Apresentando scheduler.yield(): a mais nova API do Chrome para otimizar INP
Publicados: 2023-09-15Não há dúvida de que o Google se preocupa com a capacidade de resposta em 2023.
Até agora, eles:
- Interação movida para Próxima Pintura de experimental para pendente;
- Anunciou que o INP substituirá o First Input Delay como a nova métrica Core Web Vital para capacidade de resposta em março de 2024;
- Comecei a sinalizar problemas de INP no Search Console e a enviar e-mails para sites que não atendem ao limite de boa capacidade de resposta.
Agora, a equipe do Chrome anunciou que está executando um teste de origem para uma nova API do agendador – agendador.yield() .
Espera-se que agendador.yield() ajude os desenvolvedores a melhorar a capacidade de resposta de seus sites, fornecendo-lhes uma maneira melhor e mais fácil de devolver o controle ao thread principal.
Continue lendo para saber mais sobre a nova API e como testá-la em seu site.
Uma rápida recapitulação sobre tarefas longas e o tópico principal
Se você sabe bem o que são tarefas longas e o tópico principal, fique à vontade para pular esta parte. Caso contrário, encorajamos você a ler esta rápida recapitulação, pois é fundamental para entender o scheduler.yield() e como implementá-lo.
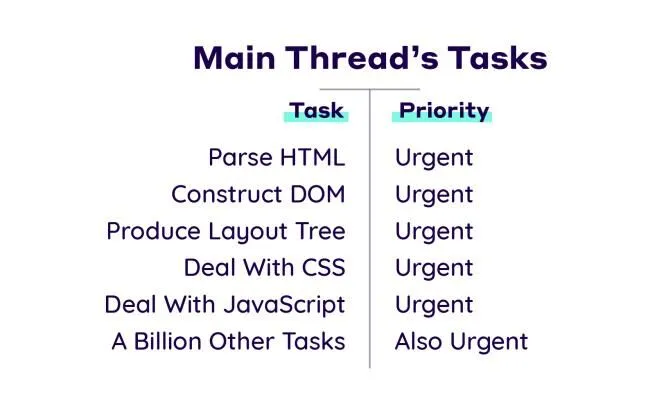
Tudo o que o navegador faz como trabalho é considerado uma tarefa. Isso inclui renderização, análise de HTML e CSS, execução do código JavaScript que você escreve e outras coisas sobre as quais você pode não ter controle direto.
O thread principal é onde o navegador faz a maior parte do trabalho.

Infelizmente, o thread principal podeprocessar apenas uma tarefa por vez .E se uma tarefa levar mais de 50 ms para ser executada, ela será considerada uma tarefa longa.
Encontrar uma tarefa longa significa que o navegador a executará pelo tempo necessário para concluí-la. Depois de concluído, o controle é devolvido ao thread principal, permitindo que o navegador processe a próxima tarefa na fila.
Tarefas longas são a principal fonte de baixa capacidade de resposta da página porque atrasam a capacidade do navegador de responder à entrada do usuário. Além disso, o JavaScript, com seu modelo de execução até a conclusão, é o principal culpado quando se trata de bloquear o thread principal.
É por isso que é considerado um recurso de bloqueio de renderização – quando o navegador o encontra, ele deve baixá-lo, analisá-lo e executá-lo antes de fazer qualquer outra coisa.
A boa notícia é que só porque seu código inicia uma tarefa no navegador não significa que você precisa esperar até que a tarefa seja concluída antes que o controle seja retornado ao thread principal.

Você pode dividir tarefas longas cedendo explicitamente em uma tarefa.
Em termos mais simples, a cedência de tarefas garante que o navegador não fique tão preso a uma tarefa a ponto de perder ou atrasar a resposta a outras tarefas importantes ou interações do usuário.

Infelizmente, as atuais estratégias de rendimento não são perfeitas…
Por que scheduler.yield(): o problema com as estratégias de rendimento atuais
Ceder ao thread principal não é um conceito novo. Os desenvolvedores têm usado diferentes estratégias de produção para dividir tarefas longas há algum tempo:
1.setTimeout()
setTimeout() permite agendar uma tarefa para ser executada após um atraso especificado ou em intervalos regulares. Isso adia a execução do retorno de chamada em uma tarefa separada, mesmo se você especificar um tempo limite de 0. Este método é eficaz quando você tem várias funções que devem ser executadas uma após a outra.
Desvantagem: A precisão não é garantida. O retorno de chamada pode não ser executado exatamente após o atraso especificado devido a outras tarefas na fila. Além disso, se você estiver processando um vasto conjunto de dados em loop, a tarefa poderá se tornar demorada, especialmente com milhões de entradas.
2. solicitaçãoIdleCallback()
requestIdleCallback() permite agendar uma tarefa para ser executada durante qualquer período ocioso que o navegador possa ter. É útil para executar tarefas não urgentes sem afetar a experiência do usuário.
Desvantagem: requestIdleCallback() agenda tarefas com a prioridade mais baixa possível, o que significa que se o thread principal estiver congestionado, as tarefas agendadas podem nunca ser executadas.
3.isInputPending()
isInputPending() pode ser executado a qualquer momento para verificar se um usuário está tentando interagir com um elemento da página. Se forem, a função retornatrue; caso contrário, ele retornafalse.
Imagine que você tem uma lista de tarefas para executar, mas não quer atrapalhar as interações dos usuários. Você pode usar isInputPending() e a função yieldToMain() para garantir que a entrada do usuário não seja atrasada enquanto ele interage com a página.
Desvantagem: isInputPending() nem sempre pode retornar true imediatamente após a entrada do usuário. Isso ocorre porque leva tempo para o sistema operacional informar ao navegador que a interação ocorreu. Isso significa que outro código já pode ter começado a ser executado.

Estas são algumas das maneiras populares de voltar ao tópico principal. Como você pode ver, cada um tem suas desvantagens.
Mas a desvantagem mais significativa é que:
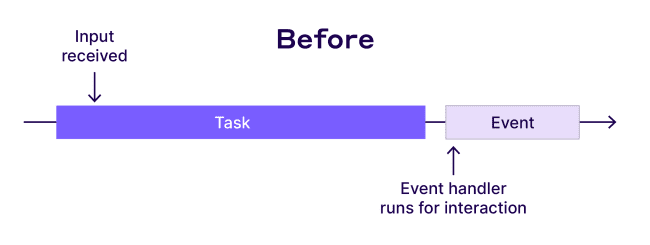
Quando você cede ao thread principal adiando a execução do código em uma tarefa subsequente, esse código é adicionado ao final da fila de tarefas.
Por que isso é um problema?
É uma resposta tripla:
- Maior chance de erros lógicos: como o código adiado é colocado no final da fila de tarefas, pode haver outras tarefas que o navegador executa antes de retornar à tarefa adiada. Isto pode afetar a ordem em que as funções são executadas e potencialmente causar erros lógicos ou comportamento inesperado.
- Atraso na execução : se houver muitas tarefas na fila, poderá levar um tempo significativo até que o navegador alcance e execute o código adiado.
- Imprevisibilidade: é difícil prever com precisão quando a tarefa adiada será executada, pois depende do número e da natureza das tarefas já na fila. Essa imprevisibilidade pode tornar a depuração e a otimização do desempenho um desafio.
Em resumo, embora o uso das estratégias atuais para ceder ao thread principal possa ajudar a manter uma interface de usuário responsiva, também pode introduzir desafios para garantir a execução oportuna e ordenada do código.
Apresentando agendador.yield()
A empolgação com o Chrome executando um teste de origem para scheduler.yield() é porque é uma API do agendador que aborda todas as desvantagens das outras estratégias de produção.
Além disso, é uma solução que permitirá que desenvolvedores e proprietários obtenham sites responsivos e boas pontuações de INP enquanto executam perfeitamente o restante do código.
Então, qual é todo esse hype sobre scheduler.yield() ?
Para começar, scheduler.yield() é uma função de rendimento dedicada. setTimeout(), por exemplo, é usado para dividir tarefas longas e ceder ao thread principal, mas é mais um efeito colateral da função do que uma opção padrão.
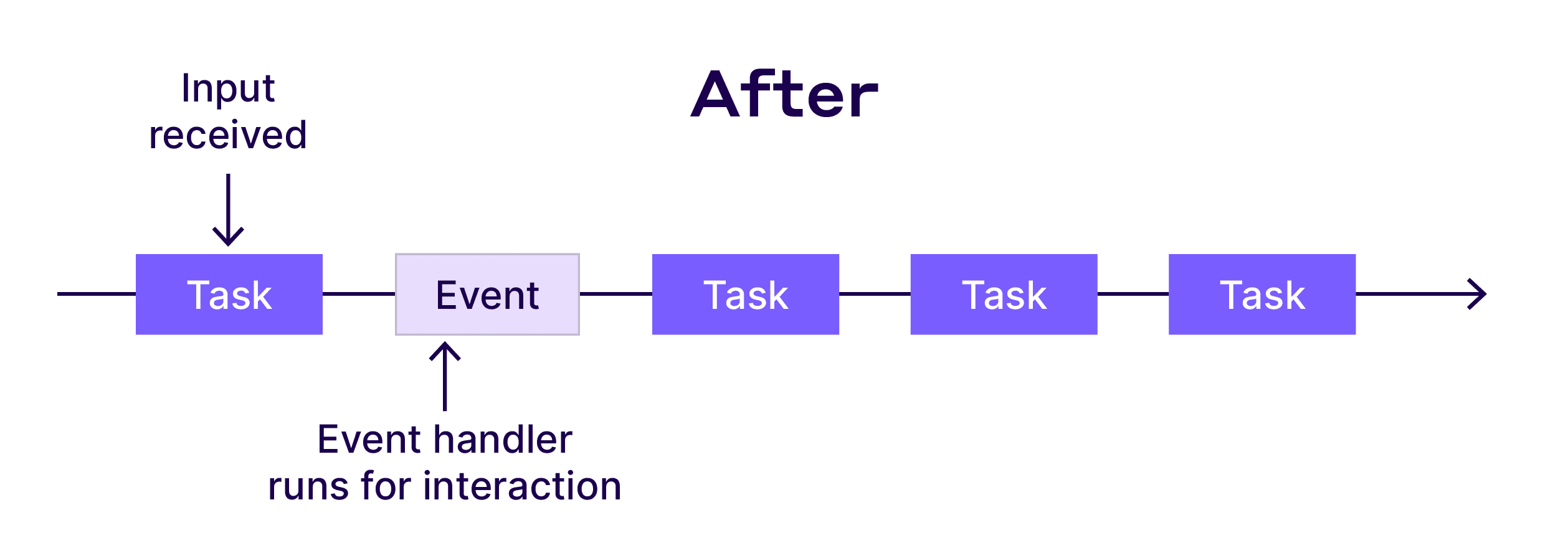
Em segundo lugar, scheduler.yield() envia o trabalho restante para o início da fila. Isso significa que o trabalho que você deseja retomar imediatamente após a cedência não ficará em segundo plano em relação a tarefas de outras fontes.
Simplificando:
scheduler.yield() oferece o melhor dos dois mundos – você pode render para melhorar a capacidade de resposta do seu site e a pontuação INP e garantir que o trabalho que você deseja terminar após o rendimento não seja atrasado.
Como experimentar a nova API do Agendador
A partir do Chrome 115, você pode testar o scheduler.yield por conta própria.
Para experimentar a nova API, basta seguir as instruções do Google:
- Se você quiser experimentar o scheduler.yield localmente, digite e insira chrome://flags na barra de endereço do Chrome e selecione Ativar no menu suspenso na seção Recursos experimentais da plataforma da Web. Isso tornará o scheduler.yield (e quaisquer outros recursos experimentais) disponíveis apenas na sua instância do Chrome.
- Se você deseja habilitar o scheduler.yield para usuários reais do Chromium em uma origem acessível ao público, você precisará se inscrever para a avaliação de origem do scheduler.yield. Isso permite que você experimente com segurança os recursos propostos por um determinado período e fornece à equipe do Chrome informações valiosas sobre como esses recursos são usados em campo. Para obter mais informações sobre como funcionam os testes de origem, leia este guia.
Depois de testá-lo, você também poderá fornecer feedback sobre como ele pode ser melhorado.
Teste seguro!
Como o NitroPack pode ajudar a desbloquear o thread principal
Dividir tarefas longas em partes menores é essencial para fornecer aos usuários uma experiência rápida.
Mas não seria melhor se você pudesse otimizar preventivamente parte do JavaScript pesado?
É aí que entra o NitroPack.
Com seus mais de 35 recursos avançados de desempenho da web , o NitroPack ajuda mais de 180.000 sites em todo o mundo a obter uma excelente experiência do usuário, Core Web Vitals e taxas de conversão.
Uma das vantagens mais significativas do NitroPack é a maneira como ele lida com a execução de JavaScript.
Ao instalar o NitroPack, nosso serviço atrasa o carregamento de recursos não críticos até que a interação do usuário seja detectada.
Além disso, graças ao nosso mecanismo proprietário de carregamento de recursos , o NitroPack pode reorganizar a forma como os recursos são alimentados no thread principal. Fazemos isso para aproveitar a natureza multinúcleo da CPU moderna, descarregando tarefas do thread principal.
Dessa forma, podemos garantir que seu thread principal permaneça desbloqueado e disponível para lidar com as interações do usuário.
