que o Kadence Blocks funcionasse bem para todos.
O que você vai construir com o Kadence Blocks 3.0?
Estamos empolgados em trazer esses novos recursos e melhorias para você e esperamos que você goste de usar o Kadence Blocks 3.0 tanto quanto nós gostamos de desenvolvê-lo. O que mais melhorou na sua opinião? Que perguntas você tem sobre a nova atualização? Compartilhe seus pensamentos e experiências nos comentários abaixo. Além disso, planeje participar de nossa transmissão ao vivo na quinta-feira, 23 de fevereiro no YouTube para obter os destaques deste lançamento, fazer perguntas à equipe Kadence e ouvir mais sobre nosso próximo roteiro para construir com Kadence Blocks.