Apresentando o bloco Kadence Lottie
Publicados: 2022-02-10A equipe Kadence tem o prazer de apresentar o Lottie Block, um novo bloco disponível no Kadence Blocks versão 2.2.4+. Este novo bloco oferece aos proprietários de sites que usam o Kadence Blocks novas oportunidades para adicionar animações de alta qualidade e baixa largura de banda aos seus sites. O Kadence Blocks 2.2.4 também apresenta o novo Count Up Block, adicionando contagem crescente ou decrescente de animação a valores específicos.
Novas oportunidades para animações com Lottie Animations
As animações em sites têm um poder incrível de envolver o público e chamar a atenção para as metas de conversão, mas a tecnologia anterior para adicionar animação geralmente vinha com uma experiência visual de baixa qualidade e tamanhos de arquivo grandes. De GIFs animados a Adobe Flash e vários formatos de vídeo, as tecnologias de animação anteriores criaram mais problemas do que valiam.
Os desenvolvedores do Airbnb criaram uma nova tecnologia, chamada Lottie, que oferece animações de alta qualidade sem a sobrecarga de alta largura de banda. Após o desenvolvimento, esses desenvolvedores abriram o código de sua criação. Os arquivos Lottie não são apenas de código aberto, extremamente pequenos em tamanho e de alta qualidade, mas também são interativos e podem ser manipulados em tempo de execução. De acordo com LottieFiles, “os 500 principais aplicativos da iOS App Store agora usam o Lottie para envolver os usuários e aumentar as conversões”.
Agora, com o Kadence Lottie Block no Kadence Blocks, os proprietários de sites WordPress têm a capacidade de usar animação para criar experiências melhores e mais envolventes para os visitantes do site.
O que é Lottie?
Lottie é nomeado após um diretor de cinema alemão, Lotte Reiniger. Reiniger foi o principal pioneiro da animação de silhuetas, conhecido por As Aventuras do Príncipe Achmed, lançado em 1926. Este é o mais antigo filme de animação sobrevivente, precedendo o longa-metragem de Walt Disney Branca de Neve e os Sete Anões (1937) por mais de dez anos .
Um Lottie é um formato de arquivo baseado em JSON que permite que qualquer pessoa que use o Kadence Blocks adicione animações a um site WordPress. Um arquivo Lottie JSON é um pequeno arquivo que funciona em desktops, tablets e dispositivos móveis. Uma animação Lottie pode facilmente aumentar ou diminuir sem pixelização vista em animações anteriores ou arquivos gráficos.
Encontrando animações de Lottie

LottieFiles.com é um recurso incrível para todas as coisas Lottie. Se você está procurando uma animação gratuita do Lottie que você pode carregar como um URL remoto ou baixar para uso em seu site localmente, o LottieFiles tem vários arquivos gratuitos para escolher. Você também pode aprender mais sobre como criar suas próprias animações Lottie, acessar um plug-in do After Effects, um plug-in Figma ou encontrar um animador no mercado que possa criar um arquivo Lottie personalizado para você. Você pode até adicionar interatividade à sua animação usando as ferramentas do LottieFiles.
Usando o Bloco Lottie
O Kadence Lottie Block é adicionado ao seu site usando o plugin gratuito Kadence Blocks que está disponível gratuitamente no repositório WordPress.org. Basta atualizar para a versão mais recente do plug-in gratuito Kadence Blocks e o Lottie Block estará disponível em seu site. Você pode usar o Lottie Block em qualquer lugar em que usaria qualquer outro bloco, inclusive em postagens, em páginas ou até mesmo ao criar modelos de elementos do Kadence. Você pode até adicionar o Lottie Block a um pop-up/modal de conversão do Kadence ou deslizar.
Usar o Lottie Block é simples.

Ao selecionar o Lottie Block, você verá imediatamente uma animação do Lottie Block do WordPress de LottieFiles.com

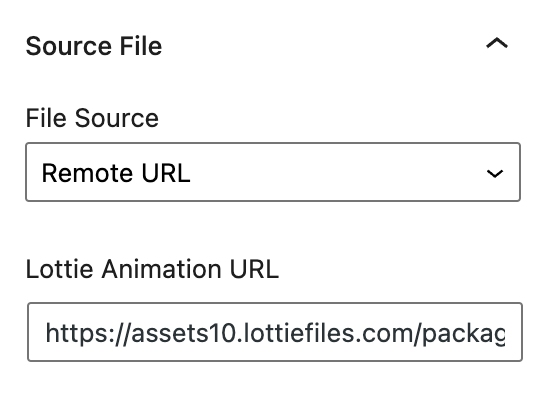
Arquivos de loteria remotos
Se você quiser usar um URL remoto para substituir o espaço reservado, basta substituir a entrada no campo URL de animação de loteria. Isso puxará o arquivo Lottie de um local remoto em outro servidor.

Você pode encontrar o URL do arquivo remoto Lottie em LottieFiles.com na página de detalhes de cada animação.

Arquivos de loteria locais
Se você quiser usar um arquivo local, escolha Arquivo Local na lista suspensa Origem do Arquivo.

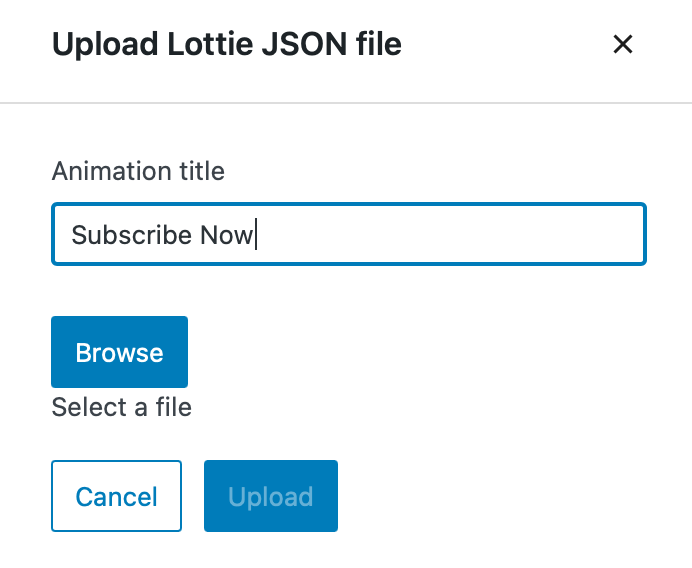
Clique em Carregar um arquivo de loteria . Você será solicitado a fazer upload de um arquivo JSON Lottie do seu disco rígido. Primeiro, insira um nome familiar para Título de animação . Depois de carregar o arquivo JSON Lottie, você poderá acessar o arquivo de qualquer postagem ou página em que o Kadence Blocks esteja disponível, e esse nome familiar o ajudará a determinar qual arquivo está selecionando.
Em seguida, clique em Procurar . Isso o levará ao seu sistema de arquivos para encontrar o arquivo JSON que você deseja enviar. Clique em Upload, e sua imagem aparecerá no Kadence Lottie Block. Ele também estará disponível para o Kadence Lottie Block em todo o seu site WordPress.


Lottie Acessibilidade
Para leitores de tela e outros navegadores alternativos, adicione uma descrição da animação no campo Aria Label para acessibilidade. (As etiquetas Aria são semelhantes às tags alt de imagem.)

Configurações Disponíveis no Bloco Lottie
Existem várias configurações disponíveis através do Kadence Lottie Block para fornecer controles sobre como sua animação Lottie aparece em seu site.

Mostrar controles
Se você quiser dar a seus usuários controle sobre a animação para iniciar/parar a animação, você pode ativar isso.
Reprodução automática
Se você quiser que sua animação seja reproduzida automaticamente quando o usuário carregar sua página, ative isso.
Jogue apenas em foco
Quando um usuário passa o mouse sobre a animação, sua animação será reproduzida se isso estiver ativado. Útil se você quiser incentivar o usuário a agir.
Reproduzir apenas na rolagem da página
Sua animação só será reproduzida quando o usuário rolar. Esteja ciente de que isso substituirá a maioria das configurações, como reprodução automática, velocidade de reprodução, salto, loop e reprodução ao passar o mouse. Isso não funcionará ao visualizar no editor de blocos.
Velocidade de reprodução
Você pode determinar o quão rápido ou lento sua animação é reproduzida.

Controles de loop
Existem dois controles de loop principais: reprodução de loop e reprodução de salto. A reprodução de loop reproduzirá a animação repetidamente, enquanto a reprodução de salto reproduzirá a animação e, em seguida, reverterá a reprodução. Você também pode definir (em segundos) um atraso na reprodução do loop, bem como limitar o número de loops reproduzidos para um usuário.
Controles de tamanho
Os controles de tamanho funcionam da mesma maneira que outros blocos. Você pode definir o preenchimento e as margens ao redor do bloco Lottie por cada variável (esquerda, direita, superior e inferior) ou clicar na caixa para vincular as configurações de margem ou de preenchimento. Você também pode definir a largura máxima de um bloco Lottie para redimensionar rapidamente sua animação Lottie.

Use os blocos Kadence Lottie em qualquer lugar que você possa usar blocos
Use Kadence Lottie Block em qualquer lugar que você usar blocos. Está disponível na versão gratuita do Kadence Blocks.
E se você já estiver usando o plug-in Kadence Blocks Pro, Kadence Conversions ou Kadence Theme Pro, você pode começar a adicionar o Lottie Block a qualquer área onde já use blocos.
Se você estiver usando o Kadence Elements Templates como parte do Kadence Theme Pro e quiser adicionar um Lottie Block ao seu rodapé, por exemplo, você pode fazê-lo facilmente. Basta ir ao seu Kadence > Elementos > Modelo para encontrar seu modelo de rodapé e adicionar o Bloco Lottie lá. Por exemplo, veja um post recente explicando como adicionar uma animação Lottie a um rodapé usando Kadence Elements Templates.
Se você estiver usando o Kadence Conversions para um pop-up/modal ou slide-in e quiser adicionar um Lottie Block a um item de conversão usado em seu site, você pode adicioná-lo da mesma maneira. Basta usar os blocos da mesma maneira que faria normalmente e personalizar seu Lottie Block para o item de Conversões do Kadence.
Recursos para usabilidade de animação
Animações em um site WordPress são ferramentas incrivelmente poderosas que permitem chamar a atenção e envolver o público. Claro, com grandes poderes vêm grandes responsabilidades. Existem alguns recursos disponíveis para entender as práticas recomendadas com animação e recomendamos revisar as práticas recomendadas de usabilidade para animação na web. O Nielsen Norman Group oferece alguns ótimos guias: Animação para Atenção e Compreensão, bem como Papel da Animação e Movimento em UX.
Use sua pesquisa em usabilidade de animação para ajudar a orientar suas metas de conversão. Ao fazer isso, você pode adicionar uma animação que ajuda seus usuários a obter o que eles estão procurando enquanto você também atende aos seus objetivos de marketing. A animação é uma ferramenta estelar para criar experiências que encantam os usuários, e a Kadence está animada em trazer essa ferramenta inovadora para os mais de 200.000 usuários que usam o Kadence Blocks para criar experiências de usuário excepcionais com o WordPress.
Kadence continua a inovar
O Kadence Lottie Block é apenas a mais recente inovação da equipe Kadence. Disponível no plugin gratuito Kadence Blocks, você verá o Kadence Lottie Block quando atualizar para a versão 2.2.4 ou posterior.
Para obter tudo o que o Kadence oferece, sugerimos o Pacote Completo. À medida que novos produtos e recursos são adicionados, eles são adicionados ao Pacote Completo, para que você sempre tenha acesso às mais recentes inovações do Kadence.
