Como criar um efeito de brilho neon no Photoshop
Publicados: 2019-03-27Um elemento de design que certamente está em alta é o efeito de brilho neon. Ao incorporar e brincar com vários efeitos de iluminação, você pode enfatizar um elemento do seu site ou adicionar um mistério sutil ao design geral. Se você deseja fazer um letreiro de néon literal ou apenas adicionar uma vibração divertida da cultura pop ao seu site, esse efeito é uma tendência tão divertida que permite que os designers experimentem!
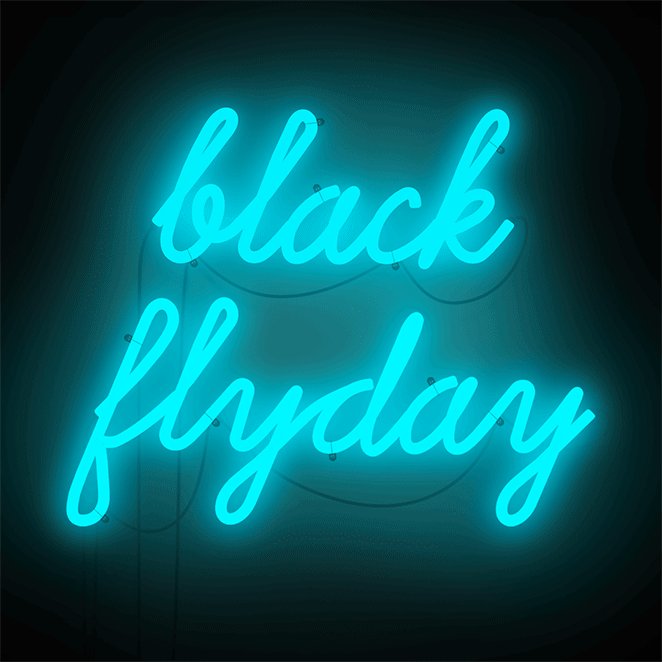
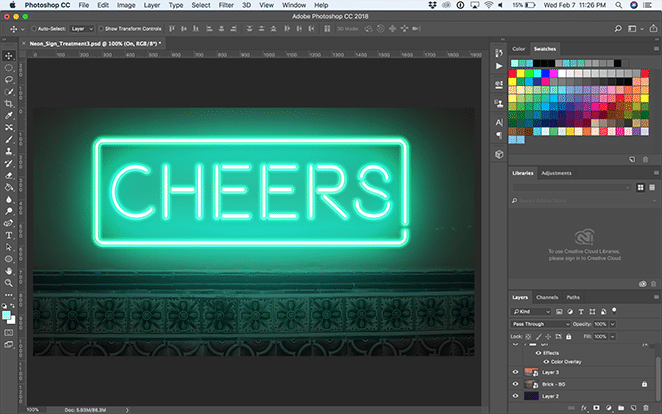
O efeito de brilho neon pode ser encontrado na web em muitas formas diferentes. Alguns se concentram no aspecto brilhante do neon, enquanto outros se concentram na “realidade” de um letreiro de neon virtual. Aqui está um exemplo da abordagem realista:

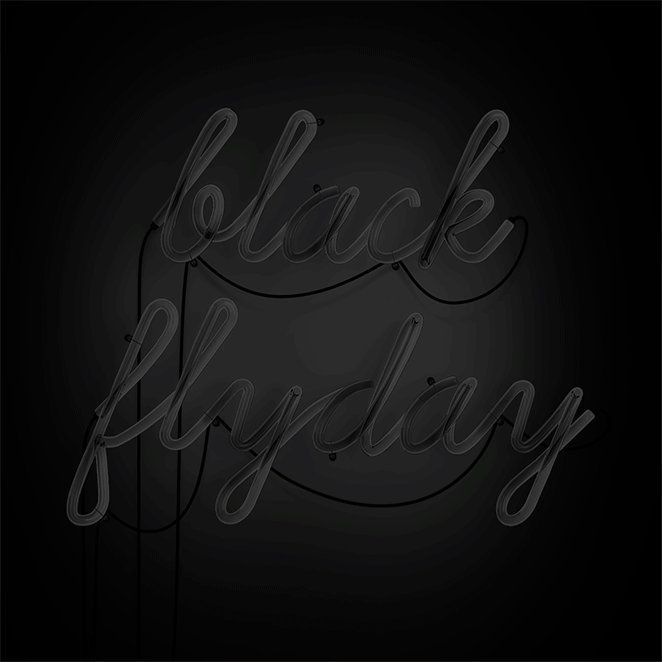
Agora que você viu esses sinais de néon em ação, experimente você mesmo!
Crie um efeito de brilho neon no Photoshop
Antes de começarmos, vamos esclarecer algumas coisas que ajudarão você a obter os melhores resultados. Para um efeito realista, você vai querer encontrar uma fonte que se conecte ou tenha quebras como um letreiro de néon real faria. Se você estiver usando um ícone, usar um contorno simples parecerá um pouco mais limpo, mas sinta-se à vontade para experimentar como achar melhor. Deixe-nos saber como vai!
Crie seu plano de fundo
Para este exemplo, vou usar este fundo de tijolos do Unsplash. Você pode escolher o que quiser, mas este tijolo dá uma sensação ótima e realista de pendurar na parede. E não se preocupe – vamos dar um look noturno para enfatizar o brilho!

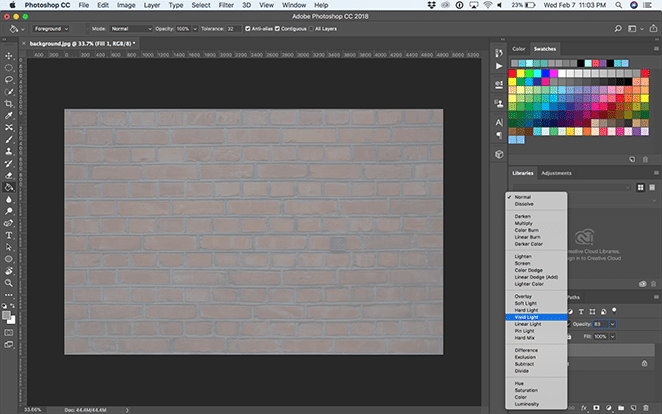
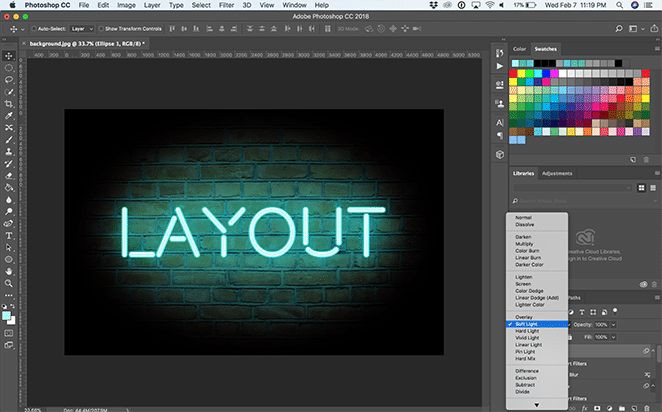
Para escurecer a imagem, crie uma nova camada abaixo e preencha-a com cinza usando a Ferramenta Balde de Tinta . Estou usando #999999 . Em seguida, defina a opacidade para algo como 83% e altere o modo de mesclagem da camada da imagem para Vivid Light .

Adicione iluminação dramática ao fundo
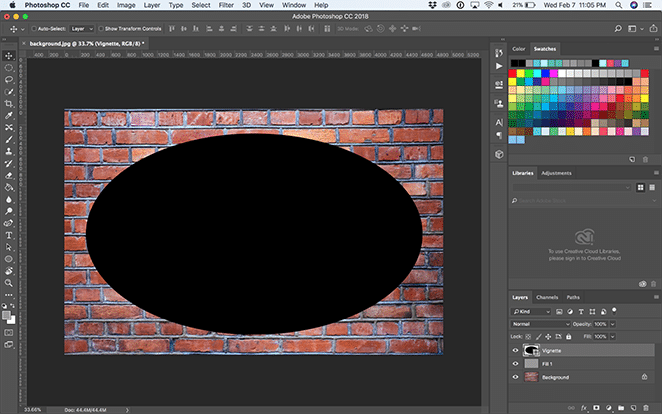
Agora vamos criar uma vinheta. Para fazer isso, crie uma nova camada e use a Ellipse Tool para desenhar uma elipse um pouco menor que a tela.

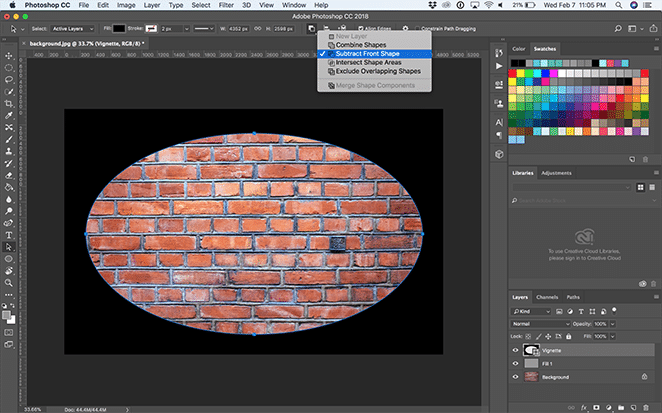
Em seguida, com a Path Selection Tool , selecione a lista suspensa Path Operations e clique em Subtract From Shape .

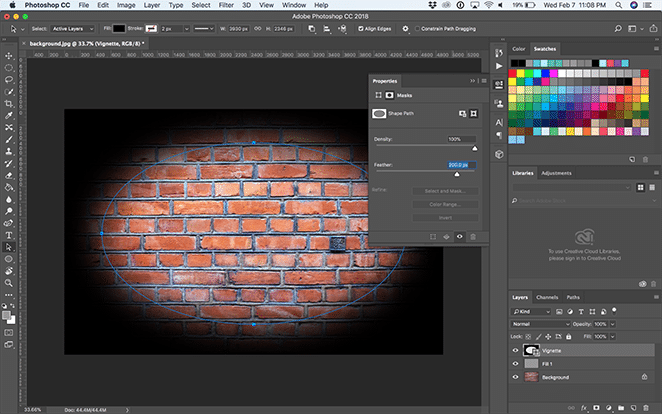
Abra a janela de propriedades com Window > Properties e selecione Mask . Em seguida, defina Feather para 200px e ajuste-o com a Free Transform Tool como desejar. Deve ficar algo assim então:

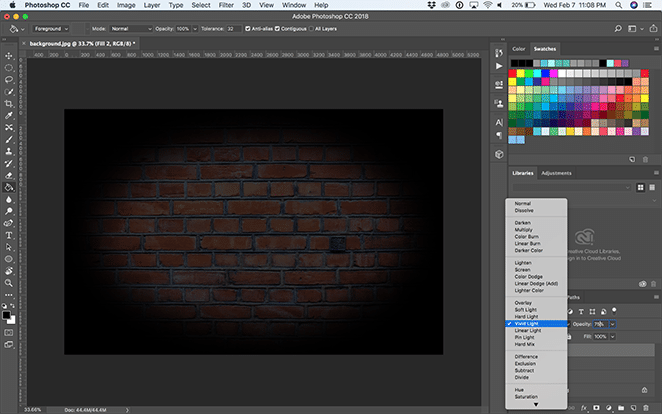
Crie uma nova camada acima da camada de vinheta com Layer > New Layer e preencha com preto usando a Paint Bucket Tool . Em seguida, defina a opacidade para algo como 75% e altere o modo de mesclagem da camada para Vivid Light .

Crie o sinal de néon
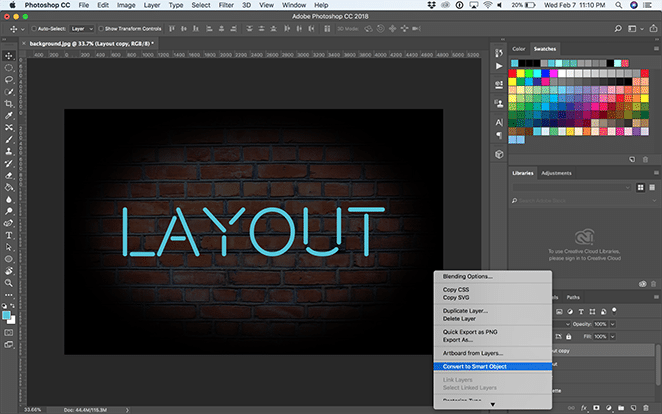
Para este exemplo, vou usar o tipo de letra Beon Medium para soletrar “Layout”, mas você pode escolher qualquer tipo de letra, frase ou ícone que desejar! A partir daqui, você pode posicionar seu texto como quiser.
Duplique a camada de texto, clique com o botão direito e selecione Converter em objeto inteligente . Em seguida, clique com o botão direito do mouse na camada e selecione Opções de mesclagem .

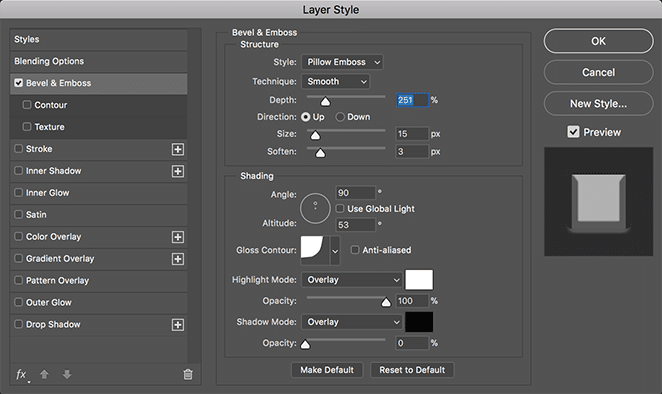
Adicione um Bisel e Emboss . Isso dá dimensão ao texto, então tente várias configurações para obter o efeito que você gosta! Estou usando essas configurações:
- Estilo: Travesseiro Emboss
- Técnica: Liso
- Profundidade: 251%
- Direção: Para cima
- Tamanho: 15px
- Suavizar: 3px
- Ângulo de sombreamento: 90 graus
- Altitude: 53 graus
- Contorno brilhante: Cove – profundo
- Modo de destaque: Sobreposição com branco e 100% de opacidade
- Modo Shadow: Sobreposição com preto e 0% de opacidade

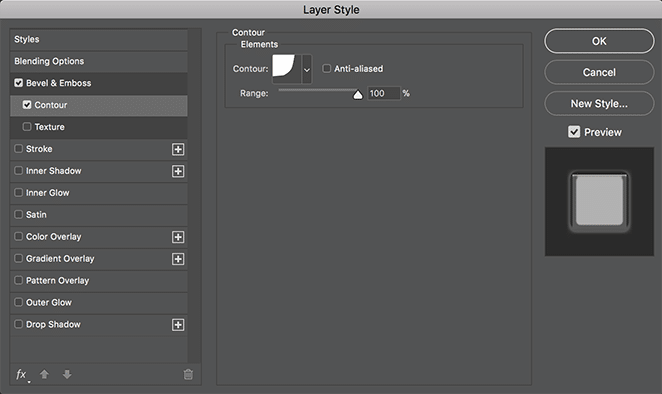
Em seguida, adicione um ajuste de contorno em Bevel & Emboss, selecione cove - deep no menu suspenso e deixe o intervalo em 100%.

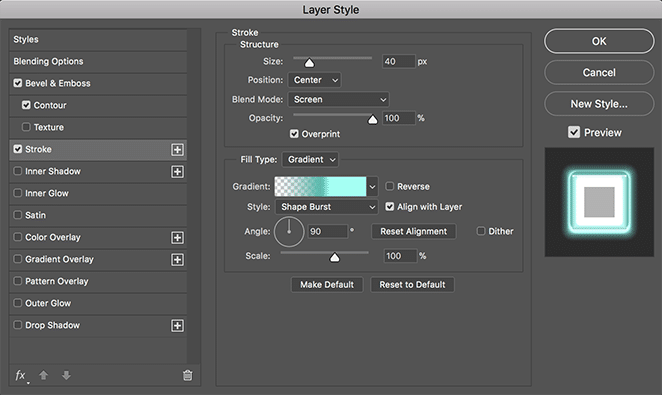
Agora adicione uma camada Stroke . Isso criará o “brilho” do seu letreiro de néon e fará com que pareça que está ligado! Aqui estão as configurações que estou usando:
- Tamanho: 40
- Posição: Centro
- Modo de Mistura: Tela
- Opacidade: 100%
- Sobreimpressão: Verificado
- Tipo de preenchimento: Gradiente
- Estilo: Explosão de Forma
- Alinhar com a Camada: Verificado
- Ângulo: 90 graus
- Escala: 100%

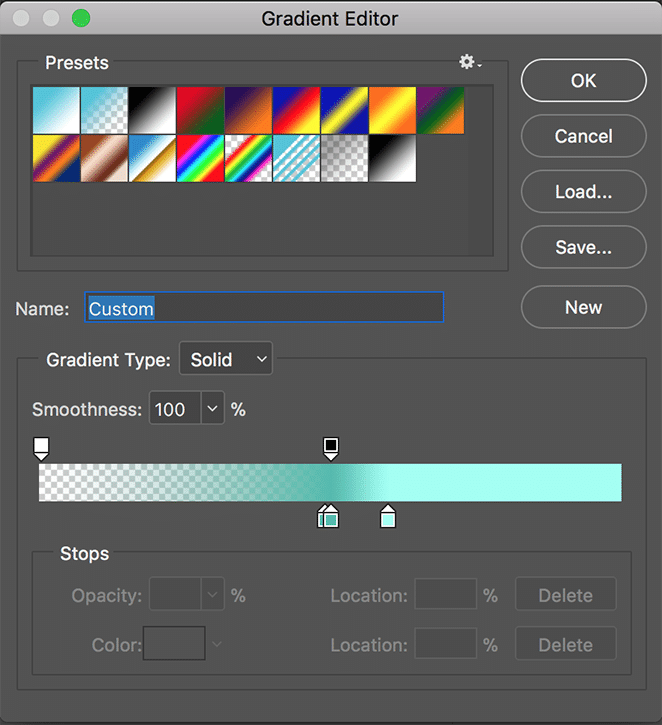
Agora vamos criar seu gradiente personalizado clicando duas vezes na cor mostrada na barra de gradiente. Adicione uma cor transparente à esquerda, uma cor escura em direção ao centro (usei #51bbad) e um azul mais claro à direita da cor central mais escura (usei #a1fff3). Isso dará ao seu brilho a profundidade perfeita para parecer o plástico de um letreiro de néon real.

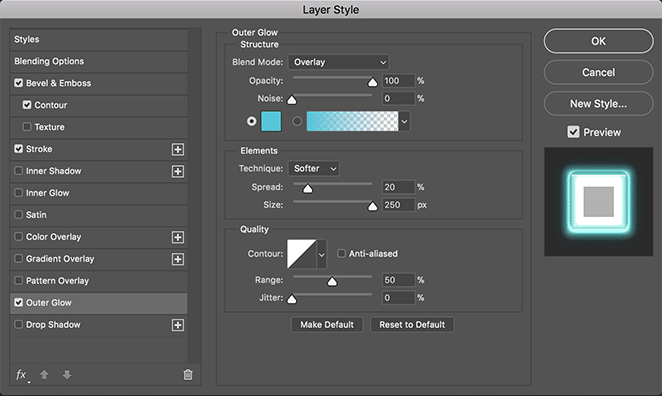
Agora vamos adicionar um Outer Glow, para criar a luz que brilha no nosso letreiro de néon. Aqui estão as configurações que estou usando:
- Modo de mesclagem: sobreposição
- Opacidade: 100%
- Ruído: 0%
- Técnica: Mais suave
- Distribuição: 20%
- Tamanho: 250px
- Contorno: Linear
- Alcance: 50%
- Tremor: 0%
E selecione a mesma cor do seu texto. Novamente, estou usando #50c4da .


Crie luzes de gradiente personalizadas
Para adicionar ao efeito brilhante, vamos criar duas camadas. Um com um brilho amplo e sutil, e outro com um efeito pequeno e concentrado atrás do texto, para dar um efeito realista. Primeiro, vamos criar o brilho maior e sutil.
Usando a Ferramenta Elipse , crie uma elipse que abrange todo o texto e a maior parte do plano de fundo. Defina a cor para algo um pouco mais escuro do que a cor que você escolheu para o seu texto. Estou usando #51bbad . Em seguida, clique com o botão direito do mouse na camada e selecione Converter em objeto inteligente .
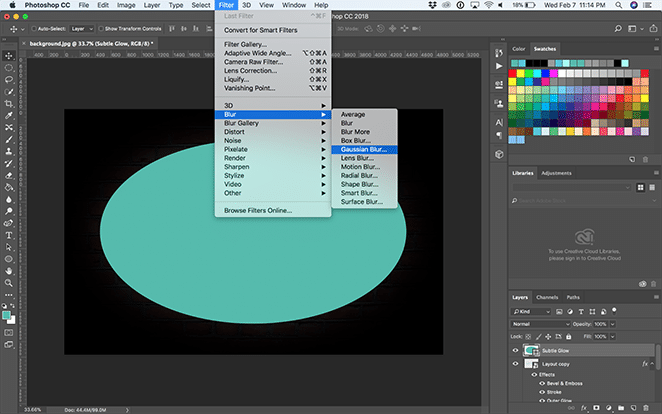
Em seguida, com a camada de elipse selecionada, selecione Filter > Blur > Gaussian Blur .

Defina o raio para algo em torno de 150 pixels. Agora altere as opções de mesclagem para Soft Light .

Crie uma nova camada para criar outra elipse, desta vez menor e do tamanho do texto. Mova-o para baixo da camada de texto, mas acima da outra camada de elipse. Novamente, converta a elipse em um objeto inteligente.
Defina a cor para algo um pouco mais claro do que a cor do texto que você escolheu. Estou usando #a1fff3 .
Em seguida, com esta nova camada de elipse selecionada, selecione Filter > Blur > Gaussian Blur . Defina o raio para algo em torno de 150 pixels. Agora altere as opções de mesclagem para Soft Light .

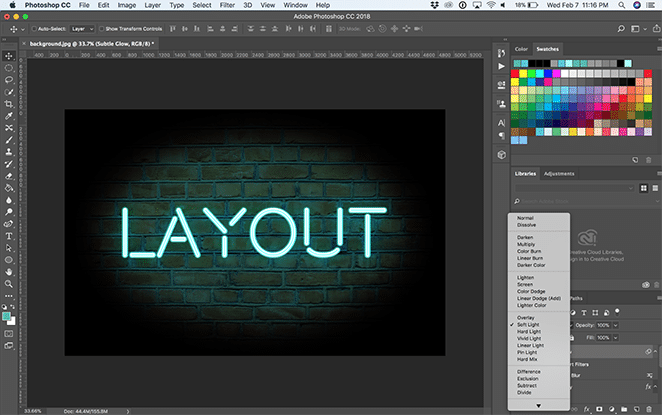
E isso é tudo - agora você tem um letreiro de néon brilhante e brilhante! Como você vai usar esse efeito? Tem algum outro exemplo favorito? Deixe-nos saber nos comentários.

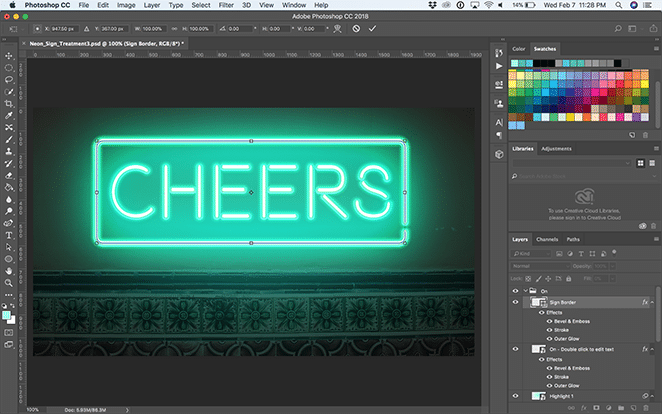
Como usar os modelos do Photoshop
Baixe os modelos gratuitamente abaixo!
Alternar os fundos
Nesses arquivos, existem vários planos de fundo que você pode ativar e desativar com os botões de visibilidade da camada ou mover para baixo e para cima um do outro no painel de camadas. Escolha o seu favorito ou adicione seu próprio plano de fundo em uma nova camada. Se você adicionar um plano de fundo personalizado, basta redimensioná-lo como quiser!

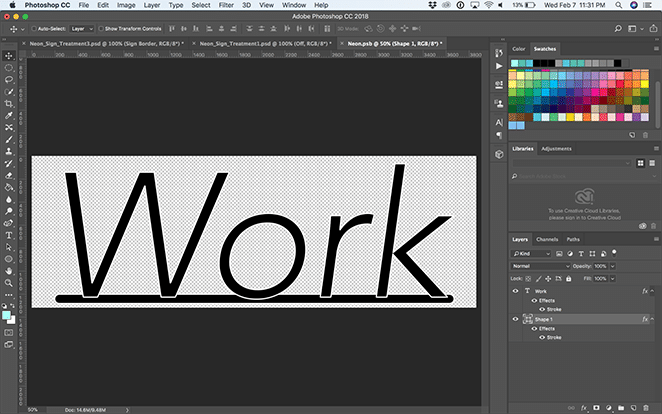
Edite o texto
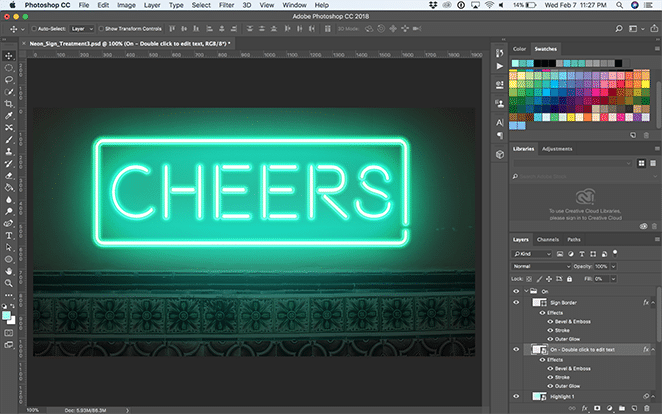
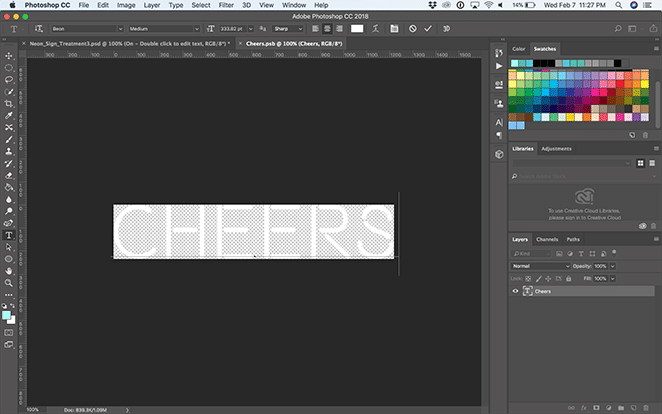
Para editar o texto, abra a pasta “On” e clique duas vezes na camada “On – Double click to edit text”.

Isso abrirá outro documento do Photoshop onde você pode usar a ferramenta Texto para editar o texto ou ajustar a fonte. A chave aqui é redimensionar o texto para caber na área determinada. (Qualquer coisa fora dos limites não será transferida para o arquivo principal!) Você pode fazer isso selecionando Editar > Transformação livre ou Command + T em um Mac ( Control + T em um PC). Quando estiver satisfeito com isso, salve e feche o objeto inteligente ou a guia do Photoshop.

Nota: As camadas “On” e “Off” são sincronizadas, portanto, quando você editar o texto inteligente em uma, ele será atualizado na outra. Bem doce né?!
Ajuste peças extras
Dependendo do efeito escolhido, talvez seja necessário ajustar o quadrado ou a linha externa. Se você estiver usando “Neon_Sign_Treatment2,” você pode desconsiderar esta seção. Para “Neon_Sign_Treatment3”, se você precisar ajustar a caixa, basta abrir a lista suspensa para “On” e “Off”. A partir daqui, você pode transformar a camada Sign Border selecionando Edit > Free Transform ou Command + T em um Mac ( Control + T em um PC). A chave é ajustar as camadas de borda de sinal “On” e “Off” igualmente.

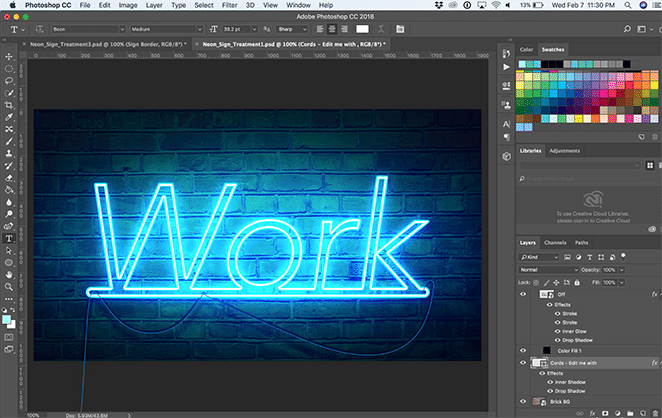
Para “Neon_Sign_Treatment1,” você pode querer ajustar a linha abaixo do texto. Para fazer isso, abra a pasta “On” e clique duas vezes na camada “On – Double click to edit text”. Aqui você pode ajustar a linha para que ela toque a parte inferior do seu texto. Novamente, se você atualizá-lo da camada “On”, ele também será atualizado na camada “Off”. (E vice versa!)

Se você quiser alterar a camada “Cords” em “Neon_Sign_Treatment1”, selecione a camada e, usando a Direct Selection Tool , clique nos pontos individuais e arraste-os. Você pode até adicionar ou subtrair pontos específicos na linha usando a ferramenta Caneta, a ferramenta Adicionar ponto de ancoragem e a ferramenta Subtrair ponto de ancoragem . E se o arco do cordão não for como você gosta, basta usar a Ferramenta Converter Ponto até ficar satisfeito com os resultados.

Se você precisar ajustar o brilho depois de mover os vários objetos, basta abrir a pasta “On” e selecionar as camadas “Highlight”. A partir daqui, você pode arrastá-los usando a Move Tool ou reduzi-los e aumentá-los com Edit > Free Transform .

Agora você tem a ferramenta perfeita e fácil de usar para criar seus próprios efeitos de brilho de néon. Divirta-se projetando!
Baixe os moldes grátis!
Quer baixar os modelos usados acima? Clique abaixo para começar!
Pronto para mais inspiração?

Saiba quais são as principais tendências de design aqui.
