Como os testes de velocidade de página afetam o desempenho de SEO
Publicados: 2020-06-12
Você sabia que a velocidade da página afeta diretamente o desempenho do SEO? Por exemplo, em uma anedota relativamente famosa da indústria, o Walmart experimentou um aumento de até 2% nas conversões para cada segundo de velocidade de página aprimorada. Nesse sentido, a Amazon aumentou a receita em 1% para cada 100 ms de melhoria. Para sites massivos, a velocidade da página não afeta apenas o SEO, mas também a receita. No entanto, para empresas menores, a velocidade da página ainda afeta o desempenho do site. E agora, o Google anunciou mudanças algorítmicas com base na velocidade da página. Por isso, os testes de velocidade da página devem ganhar importância no seu processo de SEO e desenvolvimento.
Matt Cutts, ex-chefe de Webspam do Google, observou a importância da velocidade do site.
“Eu adoraria se os SEOs mergulhassem na melhoria da velocidade do site, porque (ao contrário de algumas facetas do SEO) diminuir a latência de um site é algo facilmente mensurável e controlável. Uma classificação nº 1 nem sempre pode ser alcançada, mas a maioria dos sites pode ser visivelmente mais rápida, o que pode melhorar o ROI e as taxas de conversão. Nesse sentido, essa mudança representa uma oportunidade para SEOs e desenvolvedores que podem ajudar outros sites a melhorar sua velocidade.”
O Core Web Vitals inclui testes de velocidade de página
Ao longo dos anos, o Google continuamente deu importância à velocidade do site nas classificações orgânicas. Afinal, numerosos estudos (e nossa própria experiência) nos dizem que, quanto mais uma página demora para carregar, menos visitamos esse site. E, recentemente, o Google anunciou o Core Web Vitals que mede as métricas essenciais para um site saudável (nas palavras deles).
“Hoje estamos apresentando um novo programa, Web Vitals, uma iniciativa do Google para fornecer orientação unificada para sinais de qualidade que, acreditamos, são essenciais para proporcionar uma ótima experiência do usuário na web.”
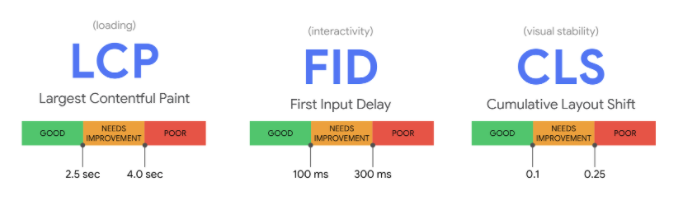
O Core Web Vitals visa capturar um conjunto comum de sinais que são críticos para todas as experiências online. Por exemplo, os principais dados vitais da Web incluem métricas que capturam a experiência de carregamento, a interatividade e a estabilidade visual do conteúdo. O Google captura esses fundamentos como:
- LCP (maior dor de conteúdo), que mede a velocidade de carregamento percebida e captura quando o conteúdo principal provavelmente será carregado.
- FID (primeiro atraso de entrada), que mede a capacidade de resposta do site e quantifica as experiências do usuário ao interagir inicialmente com uma página.
- CLS (mudança cumulativa de layout), que mede a estabilidade visual e quantifica qualquer mudança inesperada de layout no conteúdo da página.

Além disso, o Google observa que essas métricas não apenas capturam aspectos centrados no usuário de um site, mas fornecem medições qualitativas para classificação.
“Hoje, estamos desenvolvendo esse trabalho e fornecendo uma visão antecipada de uma futura alteração na classificação da Pesquisa que incorpora essas métricas de experiência na página. Apresentaremos um novo sinal que combina o Core Web Vitals com nossos sinais existentes para experiência de página para fornecer uma imagem holística da qualidade da experiência de um usuário em uma página da web.”
Atualização da experiência da página do Google
Embora focado na velocidade da página, o novo Core Web Vitals muda a narrativa para a experiência da página. Portanto, a nova atualização do Google inclui mais do que simplesmente revisar o PageSpeed Insights, os testes de velocidade da página desempenharão um papel importante na obtenção de uma pontuação de aprovação. Por exemplo, a experiência da página é maior do que o tempo de carregamento, portanto, simplesmente reduzir o tamanho de um .jpg não resolve mais o problema.

Como o Google expôs em seu anúncio da atualização pendente da experiência da página, o Core Web Vitals faz parte da experiência do usuário. No entanto, os outros componentes principais da atualização da experiência na página são fatores de classificação relativamente conhecidos. Portanto, para empresas que mantêm um componente de SEO ativo em sua estratégia de marketing digital, não deve haver muitas etapas adicionais para garantir que seu site não sofra uma queda significativa no tráfego após o lançamento da atualização.
O que a atualização da experiência na página inclui?
Além das métricas do Core Web Vitals, a experiência da página inclui outros aspectos de fácil utilização.
- Mobile Friendly, que faz parte da experiência de navegação padrão. Para saber mais, verifique o teste de compatibilidade com dispositivos móveis do Google para confirmar se seu site foi aprovado.
- Navegação segura, que garante que as páginas não contenham nenhum conteúdo malicioso ou enganoso. Para saber mais, verifique o Relatório de problemas de segurança do Google.
- HTTPS, que garante que seu site seja servido em HTTPS versus HTTP. Para saber mais, saiba como atualizar seu site para HTTPS.
- Sem intersticiais intrusivos, que garantem que nenhum pop-up ou outras coisas dificultem o acesso fácil do usuário ao conteúdo de uma página. Para saber mais, saiba mais sobre intersticiais.
Felizmente para as empresas e sites que precisam de algum trabalho, a alteração do algoritmo não está definida para ocorrer até 2021. No entanto, como observa o blog do desenvolvedor do Google, as alterações evoluirão com o tempo.

“Olhando para 2021, estamos investindo na construção de uma melhor compreensão e capacidade de medir a velocidade da página e outras características críticas da experiência do usuário. Por exemplo, estender a capacidade de medir a latência de entrada em todas as interações, não apenas na primeira; novas métricas para medir e quantificar suavidade; primitivas e métricas de suporte que permitirão a entrega de experiências instantâneas e de preservação da privacidade na web; e mais."
Mas, se você der um passo para trás e visualizar as mudanças com o olhar do consumidor, essas atualizações visam melhorar a experiência do usuário, portanto, ao tomar decisões no futuro, pense em como qualquer alteração no site afeta seu cliente.
Mais sobre testes e ferramentas de velocidade de página
Para quem procura mais informações sobre velocidade de página, testes aplicáveis e ferramentas disponíveis, há muitos recursos.
O que é a velocidade da página?
A velocidade da página refere-se à rapidez com que uma página da Web é carregada. Às vezes, pode ser confundido com termos como tempo de carregamento da página (ou a rapidez com que uma página é baixada) e velocidade do site (ou a velocidade de um site). A diferença entre esses termos pode ser confusa, mas o principal a saber é com que rapidez os principais elementos da sua página são carregados para os visitantes do seu site?
Há quanto tempo o Google se concentra na velocidade da página?
Pelo menos desde 2010, que o Search Engine Land compartilhou que o Google não estava incluindo oficialmente a velocidade do site como um fator de classificação. No entanto, como a velocidade da página continua sendo importante, o Google manteve a importância do conteúdo relevante e de “valor agregado” em relação à velocidade pura do site.
Por exemplo, do anúncio de 2010:
“A qualidade ainda deve ser a primeira e principal preocupação [dos proprietários de sites]. Essa alteração afeta valores discrepantes; estimamos que menos de 1% das consultas serão afetadas. Se você for o melhor recurso, provavelmente ainda aparecerá.”
E, a partir do anúncio de 2020:
“Embora todos os componentes da experiência na página sejam importantes, classificaremos as páginas com as melhores informações gerais, mesmo que alguns aspectos da experiência na página sejam inferiores. Uma boa experiência na página não substitui um conteúdo excelente e relevante. No entanto, nos casos em que há várias páginas com conteúdo semelhante, a experiência na página se torna muito mais importante para a visibilidade na Pesquisa.”
Como melhorar a velocidade do meu site?
Infelizmente, não há uma resposta única para todos. Em última análise, a maneira mais eficiente e eficaz de melhorar a velocidade do seu site depende do seu site específico. Por exemplo, seu site depende de imagens grandes? Nesse caso, talvez a redução do tamanho do arquivo faça a maior diferença. Ou, qual é a sua pilha da web? A velocidade do site no WordPress vs Magento ou outra plataforma faz a diferença.
Felizmente, existem muitos recursos, como os recursos de velocidade de página de Varvy, que oferecem uma análise completa de vários problemas de velocidade de página. Para saber mais, confira estes recursos adicionais.
- Por que as imagens podem ser sua maior vitória em velocidade de página
- Cinco dicas para aumentar a velocidade da página
- Como obter um 100/100 no Google Page Speed Test
- Por que você não deve se concentrar muito nas pontuações de insights de velocidade da página
- Um passo a passo para não desenvolvedores sobre como usar plugins para acelerar o WordPress
- Guia do Copyblogger para tornar o WordPress mais rápido
- Guia de Mark Descande para acelerar o WP Engine
Existem outras ferramentas de velocidade de página?
Sim!
Para começar, aproveite o Page Speed Insights do Google, que fornece recomendações específicas diretamente da ferramenta do Google (incluindo versões otimizadas de imagens e códigos). Em seguida, considere algo como o Teste de página da Web, que fornece uma visão geral dos tempos reais de carregamento, tempos até o primeiro byte etc. das páginas do seu site.
Para obter mais ferramentas e testes de velocidade de página, o seguinte ajudará a diagnosticar e resolver diferentes problemas de velocidade de página em seu site.
- Teste de Velocidade Pingdom
- GTMetrixGenericName
- Yslow Firefox Plugin
- Teste de velocidade KeyCDN
- Otimização Varvy Pagespeed
- UpTendências
- pontocom-monitor
- Ferramentas de laboratório amarelas
- Google Chrome DevTools
- Testador de tempo de carregamento Sucuri
- PerfToolName
