Como testar o editor Gutenberg (WordPress 5.0) em seu site com o Local
Publicados: 2018-12-07O WordPress 5.0 está agora aqui, o que significa que o novo editor Gutenberg agora faz parte de nossas vidas diárias. Esta atualização da interface de edição do WordPress mudará para sempre a plataforma e a forma como criamos conteúdo. Como tal, é uma grande transição a ser feita, principalmente se você não estiver bem preparado.
Tal como acontece com muitas outras novas adições ao núcleo do WordPress, testar o editor antes de entrar no ar fará com que você se familiarize melhor com a infinidade de novos recursos. Além disso, você pode fazer isso em seu próprio computador usando uma ferramenta como Local.
Neste artigo, discutirei por que você deve testar o novo editor em seu site e explicarei como fazê-lo em quatro etapas.
Veja como testar o editor WordPress Gutenberg em seu site:
- Criar um site local usando Local
- Faça backup ou clone seu site ao vivo
- Migre seus arquivos para seu ambiente local
- Atualize para o WordPress 5.0 e teste completamente as novas adições
Vamos começar!
Por que você precisa testar o editor Gutenberg
Como você deve saber, o editor TinyMCE existente foi revisado. O novo editor usa “blocos” para criar conteúdo – elementos pré-construídos que podem ser adicionados às suas páginas com facilidade. Essas mudanças simplificarão o processo de edição do seu site, além de atrair toda uma geração de novos usuários para a plataforma.
É claro que uma mudança tão grande requer muitos testes – por desenvolvedores e usuários. No entanto, isso o colocará em uma posição muito melhor, pois você poderá se familiarizar com todos os novos recursos que o Gutenberg tem a oferecer antes de assumir o compromisso. Há muito o que aprender, portanto, passar o tempo conhecendo o novo editor garantirá que os negócios permaneçam como de costume, com o mínimo de obstáculos possível.
Testar as águas também beneficiará a comunidade WordPress mais ampla, pois existem várias maneiras de ajudar a moldar o editor no futuro. Para começar, há uma seção dedicada do fórum de suporte do WordPress, onde você é incentivado a discutir o que funciona e o que não funciona.
Você também pode realizar até três testes de usabilidade, que são quase idênticos, mas aumentam em complexidade. No entanto, isso não é obrigatório e você provavelmente terá preocupações mais urgentes inicialmente. Por exemplo, garantir que o novo editor funcione em seu próprio site.
Como testar o editor Gutenberg no seu site com o Local (em 4 passos)
Felizmente, o processo de testar o WordPress 5.0 e o novo editor é muito fácil com as ferramentas certas. Vamos começar bem no início.
1. Crie um ambiente de teste usando Local
Você raramente desejará enviar as alterações feitas durante o teste para seu site ativo. Em vez disso, você pode criar um ambiente de sandbox em seu próprio computador para fazer isso, sem afetar o site ativo. Claro, isso significa que você pode realizar ajustes sem interromper a experiência do usuário (UX).

Quanto à ferramenta que você usará, o Local torna incrivelmente fácil instalar o WordPress em seu computador, clonar seu site e até mesmo enviar seu site local ao vivo quando terminar.
Existem versões para macOS, Windows e Linux, e os usuários do Flywheel têm acesso 'batphone' ao servidor. Em outras palavras, você pode enviar um site diretamente do seu ambiente local para o seu servidor Flywheel ao vivo.
Em vez de explicar como configurar e executar o Local aqui, há uma ótima postagem no blog que oferece três etapas simples para começar a usar. Eu encorajo você a lê-lo na íntegra, então me encontre de volta aqui!
2. Clone seu site ao vivo usando um plug-in
Depois de instalar o Local, você vai querer importar o conteúdo do seu site ao vivo para ele. Embora existam várias maneiras diferentes de fazer isso, uma ótima abordagem é usar o plugin Duplicator:

Isso cria essencialmente um “pacote” – ou seja, uma cópia de todo o seu site WordPress e seu banco de dados. Claro, isso é perfeito para criar uma versão local do seu site.
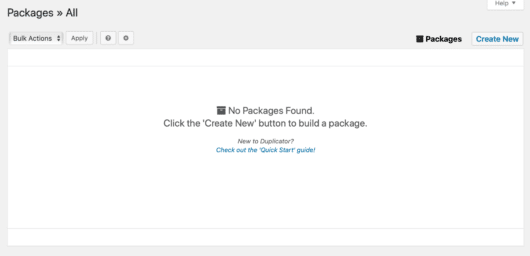
Depois de instalar e ativar o plug-in em seu site ao vivo, vá para Duplicador > Pacotes no painel do WordPress. Na tela Packages >> All , selecione “ Create New” do lado direito:

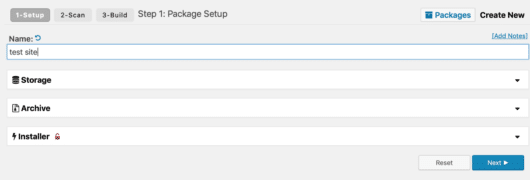
Em seguida, dê ao seu pacote um nome adequado. Deixe as outras configurações como estão e clique em “ Next” quando estiver pronto:

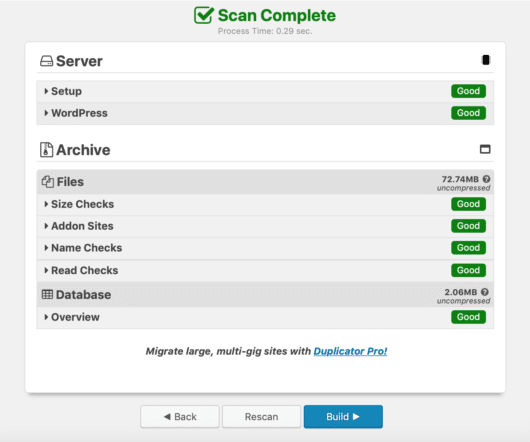
O Duplicator agora está pronto para executar um teste para confirmar que seu conteúdo pode ser exportado sem problemas. Se tudo correr conforme o planejado, você deverá ver uma tela com várias confirmações de “Bom” . A partir daqui, selecione “ Construir” . O Duplicator começará a montar seu pacote e pode demorar um pouco dependendo do tamanho do seu site.


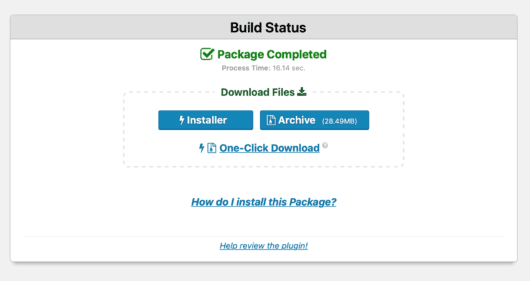
Quando o processo estiver concluído, você será enviado para uma página de confirmação com dois arquivos para download:

Em vez de orientá-lo neste passo a passo, clique no botão " Arquivar" para obter seus arquivos e leia o "Como instalo este pacote?" instruções, pois são abrangentes e completas.
3. Migre o site ativo para seu ambiente local
Neste ponto, você está pronto para importar os dados do seu site ativo para o Local. Para fazer isso, basta arrastar e soltar o arquivo ZIP de arquivo em qualquer lugar na interface local.
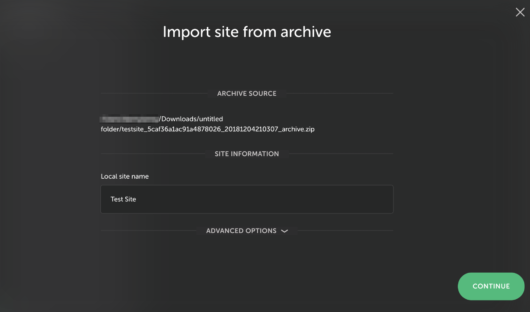
Você chegará à tela Importar site do arquivo , onde agora você pode adicionar um nome para seu novo site local:

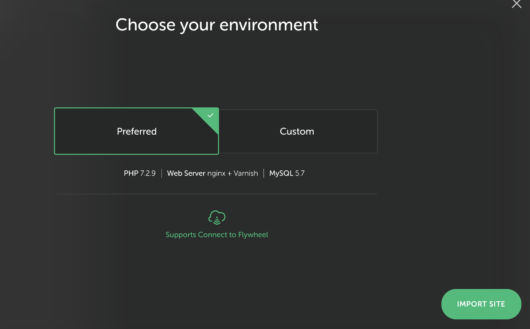
Quando estiver pronto, clique em “ Continuar” . Você será solicitado a escolher suas configurações de ambiente, que você deve deixar como “ Preferencial” por enquanto, depois clique em “ Importar site”.

O Local agora importará todos os seus arquivos e banco de dados do WordPress – isso pode levar algum tempo, mas certifique-se de não fechar o Local até que o processo seja concluído.
Quando a importação estiver concluída, clicar em “ Visualizar site” permite visualizar seu site:

Se o processo foi bem-sucedido, agora você está pronto para testar o novo editor!
4. Atualize para o WordPress 5.0 e comece a testar o novo editor
Neste ponto, você terá importado com sucesso seu site ao vivo para o Local. O penúltimo passo é garantir que o WordPress esteja atualizado para a versão mais recente – claro, agora é 5.0, que inclui o novo editor. Esse processo é o esperado e o mesmo que qualquer outra atualização que você realizar. Na verdade, você pode não ver nenhuma nova tela após a atualização.
Mesmo assim, embora você queira ler sobre o conjunto geral de recursos, o conceito de blocos é importante para se concentrar. Eles são literalmente os blocos de construção usados para criar seu site, e cada tipo de conteúdo tem o seu próprio.
Quando se trata de testes, recomendo olhar mais de perto o seguinte:
- Observando se a funcionalidade do seu tema principal está intacta.
- Testar os recursos e a funcionalidade de cada plug-in instalado para quaisquer problemas e corrigi-los.
- Determinando se suas postagens e páginas podem ser convertidas em blocos adequadamente.
- Testando o processo de criação de conteúdo e corrigindo quaisquer preocupações que você tenha.
Nesta fase, é importante mencionar que você não precisa atualizar seu site ao vivo para o WordPress 5.0 imediatamente. Você pode essencialmente testar pelo tempo que precisar para obter as coisas perfeitas.
No entanto, se você ainda não estiver pronto para a atualização para o novo editor, poderá instalar o plug-in Classic Editor, que, em última análise, fornece o WordPress 5.0 e o editor anterior. A boa notícia é que esta versão terá suporte nos próximos anos.
Conclusão
O WordPress 5.0 já está aqui, então você precisará trabalhar rápido para testar o novo editor com seu site ao vivo (se ainda não o fez). É uma grande mudança na plataforma, então é do seu interesse estar o mais preparado possível.
Neste post, expliquei como testar o WordPress 5.0 e o novo editor em seu site em um piscar de olhos usando o Local. Vamos recapitular os passos rapidamente:
- Crie um site local usando Local.
- Faça backup ou clone seu site ao vivo
- Migre seus arquivos para seu ambiente local.
- Atualize para o WordPress 5.0 e teste completamente as novas adições.
Você se sente totalmente preparado para a transição para o WordPress 5.0? Deixe-me saber na seção de comentários abaixo!
