Link rel=preload: priorize recursos para melhorar a velocidade do site
Publicados: 2022-12-10
Em 2016, w3c, junto com Yoav Weiss, lançou um novo padrão da web para Chrome chamado link rel="pré-carregamento" abrindo novos caminhos para tempos de carregamento mais rápidos.
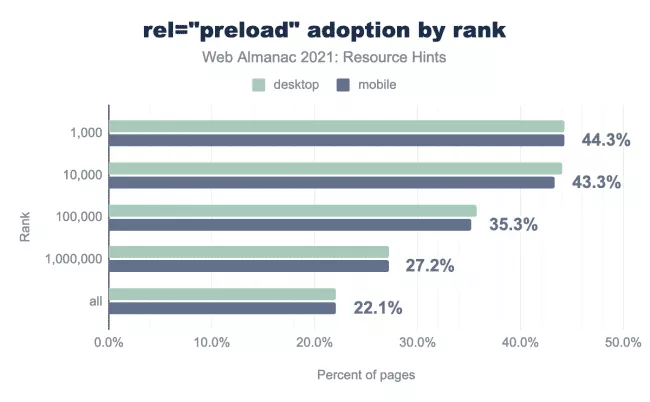
Seis anos depois, o pré-carregamento é a técnica número 1 de priorização de recursos adotada por sites de alto escalão para melhorar a velocidade de carregamento e a experiência do usuário.

Gráfico de barras mostrando a adoção de rel="preload" segmentado por classificação CrUX. Fonte: Web Almanaque 2021 See More
A crescente popularidade do link rel=preload prova como ele pode ser eficaz. O que também o torna propenso ao uso indevido.
Devido à sua flexibilidade, o pré-carregamento de recursos importantes requer um conhecimento mais profundo se você quiser fazer mais bem do que mal.
Neste artigo, você aprenderá:
- Como funciona a priorização de recursos
- Qual link rel preload é
- Quais elementos da página da web você pode pré-carregar
- Quando você deve (e não deve) usar link rel=preload
- Qual pré-carregamento de métricas do Core Web Vitals melhora
- Os benefícios do link rel=preload em sites do mundo real
Vamos mergulhar direto!
Veja como seu site pode ser mais rápido com o NitroPack
Priorização de recursos explicada
A priorização manual de recursos é a sua maneira de eliminar as suposições que os navegadores modernos fazem no processo de carregamento da página.
No entanto, antes de começar a influenciar como e quando os recursos são carregados, devemos abordar alguns princípios básicos.
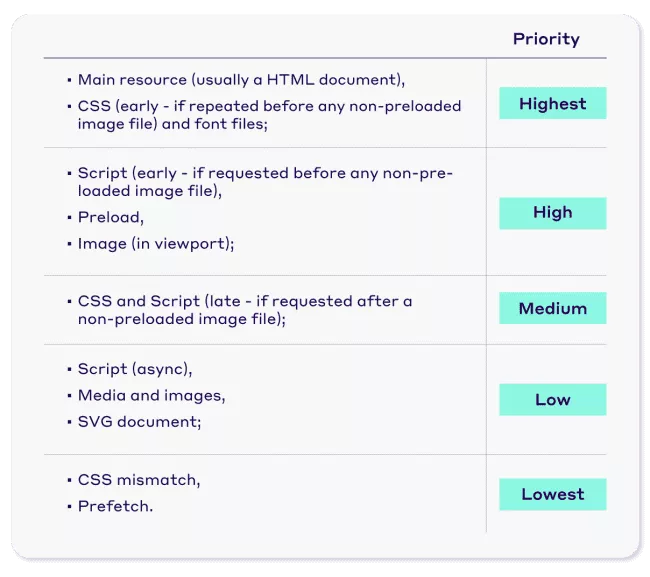
Por padrão, os navegadores tentarão descobrir quais ativos solicitar e em que ordem. Quando um navegador baixa um recurso, ele sempre recebe uma prioridade: mais alta, alta, média, baixa ou mais baixa.

As prioridades dependem do tipo de recurso (por exemplo, texto, imagem, folha de estilo, script, vídeo) e o posicionamento da referência do recurso no documento.
Ao escolher quais recursos pré-carregar, você deve estar atento aos recursos de bloqueio de renderização e não impedir que os navegadores os baixem primeiro. Caso contrário, você pode acabar exibindo uma página em branco em vez de carregá-la mais rapidamente.

Otimize recursos críticos no piloto automático! Veja seu site com NitroPack.
O que é link rel=preload?
Simplificando, link rel=preload é um comando para dizer aos navegadores que você gostaria que eles buscassem um recurso importante mais cedo do que eles normalmente descobririam.
Ao contrário de outras técnicas de priorização de recursos, como prefetch e preconnect , o pré-carregamento não é simplesmente uma dica, mas uma declaração. Isso significa que os navegadores são forçados a buscar o recurso que você sabe que é crucial para a experiência da página.
Você pode pré-carregar recursos adicionando uma tag de link com rel="preload" ao cabeçalho de seu documento HTML:
< link rel ="preload" as ="script" href ="critical.js">
Não se preocupe, veremos os detalhes em breve.
Quais navegadores suportam link rel=preload?
O pré-carregamento é suportado por todos os principais navegadores, permitindo que proprietários e desenvolvedores de sites ofereçam tempos de carregamento mais rápidos e uma experiência de usuário sem limites.
Para obter uma análise detalhada das versões de navegador com suporte, consulte esta tabela em "Posso usar".
O link rel=preload é necessário?
O pré-carregamento de recursos cruciais oferece controle granular para definir a lógica de carregamento personalizada. Se o seu site precisa, depende dos resultados de suas auditorias.
Para avaliação de solicitações de chave de alta qualidade, recomendamos explorar testes manuais de velocidade de página da Web e dados de laboratório de campo coletados internamente.
Hyper-jump to: Como verificar quais recursos pré-carregar.
O link rel=preload está bloqueando a renderização?
A tag de pré-carregamento pode interferir na renderização adequada da página quando usada para arquivos não essenciais em grandes quantidades. Nesse caso, em vez de focar em recursos importantes de bloqueio de renderização, o navegador está ocupado com muitos arquivos de baixa prioridade.
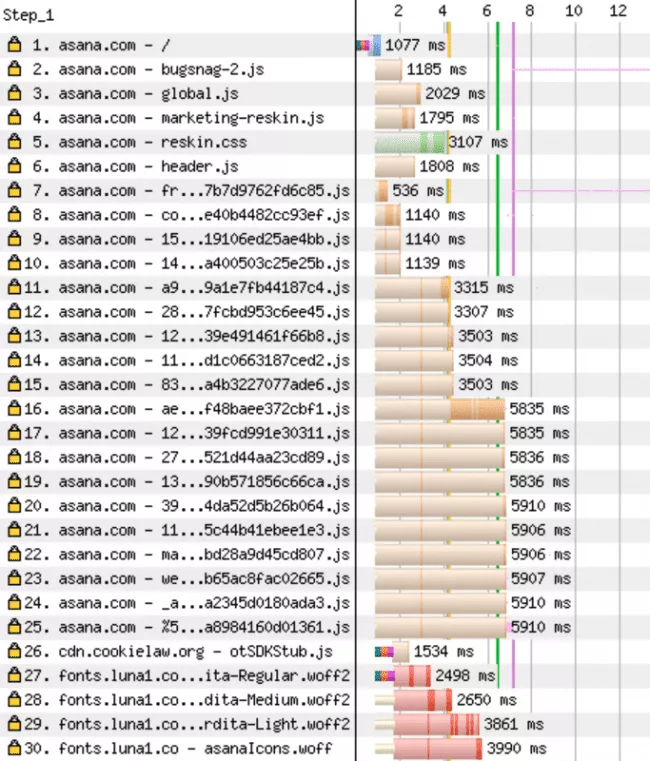
Por exemplo, a página inicial da Asana apresenta 26 tags de pré-carregamento para arquivos JavaScript de baixa importância. Isso resulta em atrasos substanciais na renderização da página, o que prejudica a experiência do usuário.

(Exemplo de página inicial da Asana) A linha verde no gráfico de cascata de solicitação mostra quando a página começa a renderizar. Fonte: artigo de DebugBear
Link rel=”pré-carregamento” vs. rel=”pré-busca”
Quando o pré-carregamento se tornou disponível, muitos usuários ficaram confusos sobre seus benefícios em comparação com a diretiva de pré-busca já existente.
Prefetch concentra-se em um recurso que provavelmente se tornará essencial para futuras navegações (ou seja, após a página atual). O pré-carregamento, por outro lado, trata de um recurso para a navegação atual.
Quais elementos da página da web posso pré-carregar?
Como mencionado anteriormente, o pré-carregamento do link rel é adequado para recursos geralmente descobertos tardiamente pelo navegador.
Os recursos que você pode pré-carregar incluem:
- Arquivos de som e música
- Vídeo (MP4, MP3, WebM)
- Faixas de áudio WebVTT
- arquivos JavaScript
- folhas de estilo CSS
- Fontes da Web (TTF, EOT, WOFF, WOFF2)
- Imagens (AVIF, WebP, JPG e JPEG ou PNG)
- XHR e buscar solicitações de API
- Web workers
- Incorporação multimídia
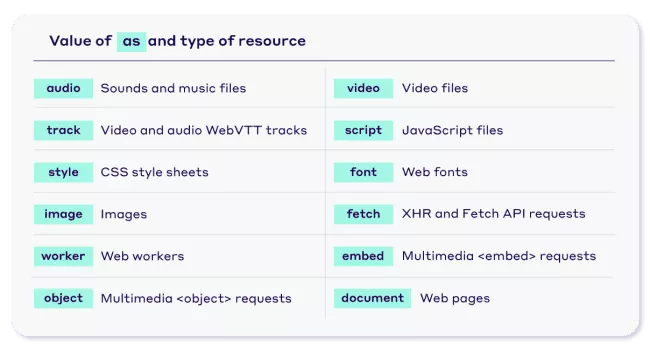
A diretiva preload apresenta um poderoso valor “as”. É essencial informar aos navegadores que prioridade dar ao recurso que você está pré-carregando sem atrasar os arquivos mais importantes ou ficar para trás dos menos importantes.
Aqui está uma lista útil de valores “como” que você pode especificar:

Yoav Weiss (membro da equipe de relações com desenvolvedores do Google Chrome) também observa:
“...pré-carregamento não bloqueia o evento onload da janela, a menos que o recurso também seja solicitado por um recurso que bloqueia esse evento.”
Vamos analisar os recursos mais comuns que os proprietários e desenvolvedores de sites escolhem para pré-carregar.
Como vincular imagens rel=preload
Sempre há pelo menos uma página em seu site com uma imagem grande na janela de visualização dando as boas-vindas aos visitantes do site logo no início. Essas imagens são candidatas perfeitas para pré-carregamento.
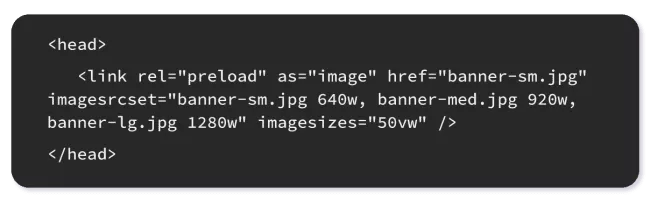
Lembre-se de pré-carregar recursos adicionando uma tag de link com rel="preload" ao cabeçalho do seu documento HTML. Igual a:
O resultado é que sua imagem carrega mais cedo e melhora uma das métricas mais desafiadoras do Core Web Vitals - LCP.
No entanto, para pré-carregar imagens responsivas, você precisa usar os atributos imagesrcset e imagesizes para ajudar os navegadores a selecionar a imagem apropriada para download, dependendo do tamanho da tela.

Otimize todas as suas imagens para tempos de carregamento rápidos e capacidade de resposta no piloto automático. Veja seu site com NitroPack.
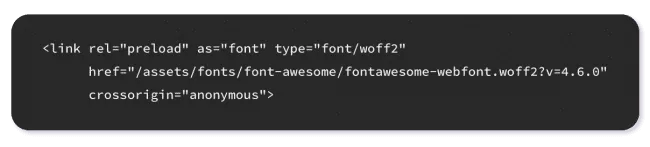
Como vincular rel=pré-carregar fontes da web
Fontes definidas com regras @font-face em arquivos CSS não são buscadas até que os navegadores baixem e analisem os arquivos CSS. É por isso que as fontes da Web são o segundo recurso mais popular que os sites de classificação mais alta escolhem para pré-carregar.

Aqui está um trecho de exemplo:

Limite o número de fontes pré-carregadas àquelas essenciais para o carregamento inicial da página (ou seja, fontes encontradas acima da dobra e apenas os estilos que são realmente usados)
Como vincular arquivos JavaScript rel=preload
Para melhorar as métricas de capacidade de resposta, como Time to Interactive, recomendamos que você divida pacotes robustos de JavaScript e pré-carregue apenas partes críticas.
Dessa forma, os navegadores podem separar a busca da execução e descobrir esse recurso específico antes de baixar todo o pacote JS.
Seria mais ou menos assim:
< link rel ="preload" as ="script" href ="late_discovered.js">
Quando devo usar link rel preload?
Este é um caso de “depende”.
A regra geral é pré-carregar apenas recursos descobertos tardiamente que você sabe que são essenciais para as primeiras interações quando um visitante acessa uma página.
Como verificar quais recursos pré-carregar?
Como mencionamos anteriormente, a melhor maneira de determinar quais recursos pré-carregar é auditar como suas páginas da web são carregadas.
Felizmente, você pode identificar recursos para pré-carregar usando Request Waterfall Charts no Chrome DevTools.
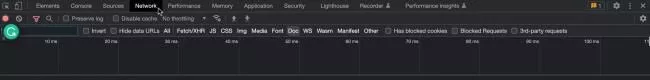
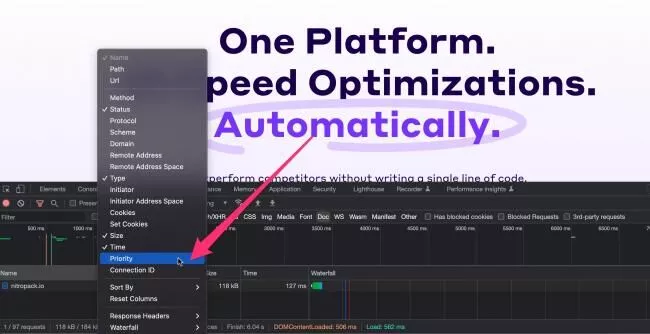
Etapa 1: visite a página da Web que a maioria dos visitantes acessa e “inspecione”
Etapa 2: navegue até a guia "Rede" e atualize a página para gerar o gráfico em cascata

Passo 3: Clique com o botão direito do mouse na seção “Nome” para ativar a coluna “Prioridade”

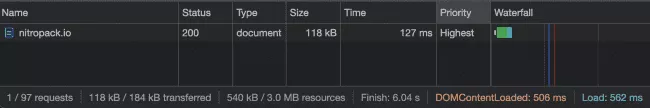
Passo 4: Explore como os recursos foram carregados e qual prioridade eles foram atribuídos para identificar possíveis ativos para pré-carregamento

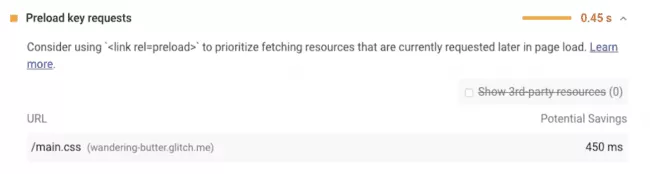
Além disso, seu relatório Lighthouse apresenta uma seção de “Oportunidades” que sinaliza ativos descobertos tardiamente em sua cadeia de solicitação crítica como candidatos de pré-carregamento:

Como sei se o pré-carregamento está funcionando corretamente?
Depois de identificar seus candidatos para pré-carregamento, você pode começar a testar se seu link rel=preload está fazendo seu trabalho.
Faça isso usando o mesmo Request Waterfall Chart no DevTools. Se você escolheu corretamente o ativo para pré-carregamento e colocou atributos válidos conforme mostrado anteriormente, você verá uma melhora nos tempos de carregamento da página.
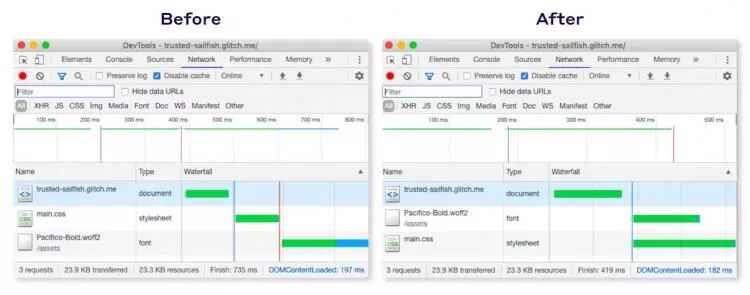
Veja um exemplo de Antes e Depois:

(Antes do pré-carregamento): o arquivo de fonte “Pacifico-Bold.woff2” é baixado somente após a folha de estilo “main.css”. (Após pré-carregar o arquivo da fonte): o download da fonte acontece em paralelo com a folha de estilo.
Como não abusar do link rel=preload
Dados os resultados impressionantes que algumas tags de pré-carregamento adequadas podem mostrar, é fácil se deixar levar.
Mas devido à natureza do pré-carregamento, uma série de problemas de desempenho podem surgir.
- Interferência indesejada no comportamento normal do navegador
- Uso excessivo de recursos (ou seja, usando a largura de banda mais rápido do que o normal)
- Impacto prejudicial no caminho de renderização crítico, impedindo que os navegadores façam a coisa certa
Erro nº 1: pré-carregar muitos recursos
Não há um número exato que você deve buscar, mas tenha muito cuidado ao escolher quais recursos pré-carregar. Lembre-se de que você deve segmentar ativos descobertos tardiamente que são críticos para as primeiras interações com a página da web.
Erro nº 2: pré-carregar conteúdo não utilizado
Na maioria das vezes, encontraríamos um link rel=preload no cabeçalho comum, mesmo que o recurso pré-carregado esteja localizado em apenas uma página da Web (por exemplo, uma página de destino).

Mensagem de aviso para pré-carregar conteúdo não utilizado
Isso pode ser apenas um erro simples ou codificação insuficiente. Nesse caso, dividir pacotes gerais em pacotes direcionados menores para modelos específicos é uma abordagem muito melhor.
Erro nº 3: pré-carregar recursos não essenciais
Pré-carregar qualquer recurso não vai te dar o aumento de velocidade que você deseja. Os ativos que não são críticos para a renderização e a interatividade da experiência acima da dobra devem ser deixados com uma prioridade mais baixa.
Em vez disso, procure encontrar os elementos que os navegadores descobrem mais tarde do que você gostaria.
Erro nº 4: pré-carregar conteúdo inexistente
Isso acontece raramente, mas quando acontece, o resultado é uma página 404. Isso é proibido durante o pré-carregamento e você deve sempre verificar novamente se o recurso é de fato válido.
Quais métricas principais do Web Vital o rel=preload melhora?
Até agora, vimos a prova inegável do poder de otimização de velocidade do pré-carregamento. Ele aumenta os tempos de carregamento, melhora as métricas de desempenho e a capacidade de resposta e ajuda você a causar uma ótima primeira impressão.
Aqui estão as métricas que apresentam a maior melhoria após o pré-carregamento correto:
- Maior pintura de conteúdo (LCP) : grandes recursos acima da dobra (como imagens principais e grandes blocos de texto) são ótimos candidatos a LCP. Fornecê-los mais rapidamente pode ajudá-lo a melhorar a métrica do Core Web Vitals com a qual os sites mais lutam.
- Deslocamento cumulativo de layout (CLS) : o pré-carregamento de fontes da Web mostra uma melhoria significativa nas alterações de layout relacionadas a fontes, como Flash de texto sem estilo (FOUT) e Flash de texto invisível (FOIT).
- First Input Delay (FID) e Interaction to Next Paint (INP) : o pré-carregamento do JavaScript que alimenta interações importantes ajuda você a alcançar melhores níveis de capacidade de resposta de acordo com a intenção do usuário.
Link rel=pré-carregar benefícios em sites populares
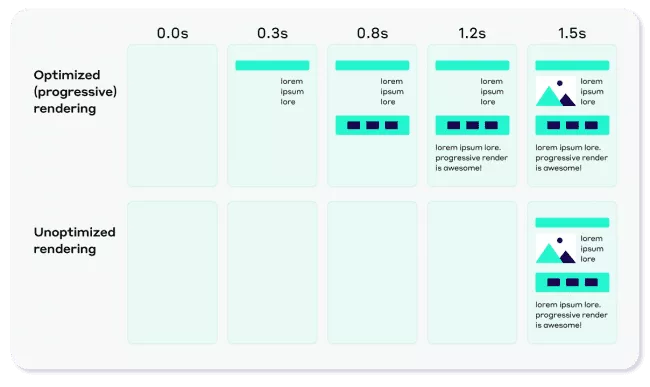
Em 2017, a equipe do Chrome Data Saver (agora desativado) aplicou o pré-carregamento em scripts e folhas de estilo CSS e observou uma média de 12% de tempo para melhorias na primeira pintura de conteúdo nas páginas afetadas.
Outras histórias de sucesso de métricas de carregamento aprimoradas com link rel=preload incluem:
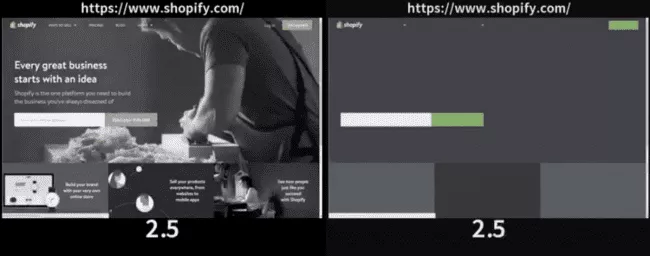
- Shopify com uma melhoria de 50% (1,2 segundos) no tempo para a próxima pintura na área de trabalho Chrome ao pré-carregar fontes da web, que removeu completamente o Flash de texto invisível;
- O Flipkart cortou uma quantidade substancial de encadeamento principal ocioso pré-carregando seus pacotes de chaves;
- Noção com uma melhoria de 10% nas métricas de renderização de página pré-carregando 9 chamadas de API básicas;
- O Financial Times reduziu em 1 segundo o tempo necessário para exibir a imagem do cabeçalho usando um cabeçalho de pré-carregamento de link.

Shopify com pré-carregamento (à esquerda) e sem pré-carregamento (à direita). Fonte: artigo de Addy Osmani
Junte-se ao top 31% dos sites de alta velocidade! Veja o impacto do NitroPack em primeira mão.
Resumo
Link rel=preload é uma técnica eficaz de priorização de recursos para agilizar o seu site e oferecer uma melhor experiência do usuário no primeiro contato.
Use esta diretiva com moderação e apenas para recursos descobertos tardiamente que são críticos para a experiência acima da dobra. Certifique-se de primeiro analisar como os navegadores baixam e analisam seus recursos com a ajuda do Chrome DevTools e do Lighthouse.
A implementação adequada de rel=”pré-carregamento melhorará a capacidade de resposta do site e as métricas de desempenho que são vitais para o sucesso do seu negócio online.