Page Speed 101: O que é Pagespeed, por que é importante e como melhorar o seu?
Publicados: 2017-05-31
O que se segue pretende ser uma visão geral abrangente da “velocidade da página” – o que significa, por que é importante e como você pode otimizá-la.
Quer pular para a melhor forma de melhorar a velocidade da página do seu site? Clique aqui e você pode avançar, ou confira o índice abaixo para pular para a seção do guia que mais lhe interessa!
Índice
- Uma definição de velocidade de página
- A importância da velocidade da página
- Como deixar seu site mais rápido
- Ferramentas de velocidade de página
- Ferramentas de teste de carga do site e teste de velocidade da página
- Ferramentas e plug-ins de otimização de velocidade de página para WordPress
- Redes de entrega de conteúdo (CDNs)
- Glossário de velocidade de página
- O que é o Cache do Aplicativo?
- O que é Brotli?
- O que é uma rede de entrega de conteúdo (ou CDN)?
- O que é connectEnd?
- O que é conectarStart?
- Qual é o caminho crítico de renderização?
- O que é um modelo de objeto CSS (ou CSSOM)?
- O que é o tempo de pesquisa de DNS?
- O que é Document.readyState?
- O que é domComplete?
- O que é domContentLoaded?
- O que é domInteractive?
- O que é domLoading?
- O que é fetchStart?
- O que é a Primeira Visualização?
- O que é compactação Gzip?
- O que é aproveitar o cache do navegador?
- O que é Minimizar CSS, HTML e Javascript?
- O que é o Início da Navegação?
- O que é a API de tempo de navegação?
- O que é priorizar conteúdo visível?
- O que é tempo de redirecionamento?
- O que é JavaScript e CSS de bloqueio de renderização?
- O que é requestStart?
- O que é responseEnd?
- O que é responseStart?
- O que é SecureConnectionStart?
- O que é tempo de conexão TCP?
- Qual é o tempo até o primeiro byte - TTFB?
- Perguntas frequentes sobre velocidade de página
- A velocidade da página é um fator de classificação do Google?
- Qual é o tempo de carregamento recomendado pelo Google?
- Qual é o tempo médio (e/ou ideal) de carregamento da página?
- Em que devo prestar atenção: minha pontuação do Google Pagespeed, tempo de carregamento da página e velocidade do site do Google Analytics?
- Mais de 100 dicas de otimização de desempenho da Web dos profissionais
O que é velocidade da página? Uma definição de velocidade da página
A velocidade da página refere-se à rapidez com que uma página da Web é carregada. Às vezes, pode ser confundido com termos como tempo de carregamento da página (ou a rapidez com que uma página é baixada) e velocidade do site (ou a velocidade de um site). A diferença entre esses termos pode ser confusa (e você pode aprender mais sobre o jargão específico relacionado à velocidade da página na parte do glossário deste artigo), mas as principais coisas com as quais você, como profissional de marketing, desenvolvedor ou proprietário de empresa, deseja se preocupar no que se refere a velocidade da página é: com que rapidez os principais elementos da sua página são carregados para os visitantes do seu site?
Por que a velocidade da página é importante?
Ter uma página de carregamento rápido é obviamente muito benéfico para todos os visitantes que acessam seu site.
Melhorar a velocidade e o desempenho do seu site pode ajudar a melhorar as conversões, a receita e os lucros de um site de acordo com o Global Dots:
Para cada 1 segundo de melhoria na velocidade da página, o Walmart experimentou um aumento de até 2% nas conversões
Para cada 100 ms de melhoria, eles aumentaram a receita incremental em até 1%
O Shopzilla acelerou o tempo médio de carregamento da página de 6 segundos para 1,2 segundos e aumentou a receita em 12% e as visualizações de página em 25%.
A Amazon aumentou a receita em 1% para cada 100ms de melhoria
Yahoo aumentou o tráfego em 9% para cada 400ms de melhoria
A Mozilla obteve mais 60 milhões de downloads do Firefox por ano, tornando suas páginas 2,2 segundos mais rápidas
Uma queda de velocidade de página de um único segundo pode custar à Amazon US$ 1,6 bilhão
Um atraso de velocidade de um segundo é o suficiente para reduzir suas conversões em 7%.
Além disso, a velocidade da página tornou-se um componente cada vez mais importante para as classificações do Google.
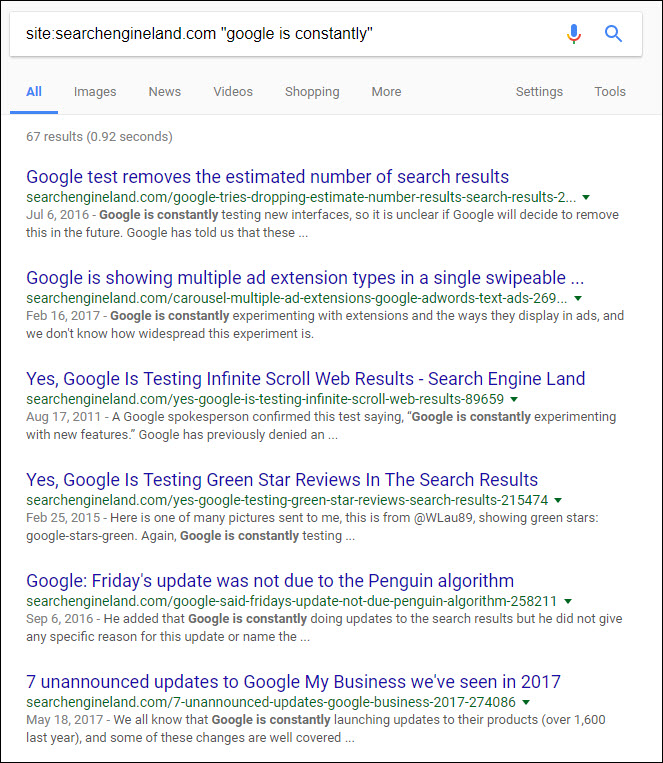
O Google está constantemente testando, experimentando e mudando. Você sabe como eu sei? Porque as pessoas estão constantemente falando sobre como o Google está constantemente fazendo essas coisas:

Algumas das pessoas mais inteligentes no espaço de SEO acreditam ainda que o Google está olhando cada vez mais para as métricas de engajamento.
SEOs inteligentes também estão discutindo o fato de que a “conclusão da tarefa” é um grande ponto de ênfase:
Definitivamente e corresponde a tudo que eu vi do ponto de vista de barreira UX/publicidade agressiva btw. Fique no caminho, e você está fora.
— Glenn Gabe (@glenngabe) 21 de julho de 2017
Como o colaborador do Search Engine Land, Daniel Cristo, aponta que o Google está fornecendo um aumento de classificação para sites que são mais rápidos do que outros resultados de pesquisa em um determinado resultado de pesquisa na região de onde o usuário está realizando uma pesquisa:

E novamente: a velocidade da página impacta positivamente mais do que o SEO de um site.
Como melhorar a velocidade da página do seu site
Então, como você pode realmente acelerar seu site? Incluído neste artigo estão várias dicas diferentes, ferramentas de velocidade de página e recursos, mas essencialmente a resposta para “como faço para acelerar meu site” será “depende”.
A maneira mais eficiente e impactante de acelerar seu site dependerá de:
Pontos Fracos do Site – Suas imagens são muito grandes? Seu servidor está lento para responder?
Em que seu site foi construído – As alterações de código que você pode fazer e os plug-ins que você pode usar dependerão se você está usando WordPress ou Magento ou outra plataforma.
Seus recursos internos – Uma pessoa não técnica fará alterações no WordPress ou você tem recursos de desenvolvimento que podem ajudar?
Independentemente da configuração do seu site e do seu nível de especialização, abaixo estão vários recursos que podem ajudar praticamente qualquer site a melhorar a velocidade da página:
- Recursos de velocidade de página de Varvy – Este é um excelente e completo passo a passo de vários problemas de velocidade de página.
- Uma boa análise de diferentes eventos e problemas de velocidade da página
- Por que as imagens podem ser sua maior vitória em velocidade de página
- Cinco dicas para aumentar a velocidade da página
- Como obter um 100 / 100 no Google Page Speed Test (veja também por que você não deve se concentrar muito nas pontuações de insights de velocidade da página)
- Um passo a passo para não desenvolvedores sobre como usar plugins para acelerar o WordPress
- Guia do Copyblogger para tornar o WordPress mais rápido
- O guia de Portent na mesma linha
- E o guia de Mark Descande para acelerar o WP Engine
Ferramentas de velocidade da página
Existem muitos tipos diferentes de ferramentas relacionadas à velocidade da página disponíveis. Dois dos mais populares para começar a diagnosticar problemas de velocidade da página são:
- Page Speed Insights do Google – Isso permite que você obtenha recomendações específicas diretamente da ferramenta do Google (incluindo versões otimizadas de imagens e códigos).
- Teste de página da Web – Esta é uma boa visão geral dos tempos reais de carregamento, tempos até o primeiro byte etc. das páginas do seu site.
Abaixo está uma visão geral dos vários tipos diferentes de ferramentas de velocidade de página disponíveis para ajudar a diagnosticar e resolver diferentes problemas de velocidade de página em seu site.
Ferramentas de teste de carga do site e teste de velocidade da página
- Teste de Velocidade Pingdom
- GTMetrixGenericName
- Yslow Firefox Plugin
- Teste de velocidade KeyCDN
- Otimização Varvy Pagespeed
- UpTendências
- pontocom-monitor
- Ferramentas de laboratório amarelas
- Google Chrome DevTools
- Testador de tempo de carregamento Sucuri
- PerfToolName
Ferramentas e plug-ins de otimização de velocidade de página para WordPress
- Pixel curto
- Ferramentas do Dom da Velocidade
- otimizar automaticamente
- Minúsculo PNG
- Optimizilla
- WP Smush
- WP Super Cache
- Cache Total W3
- WP cache mais rápido
- Otimizador de Imagens EWWW
- Otimizador de Imagem CW
- Optimus
- Comprimir JPEG e PNG
Redes de entrega de conteúdo (CDNs)
- Chave CDN
- Cloudflare
- MaxCDN
- CDN do Google Cloud
- Amazon AWS CDN
- Incápsula
- Rackspace CDN
- CDN 77
- Cachefly
Glossário de Velocidade de Página
Se você é um profissional de marketing ou simplesmente não é muito técnico, muitos dos termos e jargões associados à velocidade da página podem ser confusos. Aqui, forneceremos algumas definições rápidas para uma série de termos de desempenho de site e velocidade de página comumente usados (consulte também o excelente glossário de desempenho na Web de Varvy, onde alguns dos termos/definições abaixo se originaram).
O que é o Cache do Aplicativo?
O Application Cache (ou AppCache) é usado para armazenar (e finalmente apresentar) diferentes recursos para usuários offline.
O que é Brotli?
Brotli é o formato de compactação de dados do próprio Google (que pode funcionar como um substituto para o Gzip).
O que é uma rede de entrega de conteúdo (ou CDN)?
Uma rede de entrega de conteúdo (ou CDN) é uma rede de servidores que entrega conteúdo aos usuários com base na localização geográfica do usuário e do servidor. Os CDNs podem ajudar a melhorar a velocidade da página, fornecendo conteúdo de um servidor mais próximo aos visitantes individuais do seu site.
O que é connectEnd?
connectEnd é a quantidade de tempo que leva entre quando o navegador termina de estabelecer uma conexão com o servidor e quando ele realmente recupera e exibe um documento.
O que é conectarStart?
connectStart é quando uma conexão com um servidor começa.
Qual é o caminho crítico de renderização?
O caminho crítico de renderização refere-se à série de eventos pelos quais um navegador passa para exibir a visualização inicial de uma página da web. Ao otimizar o “caminho de renderização crítico”, os sites podem fornecer aos usuários o conteúdo “acima da dobra” em uma página da Web mais rapidamente, o que pode levar a uma melhor experiência para os usuários.
O que é um modelo de objeto CSS (ou CSSOM)?
CSSOM é uma visão geral, ou mapa, dos diferentes estilos CSS encontrados em uma página da web.
O que é o tempo de pesquisa de DNS?
O tempo de pesquisa de DNS é o tempo que um navegador leva para concluir sua pesquisa de domínio.
O que é Document.readyState?
Document.readyState refere-se ao estágio em que um documento está enquanto é carregado (os estados típicos são: carregando, interativo ou completo).
O que é domComplete?
domComplete é o tempo imediatamente antes de o agente do usuário definir a prontidão do documento atual como 'completo'. (via Varvy)
O que é domContentLoaded?
domContentLoaded representa que o html foi analisado, nenhum CSS está bloqueando scripts e que os javascripts de bloqueio do analisador foram executados. (via Varvy)
O que é domInteractive?
domInteractive é o tempo imediatamente antes de o agente do usuário definir a prontidão do documento atual como 'interativo'. (via Varvy)
O que é domLoading?
domLoading é o tempo imediatamente antes de o agente do usuário definir a prontidão do documento atual para 'carregamento'. (via Varvy)
O que é fetchStart?
Um momento registrado no tempo em que o navegador tenta recuperar um documento pela primeira vez. (via Varvy)
O que é a Primeira Visualização?
A métrica de desempenho da primeira visualização replica a experiência de um usuário que encontra uma página da Web pela primeira vez. (via Varvy)
O que é compactação Gzip?
Gzip é um método de compactação de arquivos para torná-los menores e mais fáceis de carregar.
O que é aproveitar o cache do navegador?
O cache do navegador é um método de armazenamento temporário de arquivos no dispositivo de um visitante para que, em visitas subsequentes à mesma página, esses elementos sejam renderizados mais rapidamente. “Aproveitar o cache do navegador” é uma recomendação comum da ferramenta Pagespeed do Google.
O que é Minimizar CSS, HTML e Javascript?
“Minificar” código ou minificação refere-se ao processo de limpeza ou redução de arquivos contendo código (como CSS, HTML e JS) removendo todos os caracteres desnecessários (como espaços em excesso).
O que é o Início da Navegação?
O início da navegação é o ponto inicial real de um carregamento de página iniciado por um usuário clicando em um link ou realizando outra ação de navegação. (via Varvy)
O que é a API de tempo de navegação?
A API de tempo de navegação é uma interface que fornece aos aplicativos da web informações relacionadas ao tempo dos navegadores. (via Varvy)
O que é priorizar conteúdo visível?
“Conteúdo visível” refere-se ao conteúdo “acima da dobra” em uma área de trabalho ou dispositivo que um usuário vê na tela ao visitar uma página. A recomendação “priorizar o conteúdo visível” é fornecida pela ferramenta Google Pagespeed e é uma recomendação para garantir que os elementos essenciais da sua página sejam carregados primeiro (e rapidamente) para os usuários e que você adie coisas como plug-ins de compartilhamento social, javascript analítico etc. .
O que é tempo de redirecionamento?
O tempo de redirecionamento mede o tempo necessário para seguir todos os redirecionamentos durante a solicitação de um recurso. (via Varvy)
O que é JavaScript e CSS de bloqueio de renderização?
Javascript e CSS de bloqueio de renderização são javascript e CSS que precisam ser carregados antes que um usuário possa ver uma página. Freqüentemente, ao reescrever o código de sua página, você pode carregar alguns desses elementos de maneira diferente para ajudar a melhorar o tempo de carregamento de suas páginas.
O que é requestStart?
requestStart é o momento em que o navegador solicita o documento atual do servidor, caches de aplicativos relevantes ou de recursos locais. (via Varvy)
O que é responseEnd?
responseEnd é o tempo imediatamente após o agente do usuário receber o último byte do documento atual ou imediatamente antes do fechamento da conexão de transporte, o que ocorrer primeiro. (via Varvy)
O que é responseStart?
responseStart é o tempo imediatamente após o navegador receber o primeiro byte da resposta do servidor ou de caches de aplicativos relevantes ou de recursos locais. (via Varvy)
O que é SecureConnectionStart?
secureConnectionStart é o momento imediatamente antes do processo de handshake para proteger a conexão. (via Varvy)
O que é tempo de conexão TCP?
O tempo de conexão TCP mede o tempo necessário para estabelecer a conexão de transporte, bem como outros intervalos de tempo, como handshake SSL e autenticação SOCKS. (via Varvy)
Qual é o tempo até o primeiro byte - TTFB?
TTFB representa a quantidade de tempo entre uma solicitação de página e o recebimento do primeiro byte de resposta. (via Varvy)
Perguntas frequentes sobre velocidade de página
Além de querer acelerar os sites, há algumas perguntas comuns que as pessoas fazem em relação à velocidade da página que podemos ajudar a esclarecer.
A velocidade da página é um fator de classificação do Google?
A resposta curta aqui é sim, o Google confirmou há muito tempo que a velocidade é um fator de classificação.
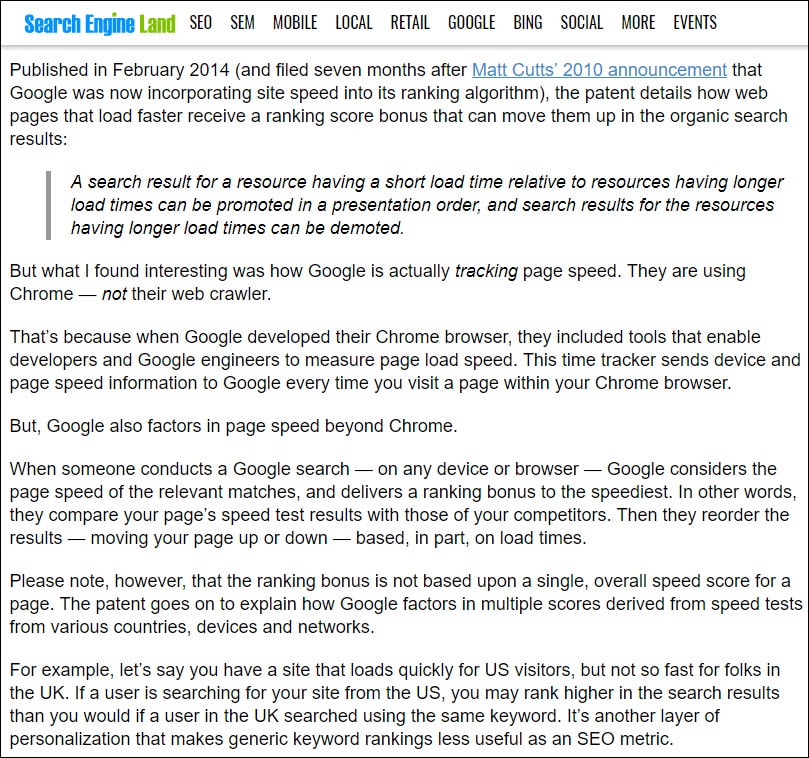
Conforme mencionado anteriormente neste artigo, de acordo com as patentes, o Google recompensa especificamente os sites que carregam mais rápido do que as páginas nos resultados de pesquisa em que estão competindo. , apenas para fins de classificação, você não precisará carregar o site tão rapidamente quanto faria se estivesse tentando classificar um termo de pesquisa informativo com sites como a Wikipedia, que carregam muito rápido. Dito isto: mais rápido é quase sempre melhor.
Qual é o tempo de carregamento de página recomendado pelo Google?
O Google não documentou oficialmente um tempo de carregamento de página “recomendado” e, novamente, o que você precisa para ajudar a melhorar as classificações pode depender de seus concorrentes e dos resultados de pesquisa em que seu site está aparecendo, mas John Mueller do Google recomendou apontar para um tempo de carregamento de menos de 2 ou 3 segundos.
Qual é o tempo médio (e/ou ideal) de carregamento da página?
Não há necessariamente uma regra rígida e rápida para tempos de carregamento de página “ideais”, mas geralmente as melhores práticas recomendam:
- Menos de 200ms para o tempo da primeira mordida
- Menos de 5 segundos para o carregamento total da página
- E menos de um segundo ou dois para iniciar a renderização / seu conteúdo acima da dobra a ser exibido
Em termos de média, novamente, isso varia muito, dependendo dos sites concorrentes nos resultados de pesquisa, mas ferramentas como o Pingdom lhe darão uma noção aproximada de como seu site se compara ao resto da web.
Em que devo prestar atenção: minha pontuação do Google Pagespeed, tempo de carregamento da página e velocidade do site do Google Analytics?
A pontuação do Pagespeed do Google pode ser um pouco enganosa, conforme mencionado anteriormente no artigo. Estimativas sobre tempos de carregamento de ferramentas como WebPageTest são extremamente úteis, mas é difícil determinar como diferentes usuários em diferentes conexões de internet em todo o mundo podem acessar seu conteúdo. Em teoria, os dados do Google Analytics devem ser a melhor fonte de dados, pois mostram o que os usuários realmente experimentam, mas o Google Analytics faz uma amostra dos dados aqui e analisa apenas 1% do tráfego para essas pontuações de velocidade da página: isso pode levar a alguns problemas importantes . Pegar esses dados analíticos com cautela e combiná-los com testes de velocidade da página provavelmente é sua melhor aposta, ou se você puder investir em ferramentas como Pingdom ou New Relic, elas podem fornecer informações mais abrangentes sobre o desempenho do seu site.
Mais de 100 dicas de velocidade de página dos profissionais
Dicas gerais de otimização de carregamento de velocidade
Para começar, coletamos dicas gerais para otimização de velocidade. Esta seção abrange fotos, css, js, fontes e muito mais. Nas seções a seguir, você encontrará dicas para dispositivos móveis e dicas específicas do WordPress.
Mike Fitzpatrick
Hospede o código do Google Analytics localmente. Criamos um código CSS ultraleve que foi adicionado à página <head> em vez de uma folha de estilo externa. Fontes do Google, bibliotecas jQuery e Javascripts até o final do código Como você disse, compactar as imagens também foi essencial. Também os removemos de cima da dobra no celular.
Kathryn Aragon em CrazyEgg
Sendo esse o caso, a maneira mais rápida de melhorar a velocidade do site é simplificar o design. Simplifique o número de elementos em sua página. Use CSS em vez de imagens sempre que possível. Combine várias folhas de estilo em uma. Reduza os scripts e coloque-os na parte inferior da página.
Felix Tarcomnicu em Moz
Qualquer pontuação acima de 80 deve ser ótima, então a maioria dos sites não precisa apontar para 100/100. (em relação à ferramenta de teste de velocidade da página do Google)
WP Iniciante
Se você estiver publicando artigos longos com muitas imagens, isso pode prejudicar seu tempo de carregamento. Em vez disso, considere dividir suas postagens mais longas em várias páginas.
Ed Baxter
Você pode baixar Firebug, YSlow ou Page Speed
Daniel Cristo no Search Engine Land
Adicionar um índice é uma das melhores maneiras de otimizar seu banco de dados para melhorias na velocidade da página. Isso ajudará seu banco de dados a encontrar informações mais rapidamente. Em vez de ter que escanear milhões de registros, seu banco de dados pode contar com um índice para restringir os dados a algumas centenas. Isso ajuda os dados a serem retornados à página muito mais rapidamente.
Ed Baxter
A solução para isso é manter uma cópia original para os desenvolvedores trabalharem e, em seguida, fazer com que reduzam (remova todos os bits desnecessários) o código do site ao vivo. Você pode esperar uma economia de 20 a 30% em média. O que em arquivos grandes pode ajudar muito!
Google
Os redirecionamentos acionam um ciclo de solicitação-resposta HTTP adicional e atrasam a renderização da página. Na melhor das hipóteses, cada redirecionamento adicionará uma única viagem de ida e volta (solicitação-resposta HTTP) e, na pior das hipóteses, pode resultar em várias viagens de ida e volta adicionais para realizar a pesquisa DNS, o handshake TCP e a negociação TLS, além da solicitação HTTP adicional. ciclo de resposta. Como resultado, você deve minimizar o uso de redirecionamentos para melhorar o desempenho do site.
Armin J em Moz
O HTTP Keep-Alive permite que as conexões TCP permaneçam ativas e ajuda a reduzir a latência para solicitações subsequentes. Portanto, entre em contato com seu provedor de hospedagem e diga-lhes para pensar duas vezes sobre isso! A maioria das empresas de hospedagem desativa esse recurso (incluindo o host da SEOmoz) porque é um recurso opcional (sempre que transfere menos de 60 bytes por solicitação).

Marcus Taylor em Venture Harbor
Uma maneira é usar o WhichLoadsFaster para comparar a velocidade de carregamento do seu site com todos os seus principais concorrentes. Procure ser o mais rápido do grupo.
Cyrus Shepard
À medida que as páginas do site se tornam cada vez mais complexas, a importância da otimização da velocidade da página aumenta ainda mais. Algumas pessoas minimizam a importância da velocidade da página nas classificações do Google – e provavelmente estão certas – mas o dano causado à experiência do usuário e às taxas de conversão por sites de carregamento lento não pode ser ignorado.
WP Iniciante
Fazer limpezas regulares permite reduzir o tamanho do banco de dados, o que significa arquivos de backup menores e mais rápidos.
Moz
Use o Gzip, um aplicativo de software para compactação de arquivos, para reduzir o tamanho de seus arquivos CSS, HTML e JavaScript com mais de 150 bytes. Não use gzip em arquivos de imagem. Em vez disso, compacte-os em um programa como o Photoshop, onde você pode manter o controle sobre a qualidade da imagem. Consulte “Otimizar imagens” abaixo.
Neil Patel
Um truque simples para diminuir o tempo de carregamento é se inscrever no Google PageSpeed
Brian Dean
Certifique-se de que seu site não demore mais de 4 segundos para carregar: MunchWeb descobriu que 75% dos usuários não visitariam novamente um site que demorasse mais de 4 segundos para carregar.
Jonathan Summey
Como a ferramenta de velocidade do site no Analytics, essa ferramenta é potencialmente útil, mas também um pouco enganosa. Ele faz sugestões de como você pode melhorar o desempenho auditando o código do seu site em busca de quebras óbvias nas práticas recomendadas. Isso é perfeito para obter uma compreensão de alto nível de onde você está e quanto trabalho você tem pela frente. Mas também pode enviar você para alguns infelizes buracos de coelho.
Bruno Ramos Lara
Como você pode ver, abaixo de 500 ms de velocidade de página, o Google aumenta a quantidade de páginas rastreadas. Esta é uma boa oportunidade para impulsionar seu SEO e aumentar o interesse do Google em seu site. Além disso, um carregamento rápido melhora a experiência do usuário e reduz a taxa de rejeição.
Sam Hurley
Teste as páginas usando a ferramenta PageSpeed Insights do Google. Verifique a velocidade do servidor usando Pingdom e GTmetrix.
Larry Kim
As barras de ferramentas/plug-ins que uso hoje em dia são mais para diagnosticar problemas técnicos com o site, como Firebug e HttpFox para descobrir o que está fazendo com que uma página carregue tão lentamente, ou Proxy Selector para passar por firewalls, etc.
David Wells
Nas ferramentas de desenvolvimento, você pode visualizar facilmente a marcação da página para garantir que tudo esteja semanticamente correto e arrastar/soltar elementos para visualizar alterações, fazer ajustes de CSS, solucionar problemas de tempos de carregamento lentos e muito mais.
Ian Lurie
Dificilmente novidades, mas check-out, login e páginas iniciais mais rápidos são mais importantes. Depois disso, as páginas de categorias de produtos com velocidade de carregamento mais impactam as vendas. Todas essas páginas monopolizam o tráfego de alta intenção do consumidor. Faça-os rápido.
Colin recém-chegado
Mesmo que a velocidade do site tenha 0,00% de efeito no SEO, ainda vale a pena fazê-lo por outros motivos. Por exemplo, UX e taxas de conversão.
Tom Ewer
A otimização contínua é uma alavanca que você pode puxar constantemente como proprietário de um site, e uma abordagem estruturada para fazer isso em termos de velocidade do site vai render muito para você e seus usuários no futuro.
Apóstolo Mengoulis
Aumentei minhas conversões em 2%, apenas melhorando a velocidade do meu blog em 1,2 segundos.
Ramsey
Imagens grandes geralmente são a principal razão pela qual um blog carrega lentamente. Muitas vezes fico realmente surpreso ao ver pessoas fazendo upload de imagens de 2 MB a 5 MB de tamanho! Idealmente, você deseja que suas imagens tenham menos de 100kb, se possível – especialmente se você usar muitas imagens em cada postagem. Isso nem sempre é possível, mas pode fazer uma grande diferença no tempo de carregamento.
Rob Toledo
Há vários fatores que afetam a velocidade do site, mas o uso e o design da imagem são fundamentais, e é útil para os designers manter isso em mente enquanto os sites estão sendo criados. Embora seja sem dúvida importante que seu site tenha uma ótima aparência, lembre-se de que designs simples e descomplicados têm maior probabilidade de serem executados em uma velocidade mais rápida.
Lisa Pluth
A velocidade da página e os tempos de carregamento são afetados por muitos fatores, mas o uso e o design da imagem desempenham um papel importante na velocidade, principalmente na extensão dos tempos de carregamento de páginas da web.
Dan Barker
É tentador prestar atenção ao nível superior “Avg. Tempo de carregamento da página (seg)” que o Google Analytics oferece. Um pouco mais útil do que isso: o relatório 'Distribution' está escondido atrás de uma guia no relatório 'Page Timings'. O relatório de distribuição é muito útil, pois você pode ver '% de páginas carregadas em menos de X segundos'.
SiteSpeed
Sitespeed.io é a principal ferramenta que usa todas as ferramentas mencionadas anteriormente e adiciona suporte para testar várias páginas, além de adicionar a capacidade de relatar as métricas para um TSDB (Graphite e InfluxDB).
Modestos Siotos
O objetivo final é reduzir o tempo, o número de solicitações e o tamanho do arquivo para que a página carregue mais rapidamente.
Kinsta
74 por cento dos usuários que acessam o site móvel sairiam se levasse mais de 5 segundos para carregar. Cada atraso de um segundo no tempo de carregamento da página pode levar a perdas anuais de US$ 1,6 bilhão para comerciantes on-line tão grandes quanto a Amazon.
Matt Janaway
Segundo a pesquisa, 0,1 segundo é o tempo limite para um usuário sentir que o sistema está respondendo instantaneamente à sua solicitação, um segundo é o limite para que o fluxo de pensamento do usuário permaneça ininterrupto enquanto espera o carregamento de um site e 10 segundos é o limite para manter a atenção do usuário fixa na página e na tarefa em mãos.
Matthew Woodward
Então, na verdade, ter comentários do Facebook em meu site estava me custando cerca de US$ 3.700 por ano pelo sacrifício no tempo de carregamento da página.
Art Anthony
Em 2014, foi relatado que 57% dos usuários abandonam uma página se ela demorar mais de 3 segundos para carregar.
Dicas de otimização de carga móvel
O Google coloca um grande foco na usabilidade móvel agora, já que mais da metade de todo o tráfego vem de dispositivos móveis. Por isso, achamos importante obter dicas que o ajudem especificamente a aumentar a velocidade em telefones e tablets.
Moz
Não use pop-ups também. Pode ser difícil e frustrante tentar fechá-los em um dispositivo móvel. Isso pode levar a uma alta taxa de rejeição. Design para o dedo gordo. A navegação na tela de toque pode levar a cliques acidentais se os botões forem muito grandes, muito pequenos ou no caminho de um dedo que está tentando rolar a página.
dan engel
Seu site deve carregar o conteúdo que um usuário móvel vê primeiro antes do conteúdo que ele pode ver mais tarde. Em particular, codifique suas páginas da Web para que seu servidor envie primeiro os dados necessários para exibir o conteúdo acima da dobra. Mesmo que uma página esteja incompleta, o usuário sentirá o conteúdo pronto mais cedo.
Kinsta
Ferramentas como Autoptimize, Better WordPress Minify e o favorito mundial, W3 Total Cache, são algumas das melhores ferramentas disponíveis para minificar JavaScript e CSS.
Blaze Software
Os usuários móveis são impacientes. 58% esperam velocidades mais rápidas ou iguais ao desktop e apenas 11% aceitam atrasos reais.
Blaze Software
Para reduzir os requisitos de rede lenta em dispositivos móveis, consolide arquivos css e js, css e js pequenos embutidos, incorpore imagens css em css e carregue apenas imagens conforme elas rolam para exibição.
Johan Johansson
Mais de 80% das pessoas estão desapontadas com a experiência de navegar na Web em dispositivos móveis e usariam mais seus smartphones se a experiência de navegação melhorasse.
Tammy Everts
Como as redes móveis geralmente são mais lentas do que as disponíveis para computadores desktop, a redução de solicitações e cargas úteis assume grande importância. Os navegadores móveis são mais lentos para analisar HTML e executar JavaScript, portanto, otimizar o processamento do lado do cliente é crucial.
Ryan Shelley
Otimize as imagens. Imagens grandes podem deixar um site lento. Otimizar as imagens para o tamanho correto é uma grande vitória rápida. Minimize o código. Este é o processo de remoção de todos os caracteres desnecessários do código-fonte sem alterar sua funcionalidade. Aproveite o cache do navegador. O cache do navegador armazena arquivos de recursos de página da Web em um computador local quando um usuário visita uma página da Web. Reduza os redirecionamentos. Muitos redirecionamentos podem fazer com que o site precise recarregar e tornar a experiência mais lenta.
Bryson Meunier
Com o primeiro índice móvel, o Google começará a usar a velocidade da sua página móvel para classificação, se ainda não estiver fazendo isso. A velocidade é tão importante para eles que eles a resolveram com o projeto AMP, dando aos sites uma maneira de exibir seu conteúdo rapidamente no celular.
Loren Baker
Se uma página demorar mais de alguns segundos para carregar, os usuários irão instantaneamente apertar o botão Voltar e seguir em frente.
Google Analytics
53% dos sites móveis são abandonados se as páginas demoram mais de 3 segundos para carregar.
Biswa
# Fatores de classificação móvel em 2017 1. Velocidade do site 2. AMP 3. Listas não ordenadas 4. até 4 imagens 5. Sinais sociais 6. SEO local
dan engel
Gzipping reduzirá o peso da página e aumentará a velocidade da página móvel. Gzipping normalmente reduz o peso da página em 70% e atualmente é suportado pela grande maioria dos navegadores.
Andy Favell
Os usuários estão cada vez mais impacientes com vídeos lentos e lentos e começarão a abandonar um vídeo depois de esperar apenas dois segundos, mostra uma pesquisa da UMass e da Akamai.
Gina Wanless
Menos texto e menos imagens devem ser usados no celular para garantir que as páginas levem menos tempo para carregar.
Paulo Marshall
Muitos dos problemas vêm do fato de a mídia que você tem na página ser muito grande para dispositivos móveis. Obviamente, as imagens são definidas em escala, mas se o Google achar que você está exibindo imagens muito grandes para o dispositivo, ele o penalizará por isso. Tanto a HubSpot quanto o WordPress começaram a resolver esse problema oferecendo imagens responsivas dependendo do tamanho do dispositivo que solicita a imagem.
Moovweb
Com datacenters em todo o mundo, as redes de entrega de conteúdo podem usar a rota mais curta e rápida para entregar sua página.
Steve Cambridge
Se o seu site tiver uma taxa de rejeição alta, verifique a velocidade de carregamento do site, pois um site de carregamento lento pode significar a saída dos visitantes. Especialmente no celular.
Fergus Clawson
O fator nº 1 para engajamento é a velocidade do site mobile.
Victoria Williams
Seu objetivo deve ser garantir que seu site exija o mínimo possível de recursos para ser executado, seja servido por um host rápido e projetado para ser exibido corretamente em telas menores.
Colin recém-chegado
O AMP acelera o tempo de carregamento da página ao aproveitar o poder dos servidores do Google. Sempre que alguém visita uma versão AMP do seu site a partir da pesquisa móvel do Google, o AMP realmente exibe a página dos próprios servidores do Google, o que garante tempos de carregamento de página extremamente rápidos.
dan engel
Oferecer uma experiência de usuário móvel satisfatória depende muito de dois princípios básicos e interconectados – as páginas da Web devem ser renderizadas corretamente em praticamente qualquer dispositivo e o conteúdo deve ser totalmente otimizado para dispositivos móveis para um tempo de carregamento rápido.
Dexter Roona
AMP é um site fantasma projetado especificamente para dispositivos móveis. É uma versão simplificada do seu site principal. Este site mais enxuto carrega mais rápido em dispositivos móveis, daí o nome – “Páginas móveis aceleradas”.
Danny Bluestone
Você não pode subestimar a importância de um web design consistente e de alta qualidade em dispositivos de todas as formas e tamanhos. Web design responsivo é o caminho a seguir, mas geralmente está vinculado a problemas de desempenho. Isso é crítico quando 64% dos usuários de smartphones esperam impiedosamente que os sites carreguem em menos de quatro segundos, mas o peso médio das páginas continua aumentando.
Scott Bolinger
O que realmente precisamos fazer é mostrar conteúdos diferenciados para os visitantes mobile, que tenham um design otimizado e carreguem mais rápido.
Pete Campbell
A maioria dos varejistas no estudo tinha sites otimizados para celular, mas 24% deles serviam a seus usuários móveis um site móvel separado – geralmente em um subdomínio separado…. Uma solução mais segura pode ser usar um site responsivo que forneça o mesmo código HTML para todos os dispositivos, mas se adapte ao tamanho e formato do dispositivo usado. Descobrimos que isso tinha representação em apenas 76% dos sites.
Robert McFrazier
67% dos consumidores têm maiores chances de conversão em um site otimizado para dispositivos móveis.
Moovweb
O uso de imagens para botões cria um download desnecessário. Em vez disso, use CSS para criar elementos de página como botões.
Jennifer Kruger
11 Dicas para acelerar seu site: evite redirecionamentos, ative a compactação, aproveite o cache, reduza os recursos, otimize as imagens para velocidade, otimize a entrega de css/conteúdo, remova o javascript de bloqueio de renderização, use scripts assíncronos, melhore o tempo de resposta do servidor, coloque o mais importante conteúdo acima da dobra, reduza a confusão no site.
Danny Bluestone
Com um cenário móvel variado – mais de 5.000 smartphones exclusivos em 2014 – os desenvolvedores têm significativamente menos controle sobre o desempenho de dispositivos individuais do que os fatores do lado do servidor. Portanto, a otimização do lado do cliente é crucial.
Pense com o Google
29% dos usuários de smartphones mudarão imediatamente para outro site ou aplicativo se ele não atender às suas necessidades (por exemplo, eles não conseguem encontrar informações ou são muito lentos).
dan engel
79% de todos os compradores que sofrem uma experiência de usuário ruim declaram que não voltarão.
Dicas de otimização de velocidade do WordPress
Milhões de sites e blogs são executados no WordPress, tornando-o uma plataforma importante para entender a otimização. Encontramos citações de 35 especialistas sobre como otimizar a velocidade de carregamento, você encontrará plugins, temas e outras dicas incluídas.
Aigars Silkalns
Mas se você quer a melhor hospedagem que o dinheiro pode comprar, eu recomendo WPEngine – Managed WordPress Hosting Solution. Bom suporte e solução de hospedagem de alto nível que cria sites extremamente rápidos.
WPMUDevName
Remova plug-ins desnecessários e inúteis Os plug-ins não apenas aumentam suas solicitações, mas também podem causar todos os tipos de problemas, como memória ou até mesmo vazamentos de segurança. Um ótimo plug-in chamado P3 (Plugin Performance Profiler) pode ajudá-lo a identificar os culpados mais problemáticos.
Greg Ciotti
Pela minha experiência, o framework premium de carregamento mais rápido é definitivamente o Thesis Theme Framework. Ele supera os temas básicos do WordPress por ser muito mais fácil de personalizar.
C Qureshi
Melhore a pontuação de velocidade movendo scripts Java para o rodapé no WordPress
Brian Jackson
Uma ferramenta altamente recomendada é o script MySQL Tuner. É somente leitura e não fará alterações de configuração. Ele fornecerá uma visão geral do desempenho do seu servidor e fará algumas recomendações básicas sobre melhorias que você pode fazer após a conclusão.
Darcy Wheeler
De acordo com o Soasta.com, as imagens compreendem 62 por cento do peso total de uma página... Você pode instalar um plug-in como o WP Smush para reduzir o tamanho do arquivo de suas imagens e remover os metadados ocultos que podem estar ocupando espaço desnecessário.
Ian Cleary
A quantidade de plug-ins que você possui não é o único fator que afeta a velocidade da página. A qualidade desses plugins também é importante. Se você ainda estiver tendo problemas com sites lentos depois de excluir os plug-ins desnecessários, teste os plug-ins restantes para ver se algum deles está causando o problema. Simplesmente desative cada plug-in, um de cada vez, e veja se o site acelera.
Aigars Silkalns
O WP Rocket realiza cache de página para diminuir a velocidade de carregamento, pré-carregamento de cache para ajudar na indexação de sites pelos mecanismos de pesquisa, carregamento de imagens somente mediante solicitação (quando você rola para baixo, não quando uma página é carregada pela primeira vez), compactação de arquivo para converter HTML, JS e CSS para arquivos estáticos e o plug-in é bastante amigável ao desenvolvedor.
Devesh
Um atraso de 1 segundo no tempo de carregamento da página equivale a 11% menos exibições de página, uma redução de 16% na satisfação do cliente e uma perda de 7% nas conversões.
Brian
BJ Lazy Load faz uma coisa simples. Ele força as imagens a carregarem mais lentamente do que o conteúdo geral. Em uma postagem, se houver mais de uma imagem, colocada em posições diferentes, o plug-in forçará o carregamento das imagens conforme a rolagem.
JT Write
Ao procurar um tema, especialmente se você for pagar por um, faça sua pesquisa. Com temas gratuitos, você pode instalar e testar você mesmo para ver se há um grande impacto na velocidade do seu site. Para temas pagos, certifique-se de verificar as avaliações dos usuários e tente encontrar sites ativos que realmente usam o tema que você deseja, para que você possa ver como ele funciona.
Jay Kang
Tempo até o primeiro byte é o tempo desde quando um usuário faz uma solicitação HTTP (inserindo uma palavra-chave ou URL) até quando o navegador do usuário recebe o primeiro byte da página. Em termos mais simples, é o tempo que um site leva para começar a carregar. Quanto menor o TTFB, mais rápido o site carrega. O Google mede a velocidade da página pelo tempo até o primeiro byte.
Tempos de SaaS
Faça as postagens em trechos de sua página inicial em vez de artigos completos, reduza o número de widgets que você coloca na página e reduza o número de postagens que aparecem em sua página inicial.
WPMUDevName
CDNs são a bala mágica dos sites, eles tornam tudo muito mais simples e rápido. Há dois motivos pelos quais adoro usar CDNs: eles permitem que eu hospede imagens fora do servidor e diminuem o tempo de carregamento das imagens.
NICK SCHÄFERHOFF
Durante o processo de aceleração do seu site WordPress, você pode fazer coisas que podem colocá-lo offline ou quebrá-lo. Por esse motivo, começaremos com o que sempre devemos fazer ao tentar fazer grandes alterações em nosso site: fazer backup.
servir você
A instalação de 20 ou mais plug-ins pode aumentar significativamente o tempo de carregamento do seu site de 1 segundo para 3,20 segundos, apenas o suficiente para afastar a maioria dos visitantes do seu site.
5 melhores coisas
Mostrando apenas trechos em vez de postagens completas. Reduzindo o número de postagens na página. Removendo widgets de compartilhamento da página inicial que são subutilizados ou desnecessários. Removendo plug-ins e widgets inativos que você não usará ou não precisará. Mantenha sua página limpa e minimalista.
Tempos de SaaS
O WordPress está configurado para se comunicar com outros blogs. Todos esses pingbacks e trackbacks podem atrasá-lo. Desative-os se quiser acelerar o WordPress.
Nestificar
Os clientes CloudFlare veem uma redução de 60% no uso de largura de banda e 65% no total de solicitações aos seus servidores. O efeito geral é que o CloudFlare normalmente reduz o tempo de carregamento das páginas do seu site em 50%, o que significa maior engajamento e visitantes mais felizes.
Tribulante
Substituir sua tarefa cron do WordPress por uma tarefa cron real do servidor é benéfica de várias maneiras: Tarefas cron confiáveis e precisas que disparam no horário esperado. Torne seu site WordPress mais rápido para seus usuários/visitantes. Elimine o alto uso da CPU causado pelo WordPress. Ambos os benefícios são importantes, mas o segundo é especialmente importante.
Brian Jackson
Abandonei o serviço Adobe Typekit. Eu vi uma redução adicional de 300ms fazendo isso.
Pauline Cabrera
Você deseja minimizar seus redirecionamentos porque isso essencialmente desperdiça a energia do seu site ao enviar visitantes para vários locais.
Naren P
WP Super Cache permite que você pré-carregue todas as postagens/páginas em seu site de antemão para que os visitantes sempre recebam o conteúdo em cache no menor tempo possível. É particularmente útil para sites que não são atualizados com muita frequência.
Ivan
Reduzir a qualidade de 12 para apenas 8 reduzirá drasticamente o tamanho de uma imagem, enquanto a diferença de qualidade não será tão grande.
5 melhores coisas
Implemente o código para interromper o hotlinking. Para fazer isso, você deve colar um bit de código de desativação de hotlinking em seu arquivo .htaccess. Fazer isso aliviará a carga do servidor e acelerará sua página.
Cmdtekvr
Os temas devem ser criados de forma a obter o melhor tamanho de imagem usando o sistema de miniaturas do WordPress e, junto com CSS e JavaScript baseados em mídia, o tema pode lidar com todos os trabalhos necessários para garantir que o conteúdo da página esteja na resolução correta e extra recursos não são baixados. Dito isso, não garante que um determinado tema esteja fazendo isso da maneira certa.
Brian Jackson
O Load Impact é uma das melhores ferramentas disponíveis para testar a escalabilidade do seu site. Eles oferecem um teste gratuito de desempenho do site (5 relatórios por mês), analisando as consequências de ter 25 usuários simultâneos em seu site e o impacto que esse tráfego modesto tem na velocidade do site.
Steven Watts
Para evitar o desempenho lento, você precisa usar um plug-in de cache em seu site WordPress. O cache pode tornar seu site 2x a 5x mais rápido.
Ivan
Se você tiver uma fotografia, torne-a JPEG. Se você tiver um logotipo, imagem vetorial ou um gráfico muito simples gerado por computador, use o PNG. Para imagens realmente pequenas sem gradientes ou para mostrar uma animação simples, use o GIF.
WP Blog
Exclua todos os plugins e temas não utilizados do site WordPress. A exclusão de plugins e temas não utilizados reduzirá o tamanho da pasta wp-content, melhorando ainda mais o tempo de acesso a esta pasta.
Zac Johnson
Os relatórios mostram que uma melhoria de 1 segundo no tempo de carregamento pode resultar em um aumento de mais de 7% nas conversões. Isso resulta em muito dinheiro ao longo do tempo.
Himanshu Sharma
O Google Analytics também fornece vários relatórios (chamados Relatórios de velocidade do site) no menu Comportamento, por meio do qual você pode determinar quais páginas de destino do site são mais lentas e como o tempo de carregamento da página varia entre navegadores e localizações geográficas.
Brian Jackson
Meu arquivo CSS personalizado tinha 247 linhas de código. Eu passei por cada linha depois de trocar de tema e consegui reduzir para 88 linhas de código.
Dan Norris
Removendo todos os plugins que são particularmente lentos. O plug-in P3 profiler pode ser usado para encontrar plug-ins lentos, mas certifique-se de removê-lo depois de usá-lo, pois o próprio plug-in deixará seu site lento.
WP Iniciante
Fazer consultas ao banco de dados e carregar recursos aumenta o tempo de carregamento do seu site. A maioria dos plug-ins faz uma solicitação HTTP para carregar recursos como scripts, CSS e imagens. Cada solicitação aumenta o tempo de carregamento da página do seu site.
Com essas dicas, você terá seu trabalho cortado para você. Acesse seu site e comece a melhorar sua velocidade de carregamento hoje mesmo. Cada milissegundo conta.
