10 ótimos sites de portfólio para se inspirar (+ dicas para criar o seu próprio)
Publicados: 2021-10-05Construir uma marca pessoal não é apenas para figuras públicas. Você pode se inspirar em celebridades do seu setor e aproveitar os benefícios da marca pessoal.
Os sites de portfólio são uma ótima maneira de construir sua marca pessoal. Um portfólio bem selecionado mostra seu melhor trabalho para clientes em potencial, informa às pessoas por que (e como) você é diferente de outros profissionais em seu campo e ajuda a construir confiança e reconhecimento.
Como consequência, você se torna facilmente detectável na Web e os clientes em potencial se sentem mais à vontade e confiantes para contratá-lo depois de seguir seu trabalho.

Antes de entrar e criar um portfólio online, reserve alguns minutos para ver alguns sites de portfólio impressionantes de grandes nomes em várias indústrias criativas.
Você pode aprender o que fazer (e o que não fazer) com esses exemplos de sites de portfólio e obter alguma inspiração para o design do seu próprio.
10 sites de portfólio inspiradores
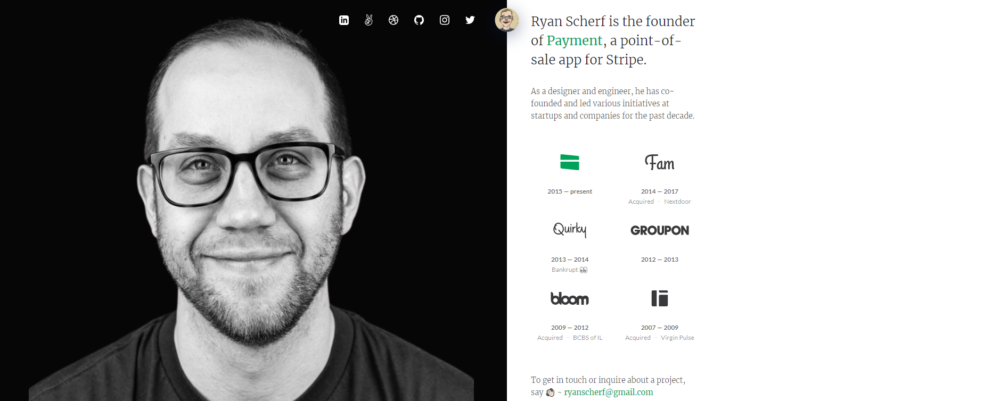
Ryan Scherf

O site do portfólio de Ryan Scherf é um ótimo exemplo de design minimalista de uma página.

Precisa de mais clientes?
Obtenha mais trabalhos freelance com nosso livro GRATUITO: 10 novos clientes em 30 dias . Digite seu e-mail abaixo e é todo seu.
Usando metade da página, ele dá aos visitantes uma visão geral de quem ele é, o que faz, onde trabalhou e como você pode entrar em contato com ele.
A outra metade da página apresenta uma foto sorridente de Ryan – e causa um impacto imediato no espectador.
O topo da página exibe seus links de mídia social que os visitantes podem visitar para saber mais sobre seu trabalho e atividades profissionais.
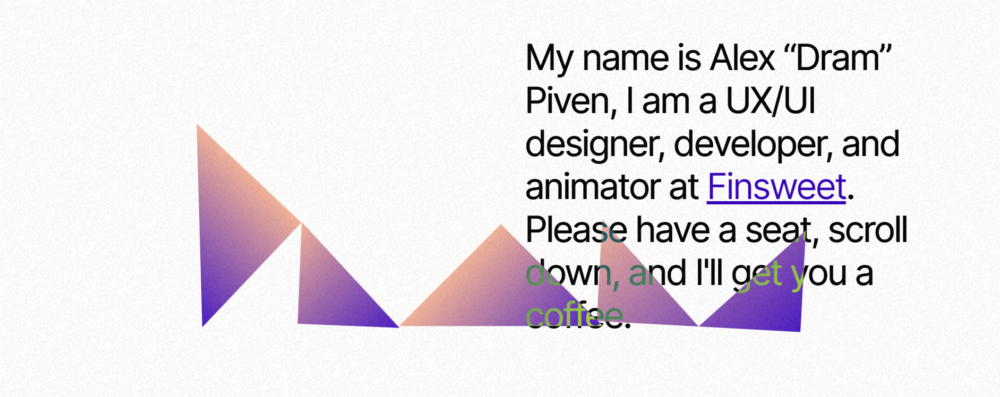
Alex Dram

À primeira vista, o site do portfólio de Alex Dram parece ser muito simplista. Mas ele mostra habilmente suas credenciais de design e animação com elementos interativos em seu site.
Como a página diz, você rola para baixo para ser levado a outras páginas no site do portfólio dele, onde você pode saber mais sobre ele (página Sobre) e ler sobre seus projetos para diferentes clientes (página Trabalhos).
Cada projeto foi fornecido com contexto suficiente para ajudar os visitantes a entender como o Dram funciona. As informações que ele fornece incluem um histórico do cliente, o problema/breve, o processo criativo usado, as ações realizadas e os resultados alcançados.
Tudo isso é comunicado através de uma mistura de imagens, texto e elementos interativos, mantendo a consistência estética limpa e minimalista.
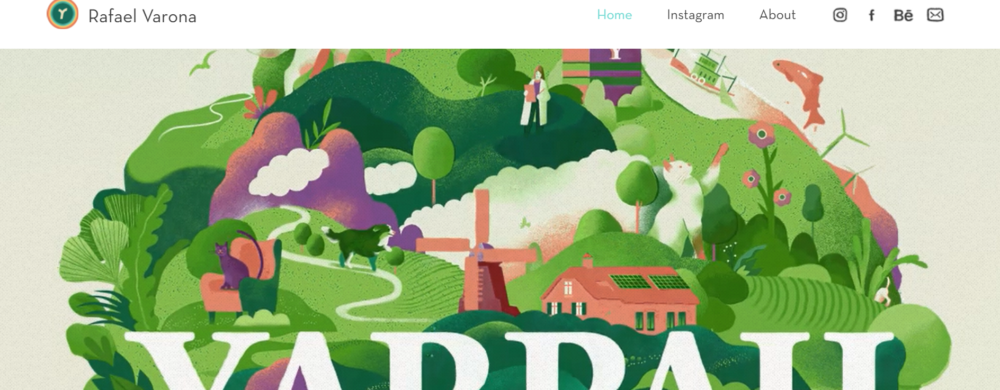
Rafael Varona

Rafael Varona é um ilustrador, animador e diretor de arte cujo site de portfólio de animação é um prazer de se ver. A página inicial apresenta uma série de animações complexas que atraem o visitante.
Nota rápida: Você já ouviu falar sobre o Hectic? É a nossa nova ferramenta favorita para freelancer de forma mais inteligente , não mais difícil. Gestão de clientes, gestão de projetos, faturas, propostas e muito mais. Hectic tem tudo. Clique aqui para ver o que queremos dizer.
Conforme você rola para baixo, você pode ver seu trabalho exibido em uma grade animada, cada uma levando a outra página com mais detalhes sobre os requisitos do cliente.
A seção superior direita do site do portfólio tem links para uma página curta sobre e páginas de mídia social que incluem Instagram e Behance. Os logotipos das plataformas de mídia social são exclusivamente estilizados.
Varona causa um profundo impacto visual com texto limitado e um forte foco na animação. Ele prefere deixar seu trabalho falar!
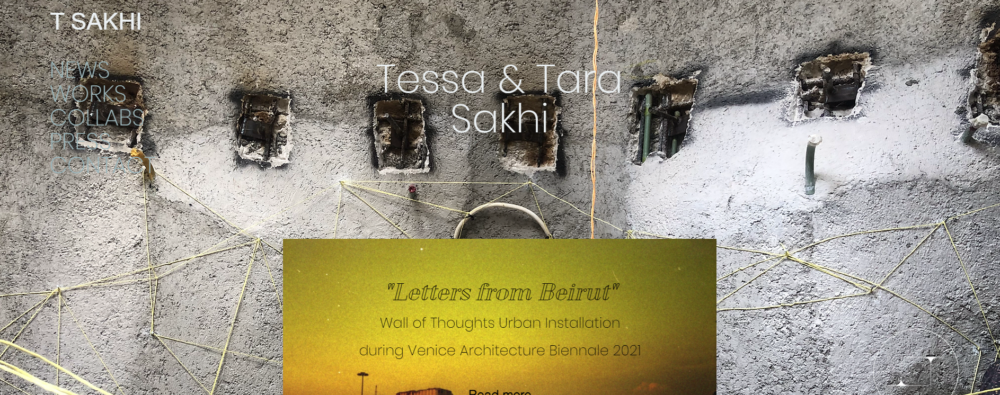
T Sakhi

Tessa e Tara Sakhi administram um estúdio multidisciplinar de arquitetura e design e mostraram seu trabalho em um site impressionante.
O plano de fundo consiste em uma grade de imagens e vídeos de seus trabalhos que aparecem e desaparecem conforme você passa.
Um menu no canto superior esquerdo leva a páginas sobre projetos individuais que são descritos detalhadamente, incluindo rascunhos, imagens e designs finais.
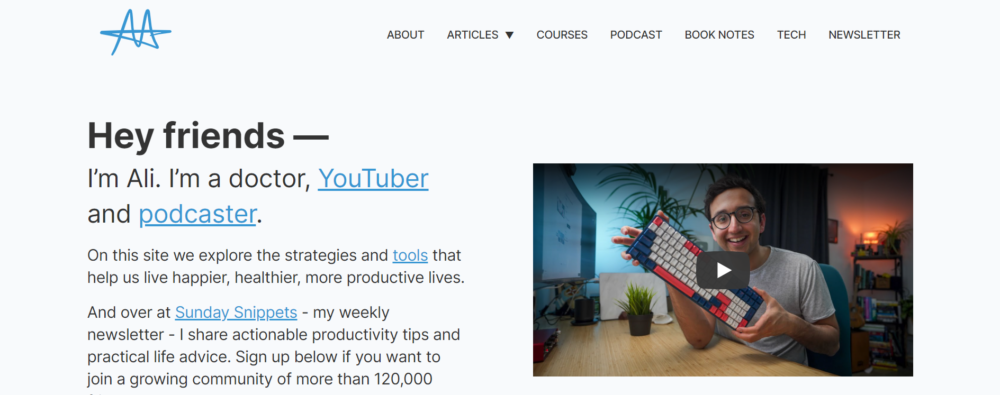
Ali Abdaal

Ali Abdaal oferece dicas sobre produtividade, estudo e YouTubing. Seu site de portfólio faz uso exclusivo de emojis para categorizar seu conteúdo.
O design do site é limpo e fácil de navegar, apesar da grande variedade de ofertas – notas de livros, cursos, podcasts, artigos, newsletter e informações sobre ferramentas e tecnologia.
Sua página Sobre lista o que ele faz, seus hobbies e outras atividades e os vários canais pelos quais você pode alcançá-lo. Curiosamente, ele oferece uma reunião pessoal sem compromisso!
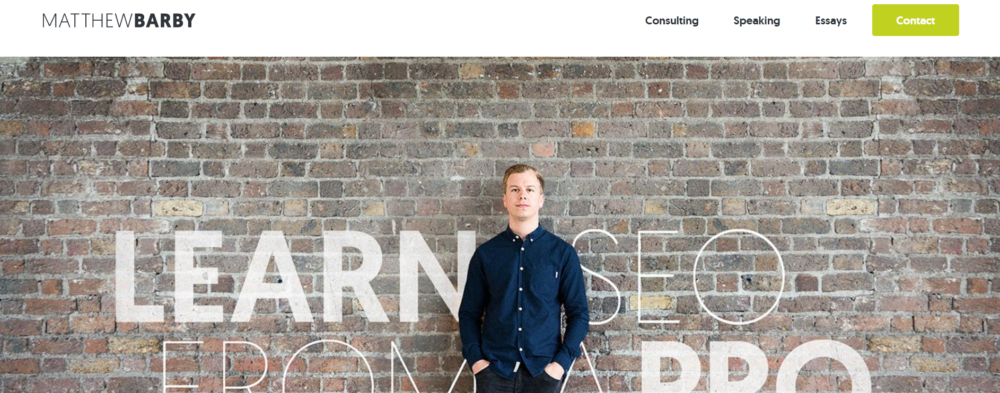
Matthew Barby

O portfólio de Matthew Barby se destaca pelo uso de dois elementos poderosos:
- Um slogan assertivo – “Aprenda SEO com um profissional”
- Prova social na forma de logotipos dos principais clientes e depoimentos
Não faz mal que ele oferece várias maneiras de entrar em contato com ele - usando um botão "Contato" no canto superior direito da página que é destacado com um fundo verde limão e um CTA logo abaixo da imagem em destaque.
O site de Barby grita que ele é um profissional e gera confiança entre os clientes em potencial.
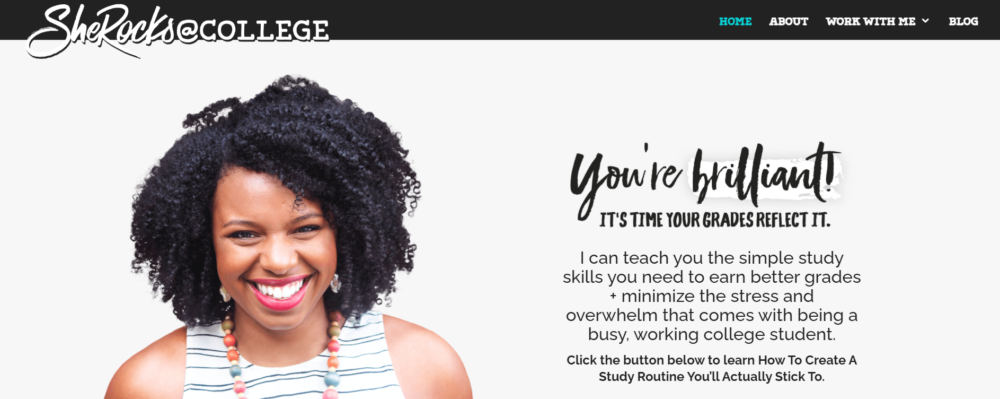
Clarissa Rodrigues

Clarissa é uma coach de habilidades de estudo que oferece consultoria para estudantes universitários.
Seu site de portfólio é uma lição de marca pessoal. Ela escolheu um nome de empresa memorável que reflete o que ela faz.
Ela também estilizou “at” como @ para atrair estudantes universitários e criar um impacto maior em seu público-alvo.
Ela mantém um blog em seu site onde oferece dicas sobre como estudar de forma eficaz para a faculdade e equilibrar os estudos com outras atividades.
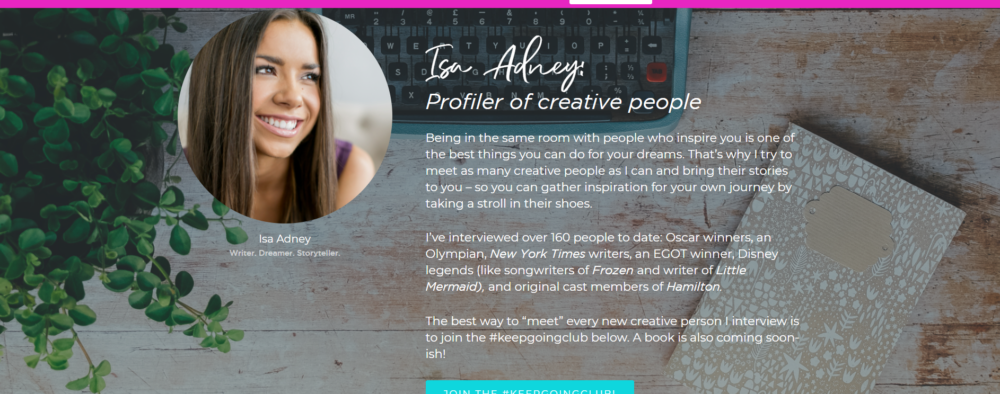
Isa Adney

Isa Adney é escritora da ConvertKit e atualmente está escrevendo um livro intitulado The Little Book of Big Dreams: True Stories of Dreams Come True. O interessante é que ela fala sobre seu próximo livro em todo o site de seu portfólio.
Ela oferece insights sobre suas entrevistas com pessoas criativas para seu livro por meio de um boletim chamado #keepgoing club.
Ela mantém o foco em seu trabalho atual e desperta o interesse por seu livro por vários meios.
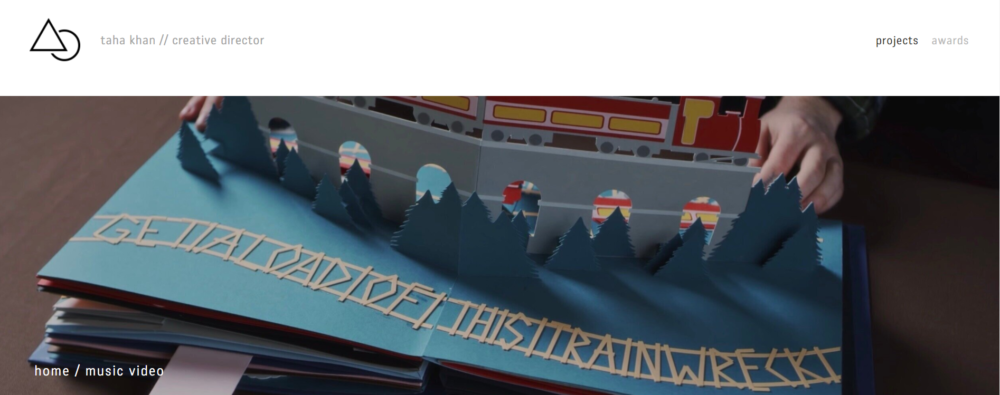
Taha Khan

Taha Khan é um diretor criativo, editor e produtor que optou por colocar o foco em seus projetos na página principal do site de seu portfólio.
É um bom uso do design minimalista que visa mostrar o suficiente do seu trabalho para destacar seus pontos fortes, mas não tanto a ponto de sobrecarregar os visitantes.
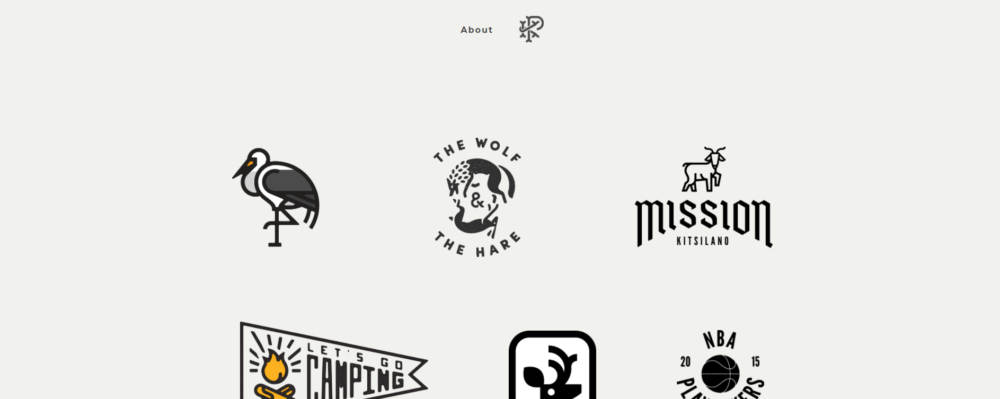
Peter Komierowski

Outro exemplo impressionante de um site de portfólio projetado com bom gosto é o de Peter Komierowski, um designer visual especializado em ilustração, design de interface e design de identidade e marca.
A parte superior de sua página apresenta um logotipo estilizado que inclui suas iniciais e um link para sua página Sobre, onde ele fornece suas informações de contato e uma breve descrição do que faz e com quem trabalhou.
Os rodapés de todas as páginas de seu site apresentam seus links de mídia social e seu logotipo.
A página principal apresenta os logotipos clicáveis de todos os clientes para os quais trabalhou, bem como seu trabalho em logotipos e ilustrações. Seu portfólio é um deleite visual que mostra sua criatividade e talento.
O que você deve (e não deve) colocar em seus sites de portfólio
Para garantir que seu portfólio reflita com precisão seus pontos fortes, aqui estão 5 dicas que você deve considerar:
Exiba seu melhor trabalho
É tentador encher seu portfólio com todo o trabalho que você já fez. Mas, em vez de mostrar a seus clientes em potencial quanta experiência você tem (como sem dúvida pretende), você os sobrecarregará. Cuidado ao colocar um portfólio esparso também.
Pense na imagem que você deseja projetar para seus clientes e destaque peças selecionadas que suportam essa imagem. Os que chegam ao seu portfólio devem destacar suas habilidades e talentos.
Lembre-se de que os clientes vão querer contratá-lo pelo tipo de trabalho que veem em seu portfólio. Então exiba o que você gosta de trabalhar e o que você quer mais.
Forneça contexto para cada peça
Não encha seu portfólio apenas com texto ou apenas imagens. Forneça algum contexto para cada peça escrevendo uma descrição do projeto, o resumo que você recebeu, seu processo criativo e como você desenvolve suas ideias.
Os clientes em potencial devem ser capazes de entender o que o projeto implicava e como você o abordou. Inclua rascunhos iniciais, maquetes, resumos iniciais ou resultados de testes de usuários para mostrar aos clientes como o projeto passou dos rascunhos para o produto final.
Você também deve tentar comunicar sua paixão pelo trabalho através de suas peças de portfólio.
- Como eles se destacam dos milhares de outros trabalhos na Web?
- Por que os clientes devem contratá-lo?
Você também pode considerar escrever estudos de caso para demonstrar o impacto de seus projetos. Quando os clientes podem visualizar como podem se beneficiar do seu trabalho, é mais provável que contratem você.
Projete sua personalidade através da página “Sobre mim”
Não cometa o erro de esconder sua personalidade por trás de seu trabalho. Os clientes gostam de saber quem é a pessoa por trás da tela. Eles querem contratar uma pessoa, não uma entidade sem rosto.
Use sua página “Sobre mim” para gerar interesse em você como pessoa e criar confiança com clientes em potencial.
Fale sobre sua ética de trabalho, seu processo criativo, suas principais habilidades e quem você é como pessoa. Esta é a sua chance de se promover além do trabalho que você fez.
- Como será trabalhar com você?
- O que os clientes podem esperar quando contratam você?
Você pode ser profissional, mas divertido e fortalecer sua marca pessoal através desta seção.
Escolha um modelo que complemente seu trabalho
O objetivo do seu portfólio é mostrar aos clientes o que eles podem esperar de você ao contratá-lo. Portanto, não use uma estética que distraia do trabalho real.
Designs complicados, visuais chamativos e animações complexas são um não-não.
Concentre-se em um modelo e design minimalista que seja fácil de navegar e rapidamente dê aos clientes em potencial uma amostra do seu estilo e habilidades.
Pense na experiência do cliente ao projetar seu portfólio. Não faça seus visitantes clicarem demais para alcançar seus projetos ou eles podem não retornar.
Torne suas informações de contato visíveis
Facilite o contato e a contratação de seus clientes colocando suas informações de contato em um local claramente visível.
Assim, você não apenas fornece suas informações de contato na página “Contato”, mas também as coloca no rodapé de outras páginas.
É uma boa prática incluir seu endereço de e-mail, número de telefone, endereço comercial físico (se houver) e links de mídia social comercial em locais de alta visibilidade.
Você pode incluir botões de compartilhamento para as peças do seu portfólio para aumentar a visibilidade online e criar provas sociais.
Sites para ajudá-lo a criar sites de portfólio
Um construtor de portfólio online deve ser avaliado com base na acessibilidade, opções de design, ferramentas de SEO e facilidade de uso.
Aqui estão alguns sites que você pode ver:
Wix

O Wix é considerado um site de criação de portfólio amigável para iniciantes que oferece excelente suporte de SEO. Assim, você pode aumentar seu público com um site de portfólio Wix.
Recursos:
- Você pode escolher entre mais de 500 modelos adequados para sites de portfólio para criativos
- Você pode usar uma ferramenta de edição de arrastar e soltar para personalizar seu portfólio. Portanto, você tem total liberdade criativa sobre seu site de portfólio.
- As dicas de ferramentas ao passar o mouse fornecem informações sobre vários recursos ao usar o editor.
- Você não precisa de experiência em codificação para criar um site de portfólio no Wix.
- Você pode integrar mais de 250 aplicativos ao seu site.
- O Wix permite que você crie seu site gratuitamente, mas se você pagar por um Plano Premium, poderá obter um domínio personalizado, mais espaço de armazenamento, horas de vídeo e suporte ao cliente 24 horas por dia.
WordPress

O WordPress é uma versão mais simples do WordPress.org, mas possui recursos limitados. É um bom construtor de portfólio se você deseja executar um blog junto com seu portfólio.
Recursos:
- Não é muito amigável para iniciantes e você pode precisar de alguma experiência em codificação para construir um bom site no WordPress.com.
- Ele é focado em blogs, então os criativos podem não achar muito útil.
- Possui 38 templates específicos para construção de portfólio, sendo 12 de uso gratuito.
- Você pode criar um site de portfólio responsivo para dispositivos móveis no WordPress.com.
- Você pode acessar as ferramentas de SEO integradas se pagar por um plano de negócios.
- Você obtém 3 GB de espaço de armazenamento no plano gratuito, que é mais generoso do que plataformas semelhantes.
- Seus planos pagos são considerados custo-benefício, apesar da interface do editor não tão amigável.
Behance

O Behance é um construtor de portfólio online gratuito e muito popular para criativos como designers, fotógrafos e artistas. Recrutadores e clientes em potencial geralmente verificam portfólios de design no Behance, por isso faz sentido enviar seu melhor trabalho na plataforma.
Você pode exibir seu trabalho como projetos — um grupo de imagens, vídeos e outras mídias com um único tema.
Recursos:
- É de uso gratuito e suporta um número ilimitado de projetos, imagens ou outros tipos de mídia.
- Você pode adicionar vários proprietários para um projeto de mídia colaborativa. Você também pode receber feedback sobre seu trabalho dos visitantes.
- Os membros do Behance podem seguir seu perfil e receber atualizações quando você carrega seu trabalho.
- Você pode compartilhar seus projetos na Web usando o URL exclusivo atribuído a eles.
- Você pode procurar os mais recentes projetos de design de UX/UI para se inspirar.
Drible

Dribbble é outro construtor de portfólio online gratuito semelhante ao Behance. É feito especialmente para designers de UI/UX exibirem seu trabalho, comunicarem novas ideias e melhorarem as habilidades de design.
Recursos:
- Você pode criar uma conta gratuitamente e exibir capturas de tela de seus rascunhos de design, conceitos, protótipos ou processos.
- Você pode pesquisar na plataforma para encontrar designs inspiradores.
- Tem uma seção de blog onde os designers podem escrever sobre seus processos, designs e experiências.
- Possui uma seção Dribbble Meetups onde os designers podem formar comunidades e participar de diversas atividades.
- É fácil de usar e você pode obter feedback sobre seus projetos da comunidade de designers.
- Você também pode encontrar anúncios de empregos de empresas confiáveis e de renome e marcar seu perfil como “para contratar”.
- Você pode vender seus designs e outros produtos digitais para ganhar algum dinheiro.
Pixpa


Pixpa é uma plataforma tudo-em-um para criadores e pequenas empresas criarem sites bonitos e profissionais completos com loja online integrada, blog e galerias de clientes. A plataforma versátil da Pixpa tem tudo o que você precisa para mostrar seu trabalho, compartilhar ideias e vender seu material online, sem nenhum conhecimento de codificação.
Construir seu site no Pixpa é super fácil . Comece inscrevendo-se para uma avaliação completa de 15 dias. Escolha um modelo de sua escolha como ponto de partida. A Pixpa oferece uma infinidade de modelos impressionantes, perfeitos para pixels e compatíveis com dispositivos móveis. Você pode personalizar o design do seu site usando um editor de estilo visual simples e poderoso. Adicionar páginas ao seu site é muito fácil com o construtor de páginas de arrastar e soltar da Pixpa. Com uma série de ferramentas integradas, como gerenciador de SEO, pop-ups de marketing, barra de anúncios e muito mais, você não precisa de plug-ins extras para começar a aumentar seu tráfego e converter mais leads.
Recursos:
- Plataforma tudo-em-um para profissionais criativos criarem seu site com uma loja de comércio eletrônico integrada, galerias de clientes, blog e muito mais.
- Plataforma completa de criação de sites por menos da metade do preço do Squarespace. Os preços começam em apenas $3/mês.
- Imagens ilimitadas, galerias, páginas, blogs e muito mais.
- A melhor hospedagem da categoria com SSL
- Chat ao vivo 24 horas por dia, 7 dias por semana e suporte ao cliente por e-mail
- Escolha entre muitos temas compatíveis com dispositivos móveis e totalmente personalizáveis. Altere os temas a qualquer momento.
- Plataforma de galerias de clientes para compartilhar, vender e entregar imagens aos clientes.
- Loja de comércio eletrônico integrada e cheia de recursos. Vender produtos físicos, produtos ou serviços digitais.
Conclusão
Os sites de portfólio ajudam você a exibir seu melhor trabalho e mostram aos clientes em potencial por que eles devem contratá-lo. Eles também ajudam os recrutadores e gerentes de contratação a encontrá-lo na Web.
Você pode receber feedback sobre seu trabalho da comunidade criativa, aprender novas habilidades ou melhorar as existentes e se inspirar em figuras de destaque em seu campo.
Não importa o trabalho que você faça, um site de portfólio é indispensável se você quiser ser notado.
Continue a conversa...
Mais de 10.000 de nós estão tendo conversas diárias em nosso grupo gratuito do Facebook e adoraríamos vê-lo lá. Junte-se a nós!
