Como fazer um gif no Photoshop
Publicados: 2020-11-06Você já esteve em uma situação em que precisa criar um gif, mas não sabe por onde começar? Acredite ou não, criar um gif de alta qualidade é muito mais fácil do que você pensa - tudo o que você precisa são as imagens necessárias e o Photoshop. Até simplifiquei o processo com um guia fácil de seguir. (PS: Eu sou um criador de conteúdo, e de forma alguma um designer, então se eu posso fazer isso, você também pode!)
Como criar um gif no Photoshop:
- Carregar imagens para o Photoshop
- Abra a janela Linha do tempo
- Criar animações de quadro
- Crie uma nova camada para cada quadro
- Faça quadros de camadas
- Selecione a duração do quadro e a opção de loop
- Visualize e teste seu gif
- Salve no Photoshop e exporte
- Comemoro
Essas etapas podem parecer uma língua estrangeira para você agora, mas não se preocupe porque estou detalhando cada etapa para que seja fácil de seguir e você pode sair deste tutorial com um gif bonito e funcional!
Passo 1: Carregar imagens para o Photoshop
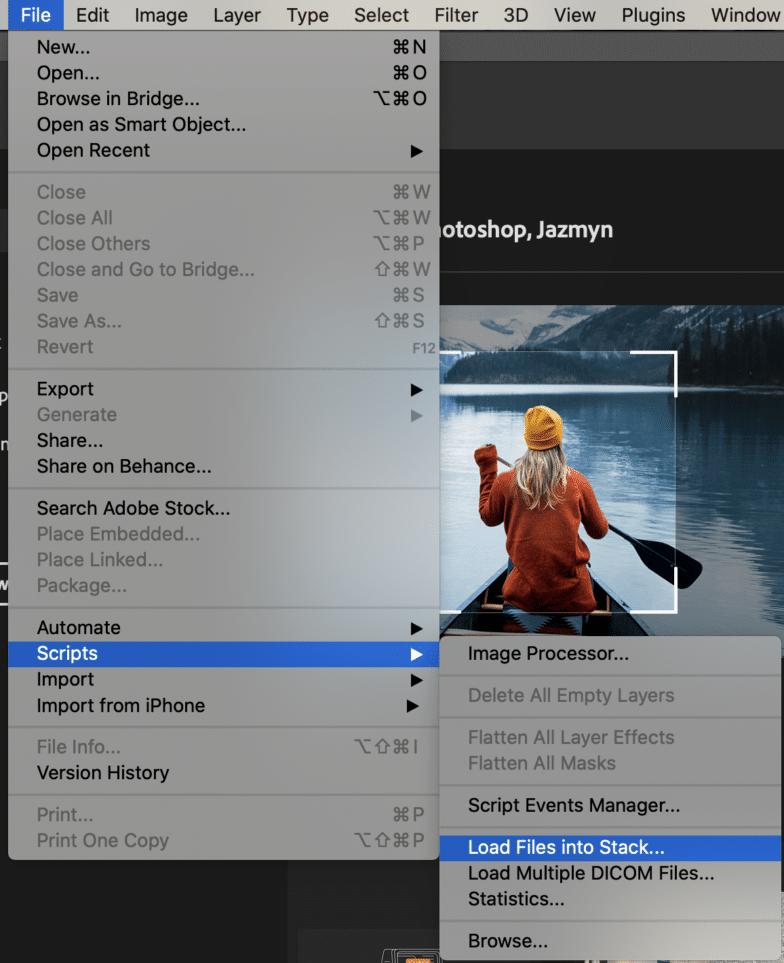
Para começar, crie um novo documento e insira o tamanho que deseja que sua tela tenha, pois esse será o tamanho do seu gif ao exportar. Em seguida, você precisará carregar os arquivos com os quais deseja trabalhar no Photoshop. Vá para Arquivo > Scripts > Carregar arquivos na pilha. Escolha Arquivos ou Pastas para carregar e, em seguida, selecione Procurar e selecione cada arquivo que deseja usar. Depois de clicar em OK, o Photoshop criará automaticamente uma camada para cada imagem. Mole-mole.

Você vai querer criar um nome para cada camada para que mais tarde, quando estiver editando, você não fique confuso. Considere um formato de nomenclatura numérico ou outro que seja fácil de lembrar.
Etapa 2: abra a janela Linha do tempo
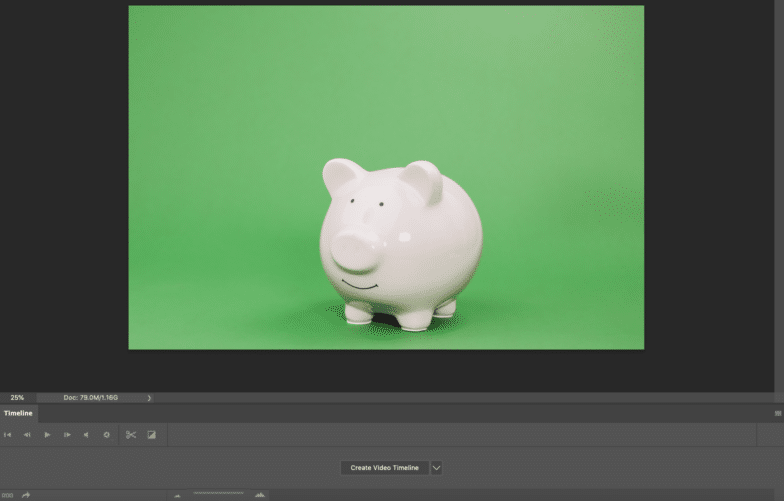
Você fará toda a sua edição na janela Timeline, então precisaremos abri-la indo em Window > Timeline e selecionando a opção para começar. Agora, você deve ver a janela da linha do tempo na parte inferior da tela assim:

Acima da seção de camadas da Linha de tempo, você verá os controles para reproduzir sua animação, o som e as configurações de resolução. O ícone de tesoura nessa barra de ferramentas dividirá uma camada onde quer que o indicador de reprodução (aquela linha vermelha vertical) esteja. O ícone final (o quadrado com o triângulo dentro da barra de ferramentas) permite opções para o aparecimento ou desaparecimento gradual de uma camada.
Reserve um ou dois minutos para brincar com essas configurações para se familiarizar com o que elas fazem e como elas afetam seu futuro gif.
Etapa 3: criar animações de quadro
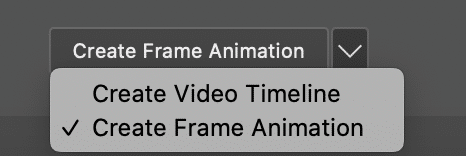
Antes de começar a animar qualquer coisa, você precisará da capacidade de criar animações de quadro. Para fazer isso, passe o mouse sobre Criar linha do tempo de vídeo e localize a seta suspensa e selecione Criar animação de quadro:

Etapa 4: crie uma nova camada para cada quadro
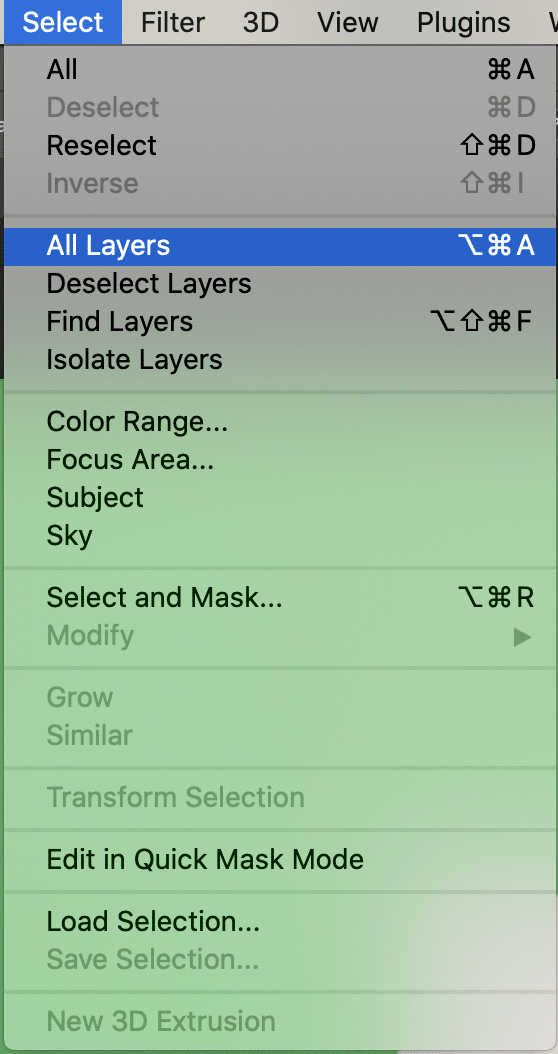
No menu superior, vá em Selecionar e depois em “Todas as Camadas”. Você deve ver todas as camadas destacadas e selecionadas agora.

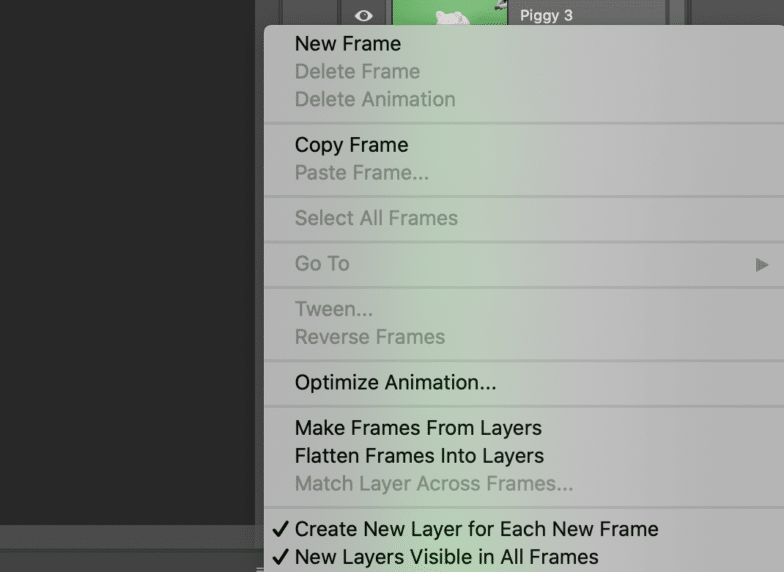
A partir daí, clique no botão Menu na janela Timeline (as três linhas horizontais no lado direito) e selecione Create New Layer for Each New Frame.

Passo 5: Faça quadros a partir de camadas
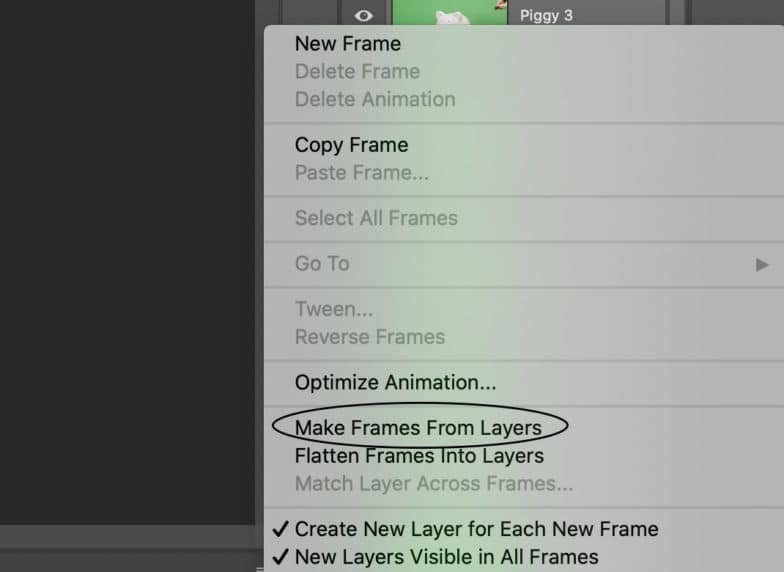
No mesmo menu na janela Timeline, selecione “Make Frames From Layers”. Isso transformará cada camada que você criou em um quadro.

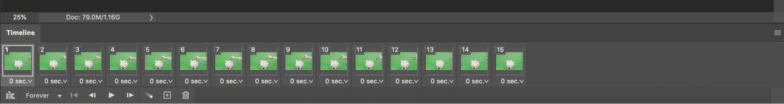
Depois de fazer isso, você pode selecionar quadros individuais e editá-los conforme necessário. Quanto mais simples a animação, menos quadros você precisará. No meu caso, eu tinha 15 frames:


Se os quadros não estiverem na ordem correta, agora é a hora de reorganizá-los e reordená-los arrastando-os para onde deveriam estar! Você vai querer isso quase perfeito antes de passar para a próxima etapa.
Etapa 6: selecione a duração do quadro e a opção de loop
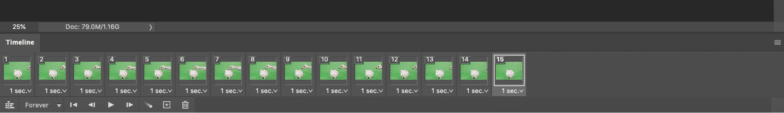
Agora que os quadros estão na ordem correta, é hora de descobrir quanto tempo cada quadro é reproduzido. Para fazer isso, selecione o quadro que deseja editar, clique na seta abaixo do quadro e selecione a hora no menu suspenso. Suas opções para estes são 0,1 segundos, 0,2, 0,5, 1,0 e assim por diante. Selecione um que faça sentido para esta animação e quão rápido esse quadro específico deve ser reproduzido. Se nenhuma das opções parecer correta, você também pode personalizar a duração do tempo.
Para o meu gif porquinho, fiz com que cada frame fosse reproduzido por um segundo!

Se você não quiser que seu gif faça um loop, você pode pular para a etapa 7. No entanto, se você quiser que seu gif faça um loop, é super fácil fazer essa troca.
Sob seus quadros, você verá uma opção à esquerda que diz "Para sempre". Por padrão, seu gif ficará em loop para sempre, então, se você quiser, deixe como está e vá para a próxima etapa! Caso contrário, clique no menu suspenso ao lado de Para sempre e escolha uma ou três vezes. Há também a opção de personalizar o loop.
Etapa 7: visualize e teste seu gif
Este é sem dúvida o passo mais fácil! Para visualizar seu GIF animado, basta pressionar o botão Reproduzir na janela Linha do tempo. Se você jogar e algo estiver errado, tudo bem. Volte para a etapa 5 e continue ajustando a ordem dos quadros, a duração do tempo etc. No meu caso, um segundo era um pouco longo para cada quadro, então mudei para 0,02 segundos para chegar onde eu queria!
Passo 8: Salve no Photoshop e exporte
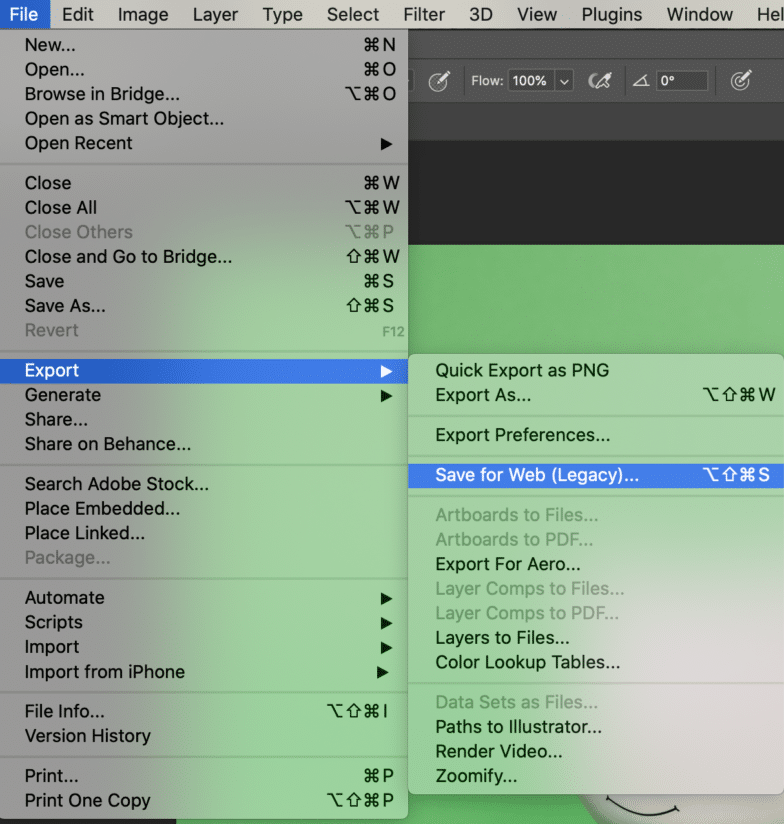
Quando estiver satisfeito com seu gif, salve sua obra-prima acessando Arquivo > Exportar > Salvar para a Web.

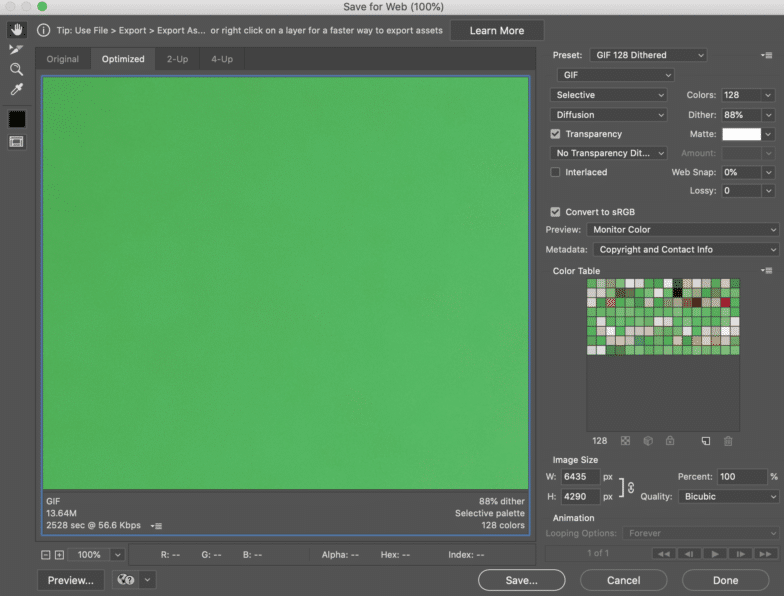
Depois de clicar, uma nova caixa aparecerá:

Nesta janela, queremos fazer algumas coisas:
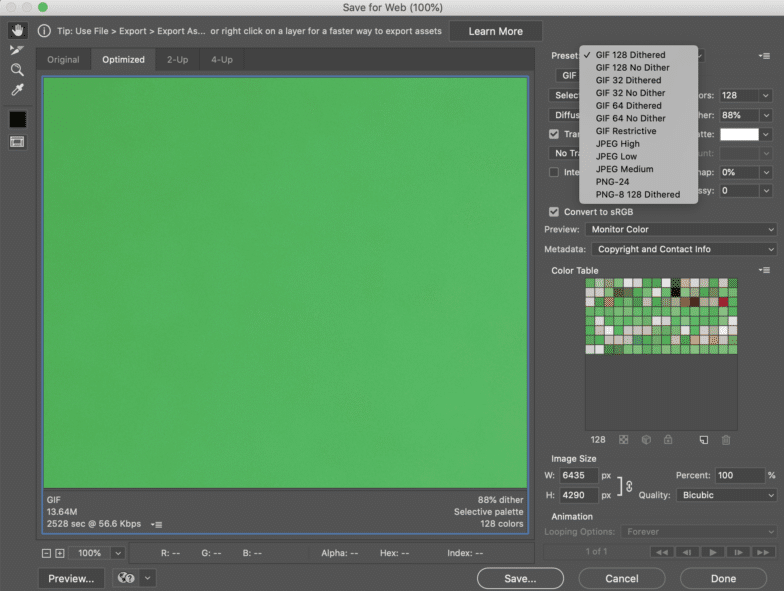
- Em Predefinição no canto direito, escolha o tipo de arquivo gif em que você deseja salvá-lo. O número ao lado do arquivo gif determina o tamanho das cores do gif em comparação com os arquivos originais. Uma porcentagem de pontilhamento mais alta se traduz na aparência de mais cores e detalhes, mas aumentará o tamanho do arquivo. Como meu gif é de cor sólida e quero alta resolução, vou selecionar o Gif 128 sem dither. Você também vai querer ter certeza de que o tamanho da imagem na parte inferior é o que você quer!

- No canto inferior direito, certifique-se de que a opção de loop que você selecionou anteriormente ainda é a que você deseja!
- Aperte salvar.
Para exportar seu gif, vá até Arquivo > Exportar > Exportar como. No canto superior direito, onde diz “Formatar”, selecione Gif e clique em Exportar.
Passo 8: Comemore
Parabéns — você criou um gif no Photoshop do zero! Pegue uma garrafa de champanhe para comemorar e feliz Photoshop!

O que vem a seguir: ferramentas obrigatórias

Seja você um profissional de design ou um novato como eu, existem várias ferramentas disponíveis para ajudá-lo a projetar. Clique aqui para ver quais 31 ferramentas podem facilitar seu trabalho para que você possa voltar a fazer o seu melhor trabalho.
