Razões pelas quais usar React Native para desenvolvimento de aplicativos móveis
Publicados: 2018-08-07Para uma empresa que deseja marcar presença em dispositivos móveis, o objetivo final que todos eles – independentemente da categoria a que pertencem – planejam alcançar é alcançar massas com baixo custo de desenvolvimento e tempo de lançamento rápido .
O trio é um ponto ideal que todas as empresas desejam alcançar. Um ponto doce que não sai barato.
As empresas, geralmente, têm que se comprometer entre um elemento ou outro. Se eles planejam entrar no mercado com um tempo de lançamento rápido com baixo custo de desenvolvimento, eles terão que se comprometer com a qualidade do aplicativo e se planejam focar sua atenção na qualidade do aplicativo, o tempo de lançamento no mercado e o fator de custo aumentam.
Para uma marca alcançar todos os três, ela normalmente é feita para se restringir a uma plataforma – Android/iOS.
Agora, enquanto o desenvolvimento de aplicativos de plataforma cruzada vem como uma pausa, existem muito poucas bibliotecas ou estruturas que oferecem qualidade a.ka. Nativo como experiência. Uma daquelas poucas bibliotecas que oferecem o melhor do mundo – empresas e usuários finais – é “React Native” para desenvolvimento de aplicativos.
Com o tempo, o React Native se estabeleceu como a estrutura que mais se aproxima de entregar o trio ideal para uma empresa, o que de muitas maneiras o colocou à frente do processo de desenvolvimento de aplicativos nativos de qualidade, mas demorado. E desde que o React Native passou por uma re-arquitetura , não há como pará-lo.
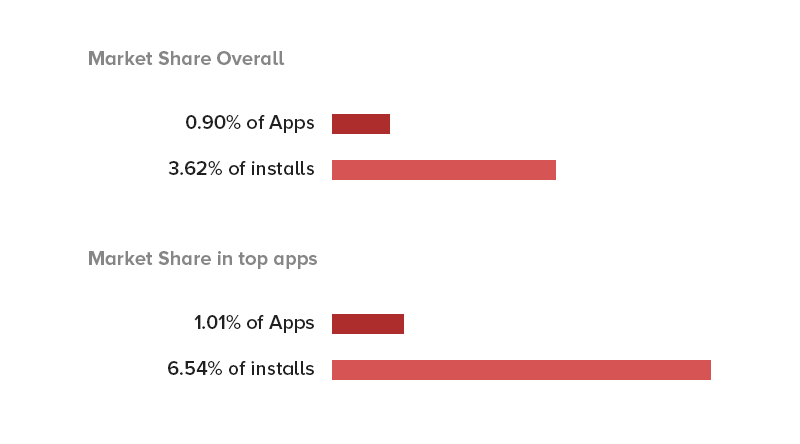
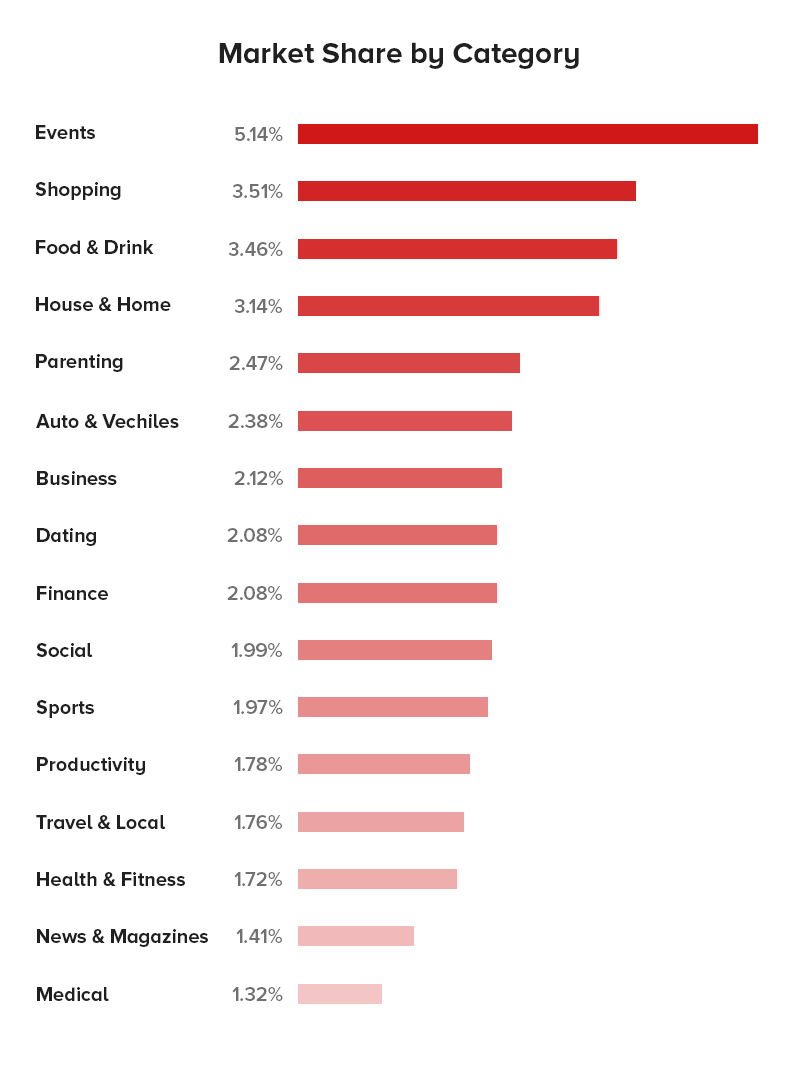
A taxa na qual o React Native está sendo aceito pelo mundo dos negócios pode ser validada a partir da atual participação de mercado da biblioteca.

Há uma série de indicadores que trazem os pontos React Native adiante na discussão entre React Native vs Desenvolvimento de Aplicativo Nativo . Mas aqui estão os poucos que nos fizeram basear a maioria de nossos serviços de desenvolvimento de aplicativos multiplataforma no React Native.
Razões pelas quais usar React Native para desenvolvimento de aplicativos

Aqui estão as cinco razões pelas quais nós, sendo a empresa líder em desenvolvimento de aplicativos React Native, confiamos na biblioteca para o desenvolvimento de aplicativos móveis que seriam executados no Android e no iOS -
- Base de código única
Normalmente, o que acontece em um cenário típico de desenvolvimento de aplicativos móveis é que essas bases de código diferentes são usadas separadamente para Android e iOS. Mas quando você olha para o React Native, a biblioteca ajuda no desenvolvimento de aplicativos que rodam tanto no Android quanto no iOS, com a mesma base de código.
O fato de o React Native ser uma base de código única, possibilita que os desenvolvedores de aplicativos React Native escrevam o código uma vez e o executem em várias plataformas, o que elimina a necessidade de escrever o código duas vezes.
No final, a velocidade e os esforços de desenvolvimento também são muito menores ao investir em Reactive Native for App Development.
- Componente reutilizável
Foi-se o tempo em que os componentes WebView eram usados no desenvolvimento de aplicativos móveis híbridos. E isso só foi possível porque os construtores de aplicativos React Native usam blocos de construção feitos de “componentes nativos” reutilizáveis, que tendem a compilar diretamente para aplicativos nativos.
Além disso, os componentes que são usados para o desenvolvimento de aplicativos Android e iOS, têm suas contrapartes no React Native, o que possibilita que os desenvolvedores obtenham uma aparência de plataforma sábia.
Quando você cria React Native Apps, a estrutura específica do componente permite que você desenvolva aplicativos com uma abordagem ágil e baseada na Web – o desenvolvimento que vai além do processo de desenvolvimento de seus aplicativos híbridos típicos. O aplicativo resultante tem a aparência, velocidade e as funcionalidades necessárias do aplicativo móvel nativo.
- Zero Reescrita
A biblioteca permite que uma empresa de desenvolvimento de aplicativos React Native incorpore os componentes Nativos no código do aplicativo móvel atual. Isso significa que os desenvolvedores de aplicativos React Native não precisam mais escrever um código do zero para possibilitar que um aplicativo móvel existente mude para a biblioteca React Native.
- Compatibilidade de plug-ins de terceiros
Uma das maiores desvantagens do processo de desenvolvimento de aplicativos multiplataforma é que quando você não está desenvolvendo um aplicativo móvel para nenhum sistema operacional específico, ou seja, desenvolvimento de aplicativo nativo, torna-se muito difícil incorporar os recursos de hardware do dispositivo dentro do aplicativo móvel.
No entanto, esse não é um problema que uma empresa de desenvolvimento de aplicativos móveis enfrenta com aplicativos criados com React Native. A biblioteca faz uso de vários plugins de terceiros que possibilitam aos desenvolvedores incorporar elementos integrados ao dispositivo, como GPS, Bluetooth, etc. no aplicativo móvel.
E como os desenvolvedores de aplicativos nativos do react usam plugins de terceiros, os problemas de alto uso de memória e velocidade de carregamento nunca são enfrentados por eles.
- Qualidade de código melhorada
Quando você investe em React Native for App Development, você está investindo principalmente em baixos esforços de codificação. Como a empresa de desenvolvimento de aplicativos móveis agora precisa codificar apenas uma vez para ambas as plataformas, suas linhas de código são reduzidas pela metade. E encurtado com isso é o escopo de bugs e código defeituoso.
Além disso, como as linhas de código agora estão limitadas a alguns poucos selecionados, os esforços de teste também são reduzidos em grande parte, tornando todo o processo de desenvolvimento de aplicativos móveis muito mais rápido, em grande medida.
As razões mencionadas acima, somadas à facilidade de desenvolvimento e à vantagem adicional de obter acesso a um tamanho de mercado maior, que é restrito no caso de desenvolvimento de aplicativos nativos, atraíram várias marcas estabelecidas a migrar seus processos de negócios móveis para React Nativo para desenvolvimento de aplicativos.
Marcas que usam o desenvolvimento de aplicativos React Native

1. Walmart
O Walmart se esforça para ser o maior varejista do mundo. Para atingir objetivos como esse, a marca deve tomar medidas ousadas que os ajudariam a obter vantagem competitiva e, ao mesmo tempo, levar a experiência do cliente para o próximo nível.
Para se estabelecer como o varejista líder, o Walmart reescreveu seu aplicativo móvel em React Native , que era anteriormente em Node.js. E desde a mudança, o Walmart conseguiu aumentar o desempenho de seu aplicativo no iOS e no Android com menos recursos disponíveis. O React Native possibilitou a criação de aplicativos quase nativos com animações suaves e desempenho aprimorado.
2. Tesla
Líder global do segmento de carros elétricos, a Tesla também se juntou à comunidade React Native para tornar seu aplicativo global.

O aplicativo usado para diagnosticar o veículo e controlá-lo parcialmente por meio de um smartphone está disponível no Android e no iOS e recebeu muitos comentários positivos dos usuários de ambas as plataformas.
3. Bloomberg
O novo aplicativo móvel de usuário final foi desenvolvido para oferecer aos clientes uma experiência interativa e simplificada quando eles visualizam o conteúdo personalizado de fácil acesso, feeds ao vivo e vídeos que são apresentados na Bloomberg Media.
O aplicativo, que está disponível na Play Store e na App Store, vem testemunhando uma alta taxa de adoção dos usuários.
4. UberEats
Para seu painel de restaurantes, a UberEats investiu no desenvolvimento de aplicativos React Native . A versão anterior do painel foi desenvolvida para a web e oferecia acesso muito seletivo à funcionalidade nativa do dispositivo – um problema crucial na experiência do usuário.
Agora, embora a biblioteca seja uma parte muito pequena de toda a experiência do aplicativo, os desenvolvedores do UberEats estão otimistas sobre a capacidade do React Native de atender às necessidades do mercado em crescimento.
5. Skype
A plataforma de mensagens confiável anunciou recentemente seu plano de mover seu aplicativo Android para React Native . A marca reformulou completamente uma série de elementos dentro do aplicativo, como o layout completo e os ícones.
Quanto ao desempenho, o novo Skype é muito mais rápido que sua versão anterior. Além disso, é muito mais equipado (opcionalmente) do que o antigo Skype.
Agora, embora o React Native esteja recebendo o apoio de várias marcas estabelecidas, não é sábio ignorar que há casos em que investir no desenvolvimento de aplicativos React Native faz sentido e outros em que não. Nesta seção, examinaremos todos os diferentes incidentes em que faz sentido investir em React Native e lugares onde não faz sentido.
Nesta seção, veremos ambos.
Embora, uma rápida olhada nas categorias de aplicativos em que o React Native é mais prevalente lhe dê uma ideia de onde a biblioteca é mais comumente usada, também existem outras instâncias que decidem a viabilidade da estrutura.

Quando usar o React Native para desenvolvimento de aplicativos

- Quando o aplicativo pertence à complexidade baixa a média
O desenvolvimento de aplicativos React Native é conhecido por ser mais útil quando seu aplicativo pertence a um nível de complexidade baixo a médio. Além disso, quando o aplicativo faria uso de vários componentes reutilizáveis em vez de desenvolver tudo do zero.
- Quando você tem um orçamento limitado
Se você está procurando por tempo e custo de desenvolvimento de seu aplicativo móvel, React Native pode provar ser uma biblioteca ideal para você. Como funciona em torno de uma única base de código, os esforços e o tempo de desenvolvimento são reduzidos em grande medida. E reduzido com eles é o custo de desenvolvimento de aplicativo nativo React .
- Ao desenvolver um aplicativo do zero
Quando você está investindo no desenvolvimento de um aplicativo multiplataforma do zero, seria melhor usar o React Native. Mas, se você já possui um aplicativo e deseja adicionar códigos React Native, recomendamos fortemente que você não faça isso.
Embora o React Native tenha emergido como a biblioteca mais popular e usada para o desenvolvimento de aplicativos multiplataforma que rodariam tanto no Android quanto no iOS, há casos em que não é aconselhável usar o React Native, passando pelas limitações predominantes no plataforma.
Aqui estão os casos em que desaconselhamos o uso da biblioteca React Native –
Quando não usar o React Native para desenvolvimento de aplicativos

- Quando o aplicativo seria melhor com um único sistema operacional
Há momentos em que, na esperança de chamar a atenção do máximo de usuários de todo o mundo, as empresas acabam investindo em Android ou iOS individualmente ou em uma biblioteca multiplataforma como React Native.
O que eles não fazem é uma pesquisa de mercado sobre onde realmente estão suas perspectivas. O que recomendamos é que as empresas primeiro façam um estudo abrangente de seus usuários e, em seguida, limitem-se a uma plataforma e avaliem a taxa de aceitação.
Portanto, em vez de se antecipar e desenvolver aplicativos para ambas as plataformas, em vez de concentrar sua atenção em uma plataforma à qual seus clientes potenciais definitivamente pertencem, concentre-se primeiro no desenvolvimento de aplicativos nativos.
- Quando o aplicativo tem uma interface do usuário complexa
Embora o JavaScript permita o desenvolvimento de aplicativos rápidos e suaves, as plataformas de construção nativas para iOS e Android – Java, Kotlin, Swift e Objective – C são muito mais adequadas quando se trata do desenvolvimento de aplicativos complexos que são muito complexos. orientado ao hardware do dispositivo.
Além disso, se o seu aplicativo estiver exigindo ou exigiria um nível mais alto de personalizações, investir em aplicativos nativos faria mais sentido.
- Quando o aplicativo exige alta manutenção
React Native ainda está em fase de desenvolvimento. Portanto, ao desenvolver um aplicativo que exige atualizações e manutenções constantes, primeiro você terá que verificar seu suporte na documentação do React Native.
Além disso, quando se trata de pedir uma garantia de que o Facebook não matará o React Native, nenhuma declaração pode ser feita com certeza.
O que o futuro do React Native reserva
Por trás das várias vantagens que a biblioteca tem a oferecer, já estabeleceu que é React native a plataforma certa para o seu aplicativo não é mais uma questão. Isso é.
O fato de que, quando estabelecidas, marcas conscientes da imagem como Uber, Walmart e Facebook estão investindo na biblioteca, a probabilidade de a biblioteca ser eliminada da lista de ofertas do Facebook em breve é quase impossível.
No entanto, não podemos ignorar o surgimento de fortes concorrentes React Native no mercado, sendo o principal o Flutter. Em um período muito curto de tempo, o framework foi capaz de se tornar o nome desenvolvido o suficiente para se tornar parte de vários threads de comparação React Native vs Flutter .
No entanto, quando você considera a tangente de crescimento em que o React Native está, no momento em que o Flutter ou qualquer outra estrutura de plataforma cruzada atinge o nível em que o primeiro está, o nível de avanços acontecendo no ecossistema React Native o tornaria intocável