O ícone do menu do seu site é o certo?
Publicados: 2023-09-02Ao entrar em uma loja, você não sai se não conseguir ver todos os corredores e o que há em cada um em 30 segundos. A menos que você tenha dominado o teletransporte, você gastou tempo dirigindo até lá, estacionando e entrando. Ir a outra loja levará mais tempo do que caminhar pelos corredores para encontrar o que você precisa.
Um site é uma fera diferente. Se você não consegue descobrir como navegar, encontrar uma alternativa melhor leva um minuto ou menos.
Da mesma forma, os visitantes do seu site não passarão da página inicial se não conseguirem encontrar o menu principal ou navegar nele.
Os sites de comércio eletrônico têm em média uma taxa de rejeição de 20% a 45% e, se o seu for de alta qualidade, pode ser devido a uma navegação não intuitiva.
Muitos elementos constituem uma estratégia de navegação eficaz, mas o ícone do menu é o primeiro passo para os visitantes – e nem todos os ícones do menu são criados iguais.
Então, qual está no seu site? E é o que deveria ser?
Comecemos pelo princípio: ícones de menu versus barras de navegação
Claro, os ícones do menu não são a única opção. Uma barra de navegação tradicional geralmente é a maneira mais fácil de apresentar as páginas do seu site com o mínimo de cliques.
Mas se você tiver várias páginas importantes, incluí-las todas em uma barra de navegação é uma confusão central. E em uma tela menor (olá, smartphones), o design fica confuso muito mais rápido.
Em um site de comércio eletrônico, ícones de menu:
- Contribua para um web design minimalista.
- Oculte distrações para ajudar a orientar os usuários para conteúdos prioritários.
- Pode usar menus suspensos para fornecer acesso direto a mais páginas.
No entanto, se você tiver apenas algumas páginas em seu site ou aplicativo, usar uma barra de navegação tradicional para desktop tornará as opções dos usuários mais aparentes.
Você também pode dobrar: geralmente sugerimos usar uma barra de navegação para as páginas mais importantes e um ícone de menu à direita ou à esquerda para páginas secundárias, se necessário.
Por que o ícone do menu certo é importante
Você sabe por que um ícone de menu é útil, mas por que qual deles é importante?
Os clientes atuais e potenciais acessam seu site com algumas expectativas em mente. E como todos nós temos um histórico de interação com a Internet, essas expectativas incluem ideias sobre o significado dos diferentes ícones de menu.
Quando clicam no ícone de um hambúrguer, por exemplo, eles esperam receber acesso às páginas mais importantes do seu site – que devem incluir a página que procuram. (Mais sobre os tipos de ícones daqui a pouco.)
Considerações para ícones de menu eficazes
Seu web designer considera muitos fatores para cada escolha de design que faz. Quando decidimos o tipo de ícone de menu e seu estilo e localização para os clientes, consideramos:
- Dispositivo : A exibição do menu mais inteligente depende do tamanho da tela, equilibrando usabilidade e experiência estética.
- Público-alvo : dados demográficos como idade e cultura podem influenciar o tamanho ideal do ícone, o contraste de cores e os caminhos do usuário.
- Acessibilidade : O design acessível beneficia os usuários com deficiência e geralmente segue as melhores práticas para todos os usuários.
- Complexidade do site : o número de páginas, a arquitetura do site, a prioridade da página e as ações disponíveis para os usuários desempenham um papel crítico na definição de qual(is) ícone(s) de menu usar.
- Metas do site : as metas do site (conversões, reconhecimento, engajamento) se traduzem em ações que você deseja que os usuários realizem. As escolhas inteligentes do menu incentivam essas ações e as tornam mais fáceis de realizar.
- Marca : o ícone do menu de um site deve corresponder ao restante do site e da marca.
- Precedência de design (ou seja, regras de design tácitas) : algumas opções de UI estão em toda parte porque se tornaram uma expectativa universal. Às vezes, colorir dentro das linhas facilita a vida dos usuários.
Quando usar cada tipo de ícone de menu e ótimos exemplos
Em nossa primeira página você encontrará nossas opções de café da manhã e sazonal — Ok, não esse tipo de cardápio.
Mas os ícones de menu mais comuns têm nomes inspirados em alimentos (por razões óbvias). Aqui estão alguns exemplos sólidos de quando seu site pode usar cada um deles.
O ícone do hambúrguer
- O que é : três linhas iguais empilhadas horizontalmente
- Também chamado de : ícone de menu recolhido
- Para onde vai : canto superior esquerdo ou direito da tela
- Usos : condensar uma lista de links de páginas, evitar confusão e maximizar o espaço digital
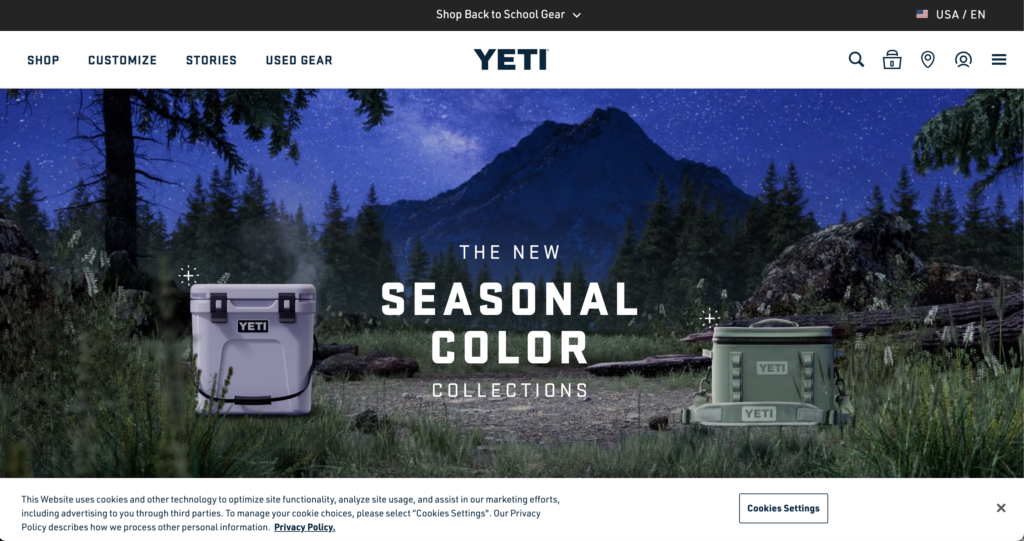
Exemplo 1: YETI

Yeti combina um ícone de hambúrguer com uma barra de navegação tradicional, favorecendo a usabilidade e a simplicidade.
A empresa coloca seus CTAs na barra de navegação esquerda (“Comprar”, “Personalizar”) e condensa o suporte ao cliente e as informações da empresa no ícone de hambúrguer – priorizando os CTAs de compra.
Na visualização mobile do Yeti, para ocupar menos espaço, ele move os CTAs dentro do ícone do hambúrguer, embora priorizados no topo.
Yeti também usa um conjunto de ícones tradicionais de comércio eletrônico, incluindo uma lupa (ícone de pesquisa), uma sacola de compras (também comumente um carrinho) e uma pessoa (gerenciamento de conta). Como o Yeti tem vitrines físicas, eles também têm um ícone de pin/localização para encontrar uma loja local.
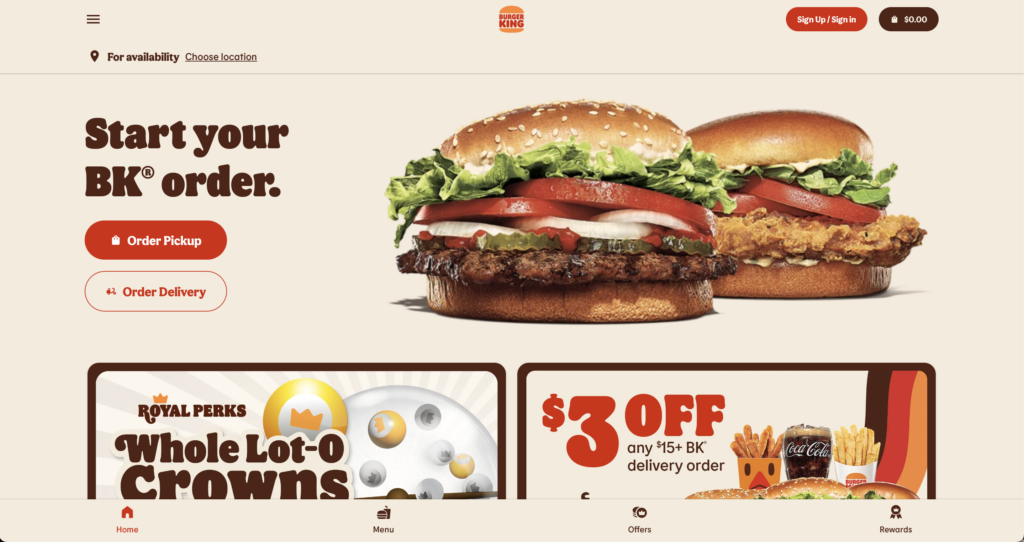
Exemplo 2: Burger King

Não há nada mais intencional do que o Burger King usar um ícone de hambúrguer em seu site.
Ao ocultar informações da empresa, suporte ao cliente, locais, programa de recompensas e informações legais dentro do ícone do hambúrguer, o Burger King concentra sua atenção nos CTAs “Retirada do pedido” e “Entrega do pedido”.
O ícone do Kebab
- O que é : três pontos iguais empilhados verticalmente
- Também chamado de : menu de três pontos, ícone vertical de três pontos, mais opções
- Para onde vai : no final de um conjunto de ferramentas ou opções ou no canto superior direito da tela
- Usos : condensar uma lista de ferramentas e opções secundárias
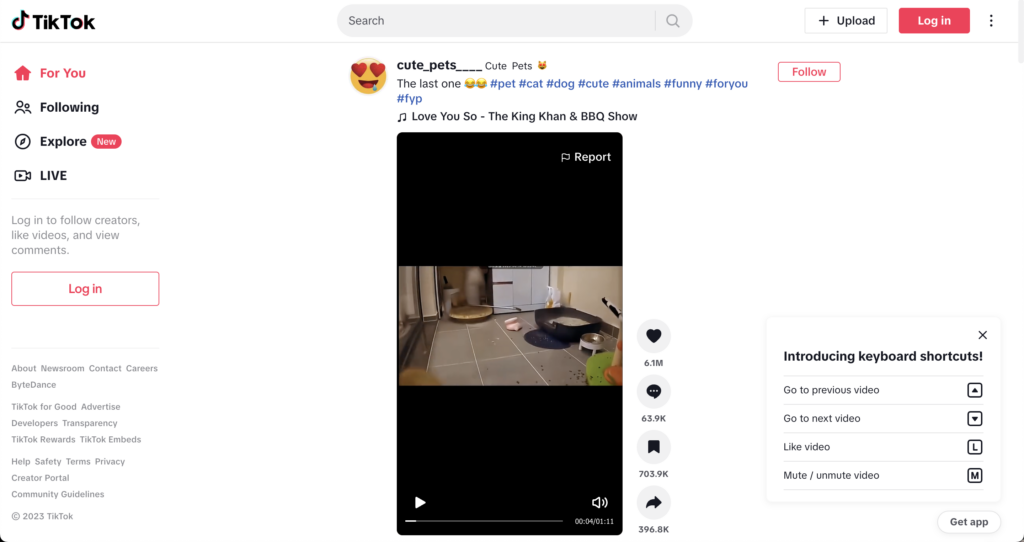
Exemplo 1: TikTok

O site do TikTok dá grande ênfase ao seu produto (vídeos curtos) no meio da tela e às opções do usuário para “Pesquisar”, “Fazer upload” e “Fazer login”.
O ícone do menu kebab no canto superior direito oculta mais recursos secundários (como idioma, feedback e modo escuro).
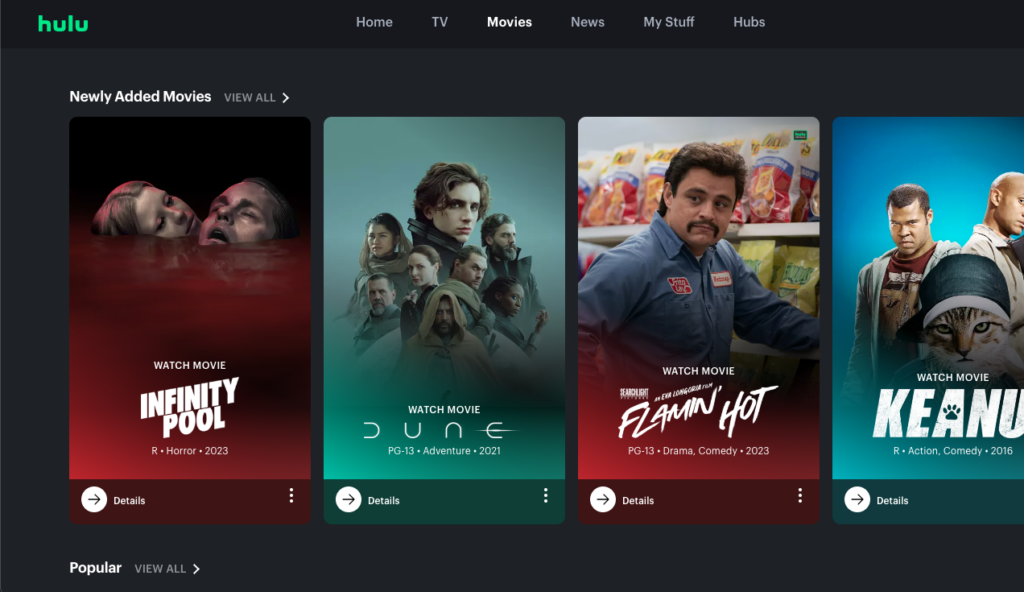
Exemplo 2: Hulu

O Hulu usa vários kebabs para indicar itens de ação para cada filme, incluindo a capacidade de gostar, não gostar e “adicionar às minhas coisas”.
Como toda a experiência do produto do Hulu é o seu site, isso faz sentido visualmente. Quanto mais opções ele puder ocultar, menos confusão desnecessária haverá para o usuário enfrentar enquanto desfruta do produto.
O ícone de almôndegas
- O que é : três pontos iguais em uma linha horizontal
- Também chamado de : mais opções, ícone de três pontos horizontais, ícone de menu de reticências
- Onde vai : ao lado de uma opção ou lista de ferramentas, ótimo para locais horizontais como uma mesa
- Usos : condensar uma lista de ferramentas ou opções menos importantes para um elemento do site
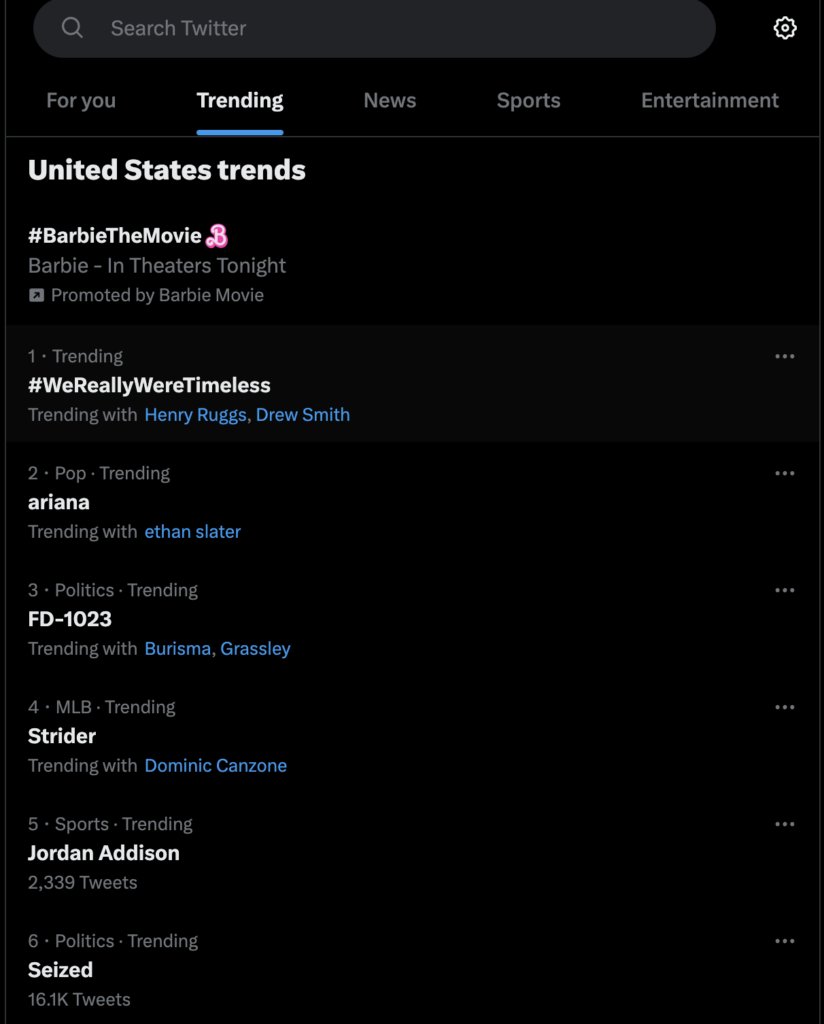
Exemplo: Twitter (X)


Assim como o Hulu, o Twitter (ou X se você seguir Elon) usa um ícone para cada item interativo na página Explorar. Os ícones do menu almôndega revelam duas opções de feedback para cada trending topic: que o usuário não está interessado na tendência ou que ela é prejudicial.
As almôndegas evitam que esta página de trending topics fique repleta de opções que o usuário não precisa imediatamente ou não pode usar.
O ícone do Bento
- O que é : nove quadrados iguais formando uma caixa
- Também chamado de: menu baseado em grade
- Para onde vai : geralmente no canto superior direito da tela
- Usos : condensar um menu de aplicativos ou soluções dentro de um produto
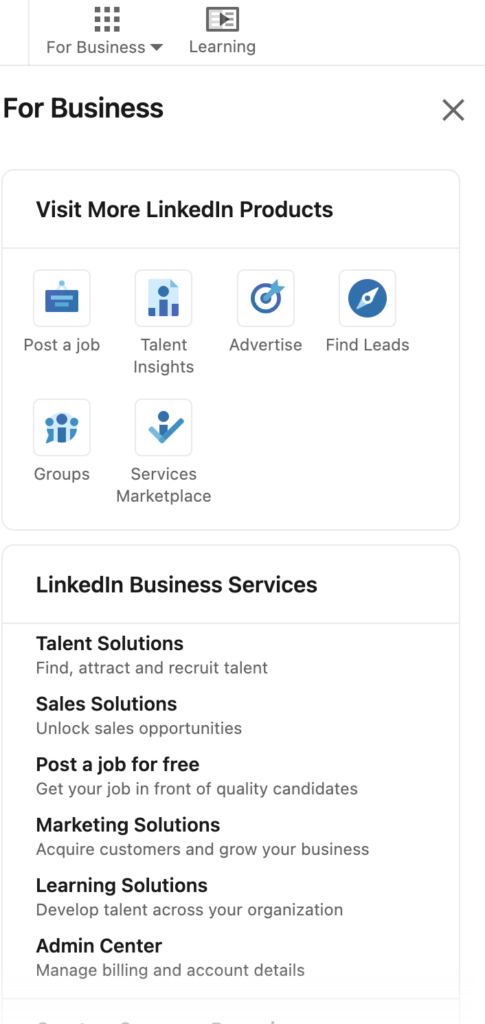
Exemplo: LinkedIn

O LinkedIn usa um ícone de bento no canto superior direito para outros produtos que oferece às empresas, incluindo publicidade e insights de talentos. A tela do LinkedIn já está repleta de informações, botões e CTAs. A bento box condensa justificadamente a seção de negócios do site para não interferir no fluxo dos usuários.
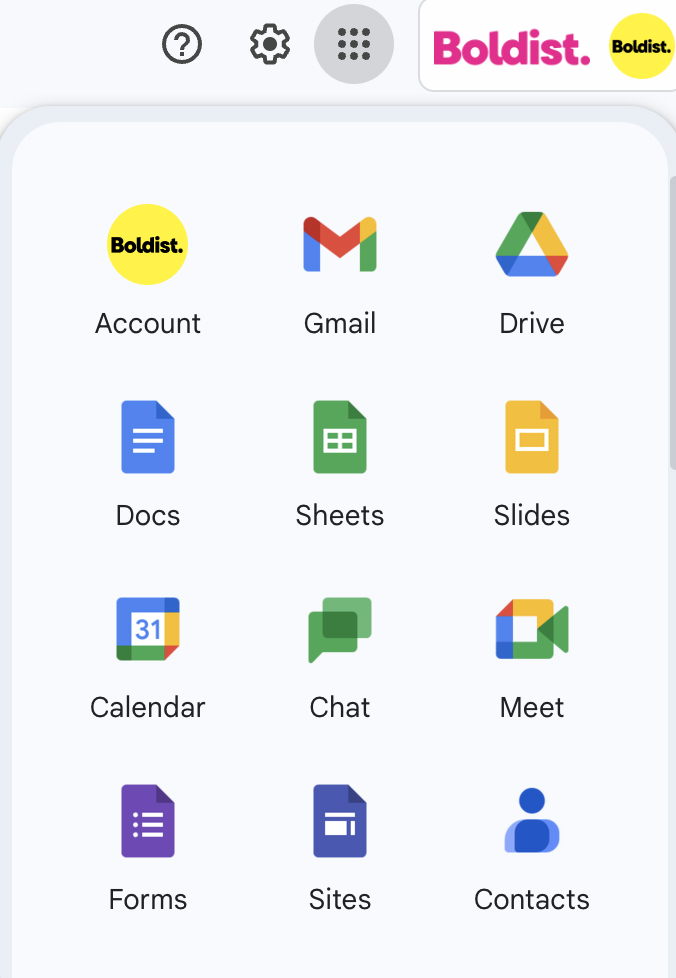
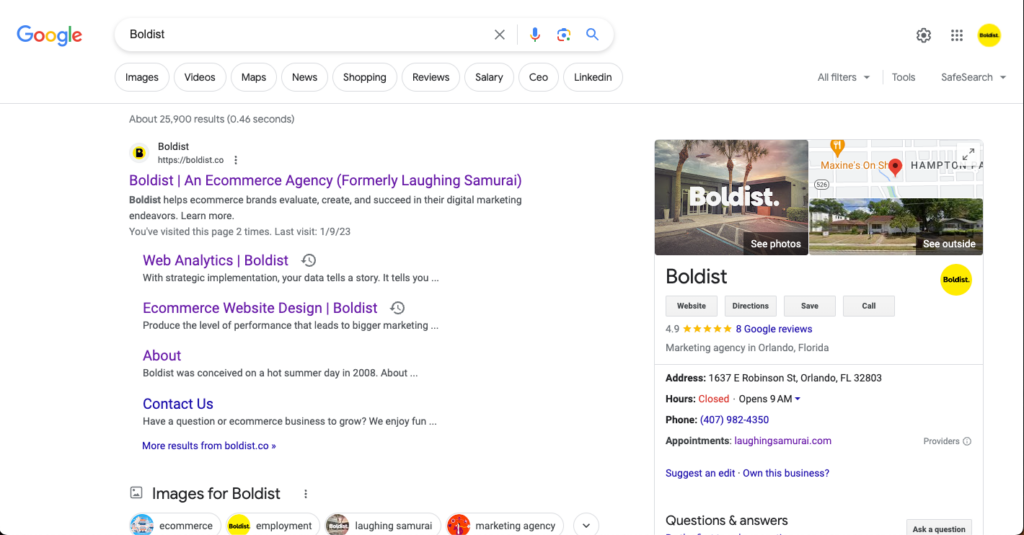
Exemplo 2: Pesquisa Google

O Google há muito usa um ícone bento para ocultar as muitas ferramentas e aplicativos disponíveis para usuários de contas, desde Google Drive e Agenda até Google Meets e Chat.
O ícone doador
- O que é : três linhas horizontais empilhadas verticalmente em ordem decrescente de tamanho para formar um funil
- Também chamado de: ícone de filtro
- Para onde vai : ao lado de uma lista de itens classificáveis ou em uma barra de pesquisa
- Usos : opções de filtro de condensação
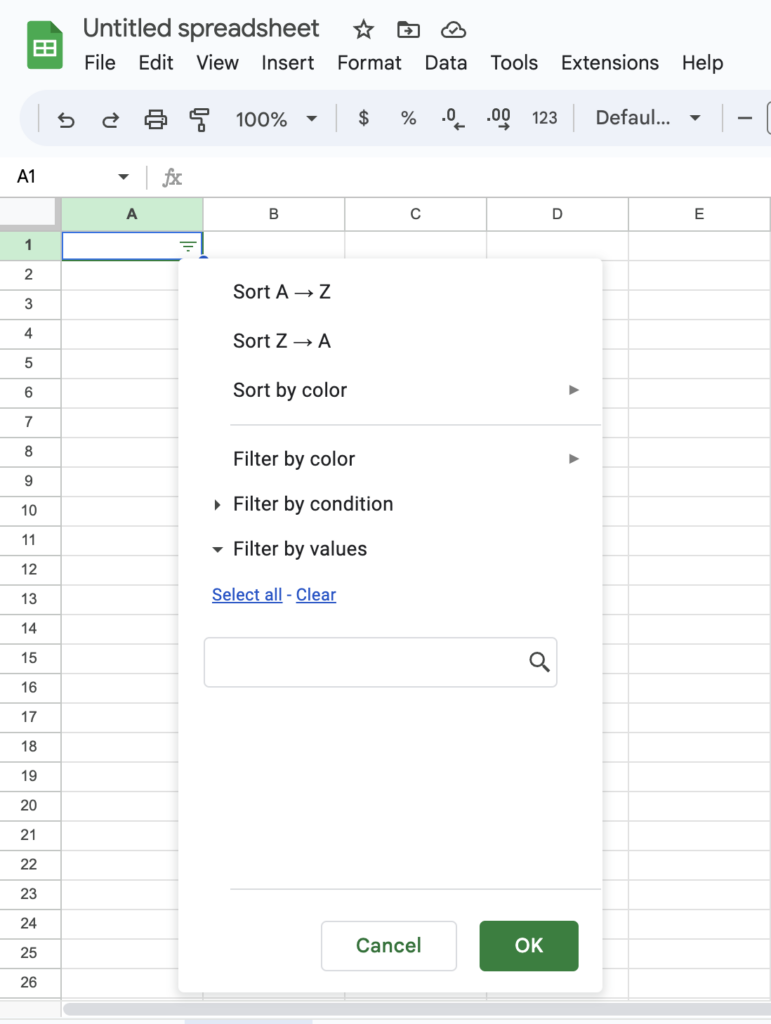
Exemplo: Planilhas Google

O Planilhas Google permite organizar um conjunto de células usando várias opções de filtro e classificação. Um ícone do menu doner aparece quando você seleciona uma célula e seleciona “adicionar um filtro”. Clicar no ícone revela suas opções de filtragem.
Em uma plataforma de planilha que pode facilmente se tornar sobrecarregada com ícones, botões e símbolos, este ícone adiciona funcionalidade previsível.
O ícone da engrenagem
- O que é : um círculo aberto com pontas rombas ao redor da circunferência
- Também chamado de : ícone de engrenagem, ícone de configurações
- Para onde vai : canto superior esquerdo ou direito da tela ou oculto em outro ícone de menu
- Usos : configurações de condensação
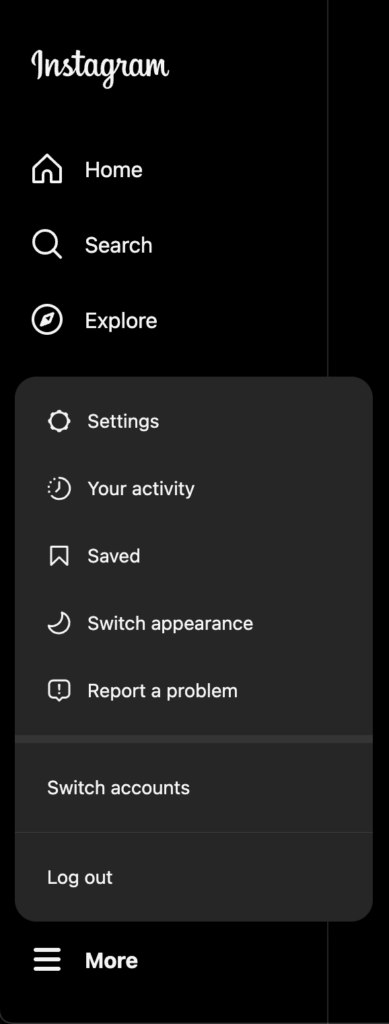
Exemplo 1: Instagram

O Instagram rotula explicitamente seu ícone de engrenagem como “Configurações”. Os rótulos ajudam os usuários a se familiarizarem com ícones potencialmente desconhecidos – embora o ícone de engrenagem seja indiscutivelmente um símbolo muito comum. Com o tempo, as empresas têm a opção de redução progressiva, na qual é possível remover os rótulos dos ícones assim que os usuários se acostumarem com eles.
Exemplo 2: página de resultados de pesquisa do Google

Alternativamente, a página de resultados de pesquisa do Google tem um ícone de engrenagem no canto superior direito sem um rótulo explícito. No entanto, um rótulo “Configurações rápidas” aparece quando um usuário passa o mouse sobre o símbolo. Isso ajuda o usuário a entender que essas configurações são distintas de outras configurações principais e fornece uma opção conveniente para configurações comumente ajustadas.
Qual ícone de menu meu site de comércio eletrônico deve usar?
Em última análise, o ícone de menu que seu site deve usar é aquele que o usuário médio espera:
- Para menus principais , use o ícone de hambúrguer (se você não tiver espaço para colocar todas as suas rotas críticas em uma barra de navegação).
- Para ações secundárias , use os ícones de kebab ou almôndega. (Não recomendamos usá-los no menu principal - não importa o quanto você goste de espetos de carne).
- Para uma grande oferta de aplicativos , use o ícone da caixa bento.
- Para filtrar , use um ícone doador.
- Para opções de configurações , use o ícone de engrenagem (também conhecido como engrenagem).
E tenha cuidado ao ser criativo.
Nós sabemos. Parece destruidor de sonhos, como um professor da primeira série desencorajando a imaginação.
Mas quando se trata de ícones de menu funcionais, é crucial manter o significado universalmente conhecido. Os consumidores online querem encontrar o que procuram rapidamente, e não decifrar um ícone que nunca viram antes ou obter um resultado que não esperam.
E se o menu do meu site usar um efeito de foco?
Vimos alguns sites usarem efeitos de foco, onde passar o mouse sobre uma opção ou ícone da barra de navegação resulta em uma lista suspensa automática de subpáginas. Se o seu site usa essa tática, seu designer provavelmente pensou que isso ajudaria na descoberta dessas páginas.
Na verdade, os menus de passar o mouse e expandir são problemáticos porque:
- Eles são inacessíveis para pessoas que usam leitores de tela ou têm deficiência motora fina.
- Eles incomodam os usuários que não pretendiam abrir aquele menu.
- Os usuários que tentam usar o menu geralmente desativam acidentalmente o menu ao tentar rolar para um item do submenu.
Se você precisar fornecer um menu suspenso, é melhor exigir uma ação de clique do que uma ação de foco.
O que está no menu: uma estratégia informada é icônica
Se você acha que um ícone de menu diferente pode aumentar as conversões ou melhorar a usabilidade, faça um teste A/B da mudança. Talvez você tivesse certeza de que seu público preferiria um ícone de almôndegas, mas na verdade eles estão com fome de um kebab.
E se a análise do seu site indicar um problema de navegação e o ícone do menu não for o problema, você desejará avaliar outros aspectos da arquitetura do seu site, incluindo os menus de cabeçalho e rodapé, as páginas às quais eles vinculam e a ordem e os títulos dessas páginas.
