5 dos melhores sites de cirurgia plástica e por que eles são bons
Publicados: 2022-11-28O primeiro passo para obter um novo site para sua clínica de cirurgia plástica é encontrar exemplos de sites que você gosta - e sites que você não gosta.
Coletar exemplos de sites para compartilhar com um cliente é o primeiro passo para o design de sites de cirurgia plástica.
Isso nos expõe a muitos sites.
Juan, nosso chefe de web design, elaborou uma lista dos melhores sites de cirurgia plástica que encontrou, juntamente com uma explicação do que funciona melhor neles. Ele também compartilha sua opinião sobre como melhoraria os sites dessas clínicas.
Se depois de revisar os sites desses cirurgiões plásticos você quiser agendar um horário para projetar e construir um site para sua clínica que traga o melhor desses exemplos, clique aqui para agendar um horário para conversar.
Como você pode perceber em nosso site, somos uma agência de marketing de cirurgia plástica que muitos cirurgiões plásticos optam por redesenhar seus sites. Construímos sites que estabelecem as bases para SEO para cirurgiões plásticos.
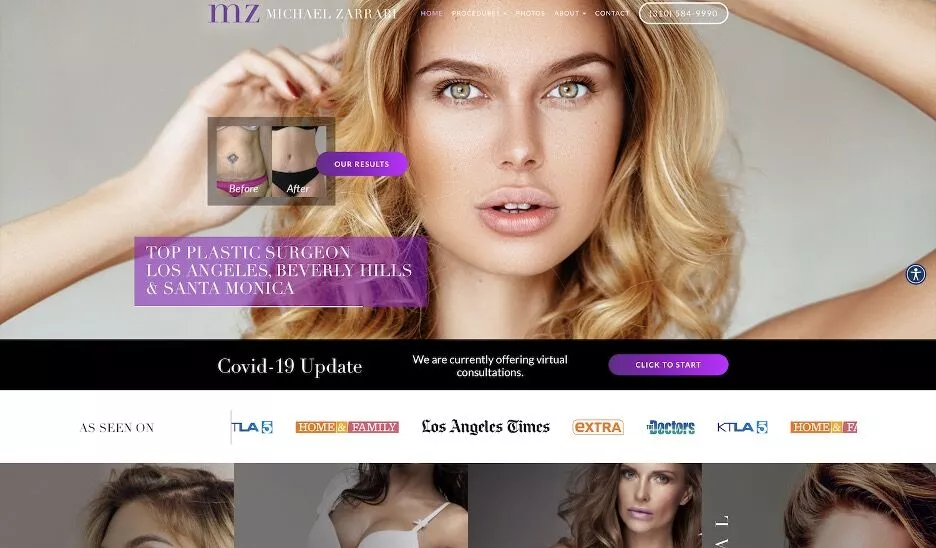
Michael Zarrabi Cirurgia Plástica
https://www.drzarrabi.com

O que funciona neste site
- Afirma exatamente o que eles fazem e onde.
- A prova social é estabelecida acima da dobra.
- Acesso rápido aos resultados antes e depois.
- Serviços listados na parte inferior da página, pré-visualização que incentiva o usuário a rolar para baixo.
- Fornece breves depoimentos de pacientes.
O que eu melhoraria
- Adicione uma frase de chamariz clara acima da dobra.
- O botão de chamada para ação "Agende sua consulta" deve estar mais próximo do topo.
- Forneça contraste para o botão de número de telefone usando a cor de destaque.
- Adicione mais contraste entre o cabeçalho principal e a imagem de fundo.
- Espace os itens de navegação usando toda a largura da grade, adicione preenchimento superior e mais contraste contra o fundo.
- Os nomes dos serviços precisam de mais contraste com as imagens de fundo.
- Cada serviço principal ocupa toda a altura da tela, causando rolagem extra. Isso encurtaria para 50% da altura da tela.
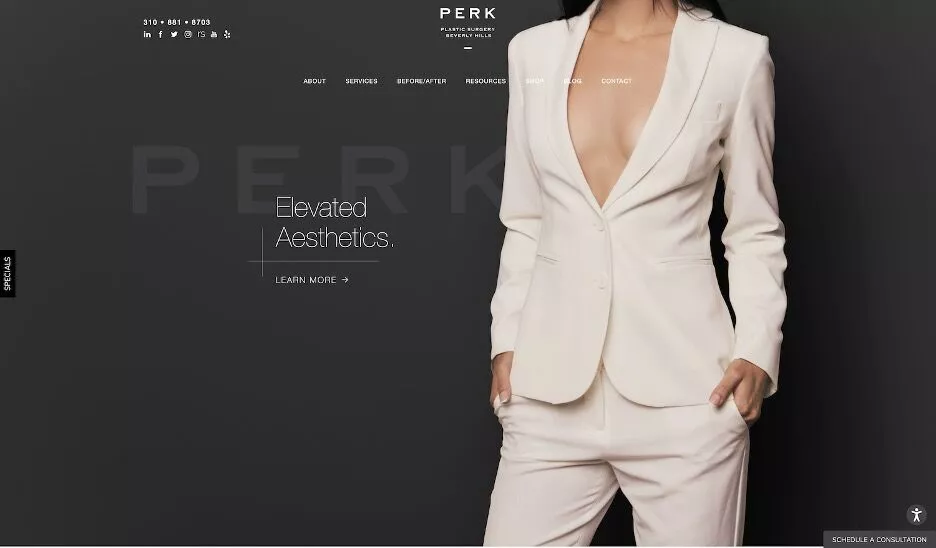
Perk Cirurgia Plástica Beverly Hills
https://www.bevhills.com

O que funciona neste site
- Design elevado, elegante e formal transmitindo esses mesmos valores sobre a empresa.
- Cabeçalho simples explicando o que eles fazem em 2 palavras.
- Todas as informações de contato estão presentes na parte superior.
- Solicita um banner fixo no canto inferior esquerdo para obter o endereço de e-mail do usuário.
- O mega menu de serviços é claramente organizado.
- Parece leve enquanto você rola para baixo e desenha o fluxo
O que eu melhoraria
- A cópia do CTA deve indicar o que o usuário pode obter clicando nela.
- Precisa de um formulário de contato e deve estar próximo ao topo.
- Agendar consulta O CTA deve estar mais próximo do topo da página.
- Moveria as informações dos médicos mais para cima na página, em vez de falar sobre os valores da empresa.
- Mova os ícones de prova social acima da dobra.
- Eu mostraria mais serviços na página inicial, com uma breve descrição de cada um, na mesma seção, em vez de ter que rolar para baixo para chegar a cada um.
- Não vejo necessidade de um link de galeria na página inicial. Mostraria galerias dentro de cada página de serviço.
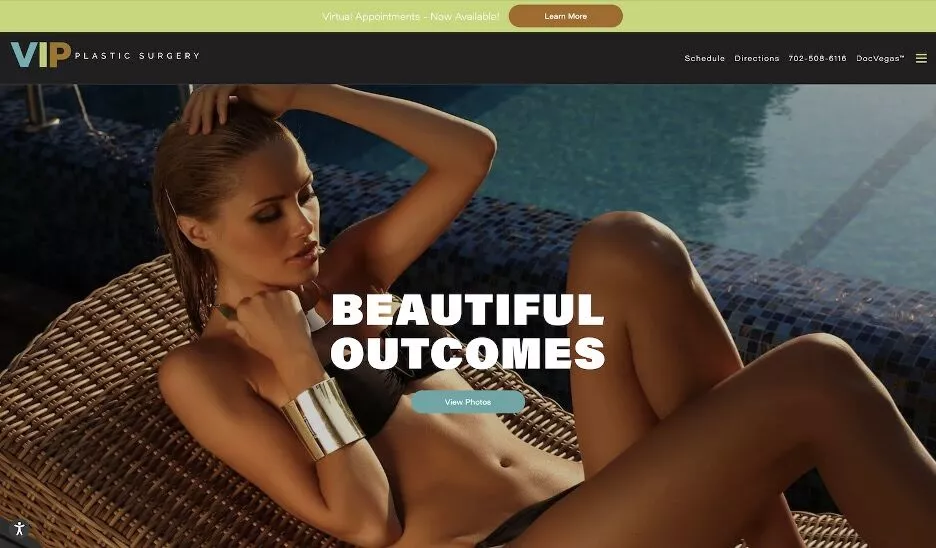
VIP Cirurgia Plástica
https://vipplasticsurgery.com

O que funciona neste site
- Banner atraente na parte superior para o CTA marcar uma consulta.
- Excelente escolha de fotografia.
- Títulos claros e em negrito, com textos atraentes que resumem a função de cada seção.
- Há um CTA em cada seção conforme você rola a página inicial.
- Muitos serviços destacados na mesma seção. Fácil acesso a cada um.
O que eu melhoraria
- Eliminaria o menu de hambúrguer na área de trabalho.
- Também simplificaria a arquitetura da informação. Há muitos itens no menu.
- Adicione uma descrição de uma frase do que a empresa faz na seção principal.
- Adicione um formulário de contato ou substitua o CTA “Visualizar serviços” por um “Marque sua consulta”.
- Livre-se da seção “fotos” na página inicial.
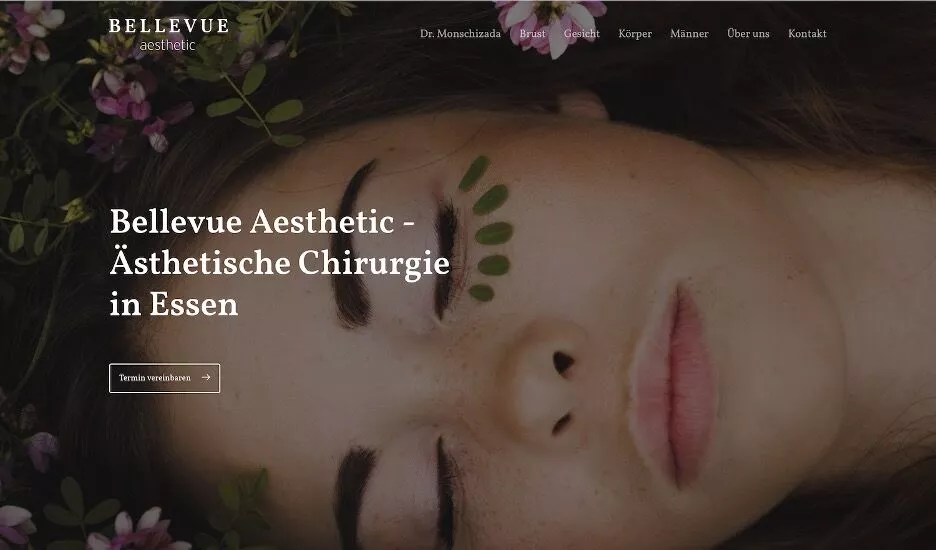
Estética Bellevue
Startseite

O que funciona neste site
- Menu de navegação simples, claro e completo.
- Cabeçalho informando exatamente quem são, o que fazem e onde em 6 palavras.
- Entre em contato com o CTA na seção de heróis.
- Bela imagem de fundo do herói, mas não compete em nada com a mensagem e o CTA.
- Limpe a seção de serviços, na mesma seção.
- Entre em contato com o CTA no meio da rolagem também.
- Cada seção tem um CTA.
O que eu melhoraria
- Prova social logo após a dobra. Distintivos.
- Adicione depoimentos à página inicial.
- Simplifique a seção sobre nós com a seção do Dr.
- Faria com que o CTA do contato se destacasse no meio da rolagem com um plano de fundo mais colorido.
- Eu também adicionaria um botão a ele.
- Mova o mapa para a página de contato.
- Hero é muito colorido, eu adicionaria uma cor de destaque brilhante em todo o resto da página.
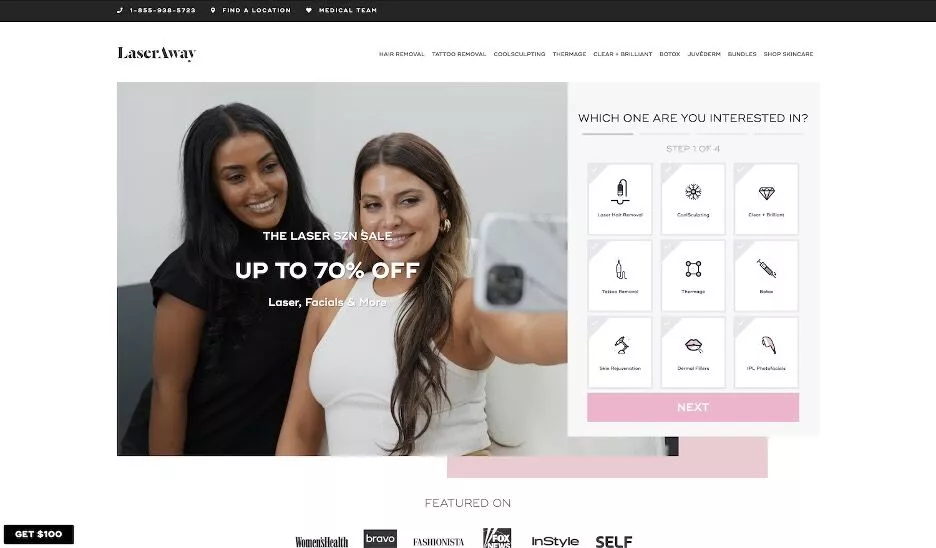
Laser Afastado
https://www.laseraway.com

O que funciona neste site
- Maneira interativa e divertida de mostrar serviços, levando o usuário a preencher o formulário logo na última etapa. Ideia original.
- Prova social logo abaixo da dobra. Até dá uma prévia desta seção enquanto está na página principal.
- Entre em contato com o CTA no meio da rolagem com mais uma seção interativa, perguntando ao usuário o que ele deseja realizar no site.
- Seção sobre como funciona o pagamento. Esta informação é importante e a seção fornece todas as informações necessárias em apenas algumas palavras fáceis de ler.
- 'Ganhe $ 100' CTA para convidar amigos para participar da comunidade. Fixo na rolagem.
O que eu melhoraria
- A seção Serviços tem muito espaço em branco nas laterais e parece uma versão móvel. Eles devem ter sido configurados em um layout de 2 linhas/4 colunas para que o usuário possa digitalizá-los todos de uma só vez.
- CTAs para serviços devem ser rosa brilhante como padrão, em vez de apenas passar o mouse. Para fazê-los se destacar do restante do conteúdo de cada um.
- 'O que você quer fazer?' seção poderia parecer mais atraente e menos como um questionário. Não parece divertido de preencher.
- O feed do Instagram pode ser movido para a parte inferior da página.
- 'The Nation's Leader in Aesthetic Dermatology' não tem contraste suficiente entre fundo e cópia. A cópia deve ser cinza escuro como no restante do site.
- 'Agende agora. Pague depois.' seção poderia ser mais proeminente, usando um fundo rosa brilhante com texto cinza escuro também.
- O CTA 'Ganhe $ 100' também pode ser rosa brilhante. Eu quase perdi no começo.
- A barra de informações de contato de navegação é perdida. Meus olhos vão direto para o formulário dos serviços. Uma cor de fundo diferente funcionaria para torná-lo pop.
Eu adicionaria uma seção de depoimentos para prova social.

