Web design responsivo: otimizando o desempenho do seu site em computadores e dispositivos móveis
Publicados: 2024-04-06Imagine o seguinte: seus clientes em potencial estão navegando em seu site em seus desktops no trabalho, apenas para mudar para seus dispositivos móveis enquanto viajam para casa. Como você pode ter certeza de que seu site permanecerá visualmente deslumbrante e altamente funcional em todas as plataformas? É aqui que entra a arte do Web Design Responsivo – otimizando a experiência do usuário e melhorando o desempenho do site.
Na Hook Agency, nos aprofundamos no mundo do web design responsivo (RWD) para revelar as estratégias por trás da criação de sites que se adaptam facilmente de telas de desktop a dispositivos portáteis, proporcionando uma jornada tranquila e envolvente para cada visitante que acessa suas páginas.
Vamos explorar como você pode aumentar sua presença on-line e cativar o público em todos os dispositivos com nossos insights especializados sobre estratégias de design responsivo que certamente revolucionarão a forma como os usuários interagem com sua marca.
Descubra nossas dicas de especialistas para tornar seu site visualmente atraente, fácil de navegar e com carregamento rápido em qualquer tamanho de tela. Ao otimizar seu site para todos os dispositivos, você pode melhorar a experiência do usuário, o SEO e as taxas de conversão.
Índice
Compreendendo o design responsivo
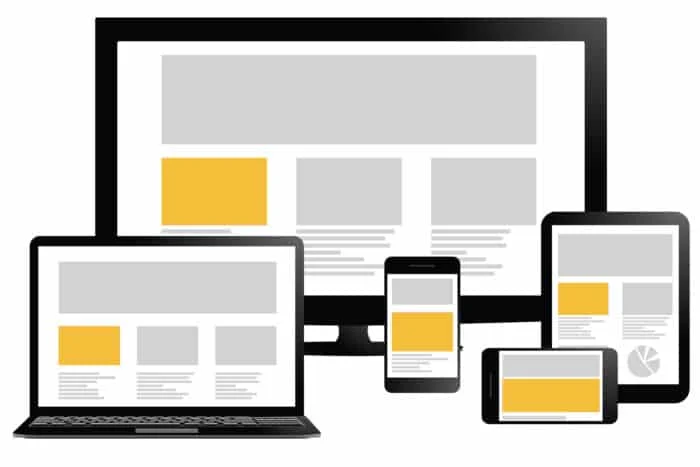
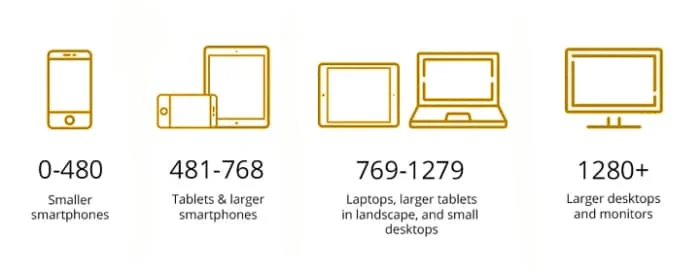
Um site com design responsivo pode se ajustar a diversos tamanhos de tela. O design responsivo permite que seu site fique bem em qualquer dispositivo, melhorando a experiência do usuário.
Ao usar grades fluidas , os elementos do seu site podem ser ajustados proporcionalmente com base no tamanho da tela. Isso garante um layout consistente, independentemente do dispositivo usado para acessar seu site.
As consultas de mídia desempenham um papel vital no design responsivo, permitindo aplicar estilos específicos com base nas características do dispositivo. Essa personalização melhora a experiência do usuário e a legibilidade do seu site.
Criar uma experiência de usuário perfeita em vários dispositivos é essencial. Seu público espera uma interface consistente e fácil de navegar, quer esteja visitando seu site em um desktop, tablet ou smartphone.
Incorporar princípios de design responsivo não apenas melhora o envolvimento do usuário, mas também aumenta o desempenho de SEO do seu site. Os mecanismos de pesquisa favorecem sites compatíveis com dispositivos móveis, proporcionando uma vantagem na visibilidade online.
Importância da otimização móvel
Mais de 50% do tráfego da web vem de usuários móveis.
Pense com o Google
Hoje em dia, mais do que nunca, o tráfego móvel está a aumentar, com uma parcela significativa de utilizadores a aceder a websites através dos seus smartphones e tablets.
Otimizar o seu site para dispositivos móveis não é apenas uma tendência; é uma necessidade. Ao manter seu site compatível com dispositivos móveis , você aprimora a experiência do usuário, levando a níveis mais altos de engajamento. Um design responsivo que se adapta perfeitamente a diferentes tamanhos de tela pode impactar significativamente suas taxas de conversão .
As estatísticas mostram que mais de 50% do tráfego da web vem de usuários móveis. Isso significa que se o seu site não estiver otimizado para dispositivos móveis, você poderá perder o alcance de uma grande parte do seu público. Imagine o crescimento potencial no envolvimento e nas conversões dos usuários ao atender a esse segmento de usuários em expansão.
Benefícios de SEO do Web Design Responsivo
- Classificações aprimoradas nos mecanismos de pesquisa
- Visibilidade aprimorada nos resultados de pesquisa
- Experiência de usuário consistente em todos os dispositivos
Ao implementar um web design responsivo , você pode melhorar as classificações do seu site nos mecanismos de pesquisa. Ao adaptar seu site a diferentes dispositivos, o Google o reconhece como compatível com dispositivos móveis . Isso aumenta suas chances de aparecer em uma posição mais elevada nos resultados de pesquisa.

O Google também prioriza sites compatíveis com dispositivos móveis . Quando os usuários pesquisam em dispositivos móveis, o Google prefere sites que oferecem uma experiência perfeita em todas as telas. Essa preferência impacta diretamente a visibilidade e o tráfego orgânico do seu site.
O design responsivo ajuda a reduzir as taxas de rejeição , que são um fator no desempenho do SEO. Um site responsivo proporciona uma experiência de usuário consistente, mantendo os visitantes engajados e explorando diferentes páginas. Como resultado, taxas de rejeição mais baixas sinalizam aos mecanismos de pesquisa que seu site oferece conteúdo valioso.
Os 8 principais elementos de design para melhor usabilidade

- Concentre-se na navegação intuitiva para garantir que os usuários possam encontrar facilmente o que procuram.
- Incorpore menus fáceis de usar e funções de pesquisa.
- Botões de call to action claros orientam os visitantes nas ações desejadas, como fazer uma compra ou inscrever-se em um boletim informativo. Torne-os proeminentes e visualmente atraentes.
- Uma marca consistente em todos os dispositivos ajuda a construir o reconhecimento da marca . Use as mesmas cores, fontes e imagens para criar uma identidade de marca coesa que ressoe com seu público.
- Estabelecer uma hierarquia visual é essencial para direcionar a atenção dos usuários para os elementos mais importantes do seu site. Utilize tamanho, cor e espaçamento para priorizar o conteúdo de maneira eficaz.
- O espaço em branco desempenha um papel vital no aumento da legibilidade , fornecendo espaço para respirar entre os elementos. Reduz a confusão visual e melhora a experiência geral do usuário.
- As escolhas de tipografia afetam o modo como os usuários se envolvem com seu conteúdo. Use fontes fáceis de ler e mantenha a consistência em todo o seu site para uma experiência de navegação perfeita.
- Incorporar todos esses elementos de design em seu web design responsivo não apenas melhorará a usabilidade, mas também contribuirá para a criação de uma presença online visualmente atraente e envolvente.
Otimizando imagens para carregamento mais rápido do site
Para otimizar imagens para o seu site, reduza o tamanho dos arquivos compactando-os sem perder qualidade. Certifique-se de que as imagens estejam no formato correto, como JPEG ou PNG, para otimização da web.


Para acelerar o carregamento da página , use imagens responsivas que se ajustam com base no tamanho da tela para melhorar a experiência do usuário. Implemente também o carregamento lento para priorizar o carregamento da imagem quando os usuários rolarem para baixo.
Ao otimizar imagens, você melhora o desempenho do site e reduz as taxas de rejeição. Páginas de carregamento mais rápido levam a um melhor envolvimento do usuário e taxas de conversão mais altas.
- Use ferramentas como Adobe Photoshop ou plataformas online como TinyPNG para compactação de imagens.
- Considere usar SVG (Scalable Vector Graphics) para gráficos e ícones simples para otimizar ainda mais o tempo de carregamento.
Incorporar essas técnicas de otimização de imagem em seu web design responsivo garante uma experiência de usuário perfeita em vários dispositivos. Ao priorizar imagens de carregamento rápido, você melhora a usabilidade e o desempenho geral do site.
Implementando Layouts Flexíveis

Ao projetar seu site, implemente layouts flexíveis para garantir que ele fique bem em qualquer tamanho de tela. Esses layouts são ajustados com base no dispositivo usado, proporcionando uma experiência de usuário perfeita.
O uso de estruturas CSS como Bootstrap pode simplificar o processo de criação de designs responsivos. Bootstrap oferece componentes e estilos pré-construídos que respondem por padrão, economizando tempo e esforço.
Ao utilizar layouts flexíveis, seu site se torna mais adaptável , melhorando sua capacidade de resposta em vários dispositivos. Por exemplo, ao visualizar um site em um smartphone, os elementos se reorganizam perfeitamente para caber no tamanho menor da tela.
Benefícios de layouts flexíveis:
- Garante uma experiência de usuário consistente
- Melhora a acessibilidade para todos os usuários
- Aumenta a otimização do mecanismo de pesquisa atendendo a critérios de compatibilidade com dispositivos móveis
Incorporar essas dicas de layout flexíveis em sua abordagem de web design resultará em um site visualmente atraente e fácil de usar que envolve os visitantes de maneira eficaz.
Aprimorando a experiência do usuário com consultas de mídia

Ao personalizar estilos com base nas características do dispositivo, as consultas de mídia permitem que você adapte perfeitamente o layout e o design do seu site a diferentes tamanhos de tela. Ao adicionar consultas de mídia corretamente, você pode garantir que seu site tenha uma ótima aparência, seja visualizado em um desktop, tablet ou smartphone.
Os pontos de interrupção são fundamentais neste processo. Esses são pontos específicos onde o layout do seu site muda para acomodar vários tamanhos de tela. Ao definir pontos de interrupção em seu código CSS, você pode criar um design suave e responsivo que se ajusta facilmente à medida que os usuários alternam entre dispositivos.
O uso eficaz de consultas de mídia pode melhorar significativamente a experiência do usuário. Por exemplo, considere um cenário em que o menu de navegação do seu site se reduza a uma lista suspensa em telas menores para otimizar a utilização do espaço. Este ajuste simples facilita aos visitantes a navegação no site em seus dispositivos móveis sem comprometer a funcionalidade.
A incorporação de consultas de mídia não precisa ser complexa. Seguindo as práticas recomendadas e experimentando diferentes pontos de interrupção, você pode ajustar a capacidade de resposta do seu site para melhorar a usabilidade em todos os dispositivos.
Testando e melhorando seu design


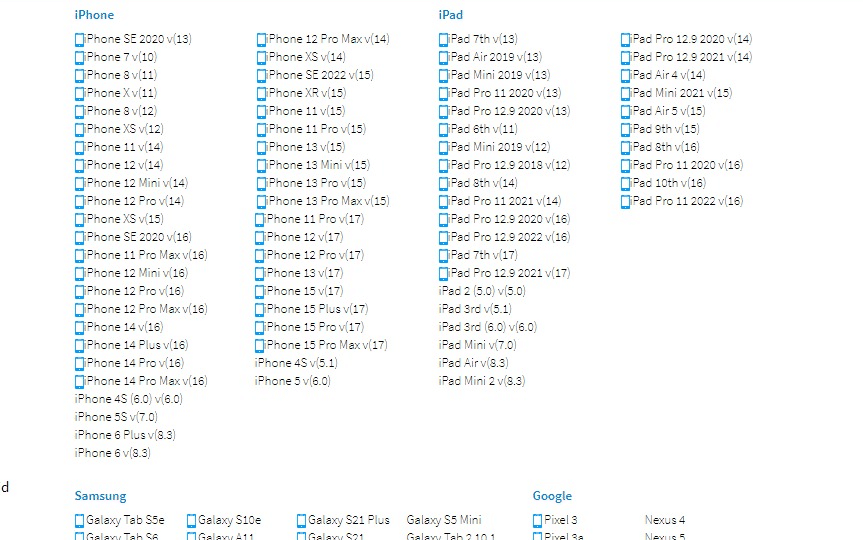
Para ter certeza de que seu site responde em todos os dispositivos, teste em vários navegadores. Utilize ferramentas como Lighthouse no Chrome DevTools ou uma ferramenta de captura de tela do navegador como LAMBDATEST para avaliar a capacidade de resposta do seu site. Esta etapa ajuda a identificar quaisquer problemas que possam afetar a experiência do usuário.
Coletar feedback do usuário pode ajudar a melhorar a capacidade de resposta do seu site. Ao compreender como os usuários interagem com seu site, você pode fazer os ajustes necessários para aprimorar sua experiência. Monitore continuamente o comportamento do usuário para refinar e otimizar ainda mais seu design.
Considere o teste A/B para comparar diferentes versões do seu design e determinar qual delas tem melhor desempenho em termos de capacidade de resposta. Este método permite que você tome decisões baseadas em dados com base nas preferências e comportamentos do usuário.
Atualize e mantenha seu site regularmente para garantir que ele permaneça responsivo ao longo do tempo. A Internet e a tecnologia evoluem rapidamente, portanto, manter-se atualizado com as últimas tendências e práticas recomendadas é essencial para fornecer uma experiência ideal ao usuário.
- Teste a capacidade de resposta do site em vários navegadores
- Monitore o comportamento do usuário para refinar e otimizar o design continuamente
- Conduza testes A/B para comparar versões de design para melhor capacidade de resposta
- Atualize e mantenha seu site regularmente para mantê-lo responsivo e fácil de usar
Incorporar essas dicas de web design responsivo melhorará a usabilidade do seu site e também aumentará a visibilidade do mecanismo de pesquisa e o envolvimento do usuário. Tome uma atitude hoje! Aplique essas estratégias para criar uma experiência de navegação perfeita e fácil de usar para o seu público.

