Como criar animações SVG com CSS
Publicados: 2019-02-03A animação da Web está na moda hoje em dia, e não há limite para o que você pode criar com SVGs. Se você estiver pronto para experimentá-lo em seu próprio site, conhecer os conceitos básicos de animação o ajudará a criar designs mais complexos. Os SVGs são ótimos para animação na web porque são escaláveis e independentes da resolução (o que significa que podem ser dimensionados sem perder qualidade), ao contrário dos arquivos JPEG e PNG. Eles também são fáceis de estilizar porque você pode usar CSS, filtros e interatividade para aprimorar SVGs.
Antes de mergulharmos no tutorial, você deve estar familiarizado com as transições e transformações CSS. (Se não estiver, confira este artigo!) Alguns dos mesmos conceitos serão usados com SVGs.
Noções básicas de SVG
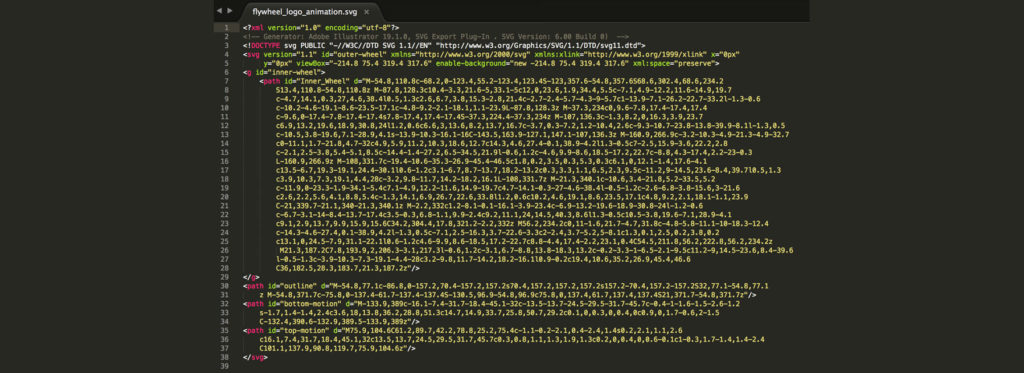
SVG, ou Scalable Vector Graphics, usa um formato de texto baseado em XML para descrever como a imagem deve aparecer. SVGs são arquivos de texto com um monte de XML dentro. Se você abrir um com um editor de código, verá o que quero dizer. A razão pela qual os SVGs podem ser dimensionados para tamanhos diferentes sem perder qualidade é porque o texto é usado para descrever o gráfico.

As informações visuais em um arquivo SVG são calculadas e renderizadas pelo navegador ou qualquer software gráfico que você esteja usando para modificá-lo. Eles não são tão complexos quanto um JPG ou outros formatos de arquivo de imagem, o que permite que eles sejam projetados e editados manualmente em um editor de texto, se você optar por fazê-lo. Eles podem ser alterados e estilizados com CSS, tornando-os incríveis para criar na web.
O suporte do navegador para gráficos SVG é bastante universal; O IE8 pode dar alguns problemas, mas os navegadores modernos lidam com SVGs maravilhosamente. Pode haver pequenos bugs aqui ou ali, mas normalmente é uma navegação tranquila.
Como criar um gráfico SVG
Adobe Illustrator é meu programa de escolha ao criar SVGs. Na realidade, eles podem ser criados do zero, já que é tudo XML, mas provavelmente é mais fácil usar um programa de design, especialmente para SVGs mais complexos.
Dicas ao projetar no Adobe Illustrator
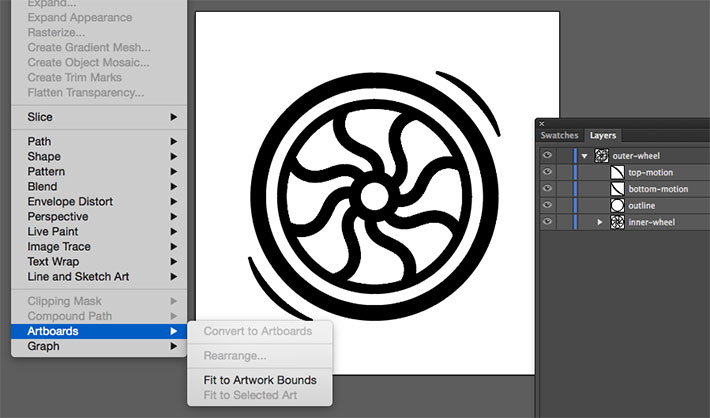
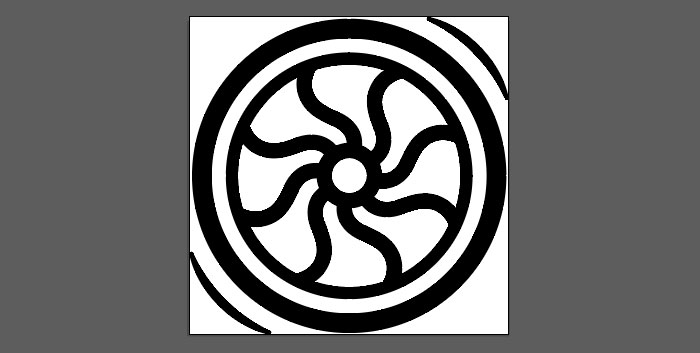
Como em qualquer outro projeto do Adobe Illustrator, a caixa delimitadora é onde a ilustração é criada, portanto, é importante garantir que tudo esteja contido. A melhor maneira de fazer isso é selecionar o trabalho artístico que você deseja ter em seu SVG e, em seguida, vá para Objeto > Pranchetas > Ajustar aos limites do trabalho artístico.

Este é um passo muito importante. Houve algumas ocasiões em que não fiz isso, e a imagem parecia muito pequena no site por causa do espaço em branco extra. Fazer tudo se encaixar perfeitamente nos limites resolveu o problema.

Pode não ser a coisa mais divertida de se fazer quando você está no modo de design, mas estar atento e consistente com a nomenclatura das camadas o ajudará quando estiver fazendo trabalhos de animação futuros com o gráfico. “Camada Um, Camada Dois” tornará difícil lembrar quais camadas continham qual parte do gráfico. A razão para isso é que o Illustrator usará esses nomes para gerar os IDs no código SVG.
Os grupos de camadas são incríveis, especialmente para gráficos mais complexos. Eles também são usados para criar grupos em arquivos SVG. Quando você estiver trabalhando com eles, é altamente recomendável certificar-se de que os grupos de camadas contenham apenas formas relacionadas, para manter seu arquivo limpo e fácil de editar posteriormente.
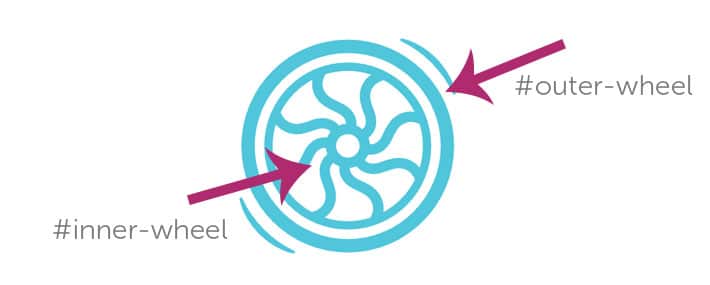
Neste arquivo, você verá que a parte externa da roda é chamada de “roda externa” e a parte interna tem o nome de “roda interna”. É básico, mas funciona.
Isso é opcional, mas executá-lo por meio de um otimizador de CSS é útil. Há uma boa chance de que você possa reduzir o tamanho do arquivo fazendo isso. Uma ótima opção é o SVG Optimizer de Peter Collingridge. O SVG OMG também é uma opção que vale a pena analisar.
Exportando um gráfico SVG no Adobe Illustrator
Agora que você tem sua imagem SVG final, ela precisa ser exportada para que possa ser usada na web. Vá para Arquivo > Salvar como > SVG. Você também pode ir para Arquivo, Exportar, .SVG, dependendo de qual versão do Illustrator você está usando. Isso será salvo como flyweel_wheel.
Depois de fazer isso, haverá uma caixa de diálogo com algumas opções (se você não vir todas as opções a seguir, vá para “Mais opções”):
Perfil: SVG 1.1
Tipo: isso controla como você deseja lidar com quaisquer fontes em seu design e incorpora fontes como SVG. Nós não temos nenhum, então vamos deixar este conjunto como SVG.
Subconfiguração: Esta opção incorpora detalhes de caracteres no arquivo SVG quando necessário. Isso permite que o arquivo exiba fontes que podem não estar presentes no sistema do usuário. É possível incluir apenas o(s) glifo(s) usado(s) no SVG (o que reduz o tamanho do arquivo) quando “Apenas Glifos Usados” (se você usar uma fonte especial para sua arte) estiver selecionado.
Localização da imagem: controla as informações que podem ser armazenadas para os dados da imagem rasterizada dentro do arquivo SVG como um URI de dados com a opção “Incorporado”. (Não é super relevante neste caso, mas isso permite um link ou imagens incorporadas, o que aumentaria o tamanho do arquivo.)
Propriedades CSS: Os atributos de apresentação permitem que os estilos CSS sejam inseridos diretamente no SVG, se necessário. Dependendo do seu caso de uso, isso pode ou não ser o ideal. Os atributos de apresentação especificam coisas como fill: blue; em vez do que é visto tradicionalmente com estilos inline: . Atributos de apresentação geralmente são mais fáceis de substituir em CSS.
Opções mais avançadas: Este grupo de caixas de seleção permite que você altere uma variedade de configurações, incluindo quantas casas decimais você vai nos vários números. Um deve ser suficiente aqui. As opções avançadas são necessárias principalmente se houver muito texto envolvido em seu arquivo. A opção de produzir menos elementos <tspan> pode reduzir drasticamente o tamanho do seu SVG exportado.
Em alguns casos, o texto pode ser desenhado ao longo de um caminho personalizado. Com a opção “Usar elemento <textPath> para texto no caminho”, ele é exportado como texto em um caminho. A opção “Responsivo” também é importante. Se não estiver marcado, o arquivo SVG terá largura e altura codificadas.

Como animar SVGs com CSS
Agora que existe um SVG real para trabalhar, podemos criar uma animação simples para ver como tudo isso funciona. A propriedade CSS transform e o método translate ajudarão a roda a se mover. Animar com CSS é incrível porque não há plugins ou bibliotecas que precisem ser instalados; tudo que você precisa é HTML e CSS para começar.
Os SVGs podem ser animados da mesma forma que os elementos HTML, usando quadros-chave CSS e propriedades de animação ou usando transições CSS. Animações mais complexas geralmente têm algum tipo de transformação aplicada – uma tradução, rotação, dimensionamento ou inclinação.
Animação básica
O seguinte é uma animação simples que faz a roda crescer ao passar o mouse:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Animação da roda
Aqui é onde o trabalho duro no Adobe Illustrator compensa. O esforço de nomear efetivamente as camadas será bem aproveitado. Com os grupos de camadas externas e internas, a animação pode ser controlada e personalizada, o que é uma grande vantagem sobre a animação de gráficos raster.
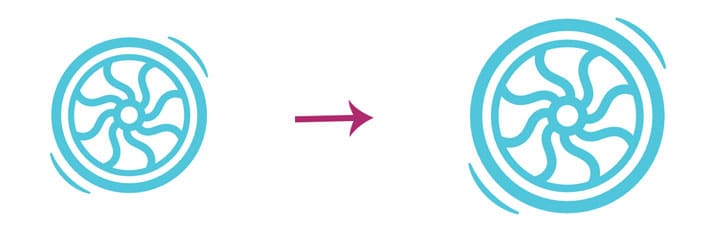
A roda SVG funcionará como um gráfico giratório de carregamento. A roda externa vai girar e a interna vai crescer um pouco à medida que a cor se move do claro para o escuro.
Os elementos SVG são bastante previsíveis, na maioria das vezes, mas há algumas coisas de posicionamento que podem ser um pouco mais complicadas. Se você está acostumado com outros elementos HTML, eles respondem a transform e transform-origin da mesma forma. Uma coisa a notar é que eles não seguem o modelo de caixa, ou seja, margem, borda, preenchimento, etc. Isso torna o posicionamento e a transformação desses elementos um pouco mais desafiadores.
Noções básicas de origem de transformação
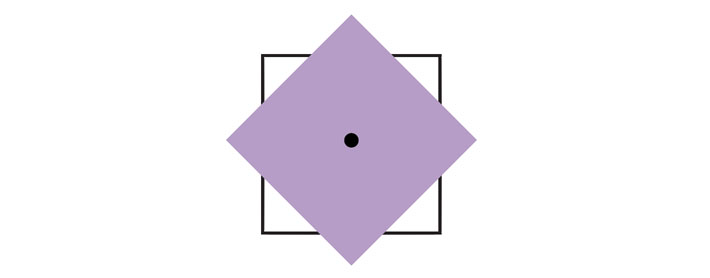
A propriedade transform-origin é usada para alterar a posição da origem de transformação de um elemento. A origem da transformação de um elemento HTML está em (50%, 50%), que é o centro do elemento.

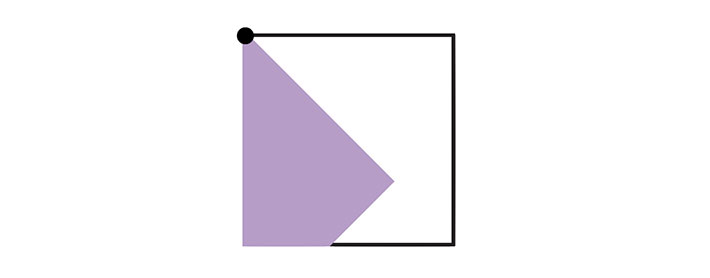
A origem de transformação de um elemento SVG é posicionada no ponto (0, 0), que é o canto superior esquerdo da tela.

Como o elemento SVG gira em torno de seu próprio centro? É necessário um ajuste com a propriedade transform-origin. Isso pode ser definido usando um valor percentual ou um valor absoluto (pixels, ems ou rems). Esse valor será definido em relação à caixa delimitadora do elemento.
Se fôssemos definir a origem da transformação do <rect> para o centro usando valores percentuais, seria feito assim:
rect {
transform-origin: 50% 50%;
}
Fazendo a roda
Primeiro, configurar os quadros-chave de rotação é fundamental. Este será um gráfico giratório, portanto, a rotação completa é necessária. Também haverá um efeito de fade-in aplicado. Este exemplo pode ser encontrado no Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
Em seguida, é importante criar um wrapper SVG.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Estilos SVG gerais foram criados e é aqui que a origem de transformação é especificada.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

É aqui que a nomenclatura da camada se torna muito útil. A animação giratória é aplicada a todo o gráfico SVG porque foi especificada em #outer-wheel , mas a roda interna tem um efeito de esmaecimento que foi feito apenas para essa parte interna do gráfico. Ao segmentar apenas a #inner-wheel , o fade na animação foi aplicado.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

Espero que isso lhe dê uma boa introdução a SVGs e técnicas básicas de animação. À medida que você os usa mais, essas ideias básicas o ajudarão a criar animações mais complexas.

O que vem a seguir: Design
sites mais rápido!
Neste guia, abordaremos dicas sobre como trabalhar mais rápido e acelerar seu fluxo de trabalho do WordPress. Desde a configuração inicial do site até o envio ao vivo, descubra como você pode reduzir horas de trabalho do seu dia-a-dia!
Baixe grátis aqui.
Este artigo foi originalmente publicado em 01-06-2017. Foi atualizado pela última vez em 16-02-2019.
