As métricas mais importantes das principais métricas da Web em 2023
Publicados: 2023-08-17Bons produtos por si só não garantem mais a fidelidade do consumidor.
Na verdade…
83% dos clientes dizem que a experiência que uma empresa oferece é tão importante quanto seus produtos e serviços.
E embora medir a experiência do usuário alguns anos atrás fosse quase impossível, hoje você pode acompanhar os principais indicadores vitais da Web, pois eles quantificam a experiência do seu site e identificam oportunidades de melhoria.
Continue lendo para saber por que você deve ter como objetivo passar em seus principais indicadores vitais da Web e como preparar seu site para o futuro.
Por que os Core Web Vitals são importantes para o seu negócio?
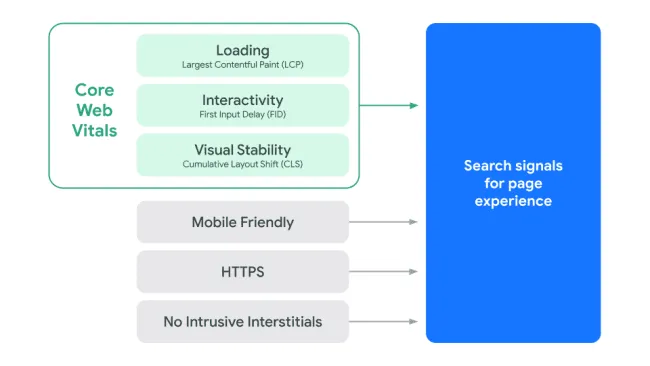
O Core Web Vitals mede a experiência do mundo real de seus usuários, concentrando-se em três aspectos fundamentais – carregamento, interatividade e estabilidade visual.
Dito isto…
Passar no seu Core Web Vitals significa que você tem um site que tanto o Google quanto os usuários adoram, o que inevitavelmente leva a:
- melhor classificação;
- taxas de rejeição reduzidas;
- aumento das conversões.
Deixe-me elaborar.
O Google prefere sites com boa experiência do usuário
Em 2020, o Google anunciou a atualização do algoritmo Page Experience (lançada em junho de 2021), que foi uma iniciativa que combina alguns sinais de pesquisa existentes para experiência na página:
- Mobile Friendly : A página é otimizada para celular.
- HTTPS : a página é servida por HTTPS, o que significa que é segura.
- Sem intersticiais intrusivos : o conteúdo da página é facilmente acessível ao usuário.
Com as mais recentes métricas do mundo real centradas no usuário – Core Web Vitals:
- Maior pintura de conteúdo (LCP)
- Primeiro atraso de entrada (FID)
- Mudança cumulativa de layout (CLS)

Agora, você deve estar se perguntando:
Existem centenas de fatores de classificação. Qual é o impacto dos sinais de experiência na página na classificação do meu site?
A relevância do conteúdo ainda é o fator número um quando o Google está construindo a SERP.
No entanto, para muitas consultas, há muito conteúdo útil e relevante disponível. Nesses casos,ter uma boa experiência na página pode ser o principal diferencial que leva ao sucesso na pesquisa .
E como diz o Google:
“A otimização para esses fatores torna a Web mais agradável para os usuários em todos os navegadores e superfícies. Acreditamos que isso contribuirá para o sucesso dos negócios na web, à medida que os usuários se tornarem mais engajados e puderem realizar transações com menos atrito”.
Em outras palavras, os benefícios de passar no Core Web Vitals e fornecer uma ótima experiência ao usuário vão além da SERP porque…
Os usuários adoram visitar sites de carregamento rápido
Não apenas isso, mas com a introdução do Core Web Vitals, ficou claro que os usuários valorizam muito sites com ótima experiência geral do usuário. Isso significa sites que possuem as três características a seguir:
- Tempos de carregamento rápidos (LCP)
- Interatividade contínua (FID)
- Estabilidade visual (CLS)
E já existem muitos estudos de caso mostrando como melhorar até mesmo um desses três componentes leva a alguns resultados espetaculares:
1. O Tempo Econômico

O Economic Times, um dos maiores meios de comunicação com mais de 45 milhões de usuários ativos mensais, otimizou seu Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS) para fornecer a seus leitores uma experiência ideal. O resultado final foimelhorar o CLS em 250% para 0,09, o LCP em 80% para 2,5 segundos , passar no Core Web Vitals e, por último, mas não menos importante, reduzir as taxas de rejeição em 43% no geral.
2. Agrofy

A Agrofy, um mercado online para o mercado de agronegócios da América Latina, levantou a hipótese de que um melhor desempenho reduziria as taxas de rejeição. Eles se concentraram em aumentar sua pontuação LCP como uma das métricas mais importantes do Core Web Vitals. Isso resultou emum aumento de 70% no LCP, alinhado com uma queda de 76% no abandono de carga (redução de 3,8% para 0,9%) .
3. Yahoo!JAPÃO

Yahoo! A JAPAN, uma das maiores empresas de mídia do Japão, com mais de 79 bilhões de visualizações de página por mês, identificou um grande problema de CLS. Depois de aplicar várias otimizações, eles observaram melhorias espetaculares -15,1% mais exibições de página por sessão, duração de sessão 13,3% mais longa e uma taxa de rejeição 1,72% menor.
Melhore suas métricas de negócios passando nos Principais Vitais da Web. Instale o NitroPack hoje →
Quais são atualmente as métricas de Core Web Vitals mais importantes?
A partir de 2023, os principais indicadores vitais da Web mais importantes são o Largest Contentful Paint (LCP), o First Input Delay (FID) e o Cumulative Layout Shift (CLS). Essas três métricas são destacadas explicitamente pelo Google como mais indicativas da experiência geral do usuário de uma página .
É importante observar que, embora esses sejam os principais indicadores vitais da Web, outras métricas de desempenho, como Time to First Byte (TTFB), Total Blocking Time (TBT) e First Contentful Paint (FCP), ainda são cruciais para uma compreensão abrangente do desempenho de um site. desempenho:
- O TTFB mede o tempo que leva desde que um cliente (geralmente um navegador da Web) faz uma solicitação HTTP ao servidor até o primeiro byte da resposta ser recebido.
- O TBT mede o tempo entre a primeira exibição de conteúdo (FCP) e o tempo para interação (TTI), durante o qual o thread principal foi bloqueado por tempo suficiente para impedir a capacidade de resposta da entrada.
- O FCP mede o tempo desde o início do carregamento da página até o momento em que qualquer parte do conteúdo da página é exibida na tela.
Portanto, da próxima vez que você executar uma auditoria de desempenho, preste atenção extra a eles.
Mas, por enquanto, vamos voltar ao Core Web Vitals…
Maior pintura de conteúdo (LCP)
O LCP mede o tempo que leva para o maior elemento de conteúdo visível em uma página da Web ser totalmente exibido na janela de visualização. Pode ser uma imagem, um vídeo ou um bloco de texto.
Embora seja importante passar em todos os três Core Web Vitals, o LCP é considerado o mais crítico, pois indica quanto tempo os usuários esperam para ver o conteúdo mais significativo.

Uma boa pontuação de LCP ajuda a garantir que os usuários percebam que a página está carregando rapidamente, pois podem ver o conteúdo principal sem atrasos indevidos. Idealmente, o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página para fornecer uma boa experiência ao usuário.

Acontece que o LCP é a métrica com a qual os sites mais lutam. De acordo com o relatório CrUX,apenas 57,8% dos sites possuem um bom LCP .
A razão pela qual o LCP é uma métrica tão desafiadora é que há muitas partes móveis quando se trata de sua otimização. Para atingir o limite excelente, você precisa:
- Certifique-se de que o recurso LCP comece a carregar o mais cedo possível.
- Assegure-se de que o elemento LCP possa renderizar assim que seu recurso terminar de carregar.
- Reduza o tempo de carregamento do recurso LCP o máximo que puder sem sacrificar a qualidade.
- Entregue o documento HTML inicial o mais rápido possível.
Dá muito trabalho, mas no final do artigo, compartilhamos algumas técnicas de otimização que vão te ajudar nisso.
Além disso, você pode conferir o vídeo de Philip Walton para entender melhor a métrica e os diferentes métodos de otimização:
Alcance o bom limite de LCP automaticamente. Obtenha o NitroPack agora →
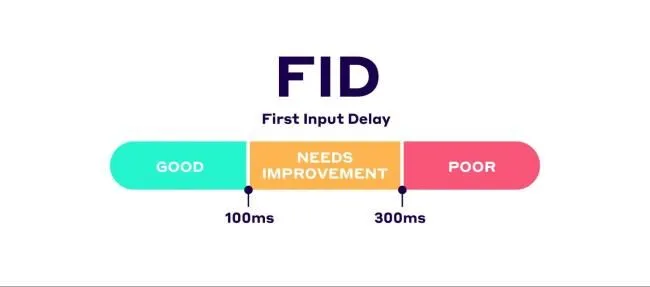
Primeiro atraso de entrada (FID)
O FID se concentra na capacidade de resposta de um site durante as fases iniciais do carregamento da página. Em termos mais técnicos, mede o intervalo de tempo entre o momento em que um usuário interage pela primeira vez com um site (como clicar em um link ou tocar em um botão) e quando o navegador é capaz de responder a essa interação.

Veja por que é importante buscar uma boa pontuação de FID:
1. Quando os usuários visitam uma página da Web, eles esperam que ela seja interativa e responsiva. Se houver um atraso perceptível entre a interação e a resposta do site, isso pode causar frustração e impedi-los de continuar a sessão ou retornar ao site no futuro.
2. Enquanto algumas métricas medem quando o conteúdo aparece na tela ou quando está totalmente carregado, o FID se concentra na interatividade inicial. Isso o torna único e essencial, pois uma página pode renderizar visualmente rapidamente, mas ainda não responder às entradas do usuário se o thread principal estiver ocupado.
3. Pontuação de FID ruim geralmente resulta de tarefas pesadas ou longas execuções de JavaScript no thread principal. Essas tarefas podem bloquear o thread principal, tornando-o insensível às entradas do usuário. Ao monitorar o FID, os desenvolvedores podem identificar e otimizar essas tarefas problemáticas, melhorando a capacidade de resposta do site.
Para proporcionar uma boa experiência ao usuário, o Google recomenda buscar um FID inferior a 100 milissegundos .Isso garante que a página da Web pareça rápida e responsiva aos usuários em sua primeira interação.

Felizmente,a maioria dos sites acha fácil passar no FID, com 95,7% tendo uma boa pontuação.
Mudança cumulativa de layout (CLS)
O Cumulative Layout Shift (CLS) mede a estabilidade visual de uma página da web. Ele quantifica quantas mudanças inesperadas de layout ocorrem durante a experiência de navegação. Uma mudança de layout ocorre quando um elemento visível muda sua posição entre os quadros renderizados, fazendo com que o conteúdo "pule" na página.
Alguns elementos geralmente causam mudanças de layout inesperadas e podem piorar sua pontuação no CLS:
- Imagens e vídeos sem dimensões (atributos de largura e altura)
- Anúncios, incorporações e iFrames sem espaço reservado
- Fontes da Web que causam flashes de texto sem estilo ou invisível - FOUT e FOIT
- Inserindo conteúdo acima do conteúdo existente
Uma boa pontuação no CLS é de 0,1 ou inferior , indicando mudanças inesperadas mínimas.Qualquer pontuação acima disso sugere que pode haver elementos na página que causem instabilidade visual, o que deve ser investigado e tratado.

Core Web Vitals em 2024: o pôr do sol do FID
Se havia uma coisa certa sobre os Core Web Vitals desde que foram anunciados pela primeira vez em 2020, é que eles evoluirão com o tempo:
“Web Vitals e Core Web Vitals representam os melhores sinais disponíveis que os desenvolvedores têm hoje para medir a qualidade da experiência na web, mas esses sinais não são perfeitos e futuras melhorias ou adições devem ser esperadas.”
Avançando para 2022, o Google anunciou que estava trabalhando em uma métrica experimental – Interação para a próxima pintura (INP) – que deve substituir o FID.
Após vários testes de eficácia, o INP foi oficialmente movido para o status “pendente” no início deste ano, o que significa que será a nova métrica de capacidade de resposta a partir de março de 2024 .
Mas vamos ver como chegamos aqui...
Qual é a diferença entre a interação com a próxima pintura e o atraso da primeira entrada?
A diferença entre a interação com a próxima pintura e o primeiro atraso de entrada está em seu escopo de medição. Enquanto o FID avalia a capacidade de resposta da primeira interação, o INP avalia todas as interações durante toda a sessão do usuário.
Simplificando, uma boa pontuação FID indica uma boa primeira impressão. No entanto, o INP se aprofunda, capturando a experiência do usuário desde o início do carregamento da página até o usuário sair da página.
Em termos técnicos:
O FID mede apenas o atraso de entradada primeira interação, não o tempo que leva para executar manipuladores de eventos ou o atraso na apresentação do próximo quadro.

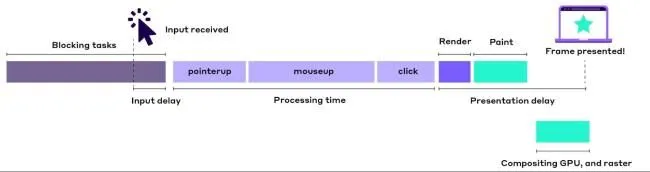
O INP, por outro lado, mede todo o espectro, incluindo:
- Atraso de entrada - o tempo entre a primeira interação do usuário com a página e quando os manipuladores de eventos são executados
- Atraso de processamento - o tempo total necessário para executar o código nos manipuladores de eventos associados.
- Atraso de apresentação - o tempo entre o término da execução dos manipuladores de eventos e a apresentação do próximo quadro pelo navegador.
O evento com maior duração dentro da interação é então escolhido como a latência da interação.
Esses detalhes de implementação tornam o INP uma medida muito mais abrangente da capacidade de resposta percebida pelo usuário do que o FID.
Agora, considerando as próximas mudanças, vamos ver como você pode garantir o sucesso do Core Web Vitals do seu site no futuro…
Melhores práticas essenciais da Web para preparar seu site para o futuro
Estratégias de otimização LCP
Os principais culpados que afetam sua pontuação LCP são:
- Tempos de resposta lentos do servidor
- Recursos pesados e não otimizados (por exemplo, imagens, fontes e outros ativos críticos)
- JavaScript e CSS de bloqueio de renderização
Use as seguintes estratégias de otimização para corrigir possíveis problemas e impulsionar seu LCP:
- Aplicar compactação de imagem
- Converta suas imagens para um formato de última geração (por exemplo, WebP)
- Use link rel=preload para priorizar o carregamento de elementos LCP
- Minimize e comprima seus arquivos de código
- Implementar CSS Crítico
- Elimine recursos de bloqueio de renderização
- Atualize sua infraestrutura de servidor
- Use uma rede de entrega de conteúdo (CDN)
- Aproveite ao máximo o cache
Estratégias de otimização de CLS
Como já mencionamos, os principais culpados do CLS incluem:
- Imagens e vídeos sem dimensões (atributos de largura e altura)
- Anúncios, incorporações e iFrames sem espaço reservado
- Fontes da Web que causam flashes de texto sem estilo ou invisível - FOUT e FOIT
- Inserindo conteúdo acima do conteúdo existente
Veja como você pode lidar com todos eles:
- Evite injetar novo conteúdo no topo de uma página sobre o conteúdo já existente
- Adicione atributos de largura e altura para evitar mudanças de layout
- Reserve espaço suficiente se planeja carregar anúncios, incorporações e iFrames
- Use font-display: opcional em seu CSS @font-face para controlar o comportamento de renderização da fonte.
- Vincule rel=pré-carregue as principais fontes da Web para garantir que estejam disponíveis o mais rápido possível
Estratégias de otimização de FID
Embora o FID esteja se tornando obsoleto em menos de 12 meses e a maioria dos sites o ache fácil de otimizar, ainda é importante saber o que pode levar a pontuações abaixo do ideal:
- Execuções pesadas de JavaScript causando tarefas longas que bloqueiam o thread principal
- Arquivos JavaScirpt e CSS não otimizados
- Não utilizar web workers
- Inchando seu site com scripts pesados de terceiros
Para otimizar o FID, você precisa:
- Atrasar ou remover scripts de terceiros não críticos
- Use web workers.para executar scripts em segundo plano sem afetar o thread principal
- Aplicar compactação e minificação de código
- Reduzir CSS não utilizado
Estratégias de otimização INP
Considerando que o INP se baseia no FID, espera-se que os principais culpados se sobreponham às métricas atuais de capacidade de resposta. Dito isto, aqui está o que pode estar causando INP ruim:
- Inchando o thread principal com tarefas longas
- Ter um tamanho grande de DOM
- HTML de renderização do lado do cliente
Use as seguintes otimizações para garantir uma boa pontuação e capacidade de resposta do INP:
- Evite cronômetros recorrentes que sobrecarregam o thread principal
- Divida tarefas longas para liberar o thread principal
- Evite a sobreposição de interação
- Considere remover o retorno de chamada desnecessário
- Adiar o trabalho de não renderização
- Reduza o tamanho do DOM
- Evite trabalho excessivo ou desnecessário em callbacks requestAnimationFrame
- Adiar retornos de chamada do ResizeObserver
Empacotando
É seguro dizer que o Core Web Vitals desempenhará um papel importante nos próximos anos.
As ações do Google desde 2020 sugerem fortemente que eles prestarão cada vez mais atenção à experiência do usuário, impulsionando sites que possam proporcionar uma boa experiência.
No entanto, é importante lembrar que alcançar excelentes Core Web Vitals em detrimento de uma qualidade de conteúdo ruim é uma estratégia fadada ao fracasso. O trabalho do Google é e continuará sendo construir SERPs que possam responder ao máximo às consultas de pesquisa.
Portanto, certifique-se de publicar consistentemente conteúdo útil e de alta qualidade e subir de nível com uma ótima experiência do usuário.
Essa é a fórmula para ter um site que o Google e os usuários adoram.
E, embora a criação de conteúdo envolvente seja sua responsabilidade, podemos cuidar facilmente do desempenho do seu site na Web e dos principais pontos vitais da Web.
Tudo o que você precisa fazer é instalar o NitroPack e aumentaremos automaticamente sua pontuação LCP, CLS, FID e INP.
