10 práticas recomendadas de comércio eletrônico móvel para conversões (guia 2024)
Publicados: 2024-01-11As compras móveis evoluíram e os usuários agora esperam uma interface web integrada e fácil de usar para fácil exploração e compras em seus dispositivos.
Observe que cerca de 75% dos clientes admitem comprar produtos pelo telefone, pois isso economiza tempo.
Este número é significativo porque se o seu site não for compatível com dispositivos móveis, você perderá muitos novos clientes em potencial.
Este artigo dará dicas sobre como aumentar as conversões, otimizando seu site de comércio eletrônico para celular e mantendo os visitantes longe de seus concorrentes.
Importância da otimização para conversões em plataformas móveis
Os atrasos incluem tempos de carregamento lentos e layouts de páginas complexos, o que pode fazer com que potenciais clientes saiam do seu site e, consequentemente, uma alta taxa de visitas, saindo com rejeição.
Alguns componentes essenciais são necessários para aumentar as conversões em dispositivos móveis. Um checkout de uma página reduz as etapas e, portanto, as chances de abandono.
Mostrar informações adequadas do produto, como descrições, especificações e avaliações dos clientes, aumenta a confiança e facilita a tomada de decisões.
Crachás de segurança e selos de confiança também são elementos essenciais que lembram ao cliente que seus dados e pagamentos estão seguros no site de comércio eletrônico.
O posicionamento e a visibilidade desses elementos devem ser otimizados para que o usuário se sinta confiante em plataformas móveis, que muitas vezes apresentam uma quantidade limitada de espaço na tela.
Compreendendo o comportamento do usuário móvel no comércio eletrônico
Uma pesquisa de 2019 realizada pelo Google na Dinamarca revelou que, em média, os consumidores mostraram uma inclinação 10% maior para recomendar uma loja virtual quando o tempo de carregamento foi reduzido de 13 para 10 segundos.
Além disso, uma redução subsequente de 10 segundos para 3 segundos foi associada a um aumento estimado de 26% na defesa de direitos.
Os usuários móveis têm paciência limitada e não podem esperar por um período mais prolongado no meio de um tedioso processo de compra que envolve várias etapas.
Cada etapa da jornada do comércio eletrônico móvel deve ser adaptada às necessidades do usuário.
A personalização também contribui para tornar a experiência adequada a cada usuário, aumentando seu engajamento, resultando em aumento de conversões.
A abordagem móvel para comércio eletrônico
A abordagem mobile-first para comércio eletrônico refere-se ao desenvolvimento ou design de sites para telas móveis, para que os usuários móveis possam se beneficiar ao máximo.
Portanto, as empresas de comércio eletrônico precisam colocar grande ênfase na otimização móvel para conquistar esse mercado crescente.
Em primeiro lugar, permite que os usuários tenham um processo de compra impecável na tela do celular, proporcionando uma boa experiência de compra ao cliente.
Dessa forma, os usuários estarão mais dispostos a finalizar a compra, aumentando as taxas de conversão.
Exemplos de plataformas de comércio eletrônico móveis de sucesso são Amazon e Shopify. Essas plataformas são otimizadas para dispositivos móveis e possuem uma interface simples para aprimorar a UX mobile e conferir o fluxo do processo.
Da mesma forma, eles aprimoram seus sites para atender a diferentes tamanhos de tela de celulares, garantindo aos clientes um ambiente de compra uniforme e agradável em qualquer dispositivo utilizado.
10 práticas recomendadas para conversões de comércio eletrônico em dispositivos móveis
Aumente suas vendas móveis transformando seus visitantes móveis em compradores comprometidos. Estas medidas devem ser aplicadas quando se envolve no comércio móvel, quer se seja um veterano no comércio retalhista online ou alguém que esteja apenas a iniciar o seu negócio de comércio eletrónico.
1. Design Responsivo
- O comércio eletrônico móvel depende de um design responsivo para adaptabilidade a diversas telas e dispositivos, aumentando a conveniência do usuário.
- O design ideal do site para celular deve se ajustar perfeitamente a diferentes dispositivos, facilitando a navegação, pesquisa e compra para os usuários.
- Enfatizando textos grandes e legíveis, o site garante que os clientes possam discernir facilmente os produtos oferecidos e as informações essenciais, mesmo que tenham dificuldade com fontes menores.
- A simplicidade do site deve estender-se à fácil navegação, permitindo aos utilizadores pesquisar informações sem esforço.
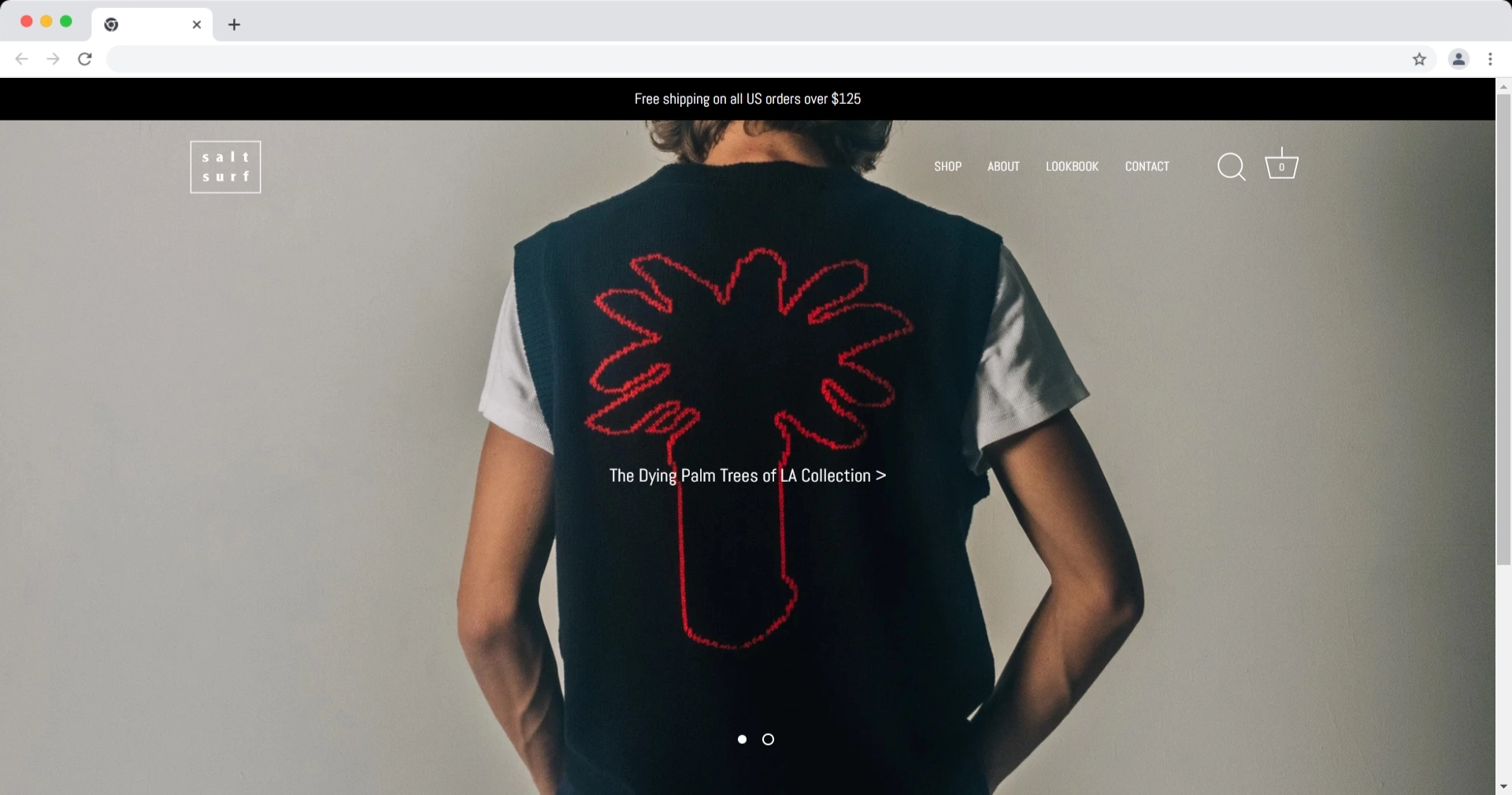
Surf Salgado

SALT surge dos esforços colaborativos de dois entusiastas do surf, Tyler Wolff e Nabil Samadani, que embarcaram na missão de apresentar pranchas de surfe finamente trabalhadas ao vibrante cenário do surfe de Nova York.
O site chama a atenção com seu design marcante, apresentando fotografias cativantes em tela inteira na página inicial. Após a exploração, descobre-se uma estética inspiradora marcada por uma tipografia cuidadosa, um layout de grade proposital e imagens atraentes do produto.
Embora a fotografia em tela inteira contribua para o apelo visual do site, ela tem um custo, com a página inicial pesando substanciais 1,3 MB. A implementação de técnicas de imagem responsivas poderia resolver este desafio, embora o design minimalista das páginas internas ajude a compensar até certo ponto o impacto.
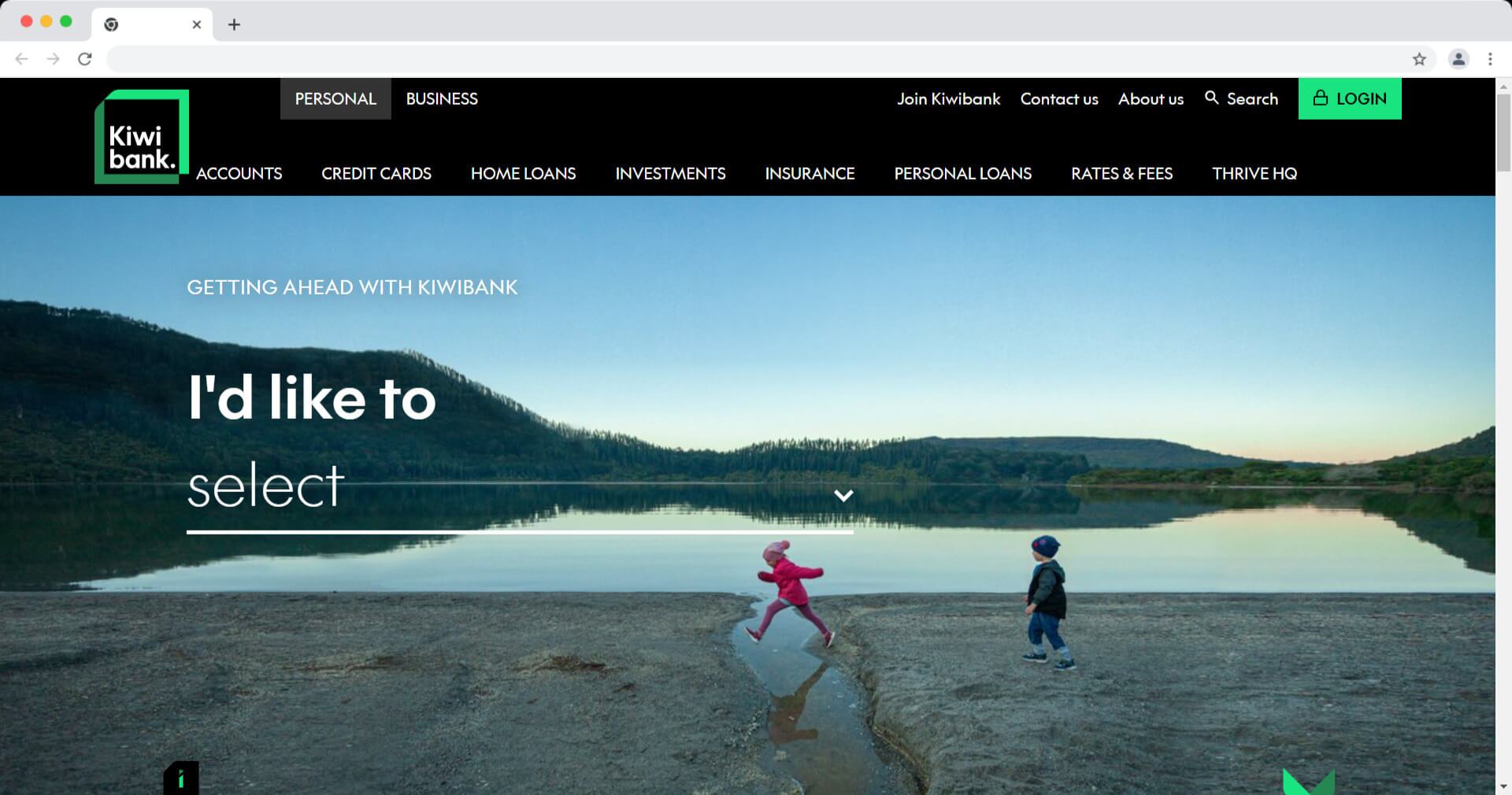
Kiwibank

Embora os bancos normalmente não suscitem sentimentos calorosos, o Kiwibank, uma instituição financeira sediada na Nova Zelândia que compete com congéneres australianas de maior dimensão, está a fazer progressos na mudança de percepções.
Com mais de 10% do tráfego proveniente de dispositivos móveis, o Kiwibank contou com a experiência do Springload para fazer a transição para o agnosticismo de dispositivos. De acordo com Bron Thomson, fundador e diretor do Springload, o paradigma da largura fixa não era mais sustentável, especialmente depois de perceber 20 tentativas de ingressar no Kiwibank a partir de dispositivos PlayStation 3.
A estratégia de design depende fortemente de uma cópia bem elaborada, elegantemente composta em Meta Serif. Reconhecendo a importância do conteúdo, Thomson enfatiza a exclusão de Lorem Ipsum e a colaboração com a equipe de redação do Kiwibank, que opera no escritório do Springload alguns dias por semana.
Navegar em telas menores envolve um menu “fora da tela” que desliza da direita, semelhante a aplicativos populares como Facebook e Path. Esta abordagem sublinha o compromisso do Kiwibank com uma experiência digital mais inclusiva e acessível.
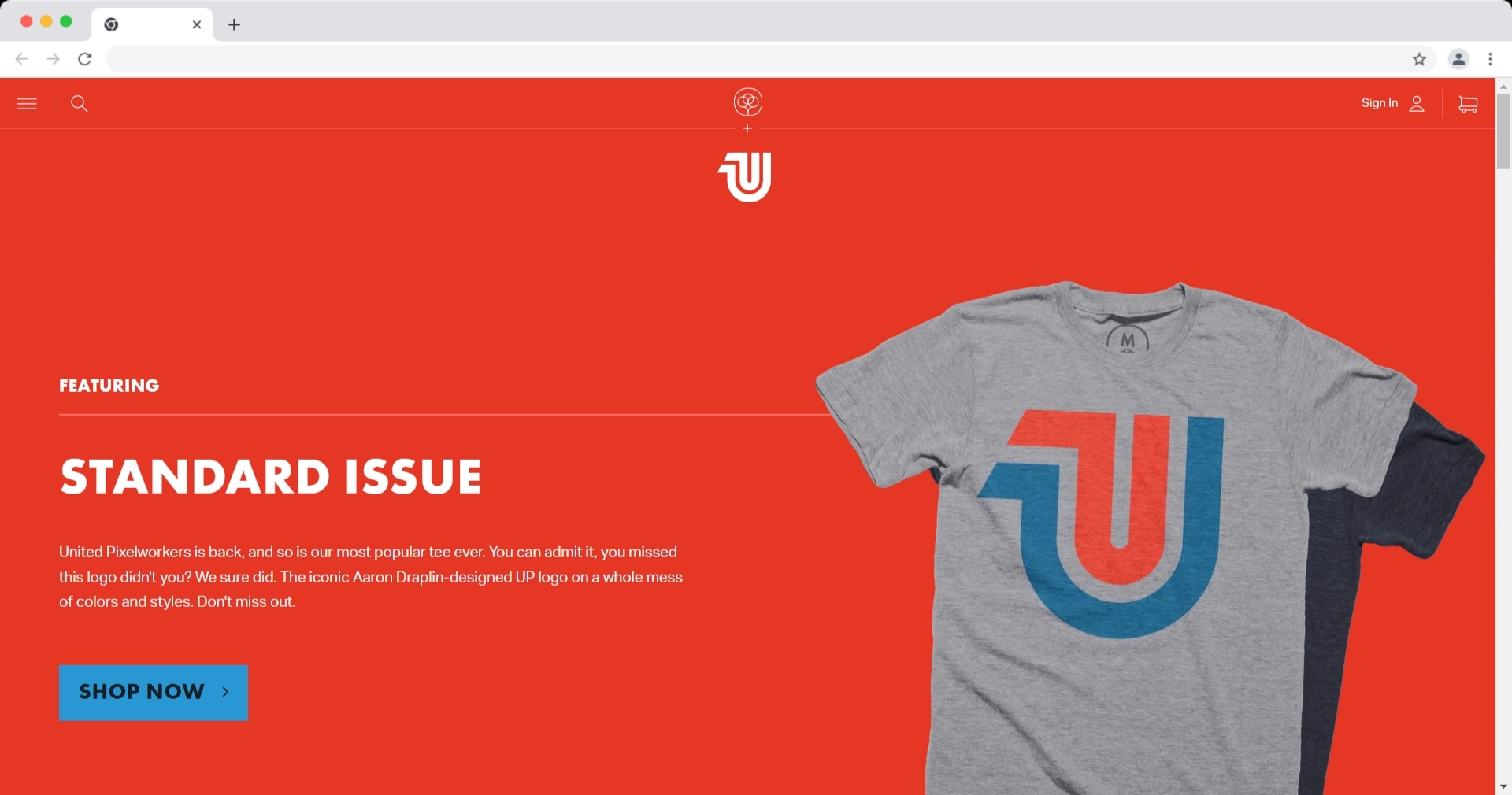
Trabalhadores do Pixel Unido

Uma plataforma que vende camisetas e acessórios criados pela comunidade de web design atende sua clientela experiente em tecnologia com um site responsivo. O site adota um layout de grade simples e apresenta tipografia grande, garantindo adaptabilidade perfeita quando acessado em telas menores.
Notavelmente, a disposição dos botões do carrinho e do menu em dispositivos mais estreitos reflete um design cuidadoso, melhorando a experiência do usuário e enfatizando o compromisso da plataforma com a acessibilidade e a navegação amigável.
2. Tempos de carregamento e desempenho rápidos
- A pesquisa da Deloitte e do Google destaca que um atraso de um segundo no carregamento da página pode levar a uma redução de receita de aproximadamente 20%, ressaltando a importância crítica de otimizar a velocidade da página para lojas online.
- Otimizar imagens compactando-as e redimensionando-as reduz significativamente o tamanho do arquivo, contribuindo para tempos de carregamento de página mais rápidos.
- Minimizar arquivos CSS e JavaScript removendo espaços em branco em excesso e caracteres redundantes é outra estratégia eficaz para aumentar a velocidade da página.
- A utilização de recursos do servidor para melhorar a velocidade de acesso pode ser alcançada por meio do cache, onde os dados comumente acessados são armazenados para recuperação mais rápida.
3. Construindo listas de e-mail
Construir listas de e-mail é importante para a otimização de conversão em dispositivos móveis porque:
- Canal de comunicação direta: o e-mail oferece aos usuários um canal de comunicação direto e pessoal. Com os dispositivos móveis constantemente ao alcance, o e-mail permite que as empresas alcancem seu público instantaneamente, tornando-o uma ferramenta valiosa para promoções, atualizações e ofertas especiais.
- Marketing direcionado: as listas de e-mail permitem que as empresas segmentem seu público com base em vários critérios, como preferências, comportamentos ou dados demográficos. Isto permite campanhas de marketing mais direcionadas e personalizadas, essenciais para otimizar conversões em dispositivos móveis onde o tempo de atenção pode ser menor.
- Oportunidades de reengajamento: os usuários móveis podem visitar um site, mas não necessariamente comprar a visita inicial. Uma lista de e-mail oferece uma oportunidade de reengajar esses usuários por meio de e-mails de acompanhamento, lembretes e ofertas exclusivas, aumentando a probabilidade de conversão.
- Recuperação de abandono de carrinho: o e-mail é uma ferramenta eficaz para resolver problemas de abandono de carrinho em dispositivos móveis. Ao enviar e-mails oportunos e personalizados aos usuários que abandonaram seus carrinhos, as empresas podem incentivá-los a finalizar a compra, otimizando as conversões.
- Coleta e análise de dados: as plataformas de marketing por e-mail fornecem insights valiosos e análises que as empresas podem usar para entender o comportamento do usuário. As empresas podem refinar suas estratégias de otimização móvel analisando o desempenho das campanhas de e-mail e melhorando as taxas de conversão ao longo do tempo.
- Integração entre canais: as listas de e-mail podem ser integradas a outros canais de marketing, criando uma experiência coesa e integrada para o cliente. Por exemplo, as empresas podem usar o e-mail para promover downloads de aplicativos móveis, promoções especiais somente para dispositivos móveis ou direcionar tráfego para páginas de destino otimizadas para dispositivos móveis.
Construir uma lista de e-mail para e-commerce mobile envolve estratégias específicas para maximizar as conversões. Aqui estão algumas práticas recomendadas:
Formulários de inscrição otimizados para celular:
- Crie formulários de inscrição compatíveis com dispositivos móveis com um layout limpo e campos fáceis de usar.
- Minimize o número de campos obrigatórios para reduzir o atrito e agilizar o processo de inscrição.
Incentive inscrições:
- Ofereça incentivos como descontos, ofertas exclusivas ou acesso antecipado para incentivar os usuários a se inscreverem.
- Comunique os benefícios de ingressar na lista de e-mail para capturar o interesse do usuário.
Frases de chamariz visíveis (CTAs):
- Coloque CTAs proeminentes e visualmente atraentes em seu site para celular, incentivando os usuários a se inscreverem.
- Use uma linguagem atraente, enfatizando o valor que os usuários receberão ao ingressar na lista de e-mail.
Pop-ups de intenção de saída:
- Implemente pop-ups de intenção de saída que aparecem quando os usuários estão prestes a sair do site, solicitando que eles se inscrevam antes de sair.
- Certifique-se de que esses pop-ups sejam responsivos a dispositivos móveis e não atrapalhem a experiência do usuário.
Segmentação e Personalização:
- Implemente a segmentação com base no comportamento, preferências ou dados demográficos do usuário.
- Personalize o conteúdo do email para torná-lo mais relevante para segmentos específicos, aumentando as chances de engajamento.
Prova Social:
- Incorpore provas sociais, como depoimentos ou avaliações de usuários, para construir credibilidade e confiança.
- Destaque experiências positivas de assinantes existentes para incentivar novas inscrições.
4. Processo de checkout otimizado para celular
- Os usuários móveis têm padrões de navegação distintos, muitas vezes com jornadas mais curtas no comércio eletrônico do que os usuários de desktop.
- Agilizar a jornada do comprador mobile é crucial, visando um processo simplificado e com menos etapas para concluir uma venda.
- Uma barra de navegação fixa é uma adição valiosa, garantindo que os usuários sempre possam ver os principais componentes, como o carrinho de compras e o menu de navegação.
- Recursos adicionais, como os botões clicar para rolar e clicar para ligar, melhoram a experiência de navegação, reduzindo a frustração do usuário com cliques excessivos.
Vários métodos de checkout, incluindo
- Check-out em uma etapa: condensando todo o processo de checkout em uma única etapa para uma transação rápida e eficiente. Um exemplo seria a Amazon.

Observando esta página, você pode avaliar com precisão o tempo necessário para concluir o processo – um recurso valioso, especialmente no contexto atual.
Eles dividiram a página em quatro seções, desbloqueando a próxima somente após completar a seção anterior.
Essa abordagem minimiza a fadiga do usuário e garante que eles obtenham uma compreensão abrangente do seu envio no final.
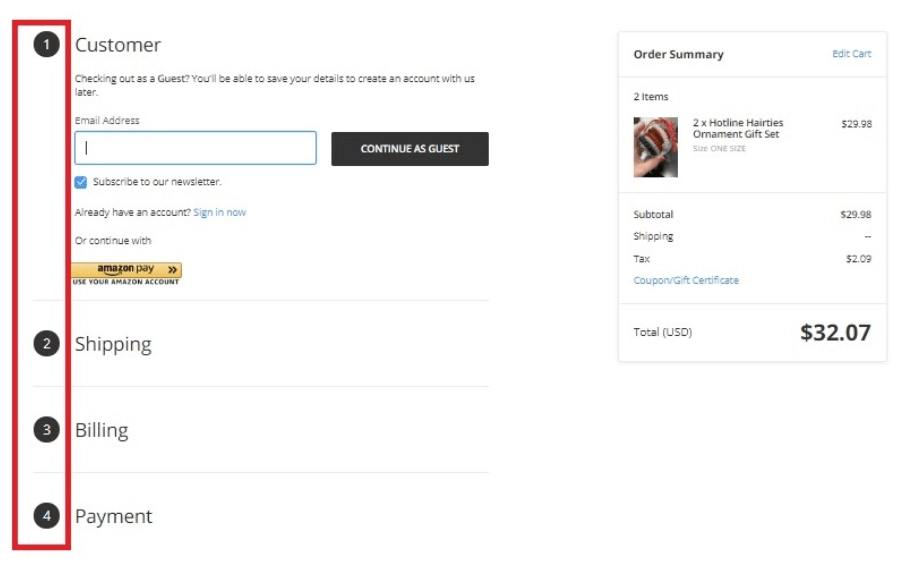
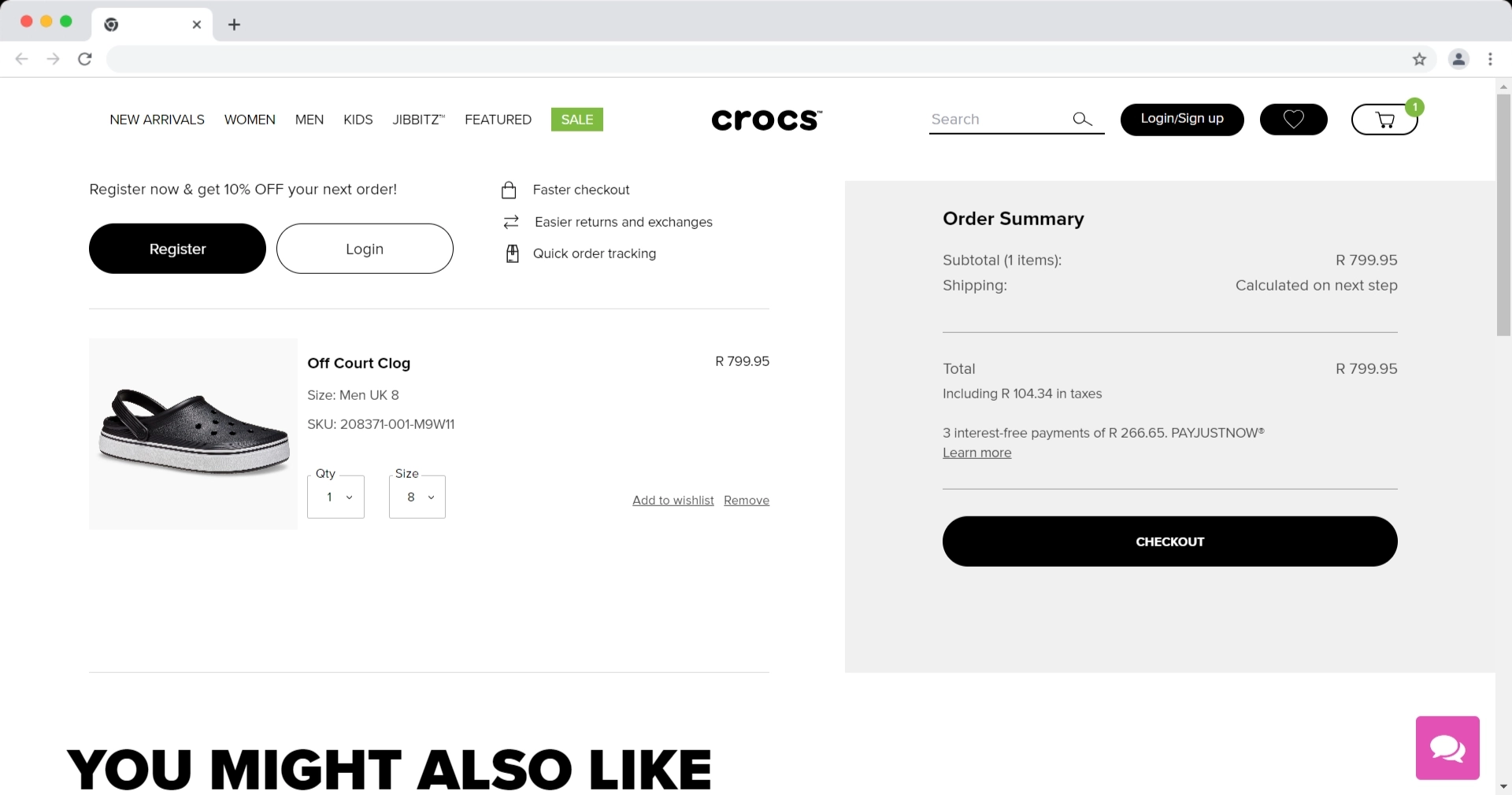
- Checkout de Convidado: Permite que os usuários façam compras sem criar uma conta, reduzindo o atrito e agilizando o processo. MadHippie é um exemplo.

Em relação às lojas com opções de checkout para convidados, a Mad Hippie se destaca como um case único. Ao contrário da maioria, eles oferecem exclusivamente uma experiência de checkout para o hóspede.
Curiosamente, não está explicitamente rotulado como tal em seu site porque os clientes não são obrigados a escolher. Em vez disso, eles adicionam itens ao carrinho e prosseguem para a finalização da compra, fornecendo detalhes de envio e cobrança quando estiverem prontos para comprar.
Na imagem acima você observará a ausência de ícones para fazer login, cadastrar-se ou gerenciar qualquer conta.
- Opções de checkout expresso: Integração de provedores de pagamento terceirizados ou carteiras digitais para uma experiência de pagamento mais rápida e tranquila.

As alternativas de checkout expresso permitem que os clientes finalizem uma compra em etapas mínimas e são fornecidas por vários provedores de serviços de pagamento.

- Pop-ups compatíveis com dispositivos móveis para ofertas ou descontos são eficientes para envolver e converter usuários móveis, desde que sejam otimizados para telas menores e permaneçam relevantes e atraentes sem interromper a interface do usuário.
5. Soluções fáceis de pagamento móvel
Isso torna conveniente para os usuários não precisar inserir suas informações de pagamento sempre que comprarem um item.
Integração de pagamentos móveis como Google Pay, Apple Pay ou PayPal para simplificar o processo de checkout dos clientes.
Isso permite que os usuários mantenham sua opção de pagamento preferida e finalizem a compra em menos de cinco cliques usando seus dispositivos móveis, além de outros benefícios como:
- Conveniência: Soluções fáceis de pagamento móvel oferecem aos usuários uma maneira conveniente e eficiente de fazer transações, eliminando a necessidade de dinheiro físico ou cartões.
- Velocidade: as transações são processadas rapidamente, reduzindo os tempos de espera dos clientes e das empresas.
- Acessibilidade: As soluções de pagamento móvel proporcionam acesso a transações financeiras a qualquer hora e em qualquer lugar, promovendo a inclusão financeira.
- Segurança: Muitas plataformas de pagamento móvel implementam recursos avançados de segurança, como criptografia e autenticação biométrica, garantindo transações seguras.
- Programas de fidelidade: As soluções de pagamento móvel geralmente integram programas de fidelidade, incentivando a repetição de negócios e a retenção de clientes.
- Inovação e Preparação para o Futuro: A adoção de soluções de pagamento móvel acessíveis posiciona as empresas na vanguarda da inovação tecnológica, apelando aos consumidores conhecedores de tecnologia.
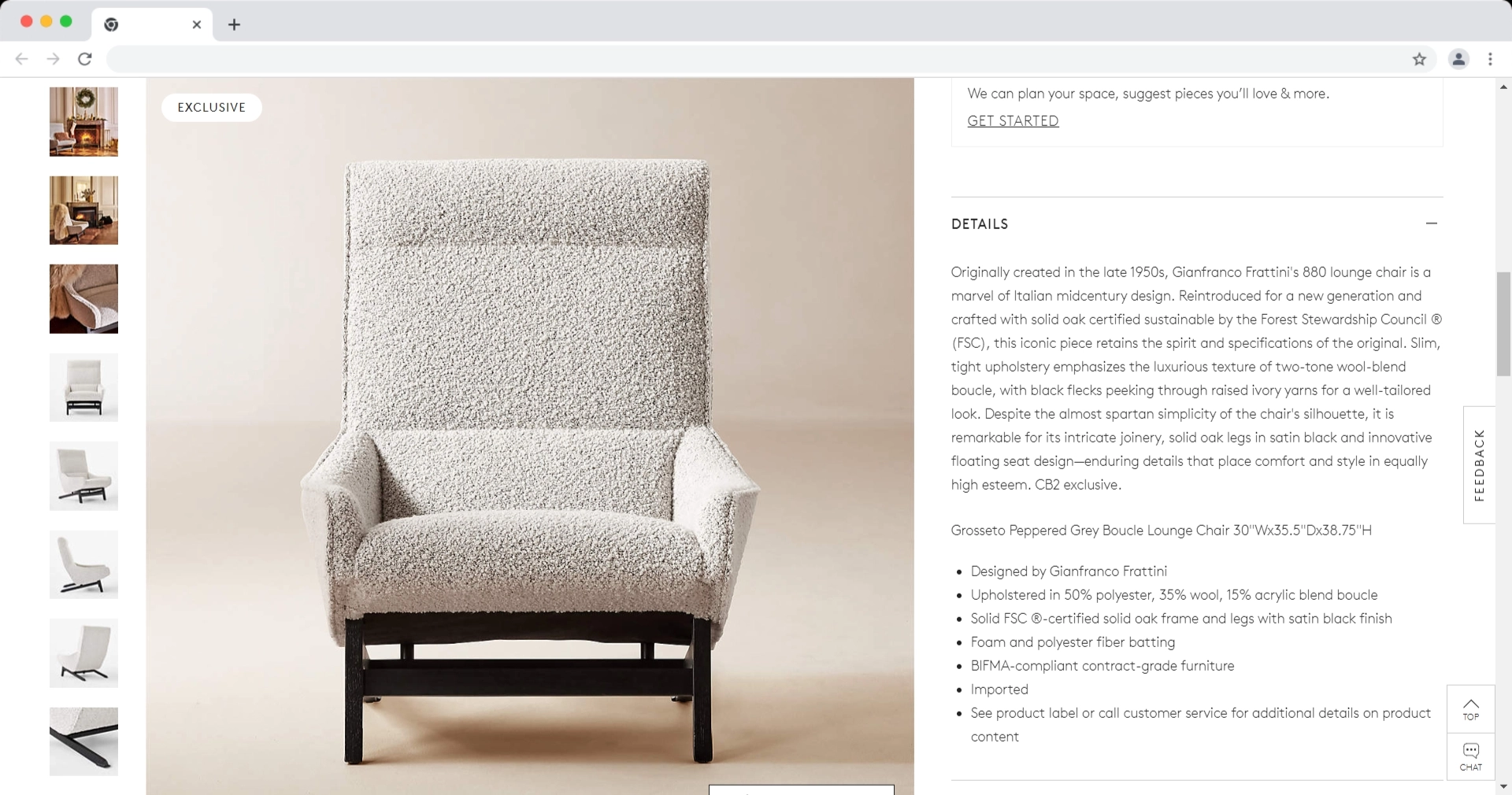
6. Imagens e zoom de produtos de alta qualidade
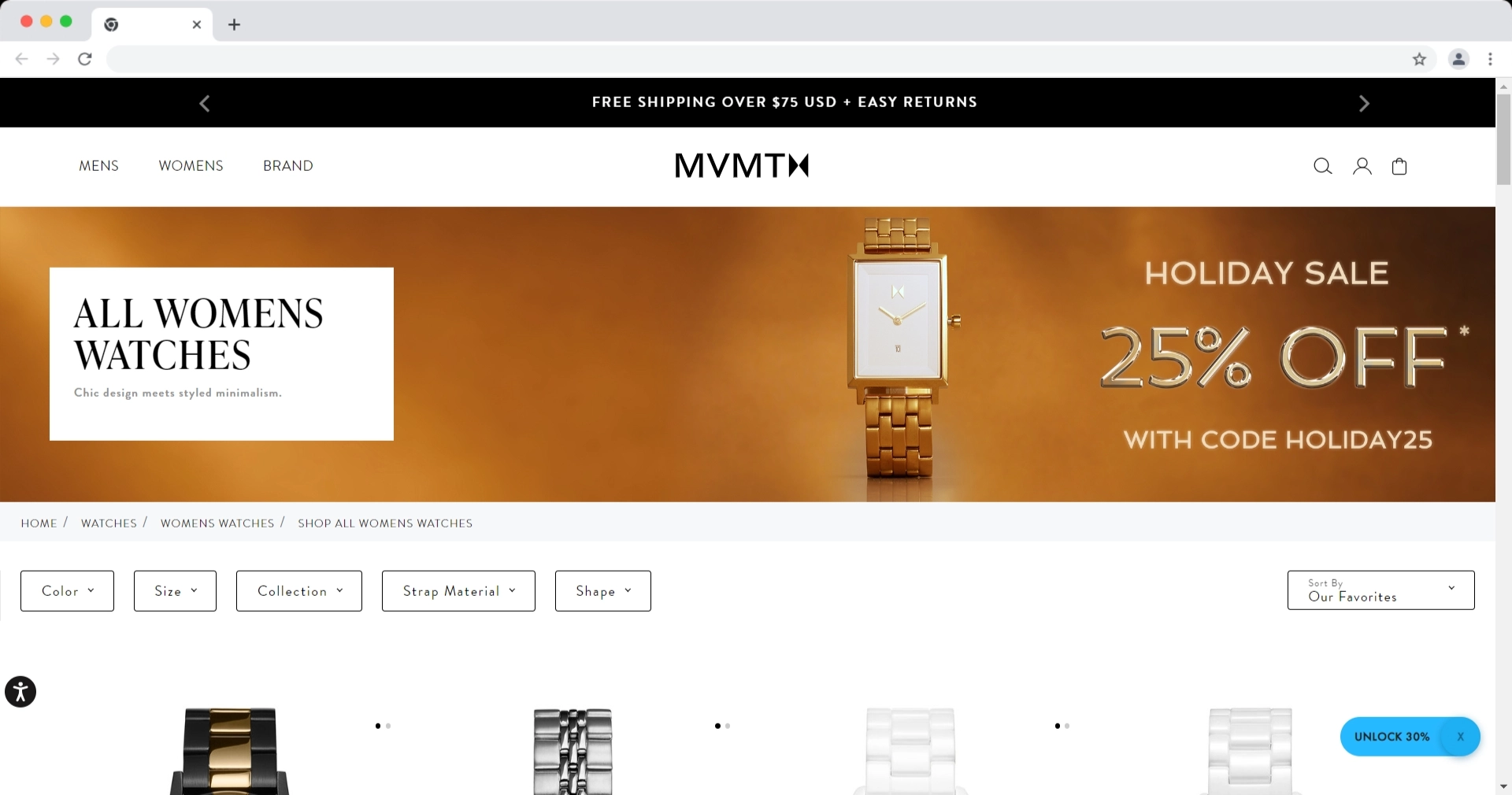
A importância das imagens em dispositivos móveis não pode ser exagerada, pois ocupam uma parte substancial da tela do usuário.
Esse destaque visual ressalta a necessidade dos proprietários de sites de comércio eletrônico aproveitarem as imagens de maneira eficaz por meio de navegação contínua e design de experiência do usuário (UX).
A falta de capitalização deste património visual pode resultar em oportunidades perdidas, uma vez que os visitantes têm menos probabilidades de se converterem em clientes pagantes sem uma apresentação apelativa e fácil de utilizar.
Portanto, integrar imagens de alta qualidade com navegação estratégica e um design centrado no usuário é essencial para capturar e reter a atenção dos usuários móveis, promovendo uma experiência de comércio eletrônico mais envolvente e de fácil conversão.
7. Descrições envolventes de produtos
Aqui estão sete práticas recomendadas para criar descrições de produtos envolventes que irão aprimorar a experiência de compra em dispositivos móveis e impulsionar as vendas:
- Seja claro e conciso : é essencial fazer descrições de produtos curtas, mas informativas, porque os usuários móveis têm pouca tela. As principais características, benefícios e especificações do produto devem ser destacadas em um formato de fácil leitura para dispositivos móveis.

- Use linguagem descritiva: utilize uma linguagem colorida para que seu cliente “veja” o produto. Formule a relação entre potenciais consumidores e a oferta usando termos como “luxuoso”, “versátil” ou “elegante”.

- Destaque argumentos de venda exclusivos : certifique-se de enfatizar o que diferencia seu produto de outros concorrentes. Informe seus clientes sobre por que eles precisam que seu produto tenha qualidade superior, design inovador ou recursos exclusivos em comparação com outros.

- Mostre Valor e Benefícios : Não fale apenas sobre as características do produto, mas conte como a vida do cliente pode ser melhor graças a este produto. Explique os benefícios do produto e por que eles deveriam considerar comprá-lo.

- Use listas com marcadores : desagregue os recursos e benefícios do produto em forma de pontos para uma verificação rápida. Os usuários móveis podem compreender facilmente informações vitais em parágrafos ou pontos breves, sem ler passagens longas.

- Incorpore prova social : adicionar algumas avaliações ou depoimentos de clientes às descrições de seus produtos os torna muito mais verossímeis. A demonstração de depoimentos positivos de consumidores satisfeitos faz com que os potenciais compradores percebam por que deveriam fazer uma compra semelhante.

- Personalizar Recomendações : Ofereça produtos complementares e recomende itens através de uma solução customizada e adaptada a cada cliente após análise do perfil dos usuários e histórico de compras. Além de tornar as compras interessantes, é também uma forma de possibilitar a venda cruzada ou upsell.

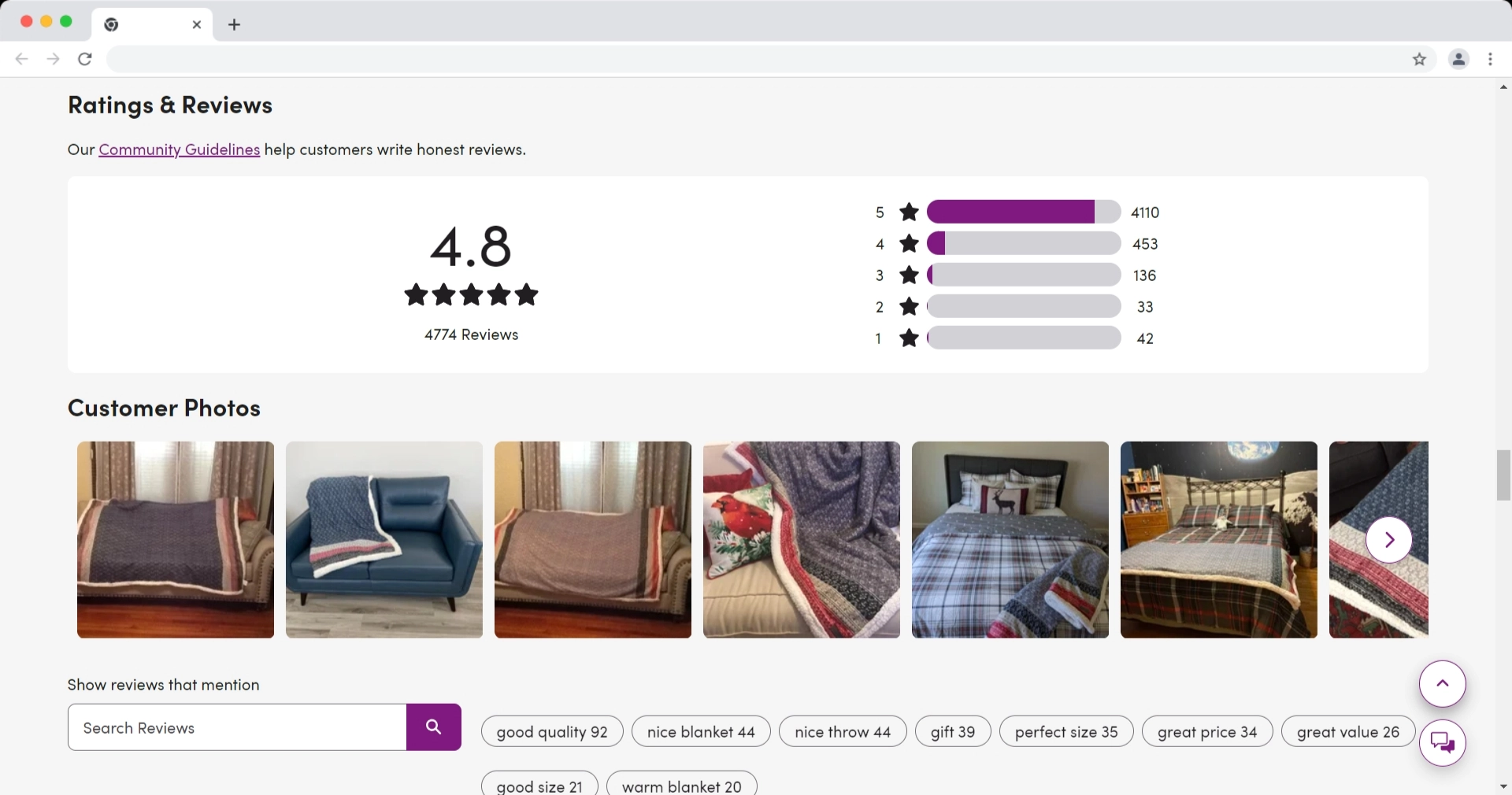
8. Avaliações e depoimentos de clientes
De acordo com um relatório da Global Newswire, surpreendentes 95% dos clientes têm como prática ler as avaliações online antes de tomar uma decisão de compra. Além disso, entre estes compradores, 58% manifestam disponibilidade para pagar um prémio por produtos que apresentem críticas positivas.
Eles pretendem ter certeza de que o produto é o que esperam que seja e, em última análise, será útil para eles.
As avaliações dos clientes com base na experiência real aumentam a confiança dos clientes em potencial. Assim, quando descobrem que outras pessoas gostam de usar seus produtos, fazem com que acreditem que comprar de você é uma aposta segura.
Além disso, também será útil exibir depoimentos de alta classificação, que falem sobre as principais vantagens de seus produtos e como os clientes se sentem em relação ao seu serviço.
Além disso, informa aos potenciais clientes o que diferencia o seu produto, o que, em última análise, destaca as características essenciais da solução proposta.
Essas avaliações positivas funcionam como um sinal influente para os consumidores e os incentivam na tomada de decisões de compra.
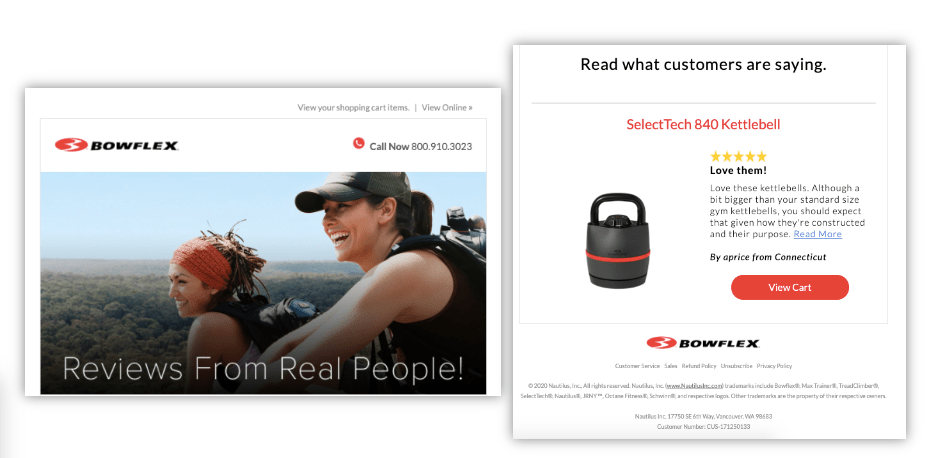
Considere integrar avaliações em seus e-mails de abandono de carrinho para combater a taxa média de abandono de carrinho, que permanece em aproximadamente 70%. Embora um lembrete visual dos itens no carrinho possa convencer alguns compradores a devolver e comprar, outros podem exigir um elemento mais convincente, como uma avaliação atraente de 5 estrelas de um cliente real. Bowflex fornece um exemplo ilustrativo desta abordagem.

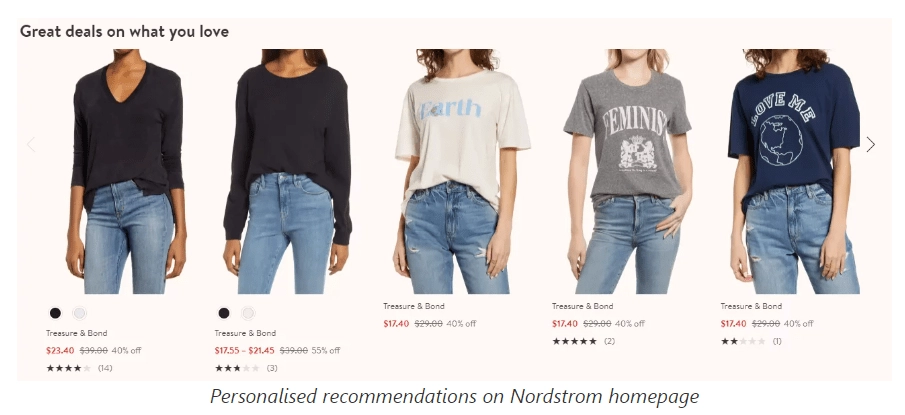
9. Personalização e recomendações
Notáveis 66% dos consumidores antecipam que as marcas compreendem as suas necessidades e proporcionam experiências personalizadas para satisfazer as suas expectativas.
A vantagem crítica das sugestões personalizadas de produtos é que é possível exibir determinados produtos para o cliente, dependendo de suas atividades de pesquisa e compra.
Tais medidas melhoram as taxas de resposta, aumentando assim as chances de conversões. Além disso, torna as coisas mais fáceis para os usuários e, ao mesmo tempo, minimiza os tempos de resposta.
Além disso, sugestões personalizadas promovem novas vendas e a compra de produtos complementares.
Isso ajuda o cliente e traz receita para o negócio, permitindo-lhe comprar de forma conveniente.
Além disso, é essencial entregar conteúdos/mensagens sob medida de acordo com o histórico de engajamento anterior ou perfis dos usuários.

A título de ilustração, suponha que um visitante explore camisetas gráficas em uma plataforma de comércio eletrônico de moda. Na visita subsequente à mesma loja on-line, eles poderão encontrar recomendações personalizadas exibindo camisetas gráficas que não visualizaram anteriormente.
Da mesma forma, se um cliente fizer uma compra, como uma camiseta gráfica, a loja poderá enviar um e-mail personalizado contendo sugestões de roupas.
Isto não só desperta inspiração e promove um sentimento de singularidade nos clientes, mas também abre caminhos para as marcas se envolverem em vendas cruzadas, contribuindo, em última análise, para um aumento nas suas receitas globais.
10. Incluir um chat ao vivo
Várias coisas devem ser levadas em consideração para a implementação eficaz do chat ao vivo. Comece tendo uma ampla variedade de perguntas e respostas prontas para o sistema de chat ao vivo.
Isso ajuda os agentes de suporte ao cliente a fornecer respostas instantâneas a consultas recorrentes, sem precisar digitar uma resposta todas as vezes.
Além disso, adicionar respostas automatizadas pode tornar o chat ao vivo mais eficaz. As perguntas frequentes automatizadas podem fornecer ajuda imediata, que não requer interrupção humana.
Finalmente, o suporte rápido e pessoal via chat ao vivo é essencial. É necessário reduzir os tempos de resposta e treinar os agentes de suporte ao cliente para processar as dúvidas de forma rápida e calorosa.
Desafios e soluções na otimização de conversão de comércio eletrônico móvel
As otimizações compatíveis com dispositivos móveis são essenciais, pois ajudam a reduzir a taxa de rejeição, especialmente em dispositivos móveis. A crescente população de usuários de dispositivos móveis exige facilidade ao fazer compras online.
No entanto, este empreendimento apresenta desafios específicos e peculiares. Aqui está uma lista dos desafios e soluções que podemos enfrentar:
Tamanho de tela limitado

Os usuários móveis têm telas pequenas, portanto, o design responsivo deve ser priorizado. Certifique-se de que seu site seja compatível com vários tipos de tela, como celular. Além disso, simplifique o checkout para se adequar a telas pequenas, eliminando barreiras para compradores móveis.
Os designers de UX (experiência do usuário) e UI (interface do usuário) abordam os desafios apresentados pelo tamanho limitado da tela na otimização de conversão de comércio eletrônico móvel por meio de várias estratégias:
- Design responsivo: os designers priorizam a criação de interfaces responsivas que se adaptam perfeitamente a diferentes tamanhos de tela. Isso garante uma experiência consistente e fácil de usar, independentemente do dispositivo.
- Priorização de conteúdo: Dado o espaço limitado, os designers priorizam conteúdos e ações essenciais para exibir com destaque. Isso geralmente envolve simplificar a navegação e focar em elementos críticos para conversão.
- Design amigável ao toque: os designers de UI consideram a interface de toque dos dispositivos móveis, otimizando botões, links e elementos interativos para serem facilmente tocáveis. Isso melhora a usabilidade geral e reduz as chances de frustração do usuário.
- Divulgação progressiva: para evitar sobrecarregar a tela, os designers implementam a divulgação progressiva, apresentando as informações progressivamente à medida que o usuário avança no funil de conversão. Isso evita sobrecarregar os usuários com muitas informações de uma só vez.
- Formulários simplificados: para uma melhor taxa de conversão, os designers simplificam e agilizam os formulários, reduzindo o número de campos e incorporando recursos como preenchimento automático para minimizar o esforço do usuário.
- Navegação amigável para os polegares: reconhecendo que os usuários navegam principalmente com os polegares em dispositivos móveis, os designers posicionam os elementos críticos de fácil acesso. Isso é particularmente importante para ações usadas com frequência, como adicionar produtos ao carrinho ou finalizar a compra.
Funcionalidade de pesquisa
Para usuários móveis, a velocidade de descoberta do produto gira principalmente em torno das barras de pesquisa. Isto exige o desenvolvimento de uma barra de pesquisa produtiva que produza informações de qualidade imediatamente. Use recursos como sugestões automáticas, filtros e classificação para facilitar a navegação e permitir que os clientes localizem os itens com mais rapidez.

Distrações e interrupções
Os compradores móveis são frequentemente interrompidos ou interrompidos. Facilite seu fluxo de checkout para neutralizar esse problema. Use botões de ação curtos e precisos e também inclua uma barra de progressão para ajudar os usuários a permanecerem interessados e acompanharem seu progresso. A redução do atrito e da distração leva a uma redução na taxa de abandono do carrinho de compras.

Personalização
A integração da personalização pode elevar muito a experiência de compra e ampliar as taxas de conversão. Isso inclui sugestões personalizadas de produtos derivadas de compras anteriores ou histórico de navegação, bem como conteúdo personalizado adaptado às preferências individuais do cliente.
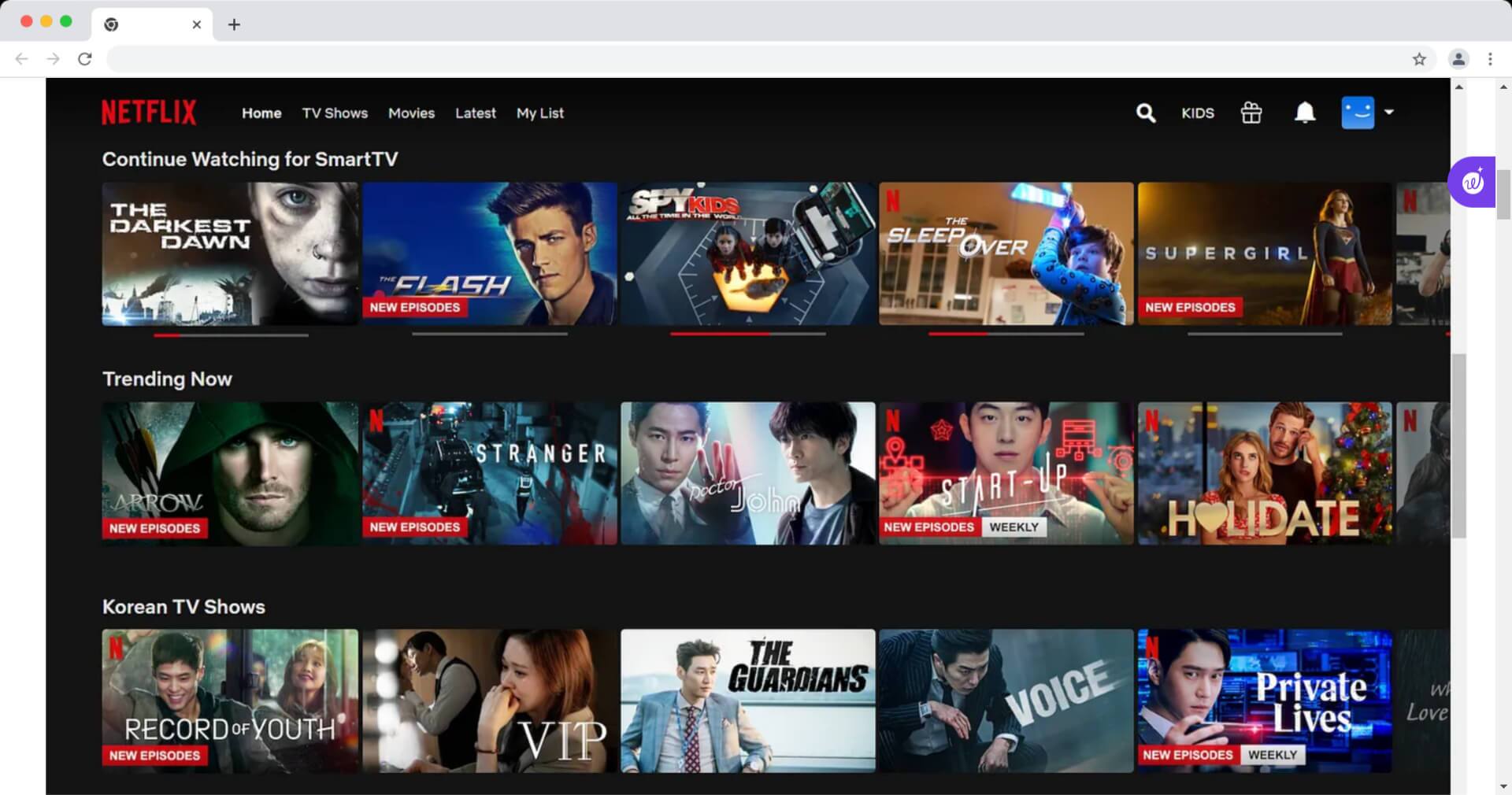
A título de ilustração, a Netflix emprega personalização para sugerir programas e filmes com base no histórico de visualização do usuário, resultando em maior envolvimento e maior satisfação do cliente.

Pensamentos finais
Este guia oferece 10 práticas recomendadas de comércio eletrônico móvel que devem orientar as empresas que buscam o sucesso no mercado digital.
Ao concentrarem-se em sugestões personalizadas, checkouts convenientes e mecanismos de proteção fortes, eles ajudarão a construir a confiança entre os clientes e, em última análise, a aumentar a taxa de conversão.
Porém, em poucas palavras, é mais do que isso. O uso de notificações push, bem como a incorporação de mídias sociais e o marketing mobile-first, ajudam as empresas a estabelecer vínculos significativos que aumentam a fidelidade à marca e a retenção de clientes.
