12 práticas recomendadas para acelerar o desempenho do site no celular
Publicados: 2024-05-16Muitas vezes, os proprietários de sites e suas equipes estão totalmente imersos em seus sites, apenas para perderem uma questão crucial:
“Como os visitantes do site experimentam meu site no celular?”
Com a introdução do Google de seus três Core Web Vitals (CWVs) em 2020 - Maior Contentful Paint (LCP), First Input Delay (FID) * e Cumulative Layout Shift (CLS) - deixar de otimizar seu site para acesso móvel pode resultar rapidamente em classificações desastrosas que levam à baixa visibilidade e podem prejudicar a geração de leads e as taxas de conversão.
*A partir de 12 de março de 2024, a Interaction to Next Paint (INP) substituiu oficialmente o First Input Delay. O Chrome está oficialmente descontinuando o suporte para FID, então os desenvolvedores e proprietários de sites têm até 9 de setembro de 2024 para fazer a transição para o INP.
Essas três métricas são o padrão para uma excelente experiência do usuário e devem ser mantidas em mente quando se trata de desenvolver e manter seu site.
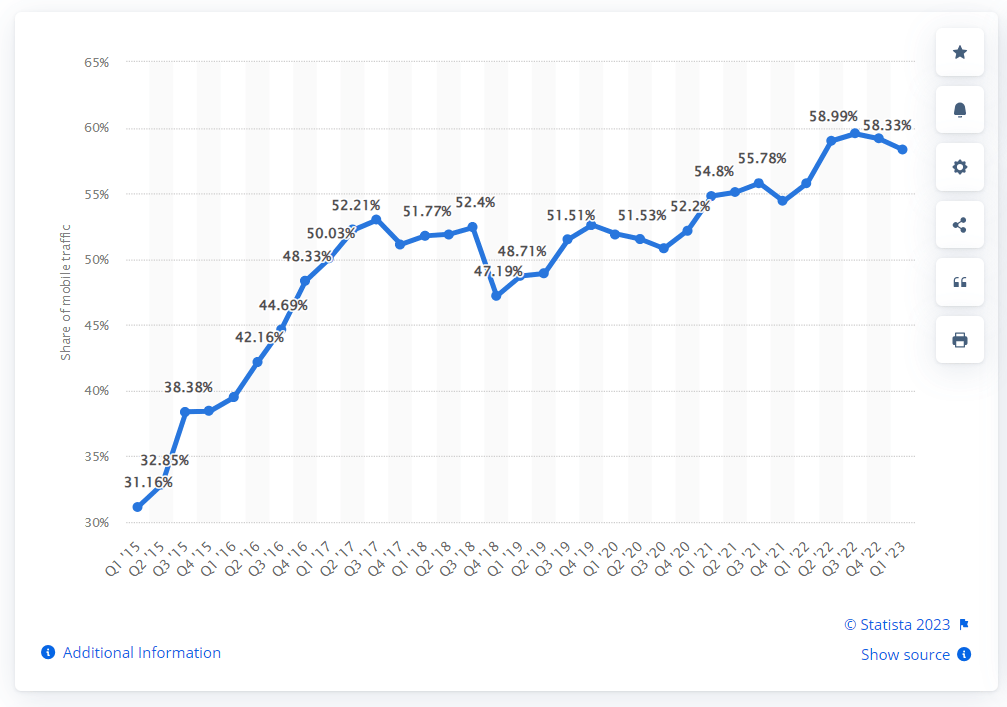
E, considerando que os celulares atualmente representam cerca de metade de todo o tráfego de sites em todo o mundo, garantir que seu site carregue rápida e corretamente nesses dispositivos com tráfego intenso deve ser uma tarefa óbvia.
Uma coisa a ter em mente, entretanto, é que os CWVs só são úteis quando todos os concorrentes de um site têm a mesma qualidade de conteúdo; é nesse ponto que métricas como velocidade de carregamento se tornam o fator decisivo.

Imagem proveniente de statista.com
Este guia explorará 12 maneiras de acelerar o desempenho do seu site em dispositivos móveis e explicará exatamente por que isso é crucial.
A importância do desempenho rápido do site no celular
Conforme visto acima, o tráfego móvel é responsável por mais da metade do tráfego online total, e a velocidade da página faz parte das métricas que o Google usa para avaliar a qualidade do site.
Se combinarmos esses dois fatores, teremos uma imagem simples:
Garantir que seu site carregue rapidamente em dispositivos móveis ajudará na classificação SERP, na visibilidade e, potencialmente, até na geração de leads e conversões.
A importância do desempenho rápido do site é destacada nas seguintes pesquisas e estatísticas:
Aumento da geração de leads e vendas
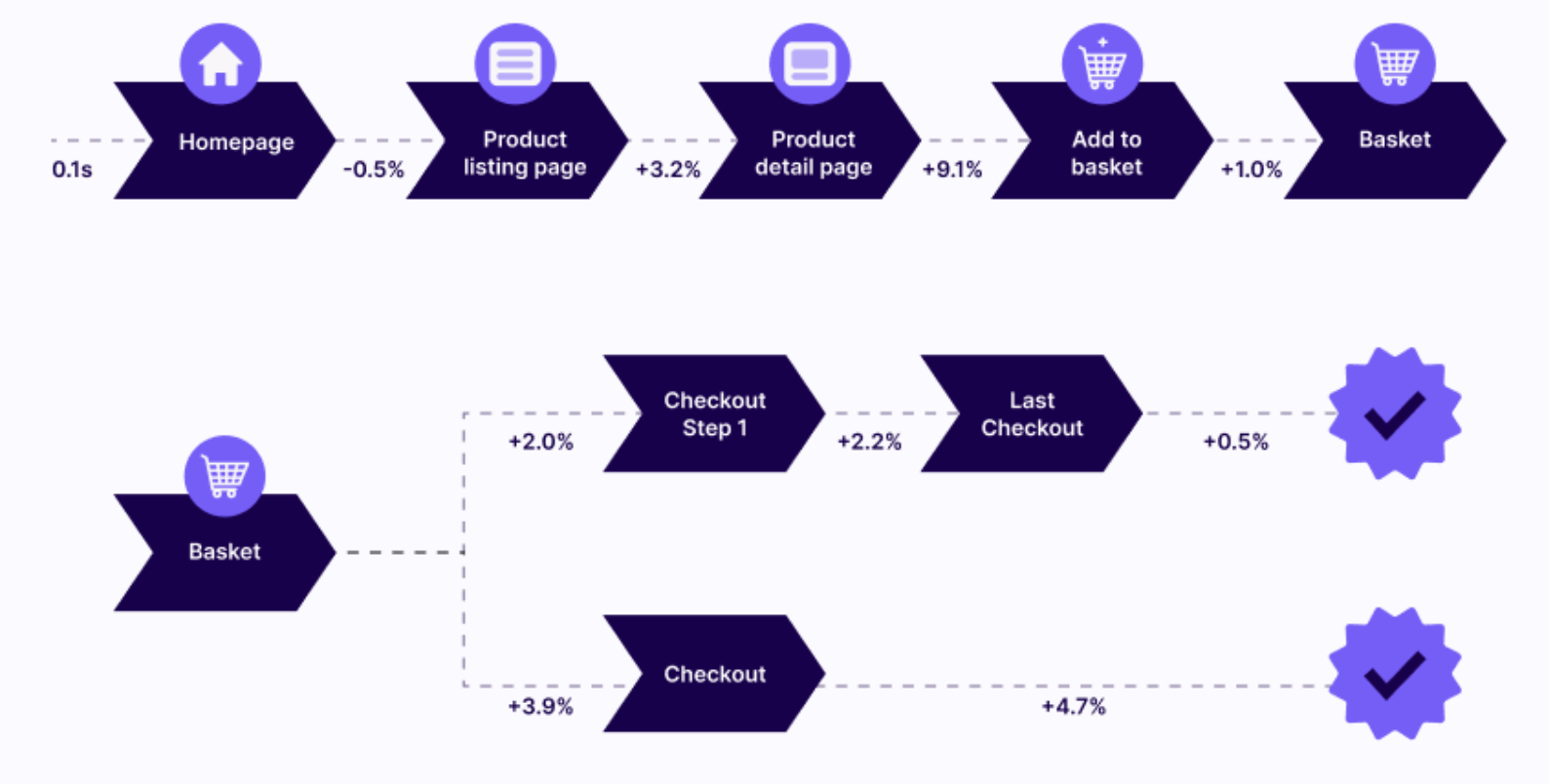
- Melhorar a velocidade do site em apenas 0,1s pode fazer com que quase 26% mais usuários preencham e enviem um formulário da web, aumentando assim as taxas de geração de leads.
- Um carregamento de página mais rápido pode se traduzir em mais vendas, como demonstrou a Vodafone Itália. A empresa criou uma versão mobile de seu site com foco no Web Vitals e descobriu que, em comparação com a versão não otimizada, gerou um aumento de 8% nas vendas.
Maior interação e engajamento
- Num estudo colaborativo com o Google, a Deloitte descobriu que uma melhoria de apenas 0,1s na velocidade de carregamento afeta toda a jornada do comprador. Oferecer um site de comércio eletrônico 0,1s mais rápido com uma experiência de navegação tranquila incentiva os usuários a permanecerem por mais tempo, levando a até 8,6% mais páginas visualizadas em uma sessão.

- Sites de carregamento lento geralmente frustram os usuários e os levam a “rejeitar” antes que o site carregue totalmente. Se você melhorar o LCP da sua loja online, os usuários poderão visualizar e interagir com seu conteúdo mais rapidamente, diminuindo 8,3% a probabilidade de eles procurarem seus concorrentes.
- Com 44% dos compradores on-line contando a amigos e familiares sobre uma experiência ruim de compra on-line, você não pode se contentar com nada menos do que “delicioso”. A otimização da velocidade, capacidade de resposta e interatividade garante que sua loja online obtenha uma melhoria de 5,2% no envolvimento do cliente para cada aumento de 1 milissegundo na velocidade de carregamento.
Lembre-se de que existem várias maneiras de otimizar seu site. Por exemplo, você pode pesquisar o nome de domínio de marca perfeito usando a pesquisa de nome de domínio e acompanhar as mudanças nas práticas recomendadas de otimização de mecanismo de pesquisa (SEO).
Dito isto, como mencionamos, os CWVs tornam-se o fator decisivo quando a qualidade do conteúdo é a mesma em todos os sites.
Também é bom saber que melhores Core Web Vitals foram associados a melhores resultados de publicidade em mecanismos de pesquisa (SEA). Na verdade, um dos clientes da Lever Interactive aumentou seu Índice de qualidade, levando a -17% de CPC e -31% de CPA, o que também significou um aumento de 20% nas taxas de conversão em páginas de destino mais rápidas.
Além disso, a Netzwelt viu as receitas de publicidade aumentarem em 18%, a visibilidade do anúncio aumentar em mais de 75%, as taxas de rejeição diminuírem em 50% e as visualizações de páginas aumentarem em 27% através da otimização para Core Web Vitals.
Aumente o ROI com Core Web Vitals aprovados! Comece a usar o NitroPack gratuitamente →
O que afeta o desempenho móvel?
Considerando tudo isso, fica bem claro o quão importante é ter um desempenho rápido do site para celulares. Mas quais são os tipos de coisas que estão deixando seu site lento? O seguinte pode ser o culpado:
- Imagens não otimizadas
- Problemas de Javascript
- Muitos anúncios
- Não usar um provedor de hospedagem forte
- Não usando compactação GZIP
- Muitas solicitações HTTP
- Conteúdo excessivamente complicado
Se alguma das opções acima soa verdadeira para você, então este guia é exatamente o que você precisa.
Como medir o desempenho e a velocidade do seu site no celular
Considerando o que você sabe agora, provavelmente está se perguntando quais são as melhores maneiras de acelerar o desempenho de sites para dispositivos móveis e se será necessário ser um desenvolvedor de dispositivos móveis para alcançá-lo.
Mas antes de mergulharmos em nosso guia definitivo de dicas, é aconselhável discutir a velocidade do seu site para celular e como você pode medir o desempenho e a velocidade do seu site.
Em outras palavras, como você sabe o que almejar?
De acordo com a Scaleflex, o “benchmark unificado desde 2015” é que uma página da web deve levar 2 segundos para carregar. Mas com um tempo médio de carregamento para sites móveis de 8,6 segundos, fica claro que há muito trabalho a fazer.
Felizmente, existem ferramentas disponíveis para auditar seu site para celular e determinar o que precisa ser melhorado.
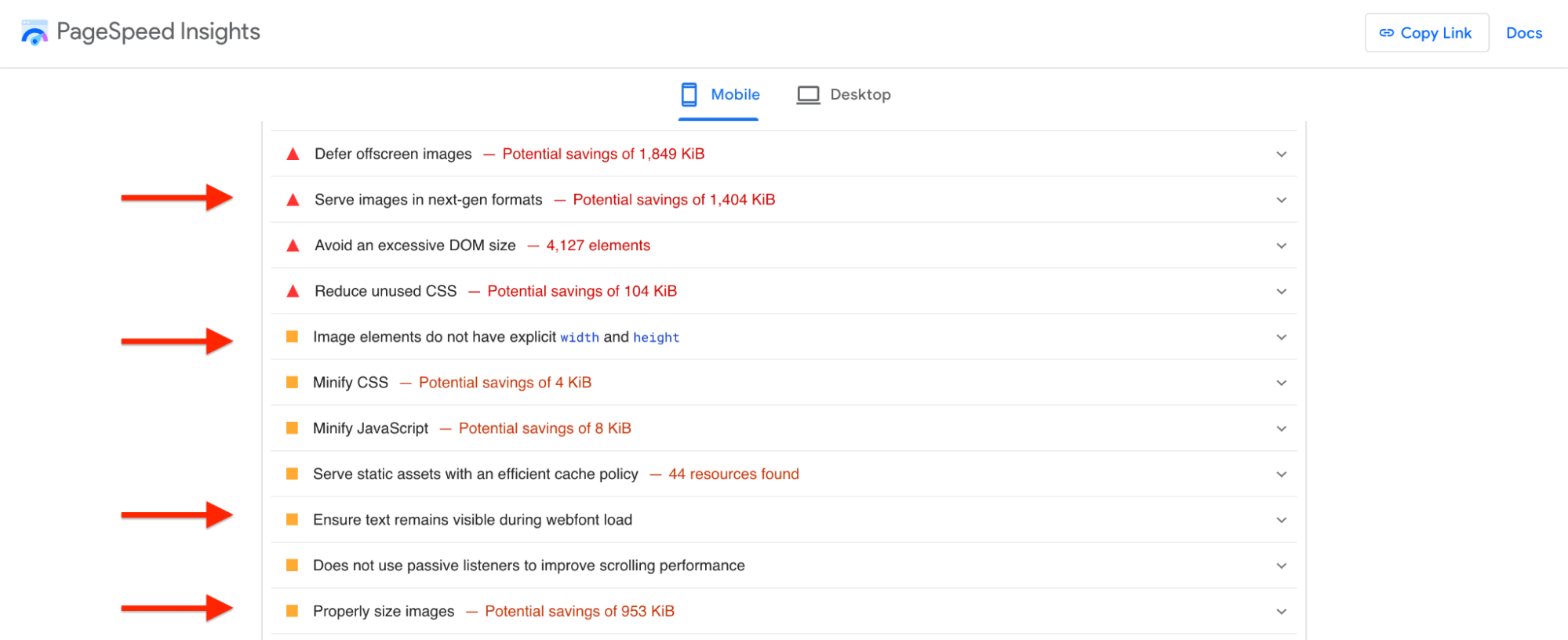
Informações do PageSpeed
PageSpeed Insights (PSI) é uma ferramenta de teste de desempenho de site que analisa o tempo de carregamento, a capacidade de resposta e a estabilidade visual de uma página da web específica em dispositivos móveis e computadores.
Você deve prestar atenção especial ao Core Web Vitals, pois essas métricas baseadas em dados de campo medem como os usuários reais experimentam seu site, em vez de usuários hipotéticos.
Os três Core Web Vitals a seguir são as métricas essenciais a serem analisadas, pois dirão muito sobre o desempenho do seu celular:
- Largest Contentful Paint (LCP) : quanto tempo leva para que o maior elemento visual de um site seja totalmente exibido. Segundo o Google, isso deve durar cerca de 2,5 segundos (ou menos).
- Interação com a próxima pintura (INP):uma medida da capacidade de resposta de uma página da web, quantificando o atraso entre uma interação do usuário (como um clique, toque ou pressionamento de tecla) e a resposta visual ou atualização da página. Uma boa pontuação INP está abaixo de 200ms.
- Mudança cumulativa de layout (CLS): uma medida da estabilidade visual de um site. Uma boa pontuação CLS não deve exceder 0,1.
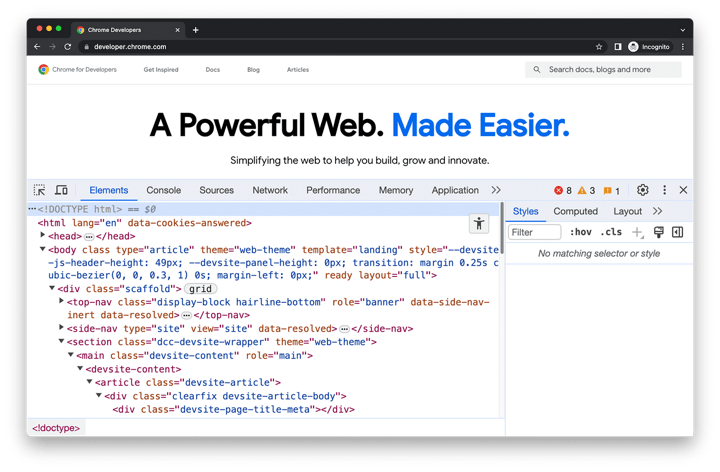
Ferramentas de desenvolvimento do Chrome
DevTools são integrados diretamente no Google Chrome e são ótimos para depurar e otimizar seu site. Quando se trata de desempenho móvel, estes recursos principais são particularmente úteis:
- Modo de dispositivo: este modo permite a simulação de um ambiente móvel no Chrome e permite que os desenvolvedores antecipem como um site funcionará em vários dispositivos móveis sem a necessidade de hardware físico para teste.
- Limitação de rede: esse recurso permite que os desenvolvedores imitem diferentes velocidades de rede para entender o desempenho de um site sob condições restritas da Internet. Isso permite a otimização dos tempos de carregamento e da capacidade de resposta geral.

Imagem proveniente de developer.chrome.com
Mesmo depois de otimizar seu site para celular, você ainda precisará testar e monitorar continuamente sua página para celular de acordo com diferentes métricas.
Lembre-se de que, em última análise, os celulares nunca carregarão um site tão rápido quanto um desktop. Por esse motivo, os resultados em dispositivos móveis são sempre inferiores aos de computadores. No entanto, não deixe que isso o desencoraje; você não está competindo com desktops – você está competindo com outras páginas da web para celular.
É por isso que é tão importante que os proprietários de sites se concentrem na otimização de seus sites no contexto dos CWVs como um padrão fundamental.
E é assim que você pode fazer isso…
5 melhores técnicas para acelerar o desempenho de sites para celular
1. Otimize o uso de imagens e fontes para dispositivos móveis
Imagens e fontes não otimizadas são pesadas e causarão atrasos no seu site.
LCP é uma métrica chave do Core Web Vital usada para medir a velocidade de carregamento percebida.
70% das páginas mobile têm uma imagem como elemento LCP. De acordo com o Google PSI, existem algumas recomendações relacionadas a imagens e textos a serem levadas em consideração ao tentar acelerar o desempenho do site para celular.
- Dimensionar imagens corretamente
- Codifique imagens com eficiência
- Veicule imagens em formatos de última geração
- Ativar compactação de texto
- Certifique-se de que o texto permaneça visível durante o carregamento da webfont
- Mantenha a contagem de solicitações baixa e os tamanhos de transferência pequenos
- Certifique-se de que os elementos da imagem não tenham largura e altura explícitas
- Evite enormes cargas de rede

Outras recomendações de otimização de imagens e fontes incluem o uso de formatos de imagem de última geração em vez dos mais antigos, como JPEG ou PNG. Formatos de imagem de última geração, como WebP, oferecem compactação superior – maior qualidade de imagem com menos dados.
Para quem hospeda sites de comércio eletrônico, dificilmente será possível reduzir o número de imagens em seu site: elas são sua principal ferramenta de marketing para atrair consumidores.
Se for esse o caso, você precisará prestar atenção extra ao otimizar imagens de e-commerce, como garantir o formato correto da imagem.
Você também pode usar imagens diferentes para desktop, celular e tablet. Isso exige um pouco mais de mão-de-obra, mas garante que cada meio seja feito sob medida para seu público.
2. Aproveite o cache do servidor móvel
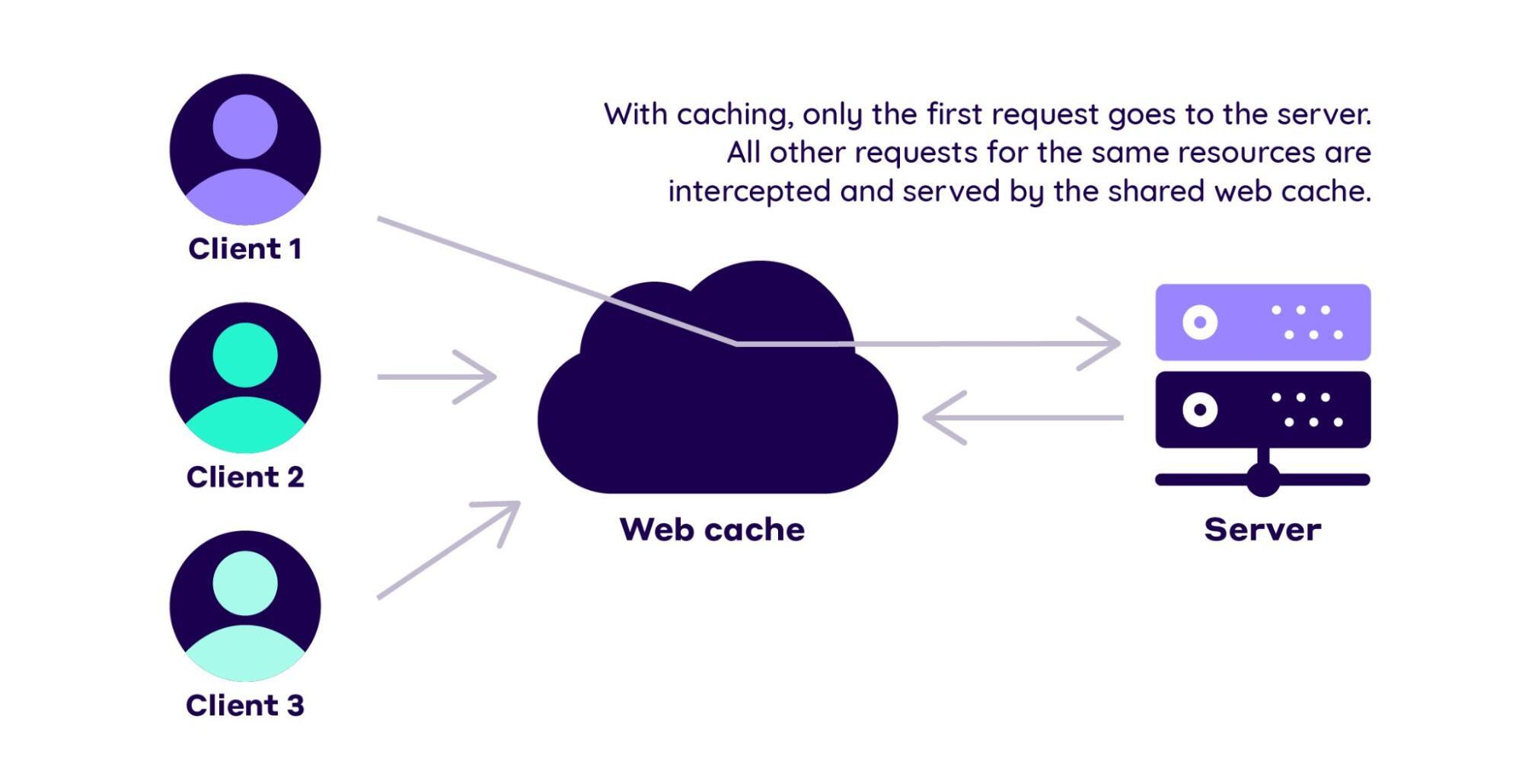
Cache é a técnica usada pelos navegadores para armazenar o conteúdo de uma página no armazenamento local. Isso é muito útil para os visitantes do seu site, pois significa que eles não precisam baixar os mesmos dados toda vez que clicam na sua página inicial.
Ativar o cache do navegador ajudará a reduzir o tempo de carregamento. Também reduz o consumo de largura de banda, reduz o número de solicitações a um servidor e proporciona ao visitante uma experiência de usuário muito melhor.

Essencialmente, optar por uma técnica de cache confiável garantirá que visitantes recorrentes tenham uma experiência tranquila e contínua ao usar seu site.
No contexto específico da velocidade da página móvel, você desejará habilitar o cache do servidor. De modo geral, o host do seu servidor cuidará disso, fornecendo uma função integrada de cache do servidor com o seu plano de hospedagem na web.
Se este não for o caso, e você estiver pensando em mudar de provedor de hospedagem, você deve selecionar um provedor que também forneça configurações otimizadas para plataformas móveis e recursos escaláveis para lidar com vários níveis de tráfego de forma eficiente. Então você tem tudo que precisa para um melhor desempenho móvel.

3. Simplifique o tempo de resposta do servidor móvel
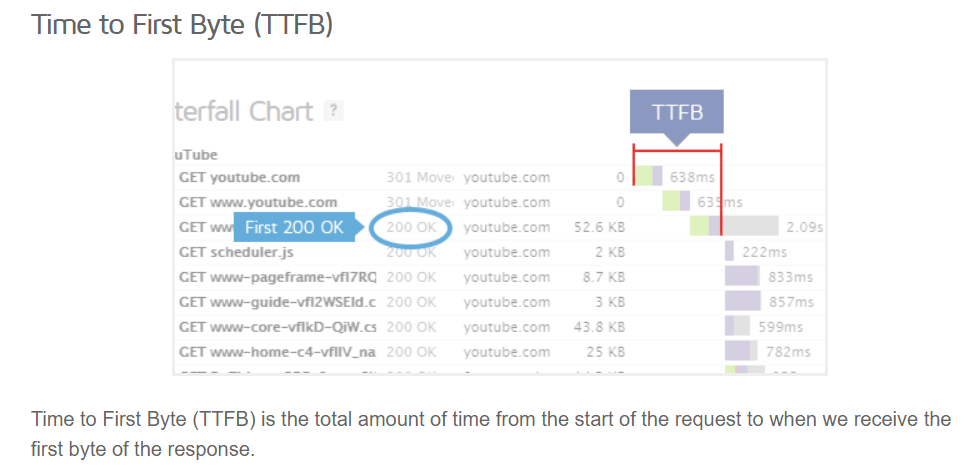
O tempo de resposta do servidor é uma métrica que descreve o tempo que um dispositivo leva para receber feedback do servidor depois que uma solicitação de carregamento de uma página da web é enviada. Este tempo de resposta é medido por TTFB (Time To First Byte). Em essência, o TTFB mede o tempo que leva para o seu site responder às solicitações.

Imagem proveniente de gtmetrix.com
Quando os usuários visitam um site, todo o conteúdo, incluindo textos, gráficos e código-fonte, é processado por um servidor. Quanto mais conteúdo o site contém, mais tempo leva para o servidor processar, resultando em um maior tempo de carregamento do site.
Para neutralizar isso, você pode:
- Use a compactação GZIP para reduzir o peso do seu site e melhorar o tempo de carregamento
- Minimize CSS, HTML e JavaScript e livre-se de código extra (e pesado)
- Remova recursos de bloqueio de renderização, que geralmente são CSS ou JavaScript embutidos que um servidor tende a priorizar antes de processar outros aspectos da página da web que você está tentando carregar.
- Invista em hospedagem mais robusta
- Use uma rede de entrega de conteúdo (CDN)
- Revise scripts de terceiros
4. Minimize os redirecionamentos de páginas para celular
Obviamente, o redirecionamento é útil se você precisar informar a um mecanismo de pesquisa para encontrar o site em outro endereço. Alternativamente, você pode querer eliminar problemas com subpáginas e links ruins.
Observe que muitos redirecionamentos podem afetar a rapidez de carregamento do seu site. Como tal, os redirecionamentos devem ser mantidos no máximo um por link. Qualquer visitante do site que for redirecionado para outra página terá que esperar mais tempo para chegar lá.
Evite isso reduzindo redirecionamentos desnecessários de sua página principal. Talvez você não consiga se livrar de todos eles, mas uma auditoria rápida deve ajudá-lo a identificar os não essenciais.
5. Monitore a velocidade da sua página móvel continuamente
Por último, monitorar regularmente a velocidade da sua página móvel é essencial se você quiser continuar o bom trabalho que fez até agora, bem como tomar medidas rápidas caso detecte algum problema. Considere incorporar estas métricas baseadas em laboratório em seu monitoramento:
- Time To First Byte (TTFB): a quantidade de tempo que leva para um navegador receber o primeiro byte de informação. Procure não mais que 200 milissegundos (ou 100 milissegundos para conteúdo estático).
- Tempo total de bloqueio (TBT):a quantidade de tempo entre a primeira pintura com conteúdo (FCP) e o tempo de interação (TTI). Idealmente, você deseja que isso seja inferior a 200 milissegundos.
- First Contentful Paint (FCP):o tempo entre o início do carregamento de uma página e o momento em que o conteúdo da página está disponível na tela. Isso não deve durar mais do que 1,8 segundos.
Ao monitorar essas métricas, você terá acesso a uma tabela precisa de dados que indicará onde você está errando, se é que está errado. Lembre-se de que monitorar métricas baseadas em laboratório e em campo é a melhor maneira de analisar a velocidade de carregamento e a experiência do usuário, portanto, não se esqueça de prestar atenção também às métricas baseadas em campo.
7 estratégias bônus de otimização de velocidade móvel para WordPress
“Por que meu site WordPress é tão lento?”
Você não está sozinho nesta confusão. Na verdade, o WordPress é famoso pela rapidez com que um site pode inchar devido ao excesso de recursos e temas e plug-ins não otimizados. Veja como resolver isso.
Implemente o carregamento lento para melhorar o desempenho
Se o seu site está demorando 20 segundos para carregar devido a uma ou duas imagens que nem ficam visíveis até que os visitantes rolemparabaixo, o carregamento lento pode ser o truque para você.
O carregamento lento usa scripts especiais que ajudam a atrasar o carregamento de imagens, vídeos ou gráficos que não são exibidos imediatamente aos usuários.
Para começar com o carregamento lento, experimente o recurso NitroPack Lazy Load.
Minimize as solicitações HTTP para aumentar a velocidade do site para celular
Sempre que alguém visita seu site, o navegador é obrigado a solicitar muitos arquivos diferentes, também conhecidos como solicitações HTTP.
Naturalmente, essas solicitações HTTP afetam a rapidez com que sua página carrega. Você pode minimizar solicitações HTTP:
- Excluindo imagens desnecessárias.
- Reduzindo o tamanho da imagem.
- Minimizando arquivos CSS e JavaScript.
- Combinando arquivos CSS e JavaScript.
Você também pode implementar o carregamento lento – como visto acima – e usar uma rede de distribuição de conteúdo (CDN).
Utilize redes de distribuição de conteúdo para reduzir a latência do dispositivo
Uma Content Delivery Network (CDN) é uma rede de servidores proxy e seus data centers distribuídos geograficamente.
Eles ajudam a melhorar a entrega, o desempenho e a qualidade do conteúdo armazenando em cache o conteúdo da Web (por exemplo, páginas, imagens e vídeos) em servidores proxy próximos à sua localização.
Você também pode explorar CDNs móveis. Estas visam melhorar a entrega de conteúdos, especificamente em redes móveis e sem fios. Como tal, visam melhorar significativamente o desempenho do site.
No entanto, esteja ciente de que a privacidade pode ser um problema. Nesse caso, os arquivos .env são uma forma útil de manter informações confidenciais longe da nuvem e trancadas em um formato de valor-chave.
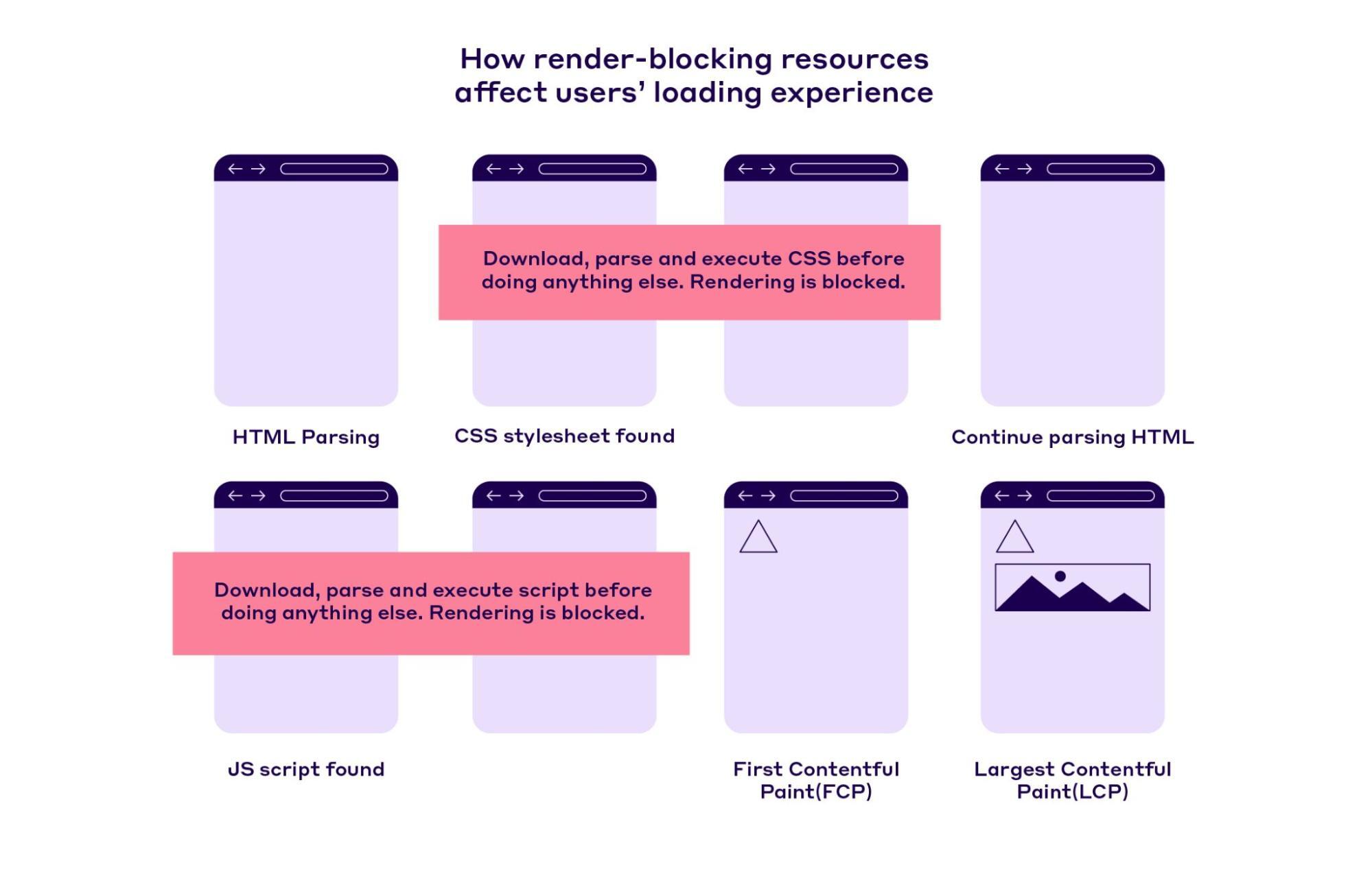
Reduza os recursos de bloqueio de renderização
Recursos de bloqueio de renderização são pedaços de código em arquivos de sites, como CSS e JavaScript, usados para evitar que uma página da web carregue muito rapidamente.
Quando você carrega uma página, o navegador analisa seu HTML. Se encontrar arquivos CSS e JavaScript, ele também deverá baixá-los e analisá-los. Isso inevitavelmente significa que a página demora mais para carregar.

Se a página não analisar esses recursos, ela poderá carregar mais rapidamente. Portanto, explorar recursos de bloqueio de renderização melhora o carregamento do site e a experiência do usuário. Para saber como identificar e eliminar recursos de bloqueio de renderização sem usar plug-ins, confira este guia completo.
Use dicas de recursos para um desempenho mais rápido
Dicas de recursos são instruções que permitem ao navegador saber como lidar com recursos ou páginas da web específicos. Essas dicas podem ser usadas para informar ao navegador quais recursos devem ser priorizados.
Você pode integrar os trechos de código HTML em seu site que correspondem aos elementos que precisam ser priorizados na página do seu site; isso fará com que o navegador comece a carregar os arquivos selecionados mais cedo do que se os encontrasse durante o carregamento normal da página.
Diferentes dicas de recursos podem ser usadas para diferentes propósitos; abaixo estão dois exemplos:
- Pré-busca : esta dica permite que o navegador busque recursos que poderão ser necessários em breve e armazene-os no cache.
- Pré-carregamento : faz com que o navegador baixe um recurso mais rápido do que o navegador descobriria, porque é um elemento-chave da página.
Se você quiser saber mais sobre as dicas de recursos, confira nosso guia completo.
Explore páginas móveis aceleradas (AMP) e aplicativos da Web progressivos (PWAs)
Accelerated Mobile Pages (AMP) é uma tecnologia de código aberto que foi desenvolvida em 2015 para ajudar a aprimorar o desenvolvimento imediato de páginas da web. Seu principal objetivo é reduzir as páginas às partes mais cruciais, armazenando a versão em cache nos servidores do Google para otimizar o desempenho do servidor.
Os Progressive Web Apps (PWAs) concentram-se mais na experiência e interação do usuário. O objetivo deles é fazer com que os sites para celular se assemelhem mais aos aplicativos do seu smartphone.
Eles ajudam sua página da web a carregar mais rápido. No entanto, existe o potencial de atraso e alto consumo de bateria à medida que são executados em um navegador de terceiros. Portanto, você terá que investigar para descobrir o que é apropriado para o seu site para celular.
Considere ferramentas de otimização de velocidade de IA
Incorporar IA na otimização da velocidade do site é cada vez mais significativo. Isso ocorre porque as ferramentas de IA podem reduzir significativamente os tempos de carregamento, prevendo o comportamento do usuário para criar métodos sofisticados de cache e pré-carregar páginas ou ativos antes mesmo que os usuários cliquem neles.
Além disso, eles podem ser usados para automatizar tarefas como redimensionar e compactar imagens automaticamente e melhorar a eficiência do código, monitorando e otimizando continuamente o desempenho em tempo real.
Uma dessas ferramentas é o Navigation AI da NitroPack.
Navigation AI é um otimizador de navegação na web baseado em IA que prevê e analisa ativamente o comportamento do usuário para pré-renderizar páginas inteiras durante a jornada do cliente.
Ele permite que proprietários de sites, independentemente de sua plataforma, ofereçam experiências de navegação instantânea tanto em computadores quanto em dispositivos móveis, aumentando o envolvimento do cliente e as taxas de conversão ao longo do caminho.
A maneira como o Navigation AI faz isso é usando a API de regras de especulação:
- Em primeiro lugar, ele aplica previsões iniciais aprimoradas por IA no carregamento da página com base em dados, sem passá-los para a API de regras de especulação (para não sobrecarregar o navegador).
- Em segundo lugar, ele analisa o comportamento do usuário, ajustando as previsões e instruindo a API de regras de especulação a pré-renderizar (ou pré-buscar) uma página assim que tivermos certeza de qual será a ação a seguir.
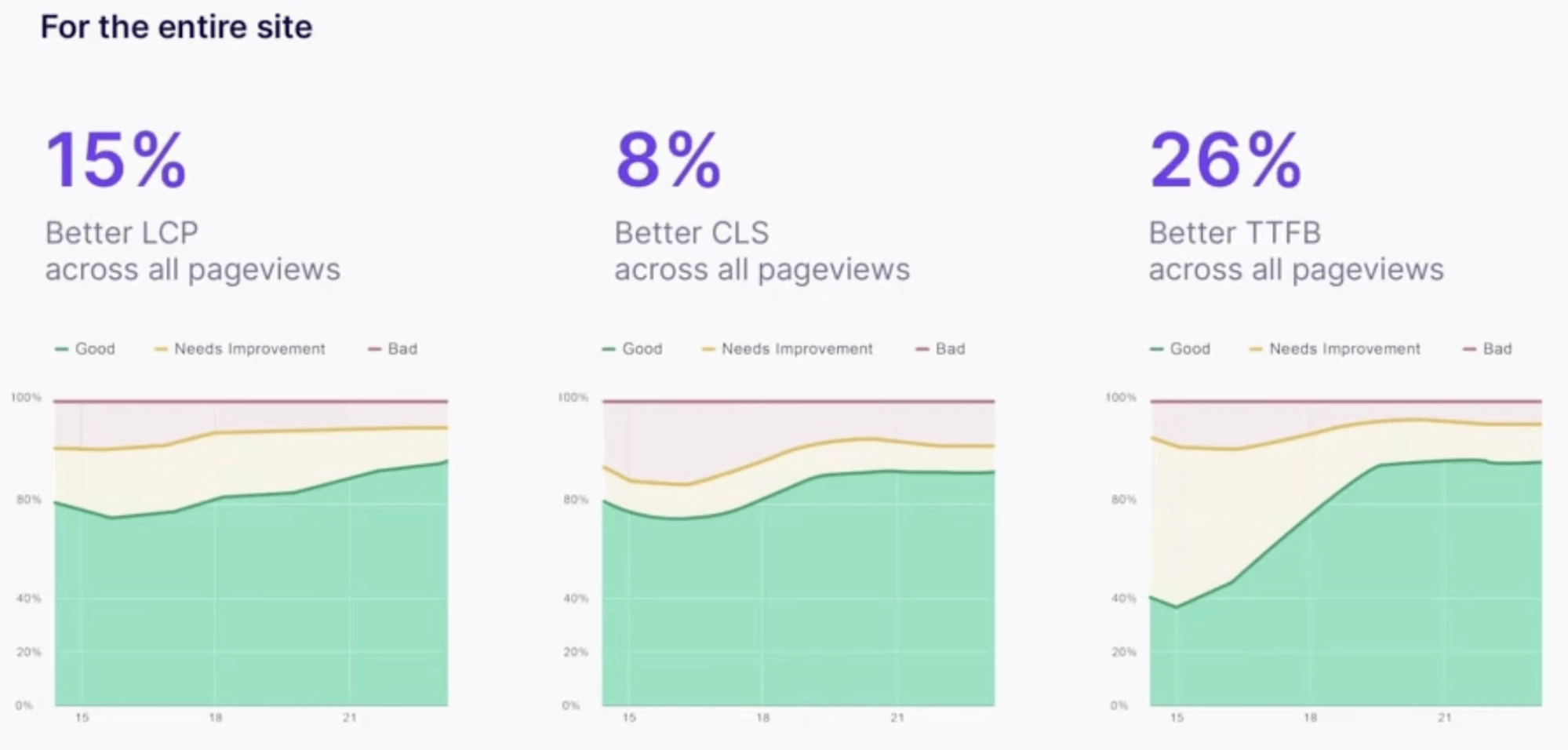
Esse carregamento preditivo de página leva ao seguinte:
- Tempos de carregamento inferiores a 3 segundos.
- Grandes melhorias em LCP e CLS.
- Better Core Web Vitals para todo o site.

Junte-se à lista de espera do Navigation AI e prepare seu site para experiências instantâneas do usuário →
Conclusão
Com o tráfego móvel representando quase metade de todo o tráfego do site em escala global, já deve estar claro que otimizar o desempenho do seu site móvel é crucial.
Siga nossas dicas acima e aplique as técnicas de otimização mencionadas para colher benefícios importantes, como maior envolvimento do usuário com seu site, bem como maior geração de leads e vendas.
Temos certeza de que com um pouco de tempo, esforço e foco, seu desempenho móvel superará todos os concorrentes.
