Como aproveitar o cache do navegador no WordPress
Publicados: 2024-05-16O seu site WordPress ainda está atrasado, apesar dos seus esforços para aumentar seu desempenho? Você não está sozinho.
Muitos usuários se perguntam sobre o ingrediente secreto que faz os sites carregarem mais rápido.
Uma chave? Cache do navegador.
Você provavelmente já ouviu falar disso, talvez até tenha tentado limpar o cache do navegador para acelerar as coisas.
O conceito não é ciência de foguetes. E como o carregamento lento pode afastar os visitantes, vale a pena dar uma chance ao cache do navegador para acelerar as coisas.
Neste guia, discutiremos a importância do cache do navegador e como os usuários do WordPress podem implementá-lo para melhorar significativamente o tempo de carregamento de seus sites, aumentar a satisfação do usuário e aumentar o desempenho de SEO.
Vamos começar.
O que é cache do navegador e por que é importante?
O cache do navegador refere-se ao armazenamento de arquivos de sites, como páginas HTML, imagens, folhas de estilo CSS e arquivos JavaScript, localmente no dispositivo de um usuário após ele visitar um site pela primeira vez. Na próxima vez que o usuário retornar, o dispositivo já terá algumas coisas de que precisa, então a página carrega mais rápido.
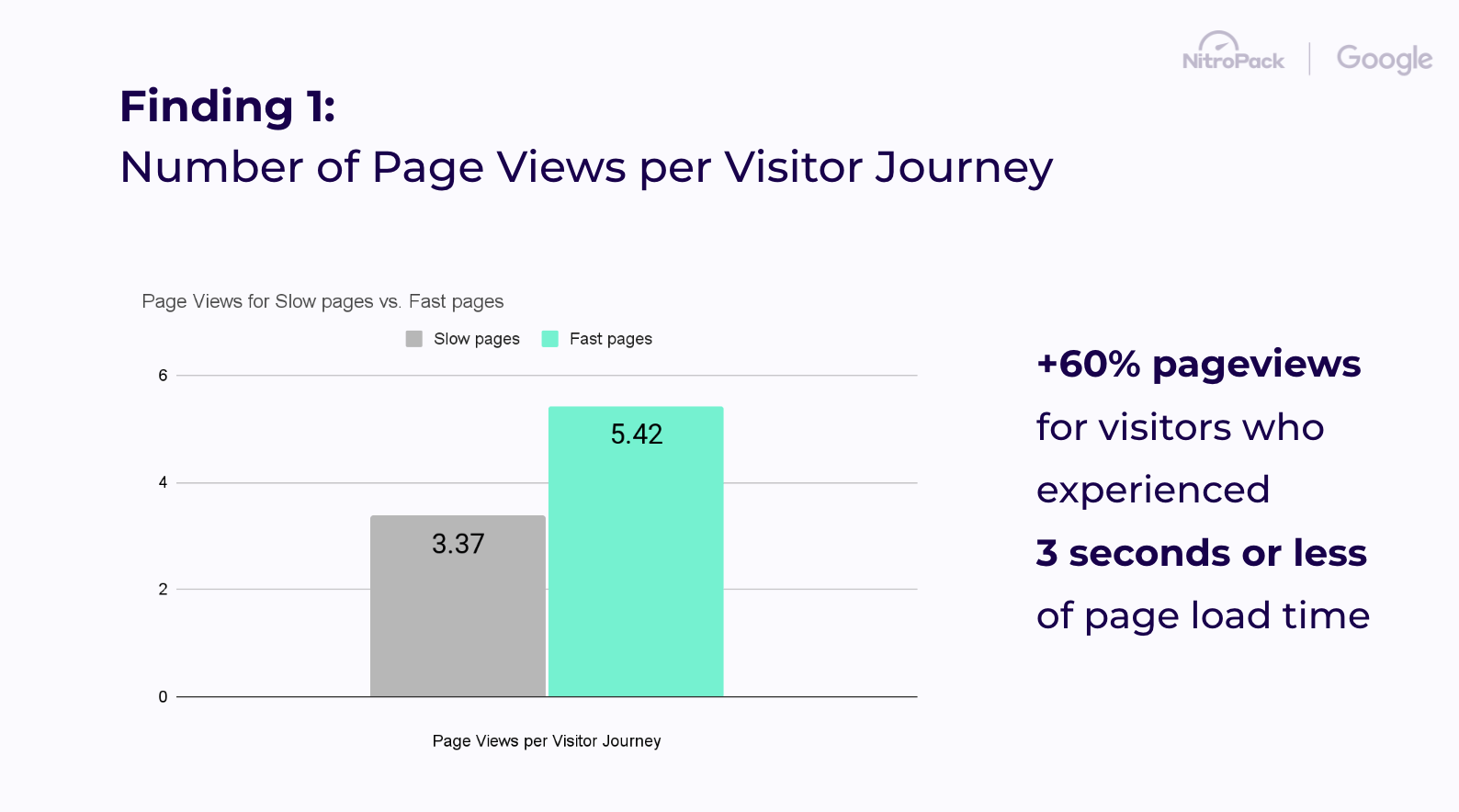
Uma pesquisa da NitroPack sugere que os usuários que experimentam um tempo de carregamento de 3 segundos ou menos visitam 60% mais páginas:

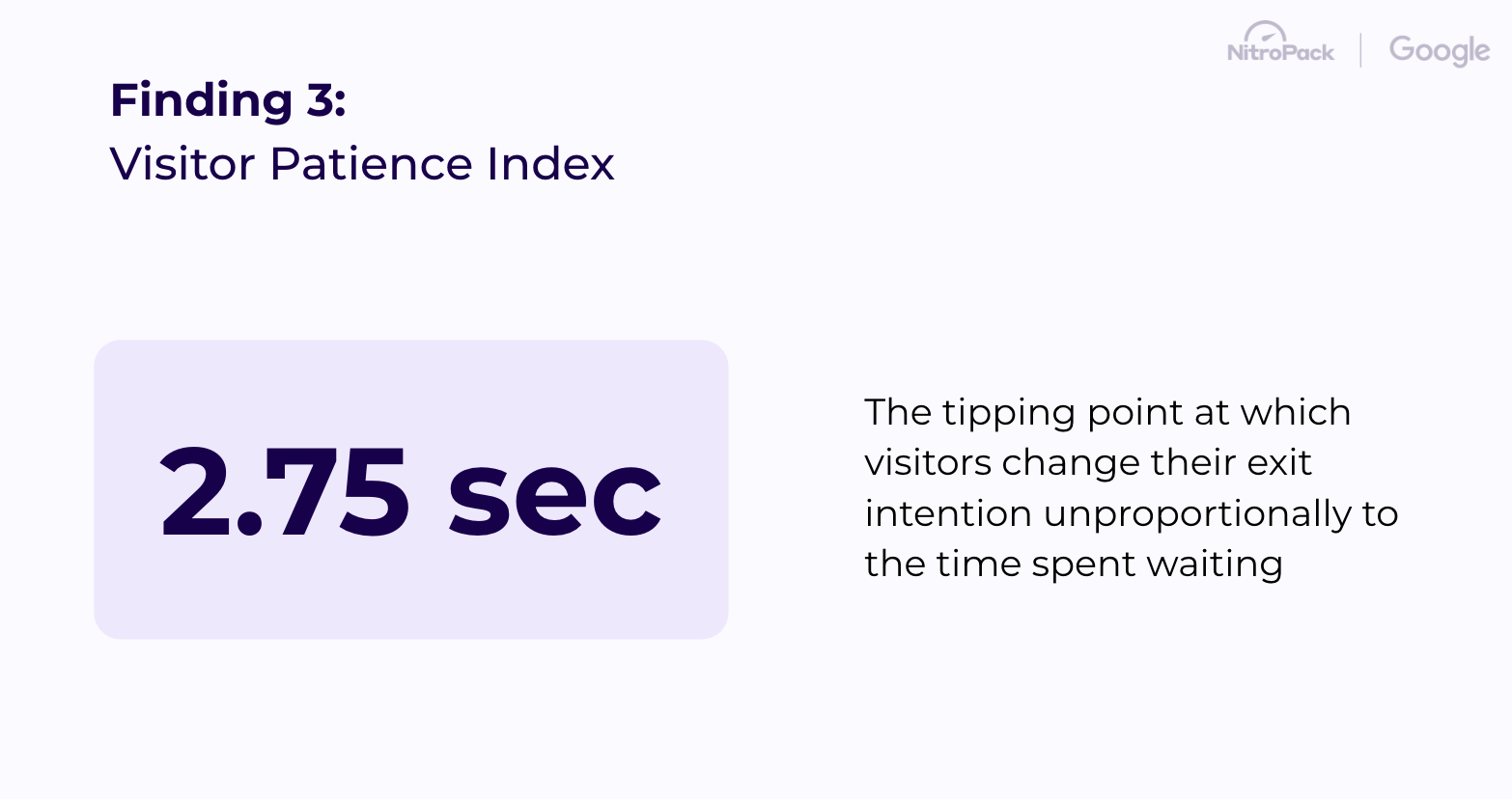
Além disso, descobriu-se que os visitantes perdem a paciência e começam a abandonar desproporcionalmente uma página da web aos 2,75 segundos do carregamento da página:

Simplificando, um tempo de carregamento de 3 segundos é o ponto de inflexão em que os visitantes decidem permanecer no seu site e convertê-lo ou abandoná-lo imediatamente.
Dito isto, reduzir o tempo de carregamento através do cache do navegador certamente melhorará a experiência do usuário, aumentando assim suas chances de transformar visitantes em clientes.
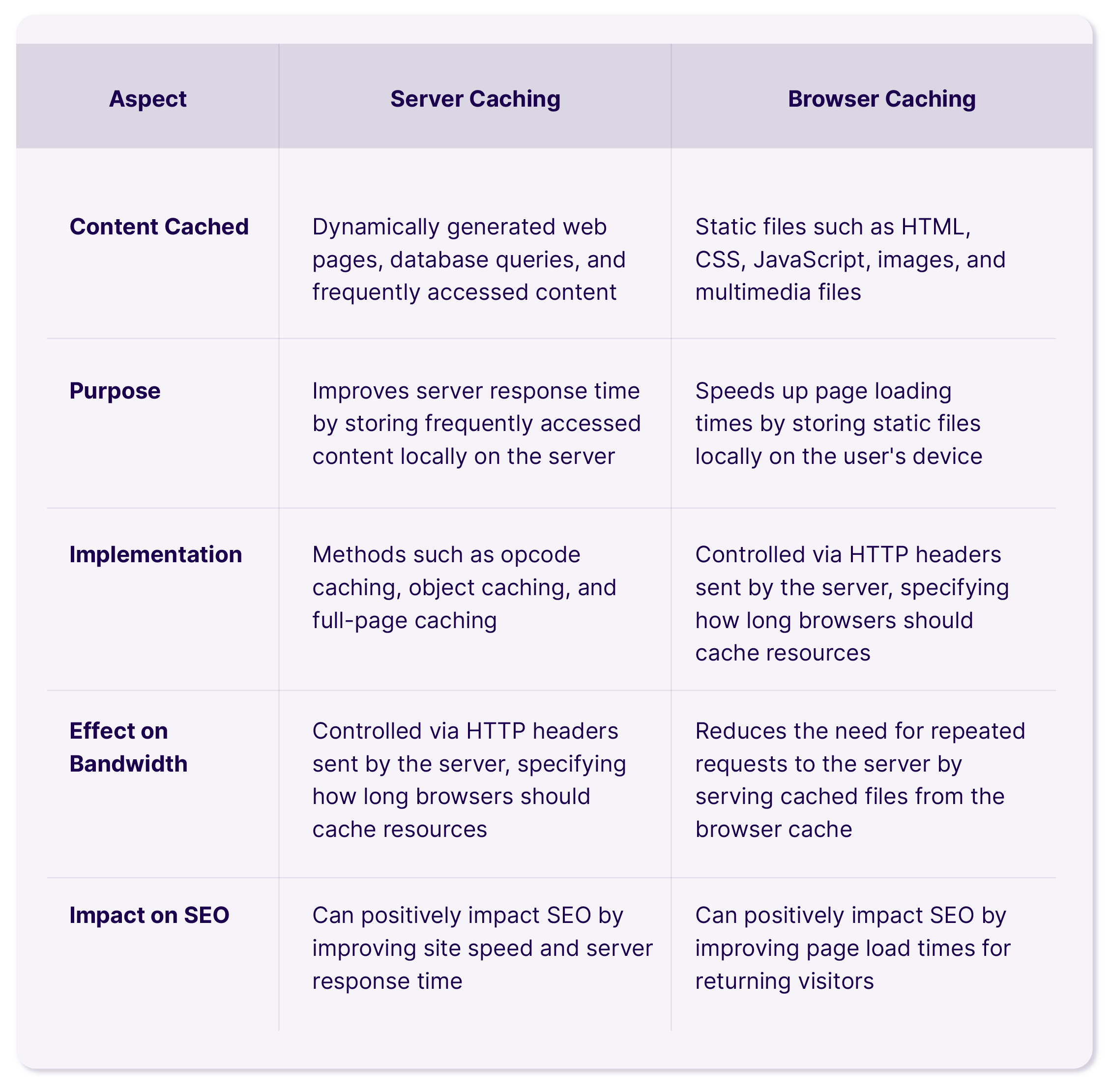
Diferenças entre cache de servidor e cache de navegador
O cache do servidor e do navegador são técnicas usadas para melhorar o desempenho do site, mas operam em diferentes níveis do processo de navegação na web.

A tabela acima resume as principais diferenças entreo cache do servidor e o cache do navegador, incluindo sua localização, o tipo de conteúdo armazenado em cache, a finalidade, os métodos de implementação, o efeito na largura de banda e na carga do servidor e o impacto no SEO.
Você deve ativar o cache do navegador?
O Google prefere sites de carregamento rápido. Os visitantes adoram experiências rápidas na web.
Então, resumindo, sim, você deve habilitar o cache do navegador!
Mas, para elaborar melhor nossa resposta, vamos dar uma olhada nas duas maiores vantagens de armazenar em cache seu site:
Em primeiro lugar, melhora significativamente o tempo de carregamento da página, o que melhora a experiência do usuário e pode impactar positivamente a classificação do seu site nos mecanismos de busca. Tempos de carregamento mais rápidos podem levar a taxas de rejeição mais baixas e maior engajamento, pois é mais provável que os usuários permaneçam em um site que responde rapidamente.
Em segundo lugar, o cache do navegador reduz a carga no seu servidor. Ao permitir que os navegadores reutilizem recursos baixados anteriormente, você pode diminuir o número de solicitações feitas ao seu servidor. Isso pode ser particularmente benéfico durante picos de tráfego, garantindo que seu servidor permaneça responsivo e possa lidar com mais usuários simultâneos sem diminuir a velocidade. Além disso, você pode cortar custos adquirindo um plano de hospedagem mais barato e com menos recursos de servidor.
O cache do navegador geralmente é uma boa prática para a maioria dos sites. Melhora o desempenho, aprimora a experiência do usuário e reduz a carga do servidor. Ao definir cuidadosamente as configurações de cache, você pode colher os benefícios e, ao mesmo tempo, garantir que seus usuários sempre recebam conteúdo atualizado e preciso.
Optando por não habilitar o cache, esteja preparado para ver o seguinte aviso na próxima vez que você executar um teste de desempenho…
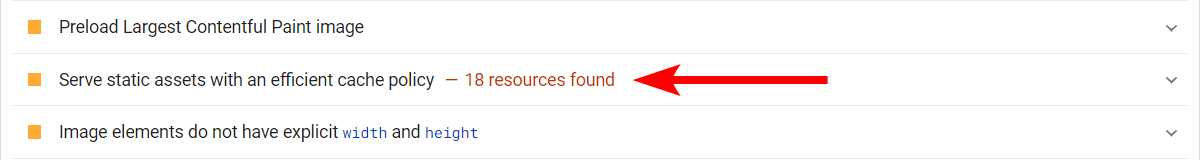
Por que você vê o aviso 'Servir ativos estáticos com uma política de cache eficiente'?
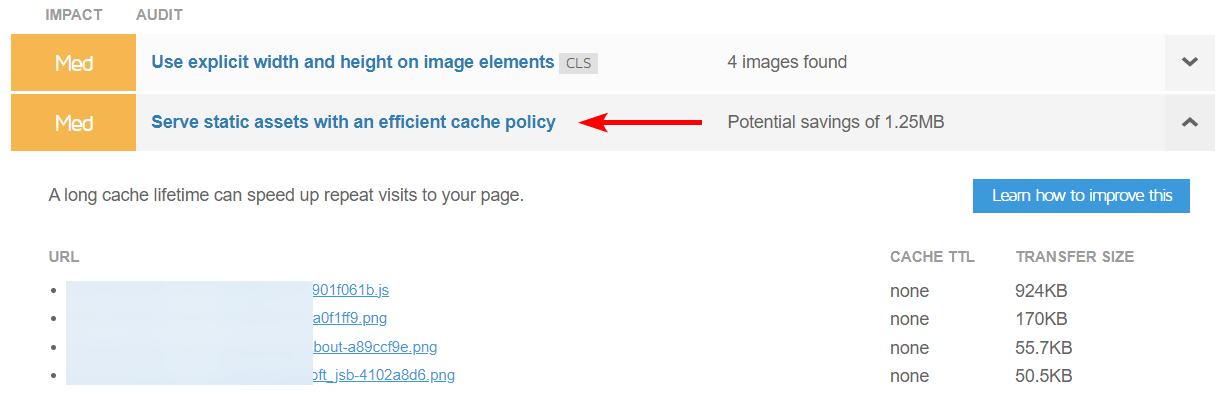
Ao executar testes ou auditorias de desempenho de sites usando ferramentas como Google PageSpeed Insights, GTmetrix, Pingdom ou plataformas semelhantes, você pode encontrar o aviso "Veicular ativos estáticos com uma política de cache eficiente".
Em termos mais simples, isso significa que alguns de seus arquivos podem se beneficiar de uma vida útil de cache mais longa (explicaremos como configurar isso em breve).
O aviso normalmente aparece no relatório de desempenho junto com outras sugestões para otimizar a velocidade e o tempo de carregamento do seu site:

A boa notícia é que esse aviso pode ser facilmente corrigido. Na verdade, as ferramentas de desempenho listam todos os arquivos que podem se beneficiar do armazenamento em cache, portanto, não há necessidade de adivinhar.
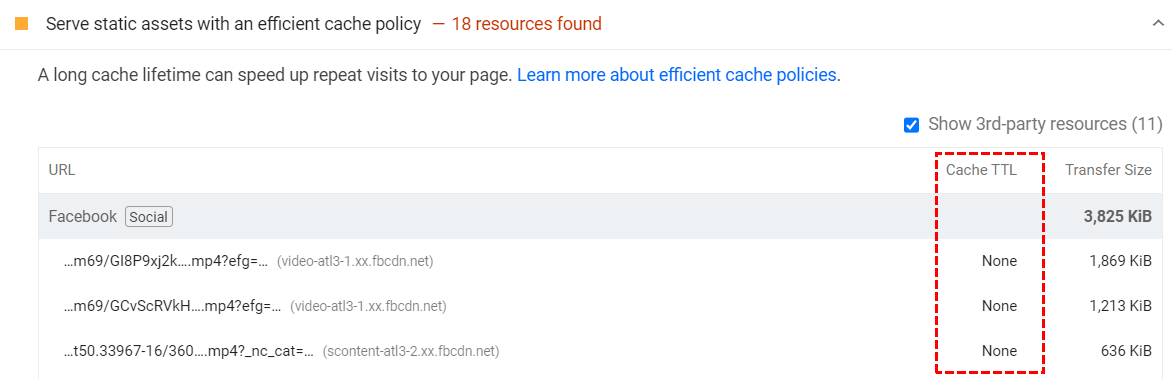
Por exemplo, GTmetrix identifica arquivos que podem ser armazenados em um cache com base em fontes, imagens, folhas de estilo, scripts ou arquivos de mídia e se retornam um código de status HTTP 200, 203 ou 206. Se não houver nenhuma regra contra armazená-los em cache, o GTmetrix os considera armazenados em cache de forma eficiente.

Você pode aproveitar essa análise para otimizar o desempenho do seu site, identificando arquivos que podem ser armazenados em cache.
Ao aproveitar essa análise, você obtém a resposta à primeira das duas perguntas:“Que coisas devo armazenar em cache?”
A mais difícil é: “Como posso ativar o cache do navegador?”
Veja como…
Como consertar o aproveitamento do cache do navegador no WordPress (manualmente)
Você tem várias opções para resolver o aviso de “falta de cache” no WordPress, dependendo da causa raiz. Aqui estão algumas soluções potenciais que você pode explorar.
Adicionar cabeçalhos de controle de cache e expiração
Existem dois tipos de cabeçalhos relacionados ao cache do navegador:cache-control e Expires Headers. No Google PageSpeed Insights, se você virNenhum listado em Cache TTL, significa que seu site está recebendo um aviso de cache do navegador.

O cabeçalho Cache-Control ativa o cache do lado do cliente e estabelece a idade máxima de um recurso.Por outro lado, ocabeçalho Expires indica um horário específico em que o recurso se torna inválido.
Agora, vamos prosseguir com as etapas para adicionar cabeçalhos de controle de cache no Nginx e no Apache. Antes de começar, é essencial determinar se o seu site está rodando em Apache ou Nginx.

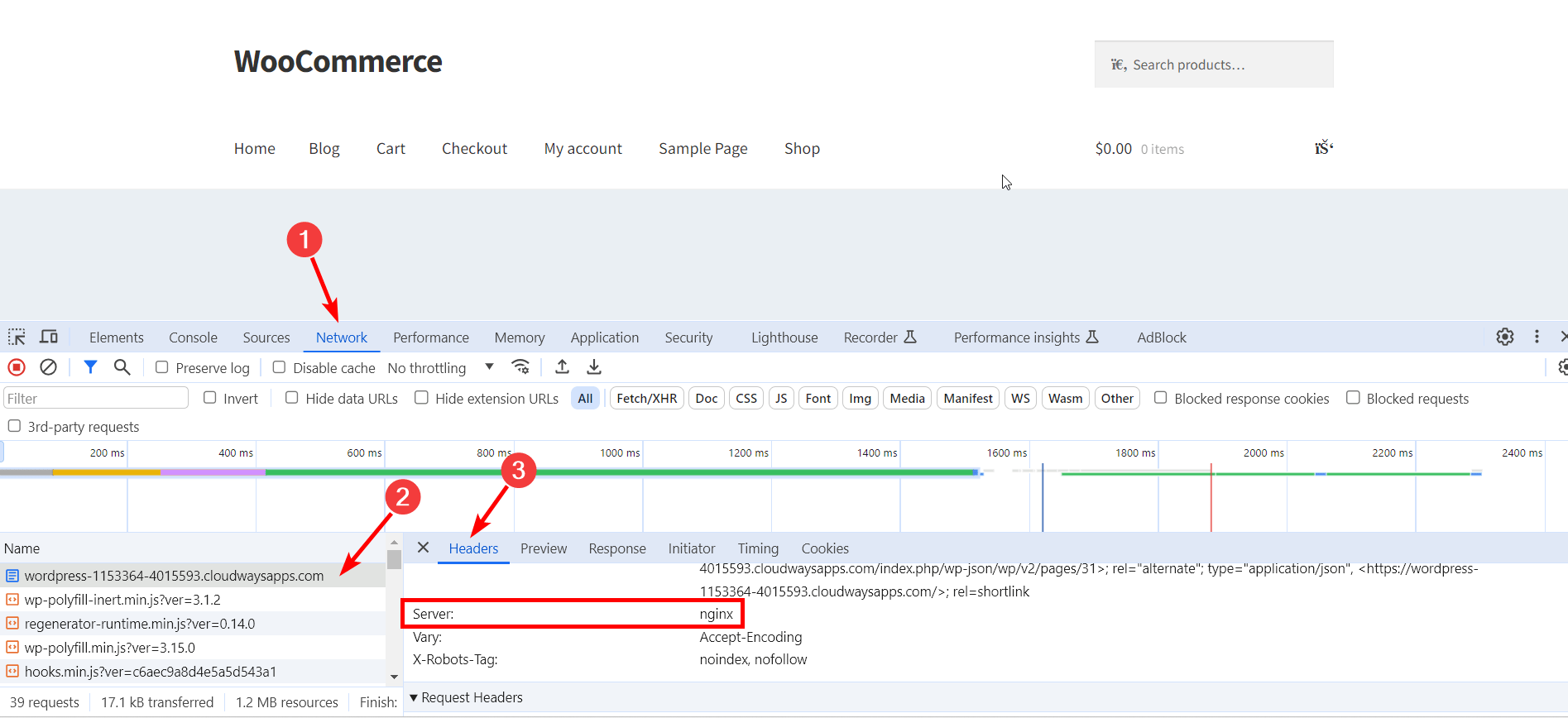
- Abra seu site em um navegador e vá em inspecionar > Rede.
- Pressione Ctrl + R para recarregar os recursos.
- Clique no nome de domínio do seu site.
- Na seção do cabeçalho , localize a opção do servidor. Na captura de tela abaixo, você pode observar que o servidor do meu site éo Nginx , que está hospedado na Cloudways.

- Depois de identificar o servidor do seu site, a próxima etapa é adicionarCache-Control Headers .Você pode acessar o arquivo .htacess usando qualquer servidor FTP, como o FileZilla.
Vamos ver como…
Adicionar cabeçalhos de controle de cache no Nginx
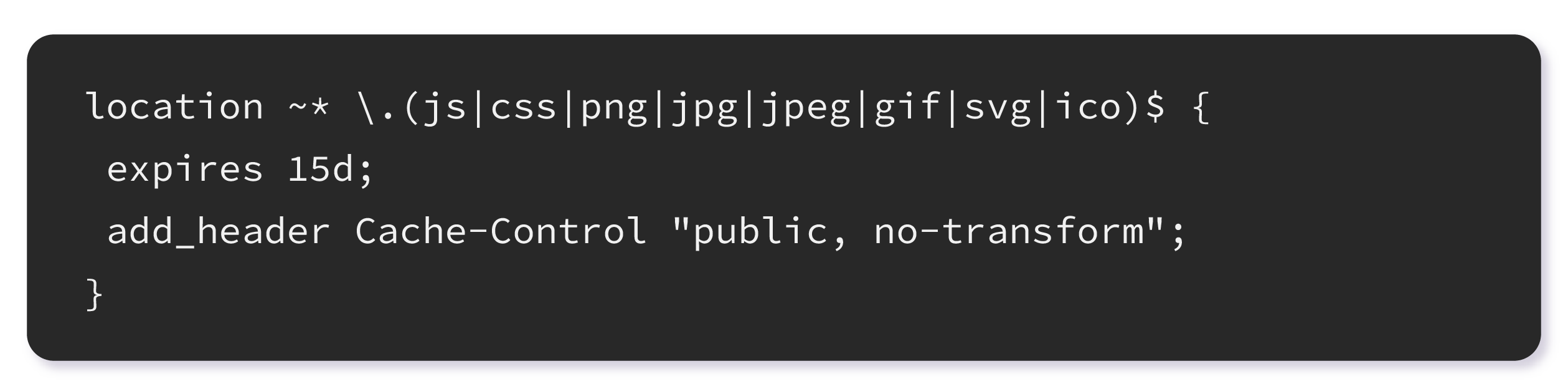
Edite seu arquivo .htaccess e adicione o código a seguir.

Esta diretiva informa ao seu servidor que os tipos de arquivo designados permanecerão inalterados por no mínimo 15 dias. Durante este período, o servidor reterá os arquivos relevantes e somente os atualizará após o término do período especificado.
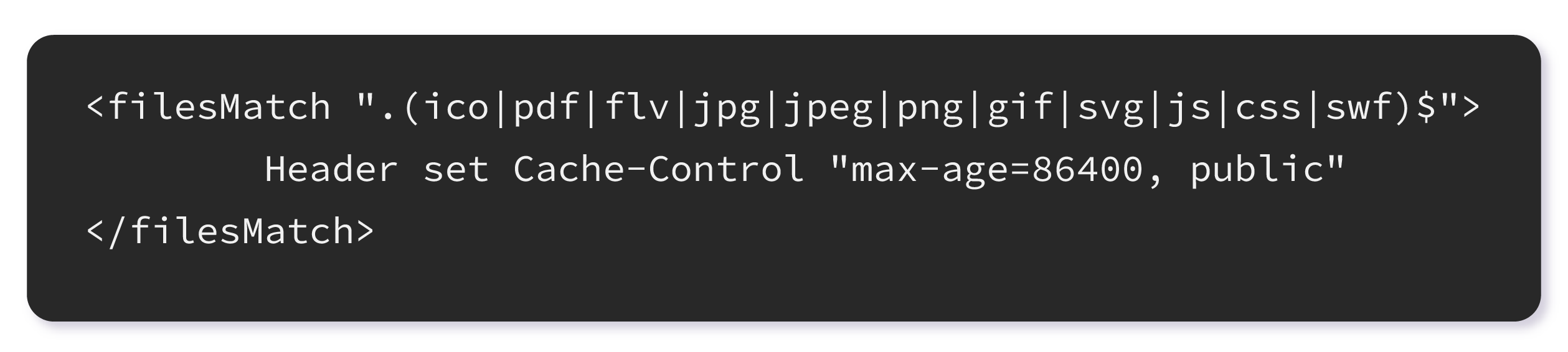
Adicionar cabeçalhos de controle de cache no Apache
Edite seu arquivo .htaccess e adicione o código a seguir.

Nesse caso, o cache está configurado para expirar após 86.400 segundos, o que significa 24 horas.
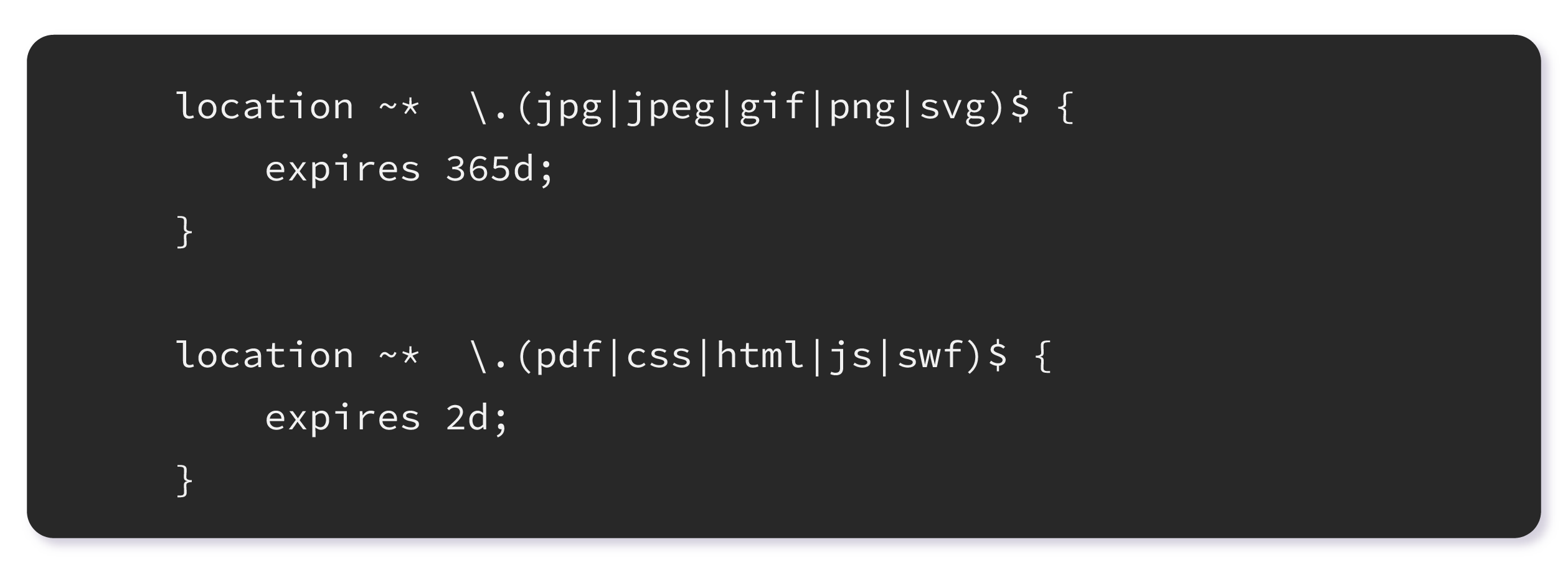
Adicionar cabeçalhos de expiração no Nginx
Você pode adicionar o seguinte código ao seu arquivo .htaccess para adicionar cabeçalhos expirados.

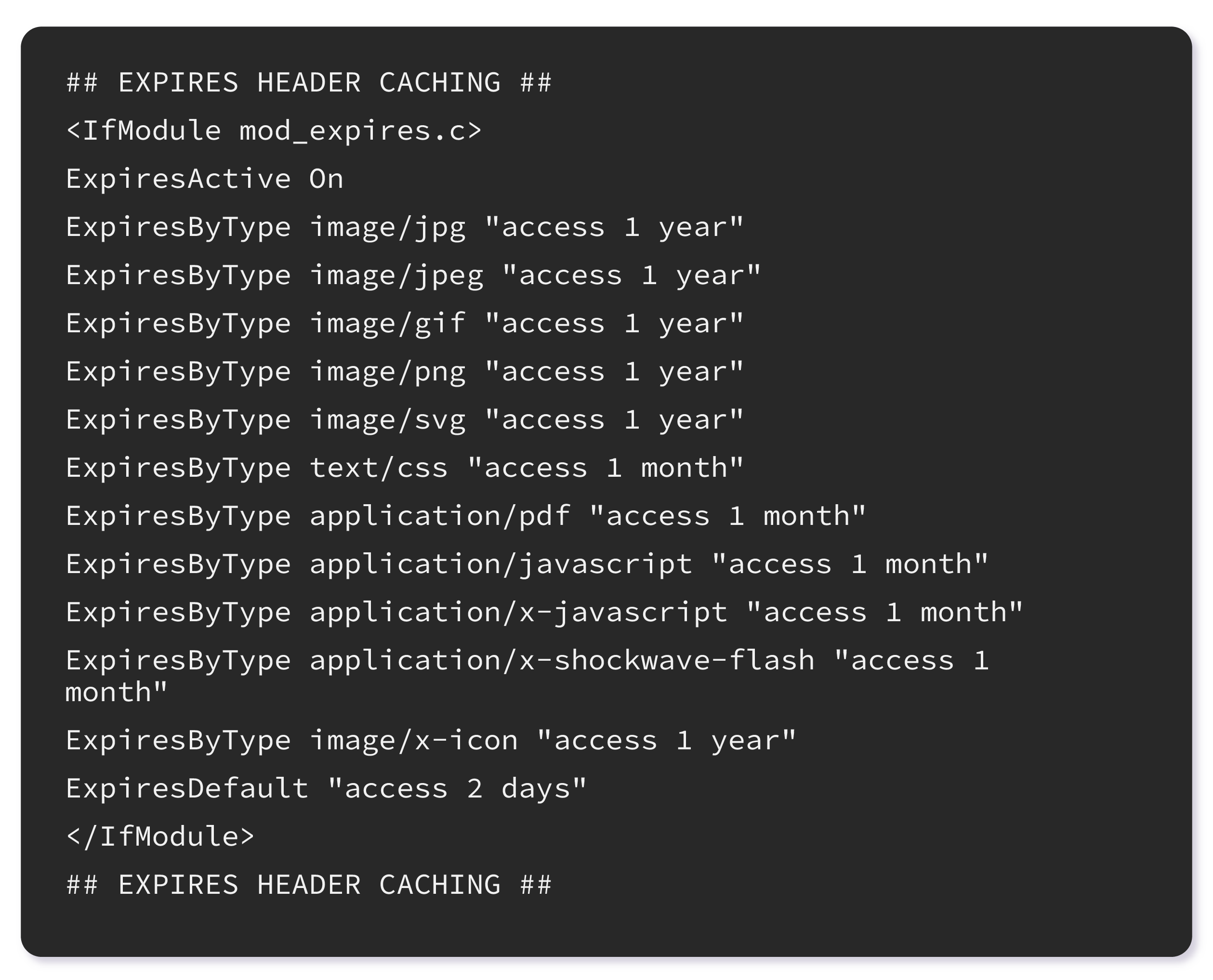
Adicionar cabeçalhos de expiração no Apache
O cabeçalho expira ativa o cache e instrui o navegador sobre a duração para reter arquivos específicos antes da remoção. Você pode incorporar o código subsequente em seu arquivo .htaccess para incluir cabeçalhos expirados.

Como aproveitar o cache do navegador no WordPress (usando um plug-in)
Embora existam vários plug-ins que você pode usar para aproveitar o cache do navegador no WordPress, cobrimos as 2 melhores opções aqui:
NitroPack

NitroPack é a solução completa de otimização de desempenho da web líder para sites WordPress. Com otimizações como cache avançado, otimização de imagem e código, CDN integrado e mais 60 recursos, o plug-in permite que cada proprietário de site aumente imediatamente o desempenho, o tempo de carregamento, a experiência do usuário e as taxas de conversão de seu site.
Siga as etapas abaixo para instalar e ativar o plugin NitroPack em seu site WordPress:
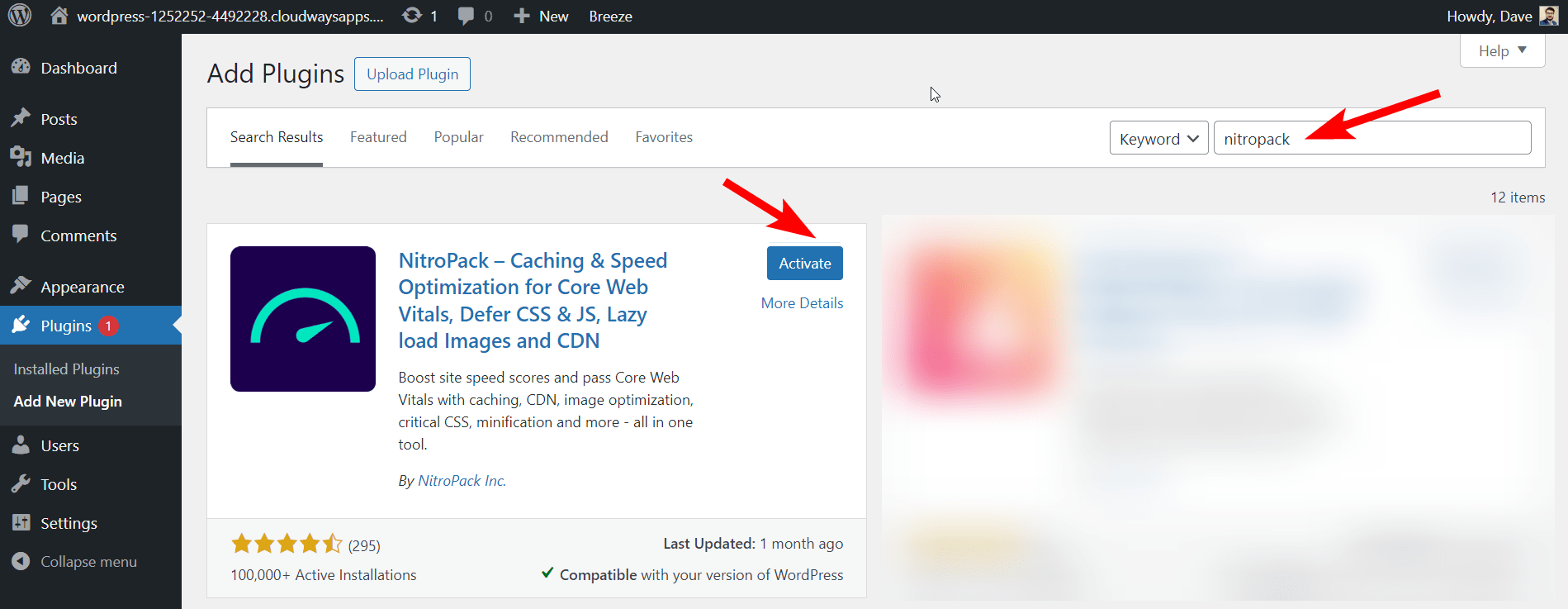
- Faça login no seu site WordPress e vá paraPlugins > Adicionar novo.
- Procure o NitroPack.
- Instale e ativeo plugin.

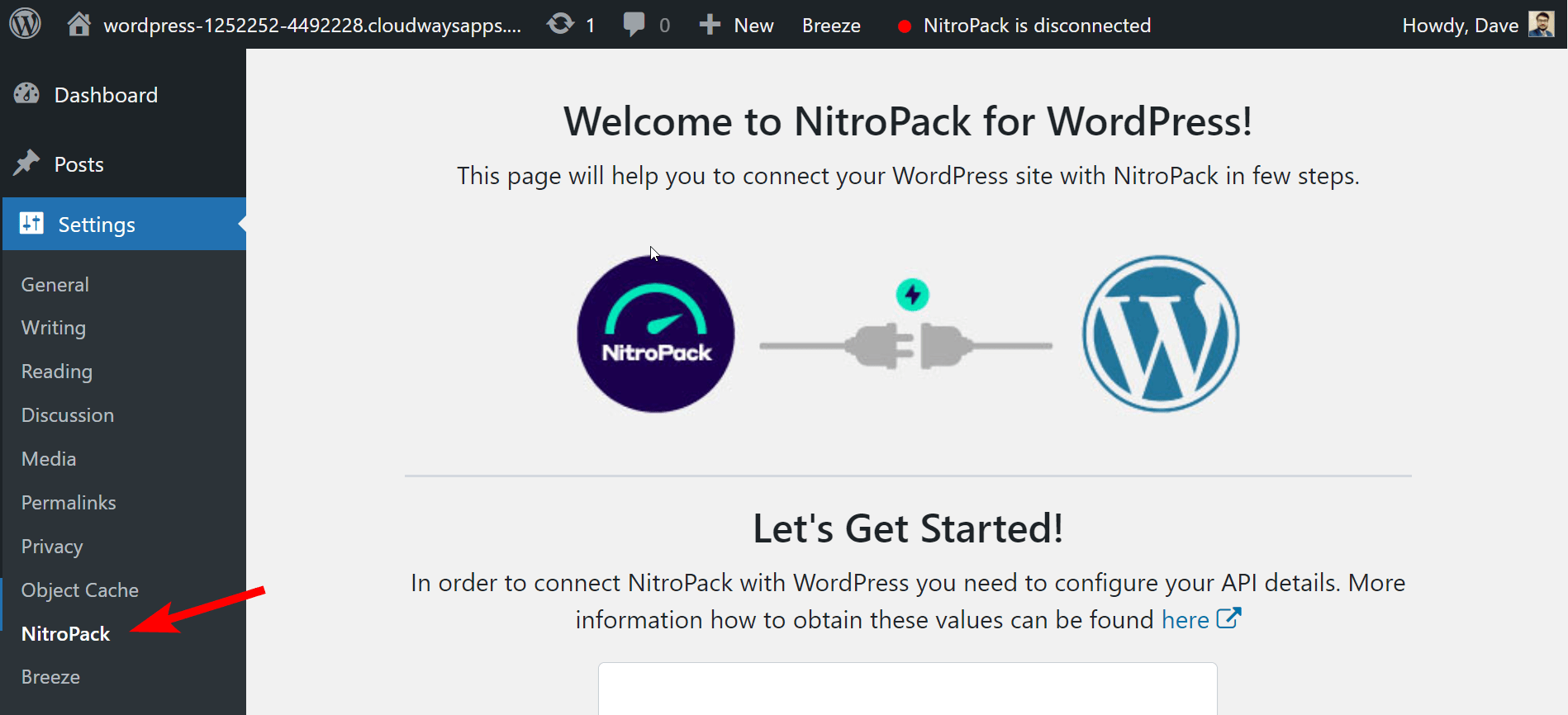
- Vá paraConfigurações no painel do WordPress.
- Agora você precisa conectar seu aplicativo WordPress ao NitroPack.

- Você será redirecionado para o painel assim que seu site estiver conectado ao NitroPack.
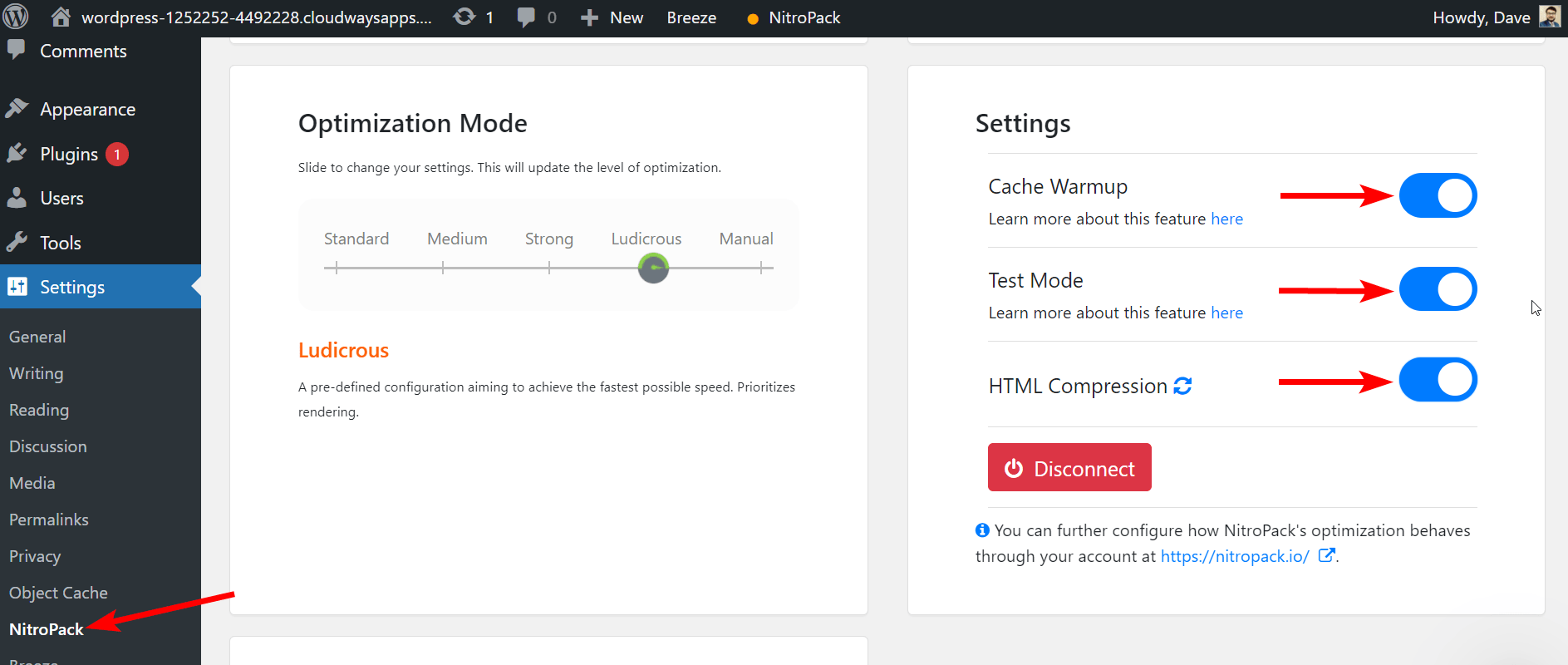
- Habilite as opções de aquecimento de cache e compactação de HTML.
Vamos aprender um pouco sobre o que significam Cache Warmup e HTML Compress no Nitropack:
Aquecimento de cache
O sistema de aquecimento de cache do NitroPack garante que suas páginas estejam preparadas para os visitantes sem depender apenas do tráfego orgânico. Quando ativado, o NitroPack reotimiza automaticamente quaisquer páginas eliminadas ou invalidadas, garantindo que você esteja sempre veiculando conteúdo otimizado e atualizado.
Comprimir HTML
A ativação da compactação de HTML no NitroPack garante que o conteúdo HTML compactado seja veiculado, melhorando o desempenho do site.

O NitroPack facilita a otimização do cache do navegador para usuários do WordPress, pois define automaticamente os cabeçalhos de cache necessários para abordar avisos como “ Servir ativos estáticos com uma política de cache eficiente” de ferramentas como o Google PageSpeed Insights. Com a Content Delivery Network (CDN) do NitroPack, os cabeçalhos de cache são configurados corretamente, melhorando o desempenho do site.
Brisa
Breeze é um plugin de cache WordPress gratuito, simples (mas poderoso) e fácil de usar, desenvolvido pela Cloudways. Oferece várias opções para otimizar o desempenho do WordPress em vários níveis. Funciona igualmente bem com WordPress, WordPress com WooCommerce e WordPress Multisite.
Você pode usar o plug-in Breeze Cache para aproveitar o cache do navegador no WordPress.
Para fazer isso, você deve primeiro instalar e ativar o plugin em seu site WordPress.
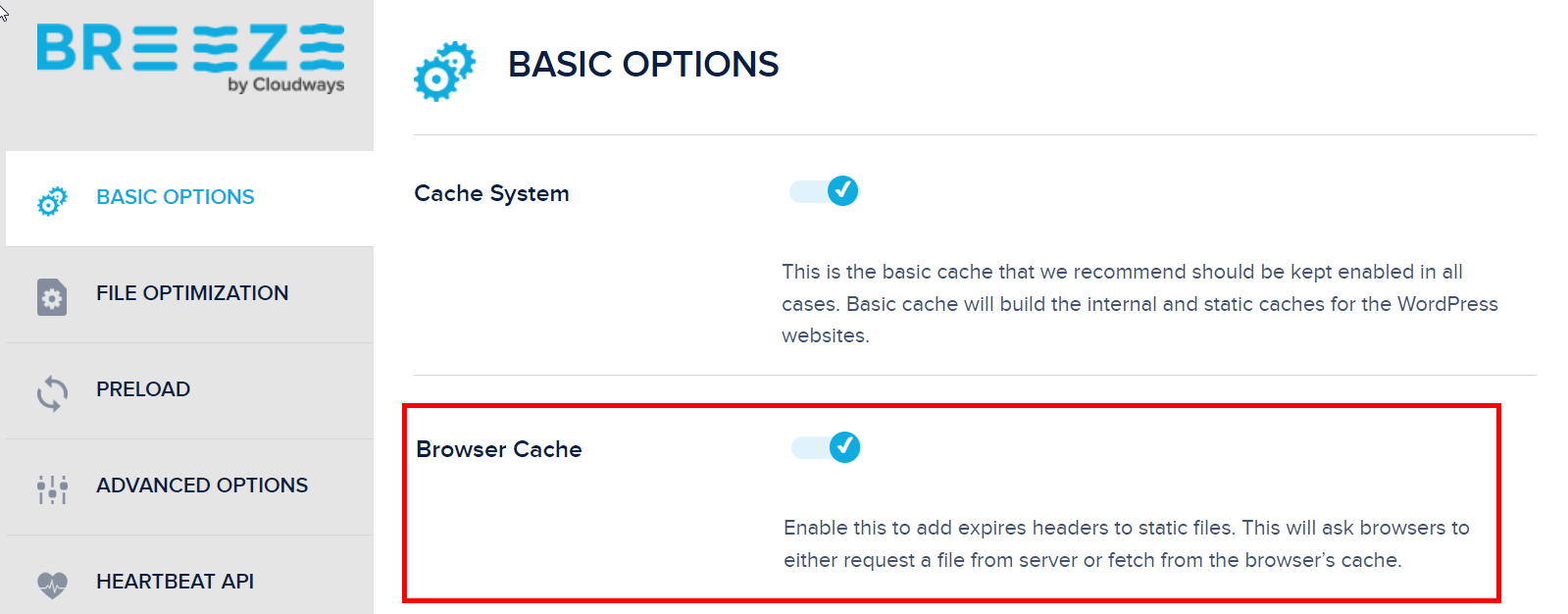
- Vá paraPainel do WordPress > Configurações > Breeze.
- Vá para a guia Opções básicas e habilite a opção Cache do navegador. Isso adicionará cabeçalhos expirados a arquivos estáticos e solicitará que os navegadores solicitem um arquivo do servidor ou o busquem no cache do navegador.

- Nas Opções Básicas do Breeze, ative a Compressão Gzip para reduzir o tamanho das solicitações HTTP, garantindo um desempenho mais rápido.

É isso.
Por que os usuários do Cloudways não se preocupam com os avisos de cache do navegador?
Se você é um cliente de hospedagem WordPress otimizado para Cloudways, não precisa se preocupar com o aviso de cache do navegador de aproveitamento do WordPress que aparece nas ferramentas de teste de velocidade online.
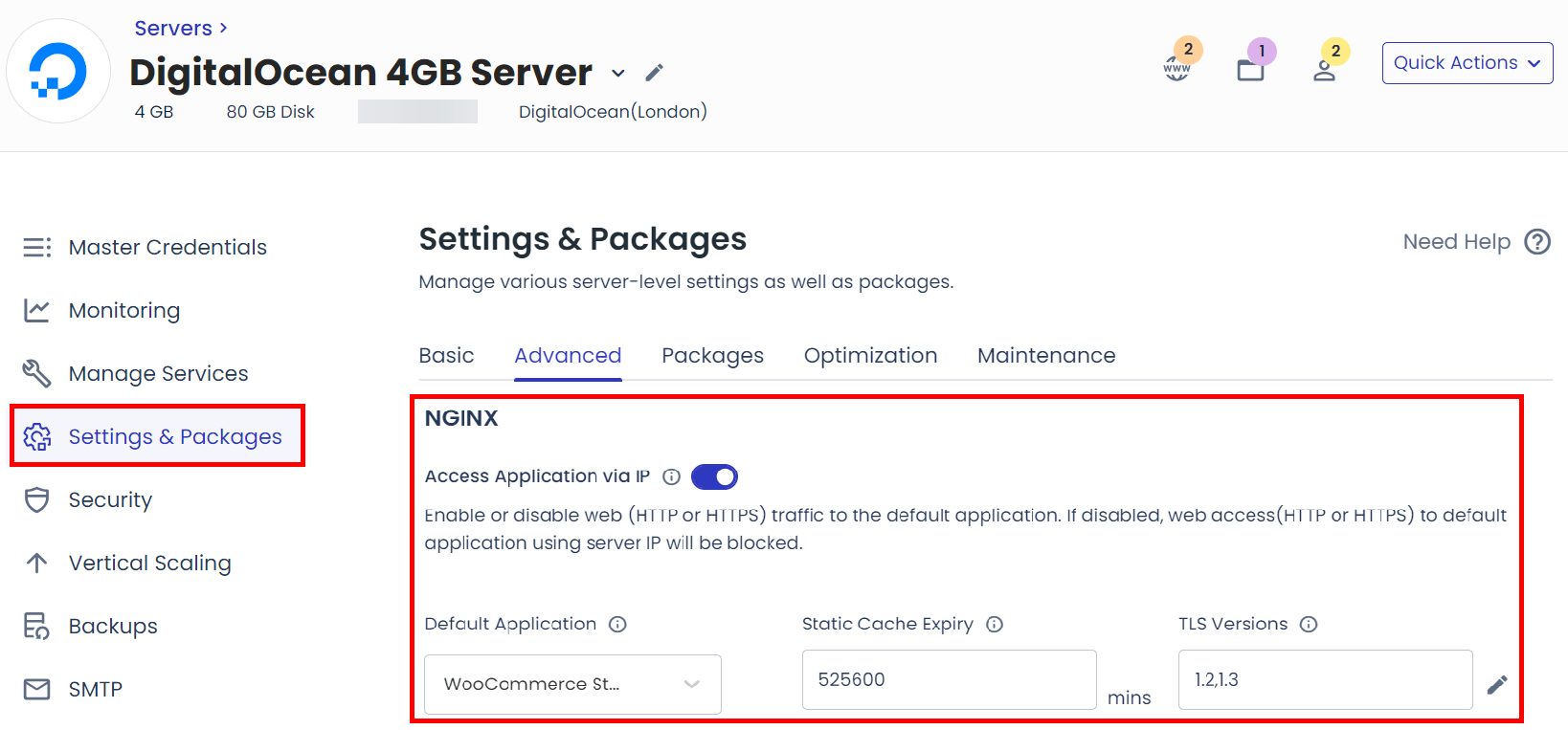
Cloudways lida com esse problema automaticamente. Você pode ajustar o tempo de expiração navegando até Servidor → Configurações e pacotes → Avançado , rolando para baixo e encontrando NGINX – Static Cache Expiry. O valor padrão é 43.200 minutos, equivalente a 30 dias.

Para tudo o mais relacionado ao desempenho do seu site na web, você pode instalar o NitroPack.
