Como pré-carregar solicitações de chave para melhorar os principais sinais vitais da Web
Publicados: 2023-07-06Nem todos os recursos do seu site são igualmente importantes.
Sim, todos eles são necessários para que seu site tenha uma aparência e funcione perfeitamente, mas quando se trata de seu desempenho, alguns devem ter uma prioridade mais alta.
Caso contrário, você corre o risco de ter páginas de carregamento lento e uma longa lista de avisos em seu relatório PageSpeed Insights (PSI).
Uma delas é –Pré-carregar solicitações de chave.

Nas linhas a seguir, você aprenderá o que são solicitações de chave, por que é importante corrigir o aviso “Pré-carregar solicitações de chave” e, por último, mas não menos importante – como fazer isso.
- O que significa solicitações de chave de pré-carregamento
- Como o pré-carregamento de ativos críticos melhorará a velocidade do seu site
- Como identificar as principais solicitações que você deve pré-carregar
- Como corrigir o aviso de solicitações de chave de pré-carregamento
- Pré-carregando solicitações de chave automaticamente
Leia.
O que significa solicitações de chave de pré-carregamento?
Ao pré-carregar as principais solicitações, você informa ao navegador quais são os ativos mais críticos para download com antecedência. Isso permite que os arquivos mais importantes sejam carregados mais rapidamente, principalmente quando seriam descobertos e baixados posteriormente no processo.
Mas isso levanta a questão:
O que torna um pedido crítico?
Solicitação crítica é um recurso exibido na janela de visualização inicial de uma página (ou acima da dobra, como o mercado gosta de chamá-lo).
Por exemplo, aqui está o que vejo quando carrego a página inicial do NitroPack no meu laptop:

Todos os recursos carregados acima da dobra são considerados críticos. Portanto, eles devem ser baixados e renderizados com maior prioridade pelo navegador para fornecer ao usuário uma experiência de carregamento instantâneo.
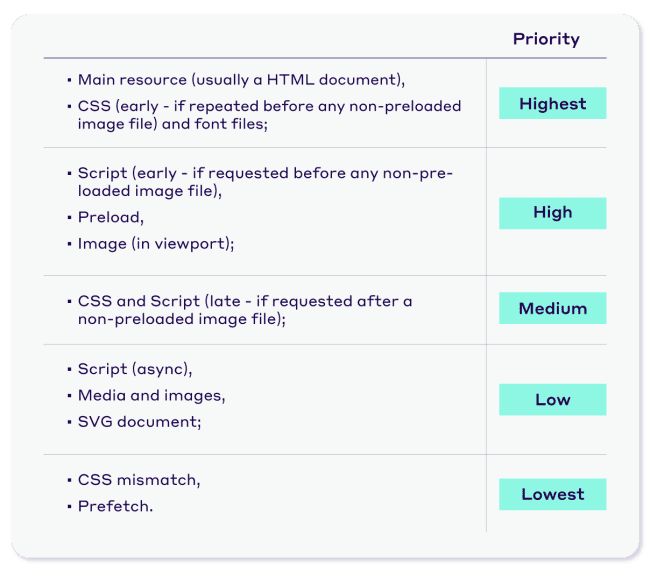
Em geral, os algoritmos dos navegadores são muito bons em priorizar os recursos mais críticos para uma página. Na verdade, quando um navegador baixa um recurso, ele atribui uma prioridade a ele:
- Altíssima
- Alto
- Médio
- Baixo
- Mais baixo

No entanto, como proprietário/desenvolvedor do site, você tem informações valiosas sobre quais recursos são mais críticos do que outros. Portanto, ao pré-carregar, você não apenas passará o aviso do PSI, mas também aumentará seu desempenho geral e a experiência do usuário.
Veja como…
Como a aplicação de uma correção de solicitações de chave de pré-carregamento melhorará seu desempenho
A verdade é:
Corrigir o aviso “Pré-carregar solicitações de chave” apenas para mover outro aviso para a categoria “aprovado” não vale a pena.
No entanto, pré-carregar os recursos mais críticos de sua página da Web terá um impacto significativo em seu site:
- Pontos vitais principais da Web
- pontuação de desempenho
- Desempenho percebido
Vamos ver como isso é possível.
Pré-carregamento e maior pintura de conteúdo (LCP)
Maior pintura de conteúdo mede quanto tempo leva para o maior elemento acima da dobra carregar em uma página.
Os tipos de recursos que são mais comumente considerados um elemento LCP incluem:
- Imagens;
- Tags de imagem;
- Miniaturas de vídeo;
- Imagens de fundo com CSS;
- Elementos de texto.
Todos eles são ótimos candidatos para pré-carregamento.
E entregá-los mais rapidamente ajudará você a melhorar a métrica do Core Web Vitals com a qual os sites mais lutam.
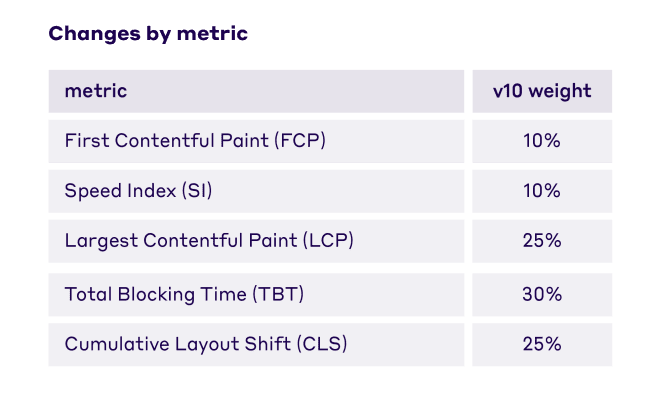
Além disso, o LCP responde por 25% de sua pontuação geral de desempenho. Portanto, aumentá-lo inevitavelmente levará à mudança de sua pontuação do vermelho para o verde.

Obtenha sua pontuação LCP de vermelho para verde com um clique de um botão. Instale o NitroPack hoje →
Pré-carregamento e primeira pintura de conteúdo (FCP)
First Contentful Paint (FCP) mede o tempo que leva para o navegador visualizar a primeira parte do conteúdo DOM (por exemplo, imagem, SVG, elemento de tela não em branco) em uma página.

Embora pré-carregar a animação de carregamento ou o logotipo da sua página (também pode acionar o FCP) possa parecer insignificante, é crucial para a experiência do usuário.
Quando o navegador carrega o elemento FCP imediatamente, ele envia uma resposta direta ao usuário que sua entrada está sendo processada e o site está carregando.

Se uma página ficar em branco por alguns segundos antes de carregar, os usuários não saberão se algo está acontecendo. E você pode adivinhar qual seria o próximo passo:
Quicar!
Em outras palavras, pré-carregar o elemento FCP é vital para manter seus visitantes satisfeitos e, o mais importante, em seu site.
Além disso, o FCP é responsável por 10% da sua pontuação de desempenho, então você também terá um aumento nesse aspecto.
Pré-carregamento e desempenho percebido
Mencionamos o desempenho percebido várias vezes. Se você está se perguntando o que isso significa, aqui está a definição:
“O desempenho percebido é uma medida subjetiva do desempenho, capacidade de resposta e confiabilidade do site. Em outras palavras, quão rápido um site parece para o usuário. É mais difícil quantificar e medir do que a velocidade real da operação, mas talvez ainda mais importante.”
Em alguns casos, a percepção de quão rápida e suavemente as páginas carregam e respondem à interação do usuário é ainda mais importante do que o tempo real necessário para buscar os recursos.
Ao pré-carregar os principais recursos, você dá a seus usuários a percepção de uma página de carregamento mais rápido. O conteúdo parece carregar de forma rápida e suave, criando uma experiência de navegação mais perfeita. Os usuários podem interagir com a página mais cedo, sem esperar que recursos críticos sejam buscados e carregados.

Esse desempenho percebido aprimorado pode levar a
- maior engajamento do usuário
- taxas de rejeição reduzidas
- satisfação geral com o site
Como identificar as solicitações mais críticas que você deve pré-carregar
O PageSpeed Insights do Google é a maneira mais fácil e eficiente de identificar as principais solicitações para pré-carregamento.
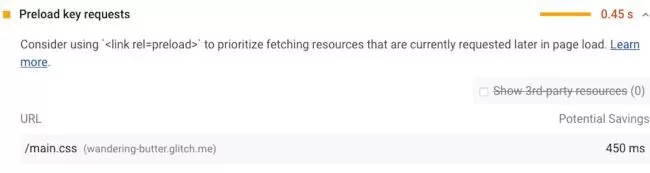
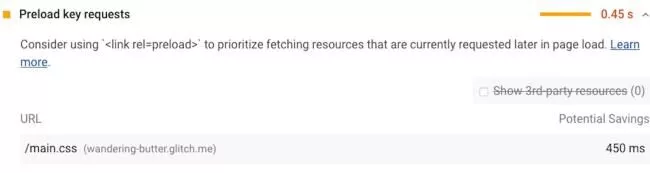
Ao testar o desempenho do seu URL, certifique-se de verificar a seção Oportunidades para obter recomendações. Procure especificamente por uma sugestão denominada "Solicitação de chave de pré-carregamento", semelhante ao exemplo mostrado:

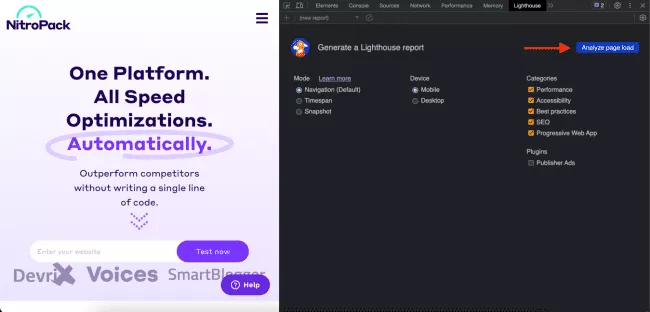
Como alternativa, você pode executar alguns testes usando o Chrome DevTools. Para iniciar o processo, carregue a página que deseja testar e clique em Inspecionar > Lighthouse.
Em seguida, escolha se deseja testar a versão mobile ou desktop da sua página e clique em “Analisar” o carregamento da página:

Após a conclusão do teste, role para baixo e procure o aviso “Pré-carregar solicitações de chave”.
Observação: como o Google PageSpeed Insights usa o Lighthouse, testar sua página por meio do PSI ou do Chrome DevTools produzirá os mesmos resultados. Cabe a você decidir qual caminho prefere.
Para entender exatamente como o Lighthouse determina quais recursos são adequados para pré-carregamento, vejamos o exemplo a seguir.
A cadeia de solicitação crítica da sua página tem esta aparência:
> index.html
>> app.js
>>> estilos_custom.css
>>>> ui_custom.js
Em seu arquivo index.html , inclua uma tag script src="app.js" . Quando o arquivo app.js é executado, ele aciona uma chamada fetch() para baixar styles_custom.css e ui_custom.js . A página não será totalmente exibida até que esses dois recursos sejam baixados, analisados e executados. Esses arquivos são considerados recursos de bloqueio de renderização.
Portanto, styles_custom.css e ui_custom.js seriam identificados pelo Lighthouse como os recursos relevantes.
O problema é que o navegador fica ciente dos dois últimos arquivos somente após o download, análise e execução do app.js . No entanto, você sabe que esses recursos estão incluídos na parte superior da página e deve baixá-los o mais rápido possível.
Para dar a eles uma prioridade mais alta, você pode usar o link rel="preload" .
Como corrigir o aviso "Solicitação de chave de pré-carregamento"
Para corrigir o aviso, aplique o atributo link rel=preload aos recursos críticos sinalizados pelo PSI.
Simplificando, o comando link rel=preload instrui os navegadores a buscar um recurso significativo antes do que normalmente descobririam.
O pré-carregamento é declarativo, ao contrário de outras dicas de recursos, comopré-buscaepré-conexãoque fornecem sugestões. Isso significa que os navegadores devem buscar o recurso específico que você considera vital para a experiência da página.
Você pode pré-carregar recursos adicionando uma tag link rel=preload ao cabeçalho de seu documento HTML.
Por exemplo, veja como o snippet de código procura por um logotipo pré-carregado:

Você deve ter notado que, além do pré-carregamento e do recurso, há um terceiro atributo - como .
O atributo as indica o tipo de conteúdo do recurso. Ao não adicionar um “ as ” válido ao especificar o que pré-carregar, você corre o risco de buscar o ativo duas vezes.
Além disso, incluir o atributo as ajuda o navegador a definir a prioridade do recurso pré-buscado de acordo com seu tipo e determinar se ele já existe no cache.
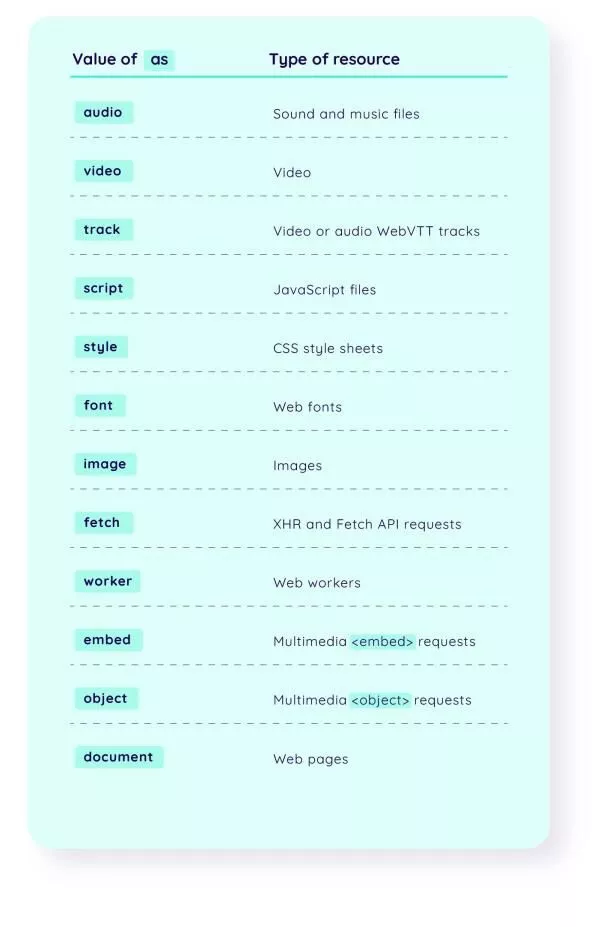
Aqui está uma lista completa de valores que você pode especificar:

Importante: Os navegadores da Web modernos são bons em priorizar recursos, portanto, o uso excessivo de link rel=preload pode levar a resultados negativos. Certifique-se de usá-lo com moderação e somente quando for realmente necessário.
Pré-carregamento de solicitações de chave automaticamente com NitroPack
Se você está procurando uma maneira mais fácil e automática de pré-carregar seus recursos críticos e melhorar os principais indicadores vitais da Web, a pontuação de desempenho e o desempenho percebido de seu site, experimente o NitroPack.
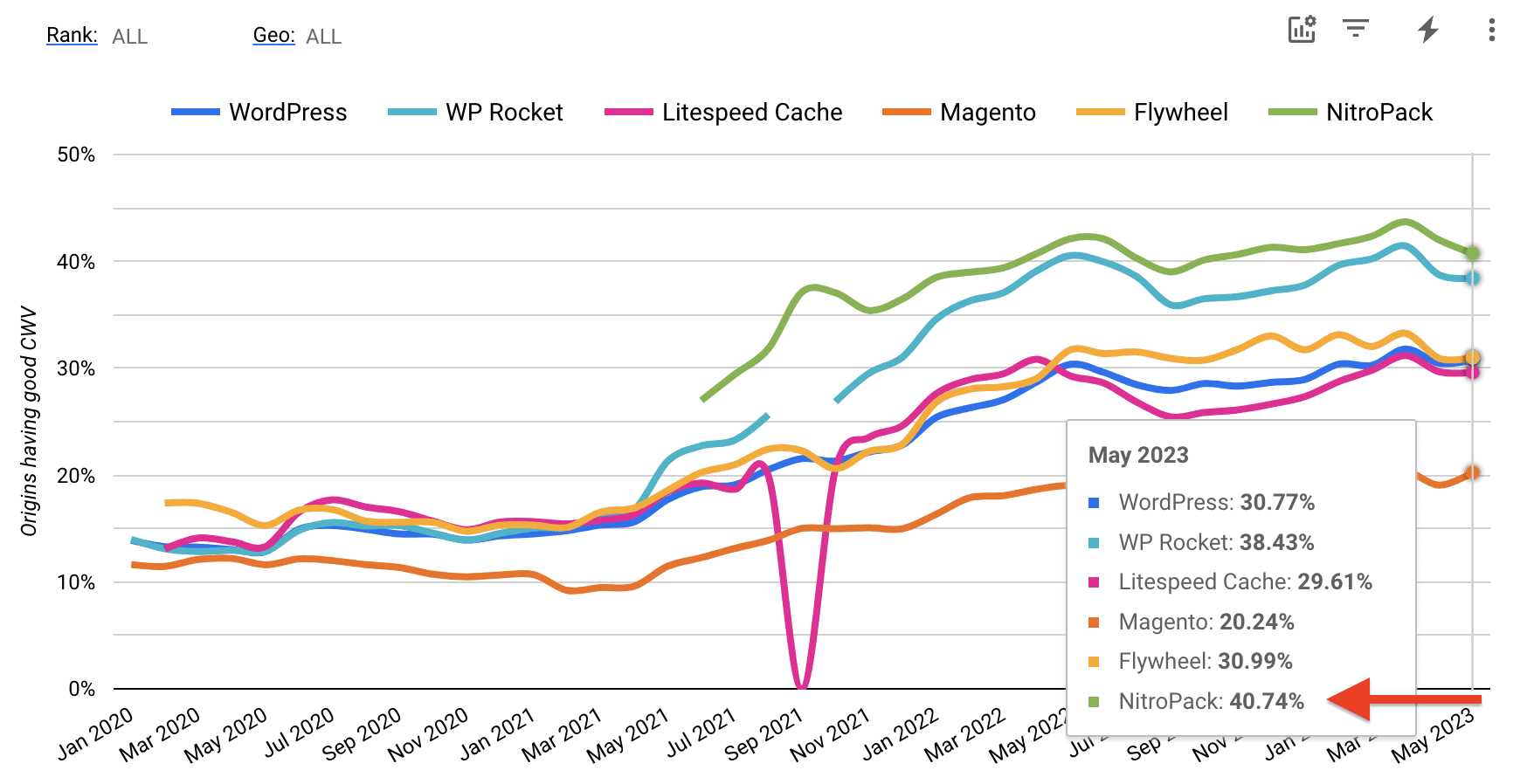
Uma das principais razões pelas quais o NitroPack é líder nos resultados do Core Web Vitals para mais de 180.000 sites é o nosso mecanismo proprietário de carregamento de recursos.

O NitroPack não depende de técnicas de navegador integradas. Em vez disso, ele usa nosso carregador de recursos, que reorganiza como os recursos são alimentados no thread principal e pré-carrega muitos ativos. Isso tira vantagem da natureza multi-core da CPU moderna, descarregando tarefas do thread principal.
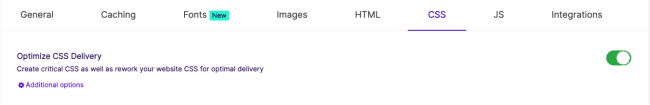
Além disso, nosso serviço otimiza automaticamente a entrega de CSS do seu site criando CSS crítico para cada página por layout. Isso resulta em melhor desempenho percebido e real.

Mas a melhor parte é que o uso do NitroPack é isento de riscos.
Como assim?
Em primeiro lugar, você pode testar o NitroPack sem gastar um único centavo obtendo nosso plano gratuito.
Em segundo lugar, o NitroPack trabalha com cópias dos arquivos do seu site, mantendo os originais 100% seguros.
Simplificando:
Você pode ultrapassar todos os seus concorrentes tendo o site de carregamento mais rápido do setor sem levantar um dedo e arriscar nada.
Parece um bom negócio para mim!
