A barra lateral está a caminho da extinção?
Publicados: 2019-03-29Ao criar um novo site, você sempre enfrentará vários obstáculos de layout e funcionalidade. Uma delas é a colocação (ou não) da infame barra lateral.
O lugar mais comum para encontrar uma barra lateral hoje em dia é em um blog. Seja em um site baseado em blog ou na seção de blog de um site da empresa. Páginas de destino e páginas de serviço quase nunca mais têm barras laterais; na verdade, é muito raro encontrar um site da empresa com uma barra lateral.
“A barra lateral está a caminho da extinção? ”
Vamos ver por que a barra lateral está perdendo popularidade em alguns círculos enquanto ainda está viva e chutando em outros!
Construindo um site e escolhendo layouts
No início dos anos 2000, costumava ser bastante comum ter um site com uma barra lateral de cada lado e o conteúdo no centro. Ambas as barras laterais estariam cheias de anúncios, ofertas e outros gráficos que distraem ou gifs piscando. Foi difícil manter o foco no conteúdo real. Mas então, com o passar do tempo, as barras laterais ficaram com uma má reputação e as pessoas começaram a ter cegueira nas barras laterais.
O layout usual de duas barras laterais passou para a barra lateral à direita e, a partir daí, para nenhuma barra lateral. Os modelos mais recentes do WordPress agora não têm barra lateral ou opção sem barra lateral.
Alguns dizem que ter uma barra lateral é ótimo para cliques, navegação e experiência do usuário, enquanto outros dizem que a barra lateral é praticamente um espaço morto.
Com o aumento do uso mobile, também é preciso lembrar que em dispositivos pequenos, a barra lateral geralmente só aparece na parte inferior do conteúdo principal.

Então, como você sabe se seu site precisa de uma barra lateral (ou duas)?
Chegando ao âmago da questão de um site, é tudo uma questão de experiência do usuário. Se uma barra lateral ajudar os visitantes a navegar no site de maneira fácil e não confusa, adicione-a. Se você tiver outras maneiras criativas de lidar com a navegação sem problemas, abandone a barra lateral.
A solução mais comum é ter uma página principal ou página de destino sem barra lateral e depois uma barra lateral na seção do blog. O que você inclui na barra lateral dependerá do seu site específico, mas os principais são:
- Uma opção de assinatura
- Postagens relacionadas
- Inscrições
- biografia do autor
- Publicidades
A quantidade de anúncios em uma barra lateral é o que vai fazer ou quebrar a experiência. Se estiver cheio de anúncios, será instantaneamente ignorado (ou pelo menos estremecido). Se o conteúdo da barra lateral for genuinamente bom, um ou dois anúncios não serão um incômodo. Pontos de bônus se o anúncio se encaixar bem visualmente com o restante do design!
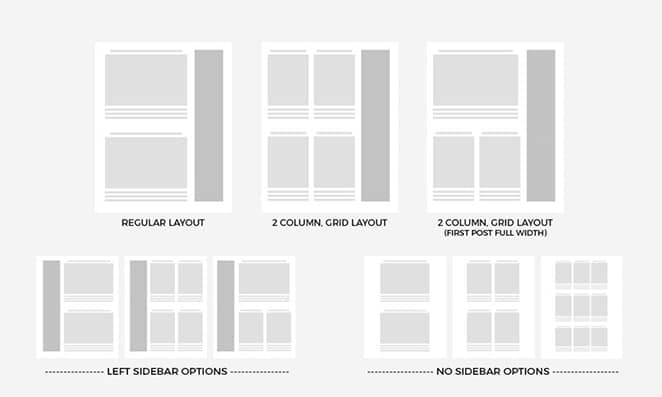
Vejamos alguns exemplos de layout para que da próxima vez que você cruzar o obstáculo da barra lateral, você esteja mais informado e, esperançosamente, mais inspirado!

Evolução de três colunas para duas barras laterais e vice-versa
Eu mencionei antes que os layouts de sites com duas barras laterais são principalmente uma coisa do passado. O que eu não mencionei é que esse tipo de layout era apenas uma extensão do conhecido layout “Três Colunas”. Isso significa que ainda existem alguns sites por aí usando duas barras laterais e matando-o no processo.
A diferença entre duas barras laterais e três colunas pode ser deduzida dos próprios nomes. Duas barras laterais significam que há uma área de conteúdo principal e duas barras de acompanhamento. Um layout de três colunas é mais um mecanismo de design para organizar o conteúdo. Ainda há uma hierarquia, mas é usada de uma maneira que faz mais sentido do que apenas conteúdo extra à margem. O layout de três colunas é ótimo para periódicos online como revistas ou blogs grandes.
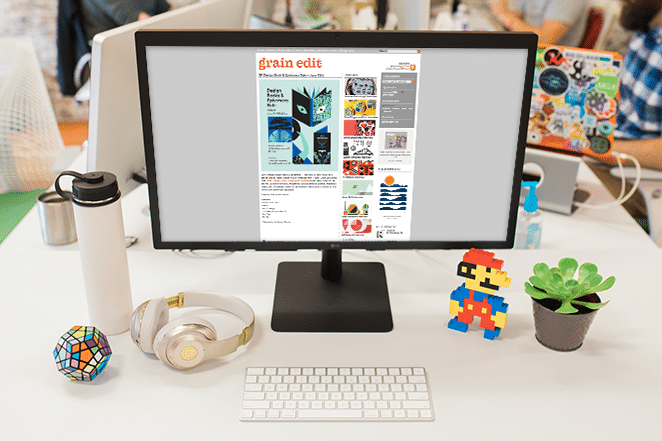
Dê uma olhada no site para Grain Edit. Eles têm um layout de três colunas que é essencialmente um layout de duas barras laterais, mas bem feito. O conteúdo principal está à esquerda e as duas barras laterais estão à direita. Essas barras laterais não mudam em todo o site, apenas o conteúdo à esquerda muda.

O que funciona tão bem nessas duas barras laterais é que elas não são invasivas (devido à forma como o layout da página é encaixotado) e há muito espaço vazio em ambos os lados. O espaço vazio no lado esquerdo ajuda o leitor a permanecer no caminho certo enquanto lê o texto sem qualquer distração na linha dos olhos.
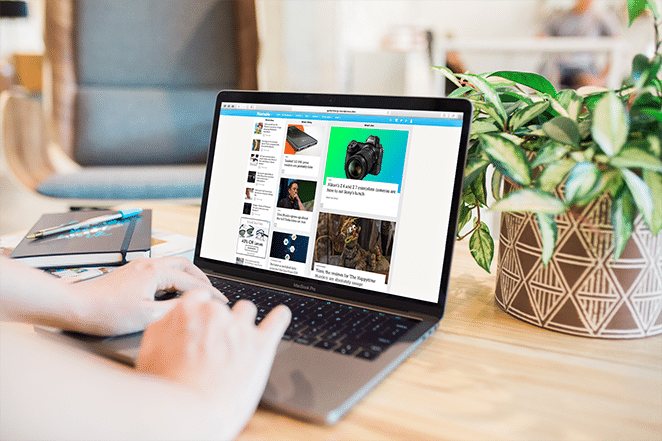
Outro ótimo exemplo de layout de três colunas bem projetado é o site do Mashable. Sua primeira página tem três seções, 'O que há de novo', "O que está em alta" e "O que está em alta". As colunas são bem organizadas e o conteúdo tem tamanhos diferentes, desde o menor à esquerda até o maior à direita.
No caso da página inicial do Mashable, você mal pode chamar qualquer uma delas de barra lateral! Todas as três colunas estão cheias de ótimo conteúdo. Depois de clicar em qualquer um dos artigos, o layout muda para o conteúdo principal clássico à esquerda e a barra lateral à direita.

Na verdade, é um layout conceitual. Quando o conteúdo é novo, ele vai para a coluna da esquerda. Se começar a tendência, ele se move para a coluna do meio. E se se tornar viral, chega à maior coluna à direita.

O layout clássico do blog ainda reina supremo, mas até que ponto?
O layout do blog ao qual estamos acostumados é aquele com o conteúdo à esquerda e a barra lateral à direita. Alguns blogs fazem isso bem, enquanto outros ainda dependem do espaço da barra lateral para colocar todos os anúncios que possam caber. Tenho certeza que você já viu aqueles por aí.
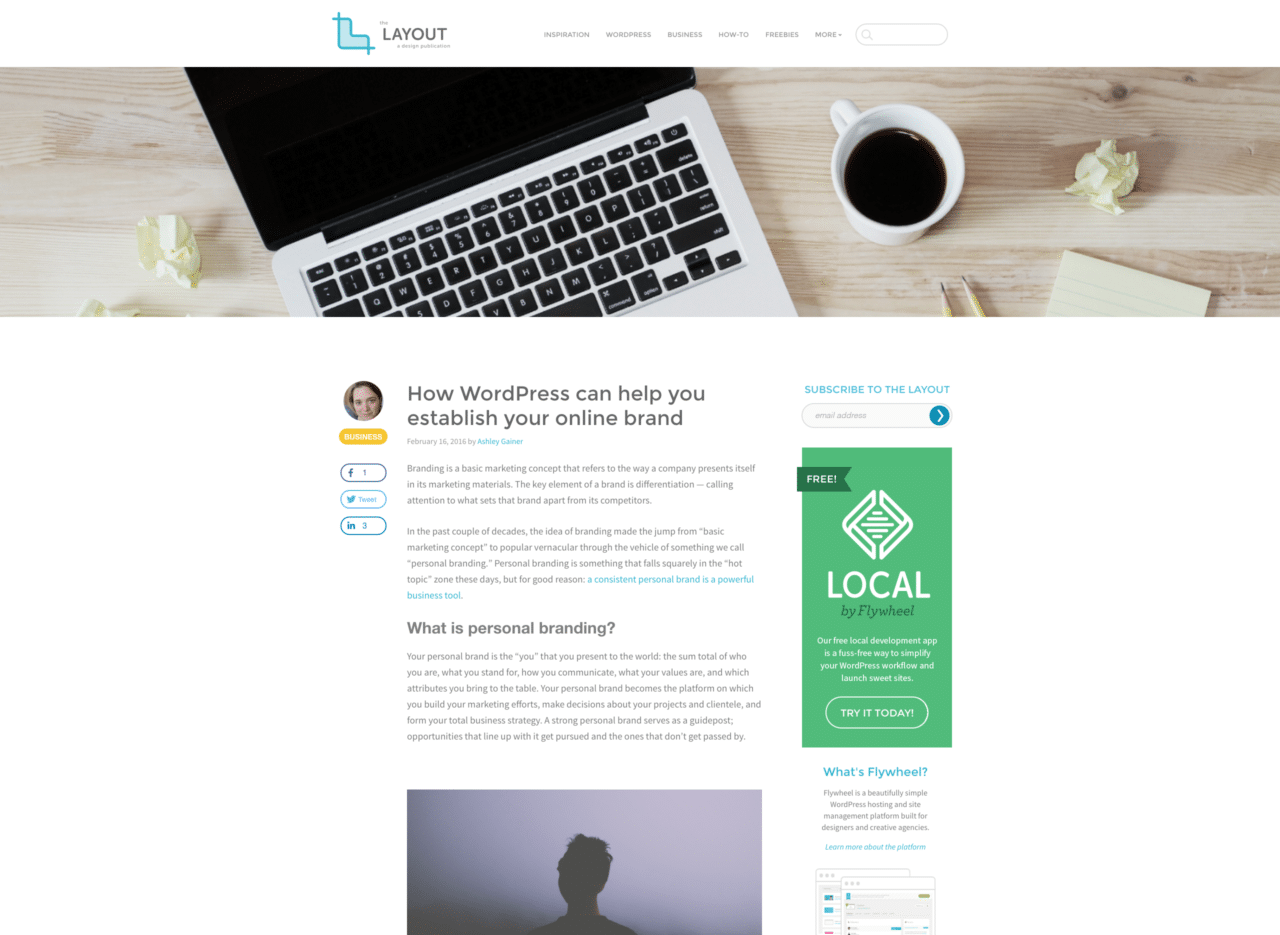
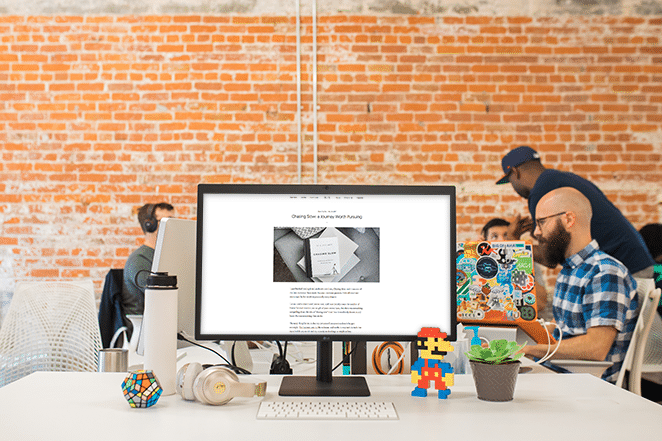
Novos blogueiros que procuram ganhar dinheiro com seus blogs geralmente sobrecarregam a barra lateral com todo tipo de coisa, muito mais do que o necessário para uma boa experiência do usuário. Este blog (Layout!), por outro lado, tem uma barra lateral simples e não invasiva com quatro seções: uma caixa de assinatura, uma lista de postagens populares, um CTA para Local (um aplicativo gratuito) e um link para mais informações sobre a plataforma Flywheel.
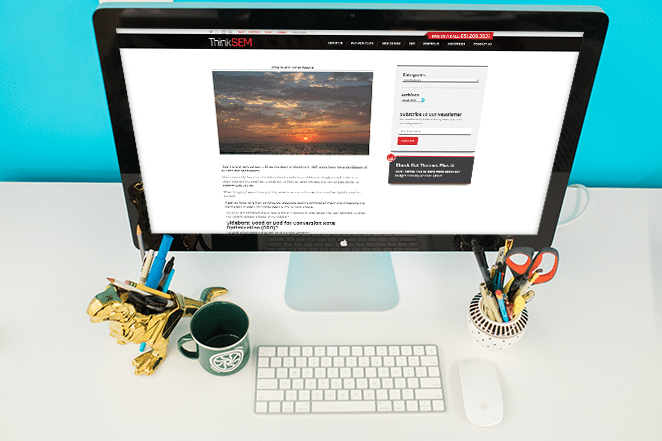
Outro blog, ThinkSEM, tem uma barra lateral mínima com apenas duas seções contendo quatro coisas simples: categorias, arquivos, uma caixa de assinatura e uma oferta para seus serviços. É isso. Assim que você passar por essas caixas, é tudo sobre o conteúdo do artigo.

O “Movimento Sem Barra Lateral” e maneiras de contorná-lo
Há alguns anos, um desenvolvedor de sites e blogueiro, Brian Gardner, iniciou um movimento minimalista chamado The No Sidebar Movement. Ele não foi o primeiro a criar blogs e sites sem uma barra lateral, mas foi o primeiro a realmente divulgar como fazê-lo bem. Seu manifesto é sobre viver uma vida minimalista sem distrações desnecessárias. Ele visualizou esse modo de vida se livrando da barra lateral.
Seu blog e comunidade, No Sidebar, cresceu exponencialmente nos últimos anos. Brian e sua equipe inspiram um estilo de vida minimalista, bem como a nova geração de blogueiros sem barra lateral. Ele passou a criar seu próprio modelo WordPress No-Sidebar, disponível para quem quer criar um blog funcional e bonito sem uma barra lateral.

O blog No Sidebar é o melhor exemplo de como não ter uma barra lateral. Não há literalmente nada em ambos os lados do conteúdo, nem mesmo botões de compartilhamento de mídia social. Mas nem todos os blogs podem ser tão extremos, mesmo sem barra lateral.
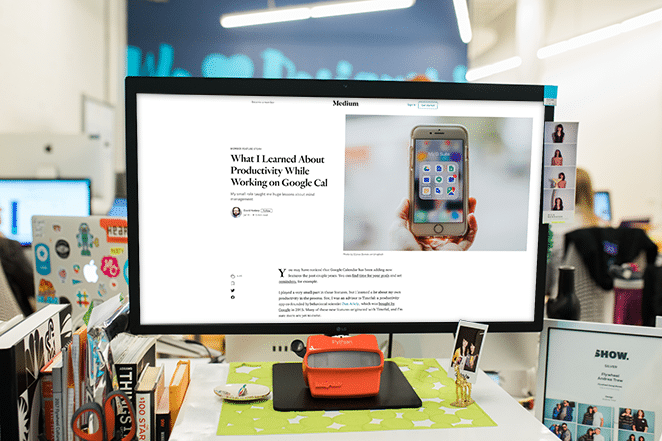
Então, como você consegue ter um blog sem barra lateral e também incluir informações importantes na página? Um dos melhores exemplos é o layout Médio. Dentro dos artigos, não há uma barra lateral real; apenas uma pequena seção para aplausos e compartilhamentos. Muitos blogs que optaram pela barra lateral têm esse layout: conteúdo no meio e botões de compartilhamento na lateral. Às vezes eles têm uma pequena imagem de autor.

Barras laterais, conversões e testes A/B
Se você ainda está em dúvida sobre manter ou descartar a barra lateral, provavelmente está preocupado com os cliques. Talvez muitas de suas conversões venham das ofertas em sua barra lateral. Brian Harris, da Video Fruit, realizou testes A/B em seu site para ver se havia mais cliques com ou sem a barra lateral. Os resultados foram positivos para a versão sem barra lateral. Ele se livrou da barra lateral em seu blog para sempre.
Neil Patel do Crazy Egg é um líder de torcida para a barra lateral, mas só a usa em seu próprio Neil Patel Blog. O blog Crazy Egg não tem um. Ele provavelmente está fazendo testes A/B constantes em suas barras laterais.
Teste A/B é quando você cria um teste para duas coisas diferentes dentro do seu site. Alguns temas do WordPress, como o DIVI, permitem que você faça isso. Para outros temas, talvez seja necessário procurar uma solução no back-end. Este artigo da Crazy Egg pode ajudar.
Conclusão

Então, o que você acha? A barra lateral está a caminho da extinção? Eu pessoalmente acho que não. Mas acho que mais e mais pessoas encontrarão maneiras de se livrar dele em seus próprios sites, enquanto outros continuarão a enchê-los de anúncios.
A escolha da barra lateral sobre o seu próprio site ou o site do seu cliente realmente depende do estilo visual e da mensagem da marca. Agora que você olhou para diferentes opções, pode ser mais fácil tomar uma decisão no futuro.

Próximo: Domine as tendências de web design de 2019!
Explore as tendências inspiradoras de web design de 2019 (além de obter os recursos para criá-las!) com nosso curso gratuito por e-mail. Clique aqui para se inscrever no curso gratuito hoje!
Gostou deste artigo? Tente um destes:
- 4 lições aprendidas com falhas de design famosas
- Um guia para o uso eficaz do espaço em branco no web design
- 7 dicas simples (e bem-sucedidas) para projetar a navegação perfeita no site
