10 maneiras de reduzir o tempo de resposta inicial do servidor em seu site
Publicados: 2023-11-25Melhorar o tempo de carregamento do seu site em apenas um décimo de segundo melhora as visualizações de página em 7 a 8% e pode melhorar os gastos com comércio eletrônico em 10%.
Então, por onde você começa?
A chave é reduzir o tempo de resposta inicial do servidor. O servidor é o computador que envia páginas da web, imagens e outros recursos para o dispositivo do usuário. Se isso for lento, qualquer outro trabalho que você fizer para melhorar o site terá pouco ou nenhum benefício.
Com isso em mente, vamos abordar dez dicas práticas para garantir que você esteja veiculando seu site aos usuários assim que eles solicitarem.
O que é o tempo de resposta do servidor?
Sempre que alguém acessa o seu site através de um navegador, esse navegador enviará uma “solicitação” ao servidor do seu site. Ele está solicitando ao servidor que recupere os arquivos necessários – como HTML, CSS, JavaScript e arquivos de fonte – para renderizar a página da web para o usuário.
O tempo de resposta do servidor, então, é o tempo que leva para o seu servidor responder à solicitação, seja ele solicitado a carregar uma página da web ou a processar uma consulta ao banco de dados. Também é conhecido como “tempo até o primeiro byte” ou TTFB, que mede em milissegundos quanto tempo leva para o primeiro arquivo ser carregado do servidor.
Por que o tempo de resposta do servidor é importante?
Quanto mais rápida for a resposta, mais rápido a página será carregada. E como todos sabemos, a velocidade da página pode fazer a diferença entre um cliente potencial interagir com seu site ou sair dele.
Um estudo descobriu que sites com tempo de carregamento de um segundo tiveram uma taxa de conversão cinco vezes maior do que sites que demoraram dez segundos para carregar.
Melhorar o tempo de resposta inicial do servidor traz outros benefícios, como:
- Melhorando a experiência geral do usuário do seu site.
- Reduzindo a taxa de rejeição.
- Aumentando sua classificação nas páginas de resultados de mecanismos de pesquisa.
O que é um bom tempo de resposta do servidor?
O desempenho do servidor é medido em milissegundos com o Time to First Byte (TTFB). Quando você usa o PageSpeed Insights do Google ou uma ferramenta semelhante para medir a velocidade do seu site, ele fornece o TTFB, bem como outras métricas de experiência do usuário.
De acordo com o Google:
- Um tempo de resposta de 100 ms ou menos é o ideal.
- Um tempo de resposta de 200 ms ou menos é ótimo.
- Qualquer coisa abaixo de 500ms é aceitável.
- Qualquer coisa acima de 500ms, ou meio segundo, é um problema
O que causa o tempo de resposta lento do servidor?
Existem muitos fatores que afetam negativamente o tempo de resposta do servidor. Por exemplo, hospedagem não confiável, congestionamento de rede e conectividade deficiente com a Internet podem causar latência de resposta do servidor ou até mesmo travamentos do servidor.
Aqui estão mais alguns exemplos:
- Não usar compactação para imagens e vídeos
- Fontes da web não otimizadas
- Programas, aplicativos ou plug-ins desnecessários
- Muitos redirecionamentos levando a solicitações HTTP extras.
10 maneiras de reduzir o tempo de resposta inicial do servidor em seu site
Você pode calcular o desempenho do servidor com ferramentas como Google PageSpeed Insights, GTMetrix ou WebPageTest. Depois de medir o desempenho, você pode implementar qualquer uma dessas dicas para reduzir o tempo de resposta inicial do servidor.
1. Alinhe as metas de negócios com as métricas de tempo de resposta do servidor
Como mencionamos, o tempo de resposta do servidor tem um efeito enorme na experiência do usuário do seu site, o que por sua vez tem impacto no tráfego e na receita.
Portanto, além das métricas de laboratório como TTFB, é importante considerar as principais métricas de negócios, como conversões e números de vendas, bem como métricas de desempenho como:
- Largest Contentful Paint (LCP): quanto tempo leva para o conteúdo principal carregar em uma página
- Atraso na primeira entrada (FID): o tempo que leva desde o momento em que um usuário interage pela primeira vez com uma página até o momento em que o navegador começa a processar essa interação
- Mudança cumulativa de layout (CLS): uma medida de estabilidade visual
- Interação com a próxima dor (INP): definida para substituir oficialmente o FID como métrica de capacidade de resposta em março de 2024
Para garantir que as metas de tempo de resposta do servidor também estejam alinhadas com os objetivos gerais do seu negócio, comece combinando dados de várias fontes. Isso deve incluir fontes como software de CRM, software de contabilidade e faturamento on-line, Google Analytics e insights do Google PageSpeed.
Ao alinhar esses dados, você pode começar a ver as conexões entre sua receita, a experiência do cliente e o desempenho do site e como eles afetam seus objetivos de negócios, ajudando você a identificar e se concentrar nas principais métricas de resposta do servidor para o seu negócio.
Um bom exemplo disso seria o objetivo combinado de melhorar o tempo de resposta do servidor para aumentar as assinaturas do seu produto SaaS. Você analisaria a jornada do cliente, identificaria as páginas que apresentam altas taxas de rejeição ou baixo desempenho e observaria quais métricas precisam ser melhoradas.
Ao fazer isso, você começará a aumentar sua classificação SERP, reduzirá a taxa de rejeição e criará uma melhor experiência do usuário. Contribuindo para o seu objetivo geral de aumentar as assinaturas.
2. Identifique os fatores comuns que afetam o desempenho do servidor
Se o tempo de resposta inicial do servidor for muito alto, é provável que haja uma explicação simples: o baixo desempenho geralmente é causado por um problema comum. Talvez você não tenha compactado as imagens e vídeos do seu site.
Ou, possivelmente, você não está usando a versão mais recente da linguagem de script PHP. Você pode até ter muitos arquivos JavaScript que geram solicitações HTTP excessivas.
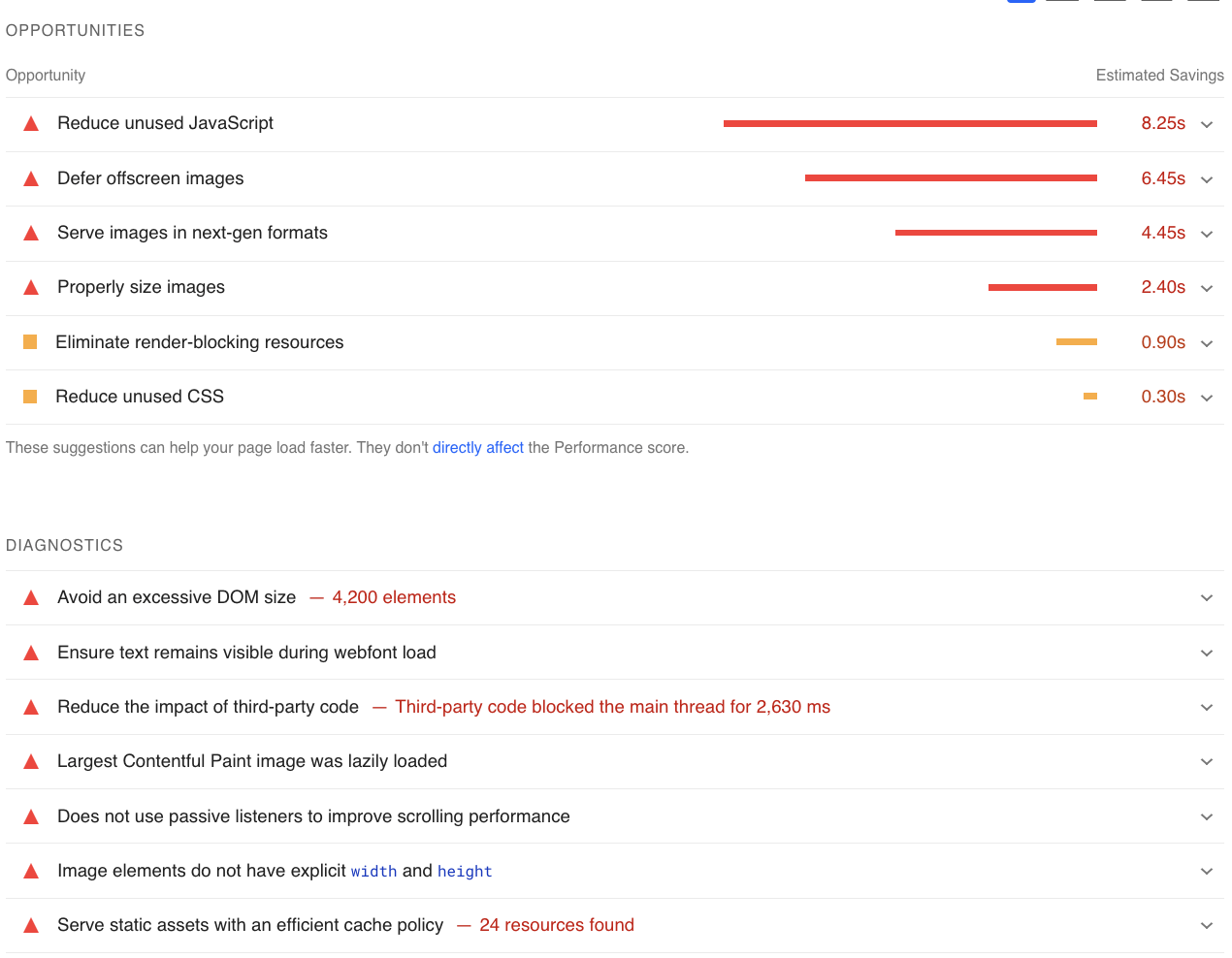
Se você estiver usando o PageSpeed Insights para medir o desempenho, muitos desses problemas comuns serão destacados mais abaixo no relatório.

3. Otimize os componentes de hardware do servidor para melhorar o desempenho
O hardware do servidor é composto de vários componentes, e todos precisam funcionar de forma eficiente para um desempenho confiável. Se você tiver um bom provedor de hospedagem, ele deverá fornecer hardware poderoso e infraestrutura robusta, enquanto aqueles que usam hardware legado gerarão tempos de resposta mais lentos.
Você também deve otimizar sua CPU (Unidade Central de Processamento), RAM (memória de acesso aleatório) e espaço em disco.
Algumas abordagens para tentar aqui incluem:
- Usando software de servidor leve como Nginx em vez de Apache
- Usando PHP FastCGI Process Manager, que pode melhorar o desempenho do PHP
- Instalando e configurando um cache DNS local
- Se você estiver usando WordPress, verifique se há plug-ins desnecessários e desative-os
CPU mais rápida e maior RAM serão capazes de lidar com mais solicitações e reduzir o tempo de resposta. As unidades de disco rígido (HDD) estão sendo gradualmente substituídas por unidades de estado sólido (SSD), que são muito mais rápidas em termos de velocidades de leitura e gravação.
4. Reavalie e ajuste sua pilha de tecnologia
Scripts de terceiros são essenciais para um site moderno e funcional. Eles também são culpados comuns pelo inchaço do site e possíveis problemas com o tempo de carregamento inicial.
Revisite sua pilha de tecnologia e avalie quais funcionalidades são essenciais e quais não são mais relevantes para os objetivos do seu site. Por exemplo, pergunte-se:
- Quais ferramentas você não consegue viver sem?
- Quais são suas necessidades atuais e como elas provavelmente evoluirão com o tempo?
- Quão escalável é a sua solução?
- Quais integrações são críticas para os negócios?
Não tenha medo de recorrer a especialistas terceirizados. Consultores contratados podem trazer ideias que você talvez não tenha considerado.
Esse processo não se aplica apenas ao seu site, o mesmo se aplica ao resto da pilha de software empresarial. Seja um software de gerenciamento de tarefas ou um aplicativo de contabilidade, escolha fornecedores confiáveis e plug-ins projetados para alto desempenho a longo prazo.
Lembre-se de revisar e atualizar regularmente em todos os aspectos. Encontre alternativas melhores para soluções de terceiros que prejudicam seus tempos de carregamento e remova completamente as soluções que não atendem mais ao seu propósito.
5. Use técnicas de cache para reduzir o tempo de resposta inicial do servidor
Cache significa que o servidor armazena cópias de cada página da web em sua memória virtual ou no disco rígido local. Dessa forma, o navegador do visitante não precisa solicitar arquivos ou carregar conteúdo a cada visita.
A implantação do cache é especialmente útil se o seu site usa um sistema de gerenciamento de conteúdo (CMS) com páginas geradas dinamicamente. A entrega dinâmica de páginas aumenta o tempo de resposta porque o servidor precisa acessar o banco de dados sempre que a página é carregada. Você pode usar ferramentas como o Varnish para armazenar páginas em cache na memória virtual para resolver esse problema.
Você também pode usar uma configuração “Keep-Alive” no Apache, na qual o servidor mantém uma conexão com o navegador por um determinado período de tempo (o “timeout”) enquanto o usuário está navegando, para que não seja necessário abri-lo. muitas novas conexões.
Porém, tenha cuidado ao implementar isso; se você definir o contador de tempo limite muito alto, a conexão do servidor ficará inativa por muito tempo enquanto aguarda novas instruções do navegador, levando a um aumento no uso geral de RAM e a um risco maior de falha do servidor. Um segundo geralmente é a escolha ideal para a configuração do tempo limite.
Como alternativa, você pode tentar a tecnologia de “pré-busca”. Isso usa o comportamento de navegação para prever quais recursos um usuário solicitará em seguida e pré-carregá-los no cache.
6. Otimize a consulta de dados para um processo de recuperação mais rápido
Com o tempo, o acúmulo de dados significa que o servidor responde menos rapidamente às consultas.
Os servidores usam tabelas de banco de dados para armazenar conteúdo, incluindo informações de páginas e conteúdo gerado pelo usuário. Os dados são frequentemente gravados e excluídos, permitindo o desenvolvimento de lacunas ou “fragmentos”. Para melhorar os tempos de recuperação, você pode remover ou mesclar essas lacunas em um processo chamado “desfragmentação”.
As opiniões variam sobre se você deve desfragmentar servidores ou não.
Embora isso fosse uma prática padrão, muitos administradores agora descobrem que os ganhos de velocidade geralmente não compensam o impacto no desempenho que ocorre enquanto o processo está em execução. Além do mais, não é recomendado desfragmentar SSDs modernos, pois isso pode causar mais problemas do que soluções.


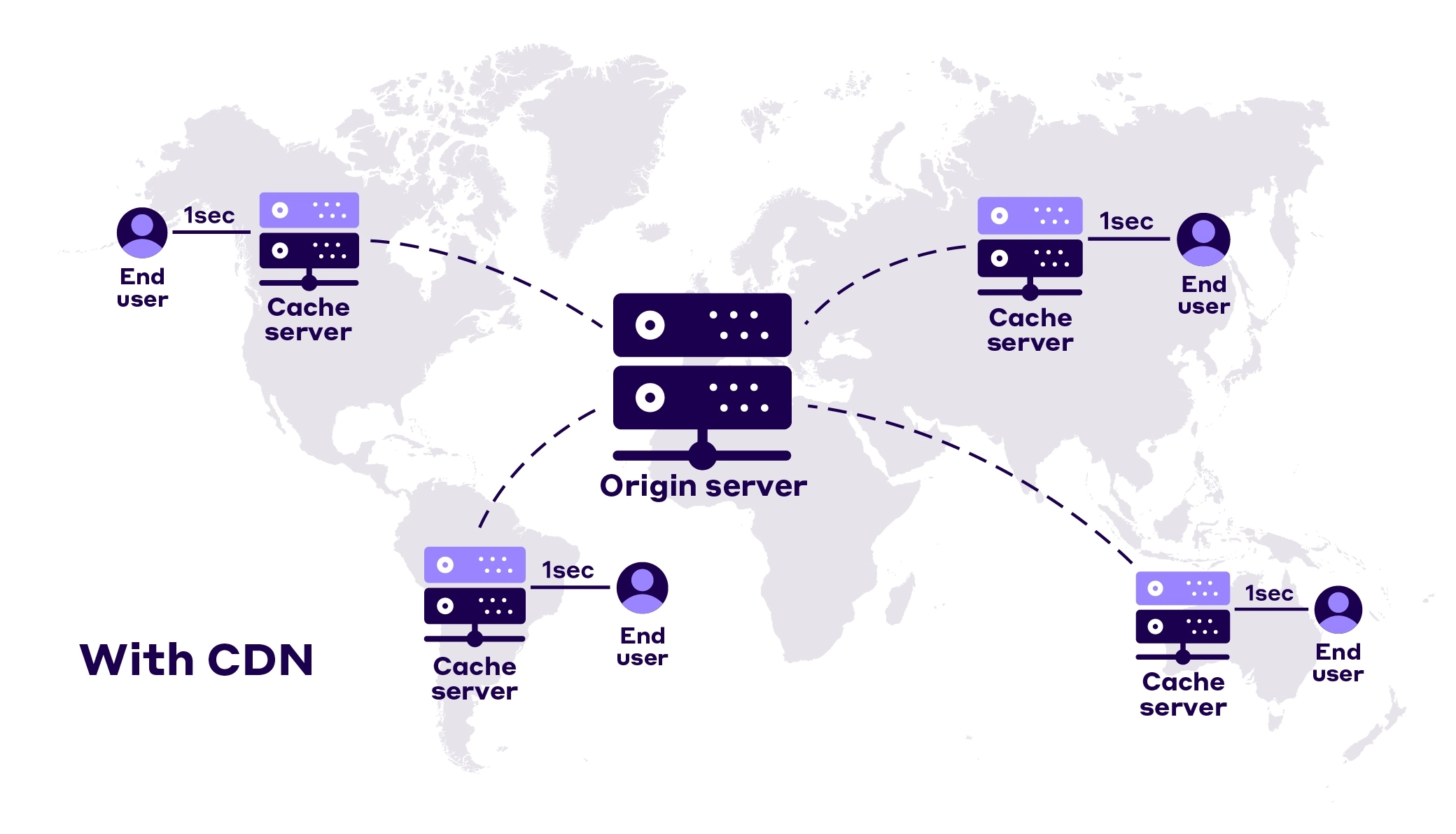
Outra opção é implementar uma Content Delivery Network (CDN), que utiliza um conjunto distribuído de servidores para entregar arquivos do site do servidor geograficamente mais próximo de cada usuário, reduzindo o tempo de resposta.
7. Dimensione seu ambiente de servidor para gerenciar o tráfego crescente
O aumento do tráfego da web é ótimo para o seu negócio, mas dá ao seu servidor mais trabalho para fazer.
É importante dimensionar o ambiente do servidor à medida que a demanda cresce, para que ele possa lidar com mais usuários simultaneamente — sem prejudicar o tempo de resposta ou causar travamentos.
Existem duas maneiras de dimensionar seus servidores: horizontal e verticalmente. O dimensionamento horizontal significa adicionar mais servidores, enquanto o dimensionamento vertical envolve a atualização do servidor existente com hardware melhor.
Você também pode ajustar as configurações do servidor. Por exemplo, você pode adicionar um componente de balanceamento de carga que distribui o tráfego de rede entre vários servidores para que nenhum servidor no cluster fique sobrecarregado.
8. Compacte imagens e vídeos
Você provavelmente já passou por isso: quando um site demora muito para ser renderizado, na maioria das vezes você fica esperando que as imagens apareçam.
É especialmente ruim quando você faz compras online e está apenas esperando para ver o produto de perto. É por isso que é tão importante lidar corretamente com imagens e vídeos em seu próprio site.
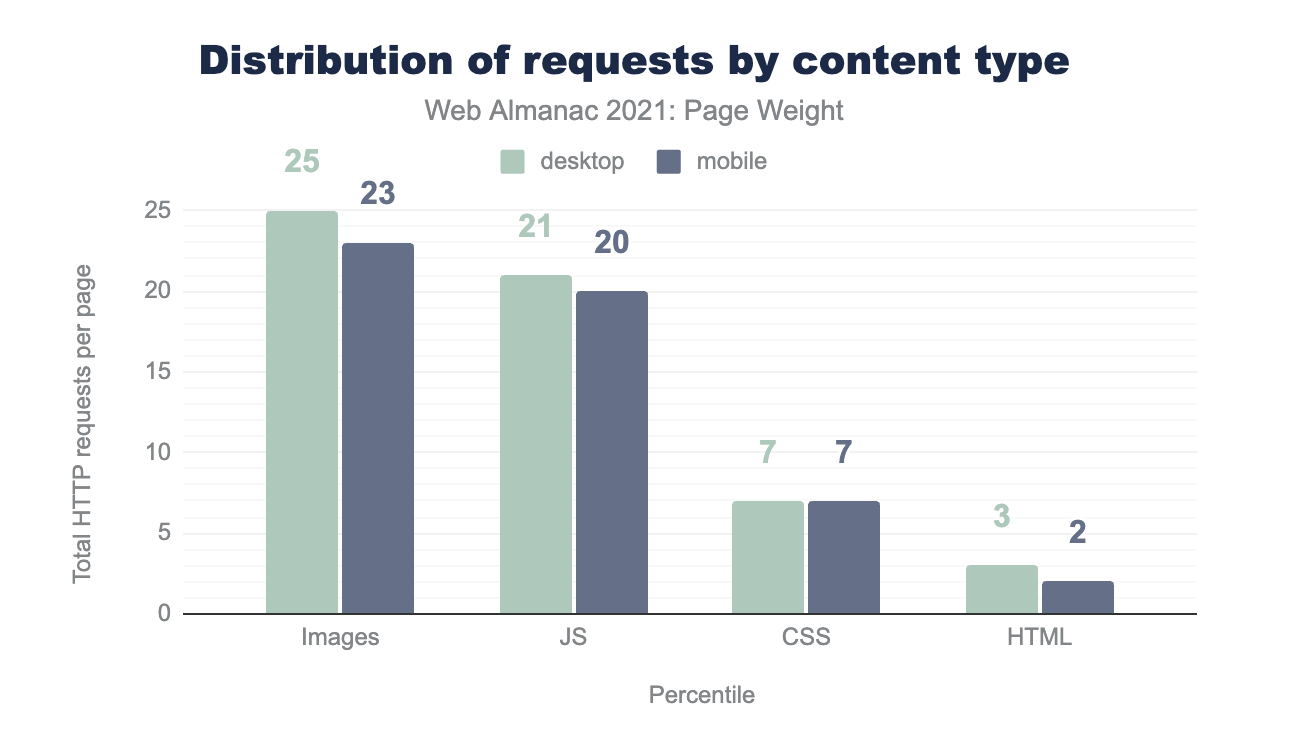
Na verdade, as estatísticas mostram que as imagens constituem a maior parte das solicitações HTTP feitas por sites em 2021.

Os métodos de compactação sem perdas são óbvios: eles reduzem o tamanho do arquivo da imagem sem fazer uma diferença perceptível na qualidade da imagem.
Muitos sites como YouTube ou Amazon carregam primeiro uma versão de baixa qualidade do conteúdo e, em seguida, trazem a versão em resolução total quando estiver pronta. Se houver uma conexão ruim entre o servidor e o usuário, isso lhes dará algo para observar enquanto navegam.
Quer seja um site menor ou um site de comércio eletrônico dinâmico, você vai querer fazer upload de fotos de alta qualidade e otimizá-las em massa para economizar tempo e recursos. Um bom CDN compactará imagens e vídeos para você e, em seguida, fornecerá a versão apropriada aos usuários. Plug-ins de otimização como o NitroPack aplicarão otimizações avançadas como Adaptive Image Sizing, Lazy Load e conversão WebP.
9. Otimize fontes da web
Fontes da Web são fontes que vêm em arquivos como Web Open Font Format (WOFF). Essas fontes são projetadas para telas digitais e os tipos de arquivo são projetados para um bom desempenho na web.
Apesar disso, eles ainda podem diminuir o tempo de resposta do servidor se não forem usados corretamente. Algumas dicas para resolver isso incluem:
- Se possível, use fontes do sistema que já vêm instaladas no dispositivo do usuário. Isso significa que o arquivo da fonte não precisa viajar pela Internet.
- Inclua apenas espessuras e estilos de fonte que seu site realmente precisa . Embora você possa não exibir nenhum texto em itálico em seu site, importar a variante em itálico da fonte significa que ela ainda precisa ser carregada.
- Use fontes WOFF2 em vez de fontes WOFF sempre que possível. Em média, o WOFF2 usa tamanhos de arquivo ainda menores do que o WOFF para obter os mesmos resultados.
- Pense em onde suas fontes estão hospedadas . Dependendo do seu site, talvez seja melhor hospedar os arquivos de fontes em seu próprio servidor ou por meio de um CDN.
A partir de 2023, você também pode aproveitar um recurso inovador como Font Subsetting, que ajuda a renderizar apenas os caracteres que uma página está realmente usando, diminuindo drasticamente o tamanho do arquivo da fonte e o tempo que leva para a página da web carregar.
10. Monitore o desempenho do servidor para estabelecer melhorias contínuas
Como o tempo de resposta do servidor é essencial para o sucesso do seu site, é essencial que você monitore continuamente o desempenho do servidor. Estabeleça horários definidos para a execução de verificações e crie uma lista de verificação que cubra todas as bases.
Isso deve incluir:
- Certificando-se de que o servidor tenha a capacidade apropriada para lidar com uma carga típica
- Verificando o uso do disco e o uso de recursos do servidor
- Revendo logs do servidor
- Executando uma verificação de consistência do sistema
- Substituindo quaisquer unidades que apresentem sinais de falha
- Instalando atualizações
Ao encontrar um problema, resolva-o imediatamente. Você deve concluir todo o trabalho dentro de alguns dias para que a integridade do seu servidor permaneça sempre nas melhores condições. Além disso, você pode considerar a criação de um orçamento de desempenho da web completo que atenda a todas as métricas essenciais de desempenho do seu negócio.
Dicas avançadas sobre como reduzir o tempo de resposta inicial do servidor no WordPress
Os sites WordPress são fáceis de construir do zero porque é muito conveniente adicionar cada vez mais plug-ins e recursos extras.
Isto é uma bênção e uma maldição.
Por um lado, você depende dos desenvolvedores desses plug-ins para manter seu software atualizado, com desempenho e seguro. E com mais desses recursos vêm mais solicitações HTTP.
Como você pode aproveitar os benefícios do WordPress e ao mesmo tempo manter o tempo de resposta do servidor rápido?
Mantenha-se atualizado
É vital que você atualize regularmente plug-ins, temas e o núcleo do WordPress para garantir que seu site seja o mais responsivo possível. O software WordPress é escrito em PHP (uma linguagem de programação de código aberto) e você também precisa mantê-lo atualizado.
Você pode verificar as atualizações disponíveis abrindo o painel do WordPress e navegando até a página Atualizações. Pode até haver uma nova versão do WordPress para você instalar.
Atualize para hospedagem gerenciada
Na hospedagem compartilhada, recursos como RAM e CPU são divididos entre vários sites. Isso significa que há apenas uma quantidade limitada disponível para o seu site, o que pode afetar os tempos de carregamento e resposta. Seu servidor pode estar lento devido a algo que acontece no site de outra pessoa.
Embora a hospedagem gerenciada possa ser um pouco mais cara, vale a pena fazer isso se você quiser melhorar o desempenho. Com a hospedagem gerenciada do WordPress, você também se beneficiará de atualizações e backups automáticos.
Certifique-se de escolher um provedor que ofereça:
- Suporte técnico 24 horas por dia, 7 dias por semana
- Excelentes recursos de segurança, incluindo proteção contra malware
- Backup automático
- Monitoramento de segurança e infraestrutura de rede (e alertas quando necessário)
- Manutenção de software e hardware totalmente gerenciada
- Gerenciamento de aplicativos
- Atualizações e patches do sistema operacional
Considere conteúdo dinâmico (em algumas páginas)
Se você estiver usando conteúdo dinâmico no WordPress, o conteúdo deverá ser obtido em um banco de dados. Como mencionamos anteriormente, isso pode causar atraso no servidor – portanto, é melhor usar cache e um CDN. Isso melhorará sua pontuação LCP (Largest Contentful Paint), que é o tempo que leva para o elemento de conteúdo principal se tornar visível para o usuário.
O conteúdo dinâmico também pode causar problemas com CLS (Cumulative Layout Shift) quando os elementos da página mudam irritantemente enquanto alguém navega. Para melhorar a estabilidade visual, certifique-se de alocar espaço apropriado para conteúdo dinâmico, como anúncios ou iframes. Isso significa que ele não pode empurrar outros elementos enquanto carrega.
Geralmente, é melhor excluir da otimização páginas com conteúdo dinâmico para reduzir o risco de uma experiência ruim do usuário. Sempre considere a importância do conteúdo dinâmico para a página e avalie os prós e os contras pensando no usuário final.
Procure temas e plug-ins otimizados
Escolha sempre plug-ins otimizados que não afetem o tempo de resposta do servidor e evite o inchaço desativando e excluindo plug-ins não utilizados. Os temas WordPress podem conter códigos JavaScript e PHP, que também precisam ser otimizados. É melhor verificar a reputação do criador do tema antes de prosseguir com a instalação.
Plug-ins e temas do WordPress podem introduzir elementos que obstruem a renderização, o que causa atraso na exibição do conteúdo principal.
Novamente, você pode usar um CDN para atenuar isso, bem como selecionar o formato de imagem correto e usar compactação com ou sem perdas. Mas, em geral, é melhor ser muito seletivo sobre quais plug-ins você usa.
Como o NitroPack ajuda a melhorar os tempos de resposta do servidor?
NitroPack oferece um serviço completo de otimização de velocidade de site com tudo que você precisa para reduzir o tempo de resposta do servidor. Ele possui recursos prontos para uso, incluindo cache, otimização de imagem e um CDN global, e otimiza automaticamente seu site sem a necessidade de habilidades de codificação ou tecnologia.
O mecanismo de cache avançado inclui invalidação inteligente de cache e aquecimento automático de cache, bem como cache com reconhecimento de dispositivo e cookie e cache com reconhecimento de navegador e sessão. NitroPack também realiza minificação e compactação de HTML, CSS e JS e pré-busca de DNS.
NitroPack vem com uma pilha completa de otimização de imagens que abrange compactação de imagens com e sem perdas e carregamento lento avançado (incluindo imagens de fundo definidas no CSS). O dimensionamento preventivo de imagens, a conversão WebP e o dimensionamento adaptativo de imagens também melhorarão o tempo de resposta do servidor.

Embrulhe isso
Um bom tempo de resposta do servidor é essencial para uma experiência positiva do usuário em seu site. É importante verificar o desempenho regularmente e identificar áreas de melhoria. Se você estiver enfrentando tempos de resposta do servidor acima da média, siga as dicas desta postagem.
Para recapitular, isso inclui:
- Otimizando hardware e software de servidor
- Usando cache de página
- Otimizando a consulta de dados
- Dimensionando seu ambiente de servidor
- Desativando plug-ins e códigos desnecessários
- Mudando para hospedagem gerenciada – especialmente para sites WordPress.
Em breve, você verá que os tempos de resposta do servidor começarão a cair, levando a taxas de rejeição mais baixas e classificações SERP mais altas.
